Page Summary
-
The receiver reflects content state and responds immediately to actions from the sender app with appropriate UI feedback.
-
Key receiver UI elements like playback status and controls should be placed in the lower 1/4 of the screen and should not mimic interactive controls from the sender UI.
-
When idle, the receiver should display the app logo and can promote content or features while changing content periodically and eventually disconnecting after extended inactivity.
-
During loading phases, the receiver app should display its logo and a loading spinner for both app loading and content loading.
-
The receiver identifies playback status (playing, seeking, paused, buffering) with corresponding visual indicators and content information, with best practices for fading unnecessary UI and resuming playback.
The receiver plays content and reflects its state to the user. The receiver must respond immediately to actions in the sender app . For example, when content is paused on the receiver, it displays a pause icon and when the user presses play on the sender app, the receiver starts playing the content and removes the pause icon.
Examples of receiver UI feedback:
- Playing
- Paused
- Playback position / seeking
- Buffering
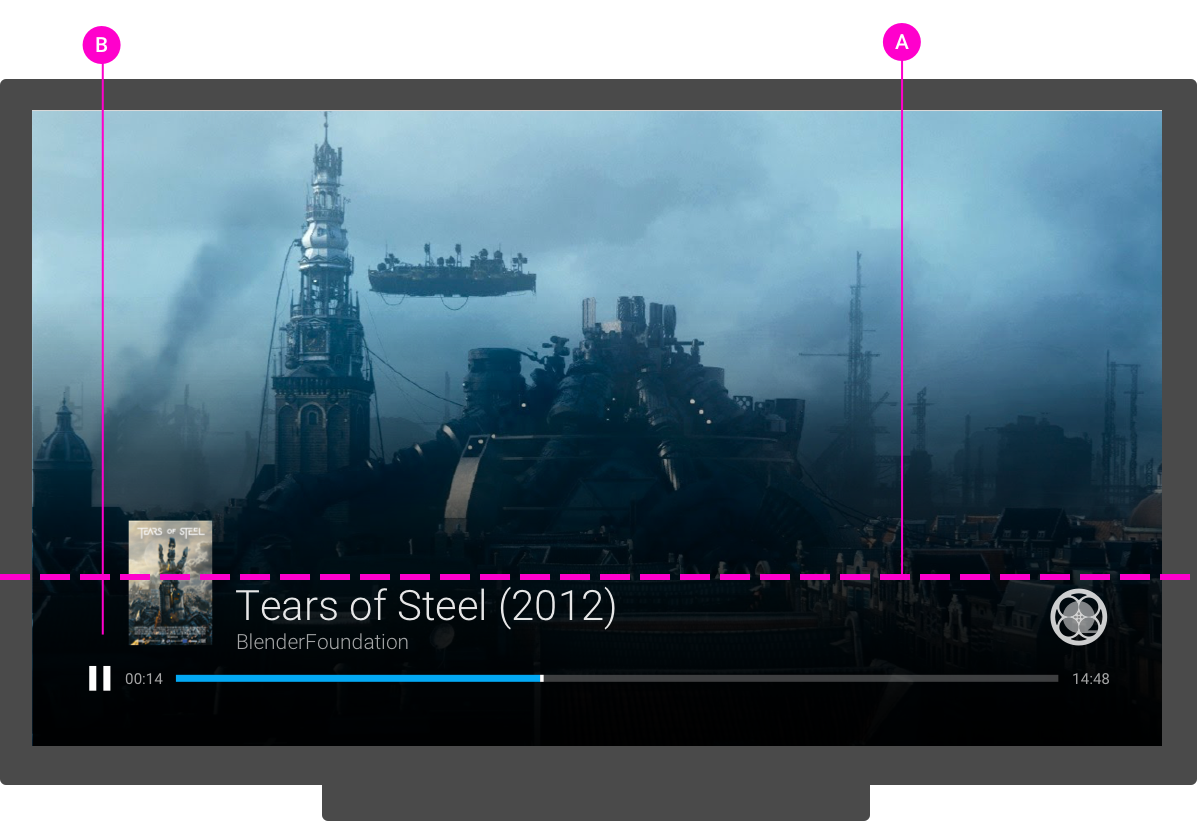
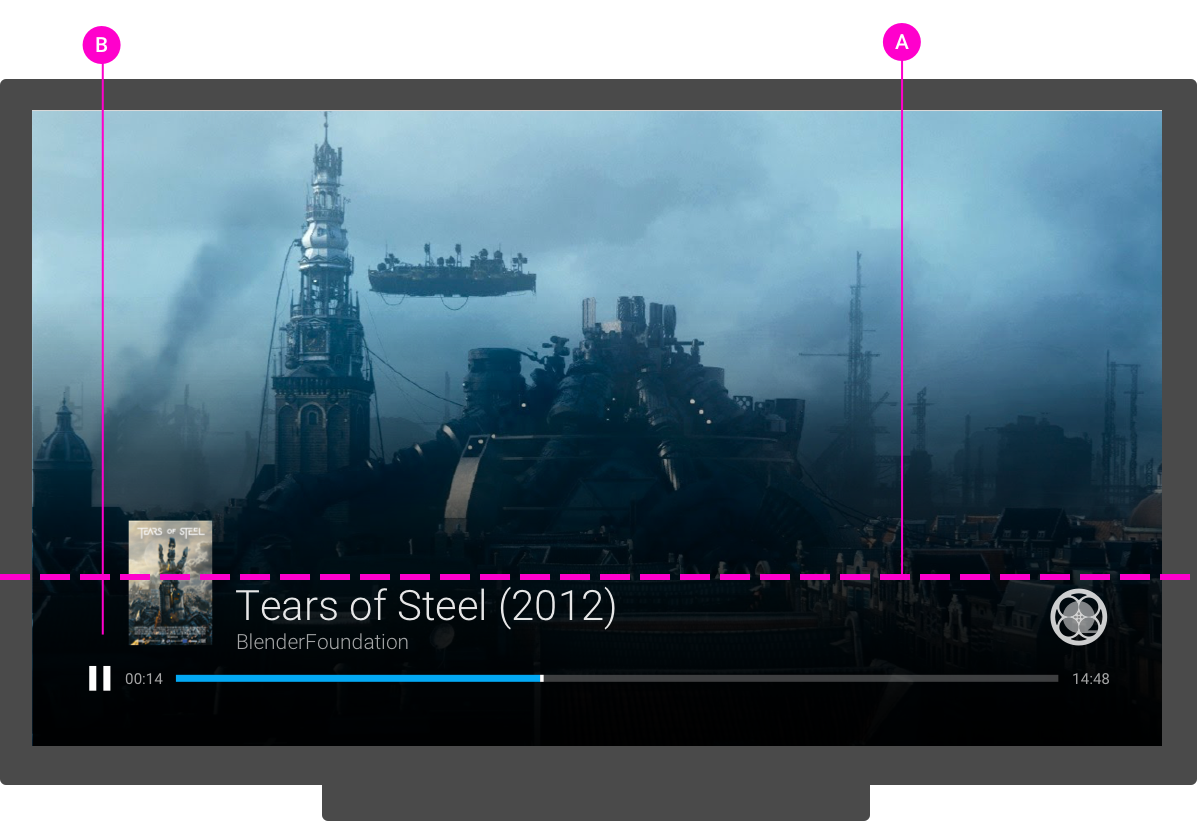
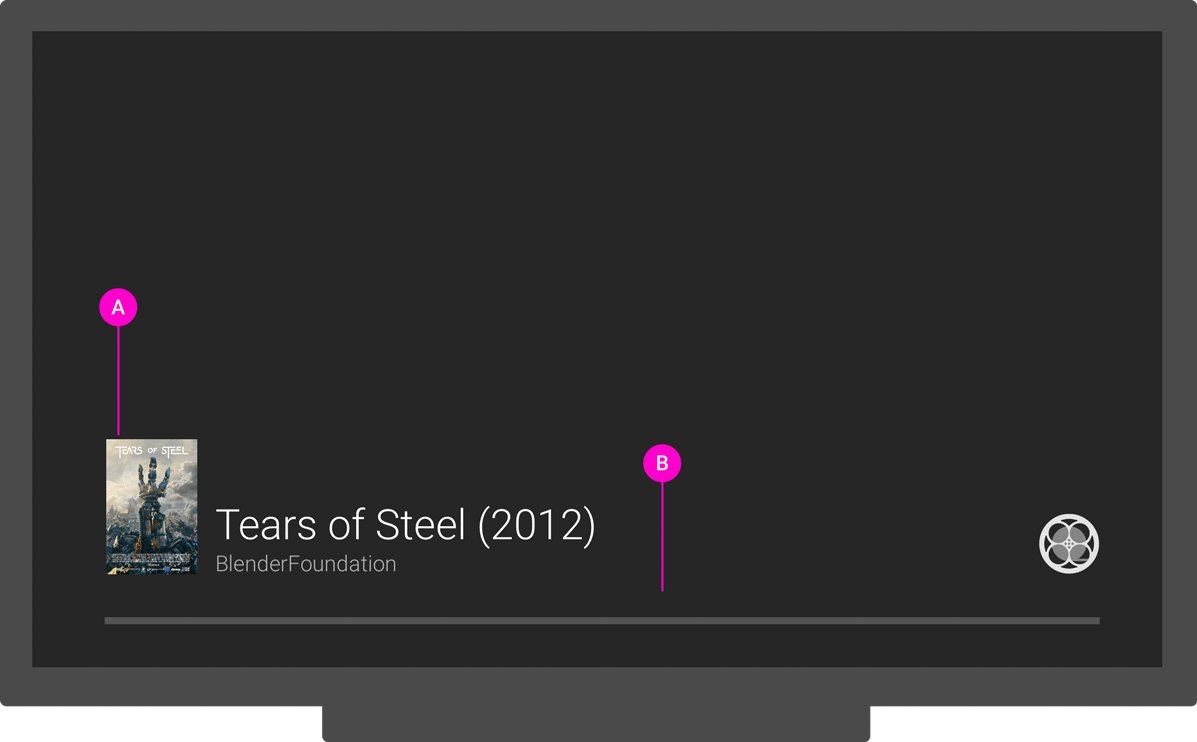
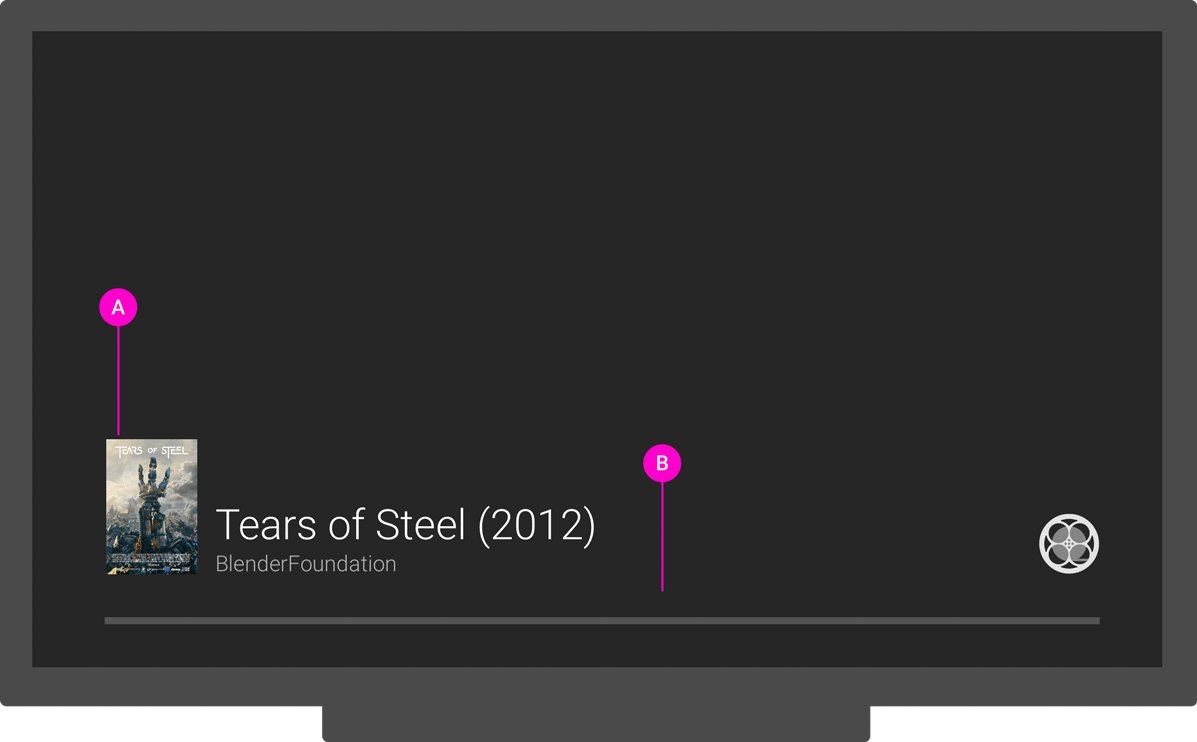
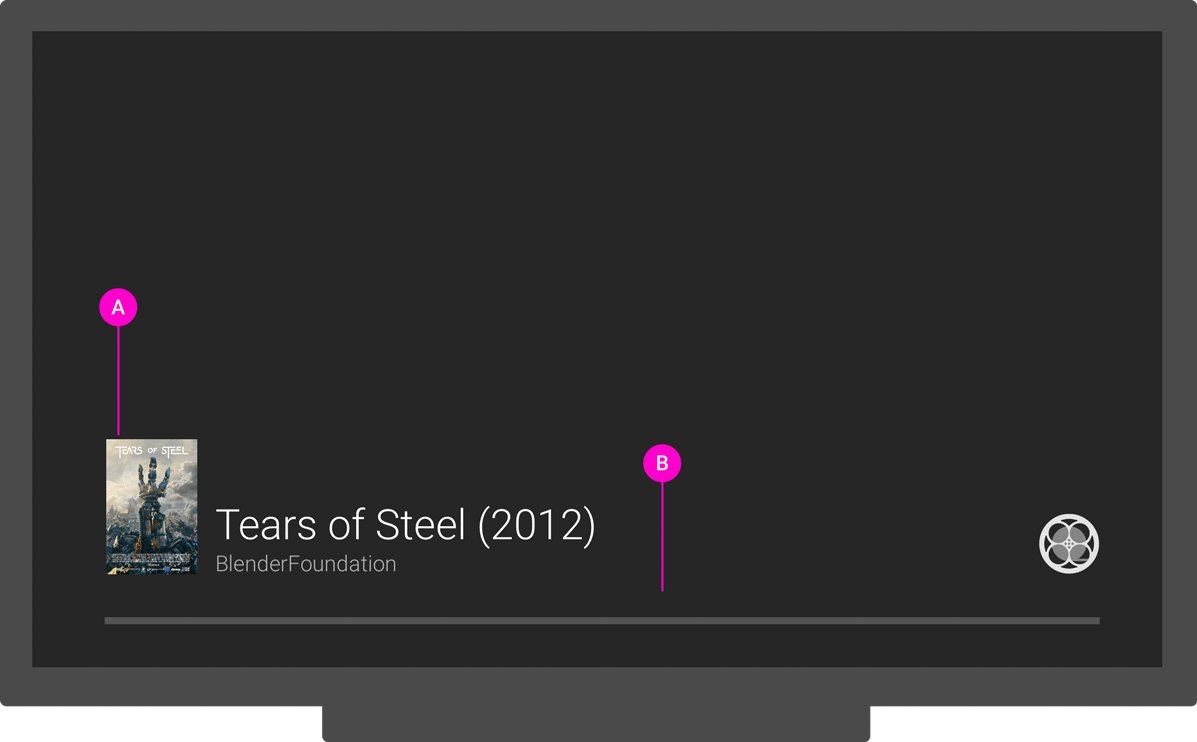
Receiver UI
Required
A Place most UI elements within the lower 1/4 of the screen
and keep it consistent with your other UX's.
B Do not present elements as interactive controls. For
example, do not reproduce the sender UI on the receiver UI.
Best practices
- Use transition (fade), transparency, and nuance to soften the visual effect.
- Consider the fact that users want to see as much of the content as possible. Users will often pause content to examine it, so fade away unnecessary UI when possible.
Android
Sender UI

Receiver UI

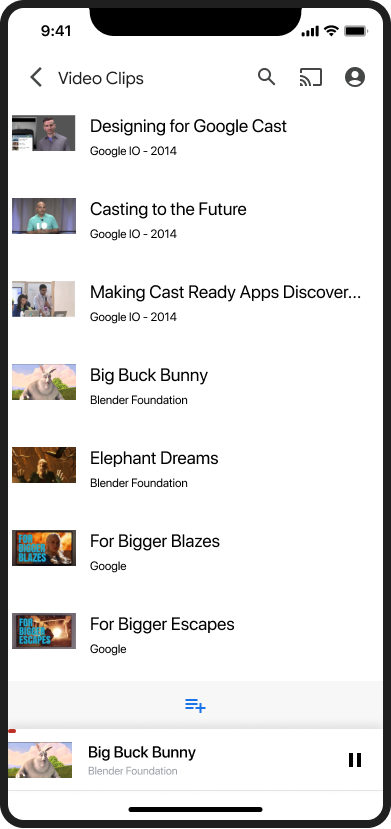
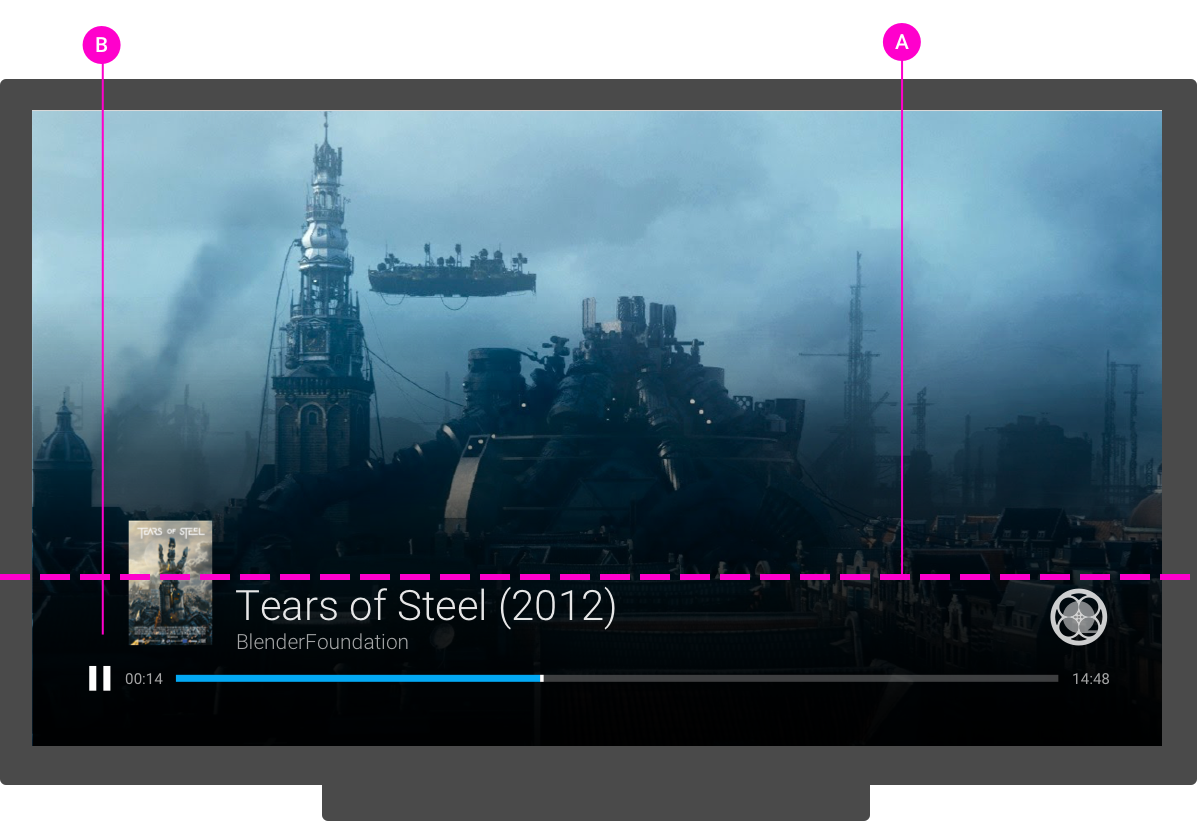
iOS
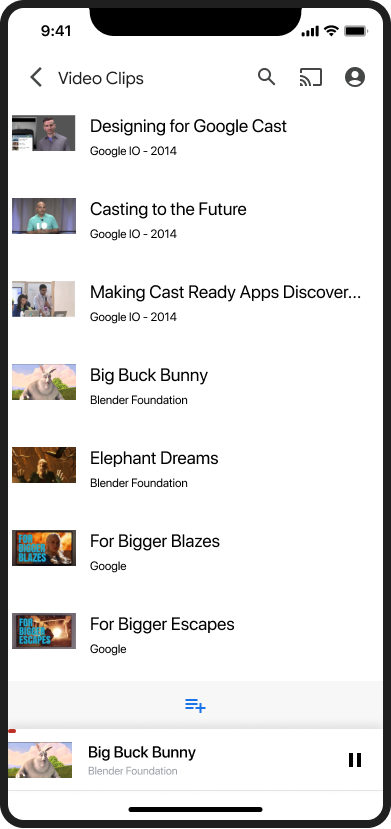
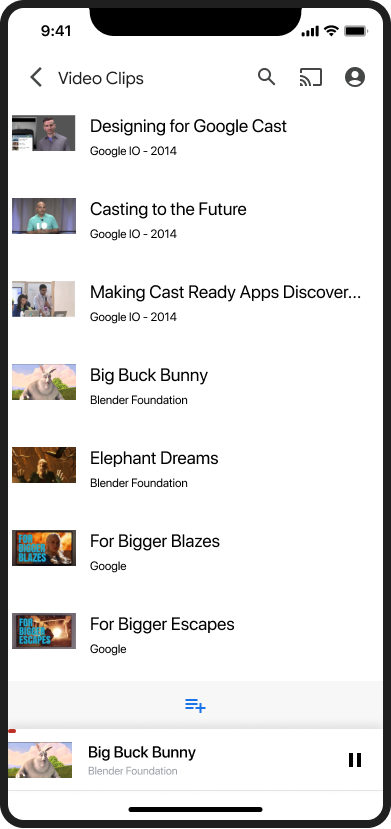
Sender UI

