在本 Codelab 中,您将构建一个显示文本的简单 Android 应用。详细了解 Android 中的各个界面 (UI) 组件将有助于您在屏幕上恰当放置文本。
前提条件
- 了解如何在 Android Studio 中创建新的应用。
- 了解如何在模拟器中或在 Android 设备上运行应用。
学习内容
- 什么是界面元素,例如
Views和ViewGroups。 - 如何在应用的
TextView中显示文本。 - 如何在
TextView上设置文本、字体和外边距等属性。
构建内容
- 一个以文本格式显示生日祝福的 Android 应用。
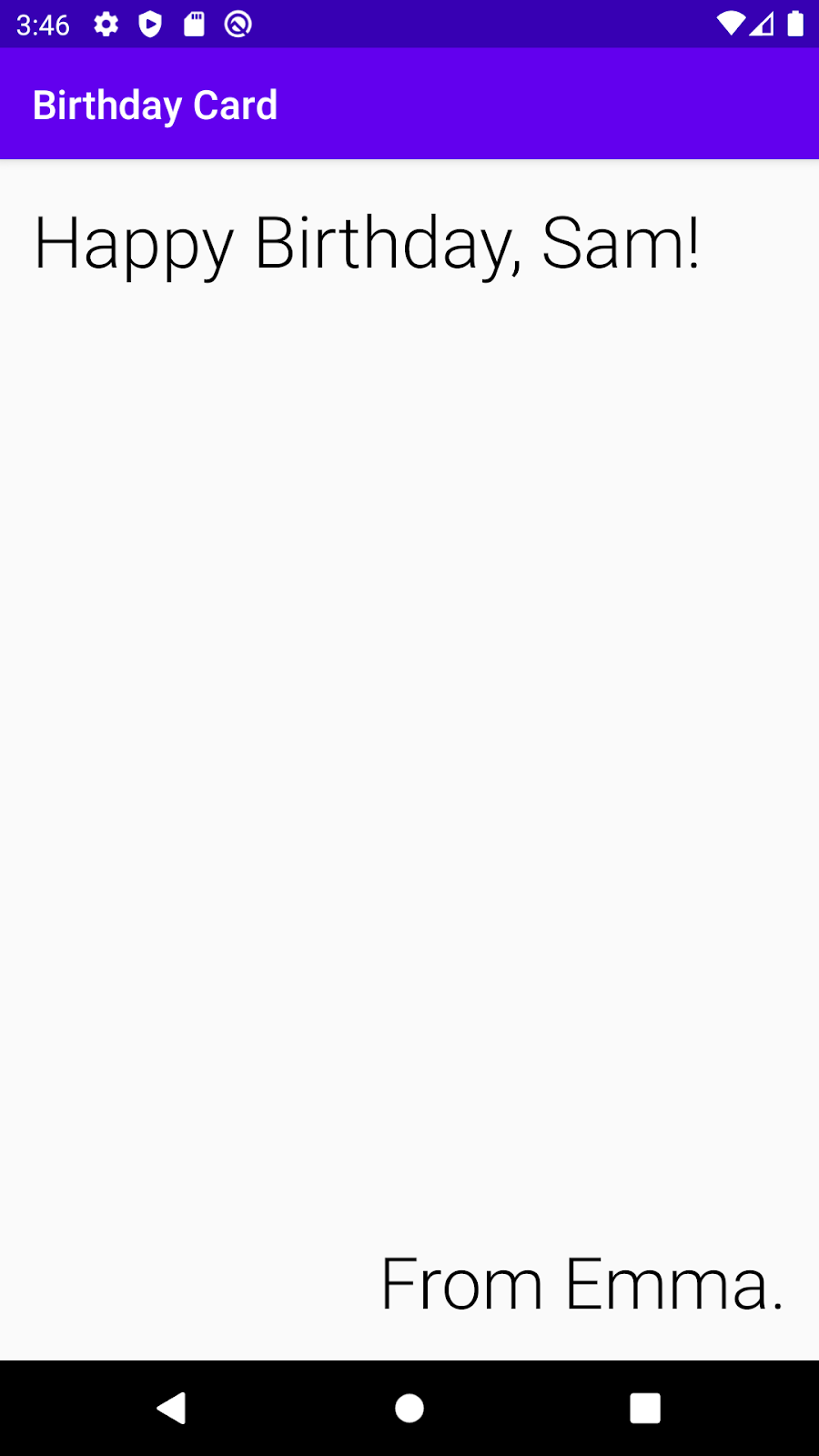
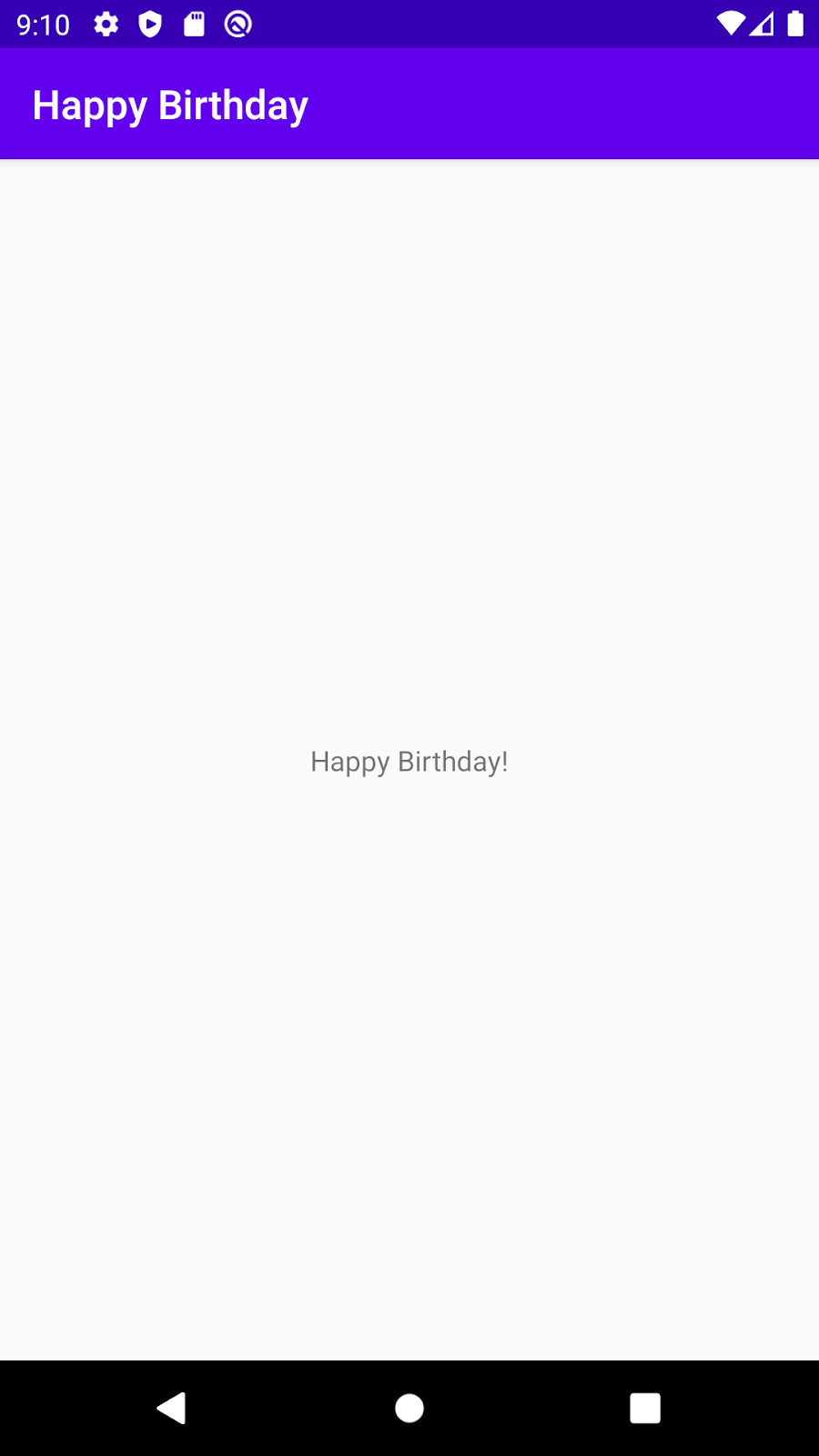
