メール アノテーションを使用すると、[プロモーション] タブのメール メッセージに画像、特典、有効期限などの機能が追加され、より魅力的なものになります。
メールにアノテーションを付けると、Gmail ユーザーは受信トレイから直接プロモーションを表示して操作できます。[プロモーション] タブで、ユーザーは注釈付きのテキストまたは画像をクリックして、メールを開かずにプロモーションの詳細を確認できます。
このページでは、JSON-LD と Microdata を使用してメールにアノテーションを付ける方法について説明します。メールマークアップの詳細については、スタートガイドをご覧ください。メール アノテーションで使用できるマークアップ フィールドのリストについては、リファレンス ドキュメントをご覧ください。
メール アノテーションを作成する
メールにアノテーションを付けると、[プロモーション] タブに次の機能が表示されます。
以降のセクションでは、各タイプのメール アノテーションを作成する方法について説明します。
商品カルーセルを作成する
商品カルーセルには、次のようなプロモーションの複数の画像プレビューが表示されます。


カルーセルには最大 10 個の画像プレビューを含めることができます。各画像は一意である必要があります。
商品カルーセルを作成するには:
- マーケティング メール プラットフォームで、メールを作成してメールの HTML エディタを開きます。
headセクションにscriptタグを追加します。商品カルーセルの画像ごとに、PromotionCardオブジェクトを追加します。JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>microdata
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>各
PromotionCardオブジェクトで、次の値を置き換えます。省略可能なプロパティについては、値を含めることも、コードからプロパティを省略することもできます。IMAGE_URL: PNG または JPEG 形式の画像への URL(https://www.example.com/image.pngなど)。サポートされているアスペクト比は 4:5、1:1、1.91:1 です。商品カルーセルの場合、各画像に固有の URL が必要で、同じアスペクト比を使用する必要があります。PROMO_URL: プロモーションの URL。ユーザーが [プロモーション] タブの画像をクリックすると、この URL にアクセスします。HEADLINE(省略可): プレビュー画像の下に表示されるプロモーションの説明(1 ~ 2 行)。PRICE(省略可): プロモーションの価格。PRICE_CURRENCY(省略可): 価格の通貨(3 文字の ISO 4217 形式。例:USD)。priceで表示される通貨記号を決定します。DISCOUNT_VALUE(省略可): 調整後の価格を表示するためにpriceから差し引かれる金額。調整後の価格は、元の価格の横に表示されます。たとえば、
