Le risposte dettagliate aggiungono elementi visivi per migliorare le interazioni degli utenti con il tuo Azione. Puoi utilizzare i seguenti tipi di risposte avanzate come parte di un prompt:
- Carta di base
- Scheda immagine
- Scheda tabella
Quando definisci una risposta avanzata, utilizza un candidato con RICH_RESPONSE
superficiale, in modo che l'Assistente Google restituisca solo la risposta avanzata
sui dispositivi supportati. Puoi utilizzare una sola risposta avanzata per oggetto content in un
richiesta.
Carta di base
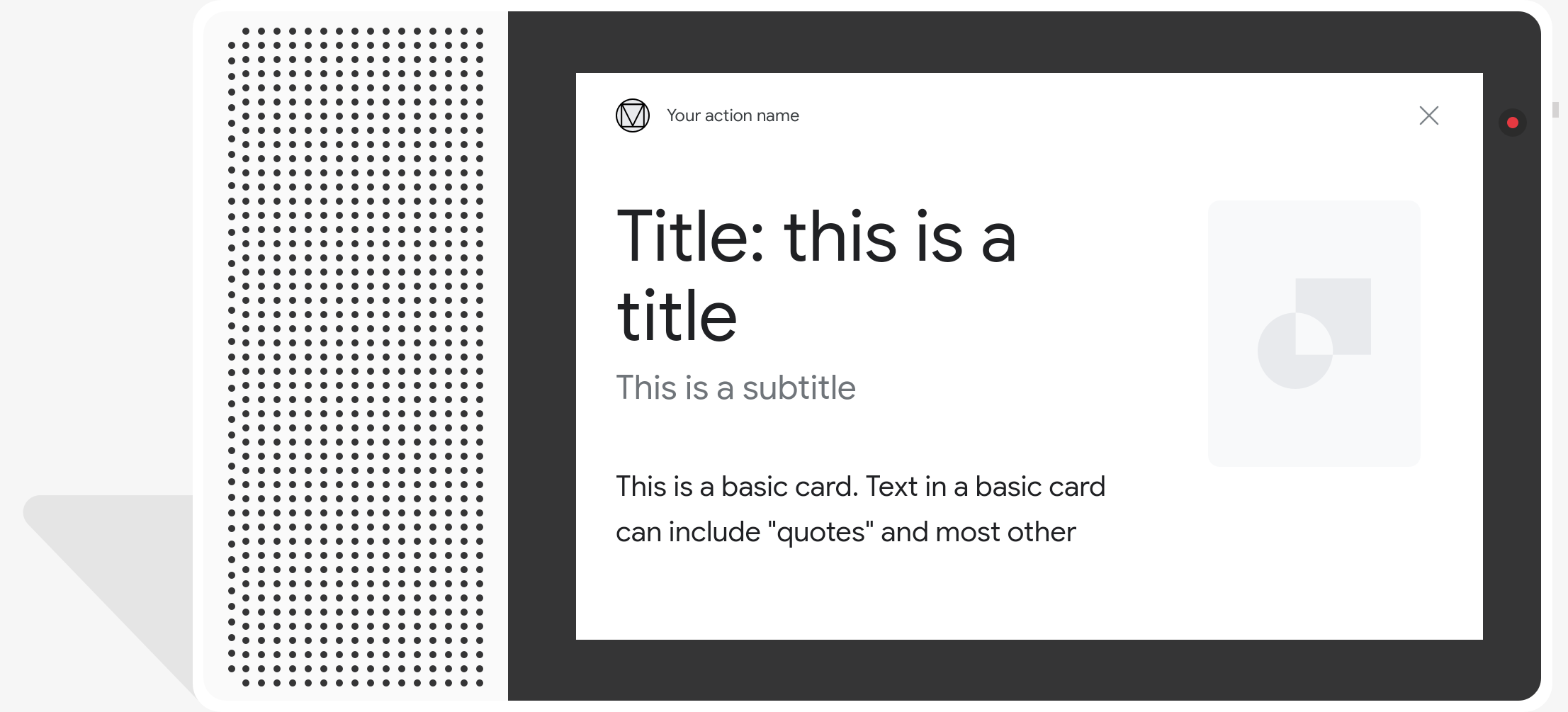
Le schede di base sono concepite per essere concise e presentare informazioni chiave (o riepilogative) e per consentire agli utenti di saperne di più, se lo desideri, (utilizzando un link web).
