Bu kılavuzda, uygulamalarınızı iPhone X'te reklamları doğru şekilde oluşturacak şekilde kodlamayla ilgili en iyi uygulamalar gösterilmektedir.
Ön koşullar
- Google Mobile Ads SDK 7.26.0 veya sonraki bir sürümü tek başına ya da Firebase'in bir parçası olarak içe aktarın.
Banner reklamlar
Banner reklamlar, yuvarlatılmış köşeler, sensör yuvası ve Ana Ekran göstergesi tarafından engellenmemeleri için "Güvenli Alan" içerisine yerleştirilmelidir. Bu sayfada, bir banner reklamı güvenli alanın üst veya alt kısmında konumlandırmak için kısıtlamalar ekleme örneklerini bulabilirsiniz.
Resimli Taslak/Arayüz Oluşturucu
Uygulamanızda Interface Builder kullanılıyorsa öncelikle güvenli alan düzeni kılavuzlarını etkinleştirdiğinizden emin olun. Bunu yapmak için Xcode 9 veya sonraki bir sürümü kullanıyor ve iOS 9 veya sonraki bir sürümü hedefliyor olmanız gerekir.
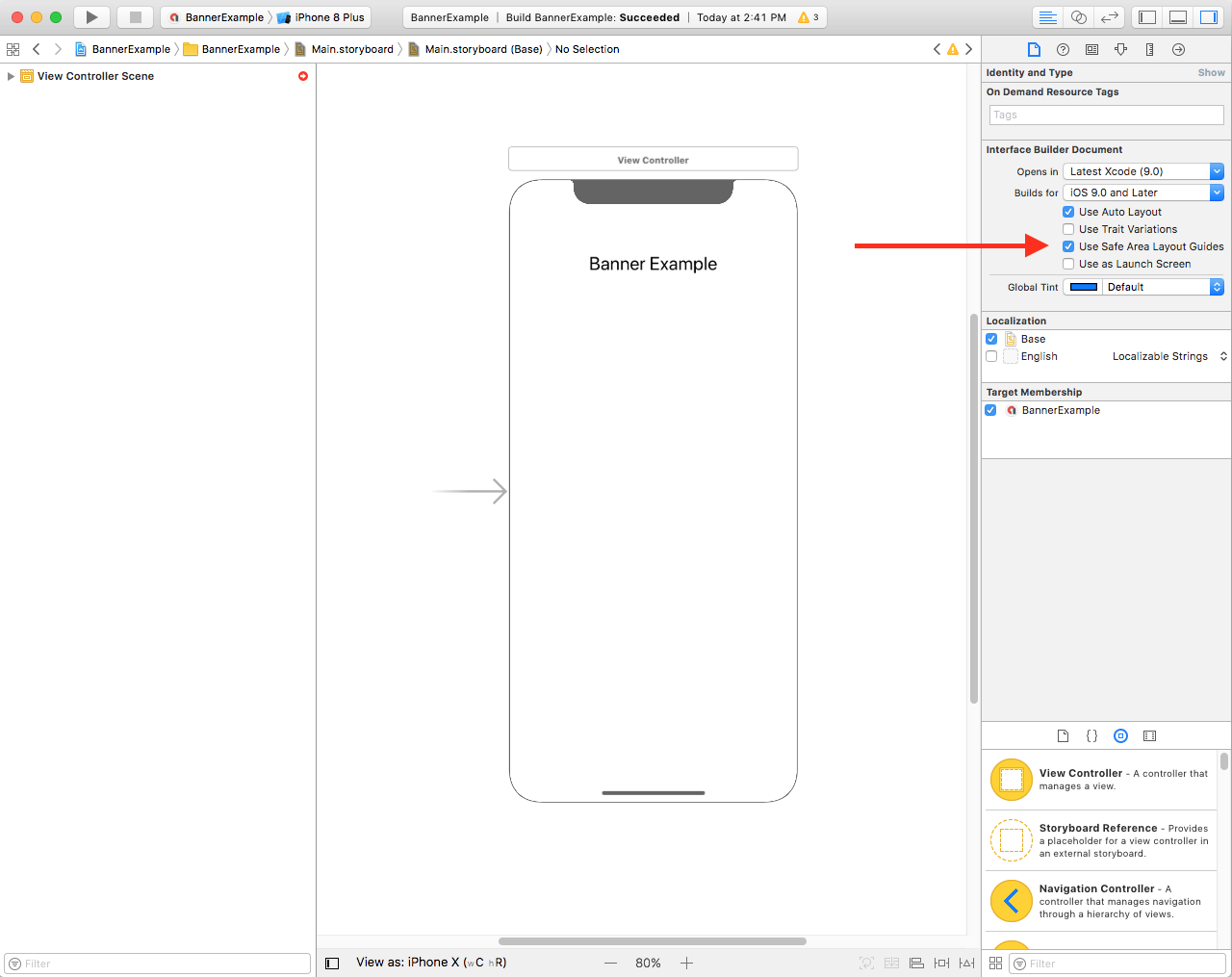
Interface Builder dosyanızı açın ve görünüm denetleyicisi sahnenizi tıklayın. Sağ tarafta Interface Builder Document (Arayüz Oluşturucu Dokümanı) seçeneklerini görürsünüz. Use Safe Area Layout Guides (Güvenli Alan Düzeni Kılavuzlarını Kullan) seçeneğini işaretleyin ve en az iOS 9.0 ve sonraki sürümler için geliştirme yaptığınızdan emin olun.

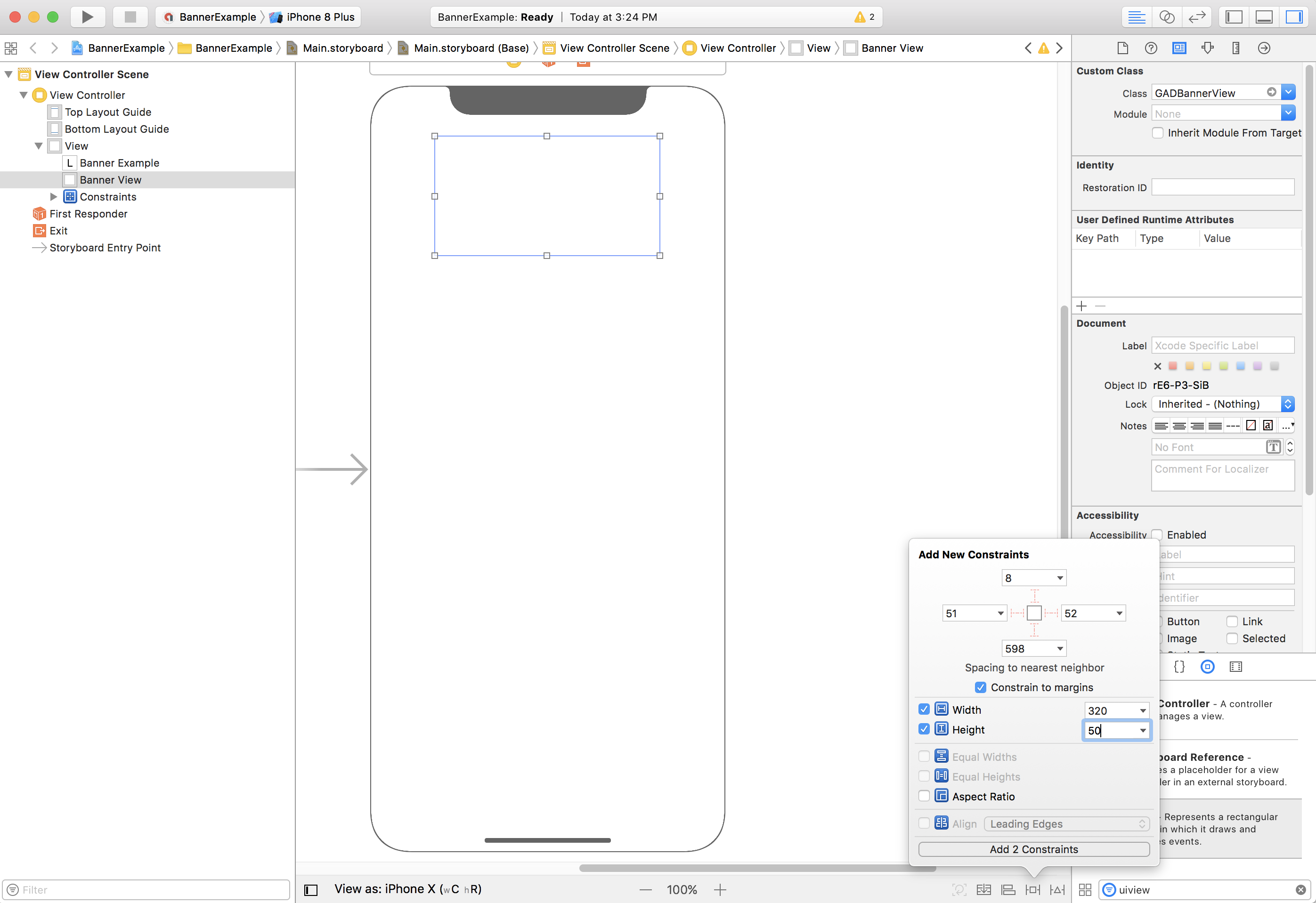
Genişlik ve yükseklik kısıtlamaları kullanarak banner'ı gerekli boyuta kısıtlamanızı öneririz.