discountValueが25、priceが100、priceCurrencyがUSDの場合、調整後の価格は$75と表示されます。POSITION(省略可): カルーセル内のカードの位置。
bodyタグに、メールのメッセージを記述します。
単一の画像プレビューを作成する
シングル イメージのプレビュー アノテーションは、Gmail の [プロモーション] タブで重要な商品をアピールするために、次のような 1 つの画像を表示します。


この機能は 1 枚の画像に対して使用できます。すべての受信者が同じ画像と画像 URL を受け取る必要があります。詳しくは、よくある質問のドキュメントをご覧ください。
単一の画像プレビューを作成するには:
- マーケティング メール プラットフォームでメールを作成し、メールの HTML エディタを開きます。
headセクションで、データ型PromotionCardを含むscriptタグを追加します。JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL", "url": "PROMO_URL", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE", "price": PRICE, "priceCurrency": "PRICE_CURRENCY", "discountValue": DISCOUNT_VALUE }] </script> </head> <body> // The message of your email </body> </html>microdata
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL"/> <meta itemprop="url" content="PROMO_URL"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE"/> <meta itemprop="price" content="PRICE"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE"/> </div> </head> <body> // The message of your email </body> </html>次の値を置き換えます。オプションのプロパティについては、値を含めるか、コードからプロパティを省略できます。