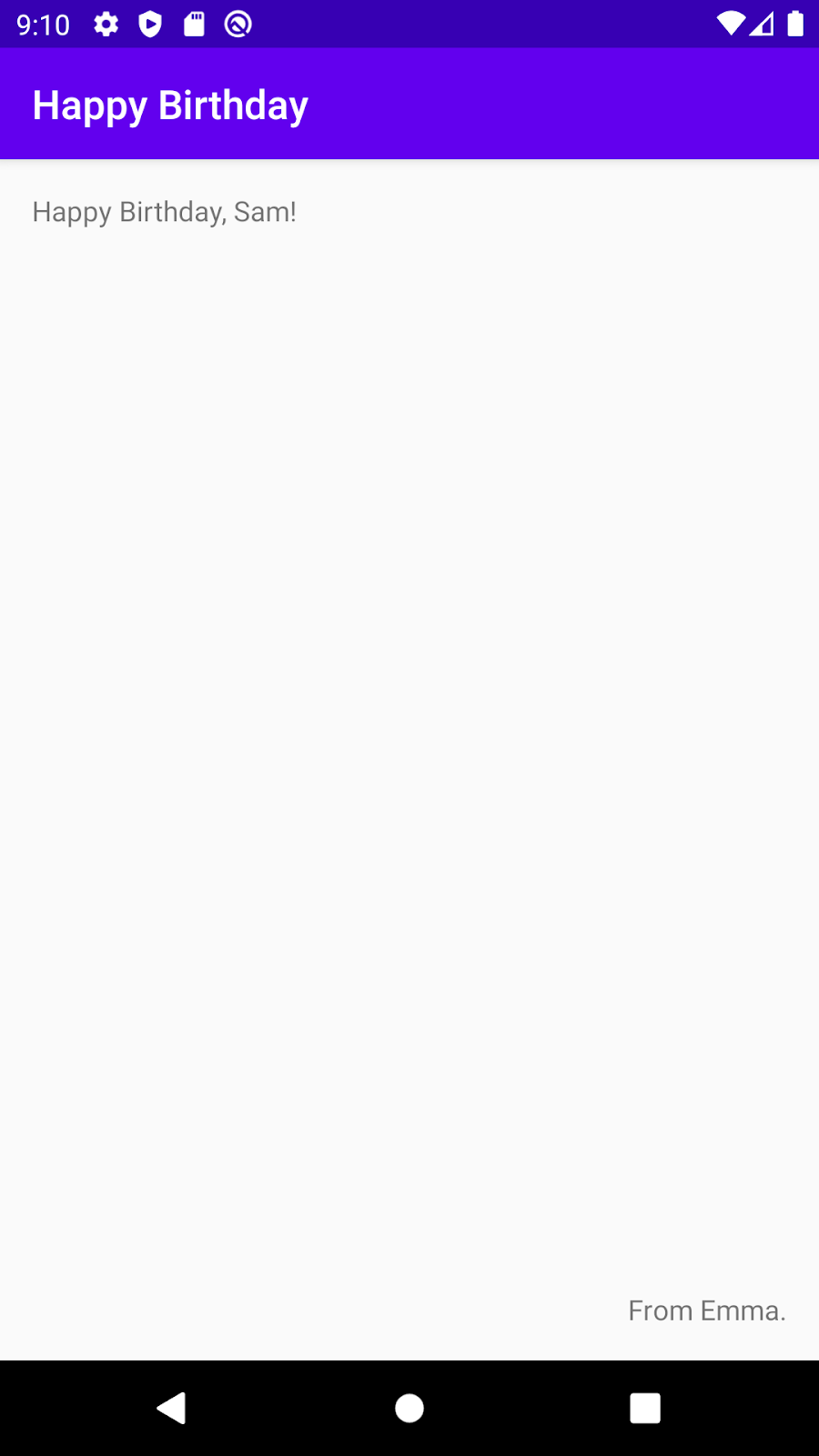
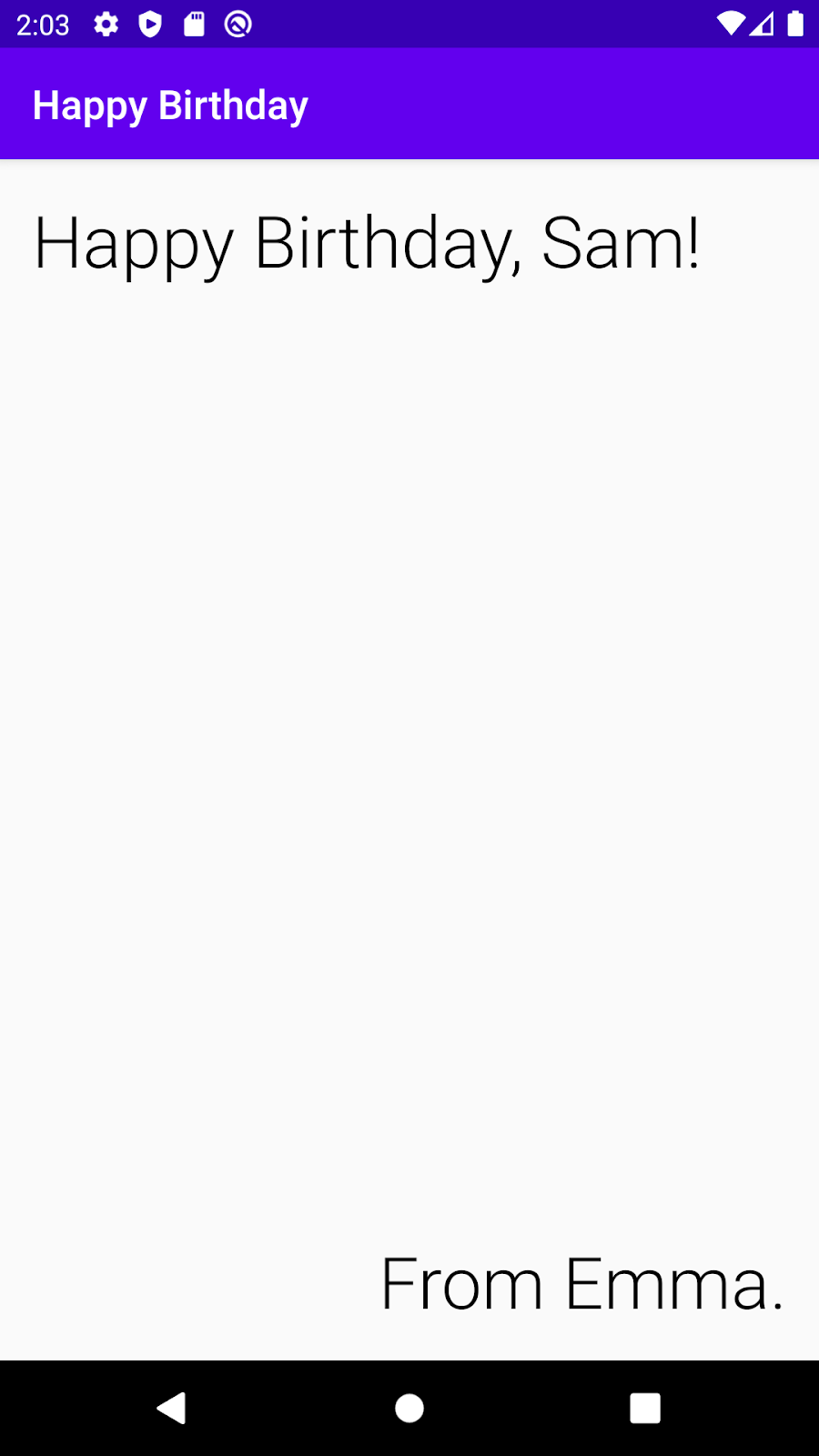
完成后,您的应用将如下所示。
准备工作
- 一台安装了 Android Studio 的计算机。
创建 Empty Activity 项目
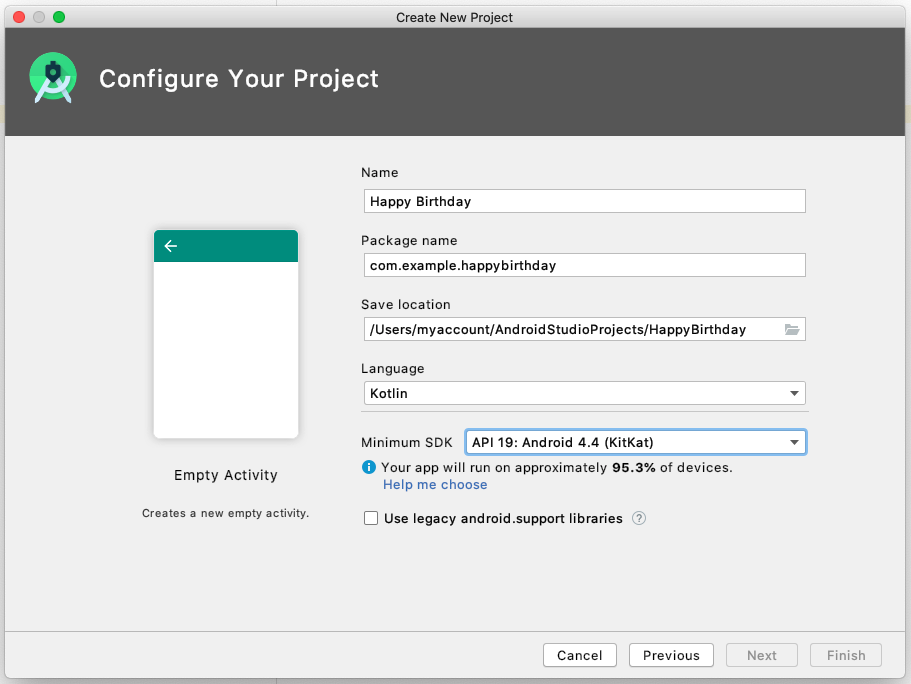
- 首先,在 Android Studio 中使用 Empty Activity 模板创建一个新的 Kotlin 项目。
- 将该应用命名为“Happy Birthday”,并将最低 API 级别设为 19 (KitKat)。
重要提示:如果您不熟悉如何在 Android Studio 中创建新项目,请参阅“创建并运行您的首个 Android 应用”,了解有关详情。

