במסמך הזה מפורטות כמה שיטות מומלצות לעיצוב ולהעברת מידע. כדי להבטיח את חוויית המשתמש הטובה ביותר, יש לפעול לפי ההנחיות הבאות, במקרים הרלוונטיים.
קודם עיצוב, אחר כך קוד
לפני שתתחילו לפתח ב-Glass, תלמדו את עקרונות העיצוב והתבניות. מידע נוסף זמין במדריכים בנושא עיצוב.
כדי לקבל משוב מוקדם על העיצוב, כדאי ליצור את העיצוב של Glassware Flow ולשלוח אותו לצוות הבדיקה.
אין להשתמש בפריט מוצמד בציר הזמן כמרכז האפליקציות
שתי הדרכים העיקריות שבהן משתמשים יכולים להפעיל את Glassware, ואת התכונות שלה, הן שימוש בפקודה קולית או בפקודת מגע בתפריט הראשי ok window או בתפריט הקשר דרך כרטיס ציר זמן.
אסור לאלץ את המשתמשים להצמיד כרטיס ציר זמן עם אפשרויות בתפריט כדי להפעיל את Glassware. Mirror API מיועד להתראות תקופתיות בהתאם להגדרות שהמשתמש קבע.
אפשר לספק אפשרויות בתפריט כדי להפעיל GDK Glassware או לקרוא ל-Mirror API, כל עוד חוויית השימוש תהיה תואמת לדפוס העיצוב של התראות תקופתיות ולא משתמשת ב-Mirror API לאינטראקטיביות מיידית.
לדוגמה, אין להוסיף כרטיס זכוכית לאימוץ חיות מחמד ולאלץ את המשתמשים להצמיד אותו כדי לגשת לתכונות מאוחר יותר (לדוגמה, "חיפוש כלבים", "חיפוש חתולים", "חיפוש ציפורים" וכן הלאה). במקום זאת, כלי הזכוכית מאפשרים למשתמשים להגדיר קריטריונים לחיות המחמד הרצויות, ולספק מדי פעם כרטיסים שעומדים בקריטריונים האלה. לאחר מכן הכרטיסים האלה יכולים להכיל אפשרויות בתפריט לביצוע פעולות כמו 'קריאת הביוגרפיה' ו'אמץ חיית מחמד'.
פועלים לפי התבניות והעיצוב הרגיל של הכרטיסים
כשאפשר, כדאי להשתמש בעיצובים ובתבניות מאושרים של כרטיסים. אם התבניות לא פועלות:
- אם משתמשים ב-Mirror API, כדאי להשתמש בסגנונות שב-base_style.css.
- פועלים לפי הכללים הכלליים בנושא מרווח פנימי וריווח כמו התבניות המובנות.

עמידה בדרישות לגבי מדיה
אם אתם מעבירים מדיה, עליכם לפעול לפי ההנחיות הבאות:
- כל הסרטונים הגלויים לכולם משודרים ולא מצורפים לפריטים בציר הזמן.
- יחס הגובה-רוחב של הסרטון הוא 16:9.
- רזולוציית הסרטון היא 640 × 360 פיקסלים.
- פורמט H.264
קיבוץ וחלוקה לדפים בצורה נכונה
מקבצים וחלוקה לדפים מאפשרים לקבץ יחד כרטיסים, אבל כדאי להשתמש בהם בצורה נכונה במצבים הבאים.
חבילה
- צריך להשתמש בחבילות לקבוצות של כרטיסים דומים, אבל לא יכולים להופיע באותו כרטיס.
- כדאי לעצב כרטיסי שער של חבילה כך שיהיו תקצירים ששונים מבחינה חזותית מהכרטיסים בחבילה.
- התראה למשתמש באמצעות צליל התראה פעם אחת בלבד עבור כל חבילה.
מקרים שבהם חבילות פועלות כראוי:
- שרשור של אימיילים או הודעות קצרות
- שלוש הודעות SMS בין אותם אנשים
- חמש תמונות שצולמו בטווח של שעה אחת מהשנייה
- מאמרים קשורים נוספו בבת אחת
- רשימה של אירועים מרכזיים ועדכוני תוצאות של משחק ספורט מתמשך
מקרים שבהם החבילות לא פועלות כראוי:
- כל התוכן מהשירות שלך
- כותרות רבות נשלחו ל-Glass במהלך יום
חלוקה לדפים
החלוקה לדפים של פריטים בציר הזמן לא מתאימה לכרטיס בודד בגלל מגבלות מקום, אבל בכל מקרה אחר הם צריכים להיות באותו כרטיס.
מקרים שבהם החלוקה לדפים פועלת כמו שצריך:
- אימייל יחיד, כתבה חדשותית או תוכן דומה שלא מתאים לכרטיס אחד
מקרים שבהם החלוקה לדפים לא עובדת כמו שצריך:
- קבוצה של כרטיסים נפרדים, כמו כמה כתבות או הודעות אימייל
שימוש בעיצוב הרגיל של התפריט
אפשרויות בתפריט בהתאמה אישית
- לכל פעולה בתפריט צריך להיות סמל בגודל 50 × 50. השתמשו בסמלי התפריט של Glass כדי לשמור על עקביות עם ממשק המשתמש של Glass.
