Los componentes de Material (MDC) ayudan a los desarrolladores a implementar Material Design. Los MDC, creados por un equipo de ingenieros y diseñadores de UX en Google, cuentan con decenas de componentes de IU atractivos y funcionales, y están disponibles para Android, iOS, la Web y Flutter. material.io/develop |
En el codelab MDC-101, usaste dos componentes de Material (MDC) para compilar la IU de una página de acceso: el campo de texto y el botón. Ahora vamos a agregar navegación, estructura y datos para expandir esta base.
Qué compilarás
En este codelab, compilarás una página principal para una app llamada Shrine, una aplicación de comercio electrónico en la que se vende ropa y artículos para el hogar. Contiene lo siguiente:
- Un panel lateral de navegación
- Una lista de imágenes llena de productos

Componentes de MDC Web en este codelab
- Panel lateral
- Lista de imágenes
Requisitos
- Una versión reciente de Node.js (que se incluye con npm, un administrador de paquetes de JavaScript)
- El código de muestra (que se descargará en el siguiente paso)
- Conocimientos básicos de HTML, CSS y JavaScript
¿Cómo calificarías tu nivel de experiencia con el desarrollo web?
¿Vienes de MDC-101?
Si completaste MDC-101, tu código debería estar preparado para este codelab. Ve al paso 3: Agrega un panel lateral de navegación.
Descarga la app de inicio del codelab
La app de inicio se encuentra en el directorio material-components-web-codelabs-master/mdc-102/starter. Asegúrate de usar cd en ese directorio antes de comenzar.
… o clónalo desde GitHub
Para clonar este codelab desde GitHub, ejecuta los siguientes comandos:
git clone https://github.com/material-components/material-components-web-codelabs cd material-components-web-codelabs/mdc-102/starter
Instala las dependencias del proyecto
Tu directorio actual debería ser material-components-web-codelabs/mdc-102/starter.. Desde allí, ejecuta el siguiente comando:
npm install
Después de que aparezca mucha actividad, el terminal debería mostrar una instalación exitosa:

Cómo ejecutar la app de inicio
En el mismo directorio, ejecuta lo siguiente:
npm start
Comenzará la webpack-dev-server. Apunta tu navegador a http://localhost:8080/ para ver la página.

¡Listo! Deberías ver la página de acceso de Shrine del codelab MDC-101.

Ahora que la página de acceso se ve bien, vamos a propagar la app con algunos productos. Ingresa un nombre de usuario y una contraseña válidos y, luego, haz clic en el botón "Siguiente" para ir a la página principal.
Cuando el usuario accede, se revela una página principal que dice: "¡Lo lograste!". Fantástico. Pero ahora nuestro usuario necesita acciones para realizar y saber en qué parte de la app está. Para solucionarlo, agreguemos la navegación.