IMAGE_URL: PNG または JPEG 形式のプレビュー画像の URL(https://www.example.com/image.pngなど)。サポートされているアスペクト比は 1.91:1 です。PROMO_URL: ユーザーがimageをクリックしたときに、プロモーションにリダイレクトする URL。HEADLINE(省略可): プレビュー画像の下に表示されるプロモーションの説明(1 ~ 2 行)。PRICE(省略可): プロモーションの価格。PRICE_CURRENCY(省略可): 価格の通貨(3 文字の ISO 4217 形式。例:USD)。priceで表示される通貨記号を決定します。DISCOUNT_VALUE(省略可): 調整後の価格を表示するためにpriceから差し引かれる金額。調整後の価格は、元の価格の横に表示されます。たとえば、
discountValueが25、priceが100、priceCurrencyがUSDの場合、調整後の価格は$75と表示されます。
bodyタグに、メールのメッセージを記述します。
取引メモを作成する
セール アノテーションでメールを目立たせましょう。この機能では、受信トレイのメールにプロモーション バッジが直接追加され、件名の横に割引コードや特典の詳細などの重要な情報が表示されます。


セール アノテーションを有効にする手順は次のとおりです。
メールの HTML にスキーマを追加する: マーケティング メール プラットフォームで、キャンペーンの HTML エディタを開きます。
headセクションに、次の構造のデータ型DiscountOfferを含むscriptタグを追加します。JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>microdata
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>取引アノテーションのプロパティをカスタマイズする: スクリプトの値を更新して、特定のプロモーションに合わせます。
必須の値: サンプルコードで、次の変数のうち少なくとも 1 つを置き換えて、取引メモを生成します。
DESCRIPTION: 魅力的なオファーの短い概要。- 例: 「全品 20% 割引」、「1 つ購入でもう 1 つ無料」。
DISCOUNT_CODE: 購入手続き時にユーザーが適用する必要があるプロモーション コード。- 例: 20TODAY。
END_DATE_TIME: プロモーションの終了日時(ISO 8601 形式)。- 例: 2025-09-23T18:44:37-07:00。
強く推奨されるプロパティ:
START_DATE_TIME: プロモーションの開始日時(ISO 8601 形式)。- 例: 2025-08-24T18:44:37-07:00。
メール メッセージを作成する:
<body>タグ内で、通常どおりにメッセージを作成し、メールのレイアウトをデザインします。カードを検証してプレビューする: キャンペーンを送信する前に、コードを検証して、ディール アノテーションがどのように表示されるかのプレビューを確認します。
取引カードを作成する
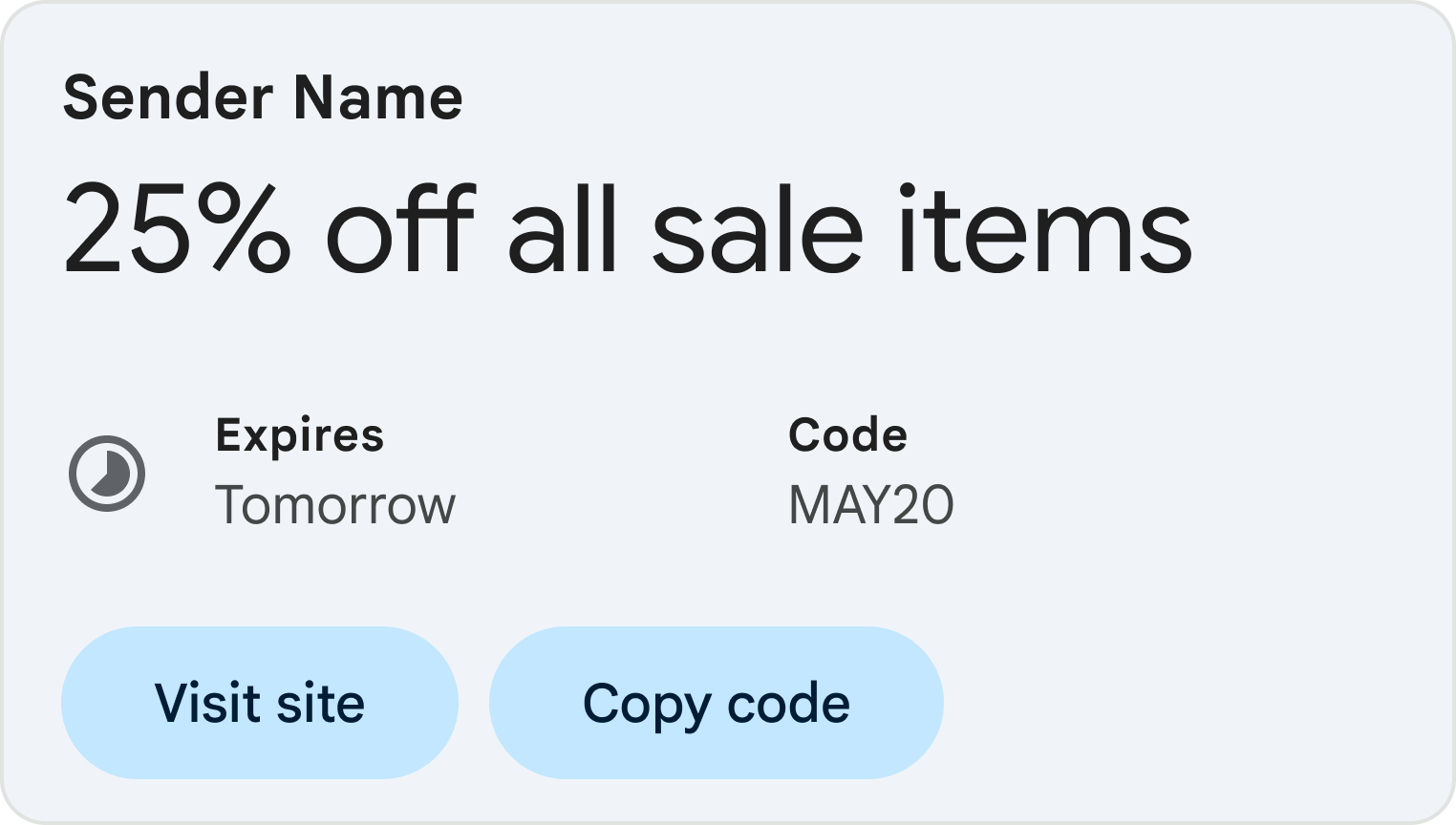
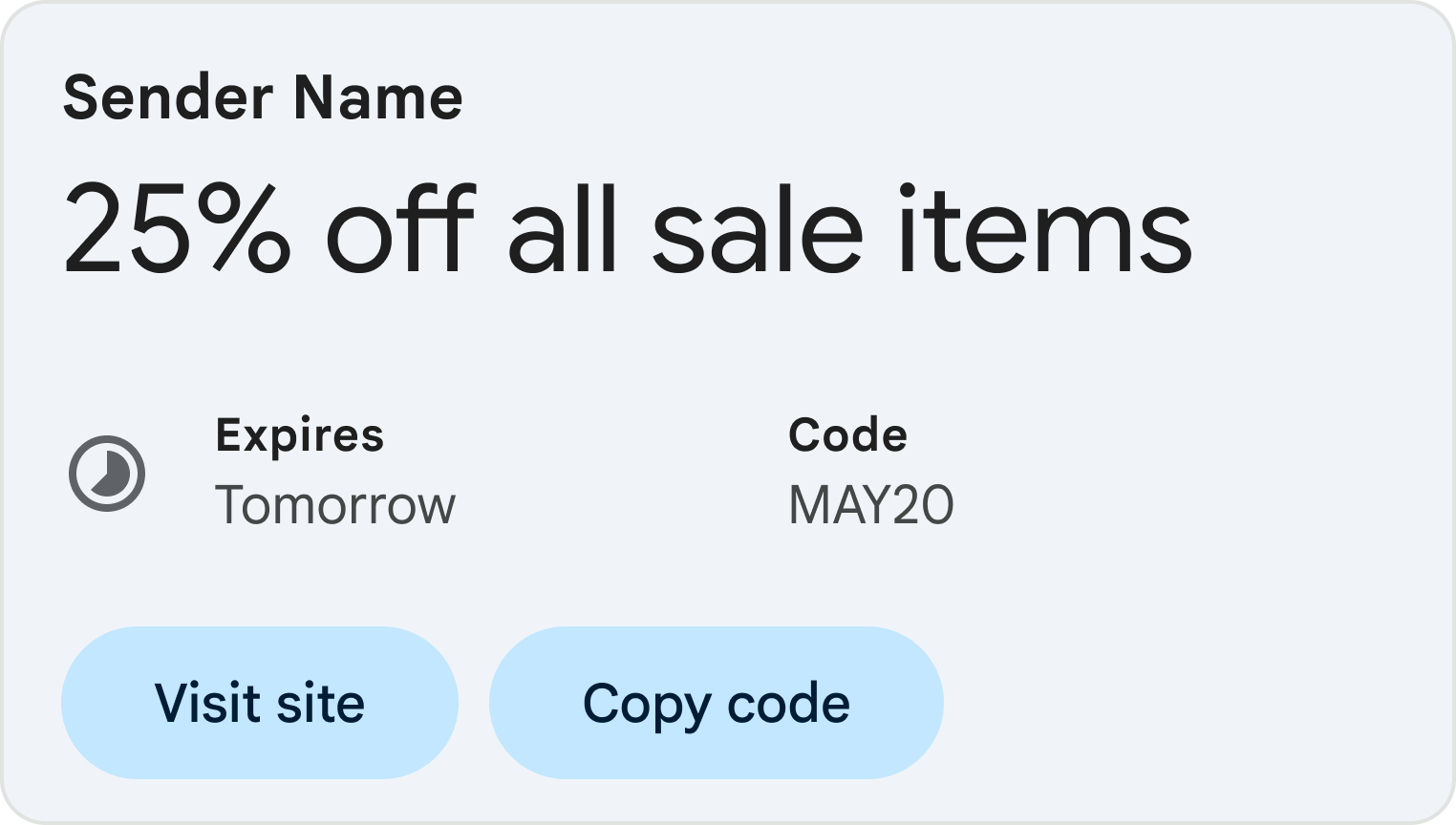
