Trong lớp học lập trình này, bạn sẽ tạo một ứng dụng Android đơn giản có khả năng hiển thị văn bản. Bạn có thể định vị văn bản trên màn hình bằng cách hiểu thêm về thành phần Giao diện người dùng (UI) trong Android.
Điều kiện tiên quyết
- Cách tạo ứng dụng mới trong Android Studio.
- Cách chạy ứng dụng trong trình mô phỏng hoặc trên thiết bị Android.
Kiến thức bạn sẽ học được
- Ví dụ về phần tử giao diện người dùng:
ViewsvàViewGroups. - Cách hiển thị văn bản trong
TextViewtrong một ứng dụng. - Cách đặt thuộc tính, chẳng hạn như văn bản, phông chữ và lề trên
TextView.
Sản phẩm bạn sẽ tạo ra
- Ứng dụng Android hiển thị lời chào sinh nhật ở định dạng văn bản.
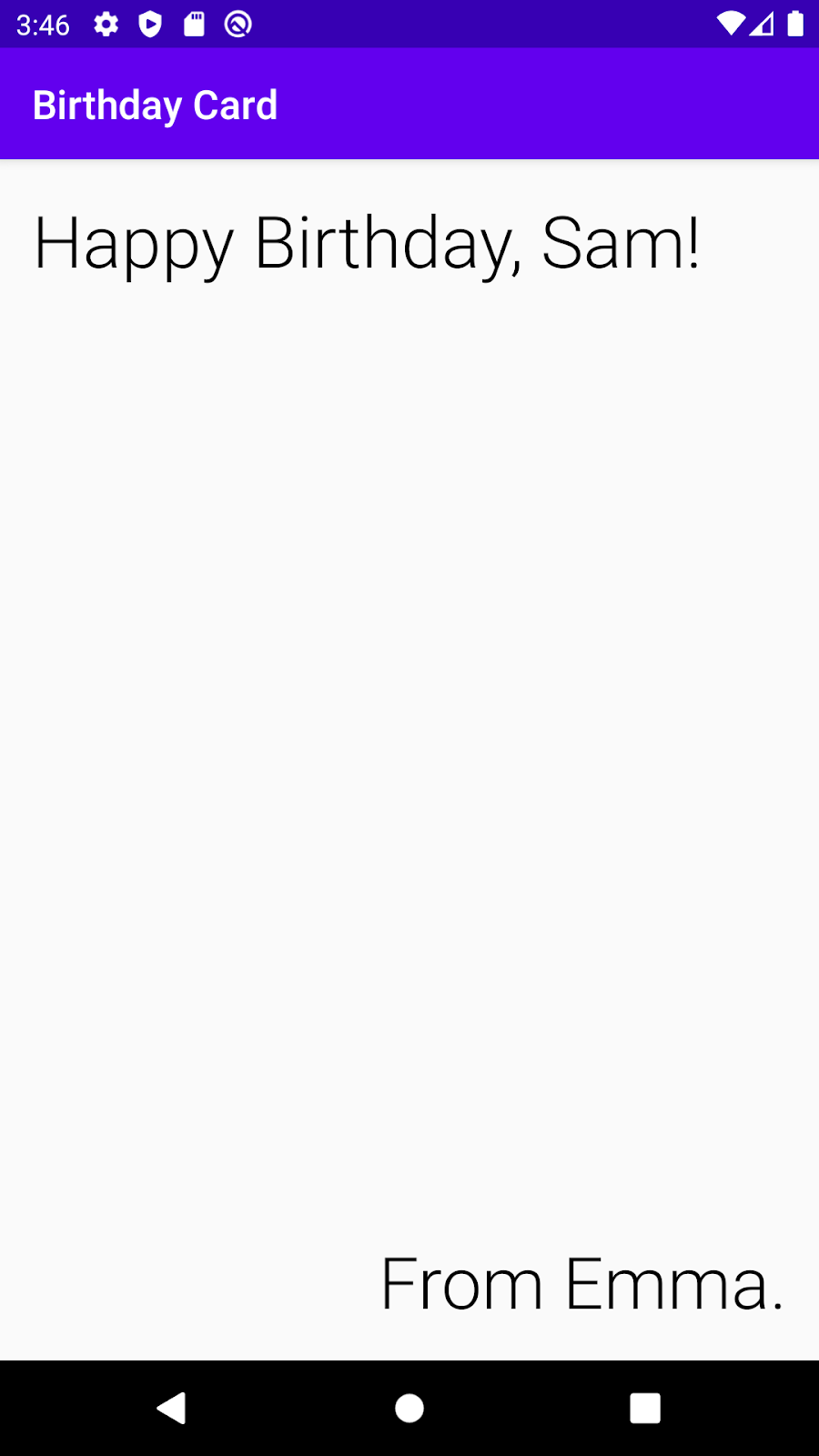
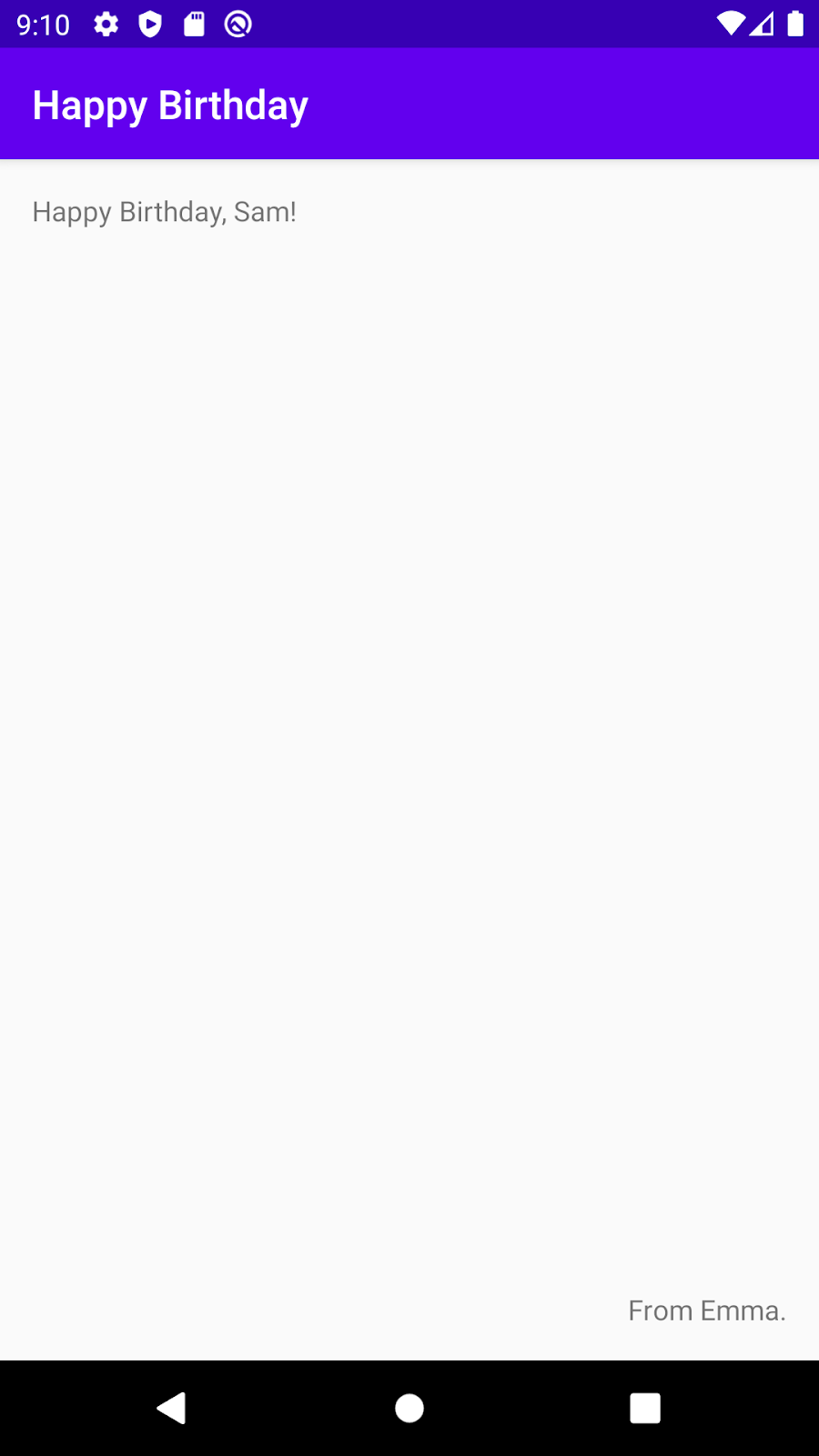
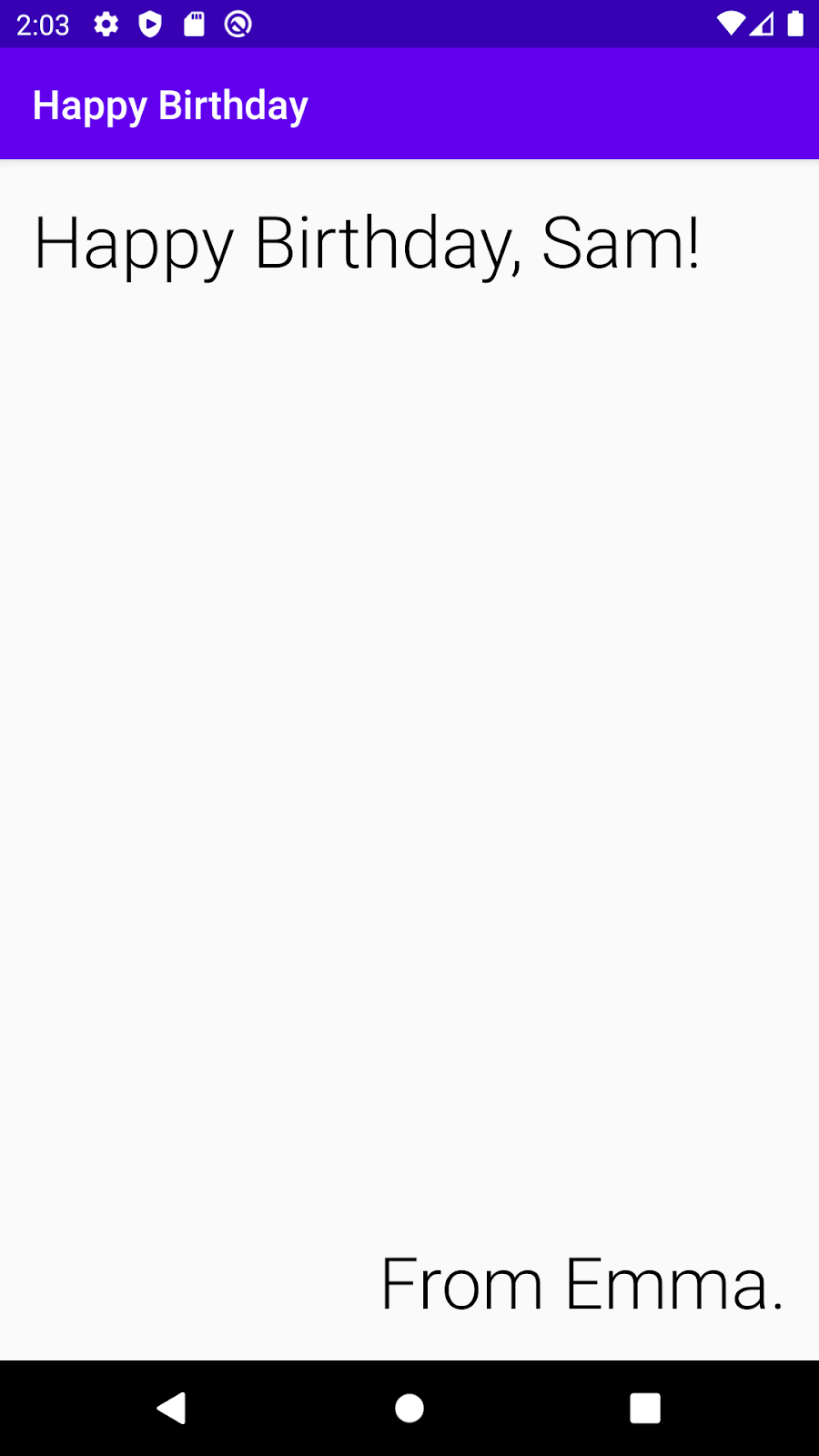
Đây là giao diện của ứng dụng khi bạn hoàn tất.
Bạn cần có
- Máy tính đã cài đặt Android Studio.
Tạo dự án Hoạt động trống (Empty Activity)
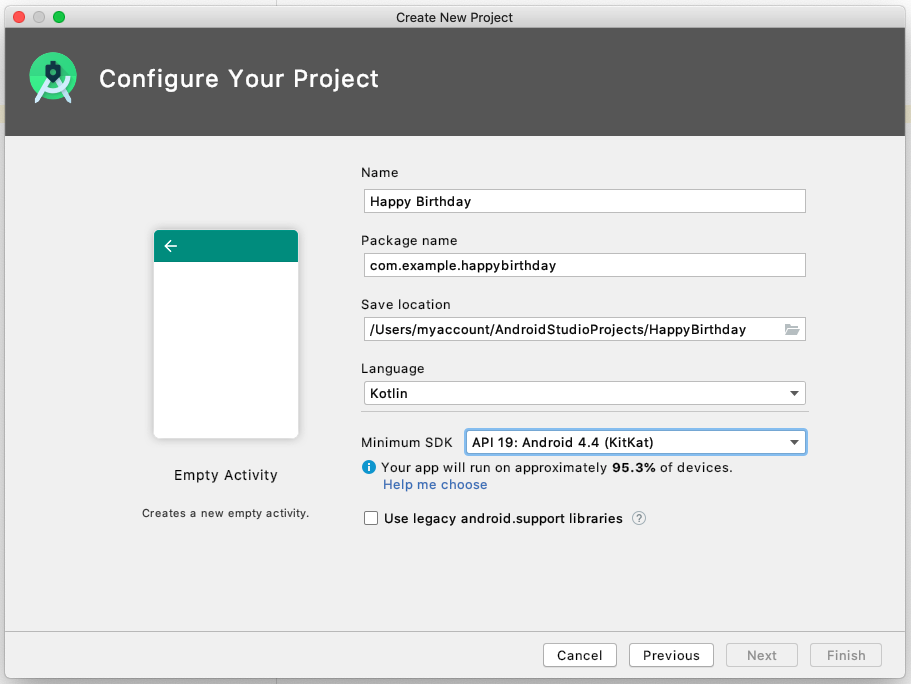
- Để bắt đầu, hãy tạo một dự án Kotlin mới trong Android Studio bằng mẫu Empty Activity (Hoạt động trống).
- Đặt tên ứng dụng là "Happy Birthday" (Chúc mừng sinh nhật) với cấp độ API tối thiểu là 19 (KitKat).
Quan trọng: Nếu bạn chưa hiểu rõ về cách tạo dự án mới trong Android Studio, hãy xem phần Tạo và chạy ứng dụng Android đầu tiên để biết thông tin chi tiết.