Los patrones de navegación de Material Design ofrecen un alto grado de usabilidad. El panel lateral de navegación de Material proporciona navegación y acceso rápido a otras acciones. Agreguemos uno.
Instala el cajón y la lista de MDC
Para instalar los paquetes del componente de panel lateral, ejecuta el siguiente comando:
npm install @material/drawer @material/list
Agrega el código HTML
En home.html, reemplaza "¡Lo lograste!" por el siguiente lenguaje de marcado para el panel lateral y sus elementos:
<aside class="mdc-drawer shrine-drawer">
<div class="mdc-drawer__header">
<svg class="shrine-logo-drawer" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="48px" height="48px" viewBox="0 0 24 24" enable-background="new 0 0 24 24" xml:space="preserve" fill="#000000" focusable="false">
<g>
<g>
<path d="M17,2H7L2,6.62L12,22L22,6.62L17,2z M16.5,3.58l3.16,2.92H16.5V3.58z M7.59,3.5H15v3H4.34L7.59,3.5z
M11.25,18.1L7.94,13h3.31V18.1z M11.25,11.5H6.96L4.69,8h6.56V11.5z M16.5,12.32 M12.75,18.09V8h6.56L12.75,18.09z"/>
</g>
<rect fill="none" width="24" height="24"/>
</g>
</svg>
<h1 class="shrine-title">SHRINE</h1>
</div>
<div class="mdc-drawer__content">
<nav class="mdc-list">
<a class="mdc-list-item mdc-list-item--activated" aria-selected="true" tabindex="0" href="#">
<span class="mdc-list-item__text">Featured</span>
</a>
<a class="mdc-list-item" href="#">
<span class="mdc-list-item__text">Apartment</span>
</a>
<a class="mdc-list-item" href="#">
<span class="mdc-list-item__text">Accessories</span>
</a>
<a class="mdc-list-item" href="#">
<span class="mdc-list-item__text">Shoes</span>
</a>
<a class="mdc-list-item" href="#">
<span class="mdc-list-item__text">Tops</span>
</a>
<a class="mdc-list-item" href="#">
<span class="mdc-list-item__text">Bottoms</span>
</a>
<a class="mdc-list-item" href="#">
<span class="mdc-list-item__text">Dresses</span>
</a>
<a class="mdc-list-item" href="#">
<span class="mdc-list-item__text">My Account</span>
</a>
</nav>
</div>
</aside>Agrega el CSS
En home.scss, agrega las siguientes instrucciones de importación después de la importación existente:
@import "@material/drawer/mdc-drawer";
@import "@material/list/mdc-list";En la parte inferior de home.scss, agrega los siguientes estilos:
.shrine-logo-drawer {
display: block;
width: 48px;
padding: 40px 0 0;
margin: 0 auto;
fill: currentColor;
}
.shrine-title {
text-align: center;
margin: 5px auto;
}Agrega el código JavaScript
Necesitamos crear una instancia de la lista de MDC dentro del panel lateral de navegación para que la navegación con el teclado sea correcta. Abre home.js, que actualmente está vacío, y agrega el siguiente código:
import {MDCList} from '@material/list';
new MDCList(document.querySelector('.mdc-list'));Actualiza la página en http://localhost:8080/home.html. Ahora, tu página principal debería verse así:

Ahora, la página principal tiene un panel lateral de navegación persistente que muestra varios elementos de navegación, con el primer elemento activo.
Ahora que nuestra app tiene cierta estructura, coloquemos el contenido en una lista de imágenes para organizarlo.
Instala MDC Image List
Para instalar el paquete del componente de lista de imágenes, ejecuta el siguiente comando:
npm install @material/image-list
Agrega el código HTML para una lista con un elemento
Comencemos por agregar una lista de imágenes junto al panel lateral de navegación. Comenzaremos la lista agregando un solo elemento, que consta de una imagen y una etiqueta de texto.
En home.html, agrega el siguiente código HTML después del final del elemento <aside>:
<ul class="mdc-image-list product-list">
<li class="mdc-image-list__item">
<img class="mdc-image-list__image" src="assets/weave-keyring.jpg">
<div class="mdc-image-list__supporting">
<span class="mdc-image-list__label">Weave keyring</span>
</div>
</li>
</ul>La lista incluye una clase adicional, product-list, que aplicará estilos personalizados, tanto en este instructivo como en MDC-103.
Agrega el CSS
Primero, en home.scss, agrega una importación para los diseños de componentes de la lista de imágenes después de las importaciones existentes:
@import "@material/image-list/mdc-image-list";A continuación, agrega los siguientes estilos después de los estilos iniciales de la página principal:
.product-list {
@include mdc-image-list-standard-columns(4);
overflow: auto;
}Estos diseños indican a la lista de imágenes que muestre las imágenes en cuatro columnas, lo que garantiza que la lista de imágenes se desplace de forma independiente del panel lateral.
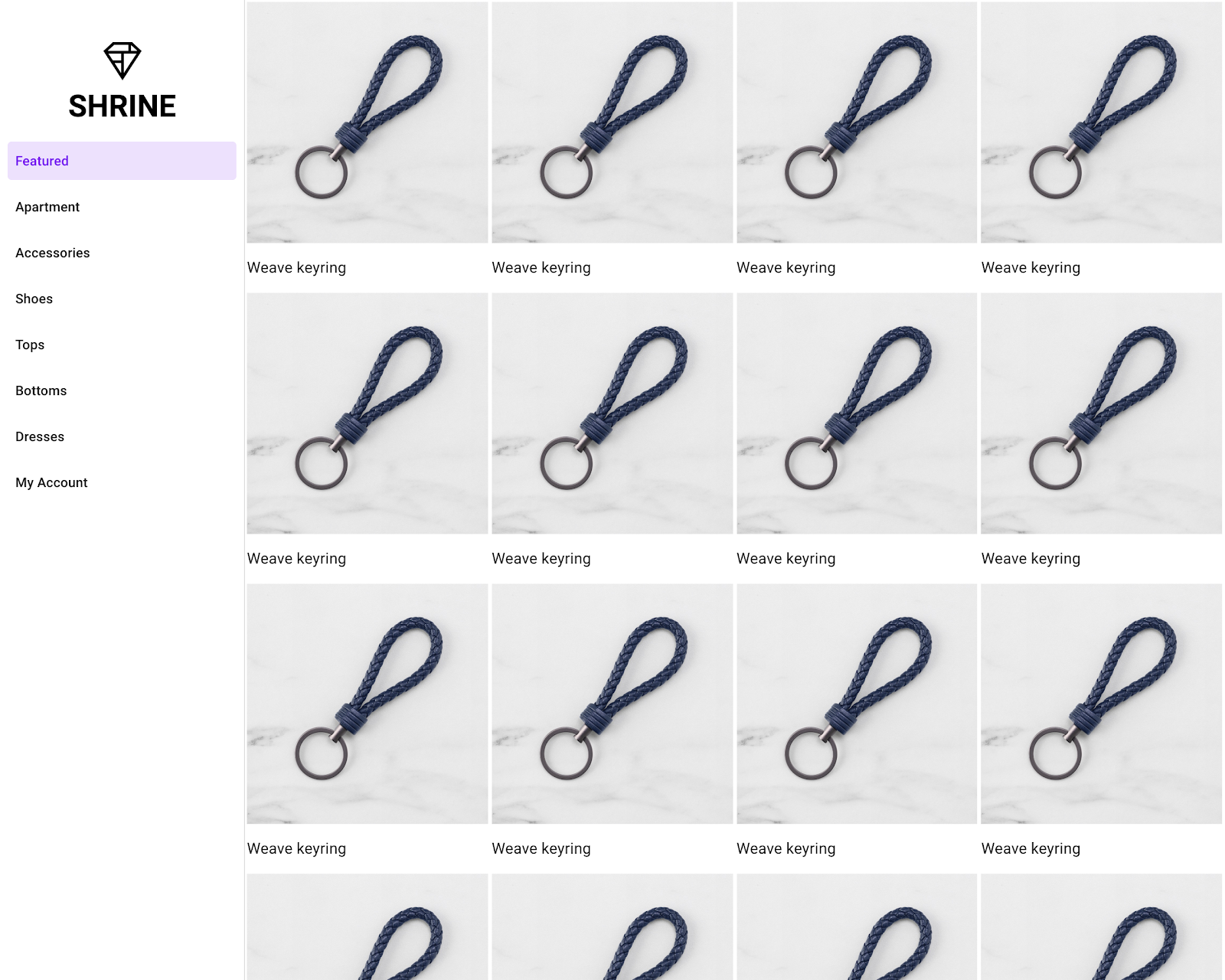
Actualiza la página. Ahora, la página principal debería verse de la siguiente manera:

Una lista de imágenes está diseñada para mostrar muchas imágenes en una colección, por lo que agregaremos más imágenes para ver mejor cómo funciona el componente.
En home.html, copia el elemento <li> existente:
<li class="mdc-image-list__item">
<img class="mdc-image-list__image" src="assets/weave-keyring.jpg">
<div class="mdc-image-list__supporting">
<span class="mdc-image-list__label">Weave keyring</span>
</div>
</li>Luego, pégalo después del elemento existente (antes de la etiqueta de cierre </ul>) 15 veces. Esto generará un total de 16 imágenes. No te preocupes por las imágenes y los títulos únicos todavía; los verás en MDC-103.
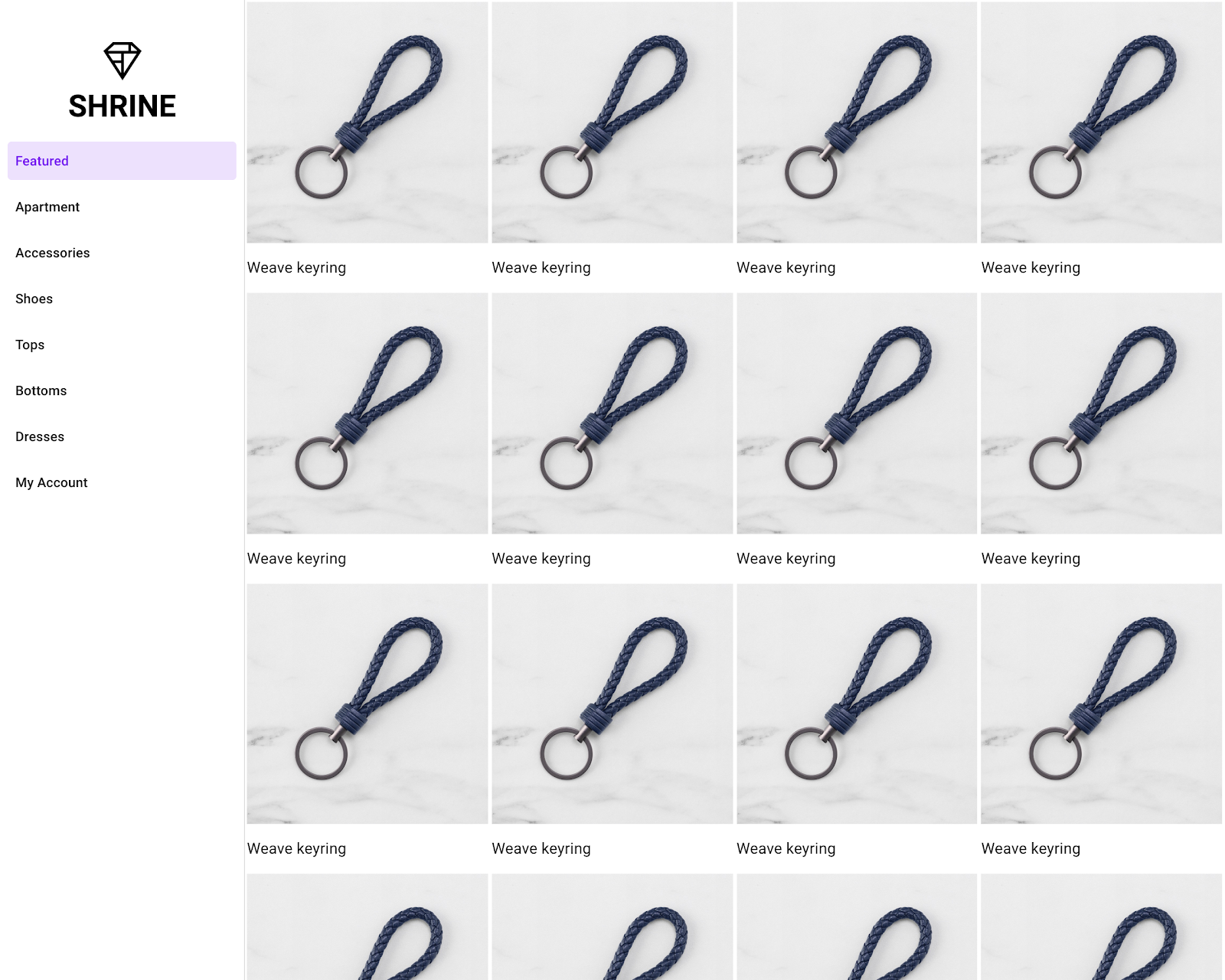
Actualizar. Ahora, la página principal debería verse de la siguiente manera:

La lista de imágenes muestra cuatro imágenes por fila, y el tamaño de las imágenes se ajusta automáticamente para adaptarse al espacio de pantalla disponible.
Tu sitio tiene un flujo básico que lleva al usuario de la página de acceso a una página principal en la que se pueden ver los productos. Con unas pocas líneas de código, agregaste un panel lateral y una lista de imágenes para presentar contenido. Ahora, la página principal tiene una estructura y un contenido básicos.
Próximos pasos
Con el panel lateral y la lista de imágenes, ya usaste dos componentes principales más de Material Design de la biblioteca de MDC Web. Puedes explorar más componentes en el catálogo de MDC Web.
Aunque funciona en su totalidad, la página principal aún no expresa ninguna marca ni punto de vista en particular. En MDC-103: Temas de Material Design con color, forma, elevación y tipo, personalizarás el estilo de estos componentes para expresar una marca moderna y llamativa.

