
Maps SDK for iOS menawarkan berbagai cara agar Anda dapat menambahkan bentuk ke peta. Bentuk berikut ini telah didukung:
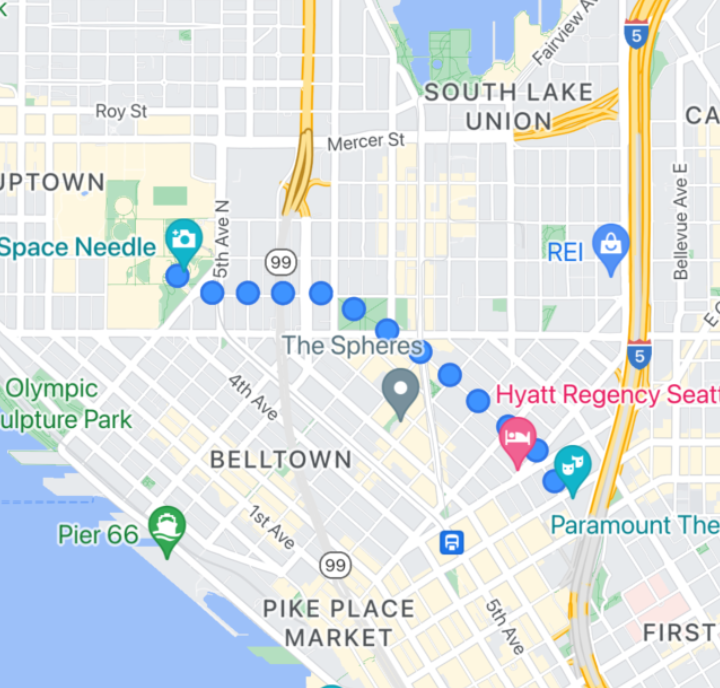
- Polyline adalah serangkaian segmen garis terhubung yang dapat membentuk bentuk apa pun yang Anda inginkan dan dapat digunakan untuk menandai jalur dan rute pada peta.
- Poligon adalah bentuk tertutup yang bisa digunakan untuk menandai area pada peta.
- Lingkaran adalah proyeksi lingkaran yang akurat secara geografis pada permukaan Bumi.
Anda bisa memodifikasi penampilan setiap bentuk dalam beberapa cara.
Polyline
Polyline memungkinkan Anda menggambar garis pada peta. Objek GMSPolyline
mewakili urutan lokasi yang diurutkan, yang ditampilkan sebagai serangkaian
segmen garis. Anda dapat menetapkan warna polyline dengan GMSStrokeStyle.
Untuk membuat polyline, Anda harus menentukan jalurnya dengan membuat objek GMSMutablePath yang sesuai dengan dua atau beberapa titik.
Setiap CLLocationCoordinate2D mewakili sebuah titik di permukaan Bumi. Segmen garis digambar di antara titik-titik sesuai urutan Anda menambahkannya ke jalur. Anda dapat menambahkan titik ke jalur tersebut dengan metode addCoordinate: atau
addLatitude:longitude:.
Swift
let path = GMSMutablePath()
path.add(CLLocationCoordinate2D(latitude: -33.85, longitude: 151.20))
path.add(CLLocationCoordinate2D(latitude: -33.70, longitude: 151.40))
path.add(CLLocationCoordinate2D(latitude: -33.73, longitude: 151.41))
let polyline = GMSPolyline(path: path)
Objective-C
GMSMutablePath *path = [GMSMutablePath path];
[path addCoordinate:CLLocationCoordinate2DMake(-33.85, 151.20)];
[path addCoordinate:CLLocationCoordinate2DMake(-33.70, 151.40)];
[path addCoordinate:CLLocationCoordinate2DMake(-33.73, 151.41)];
GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
Menambahkan polyline
- Buat objek
GMSMutablePath. - Tetapkan titik di jalur dengan metode
addCoordinate:atauaddLatitude:longitude:. - Buat instance objek
GMSPolylinebaru menggunakan jalur sebagai argumen. - Tetapkan properti lain, seperti
strokeWidthdanstrokeColor, sesuai kebutuhan. - Tetapkan properti
mapdariGMSPolyline. - Polyline akan muncul pada peta.