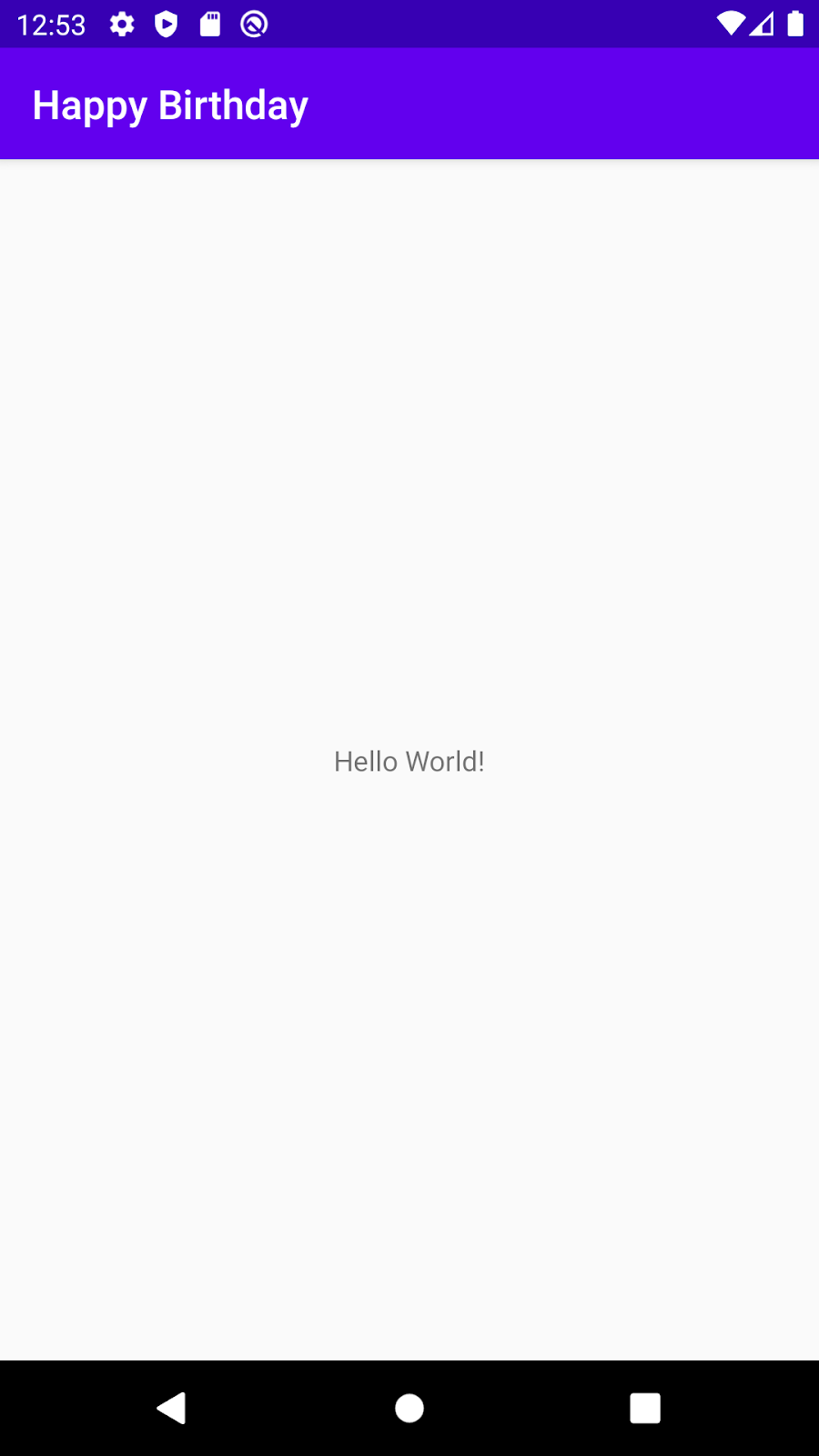
- 运行您的应用。该应用应如下面的屏幕截图所示。

在您使用空 Activity 模板创建这个 Happy Birthday 应用时,Android Studio 会设置基本 Android 应用所需的各项资源,包括在屏幕中间显示的“Hello World!”消息。在本 Codelab 中,您将了解如何放置该消息、如何将其文本改得更像生日祝福,以及如何添加额外的消息并为其设置格式。
界面简介
应用的界面 (UI) 就是您在屏幕上所看到的内容,包括文本、图片、按钮和许多其他类型的元素。它既是应用向用户显示内容的方式,也是用户与应用展开互动的载体。
其中的每个元素都是所谓的 View。您在应用屏幕上看到的所有内容几乎均属于 View。Views 还可以是互动元素,例如可点击的按钮或可修改的输入字段。
在本 Codelab 中,您将使用一种用于显示文本的 View,我们称之为 TextView。
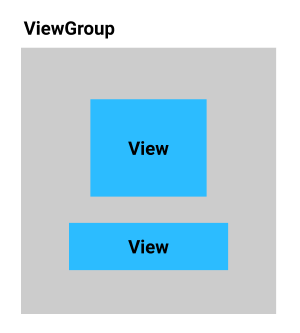
Android 应用中的 Views 并非独自悬浮在屏幕上。各个 Views 之间彼此存在关联。例如,图片可能位于某些文本旁边,几个按钮也可能会自成一行。若要整理 Views,您可以将它们放到一个容器中。ViewGroup 就是一个可在其中放入 View 对象的容器,负责排列内部的各个 Views。排列方式(即布局)可能会因运行应用的 Android 设备的屏幕尺寸和宽高比而发生变化,并且可以根据设备是处于纵向还是横向模式做出调整。
ConstraintLayout 就是一种 ViewGroup,可帮助您灵活地排列其内部的 Views。

布局编辑器简介