Receiver UI

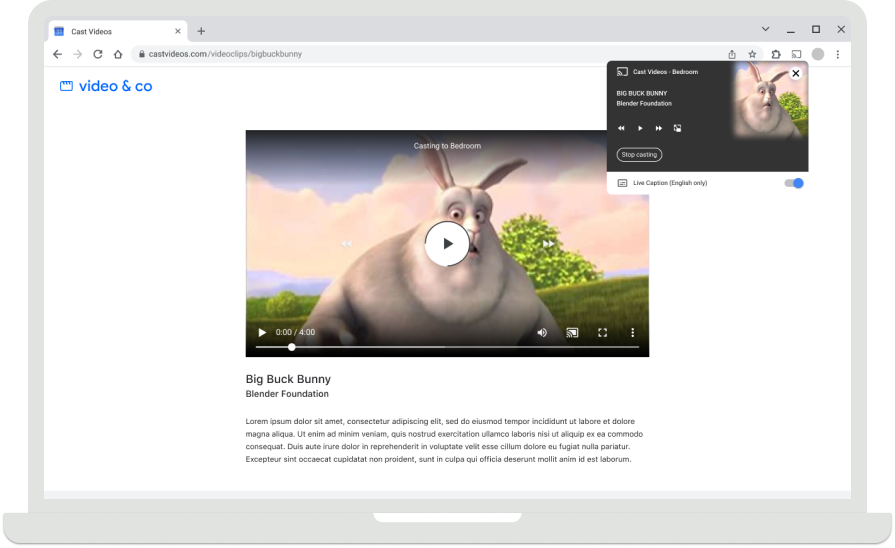
Chrome
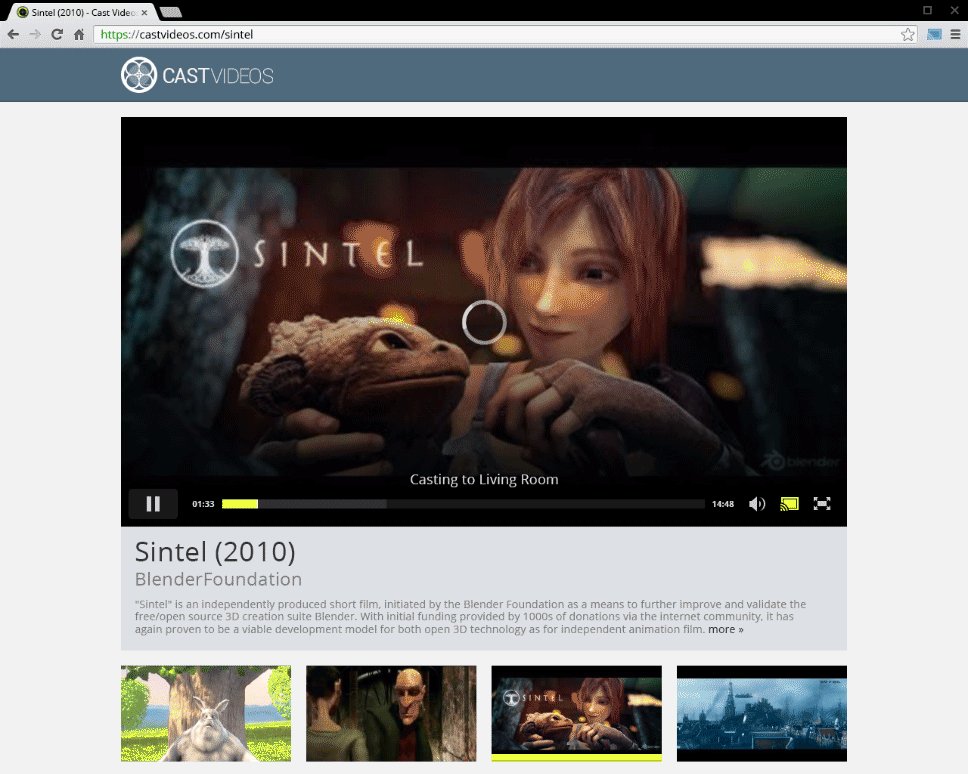
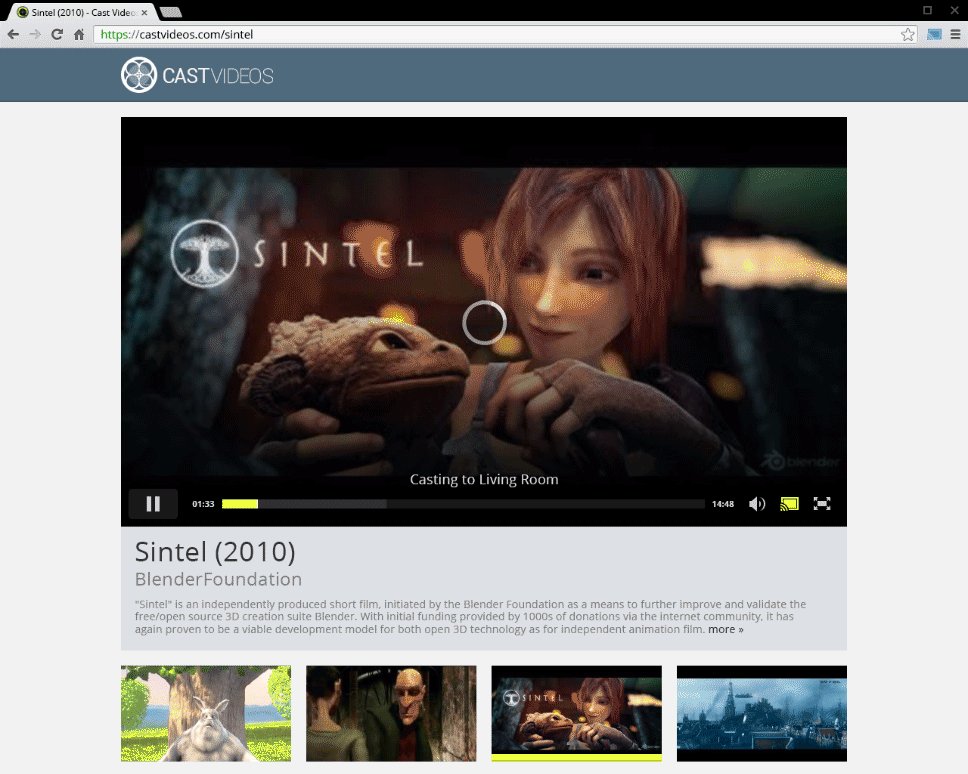
Sender UI

Receiver UI

Receiver app idle
An idle screen is displayed on the receiver, when the receiver is connected to a sender but not casting.
Required
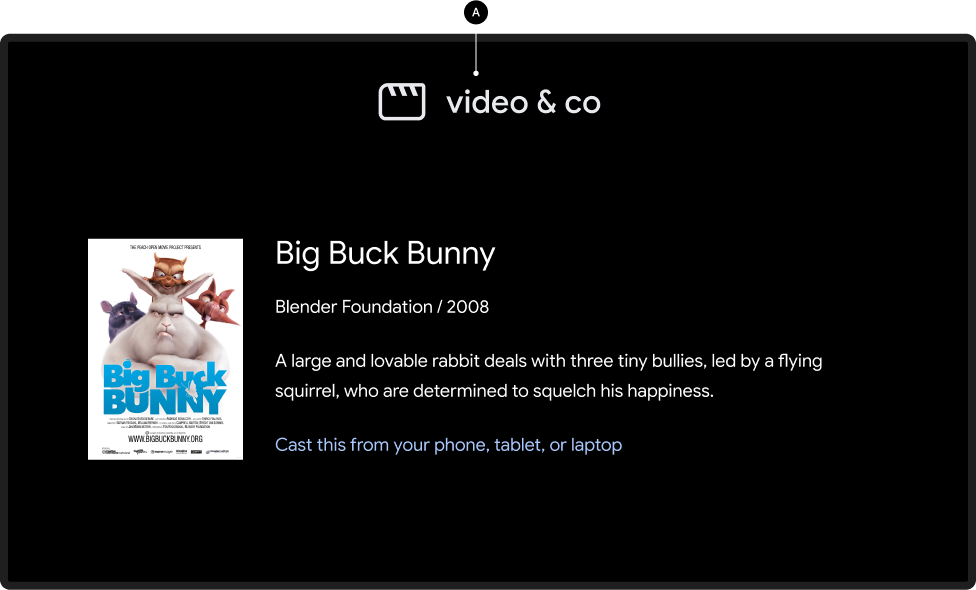
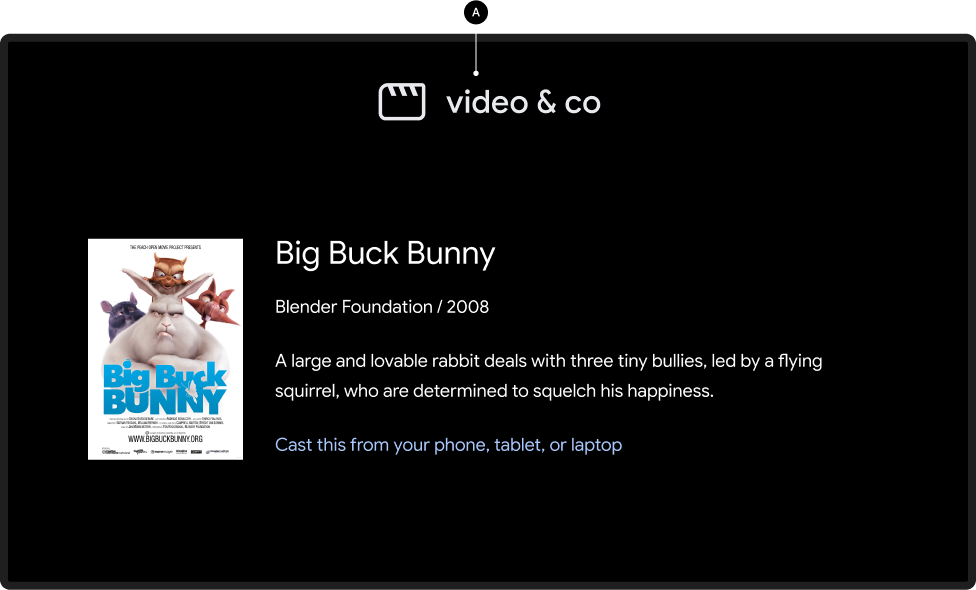
A Identify which receiver app is loaded
Best practices
- Use the idle screen to promote content or features from the sender app.
- Change the content every 30-60 seconds to display more and prevent screen burn.
- Disconnect from the receiver app and stop it from running if idle for 5 minutes. When stopped, the receiver home screen appears and will help prevent screen burn.
Android
Cast dialog, connected but not casting

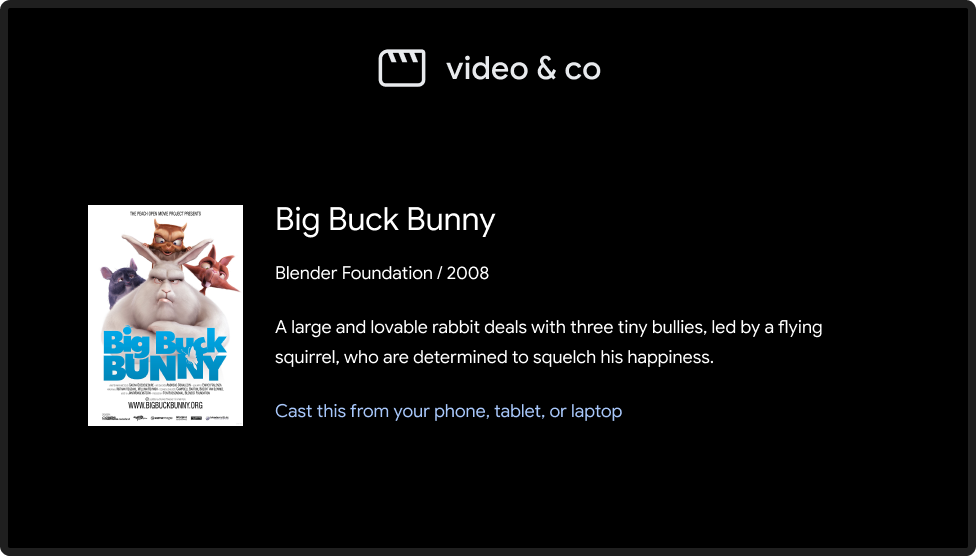
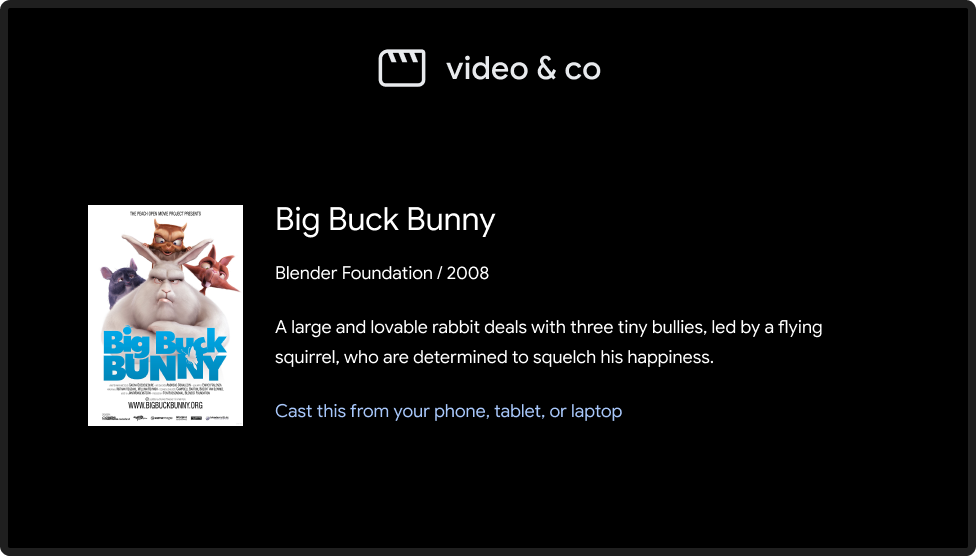
Receiver app loaded / idle

iOS
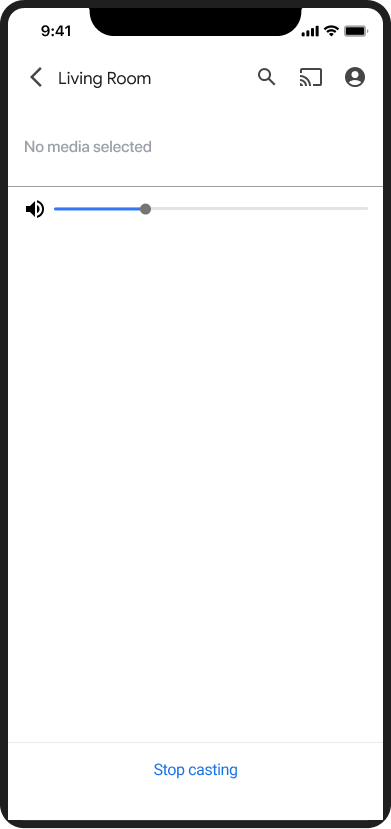
Cast dialog, connected but not casting