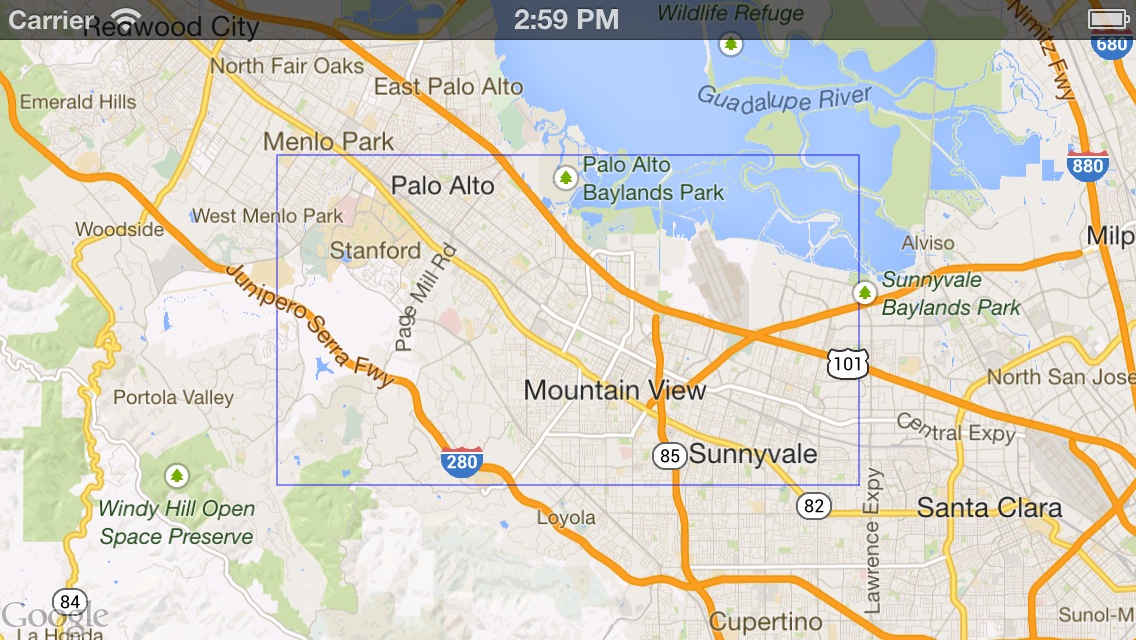
Cuplikan kode berikut menambahkan persegi panjang ke peta:
Swift
let rectanglePath = GMSMutablePath()
rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0))
rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0))
rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2))
rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2))
rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0))
let rectangle = GMSPolyline(path: path)
rectangle.map = mapView
Objective-C
GMSMutablePath *rectanglePath = [GMSMutablePath path];
[rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)];
[rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)];
[rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)];
[rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)];
[rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)];
GMSPolyline *rectangle = [GMSPolyline polylineWithPath:path];
rectangle.map = mapView;

Menghapus polyline
Anda dapat menghapus polyline dari peta dengan menetapkan properti map GMSPolyline ke nil. Atau, Anda dapat menghapus semua overlay (termasuk polyline dan bentuk lainnya) pada peta dengan memanggil metode clear GMSMapView.
Swift
mapView.clear()
Objective-C
[mapView clear];
Menyesuaikan polyline
Objek GMSPolyline menyediakan beberapa properti untuk mengontrol
tampilan garis. Ini mendukung opsi berikut:
strokeWidth- Lebar seluruh garis, dalam titik layar. Default-nya adalah 1. Lebarnya tidak diskalakan jika peta di-zoom.
geodesic-
Saat
YES, render tepi polyline ini sebagai geodesi. Segmen geodesi mengikuti jalur terpendek di sepanjang permukaan bumi dan dapat muncul sebagai garis melengkung pada peta dengan proyeksi Mercator. Segmen nongeodesi digambar sebagai garis lurus pada peta. Default-nya adalahNO. spans- Digunakan untuk menentukan warna satu atau beberapa segmen polyline. Properti span adalah array objek
GMSStyleSpan. Menetapkan propertispansadalah cara yang lebih disukai untuk mengubah warna polyline. strokeColor- Objek
UIColoryang menentukan warna polyline. Default-nya adalahblueColor. PropertistrokeColordiabaikan jikaspansditetapkan.