通过安排 Views 和 ViewGroups 来创建界面是创建 Android 应用的重要组成部分。Android Studio 提供了一个名为布局编辑器的工具,可协助您完成这项操作。您将使用布局编辑器将“Hello World!”文本更改为“Happy Birthday!”,随后再设置该文本的样式。
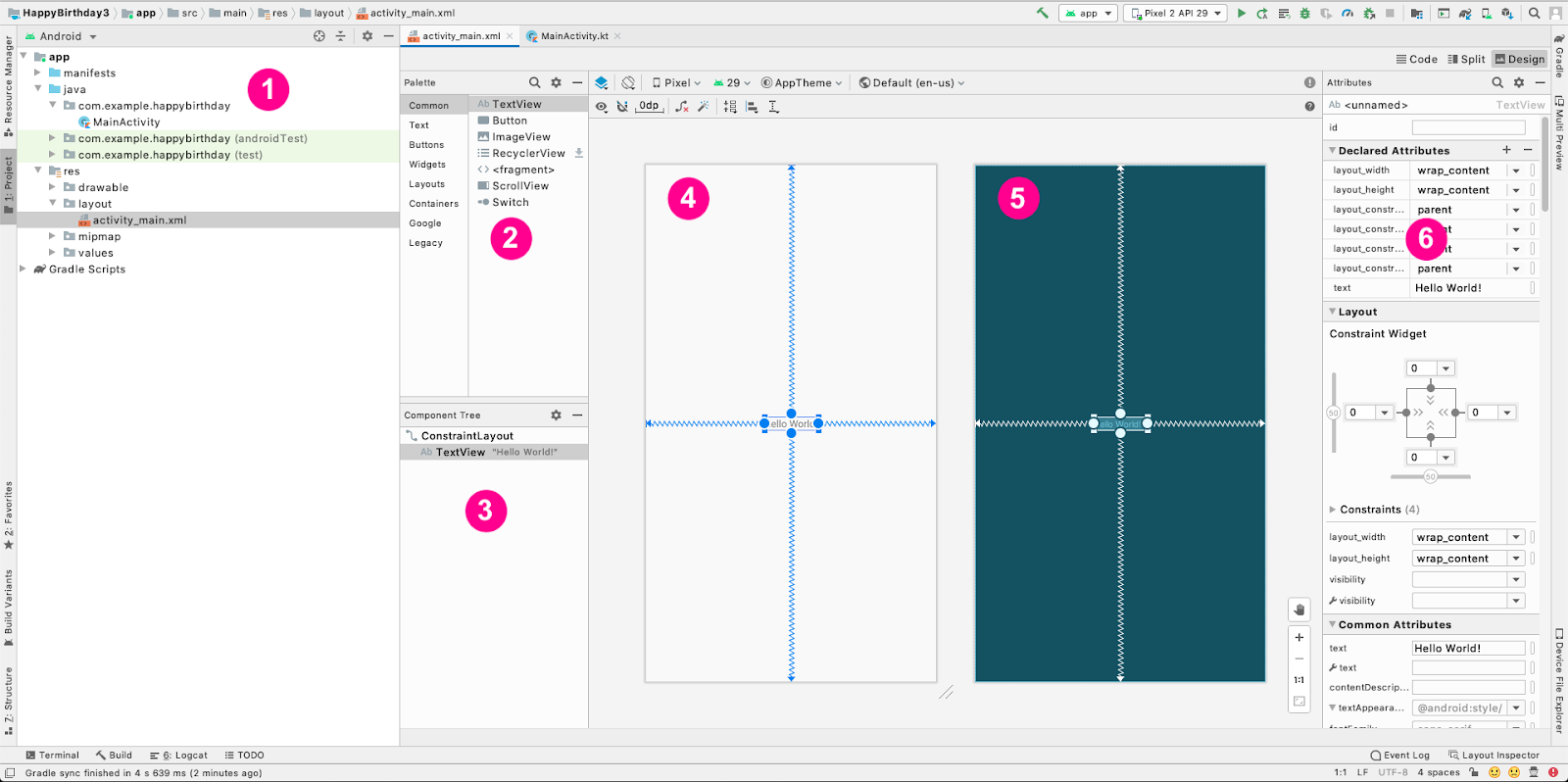
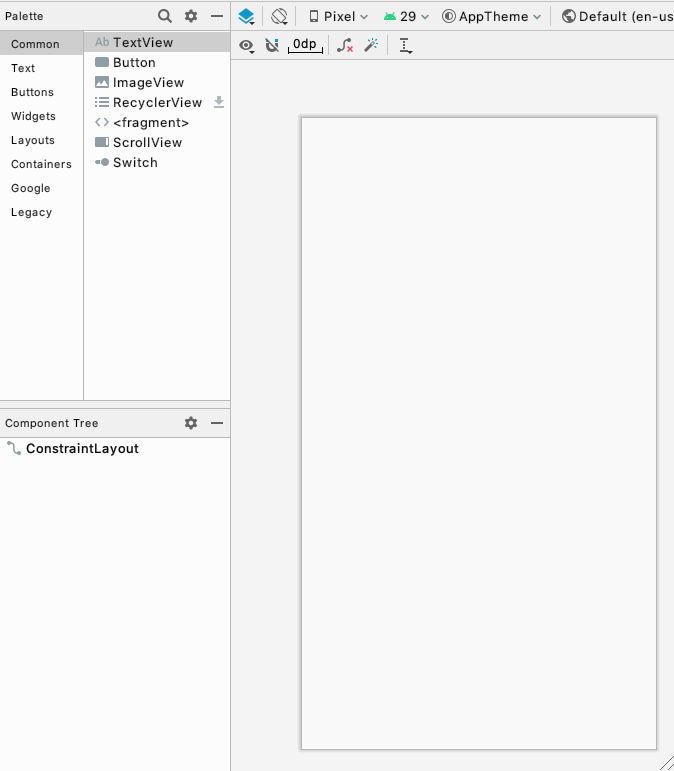
打开布局编辑器后,您会看到许多窗口。在本 Codelab 中,您将学习如何使用其中的大部分窗口。请参考下方带有注解的屏幕截图,帮助您识别布局编辑器中的窗口。在更改应用时,您将会对每一个窗口作进一步了解。
- 左侧标注 (1) 处就是您之前已看到的 Project 窗口,其中列出了构成您项目的所有文件。
- 在中心区域,您能看到标注 (4) 和 (5) 的两个绘图窗口,代表应用的屏幕布局。左侧标注 (4) 的窗口呈现的是应用在运行时屏幕将呈现的近似效果,也就是所谓的 Design 视图。
- 右侧标注 (5) 的窗口呈现的是 Blueprint 视图。在执行特定操作时,该视图会非常有用。
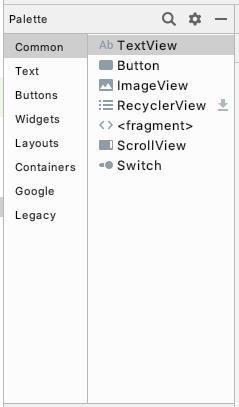
- 标注 (2) 的 Palette 窗口包含的是您可以向应用添加的各类
Views的列表。 - 标注 (3) 的 Component Tree 窗口则是屏幕视图的另一种呈现形式。它会列出屏幕的所有视图。
- 最右边标注 (6) 的窗口是 Attributes 视图,其中显示了
View的各个属性。您可在此处更改这些属性。
如需详细了解布局编辑器以及如何对其进行配置,请参阅开发者参考指南。
整个布局编辑器的屏幕截图(带注解):

