Google One Tap có thể hiển thị bên trong một iframe (sau đây gọi là Iframe trung gian) do trang web của bạn lưu trữ. Không có thay đổi nào đáng kể về trải nghiệm người dùng của tính năng Một lần nhấn khi sử dụng iframe trung gian.
Việc tích hợp dựa trên iframe trung gian mang lại một số sự linh hoạt và rủi ro:
Trải nghiệm người dùng được nhúng cho tính năng Một lần nhấn và luồng trải nghiệm người dùng tiếp theo.
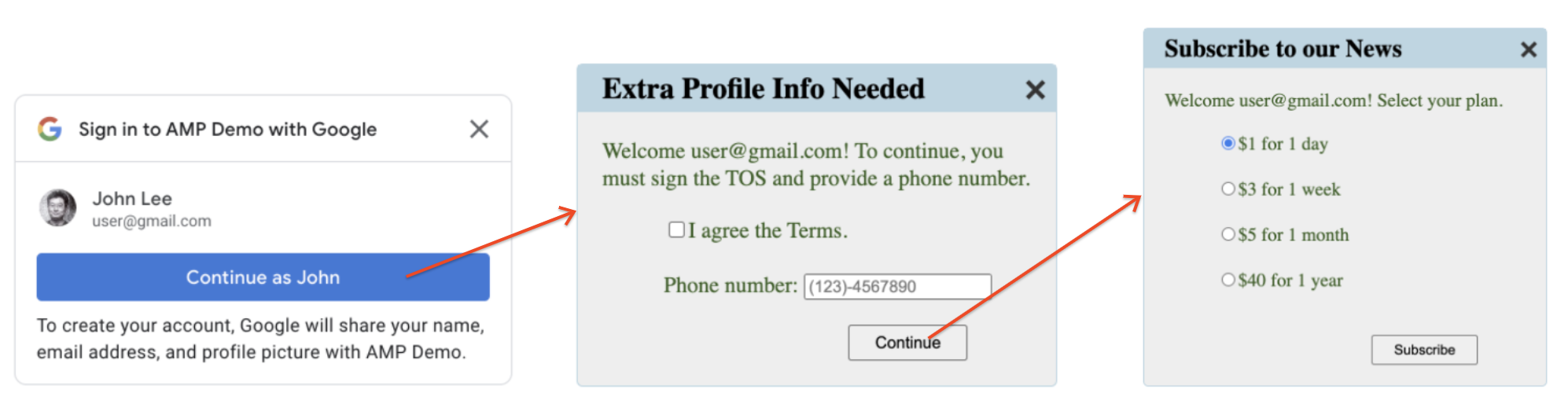
Sau khi hoàn tất trải nghiệm người dùng Một lần nhấn, bạn có thể hiển thị luồng trải nghiệm người dùng tiếp theo bên trong khung xen kẽ trung gian. Do đó, bạn có thể nhúng cả tính năng Một lần nhấn và trải nghiệm người dùng tiếp theo vào trang nội dung hiện tại. Xem ví dụ bên dưới.

Nếu không có iframe trung gian, thông thường, bạn cần có một thanh điều hướng toàn trang để hiển thị luồng trải nghiệm người dùng tiếp theo. Điều này có thể gây phiền toái trong một số trường hợp.
Tích hợp một lần và hiển thị ở mọi nơi.
Tất cả mã tích hợp One Tap (lệnh gọi API One Tap và xử lý trải nghiệm người dùng tiếp theo) đều được đóng gói trong iframe trung gian. Trên các trang nội dung mà tính năng Một lần nhấn có thể hiển thị, bạn chỉ cần nhúng iframe trung gian.
Cấu trúc này cho phép tách biệt các vấn đề, nhờ đó giảm chi phí tích hợp và bảo trì.
Giới hạn phạm vi hiển thị mã thông báo nhận dạng.
Mã thông báo nhận dạng được iframe trung gian sử dụng trực tiếp. Chúng không bao giờ được hiển thị trên các trang nội dung. Cấu trúc này có thể làm giảm đáng kể phạm vi hiển thị mã thông báo nhận dạng.
Cách sử dụng iframe trung gian cũng hoạt động hiệu quả với các trang web đã có một miền con chuyên biệt liên quan đến việc đăng nhập (ví dụ: login.example.com) và nhiều miền con liên quan đến nội dung (ví dụ: sports.example.com và games.example.com).
Hiển thị miền bằng một lần nhấn.
