Puedes agregar imágenes sobre tu mapa a modo de capas de mosaicos. Las capas de mosaicos se colocan encima de un mosaico de mapa, con un nivel de zoom específico. Si tienes suficientes mosaicos, puedes complementar los datos de mapas de Google para todo el mapa, a varios niveles de zoom.

Introducción
Las capas de mosaicos (a veces denominadas “superposiciones de mosaicos”) te permiten superponer imágenes sobre los mosaicos del mapa base de Google. Esta es una excelente manera de agregar datos (como información sobre lugares de interés o tráfico) e imágenes locales a tu app. Cuando se combinan con el tipo de mapa kGMSTypeNone, las capas de mosaicos te permiten reemplazar eficazmente los datos del mapa base de Google por los tuyos.
Las capas de mosaicos son útiles cuando deseas agregar al mapa muchas imágenes que, por lo general, abarcan áreas geográficas extensas. Por el contrario, las superposiciones de suelo resultan útiles cuando deseas fijar una sola imagen en un punto del mapa.
Coordenadas del mosaico
La API de Google Maps desglosa las imágenes de cada nivel de zoom y forma un conjunto de mosaicos de mapa cuadrados dispuestos en una cuadrícula ordenada. Cuando en un mapa se realiza un desplazamiento hacia una nueva ubicación, o un cambio en el nivel de zoom, la API de Google Maps determina los mosaicos necesarios y los convierte en un conjunto de mosaicos que se deben recuperar.
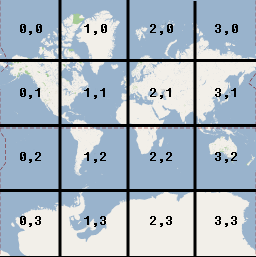
Para la implementación de Google de la proyección de Mercator, el mosaico con coordenadas (0,0) siempre se encuentra en la esquina noroeste del mapa, con los valores de x que aumentan de oeste a este y los de y de norte a sur.
Los mosaicos se indexan a partir de las coordenadas x,y a partir del origen mencionado. Por ejemplo, en el nivel de zoom 2, cuando la Tierra se divide en 16 mosaicos, se puede hacer referencia a cada uno de ellos con un par x,y único:

Cada mosaico de mapa es un cuadrado de 256 x 256 puntos. En el nivel de zoom 0, se renderiza el mundo entero en un solo mosaico. Cada nivel de zoom duplica la ampliación. Por lo tanto, en el nivel de zoom 1, el mapa se renderizará como una cuadrícula de mosaicos de 2 x 2, o como una cuadrícula de 4 x 4 en el nivel de zoom 2, una cuadrícula de 8 x 8 en el nivel de zoom 3, etc. Si creas imágenes para una capa de mosaicos, deberás crear una nueva imagen de 256 x 256 para cada mosaico de cada nivel de zoom que desees admitir.
Cómo agregar una capa de mosaicos
- Crea una instancia de un objeto
GMSURLTileLayero una subclase personalizada deGMSTileLayer/GMSSyncTileLayer. - De manera opcional, modifica la propiedad
zIndexpara ajustar su posición en relación con otras capas de mosaicos. - Para asignar el objeto
GMSTileLayeral mapa, configura su propiedadmap.
El SDK de Maps para iOS proporciona tres clases que se pueden usar para implementar una capa de mosaicos. Con cada clase, deberás definir cómo recuperar el mosaico de mapa correcto para un conjunto determinado de coordenadas {x,y,zoom}. Las opciones disponibles son las siguientes:
- Subclase
GMSSyncTileLayer, proporciona la implementación detileForX:y:zoomque muestra instanciasUIImage. - Crea la subclase
GMSTileLayer, proporciona la implementación del método asíncronorequestTileForX:y:zoomque luego vuelve a llamar con una imagen de mosaico. - Usa la clase existente,
GMSURLTileLayer, para recuperar tarjetas automáticamente a partir de las URLs, lo que proporciona el bloqueGMSTileURLConstructor.GMSURLTileLayeres una clase concreta con la cual no se puede crear una subclase.
En el caso de la creación de subclases de GMSSyncTileLayer o GMSTileLayer, proporcionar un resultado de mosaico nil le indicará al SDK de Maps para iOS que, en este momento, los datos no están disponibles, pero que podrían estarlo en el futuro. Como alternativa, muestra kGMSTileLayerNoTile para indicar que no hay mosaicos en esta ubicación.