让我们在布局编辑器中做些更改,使应用更像是一张生日贺卡!
更改 Hello World 消息
- 在 Android Studio 中,找到左侧的 Project 窗口。
- 留意下面这些文件夹和文件:app 文件夹包含您要更改的大多数应用文件。res 文件夹用于各种资源,例如图片或屏幕布局。layout 文件夹用于屏幕布局。
activity_main.xml文件包含屏幕布局的说明。 - 依次展开 app 文件夹、res 文件夹和 layout 文件夹。
- 双击
activity_main.xml。
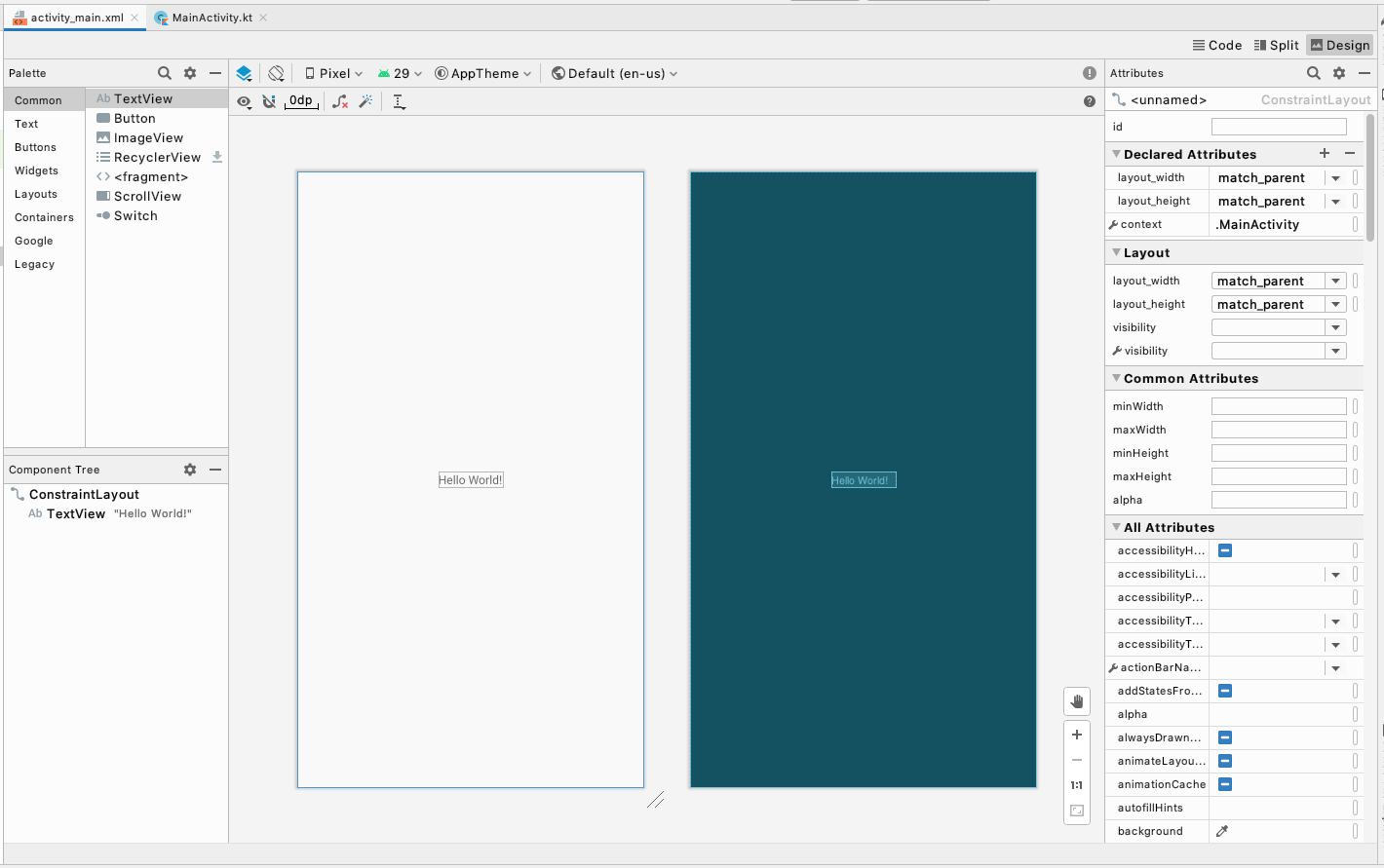
系统随即会在布局编辑器中打开activity_main.xml并会在 Design 视图中显示它描述的布局。
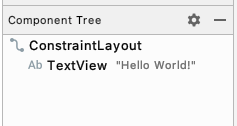
- 查看 Component Tree 中的视图列表。请注意,该列表中有一个
ConstraintLayout,它下面有一个TextView。
这些表示应用的界面。TextView之所以缩进显示,是因为它位于ConstraintLayout中。当您向ConstraintLayout添加更多的Views时,它们都会被添加到这个列表中。 - 注意
TextView旁边显示的 “Hello World!”,也就是您在运行应用后会看到的那个文本。
- 在 Component Tree 中,点击
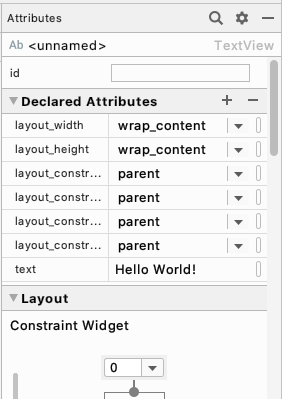
TextView。 - 找到右侧的 Attributes。
- 找到 Declared Attributes 部分。
- 注意,Declared Attributes 部分中的 text 属性包含 Hello World!。

text 属性会显示在 TextView 中输出的文本。
- 点击 Hello World! 文本所在的 text 属性。
- 将其更改为 Happy Birthday!,然后按 Enter 键。如果您看到有关硬编码字符串的警告,暂时先不用担心。您将在下一个 Codelab 中解决该警告所指出的问题。
- 注意,Design View 中的文本已经发生变化.....(这很酷,您可以立即看到自己所做的更改!)
- 现在,您运行应用,就会显示 Happy Birthday!

