ईमेल एनोटेशन की मदद से, प्रमोशन टैब में मौजूद ईमेल मैसेज दिलचस्प बन जाते हैं. इनमें इमेज, ऑफ़र, और समयसीमा खत्म होने की तारीख जैसी सुविधाएं शामिल होती हैं.
ईमेल में व्याख्या करने पर, Gmail उपयोगकर्ता आपके प्रमोशन देखते और उनसे इंटरैक्ट करते हैं से शेयर कर सकते हैं. प्रचार टैब से, उपयोगकर्ता टेक्स्ट या इमेज की मदद से, प्रमोशन के बारे में ज़्यादा जानकारी हासिल की. तो ईमेल खोलें.
इस पेज में बताया गया है कि JSON-LD और माइक्रोडेटा. यहां की यात्रा पर हूं ईमेल मार्कअप के बारे में ज़्यादा जानें, शुरुआती निर्देश. मार्कअप की सूची के लिए जिन फ़ील्ड का आप ईमेल एनोटेशन में उपयोग कर सकते हैं, तो यहां जाएं रेफ़रंस दस्तावेज़.
ईमेल एनोटेशन बनाएं
प्रमोशन टैब में ये सुविधाएं दिखाने के लिए, ईमेल में जानकारी जोड़ी जा सकती है:
यहां दिए गए सेक्शन में, हर तरह की ईमेल व्याख्या बनाने का तरीका बताया गया है.
डील के बारे में जानकारी देना
डील एनोटेशन, प्रमोशन के बारे में टेक्स्ट आधारित जानकारी दिखाते हैं, जैसे कि प्रोमो कोड या खत्म होने की तारीख.
डील के बारे में जानकारी देने के लिए:
- अपने मार्केटिंग ईमेल प्लैटफ़ॉर्म में, कोई ईमेल बनाएं और ईमेल का एचटीएमएल खोलें Editor.
headसेक्शन में, ऐसाscriptटैग जोड़ें जिसमें डेटा टाइप शामिल होDiscountOffer:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>माइक्रोडेटा
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>नीचे दी गई वैल्यू बदलें. सभी प्रॉपर्टी ज़रूरी नहीं हैं. हर एक के लिए प्रॉपर्टी के लिए, आप या तो एक मान शामिल कर सकते हैं या कोड.
DESCRIPTION(वैकल्पिक): वह टेक्स्ट जो डील बैज, जैसे कि20% offयाFree shipping.DISCOUNT_CODE(ज़रूरी नहीं): छूट या प्रोमो कोड जैसे कि20TODAY.START_DATE_TIME(ज़रूरी नहीं): वह तारीख और समय जब ऑफ़र इतने समय में शुरू होगा आईएसओ 8601 फ़ॉर्मैट, जैसे कि2023-09-25T18:44:37-07:00.END_DATE_TIME(ज़रूरी नहीं): इवेंट के खत्म होने की तारीख और समय यहां प्रमोशन आईएसओ 8601 फ़ॉर्मैट, जैसे कि2023-10-25T18:44:37-07:00.
bodyटैग में, अपने ईमेल के लिए मैसेज लिखें.
