Hướng dẫn này giúp bạn hiểu những thay đổi đối với ứng dụng web do Federated Credentials Management API (FedCM) mang lại.
Khi FedCM được bật, trình duyệt sẽ hiển thị lời nhắc cho người dùng và không sử dụng cookie của bên thứ ba.
Tổng quan
FedCM cho phép các quy trình đăng nhập riêng tư hơn mà không cần sử dụng cookie của bên thứ ba. Trình duyệt kiểm soát các chế độ cài đặt của người dùng, hiển thị lời nhắc cho người dùng và chỉ liên hệ với một Nhà cung cấp danh tính (chẳng hạn như Google) sau khi người dùng đồng ý một cách rõ ràng.
Đối với hầu hết các trang web, quá trình di chuyển diễn ra liền mạch thông qua các bản cập nhật tương thích ngược cho thư viện JavaScript Dịch vụ nhận dạng của Google.
Nội dung cập nhật về tính năng Tự động đăng nhập
Federated Credential Management (FedCM) Beta cho Dịch vụ nhận dạng của Google đã được ra mắt vào tháng 8 năm 2023. Nhiều nhà phát triển đã kiểm thử API này và đưa ra ý kiến phản hồi có giá trị.
Một phản hồi mà Google nhận được từ các nhà phát triển là về yêu cầu cử chỉ của người dùng trong quy trình đăng nhập tự động FedCM. Để tăng cường quyền riêng tư, Chrome yêu cầu người dùng xác nhận lại rằng họ muốn đăng nhập vào trang web bằng Tài khoản Google trong mỗi phiên bản Chrome, ngay cả khi người dùng đã phê duyệt trang web trước khi FedCM ra mắt. Người dùng chỉ cần nhấp một lần vào lời nhắc One Tap hoặc Luồng nút bằng FedCM để xác nhận lại một lần này nhằm thể hiện ý định đăng nhập của người dùng. Thay đổi này có thể gây ra sự gián đoạn ban đầu về tỷ lệ chuyển đổi đăng nhập tự động cho một số trang web.
Gần đây, trong phiên bản M121, Chrome đã thay đổi UX của quy trình đăng nhập tự động FedCM. Bạn chỉ cần xác nhận lại khi cookie của bên thứ ba bị hạn chế. Điều này có nghĩa là:
Tính năng tự động đăng nhập bằng FedCM không yêu cầu người dùng cũ xác nhận lại. Nếu người dùng xác nhận lại bằng giao diện người dùng FedCM, thì lần xác nhận lại này sẽ được tính vào yêu cầu về cử chỉ của người dùng cho giai đoạn sau 3PCD.
Tính năng tự động đăng nhập bằng FedCM sẽ kiểm tra trạng thái xác nhận lại khi người dùng hạn chế cookie của bên thứ ba theo cách thủ công hoặc theo mặc định trong Chrome trong tương lai.
Với thay đổi này, tất cả nhà phát triển tính năng đăng nhập tự động nên di chuyển sang FedCM càng sớm càng tốt để giảm sự gián đoạn đối với tỷ lệ chuyển đổi của tính năng đăng nhập tự động.
Đối với quy trình đăng nhập tự động, GIS JavaScript sẽ không kích hoạt FedCM trên Chrome cũ (trước M121), ngay cả khi trang web của bạn chọn sử dụng FedCM.
Sự khác biệt trong hành trình của người dùng
Trải nghiệm Đăng nhập bằng một lần nhấn khi dùng FedCM và không dùng FedCM chỉ khác nhau một chút.
