Узнайте, как пользоваться редактором стилей карт в Google Cloud Console.
Даже если Google обновит стиль карты (например, стиль по умолчанию для отраслевой или базовой карты), внесенные вами изменения будут считаться приоритетными.
Главная страница редактора Map Styles
На главной странице редактора Map Styles собраны все ваши стили и отмечены те из них, для которых есть неопубликованные черновики. Также здесь можно создавать новые стили.
Страницы стилей карты
Если на главной странице Map Styles выбрать стиль, откроется страница с его названием, описанием и изображением. Здесь можно настроить, переименовать, скопировать или удалить стиль, а также связать с ним идентификаторы карт. С одним стилем может быть связано несколько идентификаторов карт (например, по одному для приложения Android, iOS и веб-приложения), но с идентификатором карты может быть связан только один стиль.
Элементы управления стилями
Основные характеристики стиля можно настроить с помощью элементов управления, которые расположены справа в верхней части окна. Доступные элементы управления темно-синие, а недоступные – светло-серые.

Элемент управления Undo (Отменить) становится доступным после первого внесенного изменения. Элемент управления Redo (Повторить) активируется после отмены первого действия в рамках текущего сеанса редактирования стиля. Оба эти элемента управления остаются доступными до момента сохранения стиля или завершения сеанса Cloud Console.
Элемент управления Publish (Опубликовать) становится доступным после первого сохранения (когда появляется первый черновик).
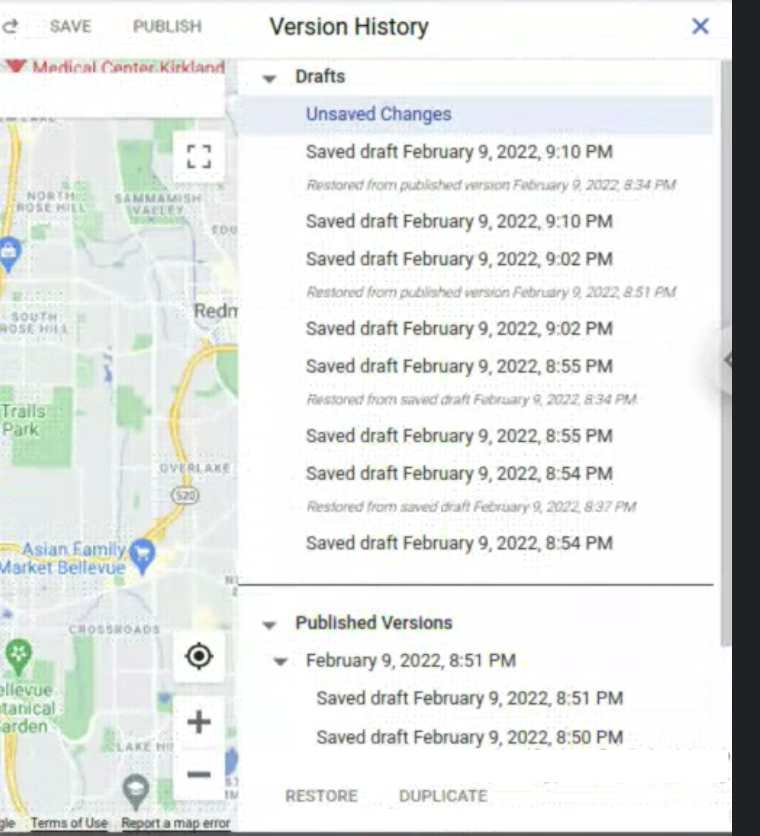
История версий
Как только вы настроите и сохраните стиль, появится новая версия, которую можно будет посмотреть, восстановить или скопировать. Для работы с версиями стилей используйте панель Version History (История версий).