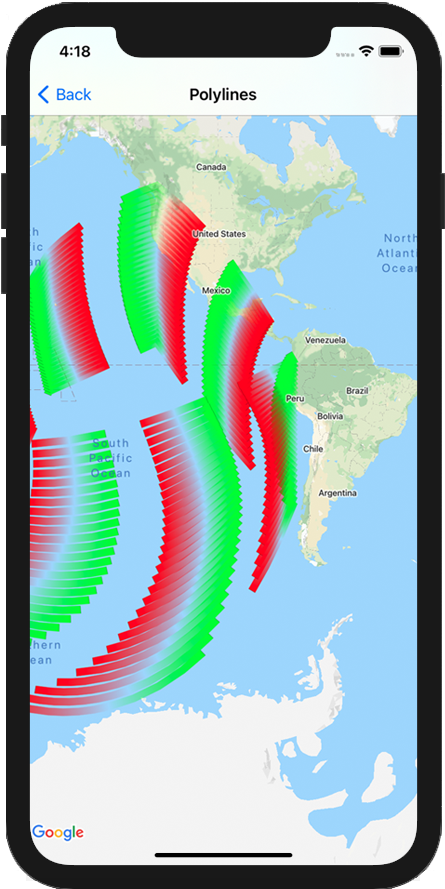
Cuplikan berikut menambahkan polyline tebal dari Melbourne ke Perth, dengan interpolasi geodesi.
Swift
let path = GMSMutablePath()
path.addLatitude(-37.81319, longitude: 144.96298)
path.addLatitude(-31.95285, longitude: 115.85734)
let polyline = GMSPolyline(path: path)
polyline.strokeWidth = 10.0
polyline.geodesic = true
polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path];
[path addLatitude:-37.81319 longitude:144.96298];
[path addLatitude:-31.95285 longitude:115.85734];
GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
polyline.strokeWidth = 10.f;
polyline.geodesic = YES;
polyline.map = mapView;
Untuk mengubah polyline setelah ditambahkan ke peta, pastikan untuk tetap mempertahankan
objek GMSPolyline.
Swift
polyline.strokeColor = .blue
Objective-C
polyline.strokeColor = [UIColor blueColor];
Mengubah warna polyline
Polyline digambar sebagai serangkaian segmen pada peta. Anda dapat mengubah warna segmen individual, atau seluruh garis, dengan properti spans. Meskipun
properti ini memberi Anda kontrol mendetail atas pewarnaan polyline,
ada beberapa kemudahan yang memungkinkan Anda menerapkan satu gaya ke seluruh
baris.
Cuplikan di bawah menggunakan metode spanWithColor: untuk mengubah warna
seluruh baris menjadi merah.
Swift
polyline.spans = [GMSStyleSpan(color: .red)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithColor:[UIColor redColor]]];
Atau, jika sudah memiliki akses ke objek GMSStrokeStyle, Anda dapat menggunakan metode spanWithStyle:.
Swift
let solidRed = GMSStrokeStyle.solidColor(.red)
polyline.spans = [GMSStyleSpan(style: solidRed)]
Objective-C
GMSStrokeStyle *solidRed = [GMSStrokeStyle solidColor:[UIColor redColor]];
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed]];
Sebelum Maps SDK for iOS versi 1.7, satu properti strokeColor tersedia untuk menetapkan seluruh warna GMSPolyline. Properti spans lebih diprioritaskan daripada
strokeColor.
Swift
polyline.strokeColor = .red
Objective-C
polyline.strokeColor = [UIColor redColor];
Gaya
Jika aplikasi Anda menerapkan warna goresan yang sama beberapa kali, sebaiknya tentukan gaya yang dapat digunakan kembali. Gaya polyline ditetapkan menggunakan objek GMSStrokeStyle. Gaya goresan dapat berupa warna solid atau gradien dari satu warna ke warna lain. Setelah membuat
gaya, Anda dapat menerapkannya ke GMSStyleSpan dengan
metode spanWithStyle:.