干得真棒!您对 Android 应用做出了第一次更改。
您正在构建的生日贺卡与您应用中现有的内容看起来不太一样。您需要的不是中心位置的小字体文本,而是要将两条字体更大的消息分别置于左上角和右下角。在此任务中,您将删除现有的 TextView,然后添加两个新的 TextViews,并了解如何在 ConstraintLayout 中放置这些视图。
删除当前的 TextView
- 在布局编辑器中,点击以选择布局中心的
TextView。
- 按 Delete 键。
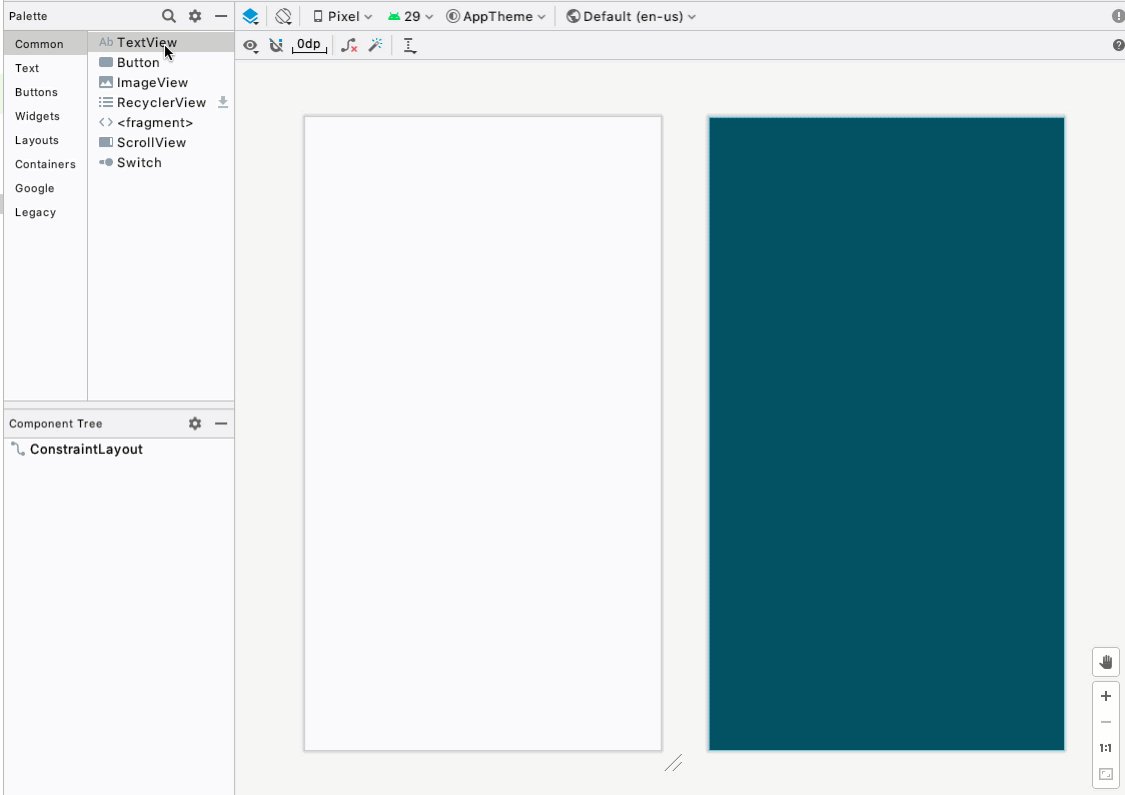
Android Studio 即会删除TextView,而您的应用在布局编辑器和 Component Tree 中现在也只会显示ConstraintLayout。
添加 TextView
在这一步,您将在应用左上角添加一个 TextView 来存放生日祝福。