Receiver app loaded / idle

Receiver app loading
When a user connects to a receiver, the receiver app must first load before it can display the app idle state or begin playing content.
Required
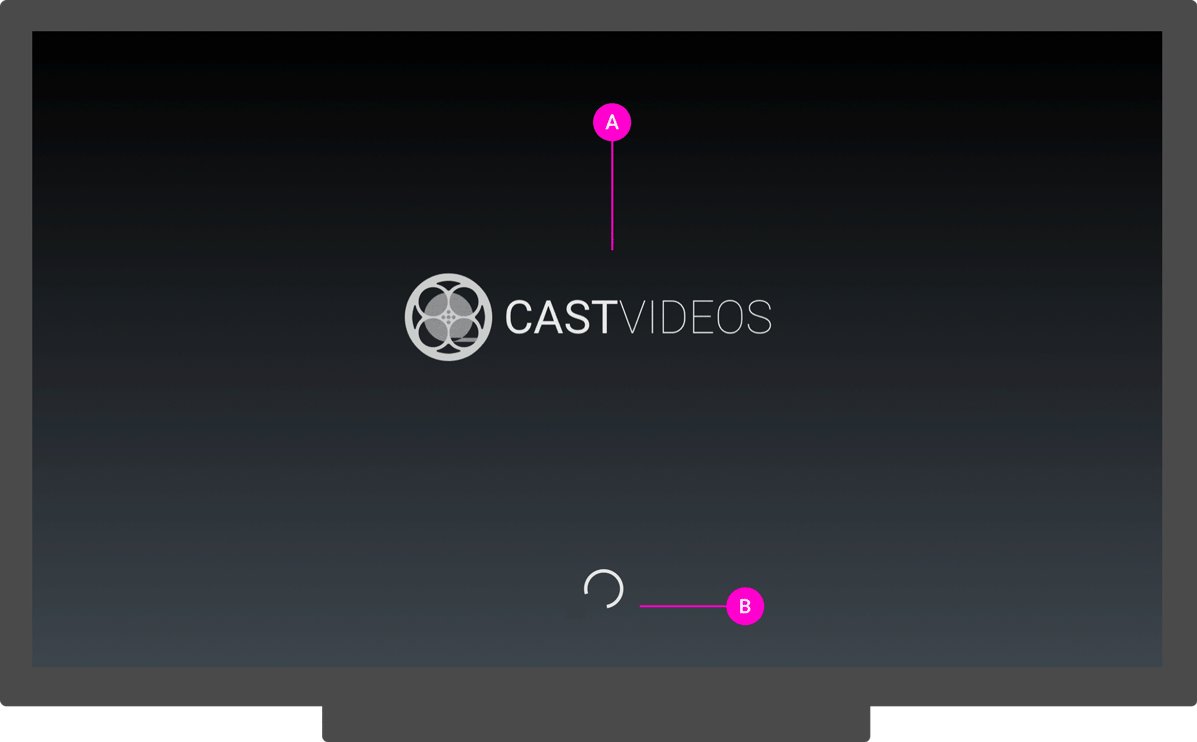
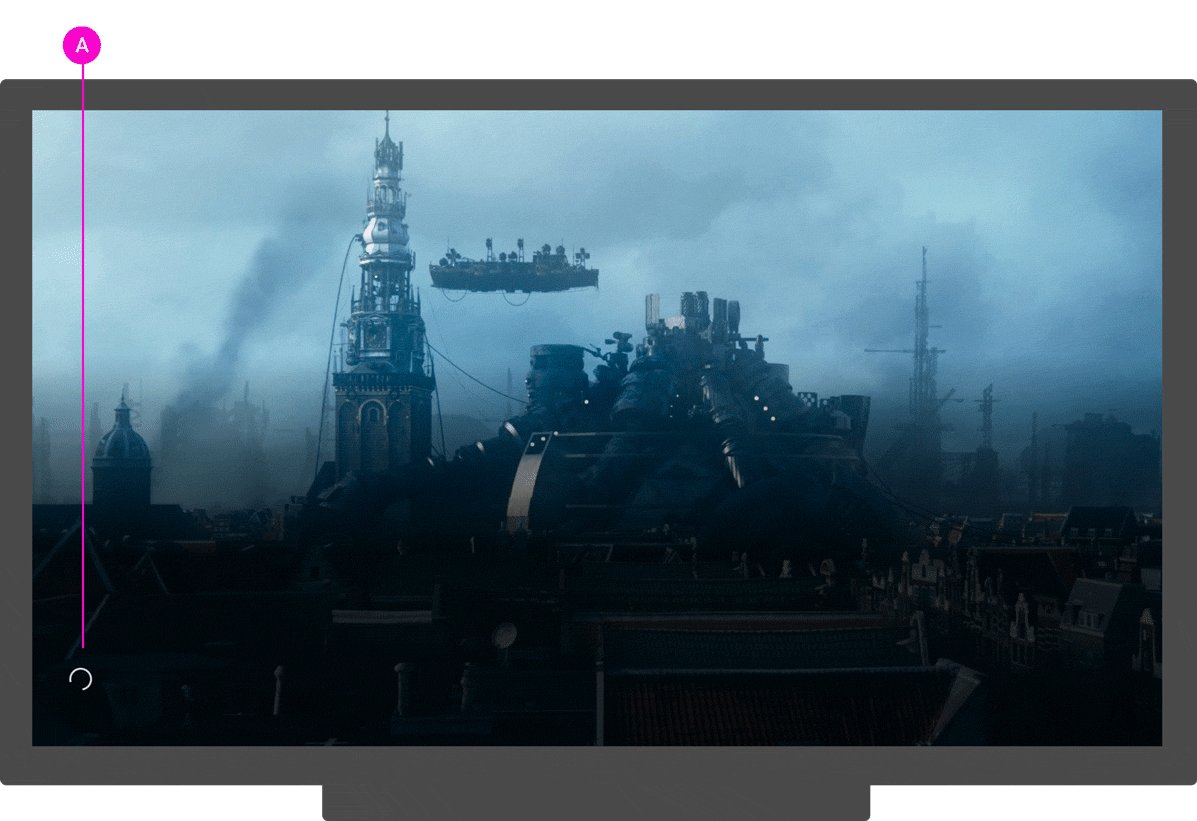
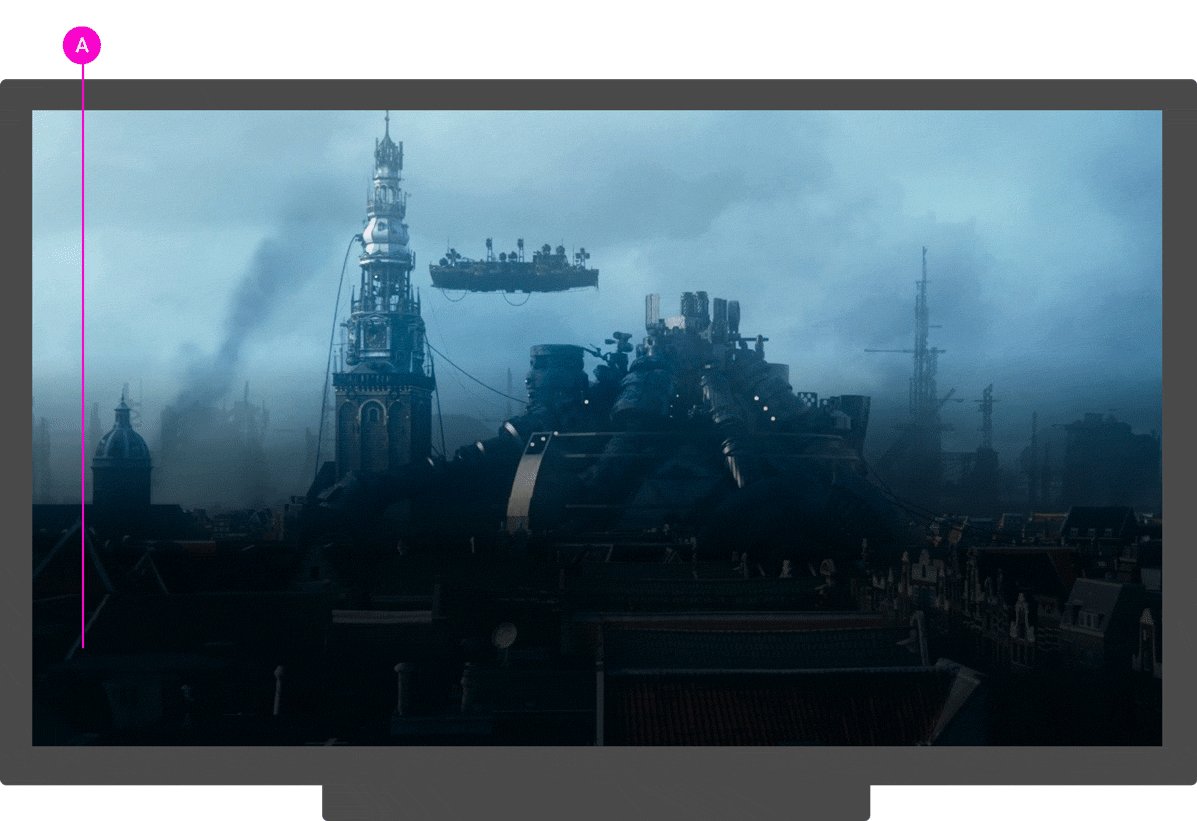
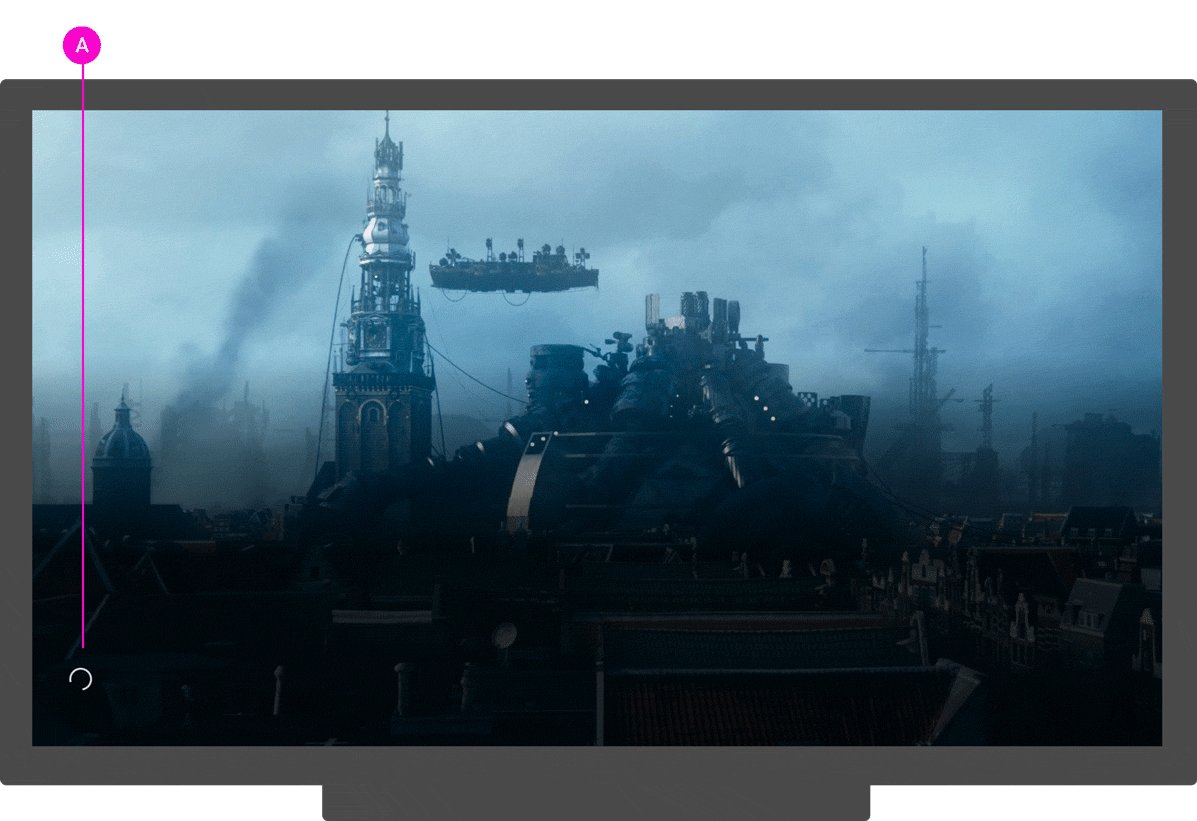
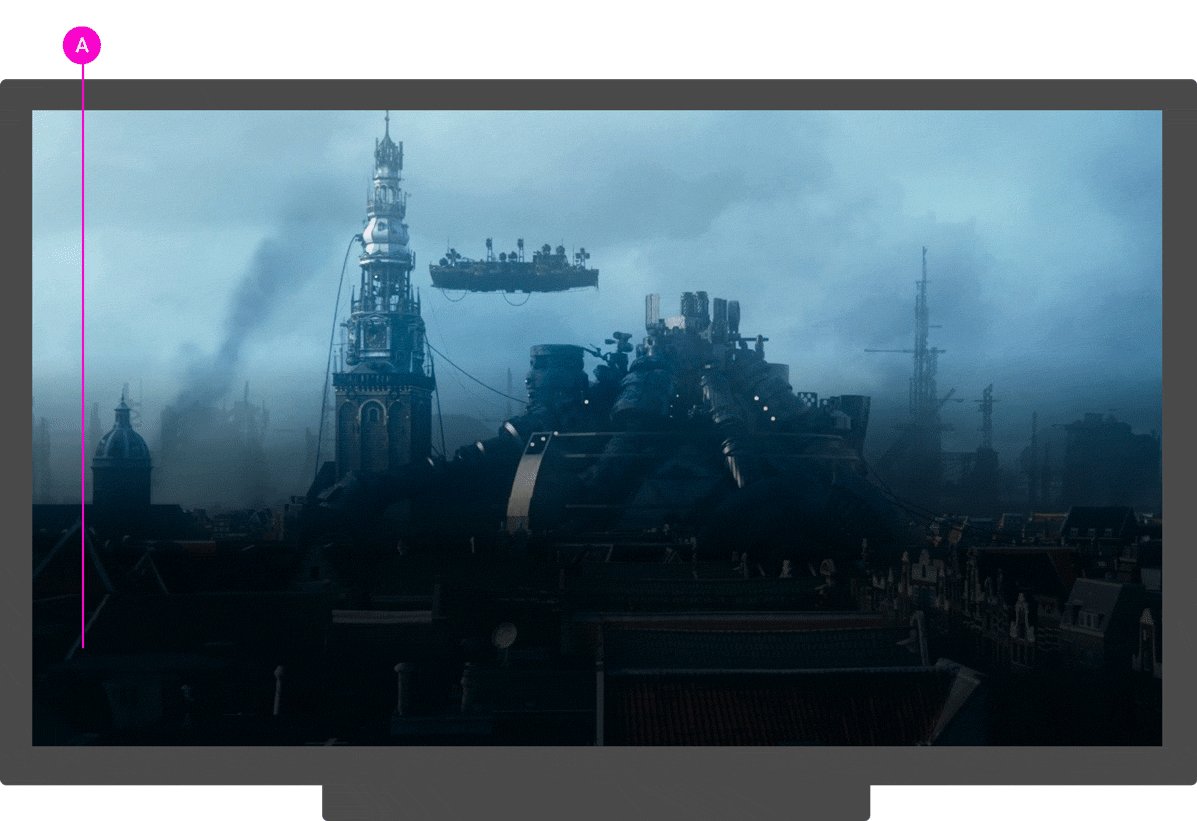
A Identify which receiver app is loading by displaying the
app logo
B Identify that the receiver app is loading by displaying
the animated loading spinner
Android
Sender connecting
Receiver app loading