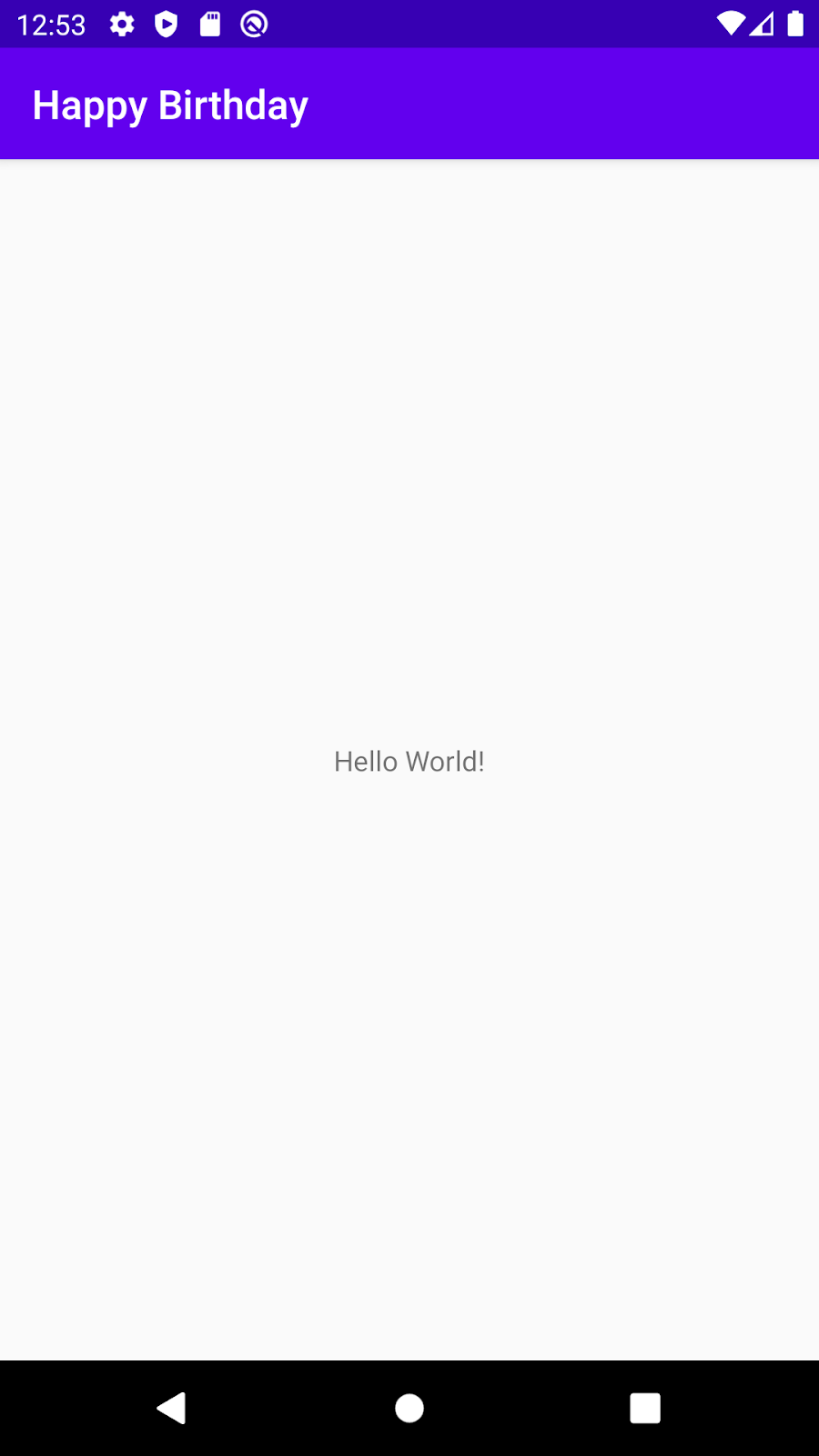
- Chạy ứng dụng. Nó sẽ giống như ảnh chụp màn hình dưới đây.

