キャスト ウィジェット 色の設定や、ボタン、テキスト、サムネイルの 表示させるボタンの種類も選択できます。
ウィジェットのテーマをカスタマイズする
キャスト フレームワーク ウィジェットは、Apple UIAppearance Protocol UIKit 位置やタイミングなど、アプリ全体でのウィジェットの 使用できます。このプロトコルを使用して、キャスト フレームワーク ウィジェットのスタイルを設定します。 既存のアプリのスタイル設定と一致させます
キャスト アイコンの例
<ph type="x-smartling-placeholder">GCKUICastButton.appearance().tintColor = UIColor.gray
[GCKUICastButton appearance].tintColor = [UIColor grayColor];
ウィジェットを直接カスタマイズする
スーパークラスのプロパティを使用してウィジェットを直接カスタマイズします。たとえば
一般的には、
GCKUICastButton
色を付けるには
tintColor:
プロパティです。
キャスト アイコンの例
<ph type="x-smartling-placeholder">castButton.tintColor = UIColor.gray
castButton.tintColor = [UIColor grayColor];
コントローラ ボタンを選択
拡張されたコントローラ クラスと
(GCKUIExpandedMediaControlsViewController)
ミニコントローラクラスは
(GCKUIMiniMediaControlsViewController)
ボタンバーがあり、クライアントはどのボタンを表示するかを
ありますこれは、標準に準拠した両方のクラスによって実現されます。
GCKUIMediaButtonBarProtocol。
ミニ コントローラ バーには、設定可能なボタン用のスロットが 3 つあります。
SLOT SLOT SLOT
1 2 3
展開したコントローラ バーに、再生/一時停止の切り替えボタンがあります。 バーの中央と 4 つの構成可能なスロット:
SLOT SLOT PLAY/PAUSE SLOT SLOT
1 2 BUTTON 3 4
拡張コントローラへの参照は、
-[defaultExpandedMediaControlsViewController] プロパティ
GCKCastContext
ミニ コントローラを作成できます。
-[createMiniMediaControlsViewController]。
各スロットにはフレームワーク ボタン、カスタムボタン、 または空にします。フレームワーク コントロール ボタンのリストは、次のように定義されています。
| ボタンのタイプ | 説明 |
|---|---|
GCKUIMediaButtonTypeNone |
このスロットにはボタンを配置しない |
GCKUIMediaButtonTypeCustom |
カスタムボタン |
GCKUIMediaButtonTypePlayPauseToggle |
再生と一時停止を切り替えます |
GCKUIMediaButtonTypeSkipPrevious |
キュー内の前のアイテムにスキップします |
