इस दस्तावेज़ में, Geocoding API का इस्तेमाल करके बनाए गए ऐप्लिकेशन के लिए ज़रूरी शर्तों के बारे में बताया गया है. ध्यान दें कि Geocoding API का इस्तेमाल, Google के साथ हुए आपके कानूनी समझौते के हिसाब से किया जाता है.
नीतियां
इस सेक्शन में, Geocoding API से जुड़ी नीतियों के बारे में बताया गया है. नीतियों में, सेवा को सही तरीके से इस्तेमाल करने के लिए, लागू करने से जुड़े दिशा-निर्देश और ज़रूरी शर्तें दी गई हैं. इससे आपको Google Maps Platform की उम्मीदों के मुताबिक सेवा का इस्तेमाल करने में मदद मिलती है.
कैश मेमोरी में सेव करने से जुड़ी पाबंदियों के अपवाद
ध्यान दें कि किसी जगह की यूनीक पहचान करने के लिए इस्तेमाल किया जाने वाला जगह का आईडी, कैश मेमोरी में सेव करने से जुड़ी पाबंदियों से छूट पाता है.
इसलिए, जगह के आईडी की वैल्यू को हमेशा के लिए सेव किया जा सकता है.
जगह का आईडी, एपीआई से मिले जवाबों में place_id फ़ील्ड में दिखता है. जगह के आईडी की गाइड में, जगह के आईडी सेव करने, रीफ़्रेश करने, और मैनेज करने का तरीका जानें.
यूरोपियन इकनॉमिक एरिया में शामिल देश और इलाके
इस प्रॉडक्ट के लिए, यूरोपियन इकनॉमिक एरिया (ईईए) के बिलिंग पते वाले ग्राहकों के लिए सेवा की अलग-अलग शर्तें हैं. साथ ही, इसमें अलग-अलग सुविधाएं भी हो सकती हैं. Google Maps Platform का इस्तेमाल करके ऐप्लिकेशन बनाने से पहले, ईईए के लिए खास तौर पर बनी इन शर्तों और जानकारी को पढ़ें:
- Google Maps Platform की ईईए से जुड़ी सेवा की शर्तें
- Google Maps Platform की ईईए में लागू होने वाली सेवा की खास शर्तें
- ईईए के बारे में अक्सर पूछे जाने वाले सवाल
- Google Maps Platform की सड़क सुरक्षा से जुड़ी ज़रूरी शर्तें
अगर आपका बिलिंग पता ईईए में नहीं है, तो आप पर सेवा की ये शर्तें लागू होंगी:
Google Maps के एट्रिब्यूशन से जुड़ी ज़रूरी शर्तें
इस सेक्शन में, Google Maps और कॉन्टेंट को अपने ऐप्लिकेशन पर दिखाने के लिए, एट्रिब्यूशन की ज़रूरी शर्तों और दिशा-निर्देशों के बारे में बताया गया है.
Google Maps के एट्रिब्यूशन को दिखाना
अपने ऐप्लिकेशन या वेबसाइट में Google Maps Platform API से मिले कॉन्टेंट को दिखाते समय, आपको Google Maps के लिए श्रेय देने से जुड़ी ज़रूरी शर्तों का पालन करना होगा. अगर कॉन्टेंट को Google Maps पर दिखाया जाता है और वहां एट्रिब्यूशन पहले से ही दिख रहा है, तो आपको अलग से एट्रिब्यूशन देने की ज़रूरत नहीं है.
Google Maps के एट्रिब्यूशन की जानकारी शामिल है
Google Maps के एट्रिब्यूशन के लिए, Google Maps Platform पहले से ही यूज़र इंटरफ़ेस (यूआई) में एट्रिब्यूशन देता है. जैसे, Places UI Kit में:
- एट्रिब्यूशन को न हटाएं, भले ही वह कहीं भी दिखाया जा रहा हो. एट्रिब्यूशन में बदलाव न करें, उसे छिपाएं नहीं या धुंधला न करें. साथ ही, पक्का करें कि वह बैकग्राउंड के हिसाब से साफ़ तौर पर दिख रहा हो.