Khi bạn tạo ứng dụng Happy Birthday (Chúc mừng sinh nhật) này bằng mẫu Empty Activity (Hoạt động trống), Android Studio đã thiết lập tài nguyên cho ứng dụng Android cơ bản, bao gồm cả thông báo "Hello, World!" (Xin chào thế giới!) ở giữa màn hình. Trong lớp học lập trình này, bạn sẽ tìm hiểu cách thông điệp này có mặt ở đó, cách thay đổi nội dung thông điệp để trở thành lời chào mừng sinh nhật, cũng như cách thêm và định dạng các thông điệp bổ sung.
Giới thiệu giao diện người dùng
Giao diện người dùng (UI) của một ứng dụng là những gì bạn thấy trên màn hình: văn bản, hình ảnh, nút lệnh và nhiều loại thành phần khác. Đó là cách ứng dụng hiển thị nội dung cho người dùng và cách người dùng tương tác với ứng dụng.
Mỗi phần tử trong số này được gọi là View. Hầu hết nội dung bạn thấy trên màn hình ứng dụng là một View. Views có thể mang tính tương tác, chẳng hạn như nút có thể nhấp hoặc trường nhập có thể chỉnh sửa.
Trong lớp học lập trình này, bạn sẽ làm việc với một loại View dùng để hiển thị văn bản và được gọi là TextView.
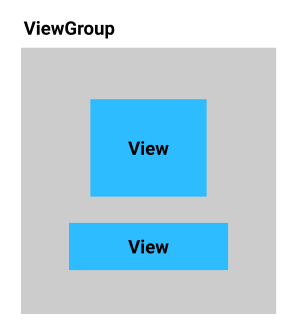
Views trong ứng dụng Android không chỉ tự nổi trên màn hình. Views có mối liên hệ với nhau. Ví dụ: hình ảnh có thể nằm cạnh văn bản và các nút có thể tạo thành một hàng. Để sắp xếp Views, hãy đưa chúng vào một vùng chứa. ViewGroup là một vùng chứa của các đối tượng View và chịu trách nhiệm sắp xếp Views bên trong đó. Cách sắp xếp hay còn gọi là bố cục có thể thay đổi tùy vào kích thước và tỷ lệ khung hình của màn hình thiết bị Android mà ứng dụng đang chạy và bố cục có thể điều chỉnh để thích hợp với thiết bị ở chế độ dọc hoặc ngang.
Một loại ViewGroup là ConstraintLayout, giúp bạn sắp xếp Views bên trong thẻ theo cách linh hoạt.