Số người dùng mới trong một phiên hoạt động duy nhất
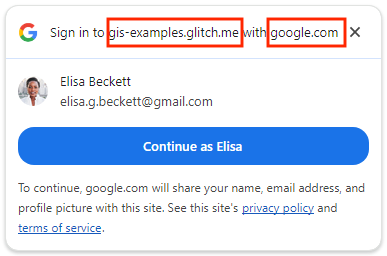
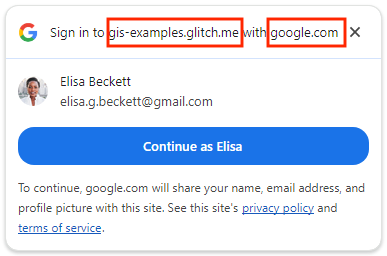
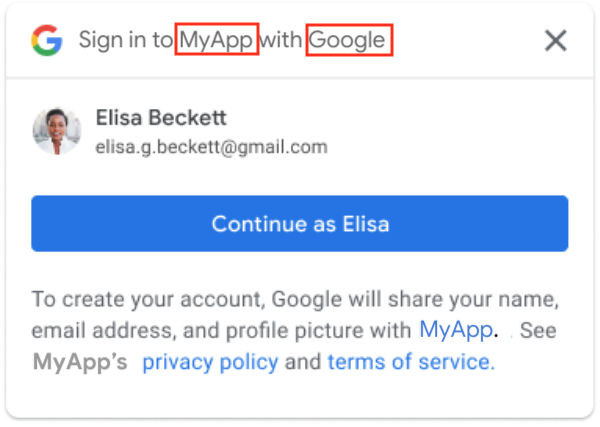
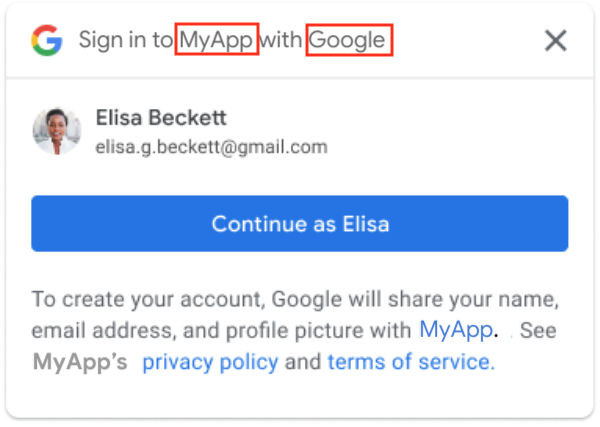
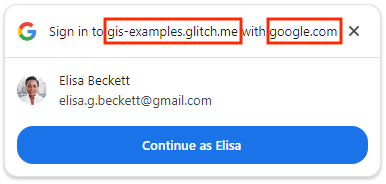
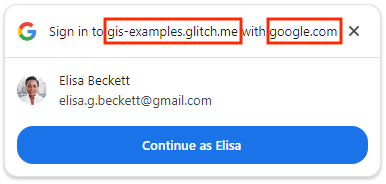
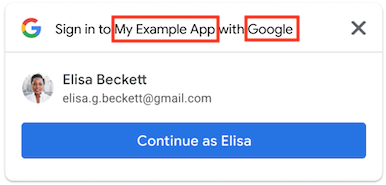
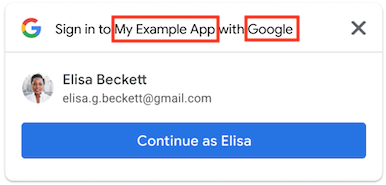
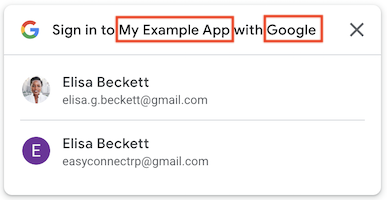
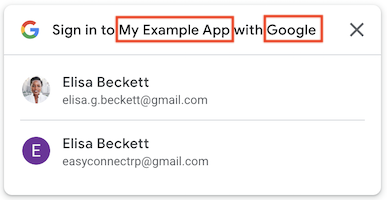
Khi sử dụng FedCM, tính năng One Tap sẽ hiển thị tên miền cấp cao nhất thay vì tên ứng dụng.
| Sử dụng FedCM | Không có FedCM |
|---|---|


|


|
Người dùng cũ chỉ có một phiên hoạt động (đã tắt tính năng tự động đăng nhập)
Khi sử dụng FedCM, tính năng One Tap sẽ hiển thị tên miền cấp cao nhất thay vì tên ứng dụng.
