이 가이드에는 iPhone X에서 광고를 올바르게 렌더링하도록 앱을 코딩하는 방법에 대한 권장사항이 나와 있습니다.
기본 요건
- Google Mobile Ads SDK 버전 7.26.0 이상을 단독으로 또는 Firebase의 일부로 가져옵니다.
배너 광고
배너 광고는 둥근 모서리, 센서 하우징, 홈 표시기로 가려지지 않도록 '안전 영역'에 게재해야 합니다. 이 페이지에는 안전 영역의 상단 또는 하단에 배너 광고를 배치하기 위한 조건을 추가하는 방법의 예가 나와 있습니다.
스토리보드/인터페이스 생성 도구
앱에서 인터페이스 생성 도구를 사용하는 경우 먼저 안전 영역 레이아웃 가이드를 활성화했는지 확인하세요. 이렇게 하려면 Xcode 9 이상을 실행하고 iOS 9 이상을 타겟팅해야 합니다.
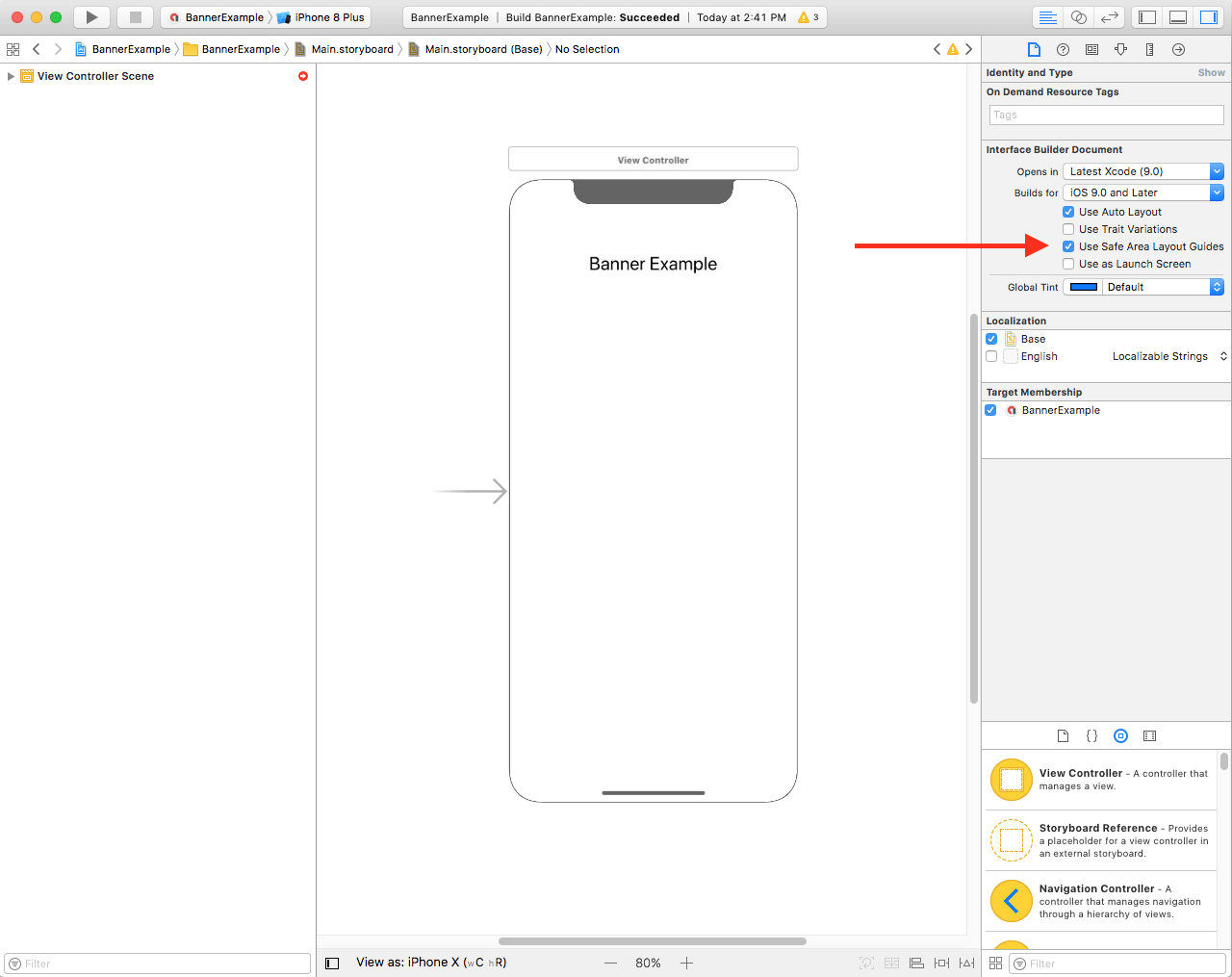
인터페이스 생성 도구 파일을 열고, 보기 컨트롤러 장면을 클릭하세요. 오른쪽에 인터페이스 빌더 문서 옵션이 표시됩니다. 안전 영역 레이아웃 가이드 사용을 선택하고 iOS 9.0 이상을 작업하고 있는지 확인하세요.