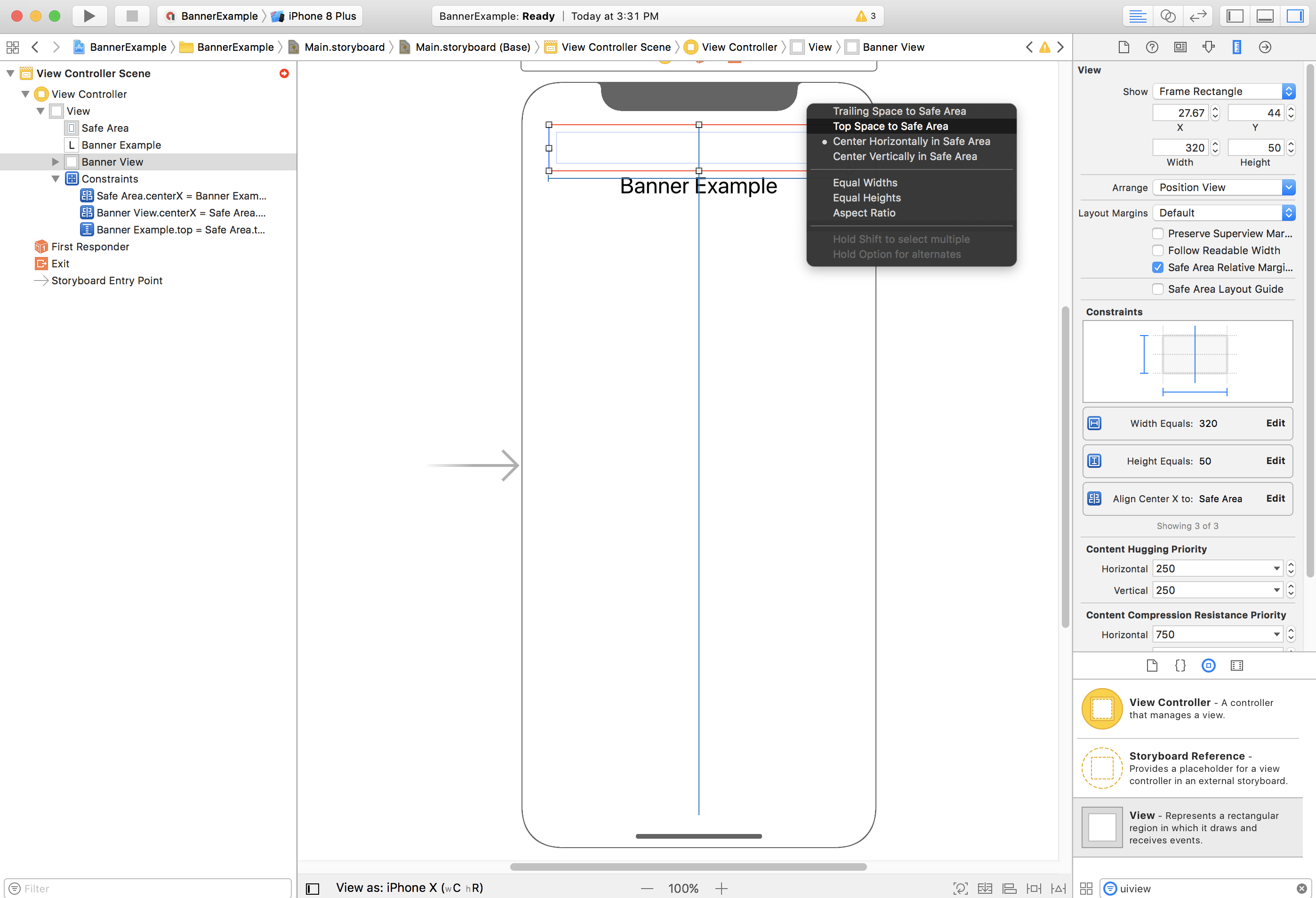
Artık GADBannerView'un Top özelliğini güvenli alanın üst kısmıyla sınırlayarak banner'ı güvenli alanın üst kısmına hizalayabilirsiniz:

Benzer şekilde, GADBannerView'un Bottom özelliğini güvenli alanın alt kısmıyla sınırlayarak banner'ı güvenli alanın alt kısmına hizalayabilirsiniz:

Kısıtlamalarınız artık aşağıdaki ekran görüntüsüne benzer görünmelidir (boyutlandırma/konumlandırma değişebilir):

ViewController
Aşağıda, yukarıdaki storyboard'da yapılandırıldığı gibi bir GADBannerView içinde banner göstermek için gereken minimum işlemleri yapan basit bir görünüm denetleyicisi kod snippet'i verilmiştir:
Swift
class ViewController: UIViewController { /// The banner view. @IBOutlet var bannerView: BannerView! override func viewDidLoad() { super.viewDidLoad() // Replace this ad unit ID with your own ad unit ID. bannerView.adUnitID = "ca-app-pub-3940256099942544/2934735716" bannerView.rootViewController = self bannerView.load(Request()) } }
Objective-C
@interface ViewController() @property(nonatomic, strong) IBOutlet GADBannerView *bannerView; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Replace this ad unit ID with your own ad unit ID. self.bannerView.adUnitID = @"ca-app-pub-3940256099942544/2934735716"; self.bannerView.rootViewController = self; GADRequest *request = [GADRequest request]; [self.bannerView loadRequest:request]; }
Banner'ları güvenli alanın kenarına hizalama
Sola veya sağa hizalanmış bir banner istiyorsanız banner'ın sol/sağ kenarını, üst görünümün sol/sağ kenarına değil, güvenli alanın sol/sağ kenarına göre sınırlayın.
Use Safe Area Layout Guides (Güvenli Alan Düzeni Kılavuzlarını Kullan) seçeneğini etkinleştirdiyseniz arayüz oluşturucu, görünüme sınırlamalar eklerken varsayılan olarak güvenli alan kenarlarını kullanır.
Programatik
Uygulamanız banner reklamları programatik olarak oluşturuyorsa kısıtlamaları tanımlayabilir ve banner reklamı kodda konumlandırabilirsiniz. Bu örnekte, bir banner'ın güvenli alanın alt kısmında yatay olarak ortalanacak şekilde nasıl sınırlandırılacağı gösterilmektedir:
Swift
class ViewController: UIViewController { var bannerView: BannerView! override func viewDidLoad() { super.viewDidLoad() // Instantiate the banner view with your desired banner size. bannerView = BannerView(adSize: AdSizeBanner) addBannerViewToView(bannerView) bannerView.rootViewController = self // Set the ad unit ID to your own ad unit ID here. bannerView.adUnitID = "ca-app-pub-3940256099942544/2934735716" bannerView.load(Request()) } func addBannerViewToView(_ bannerView: UIView) { bannerView.translatesAutoresizingMaskIntoConstraints = false view.addSubview(bannerView) if #available(iOS 11.0, *) { positionBannerAtBottomOfSafeArea(bannerView) } else { positionBannerAtBottomOfView(bannerView) } } @available (iOS 11, *) func positionBannerAtBottomOfSafeArea(_ bannerView: UIView) { // Position the banner. Stick it to the bottom of the Safe Area. // Centered horizontally. let guide: UILayoutGuide = view.safeAreaLayoutGuide NSLayoutConstraint.activate( [bannerView.centerXAnchor.constraint(equalTo: guide.centerXAnchor), bannerView.bottomAnchor.constraint(equalTo: guide.bottomAnchor)] ) } func positionBannerAtBottomOfView(_ bannerView: UIView) { // Center the banner horizontally. view.addConstraint(NSLayoutConstraint(item: bannerView, attribute: .centerX, relatedBy: .equal, toItem: view, attribute: .centerX, multiplier: 1, constant: 0)) // Lock the banner to the top of the bottom layout guide. view.addConstraint(NSLayoutConstraint(item: bannerView, attribute: .bottom, relatedBy: .equal, toItem: self.bottomLayoutGuide, attribute: .top, multiplier: 1, constant: 0)) } }
Objective-C
@interface ViewController() @property(nonatomic, strong) GADBannerView *bannerView; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Instantiate the banner view with your desired banner size. self.bannerView = [[GADBannerView alloc] initWithAdSize:GADAdSizeBanner]; [self addBannerViewToView:self.bannerView]; // Replace