Swift
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow
let solidBlue = GMSStrokeStyle.solidColor(.blue)
let solidBlueSpan = GMSStyleSpan(style: solidBlue)
let redYellow = GMSStrokeStyle.gradient(from: .red, to: .yellow)
let redYellowSpan = GMSStyleSpan(style: redYellow)
Objective-C
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow
GMSStrokeStyle *solidBlue = [GMSStrokeStyle solidColor:[UIColor blueColor]];
GMSStyleSpan *solidBlueSpan = [GMSStyleSpan spanWithStyle:solidBlue];
GMSStrokeStyle *redYellow =
[GMSStrokeStyle gradientFromColor:[UIColor redColor] toColor:[UIColor yellowColor]];
GMSStyleSpan *redYellowSpan = [GMSStyleSpan spanWithStyle:redYellow];
Gaya span akan berlanjut hingga akhir polyline, atau hingga gaya baru ditetapkan. Anda dapat mengubah warna seluruh garis dengan menetapkan properti spans polyline ke GMSStyleSpan tunggal. Contoh ini menunjukkan cara menerapkan gradien di seluruh panjang polyline.
Swift
polyline.spans = [GMSStyleSpan(style: redYellow)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:redYellow]];
Mengubah warna segmen garis individual
Jika ingin menata gaya setiap segmen polyline satu per satu, Anda dapat melakukannya dengan membuat array objek GMSStyleSpan, dan meneruskannya ke properti spans. Secara default, setiap item dalam array menetapkan warna segmen garis yang sesuai. Jika jumlah elemen dalam array lebih banyak daripada
segmen dalam garis, elemen tambahan akan diabaikan. Jika elemen dalam array lebih sedikit, GMSStyleSpan akhir akan menjelaskan warna untuk sisa garis.
Anda dapat menggunakan blok warna dan/atau polyline gradien untuk menunjukkan perubahan di sepanjang polyline seperti elevasi atau kecepatan. Cuplikan di bawah ini menetapkan warna dua segmen pertama polyline ke merah, dan sisa garisnya adalah gradien dari merah ke kuning.
Swift
polyline.spans = [
GMSStyleSpan(style: solidRed),
GMSStyleSpan(style: solidRed),
GMSStyleSpan(style: redYellow)
]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed],
[GMSStyleSpan spanWithStyle:solidRed],
[GMSStyleSpan spanWithStyle:redYellow]];
Anda dapat menggunakan metode spanWithStyle:segments: untuk menetapkan gaya beberapa segmen sekaligus. Misalnya, kode berikut setara dengan yang di atas.
Panjang segmen GMSStyleSpan akhir selalu diabaikan
karena gaya digunakan untuk menjelaskan sisa garis.
Swift
polyline.spans = [
GMSStyleSpan(style: solidRed, segments:2),
GMSStyleSpan(style: redYellow, segments:10)
]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2],
[GMSStyleSpan spanWithStyle:redYellow segments:10]];
Segmen pecahan
Segmen juga bisa ditetapkan sebagai nilai pecahan. Tindakan ini akan menerapkan gaya
ke jumlah pecahan segmen, yang berpotensi menyebabkan pemisahan dalam
satu segmen. Setiap GMSStyleSpan dimulai tepat setelah
segmen sebelumnya: pada contoh di bawah, warna abu-abu dimulai dari 1⁄2 hingga
segmen kedua dan berlanjut ke 1⁄2 hingga segmen ketiga.
Swift
polyline.spans = [
GMSStyleSpan(style: solidRed, segments: 2.5),
GMSStyleSpan(color: .gray),
GMSStyleSpan(color: .purple, segments: 0.75),
GMSStyleSpan(style: redYellow)
]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2.5],
[GMSStyleSpan spanWithColor:[UIColor grayColor]],
[GMSStyleSpan spanWithColor:[UIColor purpleColor] segments:0.75],
[GMSStyleSpan spanWithStyle:redYellow]];
Menambahkan pola warna berulang ke polyline
Jika ingin menambahkan pola ke polyline, Anda dapat menggunakan metode utilitas GMSStyleSpans di GMSGeometryUtils. Metode
GMSStyleSpans menerima dua array yang mendefinisikan pola berulang. Satu array menetapkan gaya yang harus diulang, dan array lainnya menentukan interval pengulangan. Jika digunakan bersama, Anda dapat membuat pola yang dapat diterapkan di semua polyline, berapa pun panjangnya atau jumlah segmen yang tersedia.