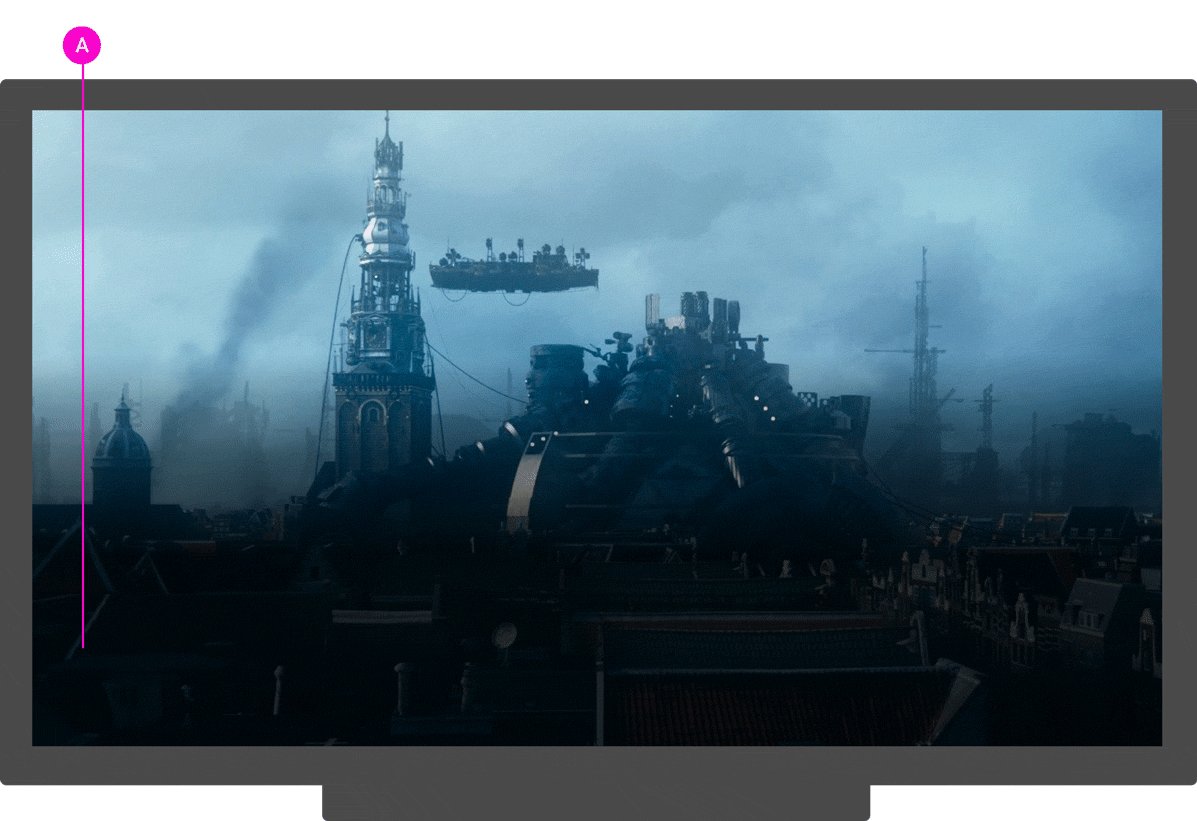
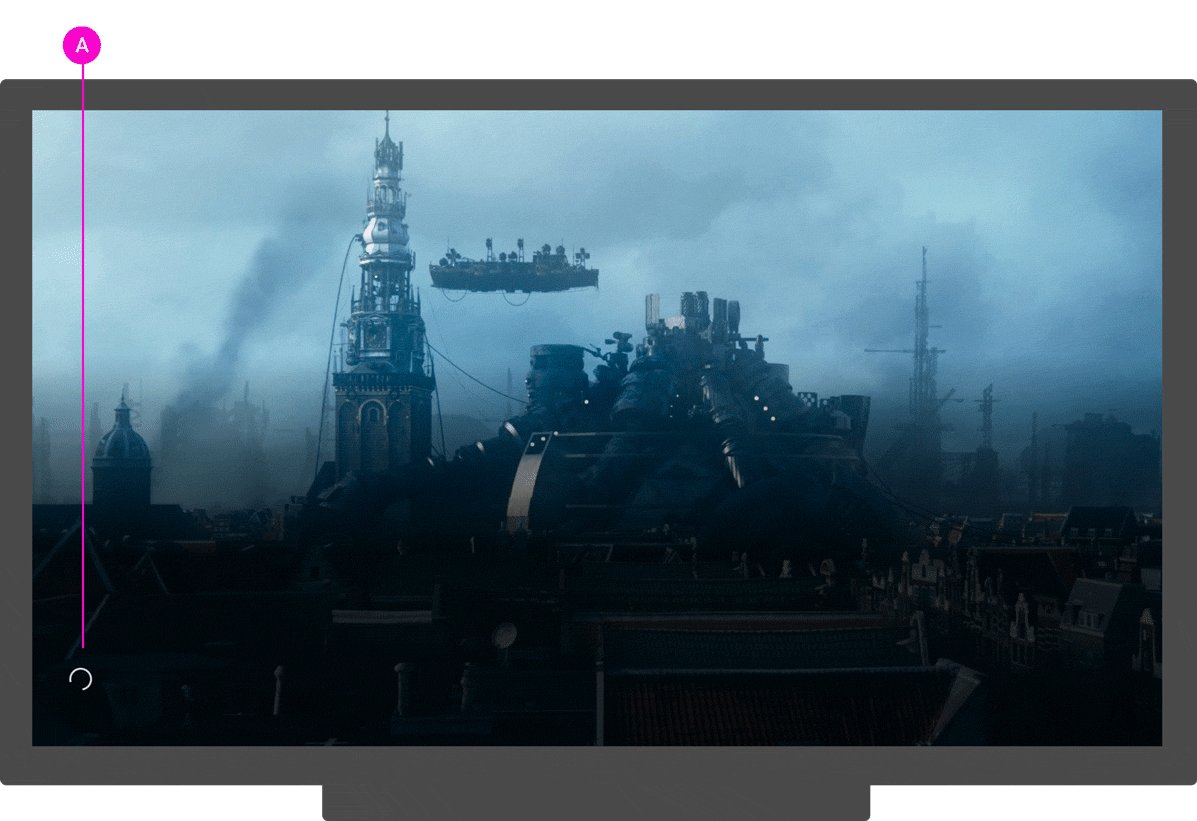
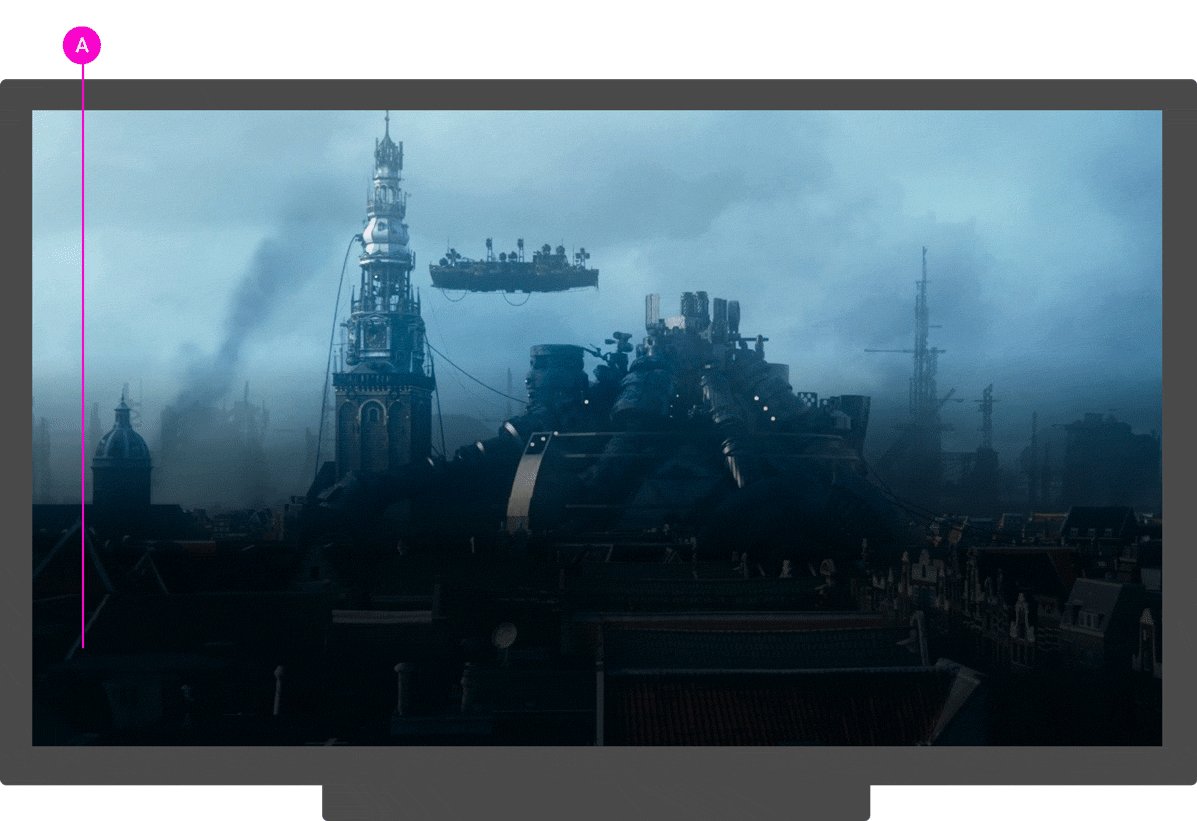
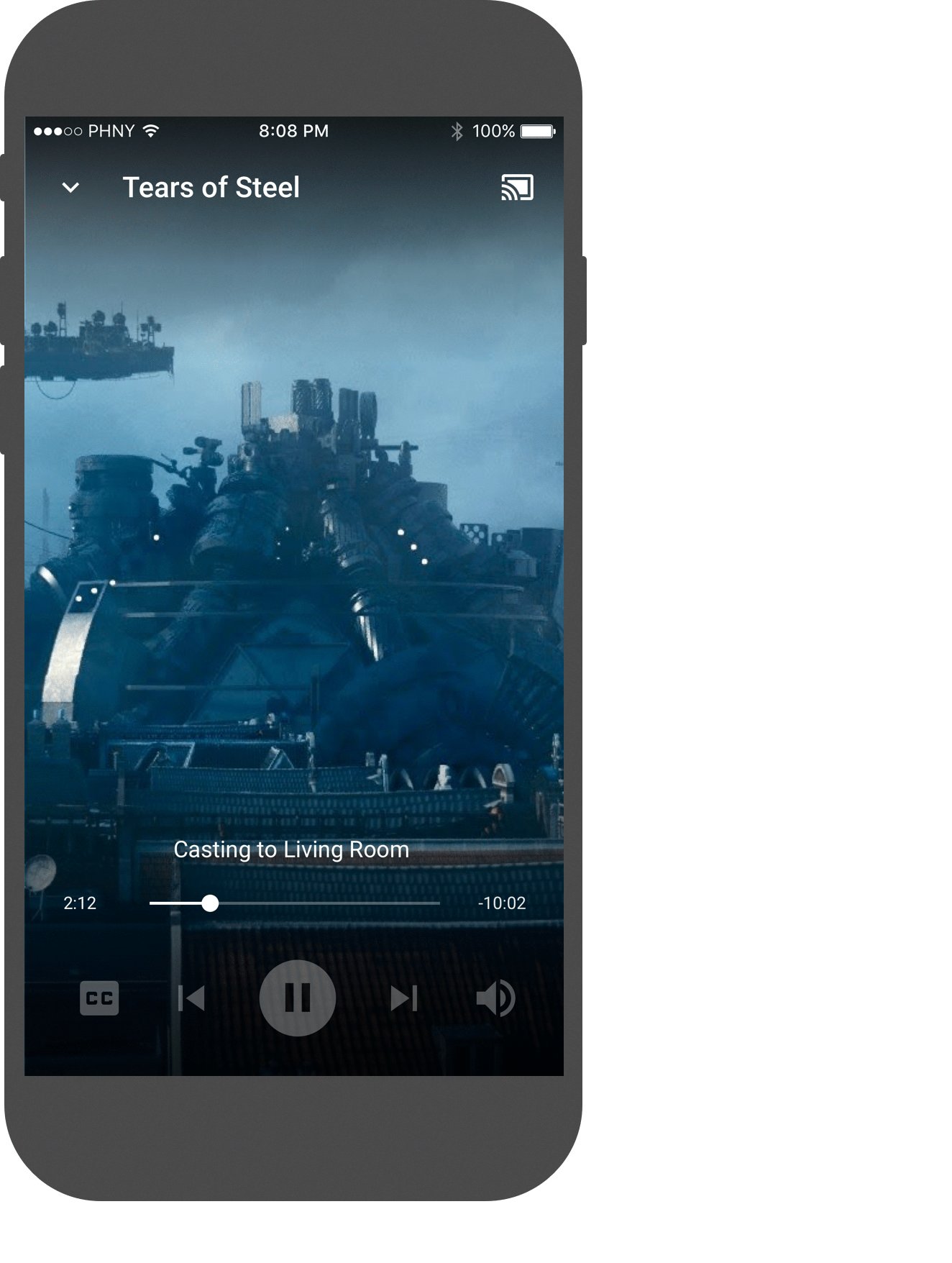
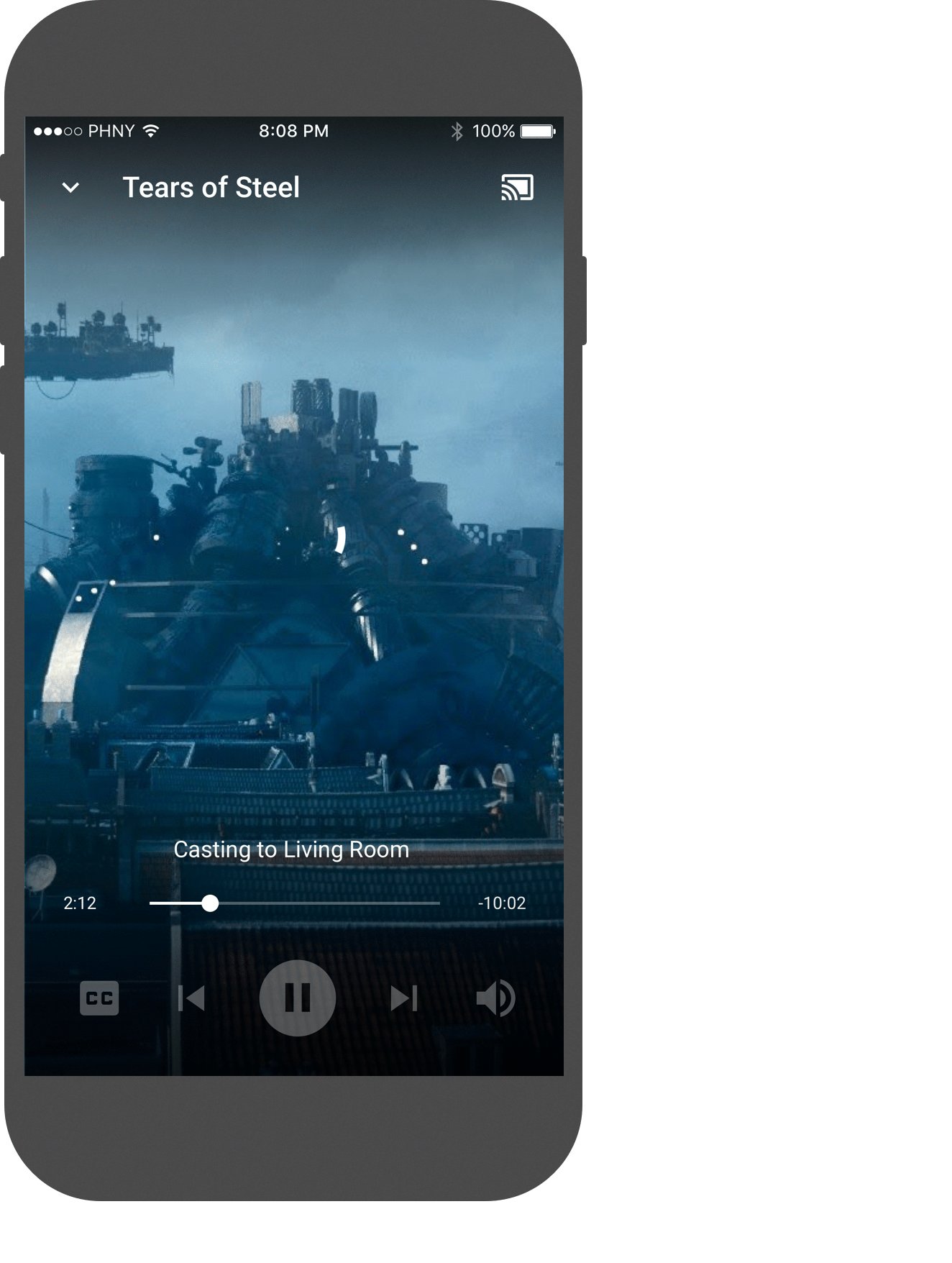
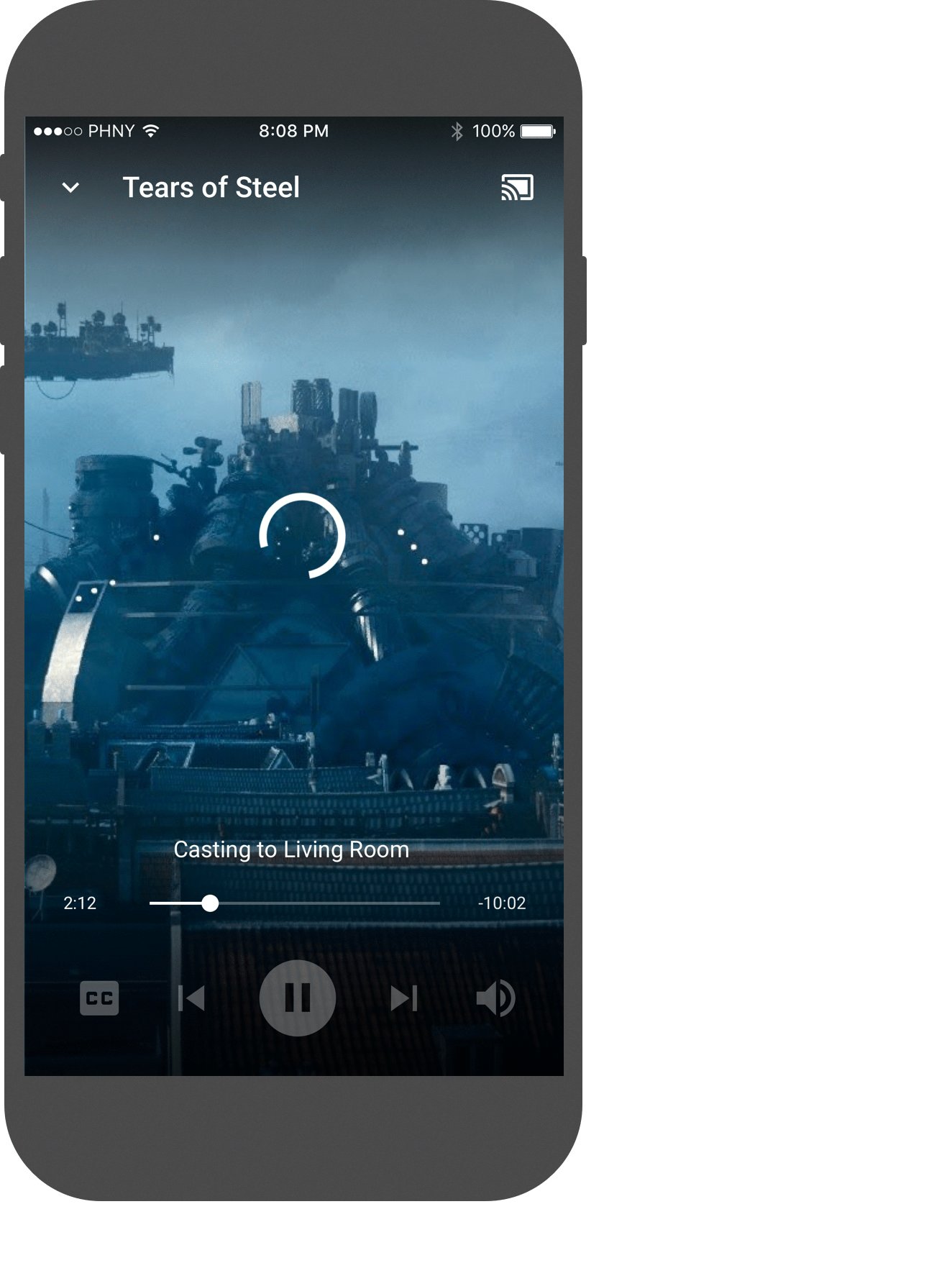
iOS
Sender connecting
Receiver app loading