폭과 높이 제한을 이용해 필요한 크기 이내로 배너를 설정하는 것이 좋습니다.

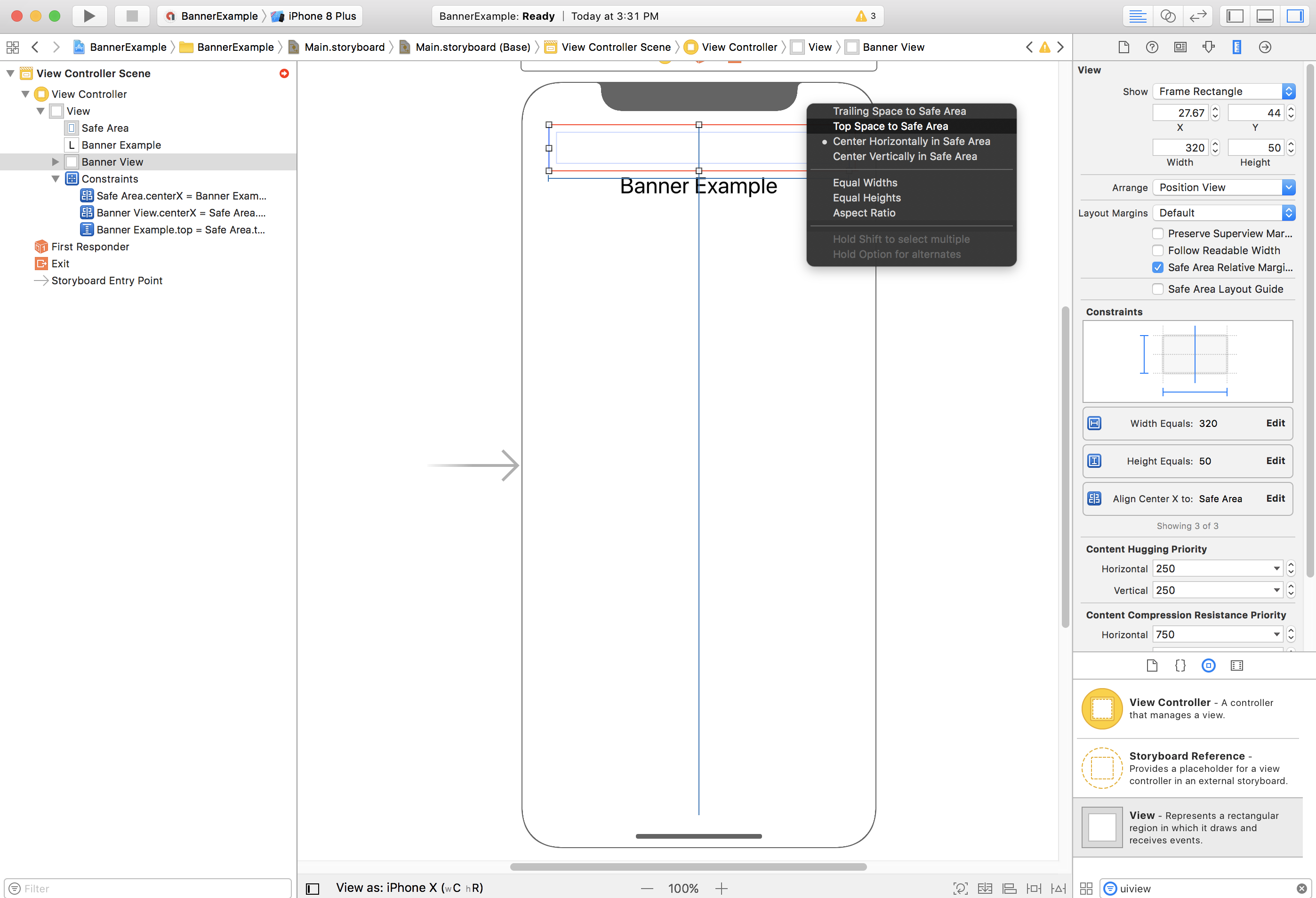
이제 GADBannerView의 상단 속성을 안전 영역 상단으로 제한하여 안전 영역 상단에 맞게 배너를 표시할 수 있습니다.

