メール アノテーションを使用すると、[プロモーション] タブのメール メッセージに画像、セール、有効期限などの機能が備わります。
メールにアノテーションを付けると、Gmail ユーザーがプロモーションを表示して操作する 受信トレイからすぐに返信できます。[プロモーション] タブでは、 注釈付きのテキストまたは画像で、プロモーションの詳細を確認できます。 メールを開きます。
このページでは、 JSON-LD と microdata。宛先 メールのマークアップについて詳しくは、このモジュールの スタートガイドマークアップの一覧は フィールドについては、 リファレンス ドキュメントをご覧ください。
メールのアノテーションを作成する
[プロモーション] タブでは、メールにアノテーションを付けて次の機能を表示できます。
以降のセクションでは、各タイプのメール アノテーションを作成する方法について説明します。
取引のアノテーションを作成する
お買い得情報のアノテーションには、プロモーションに関する プロモーション コードや有効期限。
取引のアノテーションを作成するには:
- マーケティング メール プラットフォームでメールを作成し、そのメールの HTML を開きます。 クリックします。
headセクションに、データ型を含むscriptタグを追加します。DiscountOffer:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>microdata
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>次の値を置き換えます。これらのプロパティはすべて省略可能です。各 値を含めるか、除外したいプロパティを できます。
bodyタグに、メールのメッセージを記述します。
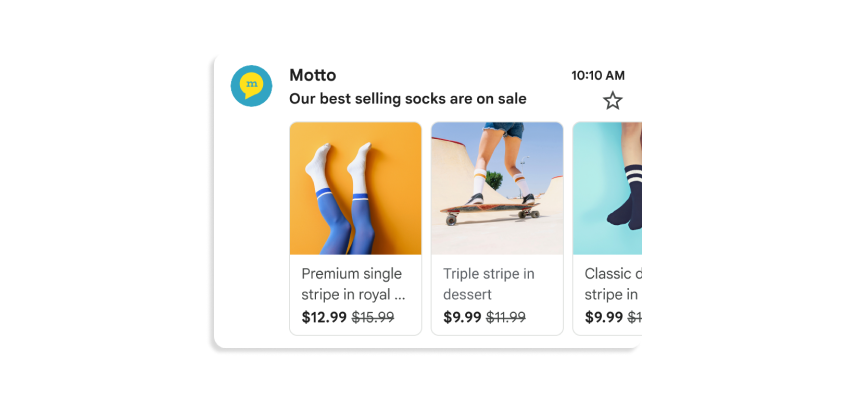
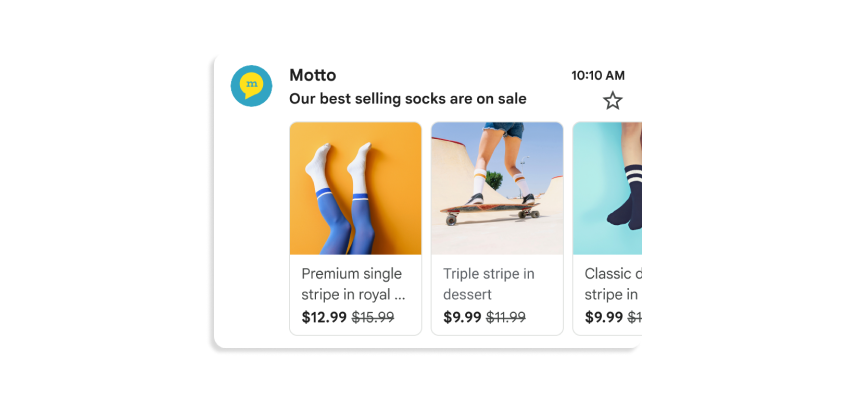
商品カルーセルを作成する
商品カルーセルには、プロモーション用の複数の画像プレビューが表示されます。たとえば、 次のとおりです。


カルーセルには最大 10 個の画像プレビューを含めることができます。各画像は 一意です。
商品カルーセルを作成するには:
- マーケティング メール プラットフォームでメールを作成し、そのメールの HTML を開きます。 クリックします。
headセクションにscriptタグを追加します。商品内の画像ごとに カルーセル、PromotionCardを追加 オブジェクト:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>microdata
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>PromotionCardオブジェクトごとに、次の値を置き換えます。対象: オプションのプロパティがある場合は、値を含めるか、プロパティを省略できます。 コードから分離しますIMAGE_URL: 画像の URL PNG または JPEG 形式(https://www.example.com/image.pngなど)。「 サポートされているアスペクト比は、4:5、1:1、1.91:1 です。対象 各画像には固有の URL が必要であり、同じものを使用する必要があります アスペクト比。PROMO_URL: プロモーションの URL。日時 ユーザーが [プロモーション] タブで画像をクリックすると、この URL にアクセスします。HEADLINE(省略可): 1 ~ 2 行の説明 プレビュー画像の下に表示されますPRICE(省略可): プロモーションの価格。PRICE_CURRENCY(省略可): 通貨 価格(3 文字) ISO 4217USDなどの形式で入力してください最初に表示される通貨記号をprice。DISCOUNT_VALUE(省略可): 金額priceから差し引かれて、調整済み料金が表示されます。調整済みの 価格は元の価格の横に表示されます。たとえば、
discountValueが25、priceが100の場合、priceCurrencyがUSDの場合、調整料金は$75と表示されます。POSITION(省略可): カードの位置 選択します
bodyタグに、メールのメッセージを記述します。
次のステップ
- リファレンス ドキュメントで詳細を確認する メールマークアップのフィールドを 見ていきます
- メールに関するおすすめの方法を確認する アノテーション。
