Le simulateur de la console Actions vous permet de tester votre action via une interface Web facile à utiliser qui vous permet de simuler des appareils matériels et leurs paramètres. Vous pouvez également accéder aux informations de débogage telles que la requête et la réponse que votre traitement reçoit et envoie.
Pour tester votre action Interactive Canvas dans le simulateur, vous devez sélectionner l'option Smart Display (Écran connecté) ou Phone (Téléphone). Ces options vous permettent de voir comment votre action apparaît sur les appareils dotés d'un écran.
Pour utiliser le simulateur, procédez comme suit:
- Assurez-vous que la version la plus récente de votre code est déployée via l'éditeur de code intégré de Dialogflow.
- Accédez à la console Actions.
- Cliquez sur Tester dans le menu supérieur.
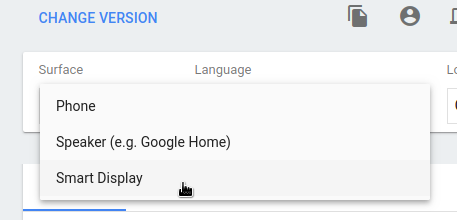
Sous Surface, sélectionnez Smart Display (Écran connecté) ou Phone (Téléphone).

Sous Suggestions de saisie, cliquez sur le chip de suggestion
Talk to my test apppour démarrer une conversation avec votre agent. Vous pouvez également saisirTalk to my test appet appuyer sur Entrée dans le champ Input (Entrée).
Déboguer votre action
L'onglet debug du simulateur affiche la charge utile réelle envoyée par l'Assistant Google à votre traitement dans l'objet assistantToAgentJson (consultez la documentation de référence sur request) et la réponse de votre traitement dans l'objet agentToAssistant (consultez la documentation de référence sur response).
Pour copier les informations de débogage dans le presse-papiers, cliquez sur l'icône du presse-papiers en haut à droite du panneau d'informations de débogage JSON.
Vous pouvez également utiliser les Outils pour les développeurs Chrome pour déboguer l'iFrame qui héberge l'application Web sur la page Web du simulateur.