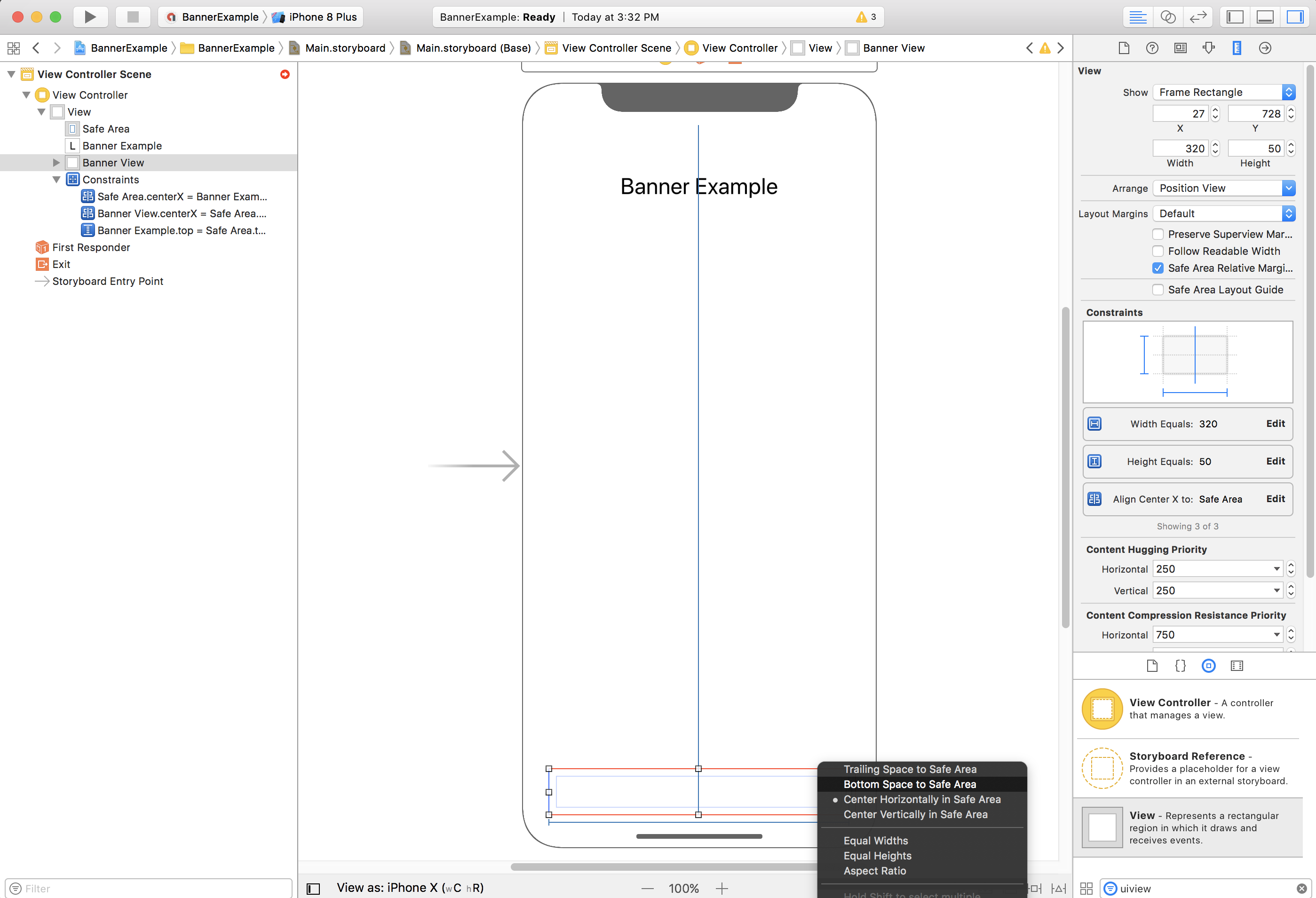
마찬가지로 GADBannerView의 하단 속성을 안전 영역의 맨 아래로 제한하여 안전 영역의 하단에 맞춰 배너를 표시할 수 있습니다.