- אם אפשר, כדאי להגביל את השמות המוצגים למספר מילים. משתמשים בפועל ציווי עם או בלי אובייקט.
- מומלץ להשתמש בסמל ובשם המוצג שמוגדרים כברירת מחדל לאפשרויות מובנות בתפריט, אלא אם אתם משתמשים באפשרות התפריט למשהו אחר מאוד.
- הסמלים הם בצבע לבן לחלוטין ועל רקעים שקופים.
- כדאי להשתמש בשמות קצרים שמוצגים בתפריט כדי שאפשר יהיה לבצע בהם פעולות. פעלים ציוויים עם או בלי אובייקטים פועלים מצוין, כמו בדוגמאות הבאות.
- אפשרויות התפריט 'סגירה' מסירות את כרטיס ציר הזמן רק מציר הזמן, לכן כדאי ליצור אפשרות מותאמת אישית בתפריט רק במקרה הצורך. באופן כללי, כדאי לאפשר לפריטים בציר הזמן להתפוגג באופן טבעי עם הזמן, ולא לחייב את המשתמשים לנהל את האפליקציה באופן פעיל.
- השמות צריכים להיות באורך 15 תווים לכל היותר. למשל:
| גרועה | טוב |
|---|---|
| הרחבת ההקלטה | הרחבת הסרטון |
| שליחת הודעה אל יוסף | שליחת הודעה |
אפשרויות מובנות בתפריט
'תשובה' או 'תשובה לכולם' – תשובות קוליות נועדו להקליט קלט חופשי באמצעות קול. אל תשתמשו בתשובות קוליות כדי לתעד קבוצה מוגבלת של אפשרויות, כמו מהלכים אפשריים במשחק.
Delete – סגירת הכרטיס של ציר הזמן ומחיקת התוכן שמתאים לכרטיס ציר הזמן בכל מקום שבו הוא מאוחסן (אחסון מקומי ואחסון בשרת). אם הפונקציונליות שאתם מציעים היא 'סגירה', אפשר להציע למשתמשים בתפריט את האפשרות 'מחיקה'.
אין להשתמש ב-Mirror API לאינטראקטיביות מיידית
Mirror API לא תוכנן לקבל בקשות ממשתמשים ולהגיב בזמן אמת או עם זמן אחזור קצר. אם זו דרישה, אתם יכולים להשתמש ב-GDK.
לדוגמה, Mirror API Glassware פועל היטב עם הפקודה " take a note", כי המשתמשים לא צריכים להמתין לתגובה מ-Glassware אחרי הפעלת הפקודה.
לעומת זאת, הביטוי "Find a מתכון, ספגטי" לא עובד כמו שצריך עם Mirror API Glassware, מכיוון שהמשתמשים מצפים שתוצאות החיפוש יוצגו באופן מיידי. באמצעות Mirror API, המשתמשים צריכים להמתין זמן מה עד להוספת כרטיס לציר הזמן כדי להמשיך להשתמש ב-Glassware, מה שמוביל לחוויית משתמש לא טובה.
האילוץ הזה חל על הפקודות הקוליות הראשיות בכרטיס Glass Home וגם על האפשרויות בתפריט שבקלפים ובתצוגות הנוספות.
צריך ליצור תוכן בהתאם
כשיוצרים תוכן לכרטיסים, כל כרטיס צריך להיות תמציתי ולכלול פיסת מידע לוגית אחת. כמו כן:
- כשזה אפשרי, כדאי להשתמש בתמונות במקום בטקסט
- הצגת תמונות ביחס הגובה-רוחב המקורי שלהן (מותר לחתוך).
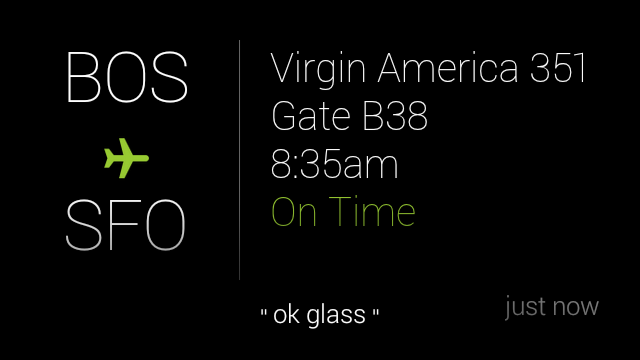
- האזור האמצעי של הכותרת התחתונה של הכרטיס צריך להיות ריק. תפריט הקול לפי ההקשר מופיע כאן זכוכית תקינה וחוסם מתחתיו כל תוכן.
- אם רוצים, אפשר להשתמש במחלקה
auto-resizeשל CSS כדי לשנות באופן אוטומטי את הגודל של הגופנים בהתאם לתוכן. - צריך לפעול בהתאם להנחיות לכתיבה.