布局编辑器左上角的 Palette 包含各种 Views 的列表(按类别整理),可供您添加到自己的应用中。
- 查找
TextView。您在 Common 类别和 Text 类别中都能找到它。
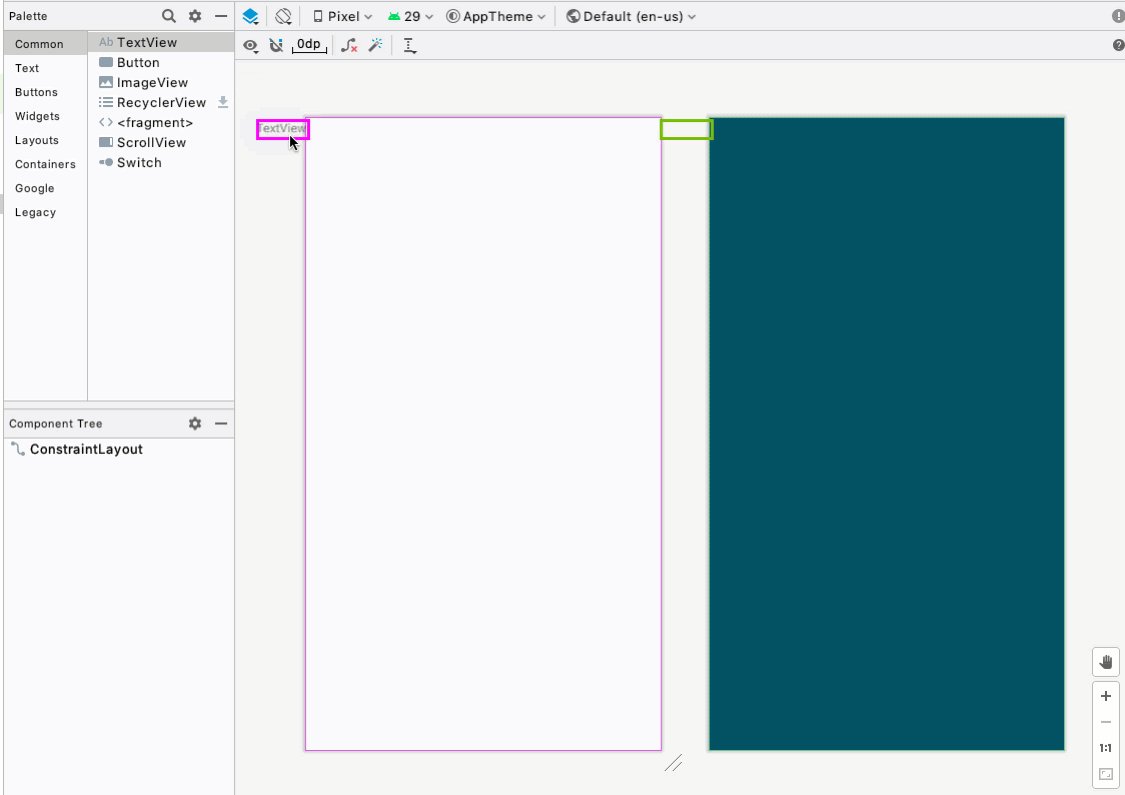
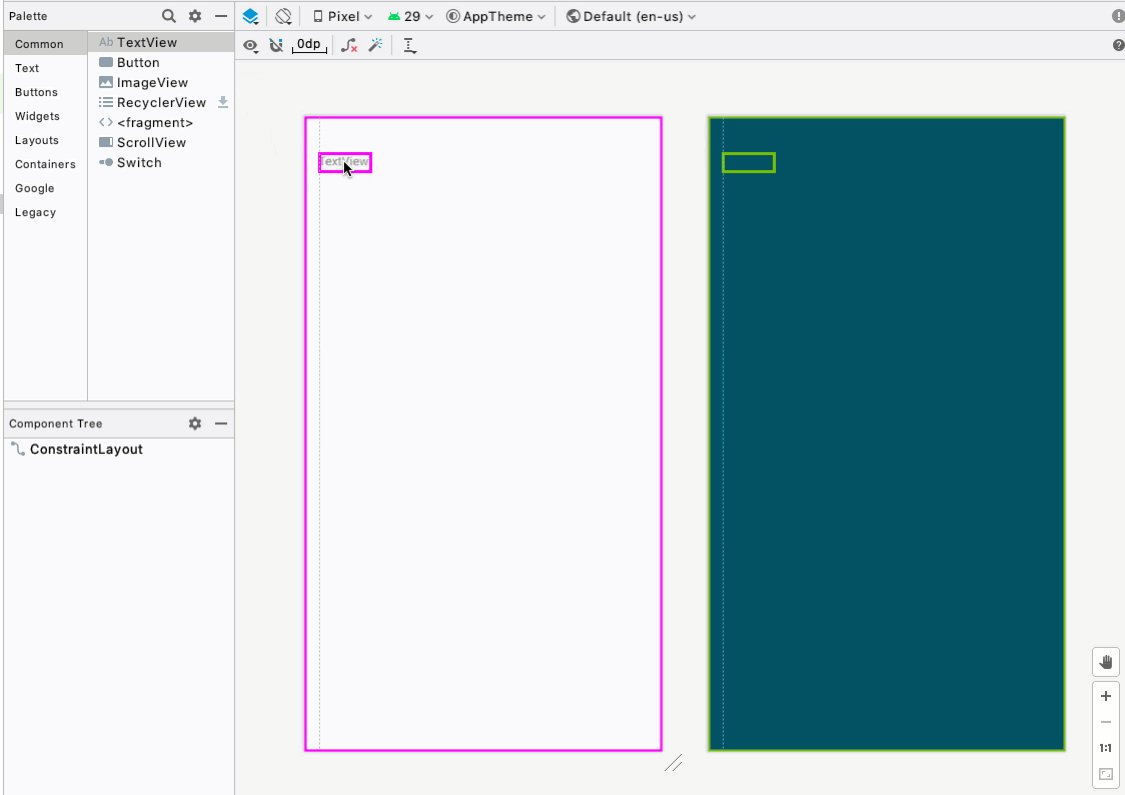
- 将
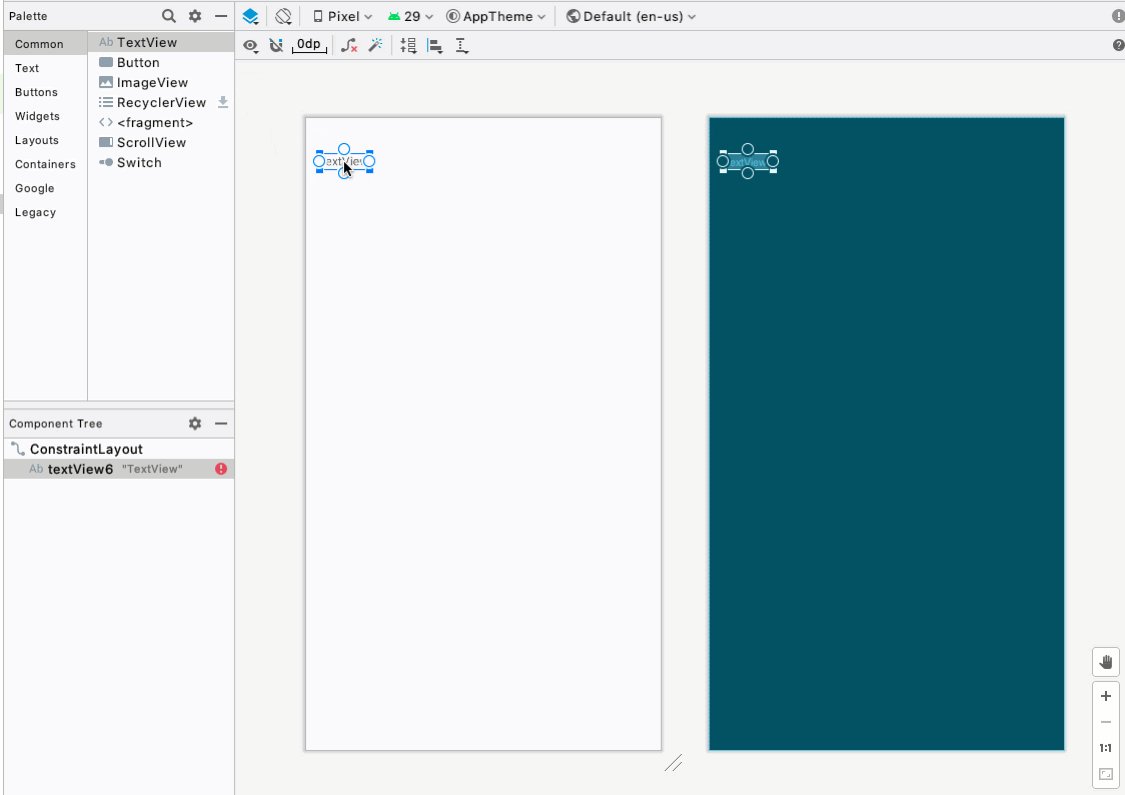
TextView从 Palette 拖放到布局编辑器中设计图面的左上角。
您不必做到精准到位,只需在左上角附近的位置放下即可。
- 您会看到添加了一个
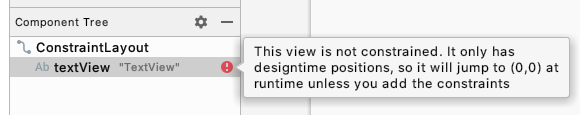
TextView,并且 Component Tree 中出现了一个红色的感叹号。 - 将鼠标指针悬停在该感叹号上,您会看到一条警告消息,提示该视图未进行约束,在您运行应用时,视图会跳到其他位置。在接下来的这一步,您将解决此问题。

放置 TextView
如果是制作生日贺卡,您需要将 TextView 置于左上角附近,并且周围要留出一些空间。为了解决前文警告中指出的问题,您需要向 TextView 中添加一些约束条件,以告知应用如何放置该视图。约束条件用于指定在布局中放置 View 的方向和限制。
向顶部和左侧添加的约束条件将带有外边距。外边距用于指定 View 离它所在容器的边缘有多远。
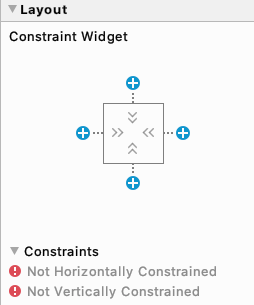
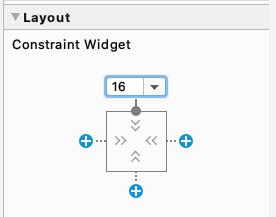
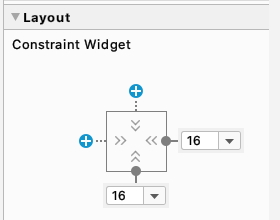
- 在右侧的 Attributes 中,找到 Layout 部分中的 Constraint Widget。其中显示的方形代表您的视图。

- 点击方形顶部的 +。这会在文本视图的顶部与约束布局的上边缘之间添加约束条件。
- 系统会显示一个带数字的字段,用于设置上外边距。该外边距是指从
TextView到容器(即ConstraintLayout)边缘的距离。显示的数字会因您放下TextView的位置而有所不同。在您设置上外边距时,Android Studio 还会在文本视图的顶部和ConstrainLayout的顶部之间自动添加约束条件。
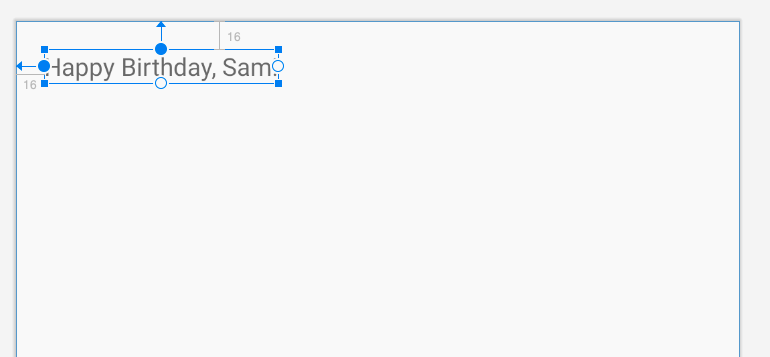
- 将上外边距更改为 16。
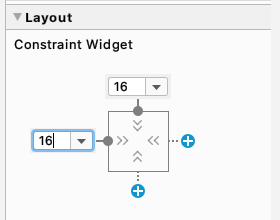
- 对左外边距设置同样的数值。