이제 아래 스크린샷에 나온 것처럼 제한 조건이 설정되어 있을 것입니다(크기와 위치는 다를 수 있음).

ViewController
다음은 위의 스토리보드에 구성된 것처럼 GADBannerView에 배너 광고를 표시하는 데 필요한
최소의 작업을 수행하는 뷰 컨트롤러 코드 스니펫의 간단한 예입니다.
Swift
class ViewController: UIViewController { /// The banner view. @IBOutlet var bannerView: BannerView! override func viewDidLoad() { super.viewDidLoad() // Replace this ad unit ID with your own ad unit ID. bannerView.adUnitID = "ca-app-pub-3940256099942544/2934735716" bannerView.rootViewController = self bannerView.load(Request()) } }
Objective-C
@interface ViewController() @property(nonatomic, strong) IBOutlet GADBannerView *bannerView; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Replace this ad unit ID with your own ad unit ID. self.bannerView.adUnitID = @"ca-app-pub-3940256099942544/2934735716"; self.bannerView.rootViewController = self; GADRequest *request = [GADRequest request]; [self.bannerView loadRequest:request]; }
안전한 영역의 가장자리에 맞춰 배너 표시
배너를 좌측 또는 우측 정렬 상태로 표시하려면 배너의 좌측/우측 가장자리를 슈퍼 뷰의 좌측/우측 가장자리가 아닌 안전 영역의 좌측/우측 가장자리로 제한하세요.
안전 영역 레이아웃 가이드 사용을 사용 설정한 경우에는 인터페이스 빌더에서 기본적으로 뷰에 제약 조건이 추가될 때 안전 영역 가장자리가 사용됩니다.
프로그래매틱
앱에서 프로그래매틱 방식으로 배너 광고를 만드는 경우 제한 조건을 지정하고 배너 광고를 코드에 배치할 수 있습니다. 다음 예시에는 배너 광고를 안전 영역의 하단 중앙에 수평으로 배치하는 방법이 나와 있습니다.