Utilizza le schede di base principalmente per scopi di visualizzazione, in quanto non hanno interazione
senza un pulsante. Per collegare un pulsante al web, una piattaforma deve
dispongono anche della funzionalità WEB_LINK.

Proprietà
Il tipo di risposta della scheda di base ha le seguenti proprietà:
| Proprietà | Tipo | Requisito | Descrizione |
|---|---|---|---|
title |
stringa | Facoltativo | Titolo in testo normale della scheda. I titoli hanno carattere e dimensioni fissi e i caratteri oltre la prima riga vengono troncati. In caso contrario, l'altezza della scheda si comprime specificato. |
subtitle |
stringa | Facoltativo | Sottotitolo della carta in testo normale. I titoli hanno carattere e dimensioni fissi, mentre i caratteri oltre la prima riga vengono troncati. L'altezza della scheda si comprime se nessun sottotitolo specificato. |
text |
stringa | Condizionale |
Contenuti in testo normale della scheda. Il testo troppo lungo viene troncato in
l'ultima parola si interrompe con i puntini di sospensione. Questa proprietà è obbligatoria a meno che
Questa proprietà ha le seguenti limitazioni:
È supportato un sottoinsieme limitato di Markdown:
|
image |
Image |
Facoltativo | Immagine visualizzata nella scheda. Le immagini possono essere in formato JPG, PNG e GIF (immagini animate e non animati). |
image_fill |
ImageFill |
Facoltativo | Bordo tra la scheda e il contenitore dell'immagine da utilizzare quando le proporzioni dell'immagine non corrispondono a quelle del contenitore dell'immagine rapporto. |
button |
Link |
Facoltativo | Pulsante che collega l'utente a un URL quando viene toccato. Il pulsante deve avere
una proprietà name contenente il testo del pulsante e una
Proprietà url contenente l'URL del link. Il testo del pulsante può
non essere fuorvianti e vengono controllati durante la procedura di revisione. |
Codice di esempio
YAML
candidates: - first_simple: variants: - speech: This is a card. text: This is a card. content: card: title: Card Title subtitle: Card Subtitle text: Card Content image: url: 'https://developers.google.com/assistant/assistant_96.png' alt: Google Assistant logo
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a card.", "text": "This is a card." } ] }, "content": { "card": { "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": { "url": "https://developers.google.com/assistant/assistant_96.png", "alt": "Google Assistant logo" } } } } ] }
Node.js
app.handle('Card', conv => { conv.add('This is a card.'); conv.add(new Card({ "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }) })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "card": { "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, "firstSimple": { "speech": "This is a card.", "text": "This is a card." } } } }
Schede immagine
Le schede immagine sono concepite per essere un'alternativa più semplice a una scheda di base che contiene un'immagine. Usa una scheda immagine per presentare un'immagine e avere non c'è bisogno di supportare testo o componenti interattivi.