Para GMSURLTileLayer, si se muestra nil desde GMSTileURLConstructor, se indicará que no hay mosaicos en esta ubicación.
Cómo usar "GMSURLTileLayer" para recuperar mosaicos de las URLs
GMSURLTileLayer no requiere subclases, pero deberás implementar el bloque GMSTileURLConstructor. En el siguiente código, se muestra cómo usar GMSURLTileLayer para mostrar el plano del edificio de un edificio de varios pisos.
Swift
let floor = 1
// Implement GMSTileURLConstructor
// Returns a Tile based on the x,y,zoom coordinates, and the requested floor
let urls: GMSTileURLConstructor = { (x, y, zoom) in
let url = "https://www.example.com/floorplans/L\(floor)_\(zoom)_\(x)_\(y).png"
return URL(string: url)
}
// Create the GMSTileLayer
let layer = GMSURLTileLayer(urlConstructor: urls)
// Display on the map at a specific zIndex
layer.zIndex = 100
layer.map = mapView
Objective‑C
NSInteger floor = 1;
// Create the GMSTileLayer
GMSURLTileLayer *layer = [GMSURLTileLayer tileLayerWithURLConstructor:^NSURL * _Nullable(NSUInteger x, NSUInteger y, NSUInteger zoom) {
NSString *url = [NSString stringWithFormat:@"https://www.example.com/floorplans/L%ld_%lu_%lu_%lu.png",
(long)floor, (unsigned long)zoom, (unsigned long)x, (unsigned long)y];
return [NSURL URLWithString:url];
}];
// Display on the map at a specific zIndex
layer.zIndex = 100;
layer.map = mapView;
Crea la subclase GMSSyncTileLayer para mostrar tarjetas como UIImage
GMSSyncTileLayer y GMSTileLayer son clases abstractas diseñadas para subclasificarse. Puedes usar estas clases para entregar mosaicos como los de UIImage. En el siguiente ejemplo, se muestra cómo renderizar una imagen personalizada sobre algunos de los mosaicos del mapa mediante la subclasificación de GMSSyncTileLayer.
Swift
class TestTileLayer: GMSSyncTileLayer {
override func tileFor(x: UInt, y: UInt, zoom: UInt) -> UIImage? {
// On every odd tile, render an image.
if (x % 2 == 1) {
return UIImage(named: "australia")
} else {
return kGMSTileLayerNoTile
}
}
}
Objective‑C
@interface TestTileLayer : GMSSyncTileLayer
@end
@implementation TestTileLayer
- (UIImage *)tileForX:(NSUInteger)x y:(NSUInteger)y zoom:(NSUInteger)zoom {
// On every odd tile, render an image.
if (x % 2 == 1) {
return [UIImage imageNamed:@"australia"];
} else {
return kGMSTileLayerNoTile;
}
}
@end
Para agregar la capa a tu mapa, crea una instancia del objeto y configura su propiedad “mapa”.
Swift
let layer = TestTileLayer()
layer.map = mapView
Objective‑C
GMSTileLayer *layer = [[TestTileLayer alloc] init];
layer.map = mapView;
Mosaicos con valores altos de DPI para dispositivos Retina
Puedes usar imágenes con valores altos de DPI con GMSSyncTileLayer o GMSURLTileLayer si estableces tileSize en 512.
La propiedad tileSize indica la cantidad de píxeles que preferirán mostrar las imágenes de mosaicos que se muestran. El valor predeterminado es 256 (la dimensión de un mosaico de Google Maps en un dispositivo que no es Retina).
Si muestras mosaicos con un valor de DPI normal en un dispositivo con valores altos de PPP, puedes aumentar la escala de las imágenes configurando tileSize en 512. Ten en cuenta que aumentar la escala de las imágenes puede reducir su calidad, especialmente en el caso de las líneas finas o el texto. Para obtener mejores resultados, haz coincidir el tileSize y los DPI de la imagen con la pantalla. Los mapas que se muestran en un dispositivo Retina se verán mejor cuando se muestren imágenes con valores altos de DPI con un valor de tileSize de 512, mientras que los mapas que se muestren en dispositivos que no sean Retina se verán muy bien con imágenes normales y el valor predeterminado de tileSize de 256.
Cómo borrar mosaicos inactivos
Si los mosaicos proporcionados por la capa se vuelven "inactivos", se debe llamar al método clearTileCache en la capa para forzar una actualización. Esto hará que se vuelvan a cargar todos los mosaicos de esta capa.
Swift
layer.clearTileCache()
Objective‑C
[layer clearTileCache];