- Google Maps Platform के कॉन्टेंट को हमेशा अन्य कॉन्टेंट से अलग दिखाएं. इसके लिए, यूज़र इंटरफ़ेस (यूआई) के संकेतों का इस्तेमाल करें. जैसे, बॉर्डर, बैकग्राउंड का रंग, शैडो या ज़रूरत के हिसाब से खाली जगह.
- विज़ुअल में बदलाव करते समय, आपको Google Maps के एट्रिब्यूशन से जुड़ी सभी ज़रूरी शर्तों का पालन करना होगा.
Google Maps का लोगो और टेक्स्ट एट्रिब्यूशन
जहां तक हो सके, एट्रिब्यूशन के लिए Google Maps के लोगो का इस्तेमाल किया जाना चाहिए. अगर जगह कम है, तो Google Maps टेक्स्ट का इस्तेमाल किया जा सकता है. असली उपयोगकर्ताओं को हमेशा यह पता होना चाहिए कि Google Maps कौन-सा कॉन्टेंट उपलब्ध कराता है.

लोगो एट्रिब्यूशन
अपने ऐप्लिकेशन या वेबसाइट में Google Maps के लोगो का इस्तेमाल करने के लिए, इन ज़रूरी शर्तों का पालन करें.
Google Maps के लोगो डाउनलोड करना
Google Maps के आधिकारिक लोगो वाली फ़ाइलों का इस्तेमाल करें. यहां दिए गए लोगो डाउनलोड करें और इस सेक्शन में दिए गए दिशा-निर्देशों का पालन करें.
Google Maps की एट्रिब्यूशन ऐसेट डाउनलोड करनाGoogle Maps के लोगो का इस्तेमाल करते समय, इन दिशा-निर्देशों का पालन करें.
- लोगो में किसी भी तरह का बदलाव न करें.
- लोगो के आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) को बनाए रखें, ताकि वह खराब न दिखे.
- आउटलाइन वाले लोगो का इस्तेमाल, मैप या इमेज जैसे मिले-जुले पैटर्न वाले बैकग्राउंड पर करें.
- बिना आउटलाइन वाले लोगो का इस्तेमाल, सादे बैकग्राउंड पर करें. जैसे, एक ही रंग या हल्के ग्रेडिएंट वाला बैकग्राउंड.
लोगो के साइज़ से जुड़ी ज़रूरी शर्तें
Google Maps के लोगो के लिए, साइज़ से जुड़ी इन खास बातों का ध्यान रखें:- लोगो की कम से कम लंबाई: 16 डीपी
- लोगो की ज़्यादा से ज़्यादा ऊंचाई: 19 डीपी
- लोगो के चारों ओर कम से कम खाली जगह: बाईं, दाईं, और ऊपर की ओर 10 डीपी, नीचे की ओर 5 डीपी
dp के बारे में जानने के लिए, Material Design की वेबसाइट पर Pixel density देखें.

लोगो की ऐक्सेसिबिलिटी
Google Maps के लोगो के लिए, सुलभता से जुड़ी इन ज़रूरी शर्तों का पालन करें:- लोगो और बैकग्राउंड के बीच ज़रूरी कंट्रास्ट बनाए रखें.
- सुलभता लेबल में Google Maps टेक्स्ट शामिल करें.

टेक्स्ट एट्रिब्यूशन
अगर आपके इंटरफ़ेस का साइज़, Google Maps के लोगो का इस्तेमाल करने के लिए सही नहीं है, तो टेक्स्ट में Google Maps लिखा जा सकता है. इन दिशानिर्देशों का पालन करें:

- Google Maps टेक्स्ट में किसी भी तरह का बदलाव न करें:
- Google Maps के कैपिटल लेटर में कोई बदलाव न करें
- Google Maps को एक से ज़्यादा लाइनों में न लिखें
- Google Maps को किसी दूसरी भाषा में स्थानीयकृत न करें.