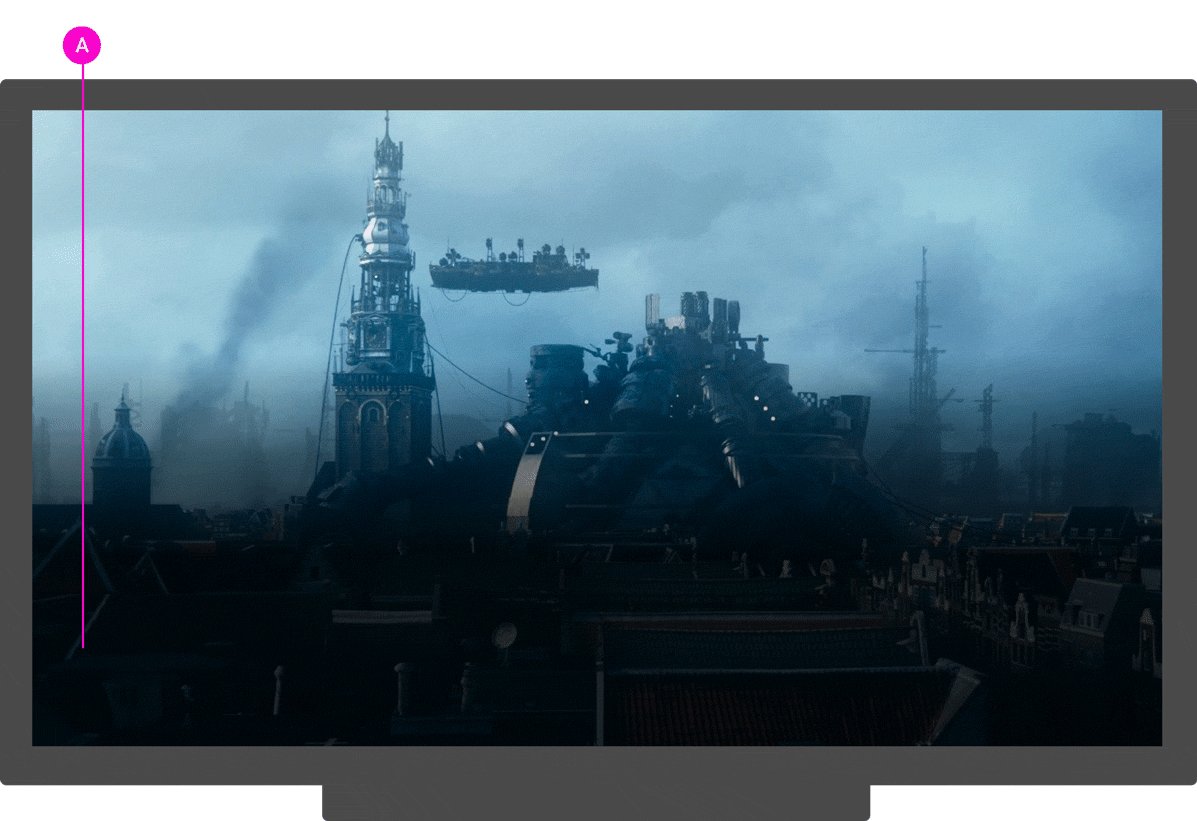
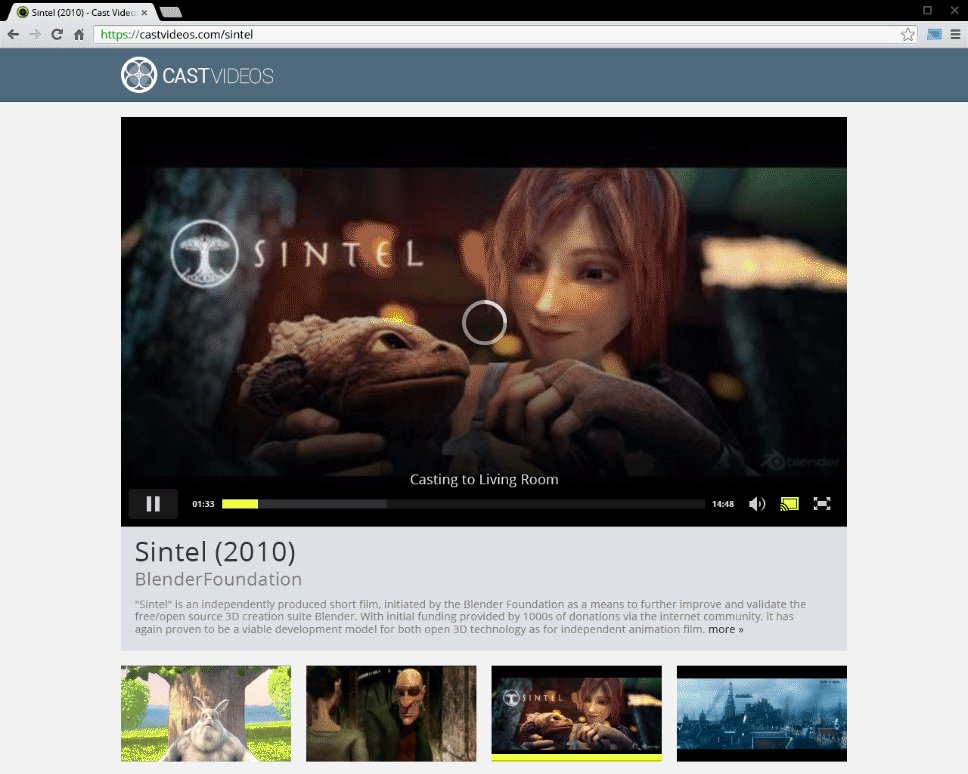
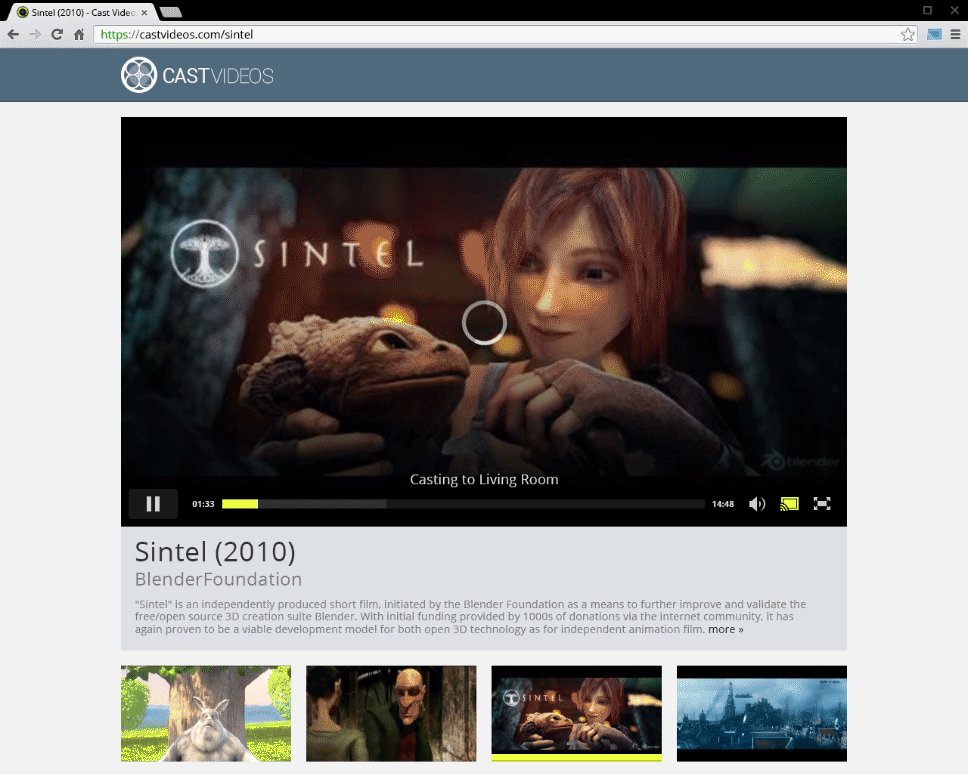
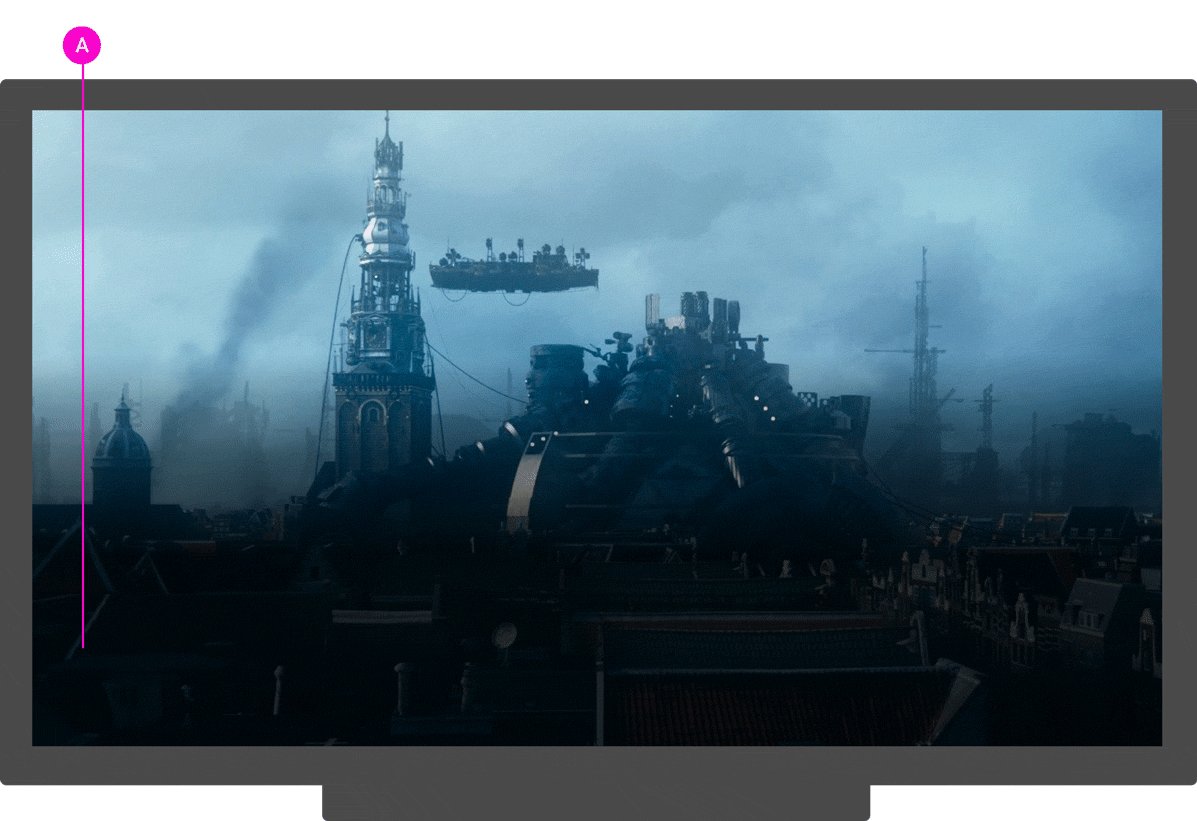
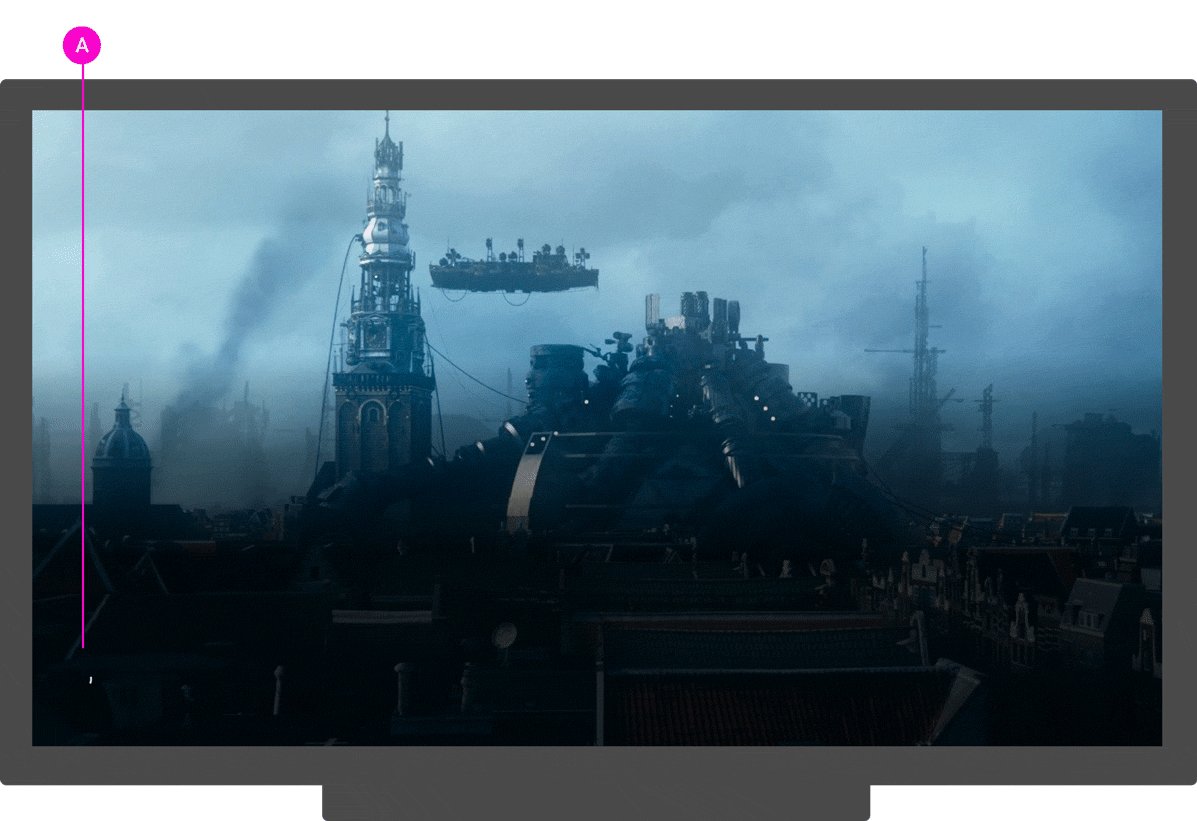
Chrome
Sender connecting
Receiver app loading

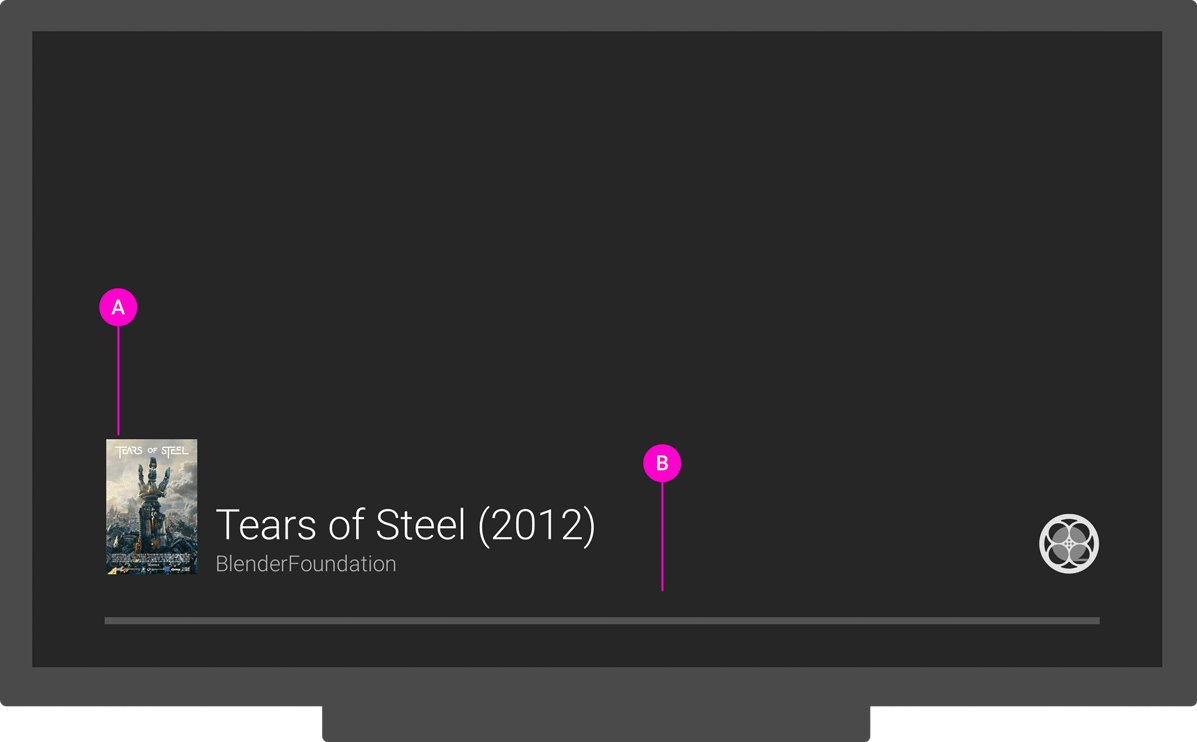
Receiver content loading
Once the receiver app has loaded, content can begin streaming to the receiver.
Required
A Identify what content is being loaded by displaying the
content title or artwork
B Identify that content is loading by displaying an
animated loading spinner
Best practices
When resuming paused content, rewind playback 5-10 seconds so the viewer doesn't miss anything
during the transition from sender to receiver.
Android
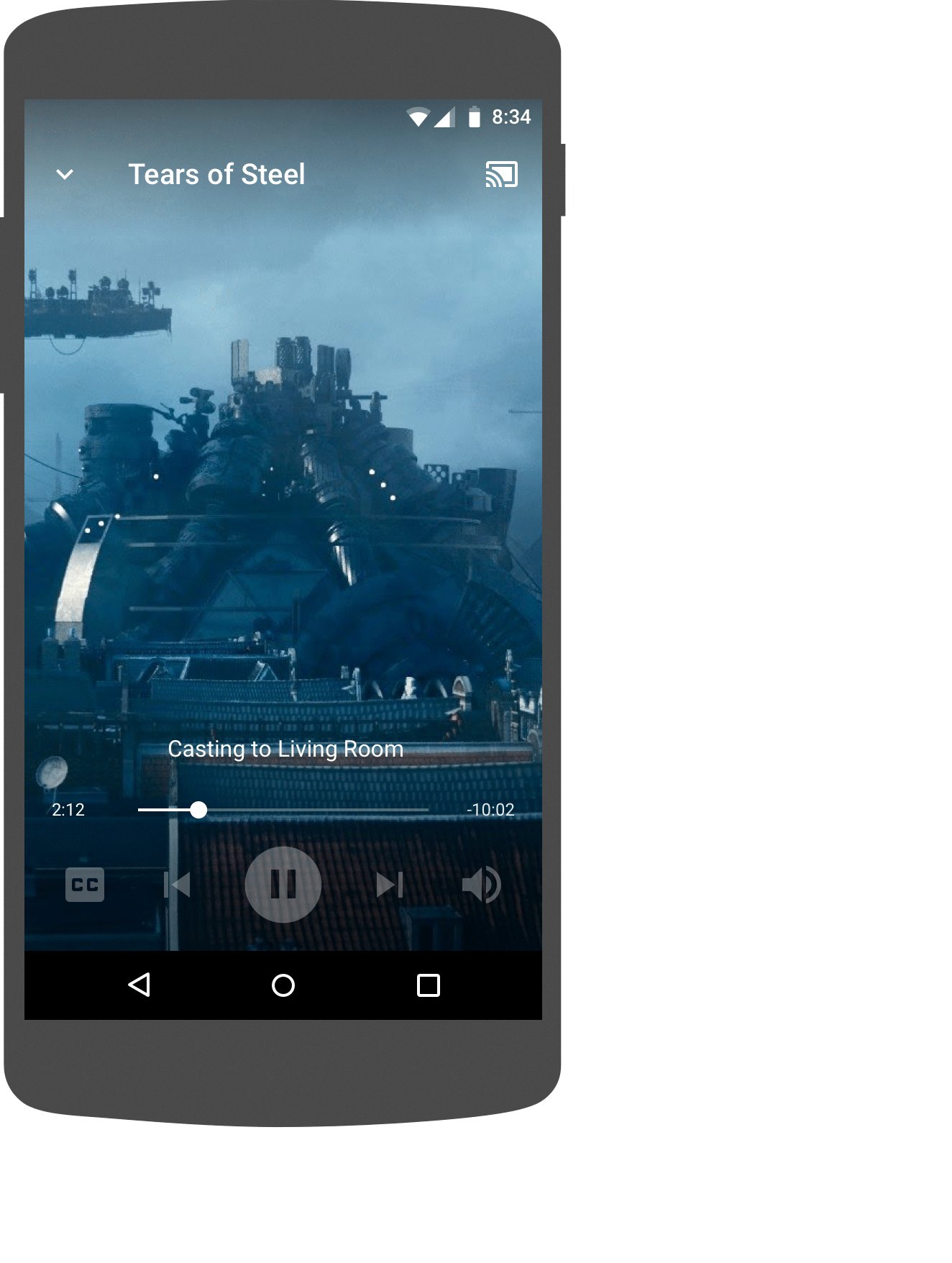
Sender content loading