Misalnya, cuplikan kode di bawah menentukan polyline dengan pola selang-seling hitam dan putih. Panjangnya diperlakukan sebagai meter di sepanjang garis rhumb (dalam
Mercator, ini adalah garis lurus) karena jenisnya ditentukan sebagai
kGMSLengthRhumb.
Swift
let styles = [
GMSStrokeStyle.solidColor(.white),
GMSStrokeStyle.solidColor(.black)
]
let lengths: [NSNumber] = [100000, 50000]
polyline.spans = GMSStyleSpans(
polyline.path!,
styles,
lengths,
GMSLengthKind.rhumb
)
Objective-C
NSArray *styles = @[[GMSStrokeStyle solidColor:[UIColor whiteColor]],
[GMSStrokeStyle solidColor:[UIColor blackColor]]];
NSArray *lengths = @[@100000, @50000];
polyline.spans = GMSStyleSpans(polyline.path, styles, lengths, kGMSLengthRhumb);
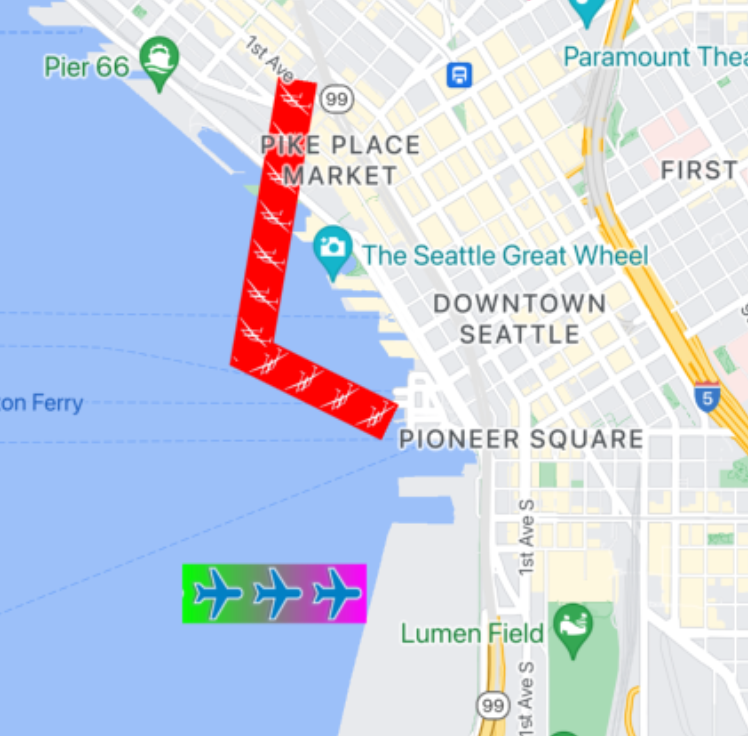
Polyline Berstempel Sprite
Polyline Berstempel Sprite memungkinkan Anda membuat polyline menggunakan gambar bitmap berulang pilihan Anda. Bentuk ditampilkan dengan goresan latar belakang yang jelas, tetapi stempelnya tidak terpotong di sekitar sudut garis sehingga berguna untuk situasi seperti titik untuk mengilustrasikan rute jalan kaki.

Anda dapat menggunakan fitur ini menggunakan GMSSpriteStyle dan menetapkannya
sebagai stempel menggunakan properti stampStyle
GMSStrokeStyle.
