
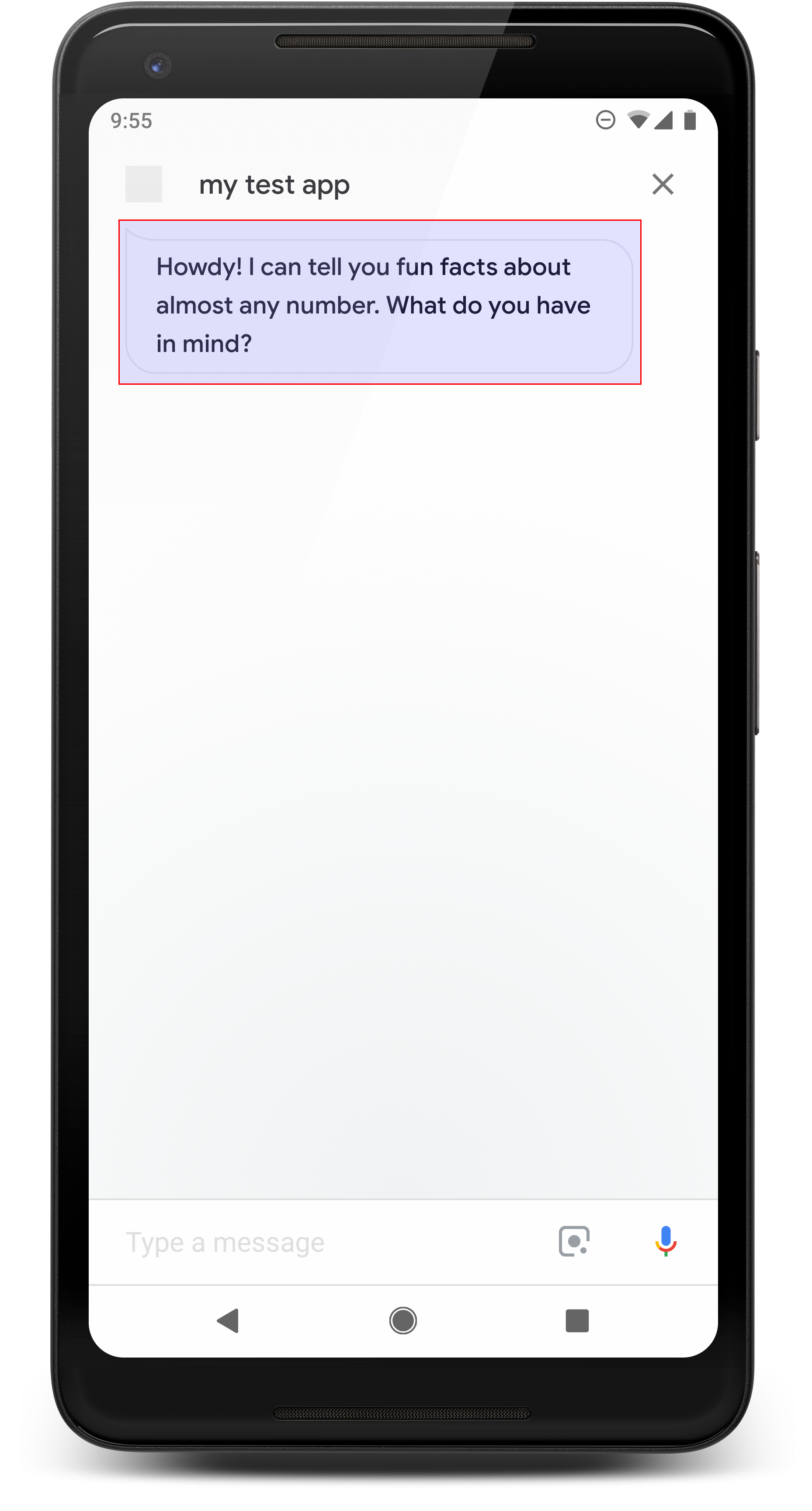
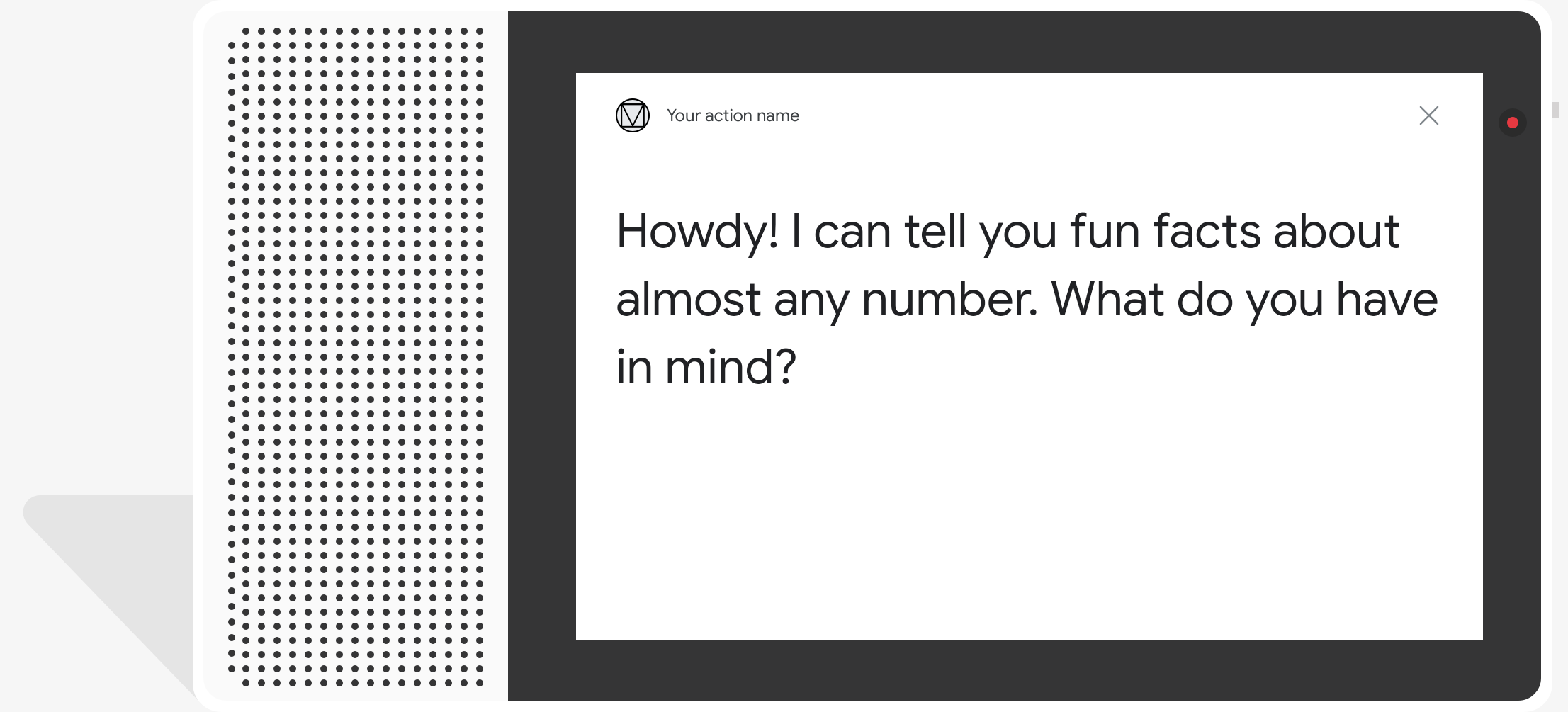
Las respuestas simples adoptan la forma visual de una burbuja de chat y usan la función de texto a voz (TTS) o lenguaje de marcado de síntesis de voz (SSML) para el sonido. Mediante el uso de respuestas simples en una conversación, puedes mantener el interés de los usuarios con una imagen y audio que se pueden emparejar con otros elementos conversacionales.
El contenido del cuadro de chat en una respuesta simple debe ser un subconjunto fonético o una transcripción del resultado de TTS/SSML. Esto ayuda a los usuarios a trazar un mapa de las acciones dice y aumenta la comprensión en diversas condiciones.
En una instrucción, el texto que proporciones en los objetos first_simple y last_simple
usar las propiedades de una respuesta simple. Asistente de Google envía todas las tareas
respuestas completas en una instrucción y, luego, envía la respuesta enriquecida final a la cola de instrucciones.
Propiedades
El tipo de respuesta simple tiene las siguientes propiedades:
| Propiedad | Tipo | Requisito | Descripción |
|---|---|---|---|
speech |
string | Opcional | Representa las palabras que se le dirán al usuario en SSML o texto a voz.
Si el campo override en la instrucción que lo contiene es "true",
la voz definida en este campo reemplaza al método
la voz de un mensaje. |
text |
string | Opcional |
Texto que se mostrará en el cuadro de chat. Cadenas de más de 640 caracteres se truncan en el primer salto de palabra (o espacio en blanco) antes de 640 caracteres. Recomendamos usar menos de 300 caracteres para evitar que el contenido se extienda más allá de la pantalla, especialmente cuando se sincroniza con un una tarjeta u otro elemento visual. Si no se proporciona, Asistente renderizará una versión en pantalla de la
|

Código de muestra
YAML
candidates: - first_simple: variants: - speech: This is the first simple response. text: This is the 1st simple response. last_simple: variants: - speech: This is the last simple response. text: This is the last simple response.
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is the first simple response.", "text": "This is the 1st simple response." } ] }, "last_simple": { "variants": [ { "speech": "This is the last simple response.", "text": "This is the last simple response." } ] } } ] }
Node.js
app.handle('Simple', conv => { conv.add(new Simple({ speech: 'This is the first simple response.', text: 'This is the 1st simple response.' })); conv.add(new Simple({ speech: 'This is the last simple response.', text: 'This is the last simple response.' })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "This is the first simple response.", "text": "This is the 1st simple response." }, "lastSimple": { "speech": "This is the last simple response.", "text": "This is the last simple response." } } } }
SSML y sonidos
Usa SSML y sonidos en tus respuestas para perfeccionarlas y mejorar la la experiencia del usuario. Consulta la documentación de SSML para obtener más información.
Biblioteca de sonidos
Ofrecemos una variedad de sonidos breves y gratuitos en nuestra biblioteca de sonidos. Estos los sonidos se alojan para ti, así que lo único que debes hacer es incluirlos en tu SSML.