Чтобы посмотреть все версии определенного стиля, выполните следующие действия:
- Перейдите на страницу Map Styles (Стили карты).
- Выберите нужный стиль.
- Нажмите Customize Style (Настроить стиль).
- Выберите Settings > Version History (Настройки > История версий).
В правой верхней части экрана находятся кнопки Save (Сохранить) и Publish (Опубликовать). Они неактивны, пока открыта панель Version History (История версий). В нижней части панели Version History (История версий) находятся кнопки Restore (Восстановить) и Duplicate (Скопировать) для операций с выбранной версией.
Есть два типа сохраненных версий стиля, которые отображаются в разных списках:
- Drafts (Черновики)
- Если вы внесете изменения, но не сохраните стиль, изменения не сохранятся.
Версии с несохраненными изменениями нельзя ни восстановить, ни скопировать. Они теряются при закрытии вкладки браузера и завершении сеанса в Cloud Console. - Если вы нажмете Save (Сохранить), будет создана датированная версия. Сохраненные черновики нельзя использовать в приложениях, пока вы не опубликуете их.
- Если вы внесете изменения, но не сохраните стиль, изменения не сохранятся.
- Published Versions (Опубликованные версии)
- Если вы создадите или скопируете стиль карты или импортируете стиль JSON, он будет автоматически опубликован.
- При нажатии кнопки Publish (Опубликовать) создается датированная версия, которую можно использовать в приложениях. Если идентификатор карты в приложении связан с этим стилем, то для карты будет использована его последняя опубликованная версия.
Предыдущую версию можно посмотреть, но нельзя изменить. Если вы хотите снова применить или изменить сохраненную или опубликованную версию, то нужно ее восстановить (сделать активной) или скопировать и создать на ее основе новый стиль.
Если в момент восстановления версии у вас будут несохраненные изменения, то они автоматически сохранятся – у вас появится новая датированная версия черновика.
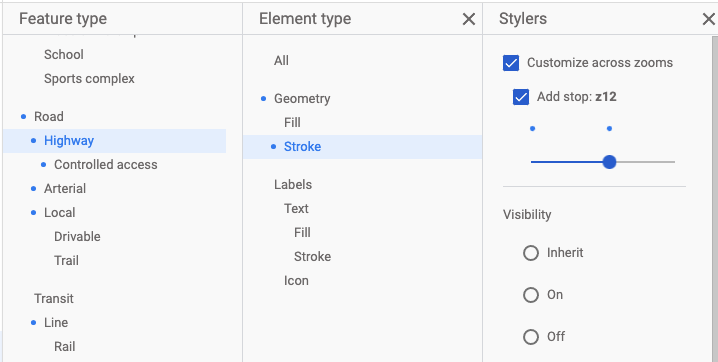
Объекты и элементы
Если выбрать Feature Type (Тип объекта) на левой панели редактирования, откроется панель Element Type (Тип элемента) с доступными вариантами редактирования этого объекта. Большинство редактируемых элементов объектов относятся к разделам Geometry (Геометрия) (цвет и контур) и Labels (Ярлыки) (текст и значки).
Если выбрать один из вариантов на панели Element Type (Тип элемента), откроется панель Stylers (Параметры стилей) с вариантами редактирования этого элемента.

Чтобы удалить стили для какого-либо объекта, снимите все флажки на панели Stylers (Параметры стилей) для каждого элемента.
Уровни масштабирования
На панели Stylers (Параметры стилей) вы можете применять отдельные настройки стиля к отдельным уровням масштабирования.
Многие элементы или стили отображаются на карте только при определенном масштабе. Например, 3D-здания не будут видны, когда на карте показан весь город, а название страны исчезнет, если приблизить карту настолько, что станет видна местная дорожная сеть. Стили дорог применяются, только когда видны сами дороги, а элементы стиля дорог (контуры, надписи) — только при достаточном для их просмотра увеличении.
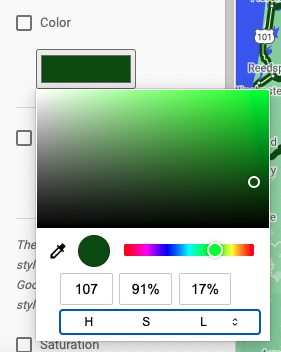
Выбор цвета
Выбирать цвет элементов можно с помощью визуальной палитры или кодов RGB, HSV или шестнадцатеричных.

Советы по работе с редактором стилей
Создайте изолированную среду для стиля, в которой можно будет настраивать и отлаживать стили элементов для всех уровней масштабирования, прежде чем скопировать их в рабочий стиль карты.
При первом использовании редактора стилей карт добавляйте стили только для элементов геометрии верхнего уровня или для заливки и контура, но не для того и другого сразу. То же относится и к тексту: изменяйте стиль текста верхнего уровня для всего ярлыка или отдельно стиль заливки и контура, но не оба одновременно. Настройка стиля элемента на всех уровнях может оказаться сложной задачей, особенно если вы изменяете стиль и заливки, и контура или добавляете несколько стоп-уровней масштабирования.
Увеличивайте и уменьшайте масштаб, чтобы увидеть, как ваши стили выглядят на разных уровнях масштабирования.