Proprietà
Il tipo di risposta della scheda immagine ha le seguenti proprietà:
| Proprietà | Tipo | Requisito | Descrizione |
|---|---|---|---|
url |
stringa | Obbligatorio | URL di origine dell'immagine. Le immagini possono essere in formato JPG, PNG o GIF (immagini animate e non animati). |
alt |
stringa | Obbligatorio | Descrizione testuale dell'immagine da utilizzare per l'accessibilità. |
height |
int32 | Facoltativo | Altezza dell'immagine in pixel. |
width |
int32 | Facoltativo | Larghezza dell'immagine in pixel. |
Codice di esempio
YAML
candidates: - first_simple: variants: - speech: This is an image prompt. text: This is an image prompt. content: image: alt: Google Assistant logo url: 'https://developers.google.com/assistant/assistant_96.png'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is an image prompt.", "text": "This is an image prompt." } ] }, "content": { "image": { "alt": "Google Assistant logo", "url": "https://developers.google.com/assistant/assistant_96.png" } } } ] }
Node.js
app.handle('Image', conv => { conv.add("This is an image prompt!"); conv.add(new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } }, "firstSimple": { "speech": "This is an image prompt.", "text": "This is an image prompt." } } } }
Schede tabella
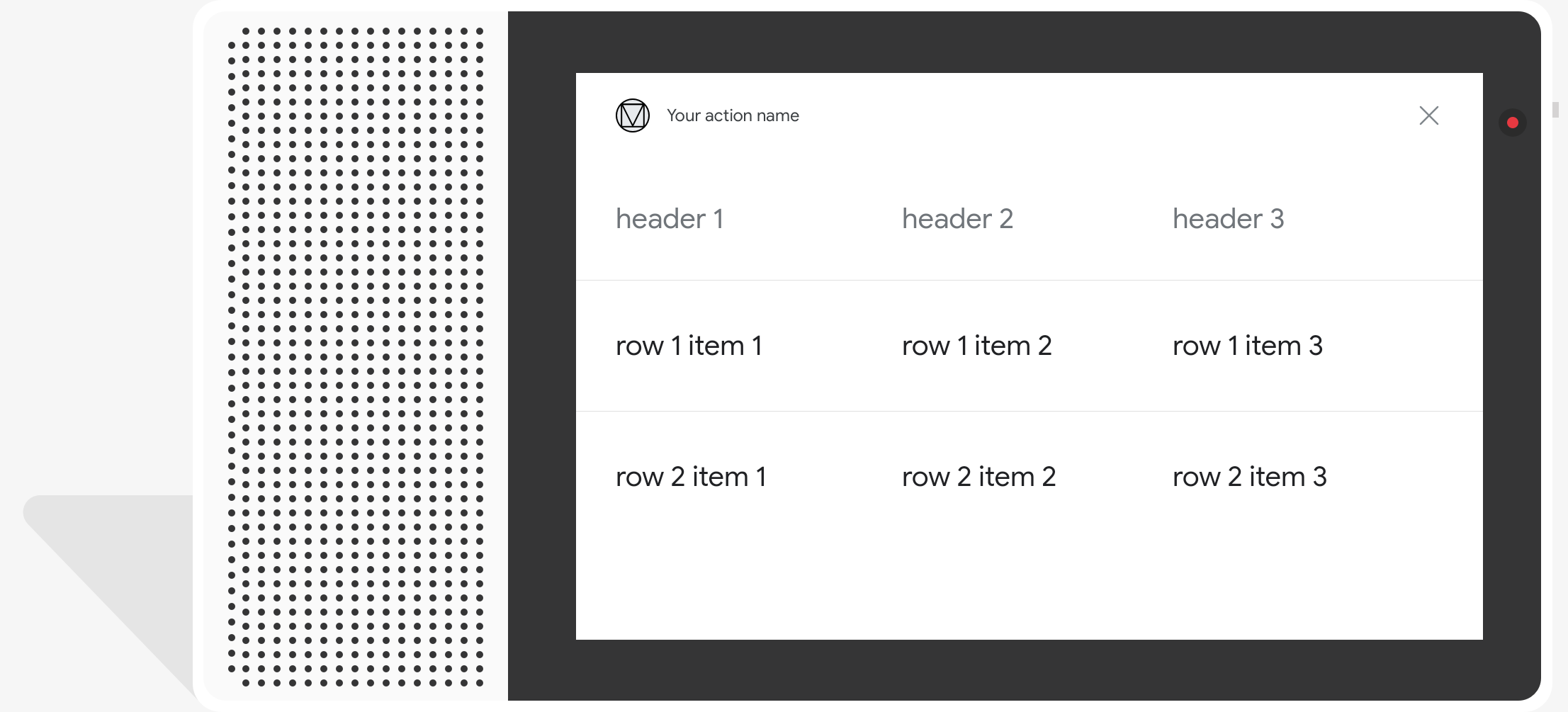
Le schede delle tabelle ti consentono di visualizzare dati tabulari nella tua risposta (ad esempio, classifiche sportive, risultati elettorali e voli). Puoi definire colonne righe (fino a tre ciascuna) che l'assistente mostra nella scheda della tabella. Puoi inoltre definire altre colonne e righe, con l'assegnazione delle priorità.