Giới thiệu Trình chỉnh sửa bố cục
Việc tạo giao diện người dùng bằng cách sắp xếp Views và ViewGroups là một phần quan trọng trong quá trình tạo Ứng dụng Android. Android Studio cung cấp một công cụ giúp bạn thực hiện việc này, được gọi là Layout Editor (Trình chỉnh sửa bố cục). Bạn sẽ sử dụng Layout Editor (Trình chỉnh sửa bố cục) để thay đổi văn bản "Hello World!" (Xin chào thế giới!) thành "Happy Birthday" (Chúc mừng sinh nhật!) sau đó tạo kiểu cho văn bản.
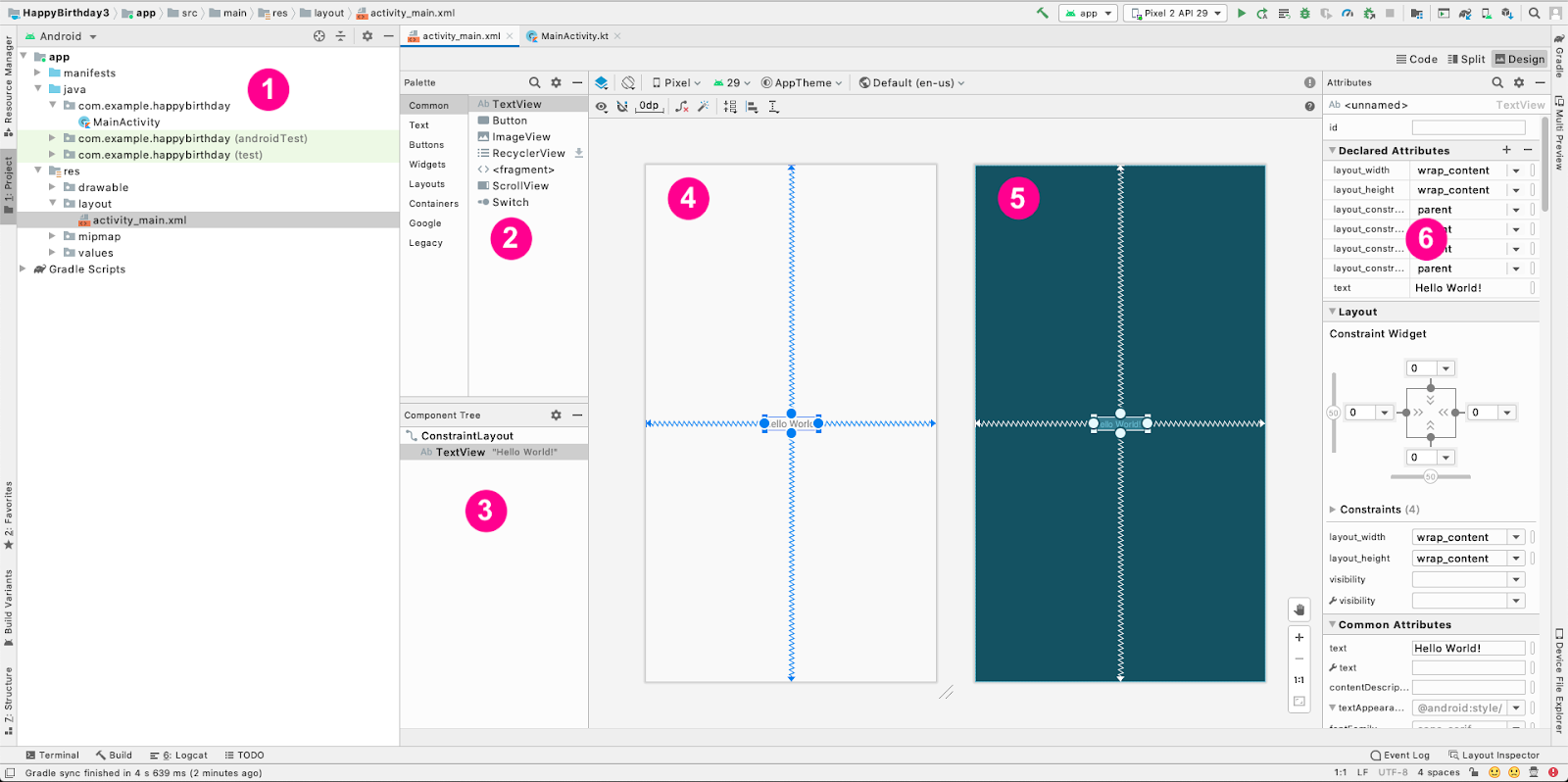
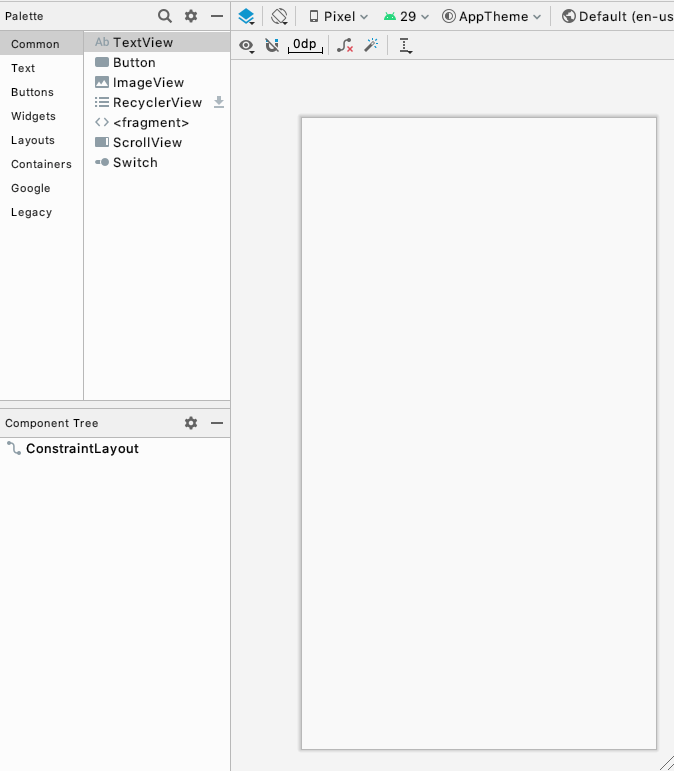
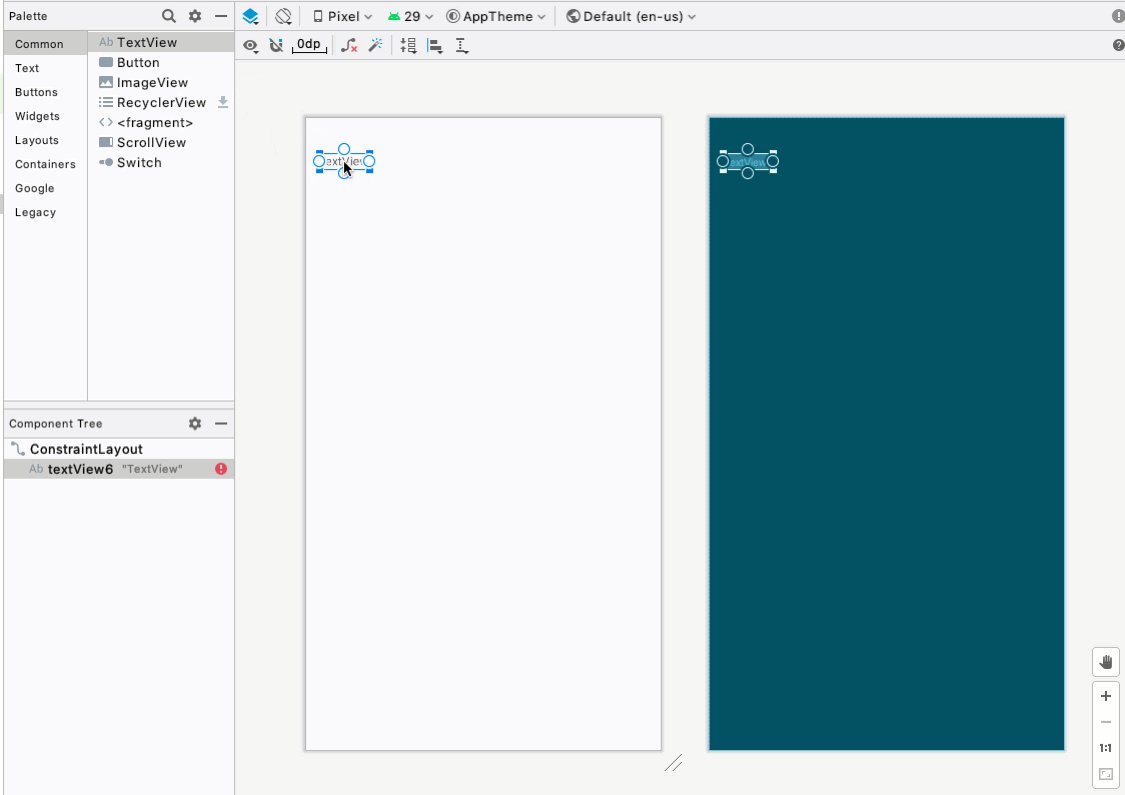
Khi Layout Editor (Trình chỉnh sửa bố cục) mở ra, nó sẽ có nhiều phần. Bạn sẽ tìm hiểu cách sử dụng hầu hết những nội dung đó trong lớp học lập trình này. Sử dụng ảnh chụp màn hình có chú thích bên dưới để giúp nhận dạng lại các cửa sổ trong Layout Editor (Trình chỉnh sửa bố cục). Bạn sẽ tìm hiểu thêm về từng phần trong quá trình thay đổi ứng dụng.
- Ở bên trái (1) là cửa sổ Project (Dự án) mà bạn đã thấy trước đó. Nó liệt kê tất cả các tệp tạo nên dự án của bạn.
- Ở chính giữa, bạn có thể thấy hai bản vẽ (4) và (5) thể hiện bố cục màn hình cho ứng dụng của bạn. Đại diện bên trái (4) là giá trị gần đúng của giao diện màn hình khi ứng dụng chạy. Nó được gọi là chế độ xem Design (Thiết kế).
- Đại diện bên phải (5) là chế độ xem Blueprint (Bản vẽ thiết kế), có thể hữu ích cho các thao tác cụ thể.
- Palette (Bảng chế độ xem) (2) chứa các danh sách gồm các loại
Viewsmà bạn có thể thêm vào ứng dụng. - Component Tree (Cây thành phần) (3) là một đại diện khác thể hiện chế độ xem của màn hình. Nó liệt kê tất cả các chế độ xem của màn hình.
- Ở phía xa bên phải (6) là các Attributes (Thuộc tính). Nó cho biết các thuộc tính của
Viewvà cho phép bạn thay đổi các thuộc tính đó.
Đọc thêm về Layout Editor và cách định cấu hình Trình chỉnh sửa bố cục trong hướng dẫn tham khảo dành cho nhà phát triển.
Ảnh chụp màn hình có chú thích của toàn bộ Layout Editor (Trình chỉnh sửa bố cục):