| Sử dụng FedCM | Không có FedCM |
|---|---|


|


|
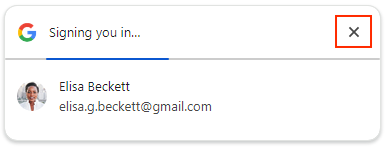
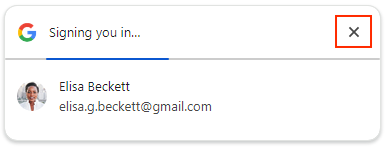
Người dùng cũ chỉ có một phiên hoạt động (đã bật tính năng đăng nhập tự động)
Khi sử dụng FedCM, người dùng có thể nhấp vào X để huỷ quá trình đăng nhập tự động trong vòng 5 giây thay vì nhấp vào nút Huỷ.
| Sử dụng FedCM | Không có FedCM |
|---|---|


|


|
Nhiều phiên
Khi sử dụng FedCM, tính năng One Tap sẽ hiển thị tên miền cấp cao nhất thay vì tên ứng dụng.
| Sử dụng FedCM | Không có FedCM |
|---|---|


|


|
Hãy xem trang nút Đăng nhập bằng Google để biết hành trình chính của người dùng cho quy trình Nút FedCM.
Trước khi bắt đầu
Kiểm tra để đảm bảo chế độ cài đặt và phiên bản trình duyệt của bạn hỗ trợ API FedCM. Bạn nên cập nhật lên phiên bản mới nhất.
API FedCM có trong Chrome 117 trở lên.
Chế độ cài đặt Đăng nhập qua bên thứ ba được bật trong Chrome. Chế độ cài đặt này chỉ ảnh hưởng đến tính năng Đăng nhập bằng một lần nhấn và không ảnh hưởng đến quy trình sử dụng nút FedCM.
Nếu trình duyệt Chrome của bạn đang dùng phiên bản 119 trở xuống, hãy mở
chrome://flagsrồi bật tính năng thử nghiệmFedCmWithoutThirdPartyCookies. Bạn không cần thực hiện bước này nếu dùng trình duyệt Chrome phiên bản 120 trở lên.
Di chuyển ứng dụng web
Hãy làm theo các bước sau để bật FedCM, đánh giá mức tác động có thể xảy ra của quá trình di chuyển và nếu cần, hãy thay đổi ứng dụng web hiện có của bạn:
1. Thêm một cờ boolean để bật FedCM cho tính năng Một lần nhấn khi khởi chạy bằng cách sử dụng:
HTML, đặt thuộc tính
data-use_fedcm_for_promptthànhtrue.JavaScript, đặt
use_fedcm_for_promptthànhtruetrong đối tượngIdConfiguration.
2. Thêm một cờ boolean để bật FedCM cho Button khi khởi tạo bằng cách sử dụng: (Không bắt buộc)
HTML, đặt thuộc tính
data-use_fedcm_for_buttonthànhtrueđể bật quy trình Nút FedCM. Khi chỉ bật quy trình Nút FedCM, bạn cũng có thể đặt thuộc tínhdata-use_fedcm_for_buttonthànhtrueđể bật tính năng tự động chọn mới.JavaScript, hãy đặt
use_fedcm_for_buttonthànhtruetrong đối tượngIdConfigurationđể bật quy trình Nút FedCM. Khi chỉ bật quy trình Nút FedCM, bạn cũng có thể đặt thuộc tínhbutton_auto_selectthànhtrueđể bật tính năng tự động chọn mới.
3. Xoá việc sử dụng các phương thức isDisplayMoment(), isDisplayed(), isNotDisplayed() và getNotDisplayedReason() cho tính năng Đăng nhập bằng một lần nhấn trong mã của bạn.
Để cải thiện quyền riêng tư của người dùng, lệnh gọi lại google.accounts.id.prompt sẽ không trả về bất kỳ thông báo nào về thời điểm hiển thị trong đối tượng PromptMomentNotication nữa. Xoá mọi mã phụ thuộc vào các phương thức liên quan đến thời điểm hiển thị. Đó là các phương thức isDisplayMoment(), isDisplayed(), isNotDisplayed() và getNotDisplayedReason().