Receiver content loading

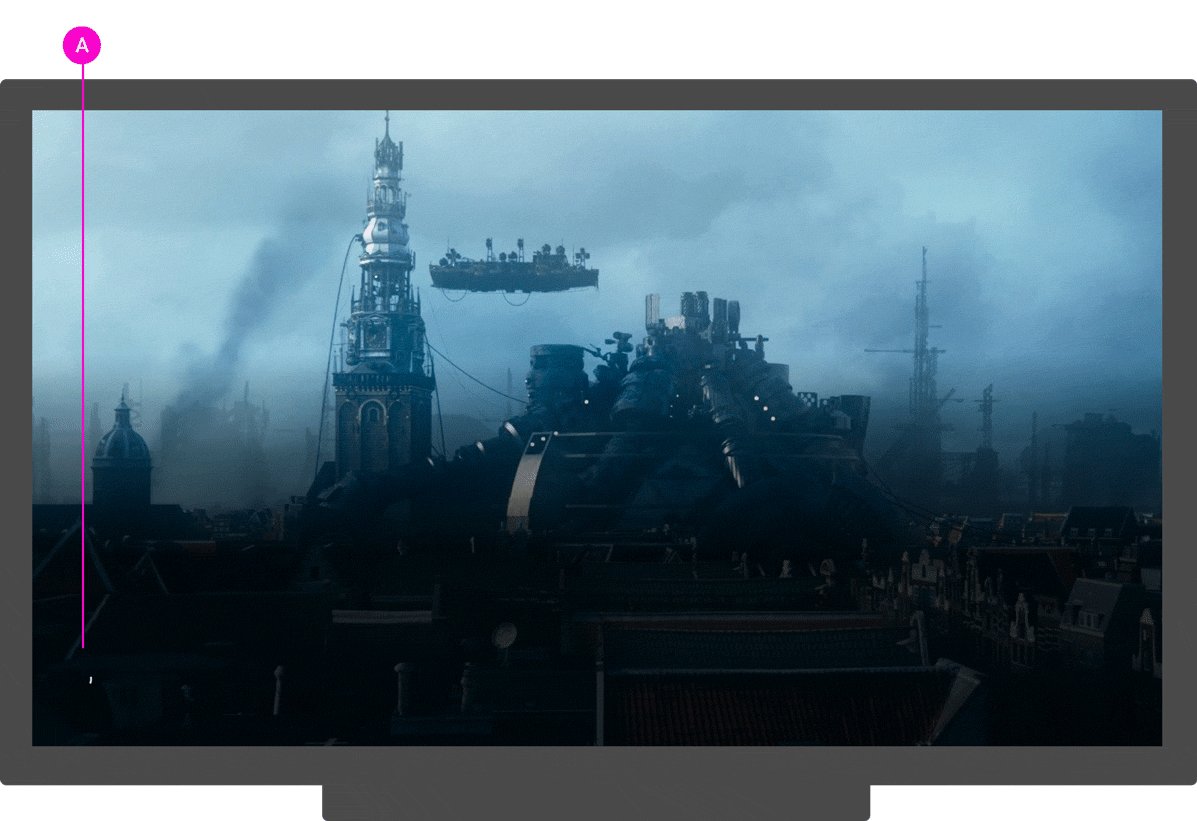
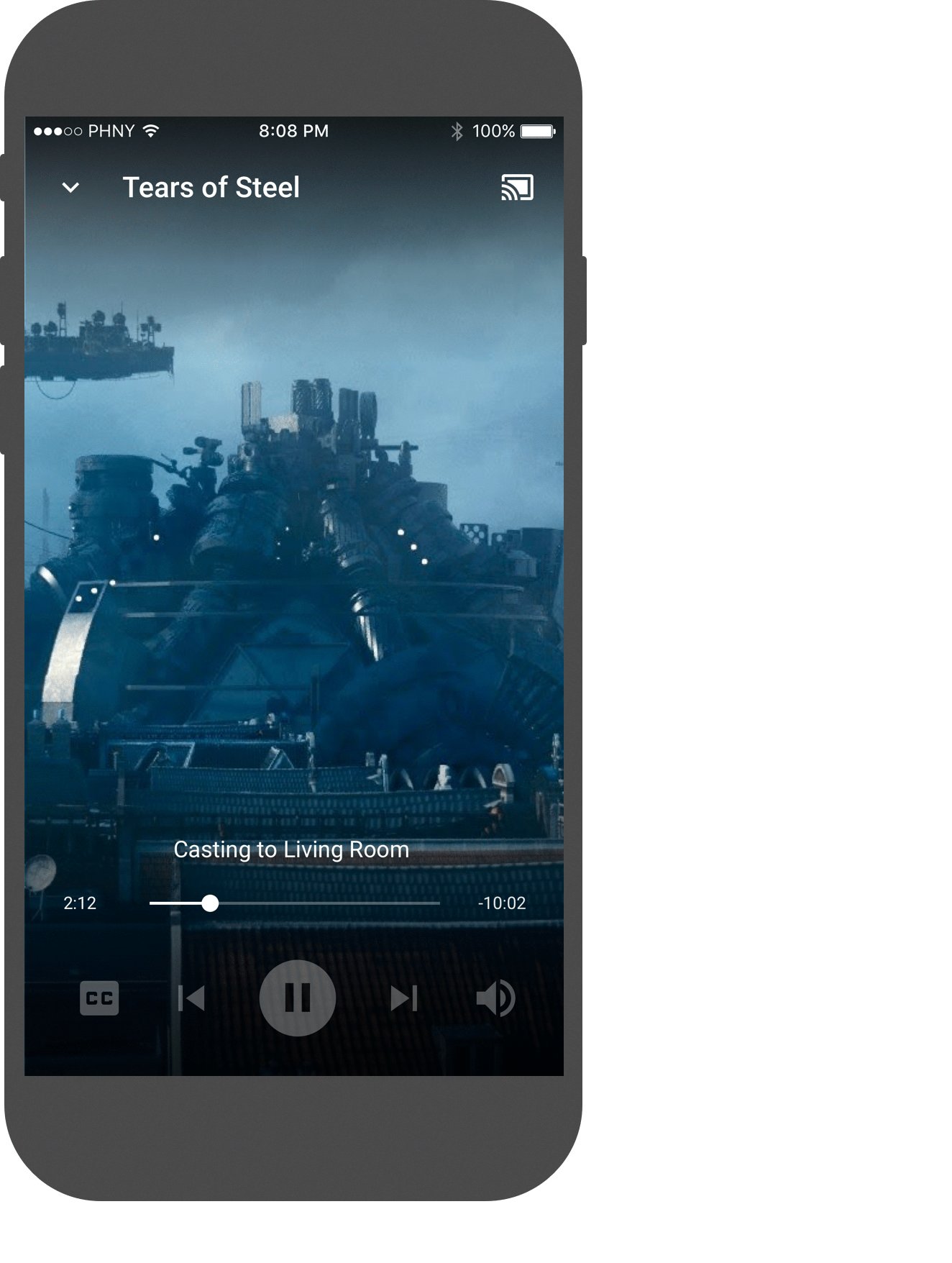
iOS
Sender content loading

Receiver content loading

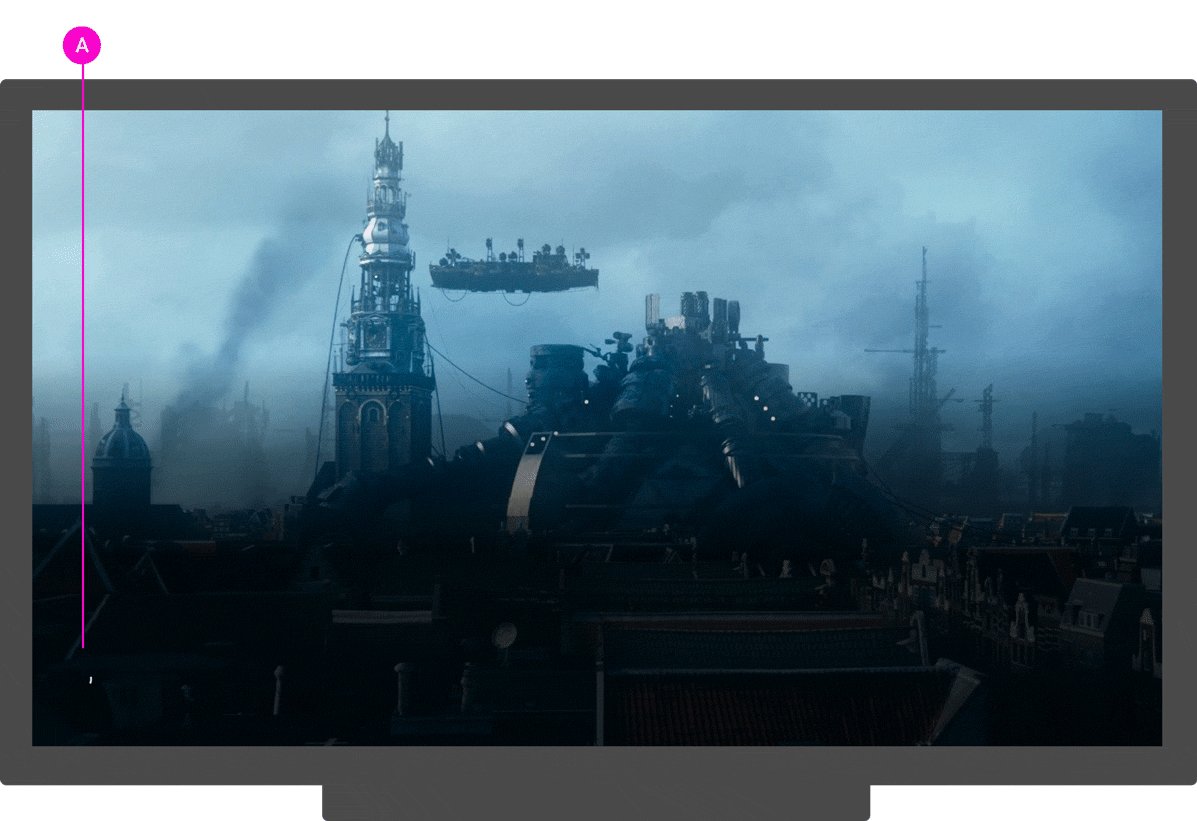
Chrome
Sender content loading

Receiver content loading

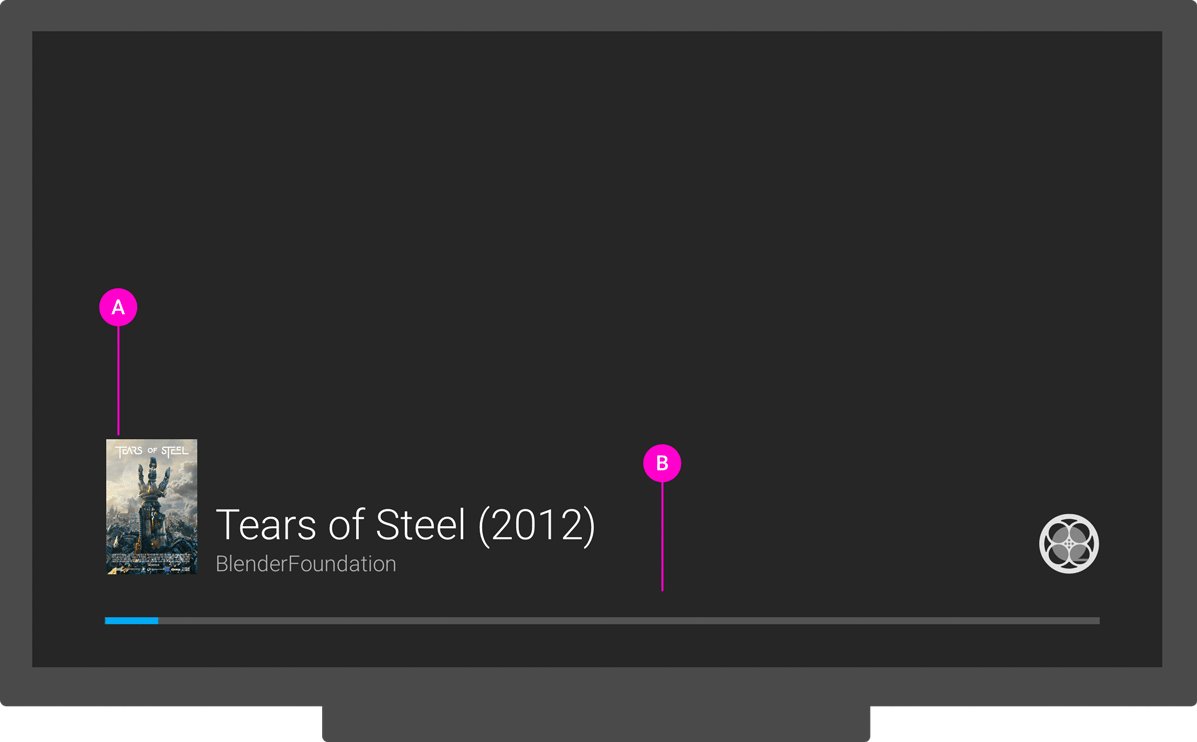
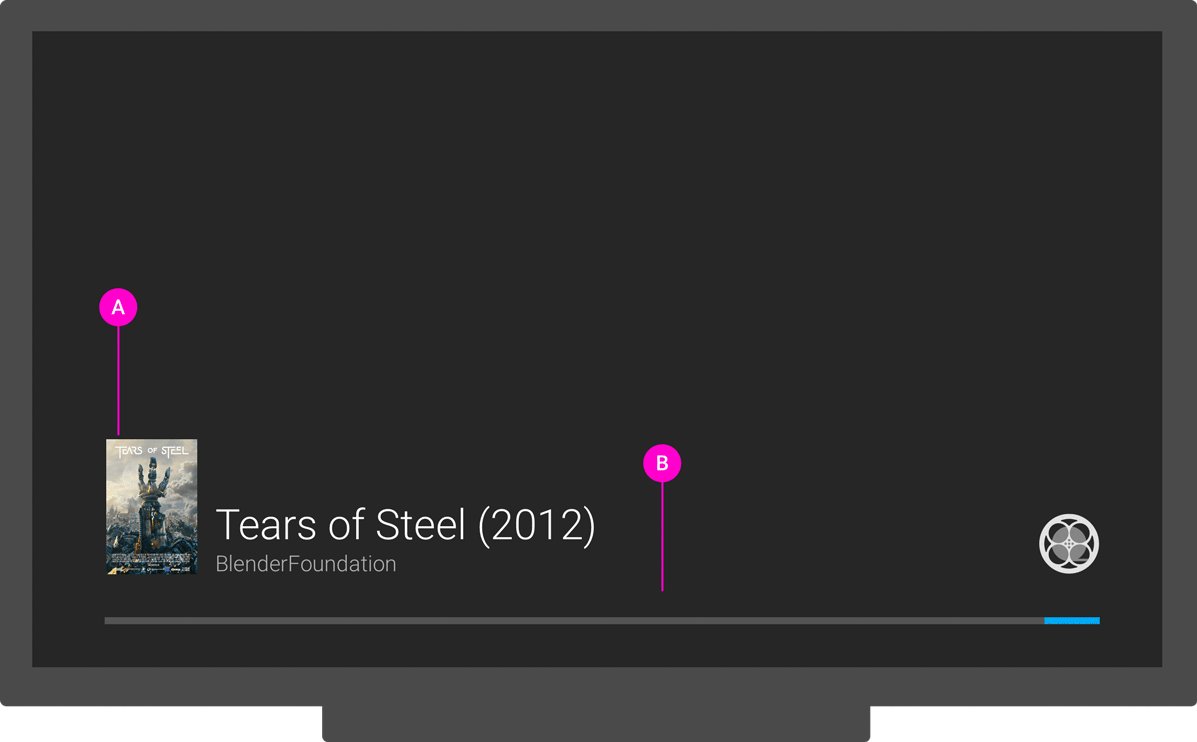
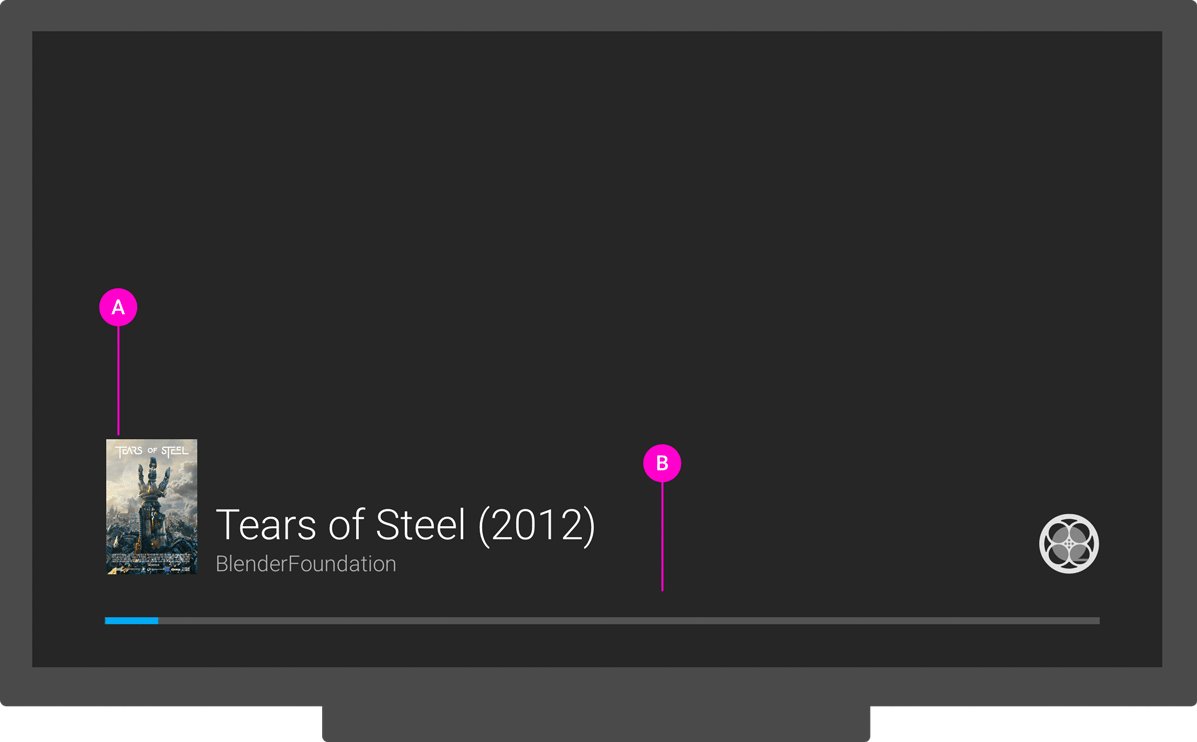
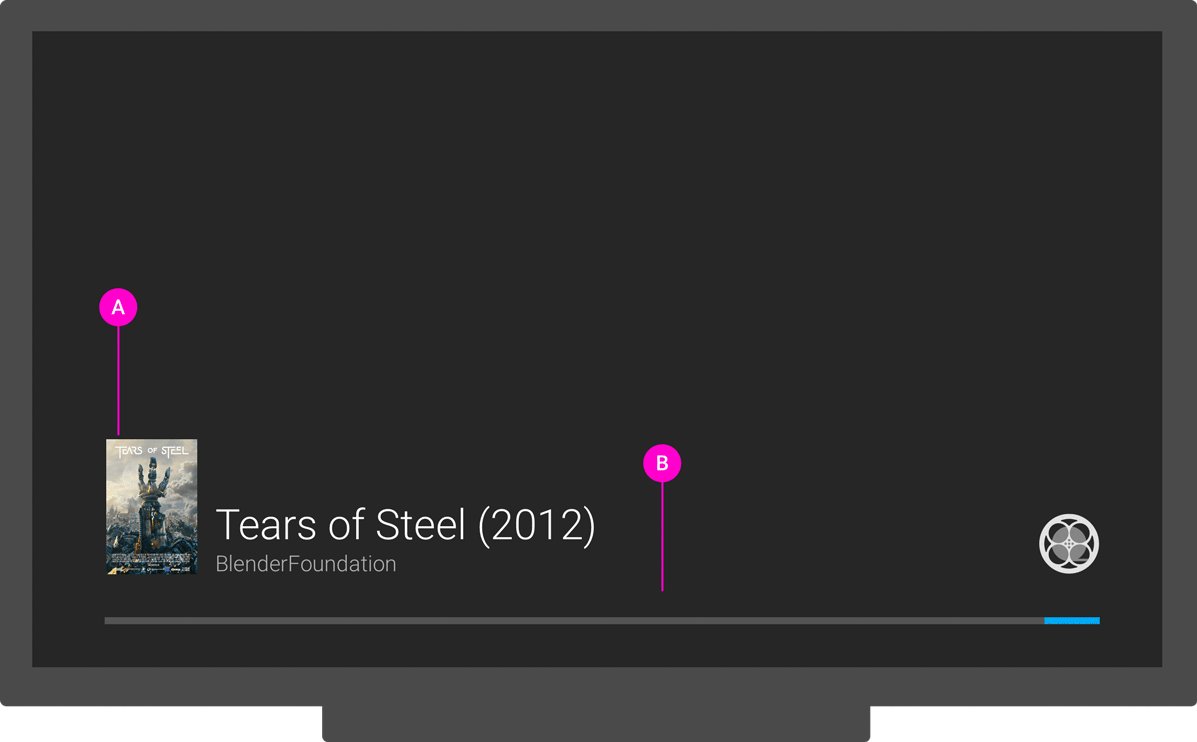
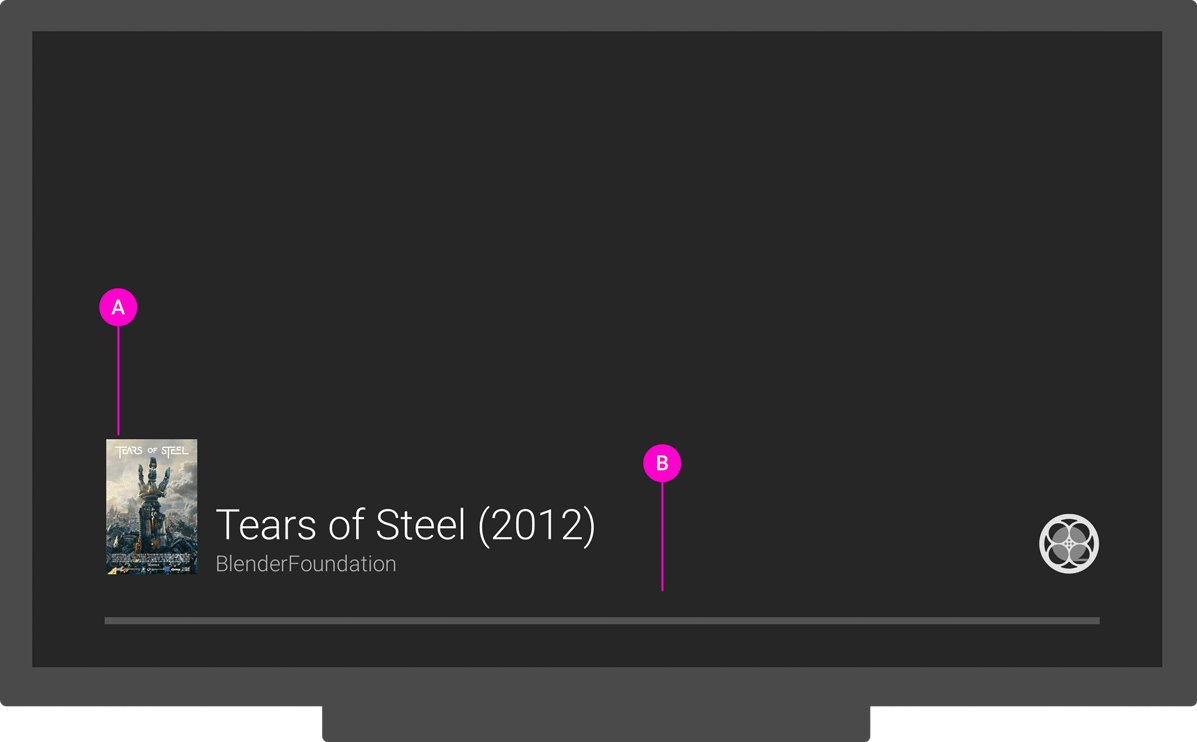
Receiver playback
Required
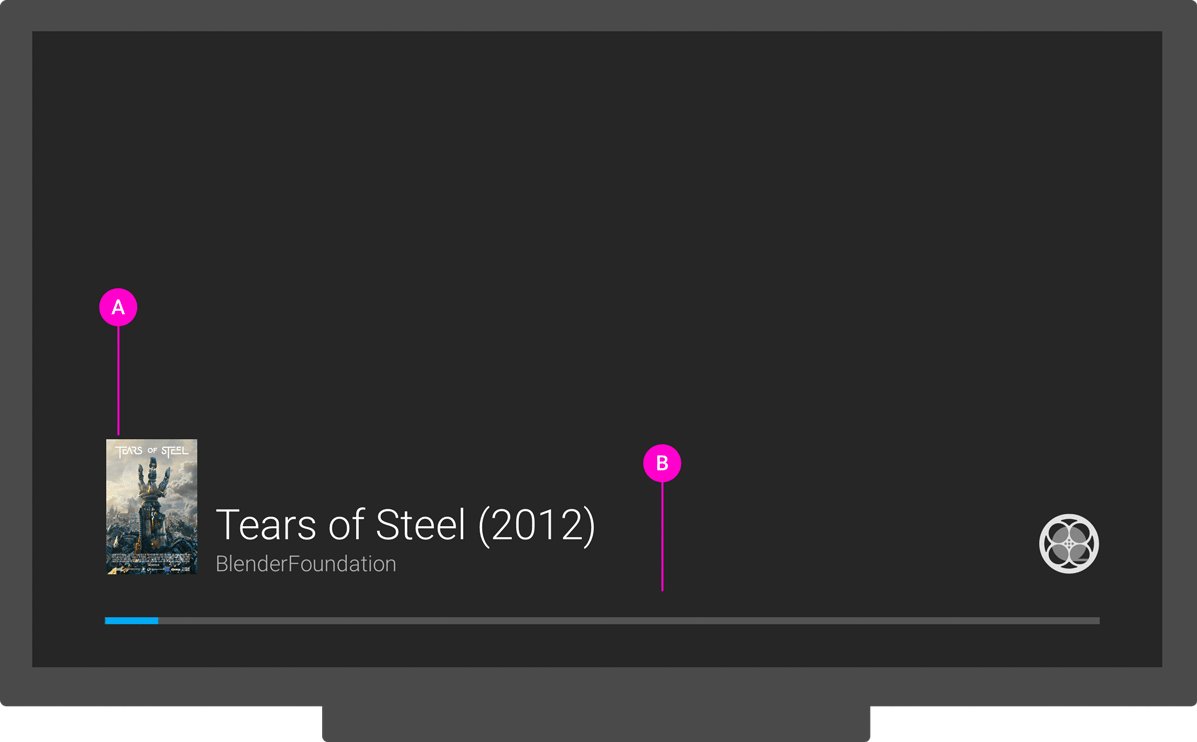
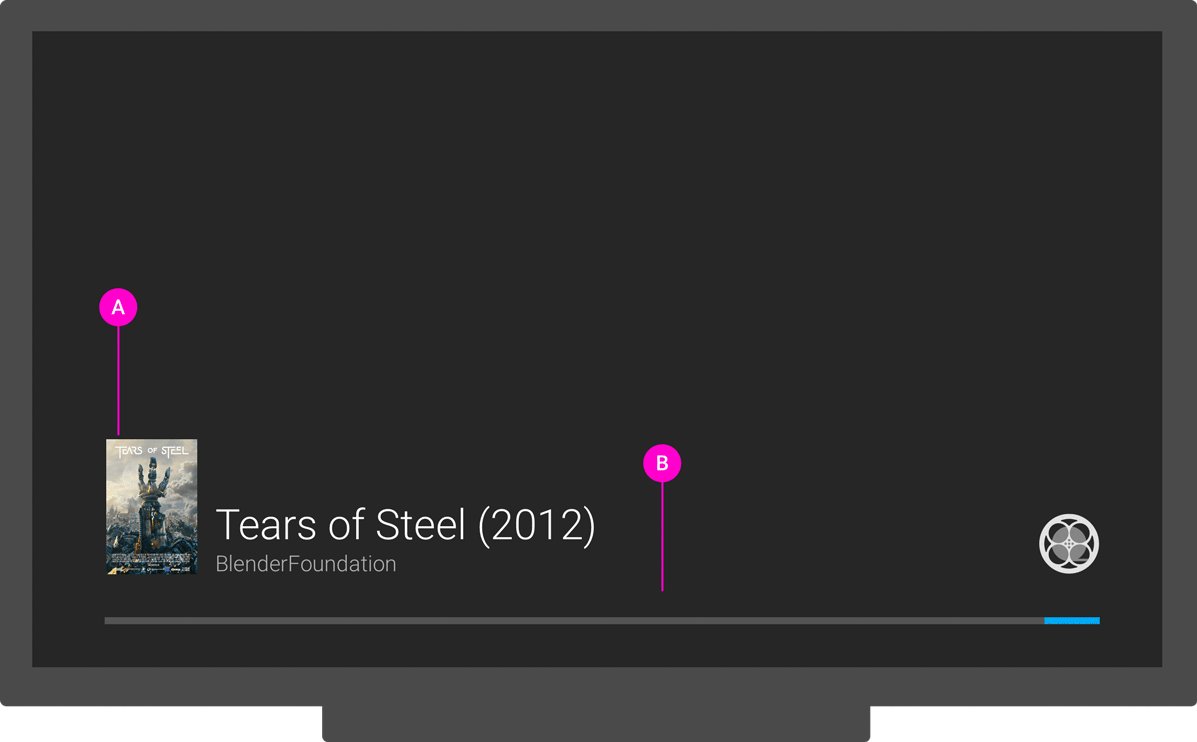
A Identify what is playing when content starts
B Identify playback position when position is adjusted
C Identify that the receiver is seeking content when the
playback position is changed, but not yet playing
Android
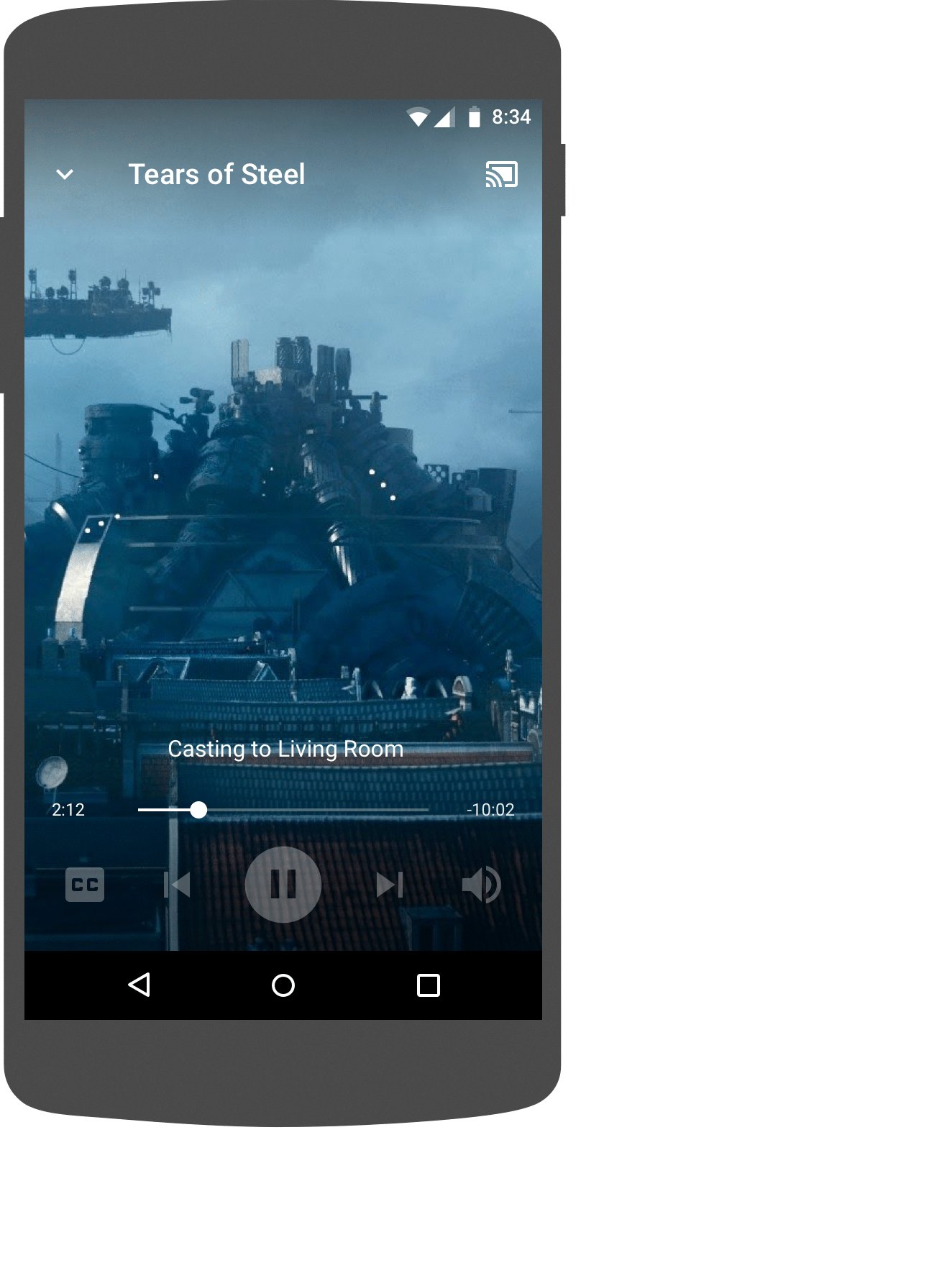
Sender adjusting play position