Hãy thực hiện một số thay đổi trong Layout Editor (Trình chỉnh sửa bố cục) để làm cho ứng dụng của bạn giống với thiệp sinh nhật hơn!
Thay đổi tin nhắn Xin chào Thế giới
- Trong Android Studio, tìm cửa sổ Project (Dự án) ở bên trái.
- Ghi lại những thư mục và tệp này: Thư mục app (ứng dụng) có hầu hết các tệp dành cho ứng dụng mà bạn sẽ thay đổi. Thư mục res là dành cho tài nguyên, chẳng hạn như hình ảnh hoặc bố cục màn hình. Thư mục layout (bố cục) là dành cho các bố cục màn hình. Tệp
activity_main.xmlchứa nội dung mô tả bố cục màn hình. - Mở rộng thư mục app (ứng dụng, sau đó là thư mục res sau đó mở thư mục layout (bố cục).
- Nhấp đúp vào
activity_main.xml.
Thao tác này sẽ mở raactivity_main.xmltrong Trình chỉnh sửa bố cục và hiển thị bố cục mà ứng dụng này mô tả trong chế độ xem Thiết kế.
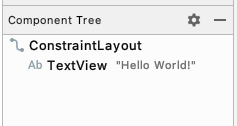
- Xem danh sách chế độ xem trong Component Tree (Cây thành phần). Xin lưu ý rằng có một
ConstraintLayoutvà mộtTextViewở bên dưới.
Đây là giao diện người dùng của ứng dụng.TextViewđược thụt lề vì ở trongConstraintLayout. Khi bạn thêmViewsvàoConstraintLayout, họ sẽ được thêm vào danh sách này. - Xin lưu ý rằng
TextViewcó "Hello World!" bên cạnh và đó là văn bản bạn thấy khi chạy ứng dụng.
- Trong Component Tree (Cây thành phần), hãy nhấp vào
TextView. - Tìm Attributes (Thuộc tính) ở bên phải.
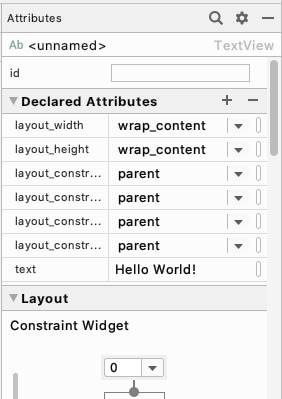
- Tìm mục Declared Attributes (Thuộc tính đã khai báo).
- Xin lưu ý rằng thuộc tính text (Văn bản) trong phần Thuộc tính đã khai báo có chứa Hello World!.

Thuộc tính text (văn bản) hiển thị văn bản được in bên trong một TextView.
- Nhấp vào thuộc tính text (văn bản) nơi có văn bản Hello World! (Xin chào thế giới!).
- Hãy thay đổi văn bản này để nói Hello World! (Chúc mừng sinh nhật!), sau đó nhấn phím Enter. Nếu thấy cảnh báo về một chuỗi được mã hóa cứng, thì bạn cũng đừng lo lắng về việc này. Bạn sẽ tìm hiểu cách loại bỏ cảnh báo đó trong lớp học lập trình tiếp theo.
- Lưu ý văn bản đã thay đổi trong Design View (Chế độ xem thiết kế).....(điều này thật tuyệt, bạn có thể thấy ngay những thay đổi của mình!)
- Chạy ứng dụng của bạn. Bây giờ, bạn sẽ thấy thông báo Chúc mừng sinh nhật!