Swift
let path = GMSMutablePath()
path.addLatitude(-37.81319, longitude: 144.96298)
path.addLatitude(-31.95285, longitude: 115.85734)
let polyline = GMSPolyline(path: path)
polyline.strokeWidth = 20
let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere
let stampStyle = GMSSpriteStyle(image: image)
let transparentStampStroke = GMSStrokeStyle.transparentStroke(withStamp: stampStyle)
let span = GMSStyleSpan(style: transparentStampStroke)
polyline.spans = [span]
polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path];
[path addLatitude:-37.81319 longitude:144.96298];
[path addLatitude:-31.95285 longitude:115.85734];
polyline.strokeWidth = 20;
GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"];
GMSStrokeStyle *transparentStampStroke = [GMSStrokeStyle transparentStrokeWithStampStyle:[GMSSpriteStyle spriteStyleWithImage:image]];
GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:transparentStampStroke];
polyline.spans = @[span];
polyline.map = _mapView;
Polyline Berstempel Tekstur
Polyline berstempel tekstur memungkinkan Anda membuat polyline menggunakan tekstur berulang pilihan Anda. Bentuk dapat ditampilkan dengan goresan latar belakang yang jelas, warna solid, atau gradien. Tekstur berubah ukuran saat tingkat zoom berubah. Gambar di akhir atau awal jalur atau titik jalur terpotong pada tingkat zoom tertentu.

Anda dapat menggunakan fitur ini menggunakan GMSTextureStyle dan menetapkannya
sebagai stempel menggunakan properti stampStyle
GMSStrokeStyle.
Swift
let path = GMSMutablePath()
path.addLatitude(-37.81319, longitude: 144.96298)
path.addLatitude(-31.95285, longitude: 115.85734)
let polyline = GMSPolyline(path: path)
polyline.strokeWidth = 20
let redWithStamp = GMSStrokeStyle.solidColor(.red)
let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere
redWithStamp.stampStyle = GMSTextureStyle(image: image)
let span = GMSStyleSpan(style: redWithStamp)
polyline.spans = [span]
polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path];
[path addLatitude:-37.81319 longitude:144.96298];
[path addLatitude:-31.95285 longitude:115.85734];
GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
polyline.strokeWidth = 20;
GMSStrokeStyle *redWithStamp = [GMSStrokeStyle solidColor:[UIColor redColor]];
UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere
redWithStamp.stampStyle = [GMSTextureStyle textureStyleWithImage:image];
GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:redWithStamp];
polyline.spans = @[span];
polyline.map = _mapView;
Kemampuan Peta
Properti mapCapabilities di GMSMapView menambahkan pemeriksaan terprogram untuk fitur khusus peta. Ini berguna saat ingin mengetahui apakah
capabilities peta tertentu tersedia sebelum memanggil API tertentu. Kueri ini menentukan apakah tampilan peta mendukung Polyline Berstempel Sprite.
Swift
let path = GMSMutablePath()
path.addLatitude(-37.81319, longitude: 144.96298)
path.addLatitude(-31.95285, longitude: 115.85734)
let polyline = GMSPolyline(path: path)
polyline.strokeWidth = 20
let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere
let spans: [GMSStyleSpan]
if (mapView.mapCapabilities.contains(.spritePolylines)) {
let spriteStyle = GMSSpriteStyle(image: image)
let stroke = GMSStrokeStyle.transparentStroke(withStamp: spriteStyle)
spans = [ GMSStyleSpan(style: stroke) ]
} else {
let stroke = GMSStrokeStyle.solidColor(.clear)
stroke.stampStyle = GMSTextureStyle(image: image)
spans = [ GMSStyleSpan(style: stroke) ]
}
polyline.spans = spans
polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path];
[path addLatitude:-37.81319 longitude:144.96298];
[path addLatitude:-31.95285 longitude:115.85734];
UIImage *_Nonnull image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere
NSArray<GMSStyleSpan *> * spans;
if (_mapView.mapCapabilities & GMSMapCapabilityFlagsSpritePolylines) {
GMSSpriteStyle *spriteStyle = [GMSSpriteStyle spriteStyleWithImage:image];
GMSStrokeStyle *stroke = [GMSStrokeStyle transparentStrokeWithStampStyle:spriteStyle];
spans = @[ [GMSStyleSpan spanWithStyle:stroke] ];
} else {
GMSStrokeStyle *stroke = [GMSStrokeStyle solidColor:UIColor.clearColor];
stroke.stampStyle = [GMSTextureStyle textureStyleWithImage:image];
spans = @[ [GMSStyleSpan spanWithStyle:stroke] ];
}
GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
polyline.strokeWidth = 20;
polyline.spans = spans;
polyline.map = _mapView;
Pola ini memungkinkan Anda untuk berlangganan perubahan dan bereaksi terhadap pembaruan dengan status tampilan peta Anda. Anda juga dapat menerapkan didChangeMapCapabilities di
GMSMapViewDelegate untuk mendapatkan info terbaru tentang ketersediaan
fitur.