4. Xoá việc sử dụng phương thức getSkippedReason() cho tính năng Một lần nhấn trong mã của bạn.
Mặc dù khoảnh khắc bỏ qua isSkippedMoment() vẫn sẽ được gọi từ lệnh gọi lại google.accounts.id.prompt trong đối tượng PromptMomentNotication, nhưng lý do cụ thể sẽ không được cung cấp. Xoá mọi mã phụ thuộc vào phương thức getSkippedReason() khỏi mã của bạn.
Xin lưu ý rằng thông báo khoảnh khắc bị loại bỏ, isDismissedMoment() và phương thức lý do chi tiết có liên quan, getDismissedReason(), sẽ không thay đổi khi FedCM được bật.
5. Xoá các thuộc tính kiểu position khỏi data-prompt_parent_id và intermediate_iframes cho tính năng Đăng nhập một lần.
Trình duyệt kiểm soát kích thước và vị trí của lời nhắc người dùng, không hỗ trợ vị trí tuỳ chỉnh cho tính năng Một lần chạm trên máy tính.
6. Cập nhật bố cục trang nếu cần cho tính năng Đăng nhập bằng một lần nhấn.
Trình duyệt kiểm soát kích thước và vị trí của lời nhắc cho người dùng. Tuỳ thuộc vào bố cục của từng trang, một số nội dung có thể bị che khuất vì tính năng Một lần nhấn trên máy tính không được hỗ trợ theo bất kỳ cách nào, chẳng hạn như thuộc tính kiểu, data-prompt_parent_id, intermediate_iframes, iframe tuỳ chỉnh và các cách sáng tạo khác.
Thay đổi bố cục trang để cải thiện trải nghiệm người dùng khi thông tin quan trọng bị che khuất. Đừng tạo UX dựa trên lời nhắc Đăng nhập bằng một lần nhấn ngay cả khi bạn giả định rằng lời nhắc này ở vị trí mặc định. Vì FedCM API được trình duyệt điều chỉnh, nên các nhà cung cấp trình duyệt khác nhau có thể đặt vị trí của lời nhắc hơi khác nhau.
7. Thêm thuộc tính allow="identity-credentials-get" vào khung chính nếu ứng dụng web của bạn gọi API One Tap hoặc Button từ iframe trên nhiều nguồn.
Một iframe được coi là trên nhiều nguồn gốc nếu nguồn gốc của iframe đó không hoàn toàn giống với nguồn gốc mẹ. Ví dụ:
- Các miền khác nhau:
https://example1.comvàhttps://example2.com - Miền cấp cao nhất khác nhau:
https://example.ukvàhttps://example.jp - Miền con:
https://example.comvàhttps://login.example.com
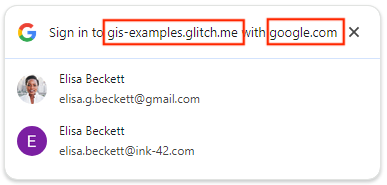
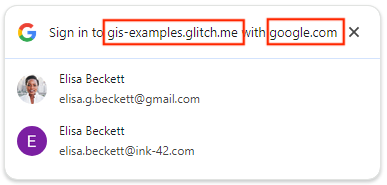
Khi sử dụng tính năng Đăng nhập bằng một lần nhấn trong iframe nhiều nguồn, người dùng có thể gặp phải trải nghiệm gây nhầm lẫn. Lời nhắc One Tap hiển thị tên miền cấp cao nhất chứ không phải tên miền của iframe, như một biện pháp bảo mật để ngăn chặn hành vi thu thập thông tin đăng nhập. Tuy nhiên, mã nhận dạng sẽ được phát hành cho nguồn gốc của iframe. Hãy xem vấn đề này trên GitHub để biết thêm thông tin chi tiết.
