คำอธิบายประกอบอีเมลทำให้ข้อความอีเมลในแท็บโปรโมชันมีชีวิตชีวาด้วยฟีเจอร์ต่างๆ เช่น รูปภาพ ดีล และวันที่หมดอายุ
เมื่อคุณใส่คำอธิบายประกอบในอีเมล ผู้ใช้ Gmail จะดูและโต้ตอบกับโปรโมชันของคุณได้โดยตรงจากกล่องจดหมาย จากแท็บโปรโมชัน ผู้ใช้สามารถคลิกข้อความหรือรูปภาพที่มีคำอธิบายประกอบเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับโปรโมชันโดยไม่ต้องเปิดอีเมล
หน้านี้อธิบายวิธีใส่คำอธิบายประกอบอีเมลโดยใช้ JSON-LD และ Microdata หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับมาร์กอัปอีเมล โปรดอ่านคู่มือเริ่มต้นใช้งาน ดูรายการช่องมาร์กอัปที่คุณใช้ในคำอธิบายประกอบอีเมลได้ในเอกสารอ้างอิง
สร้างคำอธิบายประกอบอีเมล
คุณสามารถใส่คำอธิบายประกอบในอีเมลเพื่อแสดงฟีเจอร์ต่อไปนี้ในแท็บโปรโมชัน
ส่วนต่อไปนี้จะอธิบายวิธีสร้างคำอธิบายประกอบอีเมลแต่ละประเภท
สร้างคำอธิบายประกอบดีล
คำอธิบายประกอบดีลจะแสดงรายละเอียดแบบข้อความเกี่ยวกับโปรโมชัน เช่น รหัสโปรโมชันหรือวันที่หมดอายุ
วิธีสร้างคำอธิบายประกอบดีล
- ในแพลตฟอร์มอีเมลการตลาด ให้สร้างอีเมลและเปิดเครื่องมือแก้ไข HTML ของอีเมล
ในส่วน
headให้เพิ่มแท็กscriptที่มีประเภทข้อมูลDiscountOfferดังนี้JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>Microdata
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>แทนที่ค่าต่อไปนี้ คุณสมบัติทั้งหมดเป็นตัวเลือก สำหรับแต่ละพร็อพเพอร์ตี้ คุณสามารถใส่ค่าหรือละเว้นพร็อพเพอร์ตี้จากโค้ดก็ได้
DESCRIPTION(ไม่บังคับ): ข้อความที่แสดงพร้อมกับป้ายดีล เช่น20% offหรือFree shippingDISCOUNT_CODE(ไม่บังคับ): ส่วนลดหรือรหัสโปรโมชันสำหรับข้อเสนอ เช่น20TODAYSTART_DATE_TIME(ไม่บังคับ): วันที่และเวลาที่ข้อเสนอเริ่มต้นในรูปแบบ ISO 8601 เช่น2023-09-25T18:44:37-07:00END_DATE_TIME(ไม่บังคับ): วันที่และเวลาสิ้นสุดของโปรโมชันในรูปแบบ ISO 8601 เช่น2023-10-25T18:44:37-07:00
ในแท็ก
bodyให้เขียนข้อความสำหรับอีเมล
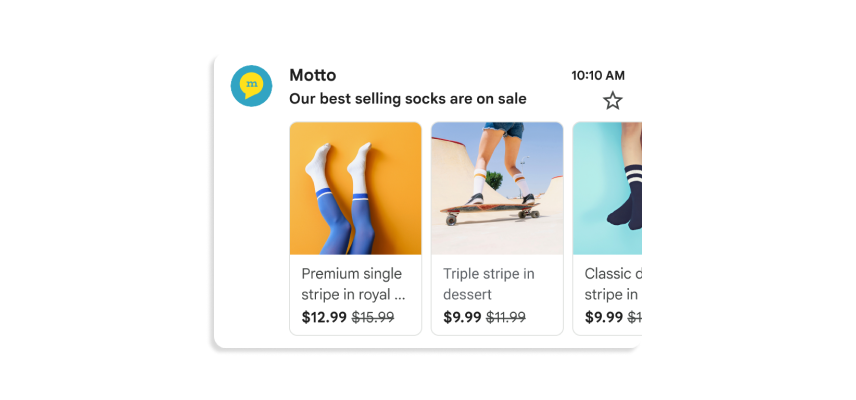
