يمكنك تصحيح الأخطاء في تطبيق الويب "لوحة الرسم التفاعلي" باستخدام أدوات مطوري البرامج في Chrome. يتوفّر برنامج تصحيح أخطاء Chrome
على شاشات Google Home أو شاشات Google Nest الذكية التي تعمل بالإصدار 30 من البرامج
أو الإصدارات الأحدث (يبدأ طرح هذا التحديث في تشرين الأول (أكتوبر) 2020)
والإصدار 1.50 أو الإصدارات الأحدث من البرامج الثابتة لجهاز Google Cast. يمكنك الاطّلاع على الإصدارات التي تقلّ عن System settings / About device على الشاشة الذكية.
إعداد البيئة
قبل أن تتمكن من تصحيح الأخطاء، نفِّذ ما يلي لإعداد بيئتك بشكل صحيح:
- فعِّل الإجراء الخاص بك للاختبار في محاكي وحدة تحكم المهام.
- وصِّل جهازك بالشبكة المحلية نفسها التي يتصل بها جهاز Google Home أو جهاز Google Nest الذي تختبره.
- تأكَّد من أنّ شبكتك لا تحظر حِزم البيانات بين الأجهزة.
- سجِّل الدخول باستخدام حساب Google نفسه في وحدة تحكّم المهام وعلى جهاز Google Home أو Google Nest.
عندما تصبح البيئة المحيطة بك جاهزة، يمكنك تشغيل الإجراء الخاص بك على الشاشة الذكية التجريبية.
ربط تطبيق الويب "لوحة الرسم" ببرنامج تصحيح الأخطاء
لربط تطبيق "لوحة الرسم" على الويب بأداة تصحيح الأخطاء في "أدوات مطوري البرامج في Chrome"، يُرجى اتّباع الخطوات التالية:
- في جهاز التطوير المحلي، ثبِّت متصفّح Google Chrome وشغِّله.
- في حقل العنوان في متصفِّح Chrome، أدخِل
chrome://inspect#devicesلتشغيل "أداة فحص Chrome". من المفترَض أن تظهر قائمة بالأجهزة على الصفحة، ويجب إدراج عنوان URL لملف HTML الخاص بلوحة الرسم تحت اسم جهاز Google Home أو Google Nest الذي تم اختباره. تجدر الإشارة إلى أنّ اكتشاف Chrome لجميع الأجهزة على شبكتك قد يستغرق بعض الوقت. - انقر على الرابط