Swift
class ViewController: UIViewController { var bannerView: BannerView! override func viewDidLoad() { super.viewDidLoad() // Instantiate the banner view with your desired banner size. bannerView = BannerView(adSize: AdSizeBanner) addBannerViewToView(bannerView) bannerView.rootViewController = self // Set the ad unit ID to your own ad unit ID here. bannerView.adUnitID = "ca-app-pub-3940256099942544/2934735716" bannerView.load(Request()) } func addBannerViewToView(_ bannerView: UIView) { bannerView.translatesAutoresizingMaskIntoConstraints = false view.addSubview(bannerView) if #available(iOS 11.0, *) { positionBannerAtBottomOfSafeArea(bannerView) } else { positionBannerAtBottomOfView(bannerView) } } @available (iOS 11, *) func positionBannerAtBottomOfSafeArea(_ bannerView: UIView) { // Position the banner. Stick it to the bottom of the Safe Area. // Centered horizontally. let guide: UILayoutGuide = view.safeAreaLayoutGuide NSLayoutConstraint.activate( [bannerView.centerXAnchor.constraint(equalTo: guide.centerXAnchor), bannerView.bottomAnchor.constraint(equalTo: guide.bottomAnchor)] ) } func positionBannerAtBottomOfView(_ bannerView: UIView) { // Center the banner horizontally. view.addConstraint(NSLayoutConstraint(item: bannerView, attribute: .centerX, relatedBy: .equal, toItem: view, attribute: .centerX, multiplier: 1, constant: 0)) // Lock the banner to the top of the bottom layout guide. view.addConstraint(NSLayoutConstraint(item: bannerView, attribute: .bottom, relatedBy: .equal, toItem: self.bottomLayoutGuide, attribute: .top, multiplier: 1, constant: 0)) } }
Objective-C
@interface ViewController() @property(nonatomic, strong) GADBannerView *bannerView; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Instantiate the banner view with your desired banner size. self.bannerView = [[GADBannerView alloc] initWithAdSize:GADAdSizeBanner]; [self addBannerViewToView:self.bannerView]; // Replace this ad unit ID with your own ad unit ID. self.bannerView.adUnitID = @"ca-app-pub-3940256099942544/2934735716"; self.bannerView.rootViewController = self; GADRequest *request = [GADRequest request]; [self.bannerView loadRequest:request]; } #pragma mark - view positioning -(void)addBannerViewToView:(UIView *_Nonnull)bannerView { self.bannerView.translatesAutoresizingMaskIntoConstraints = NO; [self.view addSubview:self.bannerView]; if (@available(ios 11.0, *)) { [self positionBannerViewAtBottomOfSafeArea:bannerView]; } else { [self positionBannerViewAtBottomOfView:bannerView]; } } - (void)positionBannerViewAtBottomOfSafeArea:(UIView *_Nonnull)bannerView NS_AVAILABLE_IOS(11.0) { // Position the banner. Stick it to the bottom of the Safe Area. // Centered horizontally. UILayoutGuide *guide = self.view.safeAreaLayoutGuide; [NSLayoutConstraint activateConstraints:@[ [bannerView.centerXAnchor constraintEqualToAnchor:guide.centerXAnchor], [bannerView.bottomAnchor constraintEqualToAnchor:guide.bottomAnchor] ]]; } - (void)positionBannerViewAtBottomOfView:(UIView *_Nonnull)bannerView { [self.view addConstraint:[NSLayoutConstraint constraintWithItem:bannerView attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterX multiplier:1 constant:0]]; [self.view addConstraint:[NSLayoutConstraint constraintWithItem:bannerView attribute:NSLayoutAttributeBottom relatedBy:NSLayoutRelationEqual toItem:self.bottomLayoutGuide attribute:NSLayoutAttributeTop multiplier:1 constant:0]]; } @end
위의 방법을 통해 사용된 속성 및 앵커를 수정하여 안전 영역의 상단에 제한 조건을 쉽게 적용할 수 있습니다.
스마트 배너
스마트 배너를 사용하는 경우, 특히 가로 방향이면 제한 조건을 이용해 배너 가장자리를 안전 영역의 좌측 및 우측 가장자리에 맞추는 것이 좋습니다.
인터페이스 생성 도구에서 위에서 설명한 안전 영역 레이아웃 가이드 사용 옵션을 선택하면 iOS 9에서도 해당 도구가 지원됩니다.
코드에서 안전 영역 레이아웃 가이드와 관련된 가장자리 제한 조건을 가능하면 설정해야 합니다. 다음은 보기에 배너 보기를 추가하고 전체 보기의 하단으로 제한하는 코드 스니펫입니다.