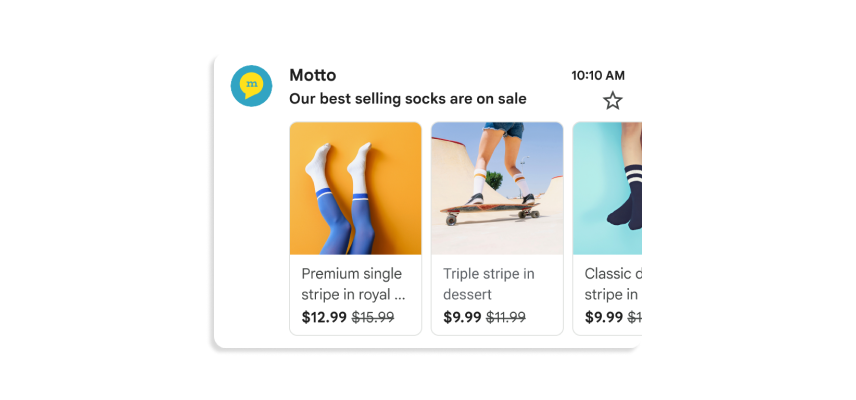
สร้างภาพสไลด์ของผลิตภัณฑ์
ภาพหมุนของผลิตภัณฑ์แสดงตัวอย่างรูปภาพหลายรายการสำหรับโปรโมชัน ดังตัวอย่างต่อไปนี้


คุณใส่ตัวอย่างรูปภาพในภาพสไลด์ได้สูงสุด 10 รูปและแต่ละรูปต้องไม่ซ้ำกัน
วิธีสร้างภาพสไลด์ของผลิตภัณฑ์
- ในแพลตฟอร์มอีเมลการตลาด ให้สร้างอีเมลและเปิดเครื่องมือแก้ไข HTML ของอีเมล
ในส่วน
headให้เพิ่มแท็กscriptเพิ่มออบเจ็กต์PromotionCardสำหรับแต่ละรูปภาพในภาพสไลด์ของผลิตภัณฑ์ ดังนี้JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>Microdata
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>แทนที่ค่าต่อไปนี้สำหรับออบเจ็กต์
PromotionCardแต่ละรายการ สำหรับพร็อพเพอร์ตี้ที่ไม่บังคับ คุณจะใส่ค่าหรือละเว้นพร็อพเพอร์ตี้ในโค้ดก็ได้IMAGE_URL: URL ไปยังรูปภาพในรูปแบบ PNG หรือ JPEG เช่นhttps://www.example.com/image.pngสัดส่วนภาพที่รองรับคือ 4:5, 1:1, 1.91:1 สำหรับภาพสไลด์ของผลิตภัณฑ์ รูปภาพแต่ละภาพต้องมี URL ที่ไม่ซ้ำกันและใช้สัดส่วนภาพเท่ากันPROMO_URL: URL สำหรับโปรโมชัน เมื่อผู้ใช้คลิกรูปภาพจากแท็บโปรโมชัน ก็จะไปที่ URL นี้HEADLINE(ไม่บังคับ): คำอธิบายโปรโมชันยาว 1 ถึง 2 บรรทัด ซึ่งแสดงอยู่ใต้รูปภาพตัวอย่างPRICE(ไม่บังคับ): ราคาของโปรโมชันPRICE_CURRENCY(ไม่บังคับ): สกุลเงินของราคาในรูปแบบ ISO 4217 แบบ 3 ตัวอักษร เช่นUSDกำหนดสัญลักษณ์สกุลเงินที่แสดงด้วยpriceDISCOUNT_VALUE(ไม่บังคับ): จำนวนเงินที่หักออกจากpriceเพื่อแสดงราคาที่ปรับแล้ว ราคาที่ปรับแล้วจะแสดงถัดจากราคาเดิมตัวอย่างเช่น หาก
discountValueคือ25,priceคือ100และpriceCurrencyคือUSDราคาที่ปรับแล้วจะแสดงเป็น$75POSITION(ไม่บังคับ): ตำแหน่งของการ์ดในภาพสไลด์
ในแท็ก
bodyให้เขียนข้อความสำหรับอีเมล
ขั้นตอนถัดไป
- ดูเอกสารอ้างอิงเพื่อดูข้อมูลเกี่ยวกับช่องมาร์กอัปของอีเมลที่ใช้ได้
- เรียนรู้เกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดสำหรับ คำอธิบายประกอบทางอีเมล