Receiver content seeking

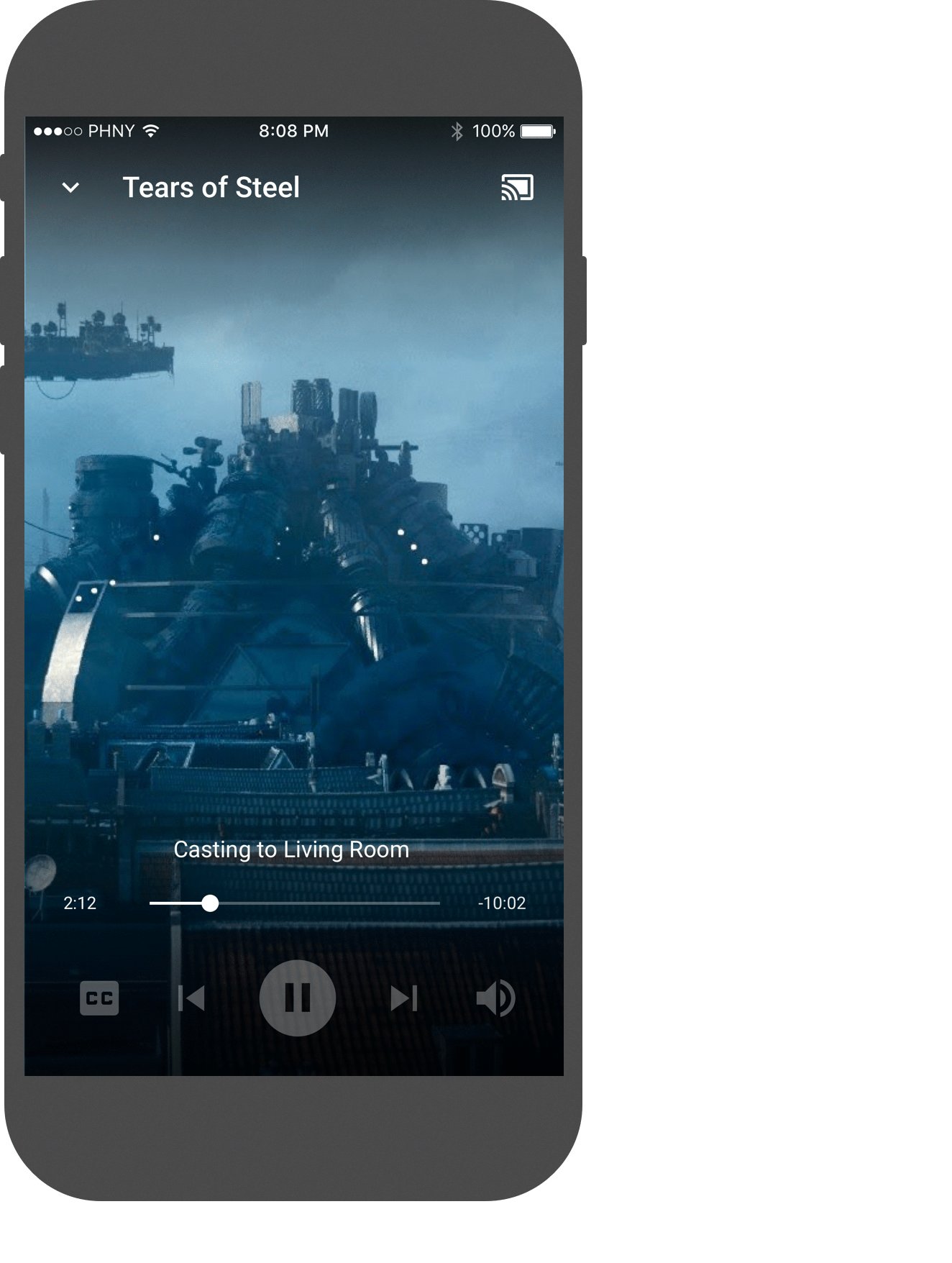
iOS
Sender adjusting play position

Receiver content seeking

Chrome
Sender adjusting play position

Receiver content seeking

Receiver paused
Required
A Identify that content is paused by displaying a paused
icon and playback position
B Identify what content is paused by displaying content
title or artwork
C Identify which receiver app is loaded by displaying an
app logo
Best practices
- Users will often pause content to examine it, so have unnecessary UI fade away when paused for a few seconds by displaying a pause icon.
- The receiver app should not continue content playback unless there is an explicit request from the user to begin playback such as resume, or skipping an item on the queue.
- Disconnect from the receiver app and stop it from running if idle for 20 minutes. When stopped, the receiver home screen appears and will help prevent screen burn. Store the paused location so that the user can resume playback from that point at a later time.
Android
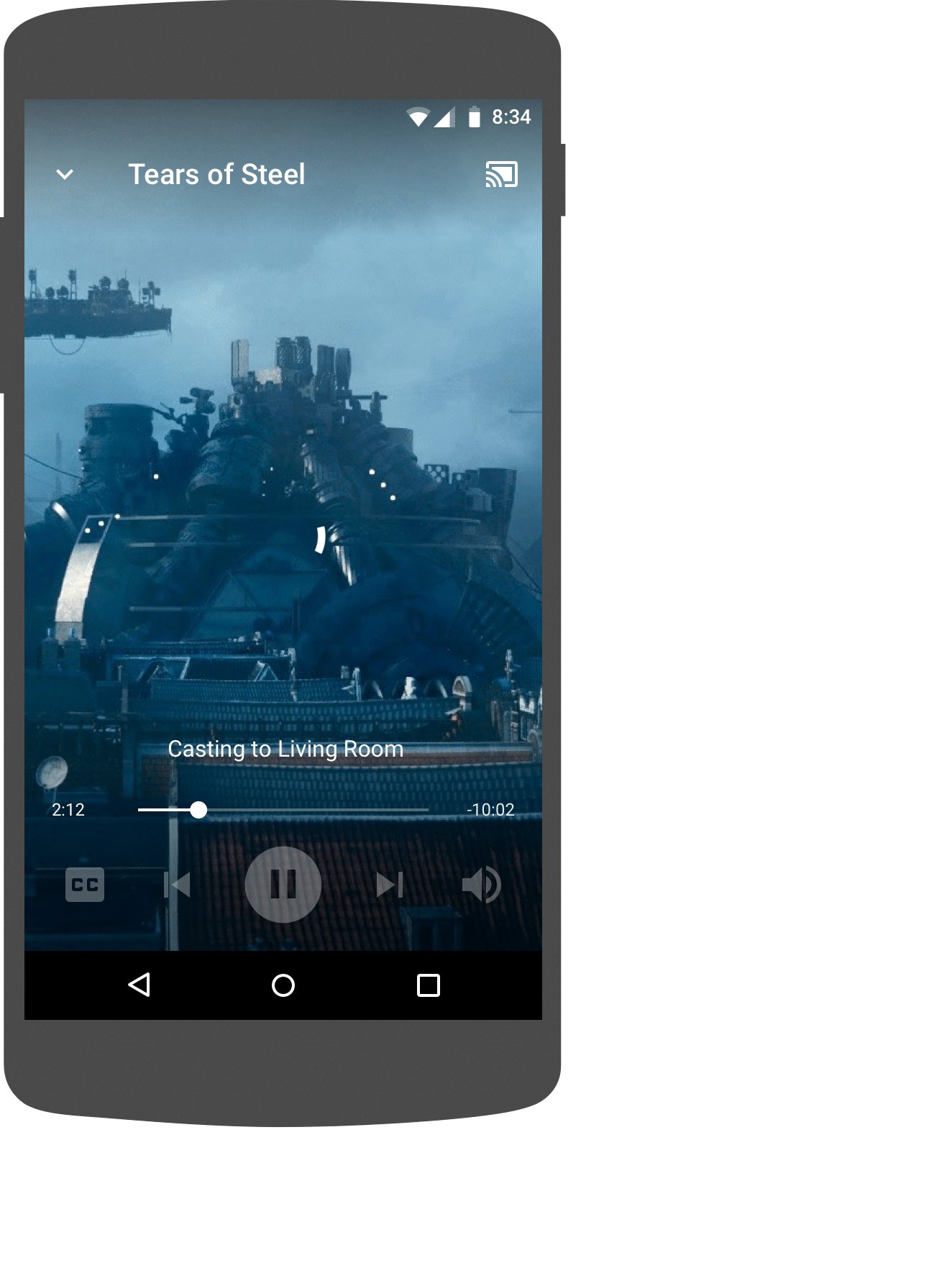
Sender paused