Swift
func addBannerViewToView(_ bannerView: BannerView) { bannerView.translatesAutoresizingMaskIntoConstraints = false view.addSubview(bannerView) if #available(iOS 11.0, *) { // In iOS 11, we need to constrain the view to the safe area. positionBannerViewFullWidthAtBottomOfSafeArea(bannerView) } else { // In lower iOS versions, safe area is not available so we use // bottom layout guide and view edges. positionBannerViewFullWidthAtBottomOfView(bannerView) } } // MARK: - view positioning @available (iOS 11, *) func positionBannerViewFullWidthAtBottomOfSafeArea(_ bannerView: UIView) { // Position the banner. Stick it to the bottom of the Safe Area. // Make it constrained to the edges of the safe area. let guide = view.safeAreaLayoutGuide NSLayoutConstraint.activate([ guide.leftAnchor.constraint(equalTo: bannerView.leftAnchor), guide.rightAnchor.constraint(equalTo: bannerView.rightAnchor), guide.bottomAnchor.constraint(equalTo: bannerView.bottomAnchor) ]) } func positionBannerViewFullWidthAtBottomOfView(_ bannerView: UIView) { view.addConstraint(NSLayoutConstraint(item: bannerView, attribute: .leading, relatedBy: .equal, toItem: view, attribute: .leading, multiplier: 1, constant: 0)) view.addConstraint(NSLayoutConstraint(item: bannerView, attribute: .trailing, relatedBy: .equal, toItem: view, attribute: .trailing, multiplier: 1, constant: 0)) view.addConstraint(NSLayoutConstraint(item: bannerView, attribute: .bottom, relatedBy: .equal, toItem: bottomLayoutGuide, attribute: .top, multiplier: 1, constant: 0)) }
Objective-C
- (void)addBannerViewToView:(UIView *)bannerView { bannerView.translatesAutoresizingMaskIntoConstraints = NO; [self.view addSubview:bannerView]; if (@available(ios 11.0, *)) { // In iOS 11, we need to constrain the view to the safe area. [self positionBannerViewFullWidthAtBottomOfSafeArea:bannerView]; } else { // In lower iOS versions, safe area is not available so we use // bottom layout guide and view edges. [self positionBannerViewFullWidthAtBottomOfView:bannerView]; } } #pragma mark - view positioning - (void)positionBannerViewFullWidthAtBottomOfSafeArea:(UIView *_Nonnull)bannerView NS_AVAILABLE_IOS(11.0) { // Position the banner. Stick it to the bottom of the Safe Area. // Make it constrained to the edges of the safe area. UILayoutGuide *guide = self.view.safeAreaLayoutGuide; [NSLayoutConstraint activateConstraints:@[ [guide.leftAnchor constraintEqualToAnchor:bannerView.leftAnchor], [guide.rightAnchor constraintEqualToAnchor:bannerView.rightAnchor], [guide.bottomAnchor constraintEqualToAnchor:bannerView.bottomAnchor] ]]; } - (void)positionBannerViewFullWidthAtBottomOfView:(UIView *_Nonnull)bannerView { [self.view addConstraint:[NSLayoutConstraint constraintWithItem:bannerView attribute:NSLayoutAttributeLeading relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeLeading multiplier:1 constant:0]]; [self.view addConstraint:[NSLayoutConstraint constraintWithItem:bannerView attribute:NSLayoutAttributeTrailing relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTrailing multiplier:1 constant:0]]; [self.view addConstraint:[NSLayoutConstraint constraintWithItem:bannerView attribute:NSLayoutAttributeBottom relatedBy:NSLayoutRelationEqual toItem:self.bottomLayoutGuide attribute:NSLayoutAttributeTop multiplier:1 constant:0]]; }
네이티브 광고
앱에서 네이티브 광고를 화면 상단 또는 하단에 배치하면 배너 광고와
동일한 원칙이 네이티브 광고에 적용됩니다.
주요 차이점은 GADBannerView에 제한 조건을 추가하는 대신
안전 영역 레이아웃 가이드와 관련하여 GADNativeAdView (또는
광고 포함 보기)에 제한 조건을 추가해야 한다는 점입니다. 네이티브 뷰의 경우 더욱 명시적인 크기 제약 조건을 제공하는 것이 좋습니다.
전면 광고 및 보상형 광고
버전 7.26.0부터 Google Mobile Ads SDK가 iPhone X에 게재되는 전면 광고 및 보상형 광고 형식을 전면적으로 지원합니다.