GCKUIMediaButtonTypeSkipNext |
キュー内の次の項目にスキップします。 |
GCKUIMediaButtonTypeRewind30Seconds |
再生を 30 秒巻き戻します |
GCKUIMediaButtonTypeForward30Seconds |
30 秒早送りします |
GCKUIMediaButtonTypeMuteToggle |
リモートのウェブ レシーバーをミュートまたはミュート解除します |
GCKUIMediaButtonTypeClosedCaptions |
テキストと音声のトラックを選択するダイアログを開きます |
各ボタンの詳しい説明については、
GCKUIMediaButtonBarProtocol.h
次のように、
GCKUIMediaButtonBarProtocol:
フレームワーク ボタンをバーに追加するには、
-[setButtonType:atIndex:]。バーにカスタムボタンを追加するには、アプリで呼び出しを行う必要があります。
-[setButtonType:atIndex:](buttonTypeを設定)GCKUIMediaButtonTypeCustom、次に-[setCustomButton:atIndex:]を呼び出します。 同じインデックスでUIButtonを渡します。
iOS アプリにカスタム スタイルを適用する
Cast iOS SDK を使用すると、Google Pixel のフォント、色、画像のスタイルを設定できます。 デフォルト ウィジェットの UI 要素を組み込んで、 アプリの他の部分と調和するデザインが表示される。