Poligon
Poligon mirip dengan polyline karena terdiri dari serangkaian koordinat yang berurutan. Namun, bukannya bersifat terbuka, poligon didesain untuk menentukan region solid dalam loop tertutup. Poligon ditentukan di Maps SDK for iOS oleh class GMSPolygon.
Anda dapat menambahkan GMSPolygon ke peta dengan cara yang sama seperti menambahkan
GMSPolyline. Pertama, tentukan jalurnya dengan membuat
objek GMSMutablePath yang sesuai dan menambahkan titik ke objek tersebut.
Titik-titik ini membentuk garis luar poligon. Setiap CLLocationCoordinate2D
mewakili satu titik di permukaan bumi. Segmen garis digambar di antara
titik sesuai urutan Anda menambahkannya ke jalur.
Menambahkan poligon
- Buat objek
GMSMutablePath. - Tetapkan titik di jalur dengan metode
addCoordinate:atauaddLatitude:longitude:. Titik-titik ini membentuk garis luar poligon. - Buat instance objek
GMSPolygonbaru menggunakan jalur sebagai argumen. - Tetapkan properti lain, seperti
strokeWidth,strokeColor, danfillColor, sesuai keinginan. - Tetapkan poligon ke objek
GMSMapViewdengan menetapkan propertiGMSPolygon.map. - Poligon akan muncul pada peta.
Cuplikan kode berikut menambahkan persegi panjang ke peta.
Swift
// Create a rectangular path
let rect = GMSMutablePath()
rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0))
rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0))
rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2))
rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2))
// Create the polygon, and assign it to the map.
let polygon = GMSPolygon(path: rect)
polygon.fillColor = UIColor(red: 0.25, green: 0, blue: 0, alpha: 0.05);
polygon.strokeColor = .black
polygon.strokeWidth = 2
polygon.map = mapView
Objective-C
// Create a rectangular path
GMSMutablePath *rect = [GMSMutablePath path];
[rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)];
[rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)];
[rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)];
[rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)];
// Create the polygon, and assign it to the map.
GMSPolygon *polygon = [GMSPolygon polygonWithPath:rect];
polygon.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05];
polygon.strokeColor = [UIColor blackColor];
polygon.strokeWidth = 2;
polygon.map = mapView;
Anda dapat menyesuaikan tampilan poligon baik sebelum menambahkannya ke peta maupun setelah ditambahkan ke peta.
Menghapus poligon
Hapus Poligon dengan menetapkan properti GMSPolygon.map ke nil dan melepaskan layer dari induknya.
Swift
polygon.map = nil polygon.layer.removeFromSuperLayer()
Objective-C
polygon.map = nil; [polygon.layer removeFromSuperlayer];
Lingkaran
Selain class GMSPolygon generik, Maps SDK for iOS juga menyertakan GMSCircle, sehingga Anda dapat menggambar lingkaran di permukaan bumi.
Untuk membuat lingkaran, Anda harus menetapkan dua properti berikut:
positionsebagaiCLLocationCoordinate2D.radiusdalam meter.
Sebuah lingkaran kemudian didefinisikan sebagai serangkaian titik di permukaan
Bumi yang berjarak radius meter dari center yang diberikan. Karena cara proyeksi Mercator yang digunakan oleh Maps API akan merender bola pada permukaan yang rata, bola ini akan muncul sebagai lingkaran hampir sempurna pada peta saat terletak di dekat ekuator, dan tampak semakin bukan-melingkar (pada layar) saat lingkaran bergerak menjauh dari ekuator.