Theo yêu cầu của chính sách về OAuth của Google, tất cả các miền nhận được phản hồi OAuth đều phải được đăng ký trước trong Google Cloud Console. Với chế độ tích hợp One Tap thông thường, nhà phát triển cần đăng ký trước tất cả các miền mà One Tap có thể hiển thị, vì mã thông báo nhận dạng sẽ được chuyển lại các miền này. Một số trang web cho phép người dùng tạo miền con một cách linh động, không thể đăng ký trước. Do đó, tính năng Một lần chạm không thể hiển thị trong các miền con được tạo động này.
Bạn có thể khắc phục vấn đề này bằng cách tận dụng iframe trung gian. Trong trường hợp này, bạn chỉ cần đăng ký trước miền của iframe trung gian. Bạn không cần đăng ký miền của trang nội dung vì Mã thông báo nhận dạng không hiển thị trên các trang nội dung này.
Rủi ro về quyền riêng tư.
Nhà phát triển phải thực hiện các biện pháp để ngăn chặn việc nhúng iframe trung gian vào các miền không mong muốn. Ví dụ: malicious.com có thể nhúng iframe trung gian của bạn và do đó hiển thị trải nghiệm người dùng Một lần nhấn trên trang web của họ. Điều này chắc chắn sẽ gây ra nhiều mối lo ngại về quyền riêng tư cho người dùng cuối.
Rủi ro bảo mật.
Do vấn đề đóng khung không mong muốn nêu trên, iframe trung gian của bạn không bao giờ được gửi dữ liệu nhạy cảm về bảo mật hoặc quyền riêng tư đến khung mẹ, chẳng hạn như mã thông báo nhận dạng, giá trị cookie phiên, dữ liệu người dùng, v.v. Việc không tuân thủ quy tắc này có thể khiến trang web của bạn gặp nguy hiểm.
Hiển thị tính năng Đăng nhập bằng một lần chạm trong Iframe trung gian
Để hiển thị tính năng Một lần nhấn bên trong iframe trung gian, hãy đặt đoạn mã sau vào mã HTML của iframe trung gian:
<div id="g_id_onload"
data-client_id="YOUR_GOOGLE_CLIENT_ID"
data-login_uri="https://your.domain/your_login_endpoint"
data-allowed_parent_origin="https://example.com">
</div>
Nếu bạn sử dụng thuộc tính data-allowed_parent_origin, Google One Tap sẽ chạy ở chế độ iframe trung gian. Bạn có thể đặt một miền hoặc danh sách miền được phân tách bằng dấu phẩy làm giá trị thuộc tính. Miền con có ký tự đại diện cũng được hỗ trợ.
Tích hợp tính năng Một lần chạm với FedCM trong một iframe trên nhiều nguồn gốc
Khi API Một lần nhấn được gọi từ các iframe trên nhiều nguồn gốc, bạn phải thêm thuộc tính allow="identity-credentials-get" vào tất cả cấp độ của khung mẹ nếu ứng dụng của bạn gọi API Một lần nhấn từ các iframe trên nhiều nguồn gốc.
Nếu ứng dụng của bạn sử dụng Intermediate Iframe API để nhúng tính năng Một lần nhấn, thì bạn không cần thêm thuộc tính nào vì API này hỗ trợ các iframe trên nhiều nguồn gốc của FedCM.
Tuy nhiên, nếu nhúng một trang bằng Intermediate Iframe API (API Iframe trung gian) trong một iframe khác, bạn phải thêm thuộc tính này vào tất cả iframe mẹ.
Một iframe được coi là nhiều nguồn gốc nếu nguồn gốc của iframe đó không giống hệt với nguồn gốc của khung mẹ. Ví dụ:
- Các miền khác nhau:
https://example1.comvàhttps://example2.com - Các miền cấp cao nhất khác nhau:
https://example.ukvàhttps://example.jp - Miền con:
https://example.comvàhttps://login.example.com
Khi sử dụng tính năng Một lần nhấn trong iframe trên nhiều nguồn gốc, người dùng có thể gặp phải trải nghiệm khó hiểu. Lời nhắc Một lần nhấn hiển thị tên miền cấp cao nhất, chứ không phải tên của iframe, dưới dạng biện pháp bảo mật để ngăn chặn việc thu thập thông tin xác thực. Tuy nhiên, mã thông báo nhận dạng được cấp cho nguồn gốc của iframe. Hãy xem vấn đề này trên GitHub để biết thêm thông tin chi tiết.