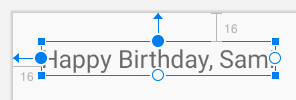
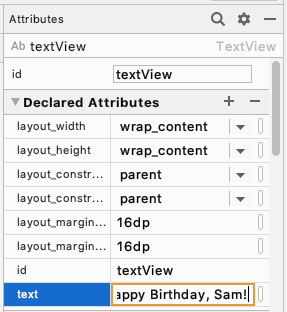
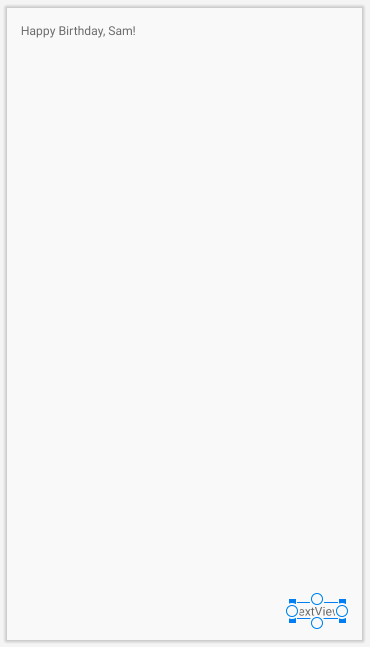
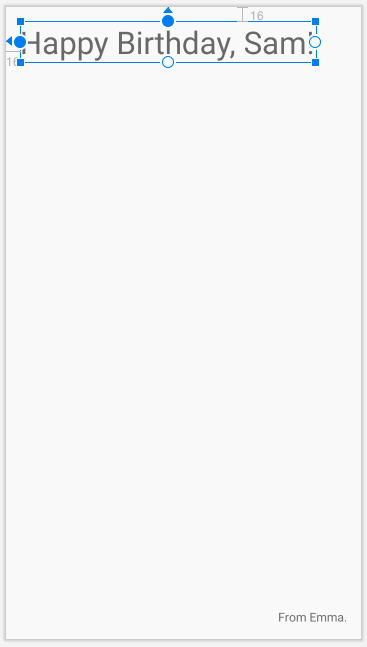
- 在 text 字段中输入您对朋友的生日祝福(例如:“Happy Birthday, Sam!”),然后按 Enter 键。

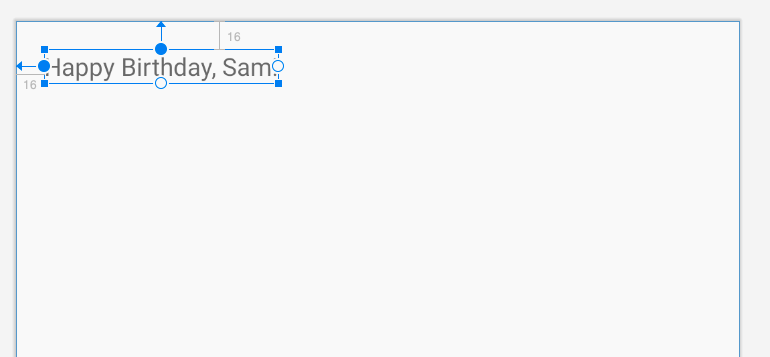
- 注意,Design 视图会随即更新,以呈现应用的外观。

添加并放置另一个 TextView
生日贺卡还需要在右下角附近显示另一行文本,您将在这一步中按照先前任务所采用的方法添加这行文本。您觉得这个 TextView 的外边距应该是多少呢?
- 将一个新的
TextView从 Palette 拖放到布局编辑器中应用视图的右下角附近。
- 将右外边距设为 16。
- 将下外边距设为 16。

- 在 Attributes 中,将 text 属性设为您的贺卡签名,例如“From Emma”。
- 运行应用。您应该会在左上角看到您的生日祝福,并在右下角看到您的签名。

祝贺您!您已经在应用中添加并放置了一些界面元素。
您已将文本添加到界面中,但它看起来和最终应用还不太一样。在此任务中,您将了解如何更改大小、文本颜色以及影响 TextView 外观的其他属性。此外,您还可以尝试使用不同的字体。
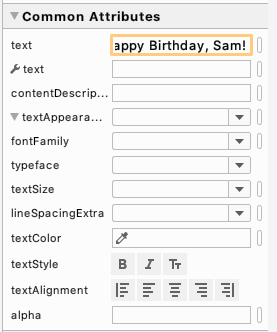
- 点击 Component Tree 中的第一个
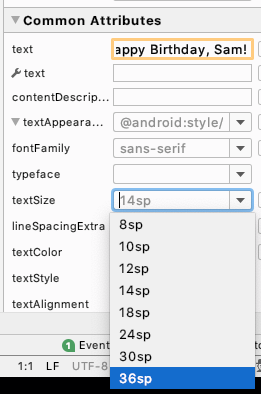
TextView,然后找到 Attributes 窗口的 Common Attributes 部分。您可能需要向下滚动鼠标才能找到该部分。 - 注意各种属性,包括 fontFamily、textSize 和 textColor。

- 查找 textAppearance。
- 如果 textAppearance 未展开,请点击向下三角形。
- 将 textSize 设为 36sp。

- 注意布局编辑器中出现的变化。

- 将 fontFamily 更改为 casual。
- 尝试使用一些不同的字体,看看它们各自的呈现效果。您还可以通过列表底部的 More Fonts... 选择其他字体。
- 尝试完不同的字体后,请将 fontFamily 设为 sans-serif-light。
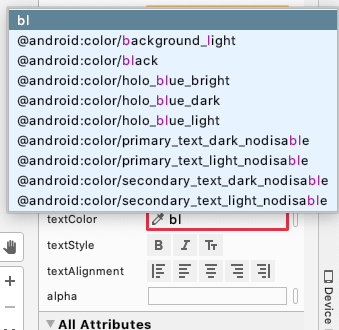
- 点击 textColor 属性的编辑框,然后开始输入 black。
请注意,在您输入的过程中,Android Studio 会显示包含到目前为止您已输入文字的颜色的列表。
- 从颜色列表中选择 @android:color/black,然后按 Enter 键。
- 在包含签名的
TextView中,将 textSize、textColor 和 fontFamily 更改为匹配的值。 - 运行应用并查看结果。

恭喜,您已完成创建 Birthday Card 应用的前几步!
- 布局编辑器可帮助您创建 Android 应用的界面。
- 您在应用屏幕上看到的所有内容几乎均属于
View。 TextView是在应用中显示文本的界面元素。ConstraintLayout是存放其他界面元素的容器。- 在
ConstraintLayout中,必须为Views设置水平和垂直方向的约束条件。 - 放置
View的一种方式是使用外边距。 - 外边距表示
View离它所处容器的边缘有多远。 - 您可以在
TextView上设置字体、文字大小和颜色等属性。
ViewTextViewConstraintLayout- dp 与 sp
- Android Studio 中的布局编辑器