次のセクションでは、カスタム スタイルを 複数のキャストウィジェットや ウィジェットのグループが表示されます
ウィジェットの UI 要素にスタイルを適用する
この手順の例では、 赤に変更できます。
ビューとスタイルのテーブルを確認する 追加したいウィジェットやウィジェットのグループのビュー名を スタイリング。グループ名には ▼ が付いています。
例:
miniControllerウィジェット ビュー変更元の属性の名前を見つけます。 リストにある、対応するスタイル クラスのプロパティのリスト この表をご覧ください。
例:
bodyTextColorは次のプロパティのプロパティです:GCKUIStyleAttributesMiniControllerクラスです。コードを記述します。
例:
// Get the shared instance of GCKUIStyle let castStyle = GCKUIStyle.sharedInstance() // Set the property of the desired cast widget. castStyle.castViews.mediaControl.miniController.bodyTextColor = UIColor.red // Refresh all currently visible views with the assigned styles. castStyle.apply()
// Get the shared instance of GCKUIStyle. GCKUIStyle *castStyle = [GCKUIStyle sharedInstance]; // Set the property of the desired cast widget. castStyle.castViews.mediaControl.miniController.bodyTextColor = [UIColor redColor]; // Refresh all currently visible views with the assigned styles. [castStyle applyStyle];
このパターンは、ウィジェットの UI 要素にスタイルを適用する場合に使用します。
ビューとスタイルの表
この表には、7 つのウィジェット ビューと 3 つのグループ(↓ が付いている)が表示されています。 スタイルを適用できます。
| ビュー名 | タイプ | スタイルクラス |
|---|---|---|
↓ castViews |
グループ | GCKUIStyleAttributesCastViews |
↓ deviceControl |
グループ | GCKUIStyleAttributesDeviceControl |
deviceChooser |
ウィジェット | GCKUIStyleAttributesDeviceChooser |
noDevicesAvailableController |
ウィジェット | GCKUIStyleAttributesNoDevicesAvailableController |
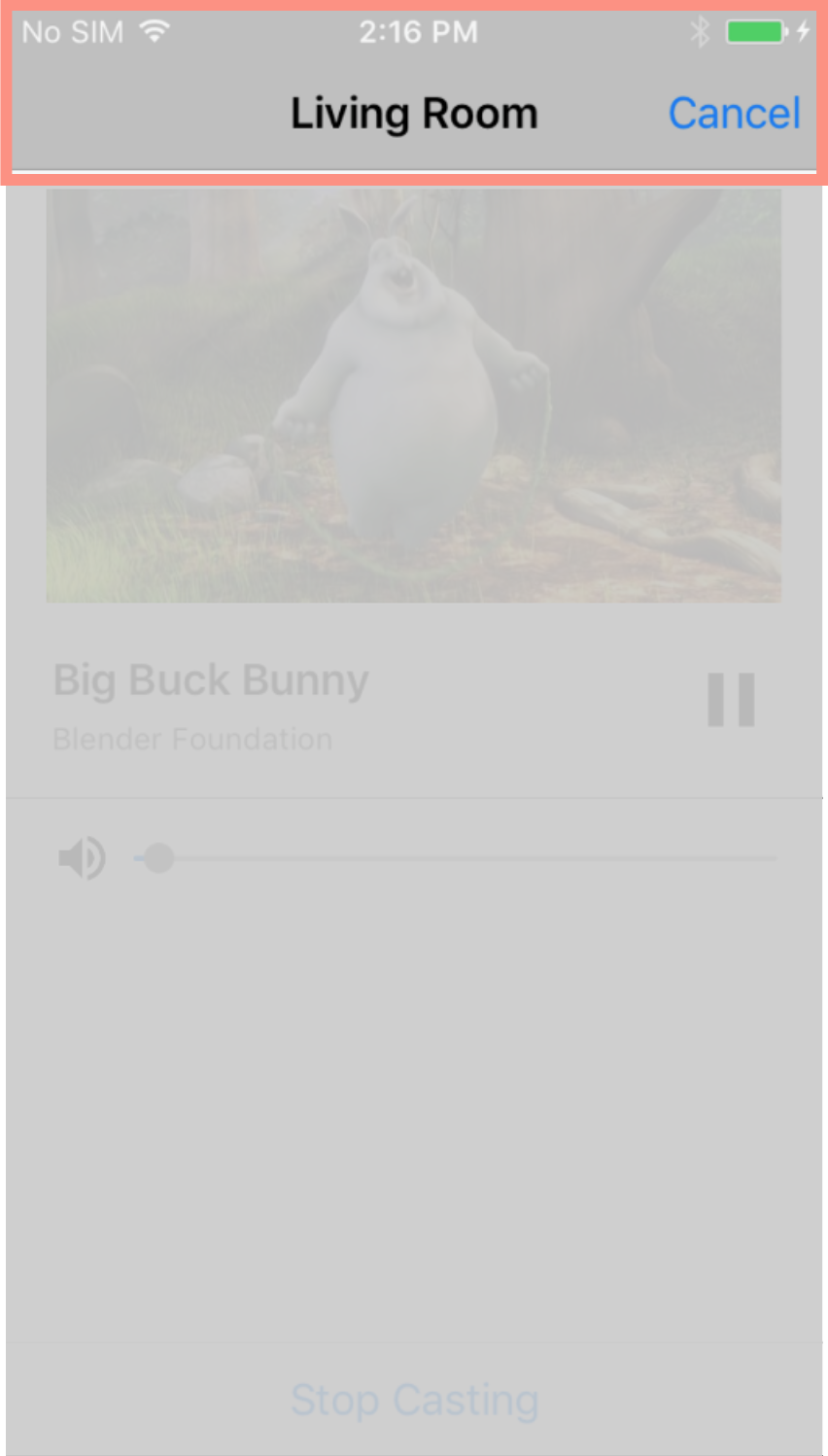
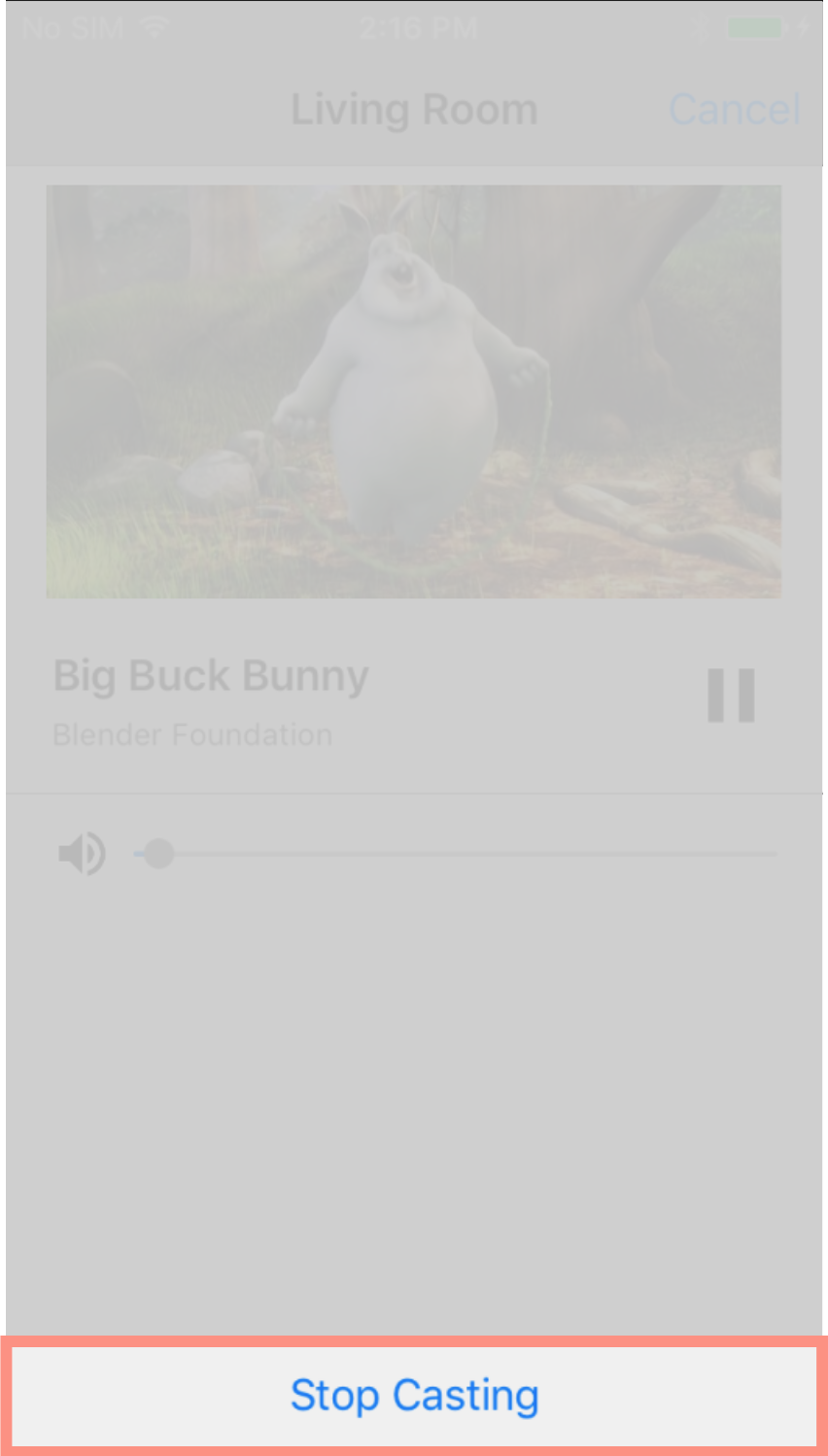