Bạn làm rất tốt! Bạn đã thực hiện những thay đổi đầu tiên đối với một ứng dụng Android.
Thiệp sinh nhật bạn đang tạo có vẻ khác so với thiệp hiện có trong ứng dụng. Thay vì chữ nhỏ ở giữa, bạn cần hai thông điệp lớn hơn, một ở góc trên bên trái và một ở góc dưới bên phải. Trong tác vụ này, bạn sẽ xóa TextView hiện có và thêm hai TextViews mới, đồng thời tìm hiểu cách định vị chúng trong ConstraintLayout.
Xóa Chế độ xem văn bản hiện tại
- Trong Trình chỉnh sửa bố cục, hãy nhấp để chọn
TextViewở giữa bố cục.
- Nhấn phím Delete.
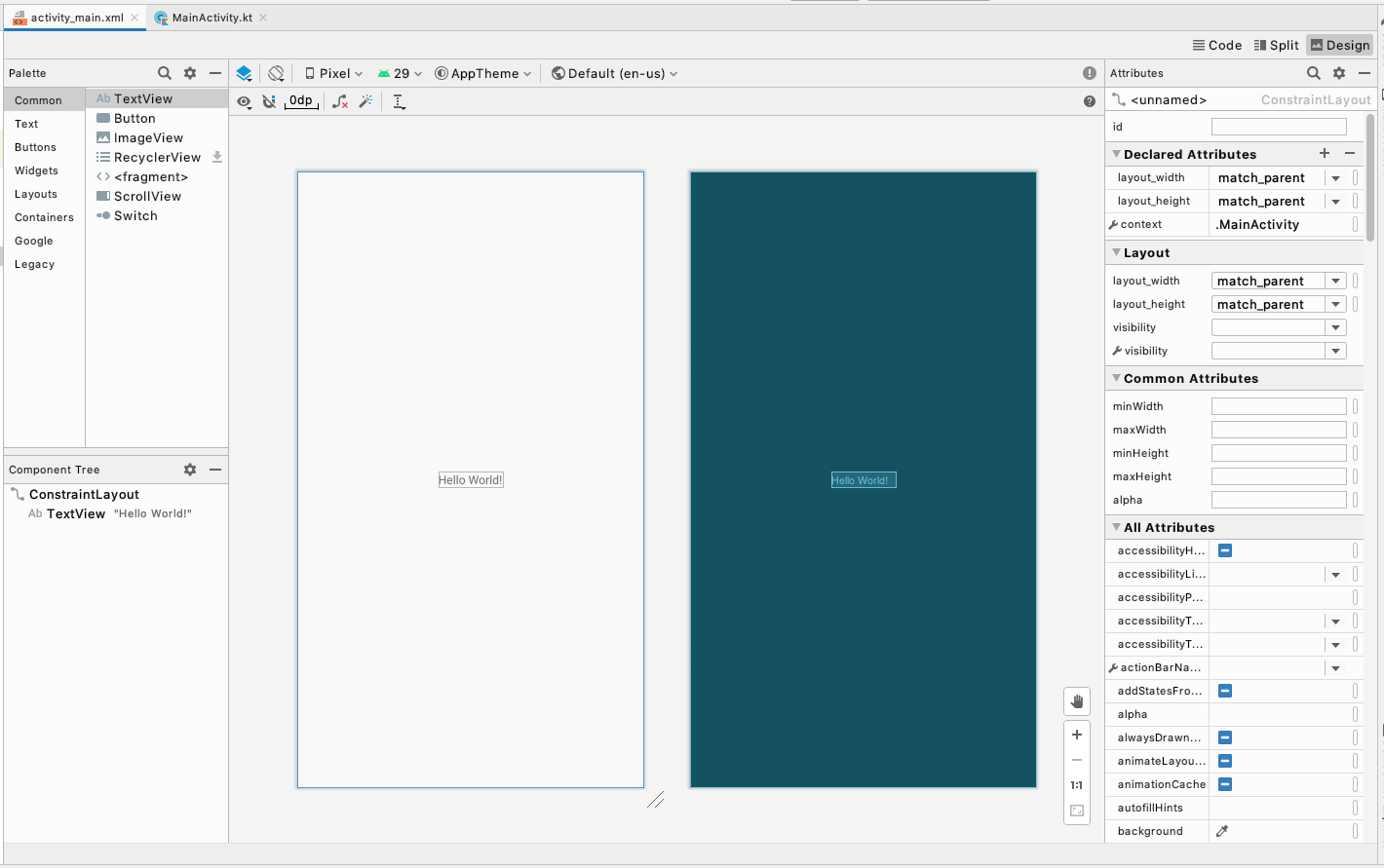
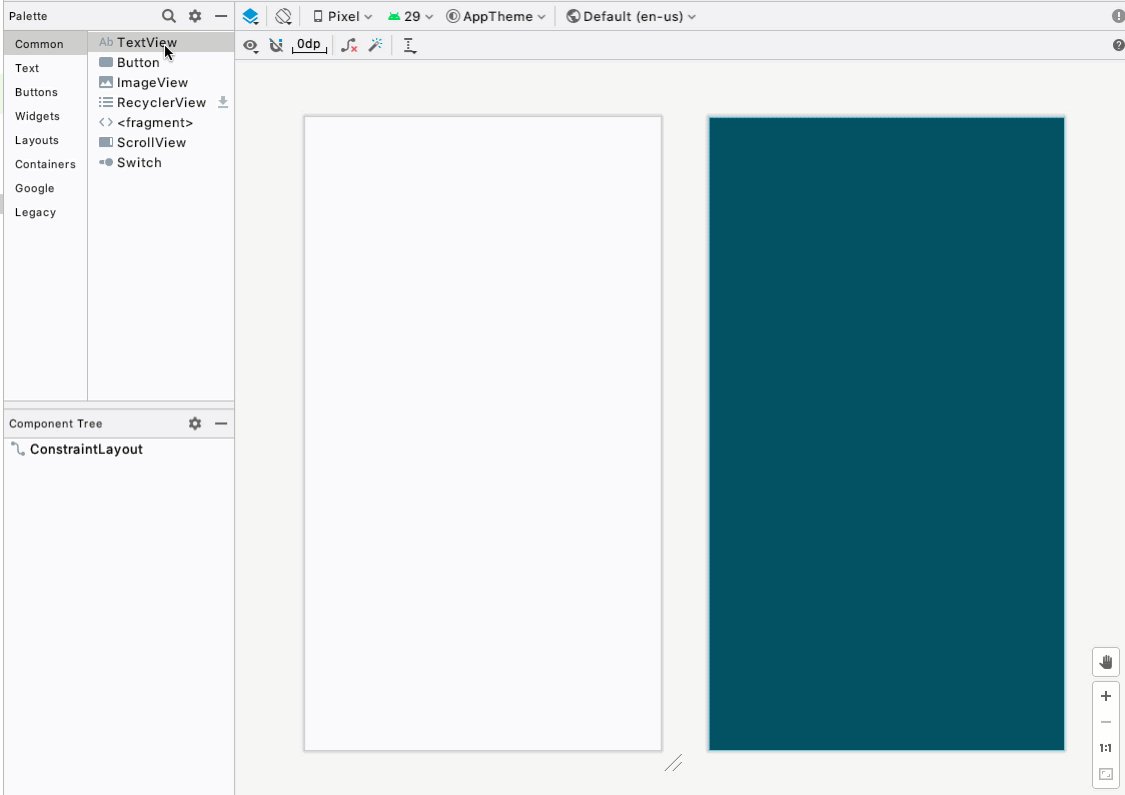
Android Studio sẽ xóaTextViewvà ứng dụng của bạn hiện chỉ hiển thịConstraintLayouttrong Layout Editor và Component Tree (Cây thành phần).
Thêm Chế độ xem văn bản
Trong bước này, bạn sẽ thêm TextView vào phía trên bên trái của ứng dụng để yêu cầu lưu giữ lời chào sinh nhật.