this ad unit ID with your own ad unit ID. self.bannerView.adUnitID = @"ca-app-pub-3940256099942544/2934735716"; self.bannerView.rootViewController = self; GADRequest *request = [GADRequest request]; [self.bannerView loadRequest:request]; } #pragma mark - view positioning -(void)addBannerViewToView:(UIView *_Nonnull)bannerView { self.bannerView.translatesAutoresizingMaskIntoConstraints = NO; [self.view addSubview:self.bannerView]; if (@available(ios 11.0, *)) { [self positionBannerViewAtBottomOfSafeArea:bannerView]; } else { [self positionBannerViewAtBottomOfView:bannerView]; } } - (void)positionBannerViewAtBottomOfSafeArea:(UIView *_Nonnull)bannerView NS_AVAILABLE_IOS(11.0) { // Position the banner. Stick it to the bottom of the Safe Area. // Centered horizontally. UILayoutGuide *guide = self.view.safeAreaLayoutGuide; [NSLayoutConstraint activateConstraints:@[ [bannerView.centerXAnchor constraintEqualToAnchor:guide.centerXAnchor], [bannerView.bottomAnchor constraintEqualToAnchor:guide.bottomAnchor] ]]; } - (void)positionBannerViewAtBottomOfView:(UIView *_Nonnull)bannerView { [self.view addConstraint:[NSLayoutConstraint constraintWithItem:bannerView attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterX multiplier:1 constant:0]]; [self.view addConstraint:[NSLayoutConstraint constraintWithItem:bannerView attribute:NSLayoutAttributeBottom relatedBy:NSLayoutRelationEqual toItem:self.bottomLayoutGuide attribute:NSLayoutAttributeTop multiplier:1 constant:0]]; } @end
Kullanılan özellikler ve sabitleme noktaları değiştirilerek yukarıdaki teknikler, güvenli alanın üst kısmıyla sınırlama yapmak için kolayca kullanılabilir.
Akıllı banner'lar
Akıllı banner'ları, özellikle yatay modda kullanıyorsanız banner kenarlarını güvenli alanın sol ve sağ kenarlarıyla hizalamak için kısıtlamalar kullanmanızı öneririz.
Arayüz oluşturucuda, Use Safe Area Layout Guides (Güvenli Alan Düzeni Kılavuzlarını Kullan) seçeneği yukarıda belirtildiği gibi işaretlenerek iOS 9'a kadar desteklenir.