Le tabelle mostrano dati statici e non sono interattive. Per una selezione interattiva utilizza invece una risposta di selezione visiva.
Proprietà
Il tipo di risposta della scheda della tabella ha le seguenti proprietà:
| Proprietà | Tipo | Requisito | Descrizione |
|---|---|---|---|
title |
stringa | Condizionale | Titolo in testo normale della tabella. Questa proprietà è obbligatoria se
Impostazione subtitle impostata. |
subtitle |
stringa | Facoltativo | Sottotitolo della tabella in testo normale. I sottotitoli nelle schede delle tabelle non sono influenzati dalla personalizzazione del tema. |
columns |
array di TableColumn |
Obbligatorio | Intestazioni e allineamento delle colonne. Ogni oggetto TableColumn
descrive l'intestazione e l'allineamento di una colonna diversa nello stesso
. |
rows |
array di TableRow |
Obbligatorio |
Dati delle righe della tabella. È garantito che vengano mostrate le prime tre righe, ma altre potrebbero non essere visualizzate su determinate piattaforme. Puoi eseguire un test con per vedere quali righe vengono mostrate per una determinata superficie. Ogni oggetto |
image |
Image |
Facoltativo | Immagine associata alla tabella. |
button |
Link |
Facoltativo | Pulsante che collega l'utente a un URL quando viene toccato. Il pulsante deve avere un parametro
name che contiene il testo del pulsante e una
Proprietà url contenente l'URL del link. Il testo del pulsante non può
potrebbe essere fuorviante e viene controllato
durante la procedura di revisione.
|
Codice di esempio
I seguenti snippet mostrano come implementare una scheda di tabella:
YAML
candidates: - first_simple: variants: - speech: This is a table. text: This is a table. content: table: title: Table Title subtitle: Table Subtitle columns: - header: Column A - header: Column B - header: Column C rows: - cells: - text: A1 - text: B1 - text: C1 - cells: - text: A2 - text: B2 - text: C2 - cells: - text: A3 - text: B3 - text: C3 image: alt: Google Assistant logo url: 'https://developers.google.com/assistant/assistant_96.png'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a table.", "text": "This is a table." } ] }, "content": { "table": { "title": "Table Title", "subtitle": "Table Subtitle", "columns": [ { "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" } ], "rows": [ { "cells": [ { "text": "A1" }, { "text": "B1" }, { "text": "C1" } ] }, { "cells": [ { "text": "A2" }, { "text": "B2" }, { "text": "C2" } ] }, { "cells": [ { "text": "A3" }, { "text": "B3" }, { "text": "C3" } ] } ], "image": { "alt": "Google Assistant logo", "url": "https://developers.google.com/assistant/assistant_96.png" } } } } ] }
Node.js
app.handle('Table', conv => { conv.add('This is a table.'); conv.add(new Table({ "title": "Table Title", "subtitle": "Table Subtitle", "image": new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }), "columns": [{ "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" }], "rows": [{ "cells": [{ "text": "A1" }, { "text": "B1" }, { "text": "C1" }] }, { "cells": [{ "text": "A2" }, { "text": "B2" }, { "text": "C2" }] }, { "cells": [{ "text": "A3" }, { "text": "B3" }, { "text": "C3" }] }] })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "table": { "button": {}, "columns": [ { "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" } ], "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 }, "rows": [ { "cells": [ { "text": "A1" }, { "text": "B1" }, { "text": "C1" } ] }, { "cells": [ { "text": "A2" }, { "text": "B2" }, { "text": "C2" } ] }, { "cells": [ { "text": "A3" }, { "text": "B3" }, { "text": "C3" } ] } ], "subtitle": "Table Subtitle", "title": "Table Title" } }, "firstSimple": { "speech": "This is a table.", "text": "This is a table." } } } }
Personalizzazione delle risposte
Puoi modificare l'aspetto delle tue risposte avanzate creando un tema personalizzato per il tuo progetto Actions. Questa personalizzazione può essere utile per definire aspetto e design della conversazione quando gli utenti richiamano le tue Azioni su una piattaforma con uno schermo.