Palette (Bảng chế độ xem) ở phía trên bên trái Layout Editor (Trình chỉnh sửa bố cục) có chứa danh sách các loại Views khác nhau được sắp xếp theo danh mục và bạn có thể thêm vào ứng dụng của mình.
- Tìm
TextView. Ấn bản này xuất hiện trong cả danh mục Chung và danh mục Văn bản.
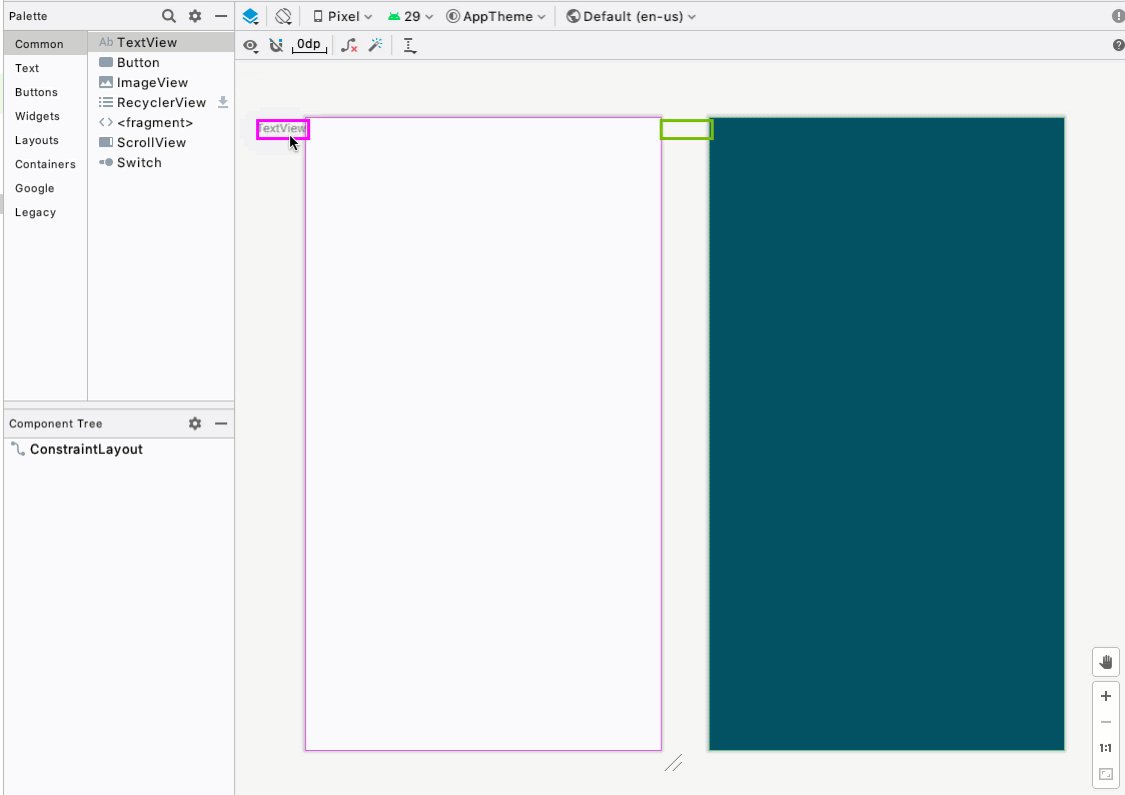
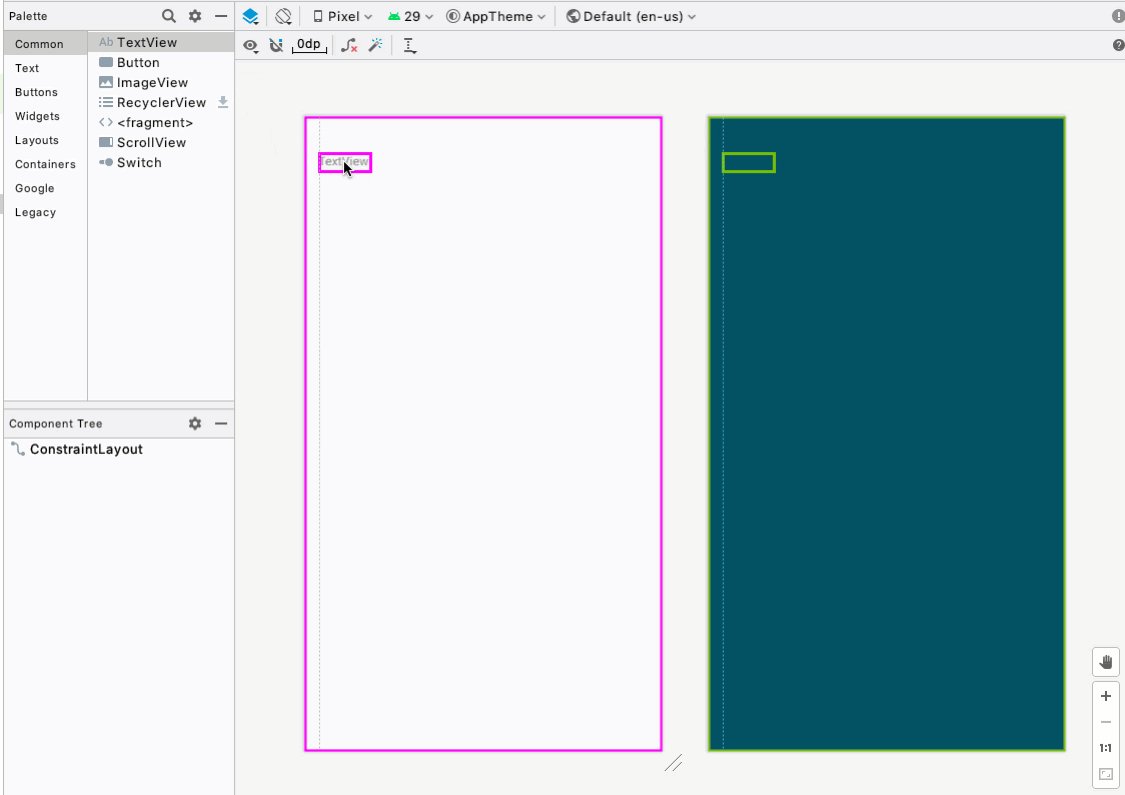
- Kéo
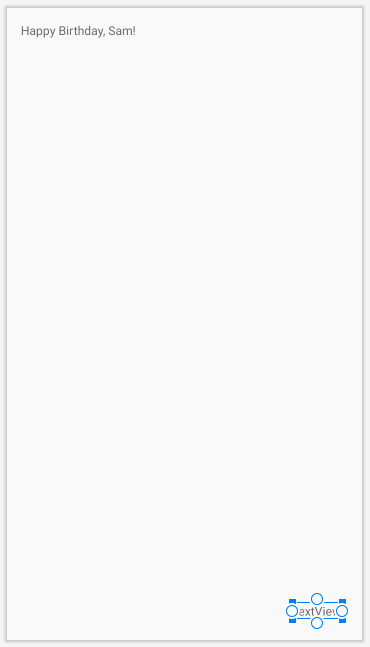
TextViewtừ Palette xuống phía trên bên trái của bề mặt thiết kế trong Layout Editor và thả mục này.
Bạn không cần chính xác, chỉ cần thả dự án này ở gần góc trên bên trái.
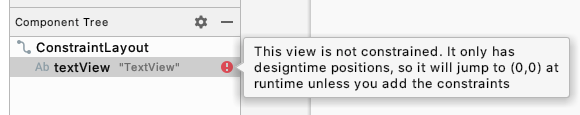
- Lưu ý bạn đã thêm
TextViewvà thấy một dấu chấm than đỏ trong Component Tree (Cây thành phần). - Di chuột lên dấu chấm than và bạn sẽ thấy thông báo cảnh báo rằng chế độ xem không bị hạn chế và sẽ chuyển đến một vị trí khác khi bạn chạy ứng dụng. Bạn sẽ khắc phục vấn đề này trong bước tiếp theo.

Định vị Chế độ xem văn bản
Đối với thẻ sinh nhật, TextView cần phải ở gần góc trên bên trái và có một chút khoảng trống xung quanh. Để khắc phục cảnh báo, bạn sẽ thêm một số ràng buộc vào TextView, mã này chỉ dẫn ứng dụng của bạn cách định vị thông báo. Ràng buộc chỉ đường đi và giới hạn đối với vị trí của View trong bố cục.
Các ràng buộc bạn thêm vào trên và bên trái sẽ có lề. Lề chỉ định khoảng cách View từ một cạnh của vùng chứa.
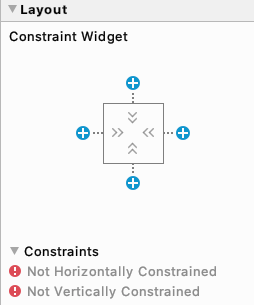
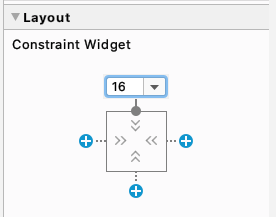
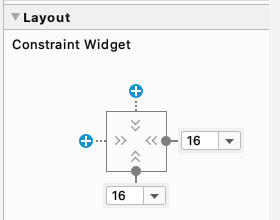
- Trong Attributes (Thuộc tính) ở bên phải, hãy tìm Constraint Widget (Tiện ích ràng buộc) trong mục Layout (Bố cục). Hình vuông này tượng trưng cho chế độ xem của bạn.