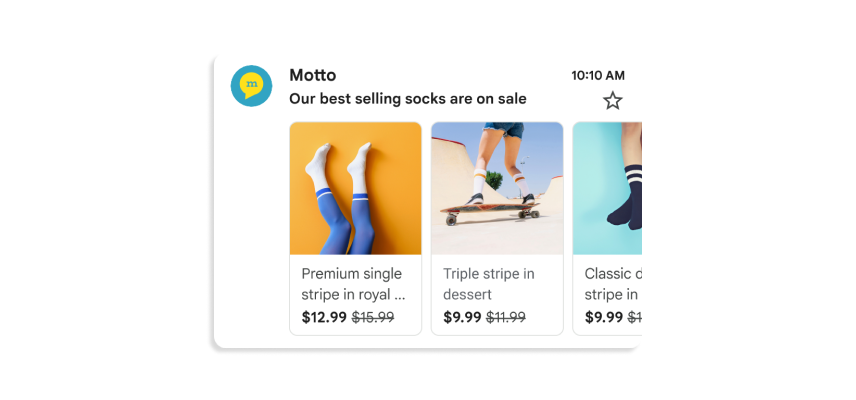
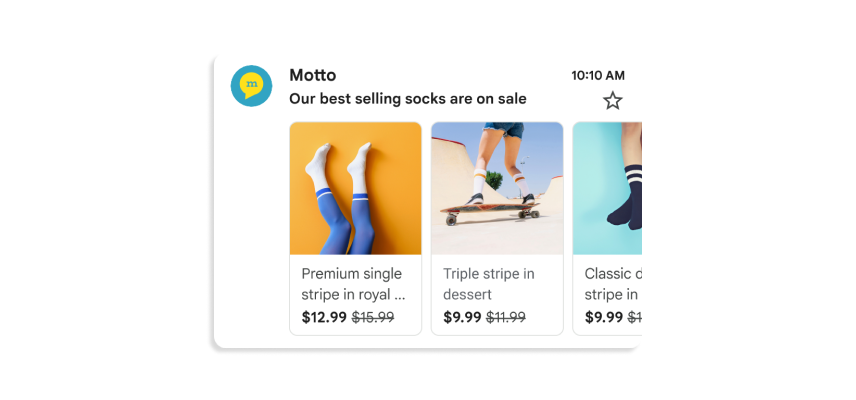
प्रॉडक्ट का कैरसेल बनाना
प्रॉडक्ट कैरसेल में किसी प्रमोशन के लिए, इमेज की कई झलक दिखती हैं, जैसे कि फ़ॉलो किया जा रहा है:


एक कैरसेल में इमेज की ज़्यादा से ज़्यादा 10 झलक शामिल की जा सकती हैं. हालांकि, हर इमेज को अद्वितीय.
प्रॉडक्ट कैरसेल बनाने के लिए:
- अपने मार्केटिंग ईमेल प्लैटफ़ॉर्म में, कोई ईमेल बनाएं और ईमेल का एचटीएमएल खोलें Editor.
headसेक्शन में,scriptटैग जोड़ें. आपके प्रॉडक्ट की हर इमेज के लिए कैरसेल,PromotionCardजोड़ें ऑब्जेक्ट:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>माइक्रोडेटा
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>हर
PromotionCardऑब्जेक्ट के लिए, ये वैल्यू बदलें. वैकल्पिक प्रॉपर्टी के लिए, आप या तो कोई वैल्यू शामिल कर सकते हैं या प्रॉपर्टी को छोड़ सकते हैं हटाएं.IMAGE_URL: आपकी इमेज का यूआरएल PNG या JPEG फ़ॉर्मैट, जैसे किhttps://www.example.com/image.png. कॉन्टेंट बनाने साथ काम करने वाले आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) 4:5, 1:1, 1.91:1 हैं. इसके लिए इस्तेमाल नहीं किया जा सकता, तो हर इमेज का एक खास यूआरएल होना चाहिए और उसका यूआरएल एक जैसा होना चाहिए आसपेक्ट रेशियो या लंबाई-चौड़ाई का अनुपात.PROMO_URL: प्रमोशन का यूआरएल. टास्क कब शुरू होगा जब उपयोगकर्ता प्रमोशन टैब में मौजूद इमेज पर क्लिक करते हैं, तो वे इस यूआरएल पर जाते हैं.HEADLINE(ज़रूरी नहीं): एक से दो लाइन का ब्यौरा प्रमोशन पेज का आइकॉन जो झलक इमेज के नीचे दिखेगा.PRICE(ज़रूरी नहीं): प्रमोशन की कीमत.PRICE_CURRENCY(ज़रूरी नहीं): कीमत तीन अक्षर में आईएसओ 4217 फ़ॉर्मैट, जैसे किUSD. इसके साथ दिखाया जाने वाला मुद्रा का चिह्न तय करता हैprice.DISCOUNT_VALUE(ज़रूरी नहीं): रकम बदली गई कीमत को दिखाने के लिए, इसेpriceमें से घटाया जाता है. समायोजित मूल कीमत के बगल में कीमत दिखेगी.उदाहरण के लिए, अगर
discountValue,25है, तोprice,100है, औरpriceCurrencyUSDहै और बदली गई कीमत,$75के तौर पर दिख रही है.POSITION(ज़रूरी नहीं): कार्ड की जगह शामिल हैं.
bodyटैग में, अपने ईमेल के लिए मैसेज लिखें.
अगले चरण
- जानने के लिए पहचान दस्तावेज़ देखें उपलब्ध ईमेल मार्कअप फ़ील्ड.
- ईमेल भेजने के सबसे सही तरीकों के बारे में जानें एनोटेशन.