- एचटीएमएल एट्रिब्यूट
translate="no"का इस्तेमाल करके, ब्राउज़र को Google Maps का अनुवाद करने से रोकें.

यहां दी गई टेबल में बताए गए तरीके से, Google Maps के टेक्स्ट को स्टाइल करें:
Google Maps में टेक्स्ट स्टाइल करने से जुड़ी ज़रूरी शर्तें प्रॉपर्टी स्टाइल फ़ॉन्ट फ़ैमिली Roboto. फ़ॉन्ट लोड करना ज़रूरी नहीं है. फ़ॉलबैक फ़ॉन्ट फ़ैमिली आपके प्रॉडक्ट में पहले से इस्तेमाल किया गया कोई भी sans serif बॉडी फ़ॉन्ट या डिफ़ॉल्ट सिस्टम फ़ॉन्ट को चालू करने के लिए "Sans-Serif" फ़ॉन्ट स्टाइल सामान्य फ़ॉन्ट की मोटाई 400 फ़ॉन्ट का रंग सफ़ेद, काला (#1F1F1F) या स्लेटी (#5E5E5E) रंग. बैकग्राउंड के साथ (4.5:1) का कंट्रास्ट बनाए रखें, ताकि टेक्स्ट को आसानी से पढ़ा जा सके. फ़ॉन्ट का साइज़ कम से कम फ़ॉन्ट साइज़: 12sp
ज़्यादा से ज़्यादा फ़ॉन्ट साइज़: 16sp
sp के बारे में जानने के लिए, Material Design की वेबसाइट पर फ़ॉन्ट साइज़ की यूनिट देखें.अक्षरों के बीच की दूरी सामान्य
सीएसएस का उदाहरण
नीचे दी गई सीएसएस, Google Maps को सफ़ेद या हल्के रंग के बैकग्राउंड पर, सही टाइपोग्राफ़िक स्टाइल और रंग के साथ रेंडर करती है.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
विज़ुअल से जुड़ी ज़रूरी शर्तें
Google Maps के एट्रिब्यूशन को विज़ुअल तौर पर दिखाने के लिए, इन ज़रूरी शर्तों का पालन करें.एट्रिब्यूशन को कॉन्टेंट के ऊपर या नीचे की ओर रखें. साथ ही, इसे एक ही विज़ुअल कंटेनर में रखें. कॉन्टेंट की एक लाइन के लिए, एट्रिब्यूशन को दाईं या बाईं ओर रखा जा सकता है.
Google Maps Platform के कॉन्टेंट को अन्य कॉन्टेंट से अलग दिखाने के लिए, यूज़र इंटरफ़ेस (यूआई) के संकेतों का इस्तेमाल करें. जैसे, बॉर्डर, बैकग्राउंड का रंग, शैडो या ज़रूरत के हिसाब से खाली जगह.
- Google Maps को गलत तरीके से पेश न करें. इसके लिए, Google Maps Platform के अलावा किसी अन्य प्लैटफ़ॉर्म के कॉन्टेंट को Google Maps का कॉन्टेंट न बताएं.
- पुष्टि करें कि एट्रिब्यूशन हमेशा दिखता हो और उसे पढ़ा जा सके. इसे कभी न हटाएं, न छिपाएं, न धुंधला करें या न ही इसमें बदलाव करें.
नीचे दिए गए आंकड़ों में, इमेज से जुड़ी इन ज़रूरी शर्तों के उदाहरण दिखाए गए हैं.



तृतीय-पक्ष डेटा प्रदाता
हमारे मैपिंग प्रॉडक्ट पर मौजूद कुछ डेटा और इमेज, Google के अलावा अन्य कंपनियों से मिलती हैं. कुछ प्रॉडक्ट के लिए, जैसे कि Map Tiles API, हम आपको तीसरे पक्ष के डेटा देने वाले व्यक्ति या कंपनी को ज़रूरी एट्रिब्यूशन दे सकते हैं. ऐसा करने पर, एट्रिब्यूशन के टेक्स्ट में "Google Maps" का नाम और डेटा उपलब्ध कराने वाली कंपनियों के नाम होने चाहिए. जैसे, "मैप का डेटा: Google, Maxar Technologies." जब Google, तीसरे पक्ष का एट्रिब्यूशन देता है, तो सिर्फ़ "Google Maps" या Google का लोगो शामिल करना सही एट्रिब्यूशन नहीं है.