Vì sự khác biệt này có thể gây hiểu lầm, nên chỉ sử dụng tính năng Đăng nhập bằng một lần nhấn trong các iframe khác nguồn gốc nhưng cùng trang web là một phương thức được hỗ trợ. Ví dụ: một trang trên miền cấp cao nhất https://www.example.com sử dụng iframe để nhúng một trang có tính năng Đăng nhập bằng một lần nhấn trên https://login.example.com. Lời nhắc Một lần nhấn sẽ hiển thị "Đăng nhập vào example.com bằng google.com".
Tất cả các trường hợp khác như miền khác đều không được hỗ trợ. Thay vào đó, hãy cân nhắc các phương thức tích hợp thay thế như:
- Triển khai nút Đăng nhập bằng Google mà không bật FedCM.
- Triển khai tính năng Đăng nhập một lần trên miền cấp cao nhất
- Sử dụng các điểm cuối OAuth 2.0 của Google để tích hợp tuỳ chỉnh hơn.
- Nếu đang nhúng một trang web bên thứ ba vào iframe và không thể sửa đổi việc triển khai One Tap, bạn có thể ngăn lời nhắc One Tap xuất hiện trong iframe. Để thực hiện việc này, hãy xoá thuộc tính
allow="identity-credentials-get"khỏi thẻ iframe trong khung mẹ. Thao tác này sẽ chặn lời nhắc và sau đó bạn có thể hướng người dùng trực tiếp đến trang đăng nhập của trang web được nhúng.
Khi gọi One Tap hoặc Button API từ iframe trên nhiều nguồn gốc, bạn phải thêm thuộc tính allow="identity-credentials-get" vào mọi thẻ iframe của khung chính:
<iframe src="https://your.cross-origin/onetap.page" allow="identity-credentials-get"></iframe>
Nếu ứng dụng của bạn sử dụng một iframe chứa một iframe khác, thì bạn phải đảm bảo rằng thuộc tính này được thêm vào mọi iframe, bao gồm cả tất cả các iframe con.
Ví dụ: xem xét những tình huống sau:
Tài liệu trên cùng (
https://www.example.uk) chứa một iframe có tên là "Iframe A", nhúng một trang (https://logins.example.com).Trang được nhúng này (
https://logins.example.com) cũng chứa một iframe có tên là "Iframe B", nhúng thêm một trang (https://onetap.example2.com) lưu trữ tính năng Đăng nhập bằng một lần nhấn hoặc nút.Để đảm bảo rằng tính năng Một lần nhấn hoặc Nút có thể hiển thị đúng cách, bạn phải thêm thuộc tính này vào cả thẻ Iframe A và Iframe B.
Chuẩn bị cho các câu hỏi về lời nhắc One Tap hoặc Nút không xuất hiện. Các trang web khác có nguồn gốc khác có thể nhúng các trang lưu trữ tính năng Đăng nhập bằng một lần nhấn vào iframe của họ. Bạn có thể nhận được nhiều phiếu yêu cầu hỗ trợ hơn liên quan đến việc tính năng Đăng nhập bằng một lần nhấn hoặc nút không xuất hiện từ người dùng cuối hoặc chủ sở hữu trang web khác. Mặc dù chỉ chủ sở hữu trang web mới có thể cập nhật trang của họ, nhưng bạn có thể làm những việc sau để giảm thiểu tác động:
Cập nhật tài liệu dành cho nhà phát triển để cho biết cách thiết lập iframe đúng cách để gọi trang web của bạn. Bạn có thể liên kết đến trang này trong tài liệu của mình.
Cập nhật trang Câu hỏi thường gặp dành cho nhà phát triển (nếu có).
Hãy thông báo cho nhóm hỗ trợ của bạn về thay đổi sắp tới này và chuẩn bị sẵn câu trả lời cho thắc mắc.
Chủ động liên hệ với các đối tác, khách hàng hoặc chủ sở hữu trang web bị ảnh hưởng để chuyển đổi sang FedCM một cách suôn sẻ.
8. Thêm những chỉ thị này vào Chính sách bảo mật nội dung (CSP).
Bước này là không bắt buộc vì không phải trang web nào cũng chọn xác định CSP.