お得な情報カードは、Gmail によって生成されるプロモーションの概要を視覚的に表示したものです。[プロモーション] タブやメール本文に表示されるため、特典の視認性を最大限に高めることができます。


セールカードを有効にする手順は次のとおりです。
メールの HTML にスキーマを追加する: マーケティング メール プラットフォームで、キャンペーンの HTML エディタを開きます。
headセクションに、次の構造のデータ型DiscountOfferを含むscriptタグを追加します。JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME", "offerPageUrl": "OFFER_PAGE_URL", "merchantHomepageUrl": "MERCHANT_HOMEPAGE_URL" }] </script> </head> <body> // The message of your email </body> </html>microdata
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> <meta itemprop="offerpageurl" content="OFFER_PAGE_URL"/> <meta itemprop="merchantHomepageUrl" content="MERCHANT_HOMEPAGE_URL"/> </div> </head> <body> // The message of your email. </body> </html>取引カードのプロパティをカスタマイズする: スクリプトの値を更新して、特定のプロモーションに合わせます。
必須の値:
DESCRIPTION: 魅力的なオファーの短い概要。- 例: 「全品 20% 割引」、「1 つ購入でもう 1 つ無料」。
次のいずれかの URL: 商品ページの URL を指定することをおすすめします。
OFFER_PAGE_URL: この特定の特典のランディング ページの URL。これにより、[お得な情報] カードに [今すぐ購入](または類似の)ボタンが作成されます。この URL が指定されている場合は、特典ページの URL が優先されます。MERCHANT_HOMEPAGE_URL: 特定の特典ページが利用できない場合にのみ使用します。これにより、メインのホームページにリンクされます。
強く推奨される値:
メール メッセージを作成する:
<body>タグ内で、通常どおりにメッセージを作成し、メールのレイアウトをデザインします。カードを検証してプレビューする: キャンペーンを送信する前に、コードを検証して、ディール アノテーションがどのように表示されるかのプレビューを確認します。
次のステップ
- 利用可能なメールマークアップ フィールドについては、リファレンス ドキュメントをご覧ください。
- メール アノテーションのベスト プラクティスについて学習します。