एआई की मदद से जनरेट की गई खास जानकारी
अपने ऐप्लिकेशन में एआई की मदद से तैयार की गई खास जानकारी दिखाने के लिए, आपको ये काम करने होंगे:
- यहां दी गई जानकारी के मुताबिक, ज़रूरी एट्रिब्यूशन, रिपोर्टिंग लिंक, और रेफ़रंस लिंक दिखाएं.
- असली उपयोगकर्ताओं को, खास जानकारी का पूरा टेक्स्ट पढ़ने की सुविधा मिलनी चाहिए. यह टेक्स्ट, Google Maps Platform उपलब्ध कराता है.
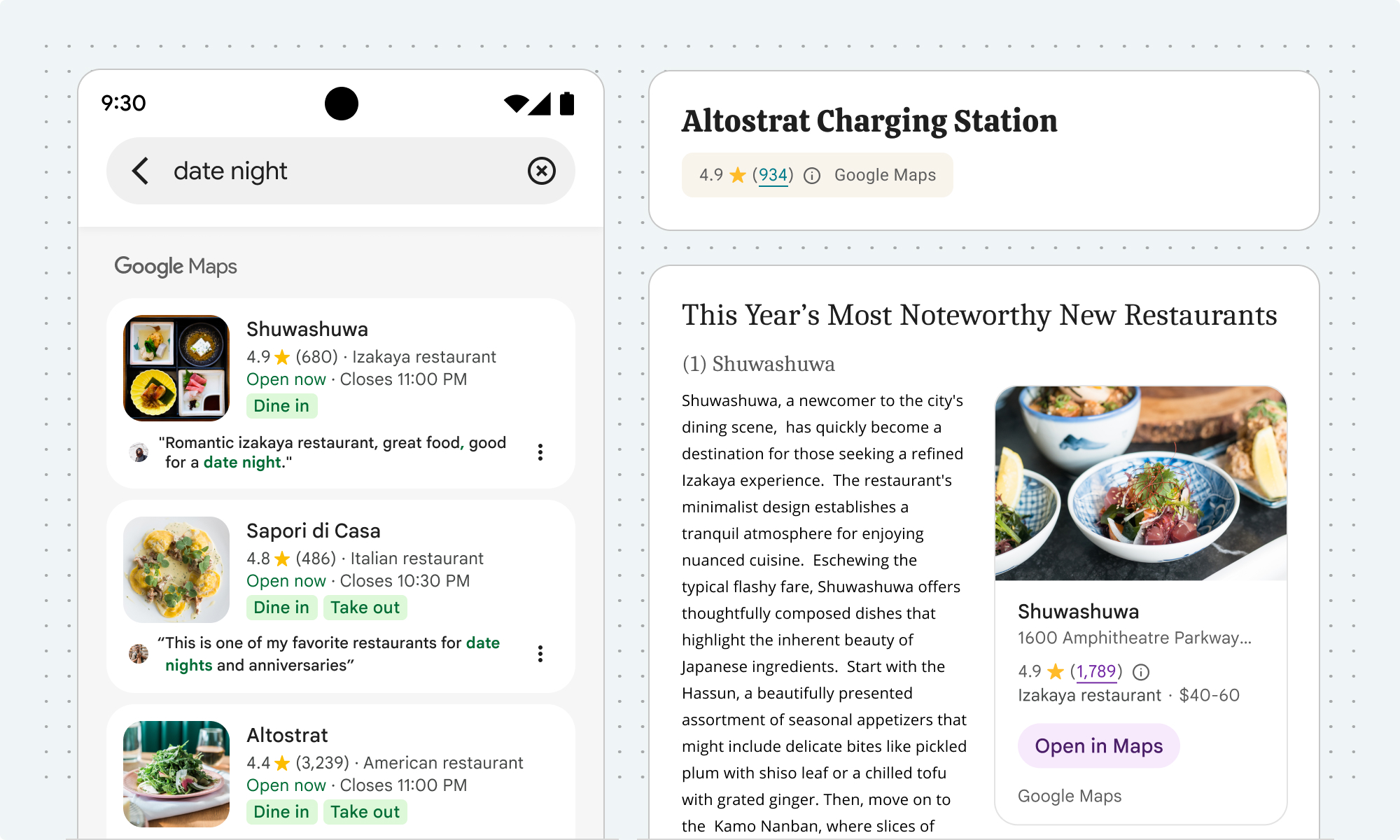
एआई की मदद से जनरेट की गई खास जानकारी के डिसक्लोज़र टेक्स्ट को दिखाएं
एआई की मदद से तैयार की गई खास जानकारी दिखाते समय, हमेशा खास जानकारी के ठीक नीचे, स्थानीय भाषा में ज़ाहिर की गई जानकारी वाला टेक्स्ट शामिल करें. यह टेक्स्ट, जवाब के मुख्य हिस्से के disclosure_text फ़ील्ड में दिया गया होता है. एपीआई से मिले डिसक्लोज़र टेक्स्ट में कभी बदलाव न करें या उसे बड़ा न करें.

पहुंचने की खास जानकारी देने से जुड़ी ज़रूरी शर्तें
आपके ऐप्लिकेशन में दिखने वाली यात्रा की जानकारी के साथ, यह टेक्स्ट और ज़रूरी लिंक होने चाहिए:
| टेक्स्ट | आवश्यकता |
|---|---|
| इसके बारे में जानकारी | "Google को लोकल लिस्टिंग में दी गई जानकारी कैसे मिलती है और वह इसका इस्तेमाल कैसे करता है" के बारे में जानने के लिए, इस लिंक पर जाएं: https://support.google.com/local-listings/answer/9851099. |