inspectأسفل عنوان URL الخاص بتنسيق HTML لتفعيل "أدوات مطوري البرامج في Chrome".
يتم تحميل "أدوات مطوري البرامج في Chrome" في نافذتها الخاصة. يمكنك النقر على زر التسجيل الرقمي للشاشة
(![]() )
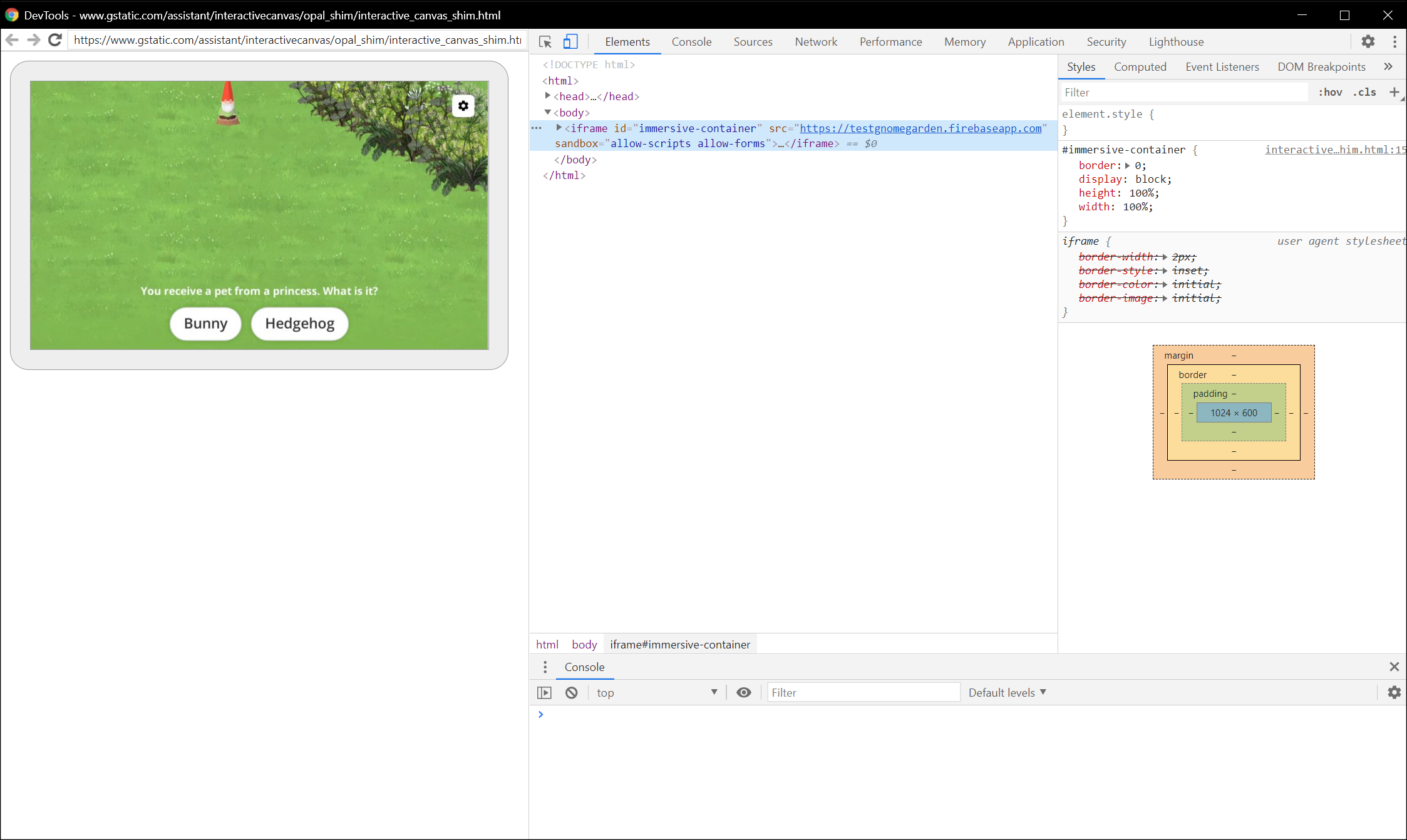
للاطّلاع على واجهة المستخدم التصويرية على الويب المعروضة على الجهاز. تعرض لقطة الشاشة التالية كيفية ظهور
تطبيق الويب في "أدوات مطوري البرامج في Chrome":
)
للاطّلاع على واجهة المستخدم التصويرية على الويب المعروضة على الجهاز. تعرض لقطة الشاشة التالية كيفية ظهور
تطبيق الويب في "أدوات مطوري البرامج في Chrome":

لاحظ أنه يتم تحميل تطبيق الويب "لوحة الرسم" في iframe.
نصائح تصحيح الأخطاء
ضع النصائح الإضافية التالية في الاعتبار أثناء تصحيح الأخطاء:
- أعِد تحميل الصفحة في "أدوات مطوري البرامج في Chrome" لإعادة تحميل حاوية تطبيق تنفيذ الطلبات المحلي باستخدام أحدث رمز من عنوان URL للتطوير.
- تأكّد من أنّه يتم تحميل تطبيق JavaScript بدون أخطاء. للقيام بذلك، تحقق من قسم وحدة التحكم في صفحة "أدوات مطوري البرامج".
- أضِف نقاط الإيقاف اليدوية إلى الرمز باستخدام
debugger;ضمن رمز تطبيق الويب. - إذا لم يظهر جهازك في "
chrome://inspect#devices" لفترة زمنية طويلة، أعِد تحميل صفحة الفحص. - لتصحيح أي مشاكل في الأداء، يُرجى اتّباع البرنامج التعليمي "البدء في تحليل أداء وقت التشغيل".
- نظرًا لأن ذاكرة الشاشة الذكية محدودة، قد يتعطّل تطبيق الويب أو يتوقّف إذا تجاوز مساحة 200 ميغابايت. لتصحيح أي مشاكل في الذاكرة، اتّبِع البرنامج التعليمي لحل مشاكل الذاكرة.
- بالنسبة إلى أي أخطاء في التنفيذ، راجِع الطلبات المُرسَلة من خوادم "المهام مع مساعد Google" إلى الردّ التلقائي على الويب من سجلّات الردّ التلقائي على الويب أو من سجلّات Stackdriver.