↓ connectionController |
グループ | GCKUIStyleAttributesConnectionController |
navigation |
ウィジェット | GCKUIStyleAttributesConnectionNavigation |
toolbar |
ウィジェット | GCKUIStyleAttributesConnectionToolbar |
↓ mediaControl |
グループ | GCKUIStyleAttributesMediaControl |
miniController |
ウィジェット | GCKUIStyleAttributesMiniController |
expandedController |
ウィジェット | GCKUIStyleAttributesExpandedController |
trackSelector |
ウィジェット | GCKUIStyleAttributesTrackSelector |
instructions |
ウィジェット | GCKUIStyleAttributesInstructions |
スタイル階層
GCKUIStyle
シングルトンは、すべてのスタイル設定の API エントリ ポイントです。次のプロパティがあります。
castViews(スタイル階層のルート)
下図のように指定できます。この図は、同じビューを異なる方法で
前の表に示されているビューとグループです。
スタイルは、個々のウィジェットまたはウィジェットのグループに適用できます。 スタイル階層には、castViews、deviceControl、 と mediaControl です各グループの長方形がウィジェットを囲んでいます。 グループにスタイルを適用すると、そのスタイルはそのグループ内のすべてのウィジェットに適用されます。
たとえば、castViews グループを使用すると、すべてのウィジェットにスタイルを適用できます。
deviceControl グループを使用すると、3 つのデバイスのみにスタイルを適用できます。
操作ウィジェットです。instructions ウィジェットはどのグループにも属していません。
| castViews | ||||||||||
| deviceControl | mediaControl | |||||||||
手順  |
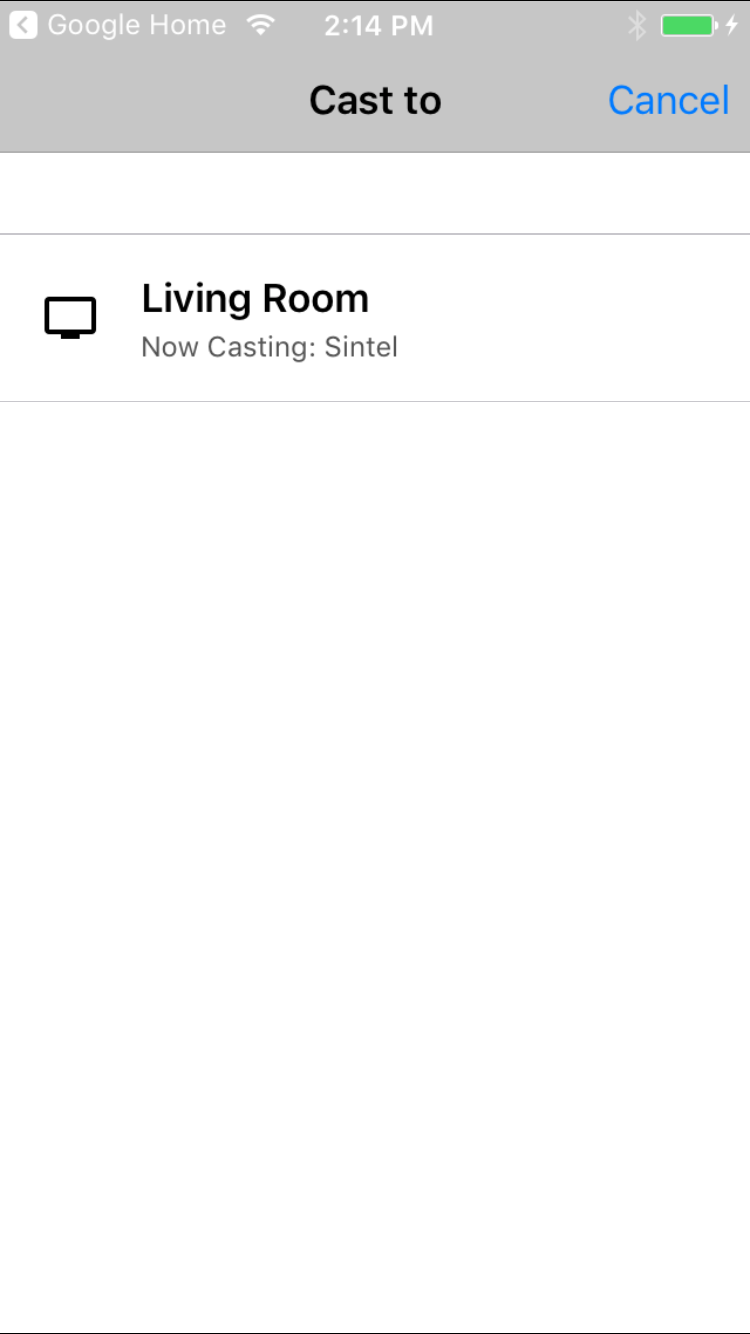
デバイス 選択ツール  |
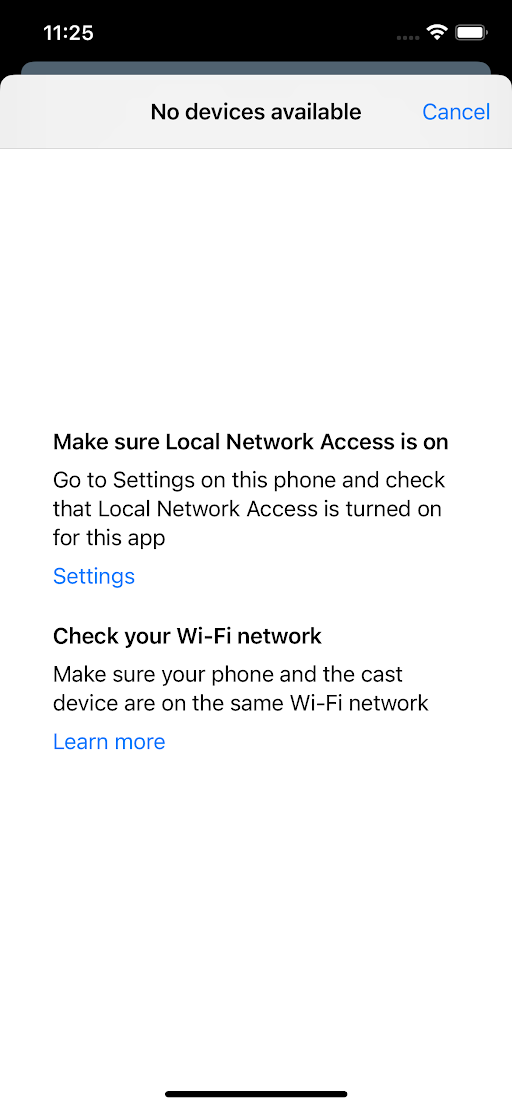
noDevicesAvailable 画面 
|
接続 コントローラ  |
ミニ コントローラ  |
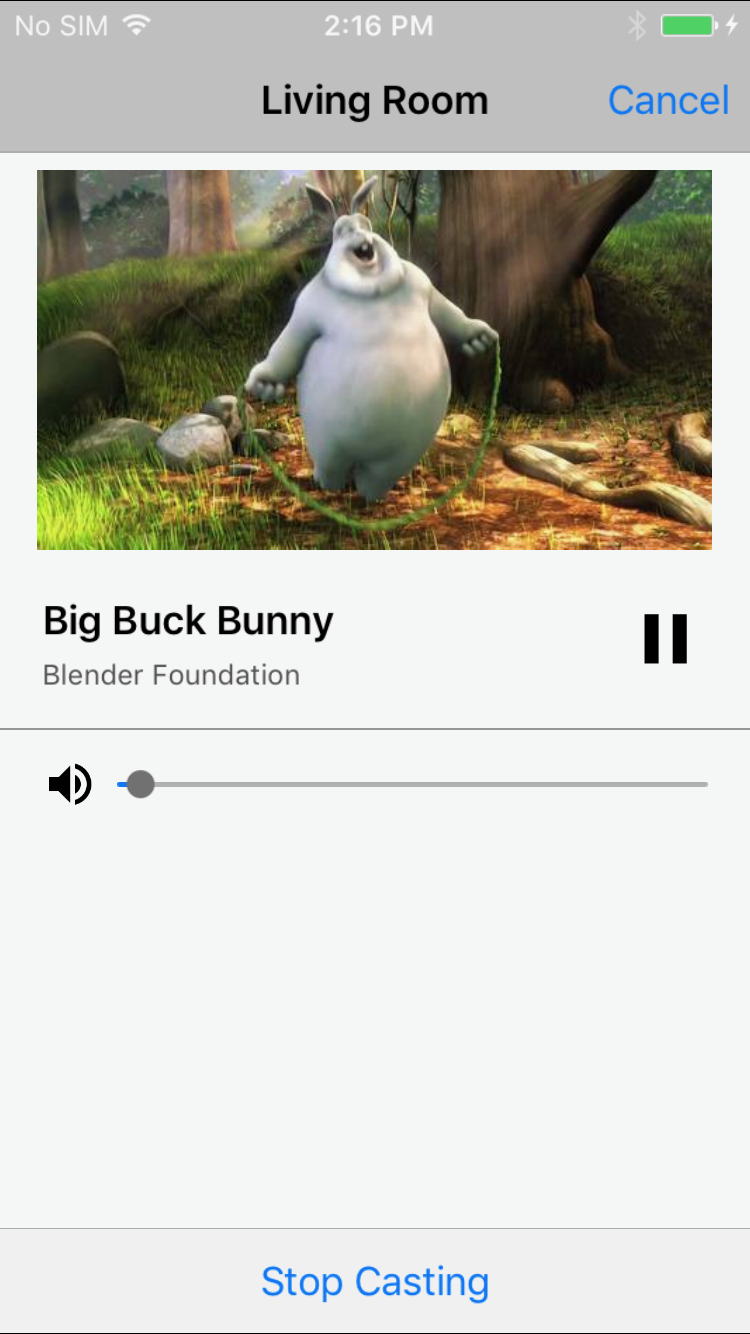
展開済み コントローラ  |
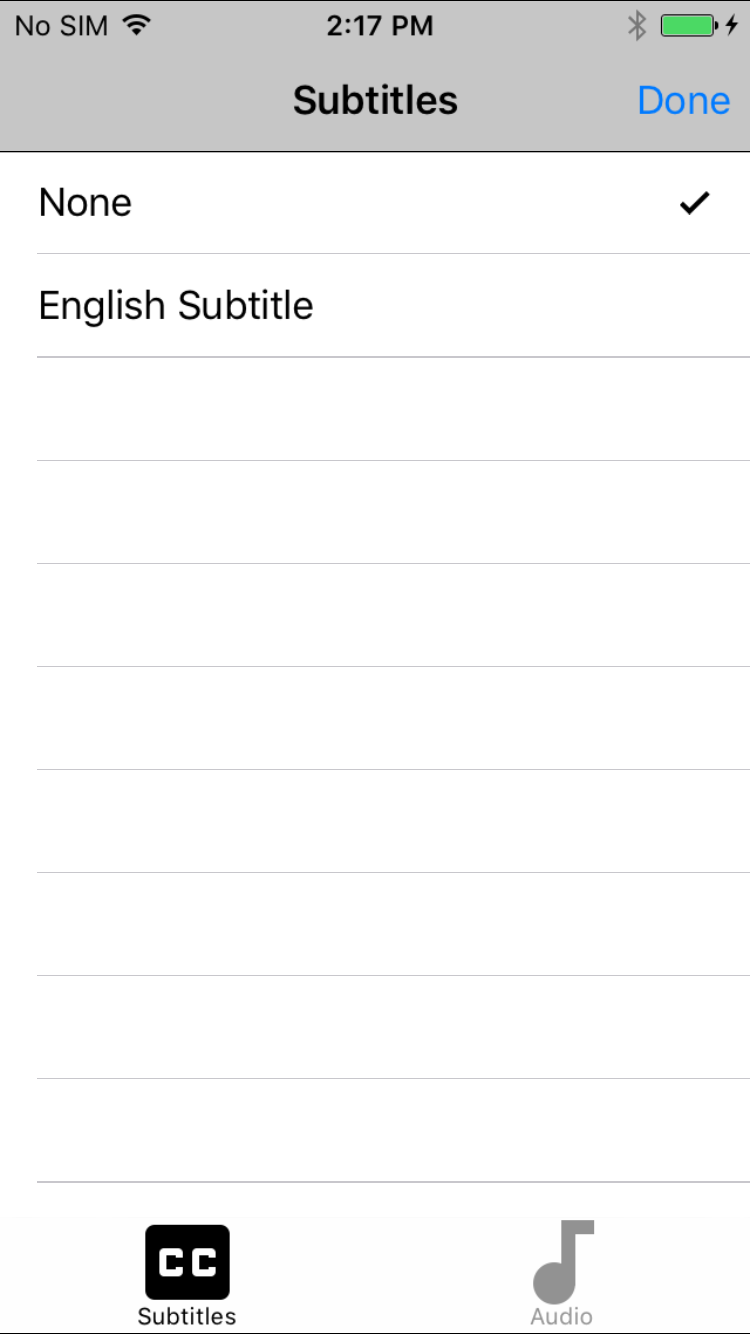
トラック セレクタ  |
||||
ナビゲーション / ツールバー 
 |
||||||||||
注: この図で 2 本線で示されているウィジェット名は、
スペースを含めずに 1 行で記述します。たとえば
device Chooser は deviceChooser と記述します。画像をロールオーバーして拡大
できます。