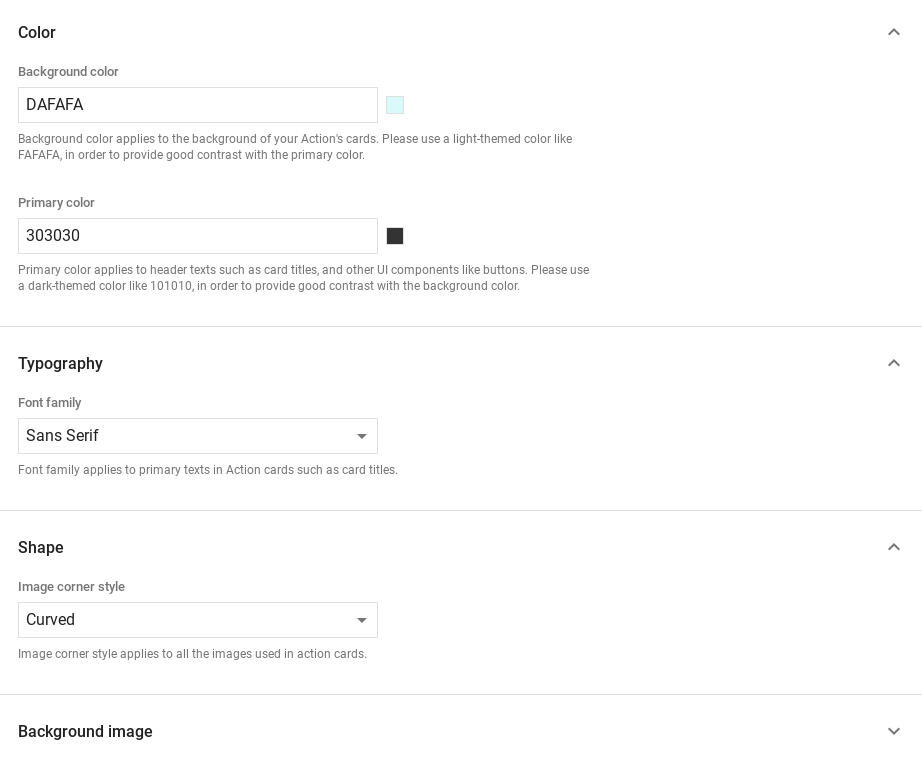
Per impostare un tema di risposta personalizzato:
- Nella console di Actions, vai a Develop > Personalizzazione del tema.
- Imposta una o più delle seguenti impostazioni:
- Colore sfondo: utilizzato come sfondo delle schede. In generale, usa un colore chiaro per lo sfondo per semplificare la visualizzazione dei contenuti della scheda lette.
- Colore principale: il colore principale delle carte. intestazione, testi e interfacce elementi. In generale, usa un colore principale più scuro per migliorare il contrasto con il colore dello sfondo.
- Famiglia di caratteri: descrive il tipo di carattere utilizzato per titoli e altri elementi di testo in evidenza.
- Stile angoli immagine: modifica l'aspetto delle schede. angoli.
- Immagine di sfondo: immagine personalizzata da utilizzare al posto dello sfondo. colore. Fornisci due immagini diverse per quando il dispositivo di superficie è indossato in modalità orizzontale o verticale. Se utilizzi un'immagine di sfondo, l'immagine il colore sia impostato sul bianco.
- Fai clic su Salva.