| इस खास जानकारी की शिकायत करें |
जवाब के ध्यान दें: Geocoding API के ज़रिए एआई की मदद से दी गई खास जानकारी पर, Google की कॉन्टेंट और प्रॉडक्ट से जुड़ी नीतियां लागू होती हैं. ये नीतियां, दुनिया भर में लागू होती हैं. आपको अपने उपयोगकर्ताओं को यह सूचना देनी होगी कि अगर उन्हें किसी ऐसे कॉन्टेंट की शिकायत करनी है जिसे लागू कानूनों के तहत, Google की सेवाओं से हटाया जाना चाहिए, तो उन्हें दिए गए फ़्लैग कॉन्टेंट यूआरएल ( |

ऑटोमोटिव से जुड़े इस्तेमाल के उदाहरणों के लिए, डिसप्ले से जुड़ी सलाह
ड्राइवर की सुरक्षा के लिए, Google का सुझाव है कि कार के पार्क किए जाने पर, एआई की मदद से तैयार की गई खास जानकारी को रेंडर किया जाए. ड्राइविंग मोड में जवाब दिखाने के दौरान, स्क्रीन पर मौजूद जानकारी साफ़ तौर पर और कम शब्दों में होनी चाहिए. इससे यह पक्का किया जा सकेगा कि ड्राइवर का ध्यान तुरंत सड़क पर वापस आ जाए:
- ज़्यादा से ज़्यादा तीन लाइनें
- 120 वर्ण या 24 शब्द या इससे कम
- सामने की ओर मौजूद टेक्स्ट का कम से कम साइज़ 24 डीपी होना चाहिए
खास तौर पर, कार के संदर्भ में डेवलपर की यह ज़िम्मेदारी है कि वह एआई की मदद से तैयार की गई खास जानकारी को इस तरह से रेंडर करे कि वह सुरक्षित हो. साथ ही, स्थानीय कानूनों और नियमों का पालन करती हो.