Kodda, kenar kısıtlamalarınızı mümkün olduğunda güvenli alan düzen kılavuzlarına göre ayarlamanız gerekir. Aşağıda, görünüme bir banner görünümü ekleyen ve görünümün en altına tam genişlikte kısıtlayan bir kod snippet'i verilmiştir:
Swift
func addBannerViewToView(_ bannerView: BannerView) { bannerView.translatesAutoresizingMaskIntoConstraints = false view.addSubview(bannerView) if #available(iOS 11.0, *) { // In iOS 11, we need to constrain the view to the safe area. positionBannerViewFullWidthAtBottomOfSafeArea(bannerView) } else { // In lower iOS versions, safe area is not available so we use // bottom layout guide and view edges. positionBannerViewFullWidthAtBottomOfView(bannerView) } } // MARK: - view positioning @available (iOS 11, *) func positionBannerViewFullWidthAtBottomOfSafeArea(_ bannerView: UIView) { // Position the banner. Stick it to the bottom of the Safe Area. // Make it constrained to the edges of the safe area. let guide = view.safeAreaLayoutGuide NSLayoutConstraint.activate([ guide.leftAnchor.constraint(equalTo: bannerView.leftAnchor), guide.rightAnchor.constraint(equalTo: bannerView.rightAnchor), guide.bottomAnchor.constraint(equalTo: bannerView.bottomAnchor) ]) } func positionBannerViewFullWidthAtBottomOfView(_ bannerView: UIView) { view.addConstraint(NSLayoutConstraint(item: bannerView, attribute: .leading, relatedBy: .equal, toItem: view, attribute: .leading, multiplier: 1, constant: 0)) view.addConstraint(NSLayoutConstraint(item: bannerView, attribute: .trailing, relatedBy: .equal, toItem: view, attribute: .trailing, multiplier: 1, constant: 0)) view.addConstraint(NSLayoutConstraint(item: bannerView, attribute: .bottom, relatedBy: .equal, toItem: bottomLayoutGuide, attribute: .top, multiplier: 1, constant: 0)) }
Objective-C
- (void)addBannerViewToView:(UIView *)bannerView { bannerView.translatesAutoresizingMaskIntoConstraints = NO; [self.view addSubview:bannerView]; if (@available(ios 11.0, *)) { // In iOS 11, we need to constrain the view to the safe area. [self positionBannerViewFullWidthAtBottomOfSafeArea:bannerView]; } else { // In lower iOS versions, safe area is not available so we use // bottom layout guide and view edges. [self positionBannerViewFullWidthAtBottomOfView:bannerView]; } } #pragma mark - view positioning - (void)positionBannerViewFullWidthAtBottomOfSafeArea:(UIView *_Nonnull)bannerView NS_AVAILABLE_IOS(11.0) { // Position the banner. Stick it to the bottom of the Safe Area. // Make it constrained to the edges of the safe area. UILayoutGuide *guide = self.view.safeAreaLayoutGuide; [NSLayoutConstraint activateConstraints:@[ [guide.leftAnchor constraintEqualToAnchor:bannerView.leftAnchor], [guide.rightAnchor constraintEqualToAnchor:bannerView.rightAnchor], [guide.bottomAnchor constraintEqualToAnchor:bannerView.bottomAnchor] ]]; } - (void)positionBannerViewFullWidthAtBottomOfView:(UIView *_Nonnull)bannerView { [self.view addConstraint:[NSLayoutConstraint constraintWithItem:bannerView attribute:NSLayoutAttributeLeading relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeLeading multiplier:1 constant:0]]; [self.view addConstraint:[NSLayoutConstraint constraintWithItem:bannerView attribute:NSLayoutAttributeTrailing relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTrailing multiplier:1 constant:0]]; [self.view addConstraint:[NSLayoutConstraint constraintWithItem:bannerView attribute:NSLayoutAttributeBottom relatedBy:NSLayoutRelationEqual toItem:self.bottomLayoutGuide attribute:NSLayoutAttributeTop multiplier:1 constant:0]]; }
Yerel reklamlar
Uygulamanız doğal reklamları ekranın üst veya alt kısmına sabitliyorsa banner reklamlar için geçerli olan ilkeler doğal reklamlar için de geçerlidir.
Temel fark, GADBannerView öğesine kısıtlamalar eklemek yerine, güvenli alan düzen kılavuzlarına uymak için GADNativeAdView öğenize (veya reklamı içeren görünüme) kısıtlamalar eklemeniz gerekir. Doğal görünümler için
daha net boyut kısıtlamaları sağlamanızı öneririz.
Geçiş reklamları ve ödüllü reklamlar
Sürüm 7.26.0'dan itibaren Google Mobile Ads SDK, iPhone X için geçiş ve ödüllü reklam biçimlerini tam olarak desteklemektedir.