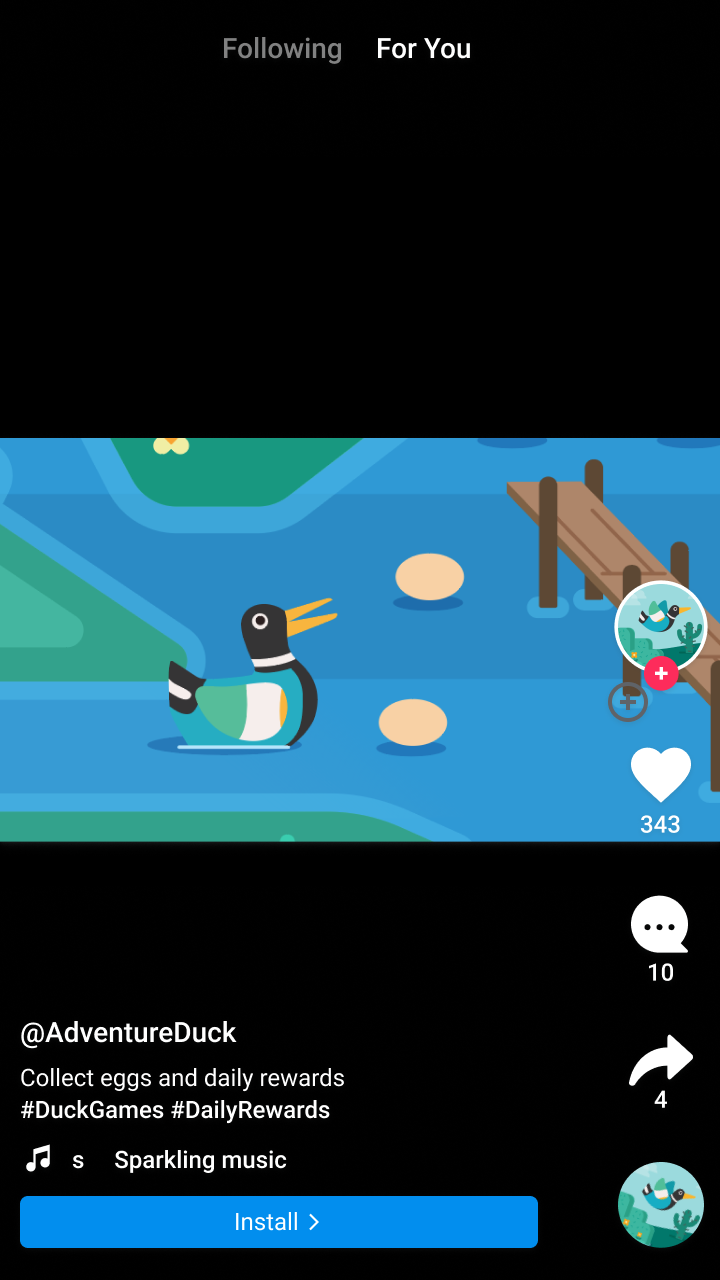
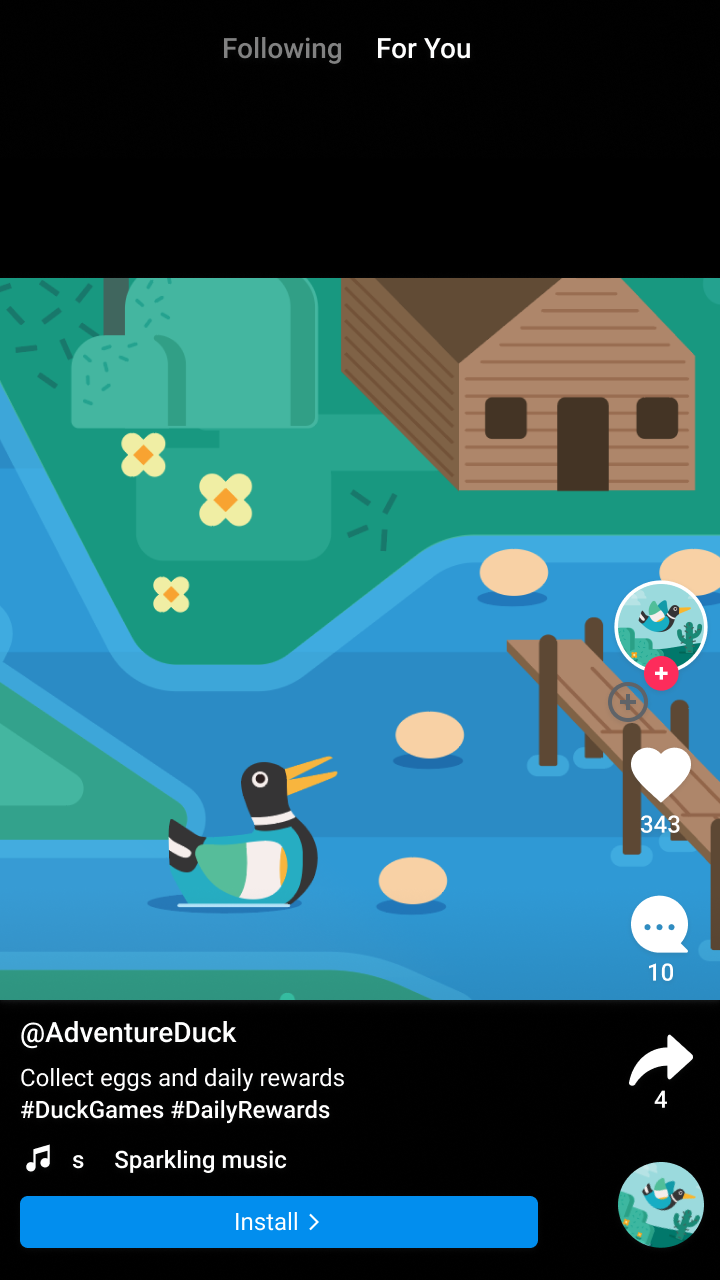
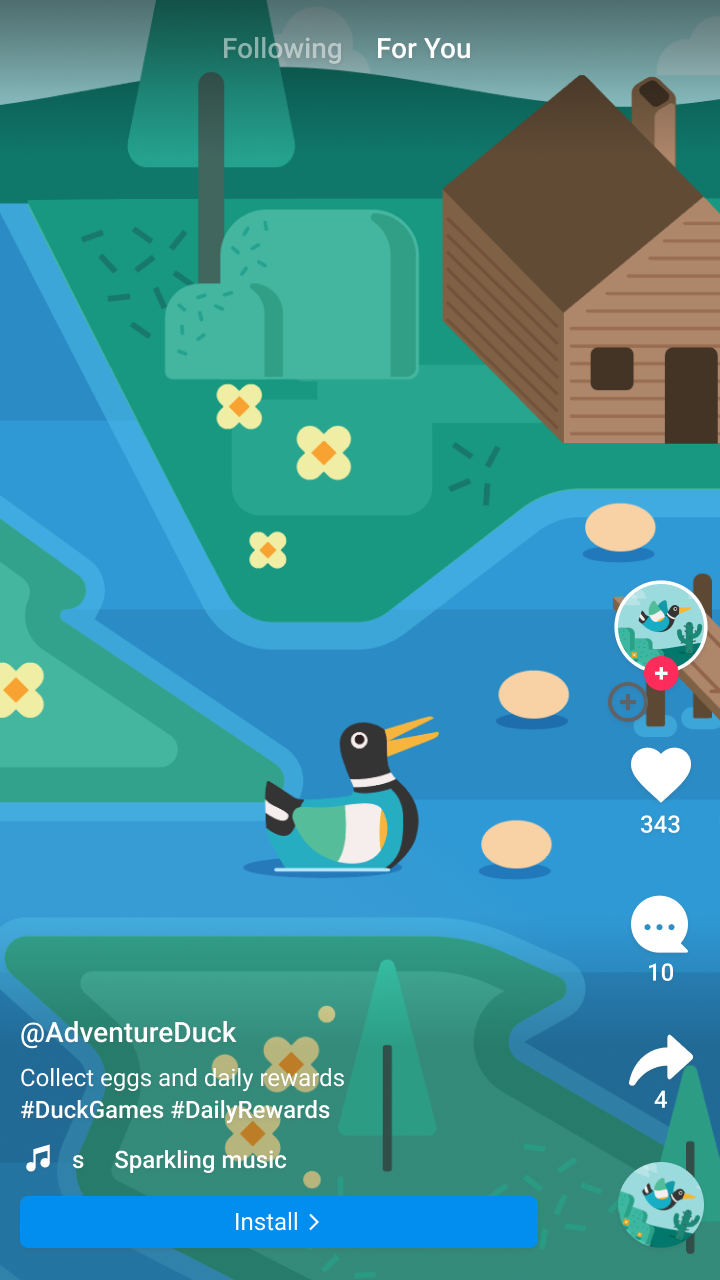
Формат нативной рекламы позволяет создавать объявления любого размера, включая полноэкранные, подобные тем, что очень популярны в социальных и развлекательных приложениях. Полноэкранная нативная реклама может повысить доход и удержание клиентов, либо за счет соответствия стилю существующих полноэкранных рекламных площадок, например, в социальных приложениях, либо за счет предоставления возможности размещать рекламу в лентах «историй». Вот несколько примеров полноэкранной нативной рекламы:



Для включения полноэкранной нативной рекламы, помимо инструкций для раздела «Расширенные настройки нативной рекламы», не требуется отдельный API. Однако мы рекомендуем следующие лучшие практики при создании полноэкранных рекламных объявлений:
- Сделайте элементы графического интерфейса кликабельными во время воспроизведения видео в исходном формате.