Nếu không sử dụng CSP trong trang web của mình, bạn không cần thực hiện thay đổi nào.
Nếu CSP của bạn hoạt động cho One Tap hoặc Button hiện tại và bạn không sử dụng
connect-src,frame-src,script-src,style-srchoặcdefault-src, thì bạn không cần thay đổi gì.Nếu không, hãy làm theo hướng dẫn này để thiết lập CSP. Nếu không thiết lập CSP đúng cách, FedCM One Tap hoặc Button sẽ không xuất hiện trên trang web.
9. Xoá chế độ hỗ trợ Accelerated Mobile Pages (AMP) để đăng nhập.
Hỗ trợ đăng nhập người dùng cho AMP là một tính năng không bắt buộc của GIS mà ứng dụng web của bạn có thể đã triển khai. Nếu trường hợp này xảy ra,
Xoá mọi thông tin tham chiếu đến:
- phần tử tuỳ chỉnh
amp-onetap-googlevà <script async custom-element="amp-onetap-google" src="https://cdn.ampproject.org/v0/amp-onetap-google-0.1.js"></script>Cân nhắc việc chuyển hướng các yêu cầu đăng nhập từ AMP sang quy trình đăng nhập bằng HTML của trang web. Xin lưu ý rằng
Intermediate Iframe Support APIcó liên quan sẽ không bị ảnh hưởng.
Kiểm thử và xác minh quá trình di chuyển
Sau khi thực hiện các thay đổi cần thiết dựa trên các bước trước đó, bạn có thể xác minh rằng quá trình di chuyển đã thành công.
Xác nhận rằng trình duyệt của bạn hỗ trợ FedCM và bạn có một phiên hoạt động hiện có trên Tài khoản Google.
Chuyển đến(các) trang Đăng nhập bằng một lần nhấn hoặc Nút trong ứng dụng của bạn.
Xác nhận rằng lời nhắc hoặc nút Đăng nhập bằng một lần nhấn xuất hiện và phủ lên nội dung bên dưới một cách an toàn.
Xác nhận rằng một thông tin đăng nhập chính xác sẽ trả về điểm cuối hoặc phương thức gọi lại khi đăng nhập vào ứng dụng bằng tính năng Đăng nhập bằng một lần nhấn hoặc nút.
Nếu tính năng đăng nhập tự động được bật, hãy xác minh rằng việc huỷ hoạt động và thông tin đăng nhập chính xác sẽ được trả về điểm cuối hoặc phương thức gọi lại của bạn.
Thời gian chờ của tính năng Một lần chạm
Khi bạn nhấp vào biểu tượng One Tap ở góc trên cùng bên phải, lời nhắc sẽ đóng và chuyển sang giai đoạn tạm ngưng. Trong giai đoạn này, lời nhắc One Tap sẽ tạm thời không xuất hiện. Trong Chrome, nếu muốn lời nhắc Đăng nhập bằng một lần nhấn xuất hiện lại trước khi kết thúc khoảng thời gian chờ, bạn có thể đặt lại trạng thái khoảng thời gian chờ bằng cách nhấp vào biểu tượng khoá trên thanh địa chỉ rồi nhấp vào nút Đặt lại quyền.
Khoảng thời gian tự động đăng nhập ở chế độ im lặng
Khi kiểm thử tính năng đăng nhập tự động bằng One Tap thông qua FedCM, tính năng này có khoảng thời gian chờ là 10 phút giữa mỗi lần đăng nhập tự động. Bạn không thể đặt lại giờ yên lặng. Bạn sẽ phải đợi 10 phút hoặc sử dụng một Tài khoản Google khác để kiểm thử nhằm kích hoạt lại tính năng đăng nhập tự động.
Thông tin hữu ích
Công cụ phân tích Hộp cát về quyền riêng tư (PSAT) là một tiện ích Chrome DevTools giúp hỗ trợ việc áp dụng các API thay thế như FedCM. Công cụ này hoạt động bằng cách quét trang web của bạn để tìm các tính năng bị ảnh hưởng và cung cấp danh sách các thay đổi nên thực hiện.