- Nhấp vào dấu + ở đầu hình vuông. Thao tác này dành cho ràng buộc giữa phần đầu của chế độ xem văn bản và cạnh trên của bố cục ràng buộc.
- Một trường có số xuất hiện để đặt lề trên. Lề là khoảng cách từ
TextViewđến cạnh của vùng chứaConstraintLayout. Số bạn thấy sẽ khác, tùy thuộc vào nơi bạn thảTextView. Khi bạn đặt lề trên, Android Studio cũng sẽ tự động thêm một hạn chế từ trên cùng của chế độ xem văn bản vào đầuConstrainLayout.
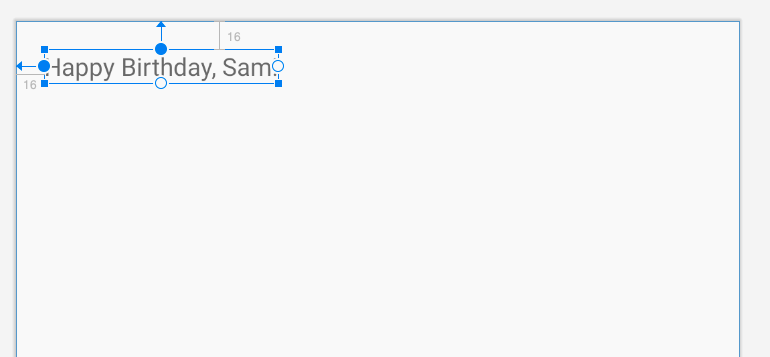
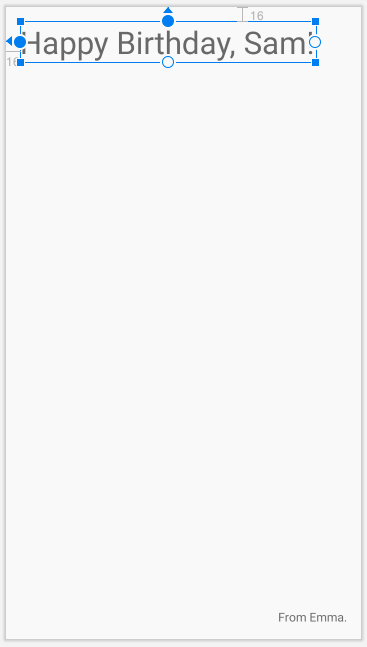
- Thay đổi lề trên cùng thành 16.
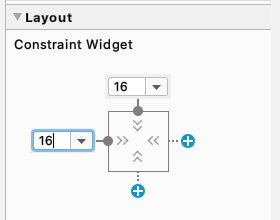
- Làm tương tự cho lề trái.

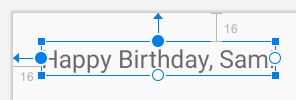
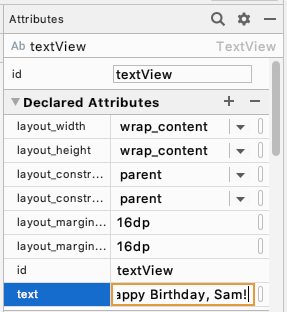
- Đặt văn bản để chúc mừng sinh nhật của bạn bè, chẳng hạn như " Happy Birthday, Sam;" and enter Enter.

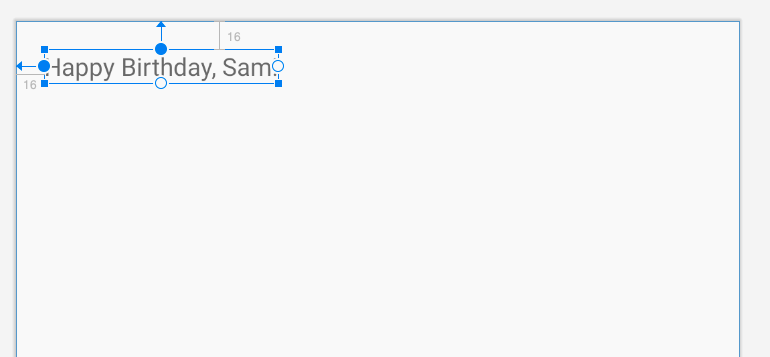
- Xin lưu ý rằng chế độ xem Thiết kế sẽ cập nhật để cho thấy ứng dụng của bạn trông sẽ như thế nào.

Thêm và định vị một Chế độ xem văn bản khác
Thẻ sinh nhật của bạn cần dòng văn bản thứ hai ở gần góc dưới cùng bên phải. Bạn sẽ thêm dòng này ở bước này theo cách tương tự như trong tác vụ trước đó. Bạn nghĩ lề của TextView này nên như thế nào?
- Kéo
TextViewmới từ Palette (thả xuống) ở gần phía dưới cùng bên phải của chế độ xem ứng dụng trong Layout Editor.
- Đặt lề phải là 16.
- Đặt lợi nhuận dưới cùng là 16.

- Trong Attributes (Thuộc tính), hãy đặt thuộc tính text (văn bản) để ký thiệp của bạn, ví dụ: "From Emma" (Từ Emma).
- Chạy ứng dụng của bạn. Bạn sẽ thấy lời chúc sinh nhật của mình ở phía trên bên trái và chữ ký của bạn ở phía dưới bên phải.

Xin chúc mừng! Bạn đã thêm và định vị một số thành phần giao diện người dùng trong ứng dụng của mình.
Bạn đã thêm văn bản vào giao diện người dùng, nhưng văn bản này có vẻ chưa giống hoàn toàn với ứng dụng cuối cùng. Trong nhiệm vụ này, bạn sẽ tìm hiểu cách thay đổi kích thước, màu văn bản và các thuộc tính khác có ảnh hưởng đến giao diện của TextView. Bạn cũng có thể thử nghiệm các phông chữ khác nhau.
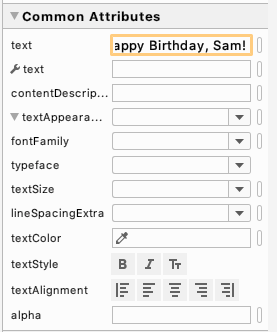
- Nhấp vào
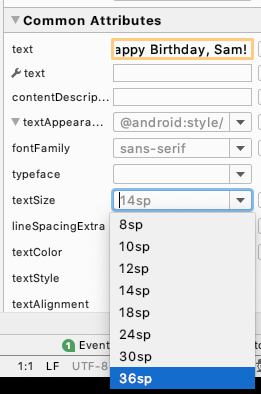
TextViewđầu tiên trong Component Tree (Cây thành phần) và tìm phần Common Attributes (Thuộc tính chung) của cửa sổ Attributes (Thuộc tính). Bạn có thể phải kéo xuống mới thấy tùy chọn này. - Lưu ý các thuộc tính khác nhau bao gồm fontFamily, textSize và textColor.

- Tìm textAppearance.
- Nếu textAppearance không được mở rộng, hãy nhấp vào hình tam giác hướng xuống.
- Đặt textSize thành 36sp.

- Hãy chú ý thay đổi trong Layout Editor.

- Thay đổi fontFamily thành casual.
- Hãy thử một số phông chữ khác để xem hình thức hiển thị của chúng. Bạn có thể tìm thấy nhiều lựa chọn hơn về phông chữ ở cuối danh sách, trong mục More Fonts... (Thêm phông chữ...)
- Khi bạn thử xong các phông chữ khác, hãy đặt fontFamily thành sans-serif-light.
- Nhấp vào hộp chỉnh sửa của thuộc tính textColor
- Chọn @android:color/black từ danh sách các màu và nhấn phím Enter.
- Trong
TextViewcó chữ ký của bạn, hãy thay đổi các thuộc tính textSize, textColor và fontFamily sao cho khớp. - Chạy ứng dụng của bạn và xem kết quả.

Xin chúc mừng! Bạn đã thực hiện các bước đầu tiên để tạo ứng dụng thiệp sinh nhật!
- Layout Editor giúp bạn tạo giao diện người dùng cho ứng dụng Android của mình.
- Hầu hết nội dung bạn thấy trên màn hình ứng dụng là một
View. TextViewlà một thành phần trên giao diện người dùng để hiển thị văn bản trong ứng dụng.ConstraintLayoutlà vùng chứa cho các phần tử giao diện người dùng khác.Viewscần được giới hạn theo chiều ngang và chiều dọc trongConstraintLayout.- Một cách để định vị
Viewlà sử dụng lề. - Lề cho biết khoảng cách từ
Viewlà từ cạnh của vùng chứa mà nó nằm trong. - Bạn có thể đặt thuộc tính trên
TextViewnhư phông chữ, kích thước văn bản và màu sắc.
ViewTextViewConstraintLayout- dp so với sp
- Layout Editor trong Android Studio