Vì sự khác biệt này có thể gây hiểu lầm, nên chỉ sử dụng tính năng Một lần nhấn trong các iframe cùng trang web nhưng khác nguồn gốc là phương thức được hỗ trợ. Ví dụ: một trang trên miền cấp cao nhất https://www.example.com sử dụng iframe để nhúng một trang có tính năng Một lần nhấn trên https://login.example.com. Lời nhắc Một lần nhấn sẽ hiển thị "Đăng nhập vào example.com bằng google.com".
Tất cả các trường hợp khác như các miền khác nhau đều không được hỗ trợ. Thay vào đó, hãy cân nhắc các phương thức tích hợp thay thế như:
- Triển khai nút Đăng nhập bằng Google.
- Triển khai tính năng Một lần nhấn trên miền cấp cao nhất
- Sử dụng điểm cuối OAuth 2.0 của Google để tích hợp theo cách tuỳ chỉnh hơn.
- Nếu đang nhúng một trang web của bên thứ ba trong một iframe và không thể sửa đổi cách triển khai tính năng Một lần nhấn, bạn có thể ngăn lời nhắc Một lần nhấn xuất hiện trong iframe. Để thực hiện việc này, hãy xoá thuộc tính
allow="identity-credentials-get"khỏi thẻ iframe trong khung mẹ. Thao tác này sẽ ngăn lời nhắc xuất hiện và sau đó bạn có thể hướng dẫn người dùng trực tiếp đến trang đăng nhập của trang web được nhúng.
(Không bắt buộc) Hiển thị trải nghiệm người dùng tiếp theo trong Iframe trung gian
Trong phản hồi đăng nhập, bạn có thể trả về bất kỳ mã HTML nào. Mã này có thể hiển thị một số nội dung hiển thị cho người dùng cuối. Ví dụ: yêu cầu cung cấp thêm thông tin hồ sơ hoặc đồng ý với Điều khoản dịch vụ. Sau khi gửi trang, bạn có thể hiển thị các trang khác. Ví dụ: cho một khoản thanh toán hoặc gói thuê bao.
Bạn có thể đổi kích thước iframe trung gian:
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentResize(320);
</script>
Tóm lại, với iframe trung gian, bạn có thể triển khai quy trình trải nghiệm người dùng đăng nhập hoặc đăng ký đầy đủ dưới dạng trải nghiệm người dùng được nhúng.
Đối với trang đầu tiên sau trải nghiệm người dùng Một lần nhấn, bạn cần gọi phương thức notifyParentResize() hai lần vì những lý do sau.
Iframe trung gian được đặt thành ẩn khi trải nghiệm người dùng Một lần nhấn hoàn tất.
Giá trị thuộc tính
offsetHeightcủa một phần tử là 0 khi phần tử đó bị ẩn.
Trong lệnh gọi đầu tiên, bạn có thể đổi kích thước chiều cao iframe thành 1px để hiển thị khung này. Sau đó, sau khi có giá trị thuộc tính offsetHeight, bạn có thể đổi kích thước giá trị đó thành chiều cao phù hợp.
Mã ví dụ sau đây cho biết cách xác thực nguồn gốc gốc và đổi kích thước iframe trung gian cho giao diện người dùng sau trải nghiệm Một lần nhấn.
<script>
window.onload = () => {
google.accounts.id.intermediate.verifyParentOrigin(
["https://example.com","https://example-com.cdn.ampproject.org"],
() => {
google.accounts.id.intermediate.notifyParentResize(1);
window.setTimeout(() => {
let h = document.getElementById('container').offsetHeight;
google.accounts.id.intermediate.notifyParentResize(h);
}, 200);
},
() => {
document.getElementById('container').style.display = 'none';
document.getElementById('warning').innerText = 'Warning: the page is displayed in an unexpected domain!';
}
);
};
</script>
Xoá Iframe trung gian trên UX Done
Bạn phải thông báo cho trang nội dung gốc để xoá iframe trung gian khi luồng trải nghiệm người dùng hoàn tất. Để làm việc này, bạn có thể đặt đoạn mã sau vào mã phản hồi đăng nhập.
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentDone();
</script>
Nếu bỏ qua luồng trải nghiệm người dùng, bạn cần gọi phương thức notifyParentClose.
Nhúng Iframe trung gian vào các trang HTML
Đặt đoạn mã sau đây vào bất kỳ trang HTML nào mà bạn muốn Google One Tap hiển thị:
<script src="https://accounts.google.com/gsi/intermediate"></script>
<div id="g_id_intermediate_iframe"
data-src="https://example.com/onetap_iframe.html">
</div>
Thuộc tính data-src là URI của iframe trung gian.