Receiver content paused

Sender paused

Receiver paused, after 5 seconds

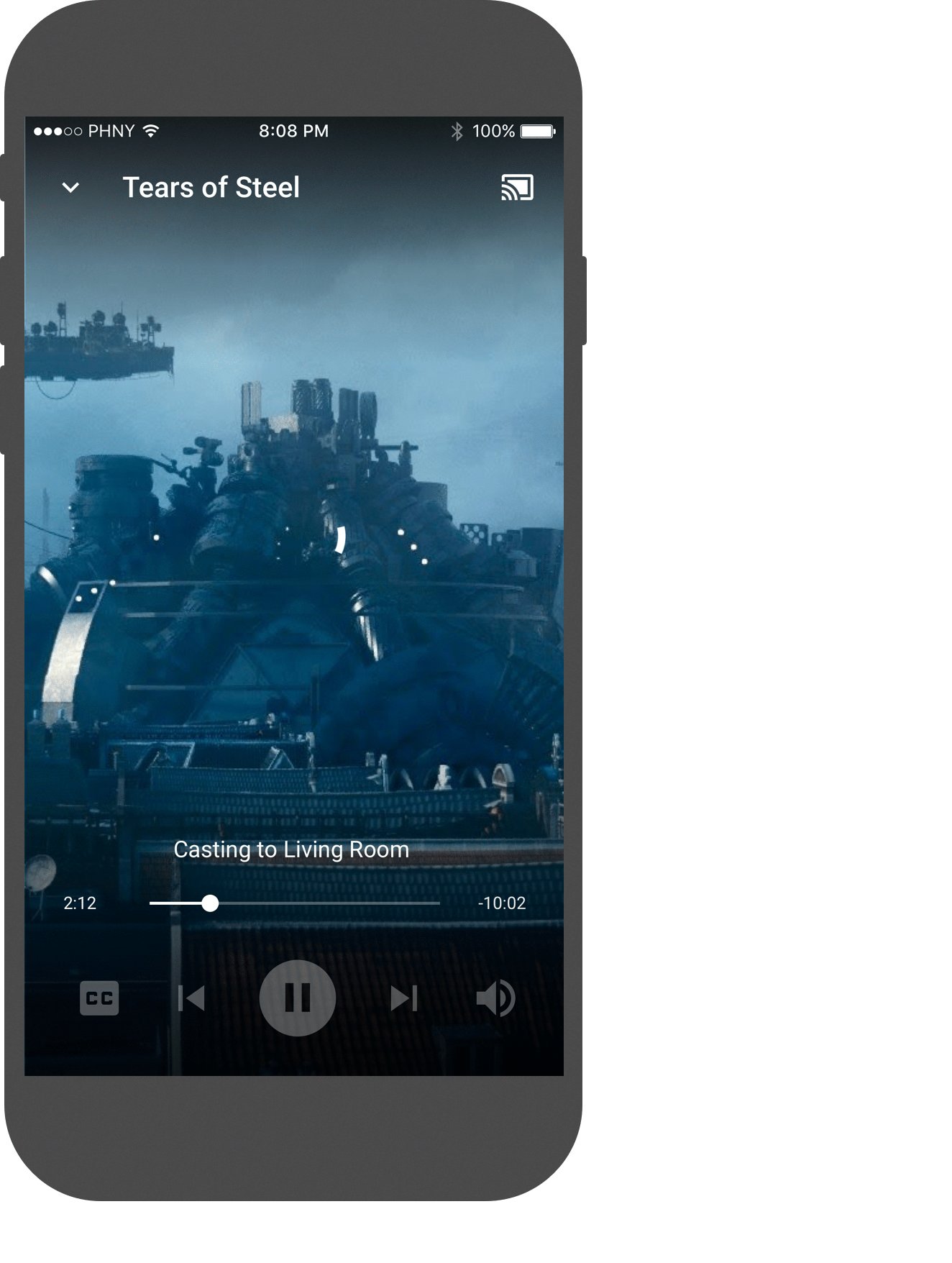
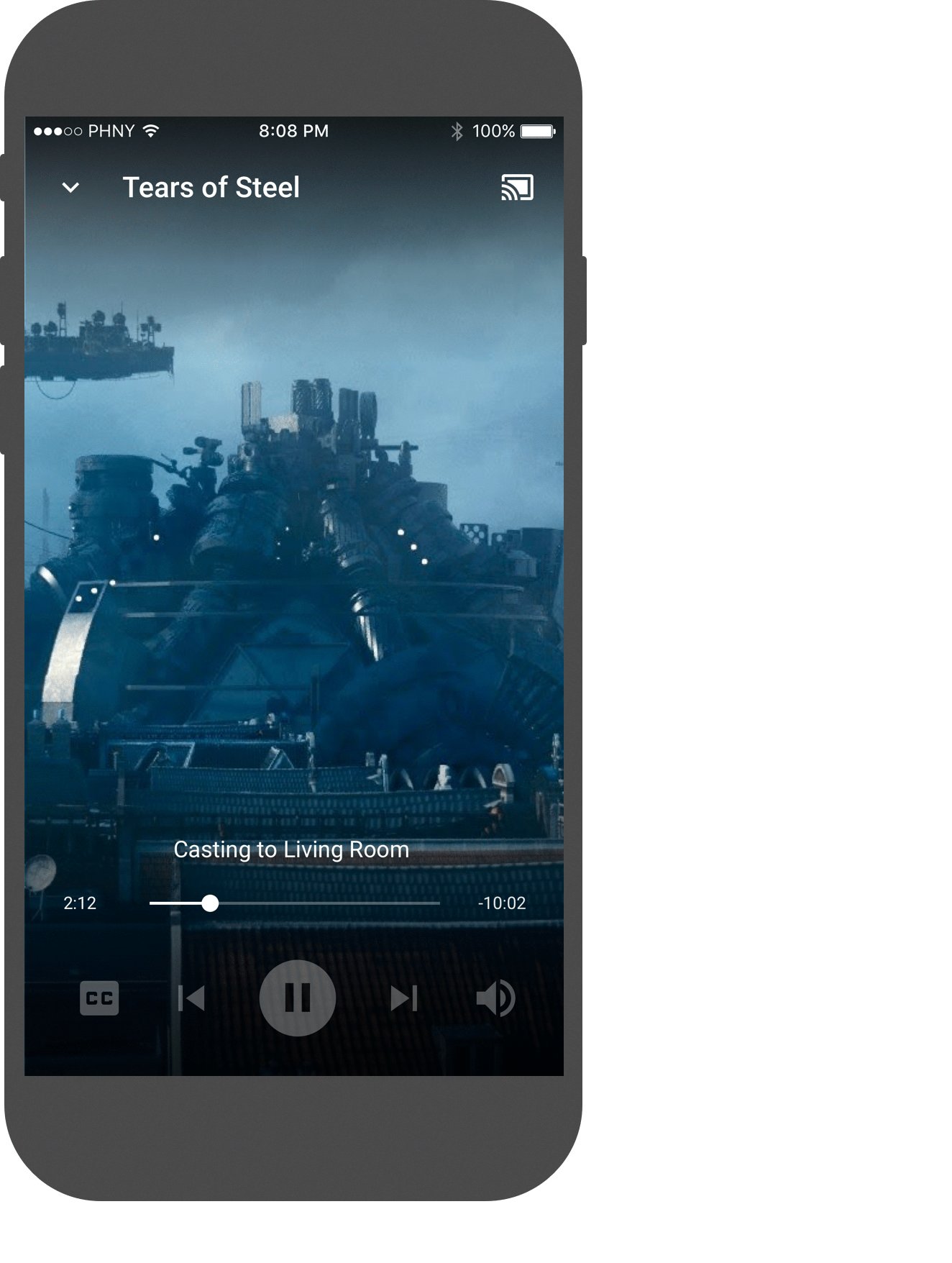
iOS
Sender paused

Receiver content paused

Sender paused

Receiver paused, after 5 seconds

Chrome
Sender paused

Receiver content paused

Sender paused

Receiver paused, after 5 seconds

Receiver buffering
Buffering on the receiver happens when network latency or other factors cause a delay in playback.
Required
A Identify that the receiver is buffering after a few
seconds by displaying a buffering spinner. Waiting a few seconds to indicate buffering will
prevent the buffering spinner from appearing too frequently under bad network conditions
Best practices
Identify what content is buffering if buffering continues after 5 seconds.
Android
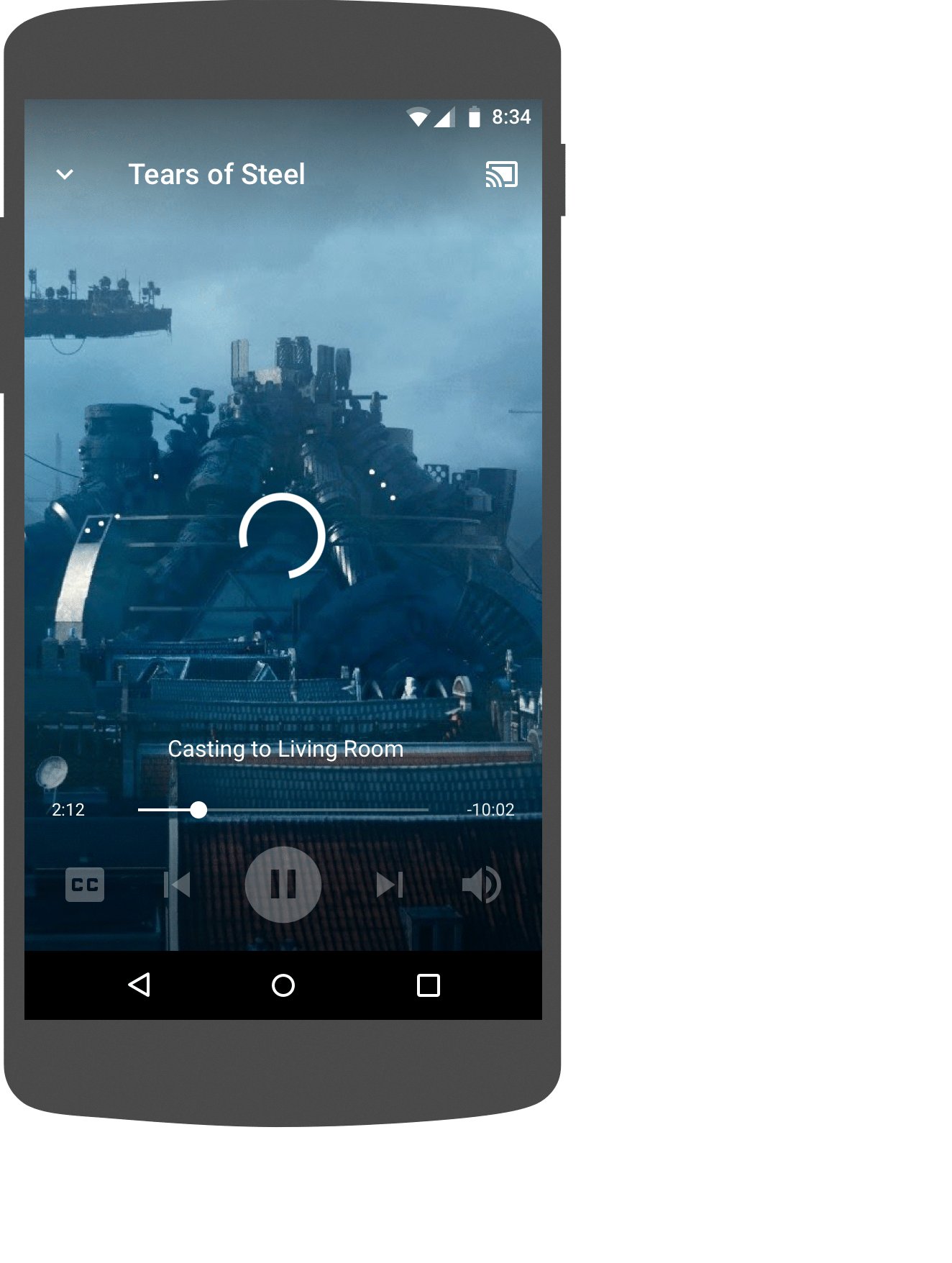
Sender indicates receiver buffering

Receiver content buffering

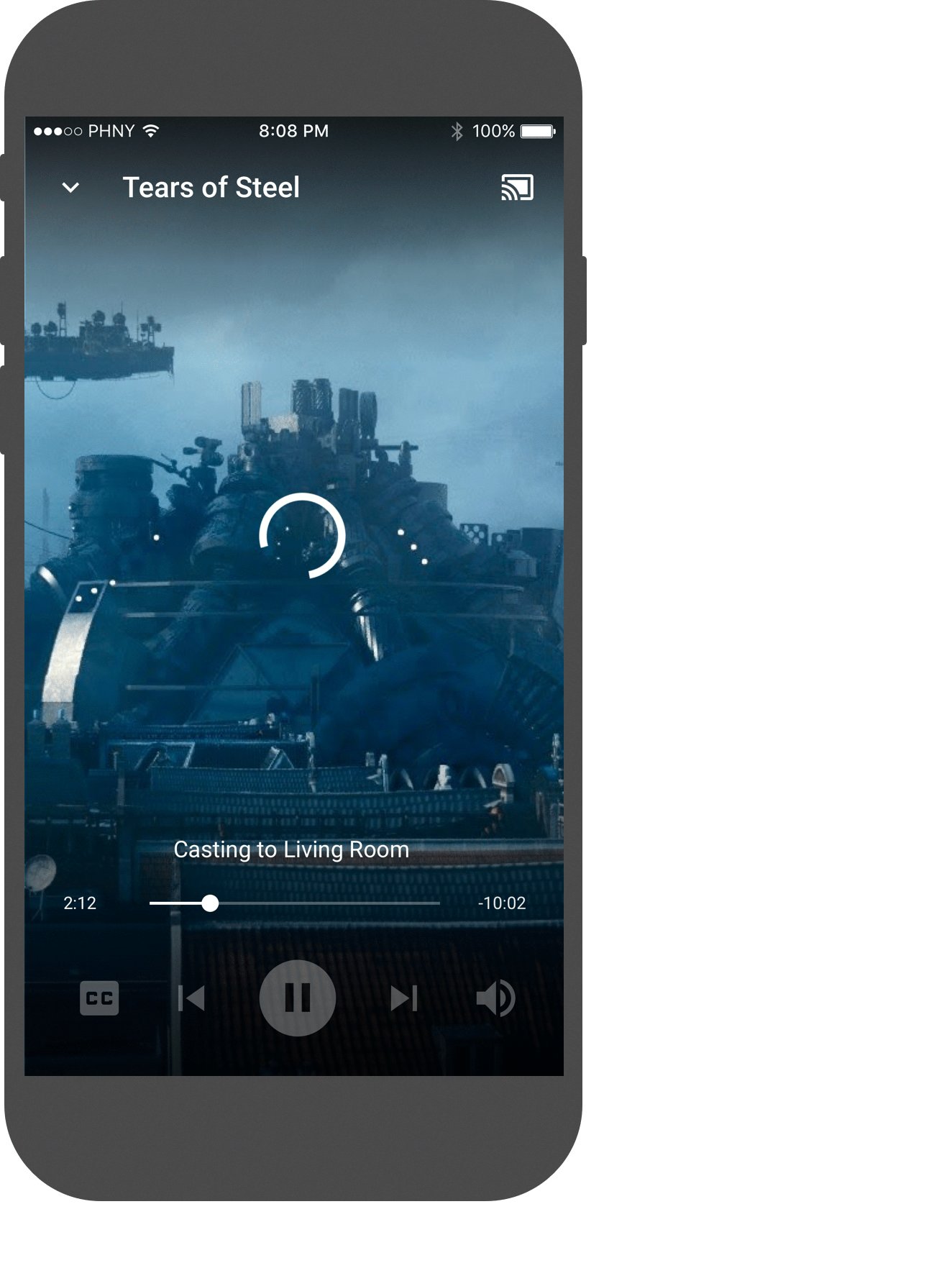
iOS
Sender indicates receiver buffering

Receiver content buffering

Chrome
Sender indicates receiver buffering

Receiver content buffering

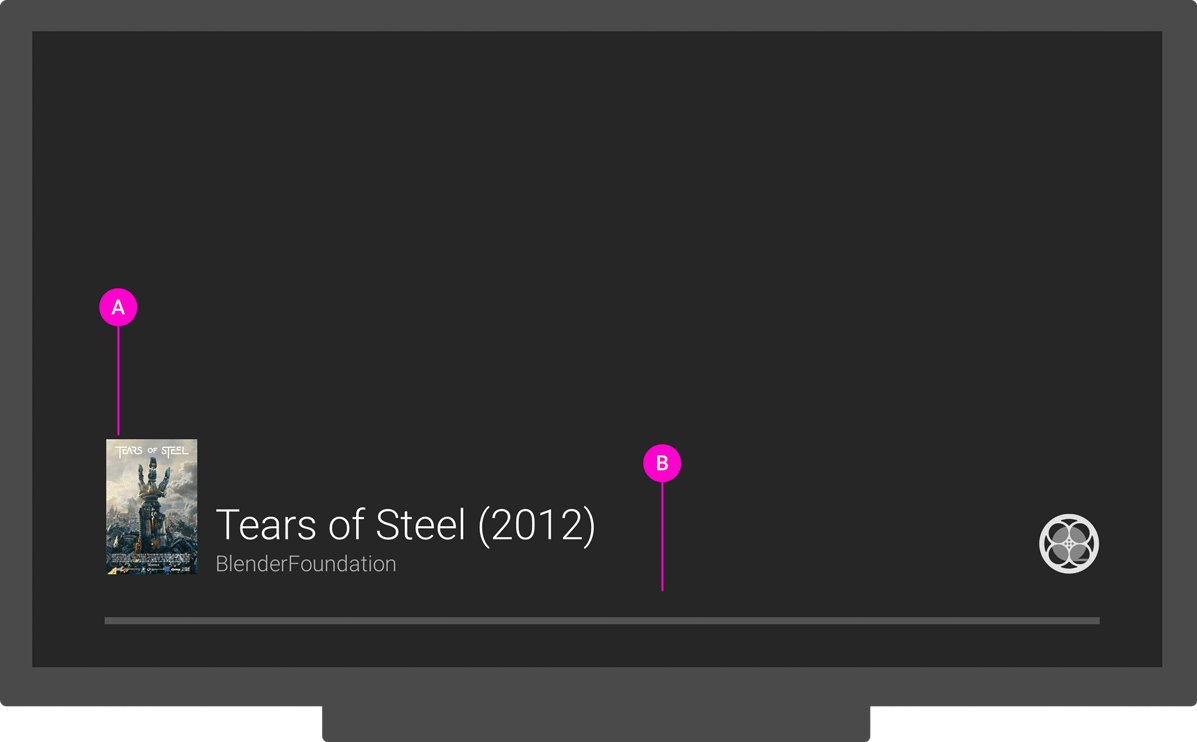
Receiver stops cast
When playback stops or times out, the receiver UI should promote other content or features available in the sender app.
Required
A Identify which receiver app is loaded or idle by
displaying an app logo
Best practices
- Use the idle screen after playback to recommend content or features from the sender app, based on what was just cast
- Change the idle screen content every 30-60 seconds to prevent screen burn
- Disconnect from the receiver app and stop it from running if idle for 5 minutes. When stopped, the receiver home screen appears and will help prevent screen burn.
Android
Sender app idle
Receiver app idle

Sender disconnected
Cast home screen

iOS
Sender app idle
Receiver app idle

Sender disconnected
Cast home screen

Chrome
Sender app idle
Receiver app idle

Sender disconnected
Cast home screen

Images used in this design guide are courtesy of the Blender Foundation, shared under copyright or Creative Commons license.
- Elephant's Dream: (c) copyright 2006, Blender Foundation / Netherlands Media Art Institute / www.elephantsdream.org
- Sintel: (c) copyright Blender Foundation | www.sintel.org
- Tears of Steel: (CC) Blender Foundation | mango.blender.org
- Big Buck Bunny: (c) copyright 2008, Blender Foundation / www.bigbuckbunny.org