По умолчанию Google Mobile Ads SDK устанавливает параметр userInteractionEnabled в
NOдля всех рекламных ресурсов, кроме mediaView , пока в mediaView воспроизводится видео. В результате, когда видео воспроизводится, клики происходят на представление, расположенное за рекламным ресурсом. В полноэкранной нативной реализации, где рекламные ресурсы размещаются поверх mediaView, клик происходит на mediaView. mediaView обрабатывает взаимодействие пользователя с элементами управления воспроизведением видео во время воспроизведения и переходит по ссылке на целевой URL-адрес рекламы только после завершения воспроизведения видео.Чтобы другие элементы вашей рекламы, такие как callToActionView, перенаправляли пользователя на страницу рекламы во время воспроизведения видео, оберните каждый элемент в родительский UIView, который является дочерним элементом элемента нативной рекламы. Структура элементов нативной рекламы должна выглядеть следующим образом:
-- Native Ad View -- Media View -- Container View 1 -- Call To Action View -- Container View 2 -- Headline View -- Container View 3 -- Body View
- Настройте размещение значка AdChoices.
- По умолчанию значок AdChoices размещается в правом верхнем углу объявления, но вы можете указать любой угол, где должен отображаться значок AdChoices, задав параметр
GADAdChoicesPositionв зависимости от расположения объявления. На трех изображениях в предыдущем разделе значок AdChoices размещен в углу, удаленном от кнопки «Установить» , кнопки меню и других элементов объявления, чтобы избежать случайных нажатий. - Используйте уникальные идентификаторы рекламных блоков для каждого места размещения.
Обязательно создавайте уникальный идентификатор рекламного блока для каждого отдельного места размещения рекламы в вашем приложении, даже если все места размещения рекламы имеют одинаковый формат. Например, если у вас уже есть нативное место размещения рекламы в приложении для неполноэкранного режима, используйте новый идентификатор рекламного блока для полноэкранного режима. Использование уникальных рекламных блоков:
- максимизирует производительность
- помогает Google показывать рекламные материалы, которые лучше соответствуют вашим макетам.
- обеспечивает более полную отчетность.
- Установите для отображения медиафайлов одинаковый размер окна.
Google всегда старается показывать нативные рекламные материалы оптимального размера для повышения производительности. Для этого размеры ваших нативных объявлений должны быть предсказуемыми и постоянными. Размер вашего медиафайла должен быть одинаковым для каждого запроса объявления на одном и том же устройстве. Для этого установите фиксированный размер для вашего медиафайла или установите для медиафайла параметр
MATCH_PARENTи сделайте родительский файл фиксированного размера. Повторите этот шаг для каждого родительского файла медиафайла, размер которого не фиксирован.- Включить видеорекламу
Включите тип медиафайла
Videoпри настройке нативной рекламы в пользовательском интерфейсе AdMob. Разрешение видеорекламе конкурировать за ваш рекламный инвентарь может значительно повысить эффективность.- [Необязательно] Запросите конкретные соотношения сторон для медиафайла.
По умолчанию могут отображаться объявления с любым соотношением сторон. Например, при работе приложения в портретном режиме вы можете получить основной креатив в альбомной или квадратной ориентации. В зависимости от макета вашей нативной рекламы, вы можете захотеть показывать только объявления в портретной, альбомной или квадратной ориентации. Вы можете запросить изображения с определенным соотношением сторон , чтобы наилучшим образом соответствовать вашему макету.

Пейзаж
Квадрат
ПортретБыстрый
let aspectRatioOption = NativeAdMediaAdLoaderOptions() aspectRatioOption.mediaAspectRatio = .portrait adLoader = AdLoader( adUnitID: "<var>your ad unit ID</var>", rootViewController: self, adTypes: adTypes, options: [aspectRatioOption])Objective-C
GADNativeAdMediaAdLoaderOptions *aspectRatioOption = [[GADNativeAdMediaAdLoaderOptions alloc] init]; aspectRatioOption.mediaAspectRatio = GADMediaAspectRatioPortrait; self.adLoader = [[GADAdLoader alloc] initWithAdUnitID:@"<var>your ad unit ID</var>" rootViewController:self adTypes:@[ GADAdLoaderAdTypeNative ] options:@[ aspectRatioOption ]];Дополнительные ресурсы
- Примеры использования нативного кода в полноэкранном режиме: Objective-C