Menambahkan lingkaran
Cuplikan kode berikut menambahkan lingkaran ke peta:
Swift
let circleCenter = CLLocationCoordinate2D(latitude: 37.35, longitude: -122.0)
let circle = GMSCircle(position: circleCenter, radius: 1000)
circle.map = mapView
Objective-C
CLLocationCoordinate2D circleCenter = CLLocationCoordinate2DMake(37.35, -122.0);
GMSCircle *circle = [GMSCircle circleWithPosition:circleCenter
radius:1000];
circle.map = mapView;
Anda dapat menyesuaikan tampilan lingkaran baik sebelum menambahkannya ke peta maupun setelah ditambahkan ke peta.
Menyesuaikan lingkaran
Anda dapat menentukan warna dan lebar goresan kustom dengan mengubah properti
GMSCircle. Ini mendukung opsi berikut:
fillColor- Objek
UIColoryang menentukan warna interior lingkaran. Nilai defaultnya adalah transparan. strokeColor- Objek
UIColoryang menentukan warna garis batas lingkaran. Default-nya adalahblackColor. strokeWidth- Ketebalan garis batas lingkaran, dalam titik layar. Default-nya adalah 1. Ketebalan tidak diskalakan jika peta di-zoom.
Cuplikan berikut menambahkan lingkaran merah tebal dengan interior semi-transparan berwarna merah.
Swift
circle.fillColor = UIColor(red: 0.35, green: 0, blue: 0, alpha: 0.05)
circle.strokeColor = .red
circle.strokeWidth = 5
Objective-C
circle.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05];
circle.strokeColor = [UIColor redColor];
circle.strokeWidth = 5;
Membuat poligon kosong
Anda dapat menggabungkan beberapa jalur dalam satu objek GMSPolygon untuk
membuat bentuk yang kompleks, seperti cincin atau donat yang diisi (dalam hal ini bidang poligonal
muncul di dalam poligon sebagai bentuk terpisah). Bentuk kompleks adalah
komposisi dari beberapa jalur.
Buat poligon dengan jalur yang menentukan area terbesar yang dicakup oleh poligon. Kemudian, tentukan properti holes poligon sebagai array dari satu atau beberapa objek GMSPath, yang mendefinisikan lubang dalam poligon.
Jika jalur yang lebih kecil tertutup sepenuhnya oleh jalur yang lebih besar, jalur tersebut akan tampak seolah-olah bagian poligon telah dihilangkan.
Contoh kode berikut membuat poligon dengan dua lubang:
Swift
let hydeParkLocation = CLLocationCoordinate2D(latitude: -33.87344, longitude: 151.21135)
let camera = GMSCameraPosition.camera(withTarget: hydeParkLocation, zoom: 16)
let mapView = GMSMapView.map(withFrame: .zero, camera: camera)
mapView.animate(to: camera)
let hydePark = "tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD"
let archibaldFountain = "tlvmEqq|y[NNCXSJQOB[TI"
let reflectionPool = "bewmEwk|y[Dm@zAPEj@{AO"
let hollowPolygon = GMSPolygon()
hollowPolygon.path = GMSPath(fromEncodedPath: hydePark)
hollowPolygon.holes = [GMSPath(fromEncodedPath: archibaldFountain)!, GMSPath(fromEncodedPath: reflectionPool)!]
hollowPolygon.fillColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 0.2)
hollowPolygon.strokeColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 1.0)
hollowPolygon.strokeWidth = 2
hollowPolygon.map = mapView
Objective-C
CLLocationCoordinate2D hydeParkLocation = CLLocationCoordinate2DMake(-33.87344, 151.21135);
GMSCameraPosition *camera = [GMSCameraPosition cameraWithTarget:hydeParkLocation
zoom:16];
mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera];
NSString *hydePark = @"tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD";
NSString *archibaldFountain = @"tlvmEqq|y[NNCXSJQOB[TI";
NSString *reflectionPool = @"bewmEwk|y[Dm@zAPEj@{AO";
GMSPolygon *hollowPolygon = [[GMSPolygon alloc] init];
hollowPolygon.path = [GMSPath pathFromEncodedPath:hydePark];
hollowPolygon.holes = @[[GMSPath pathFromEncodedPath:archibaldFountain],
[GMSPath pathFromEncodedPath:reflectionPool]];
hollowPolygon.fillColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:0.2];
hollowPolygon.strokeColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:1.0];
hollowPolygon.strokeWidth = 2;
hollowPolygon.map = mapView;

