Displaying a system-defined native ad format
When a native ad loads, your app will receive a native ad object via one of the
GADAdLoaderDelegate protocol messages. Your app is then responsible for
displaying the ad (though it doesn't necessarily have to do so immediately).
To make displaying system-defined ad formats easier, the SDK offers some useful
resources.
GADNativeAdView
For the GADNativeAd, there is a corresponding "ad view"
class:
GADNativeAdView.
This ad view class is a UIView that publishers should use to display the ad.
A single GADNativeAdView, for example, can display a single instance of
a GADNativeAd. Each of the UIView objects used to display that ad's
assets should be subviews of that GADNativeAdView object.
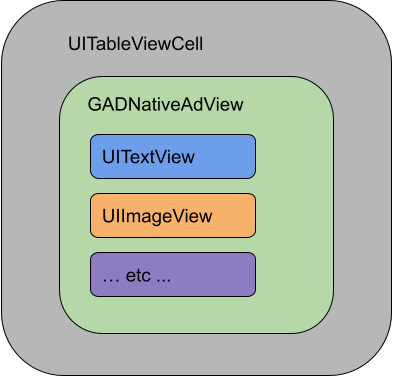
If you were displaying an ad in a UITableView, for example, the
view hierarchy for one of the cells might look like this:

The GADNativeAdView class also provides IBOutlets used to register
the view used for each individual asset, and a method to register the
GADNativeAd
object itself. Registering the views in this way allows the SDK to automatically
handle tasks such as:
- Recording clicks.
- Recording impressions (when the first pixel is visible on the screen).
- Displaying the AdChoices overlay.
AdChoices overlay
For indirect native ads (delivered via AdMob backfill or through Ad Exchange or AdSense), an AdChoices overlay is added by the SDK. Please leave space in your preferred corner of your native ad view for the automatically inserted AdChoices logo. Also, make sure the AdChoices overlay is placed on content that allows the icon to be easily seen. For more information on the overlay's appearance and function, see the programmatic native ads implementation guidelines.
Ad attribution
When displaying programmatic native ads, you must display an ad attribution to denote that the view is an advertisement.
Code example
Let's take a look at how to display native ads using views loaded dynamically
from xib files. This can be a very useful approach when using GADAdLoaders
configured to request multiple formats.
Laying out the UIViews
The first step is to lay out the UIViews that will display native ad assets.
You can do this in the Interface Builder as you would when creating any other
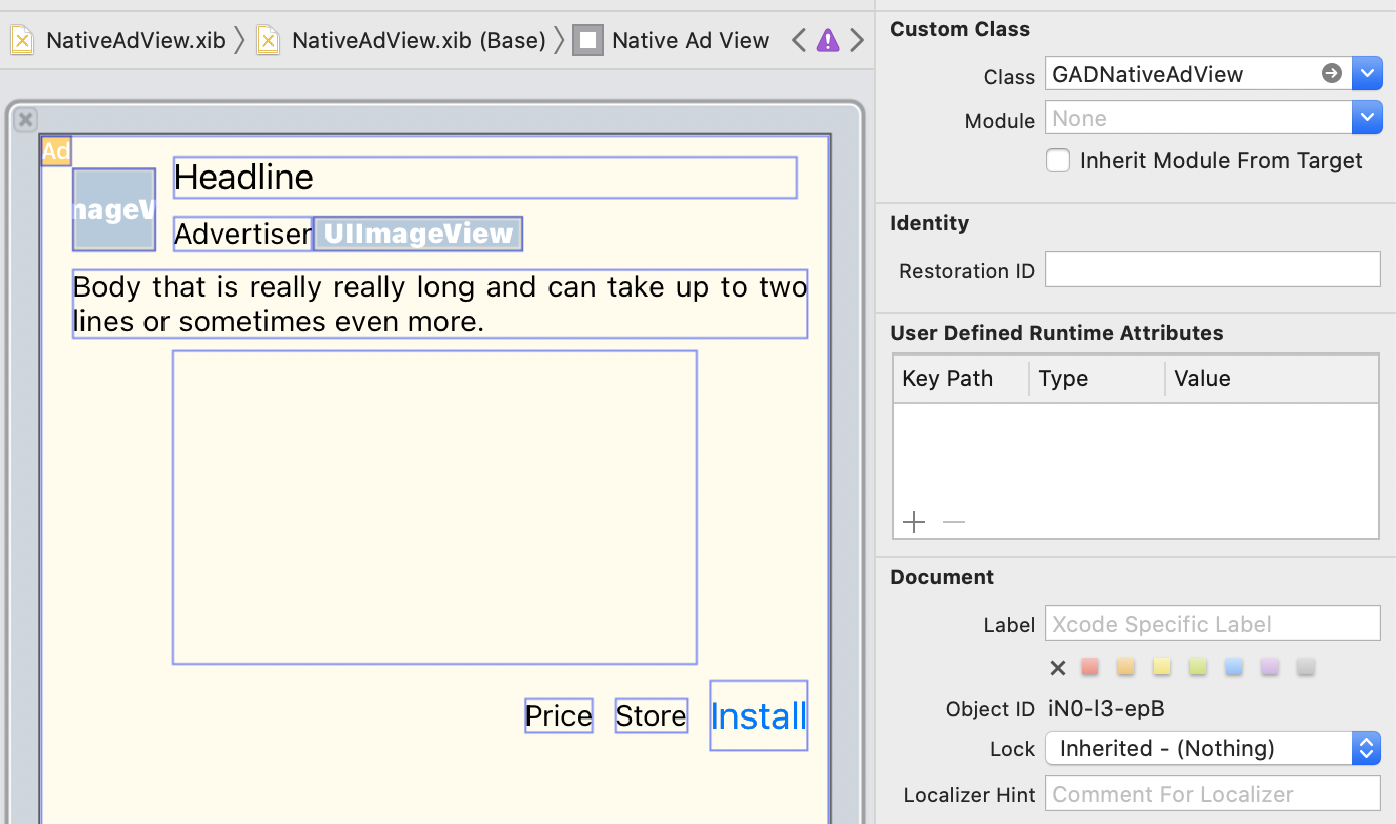
xib file. Here's how the layout for a native
ad might look:

Note the Custom Class value in the top right of the image. It's set to
GADNativeAdView.
This is the ad view class that is used to display a GADNativeAd.
You'll also need to set the custom class for the GADMediaView, which is used
to display the video or image for the ad.
Linking outlets to views
Once the views are in place and you've assigned the correct ad view class to
the layout, link the ad view's asset outlets to the UIViews you've created.
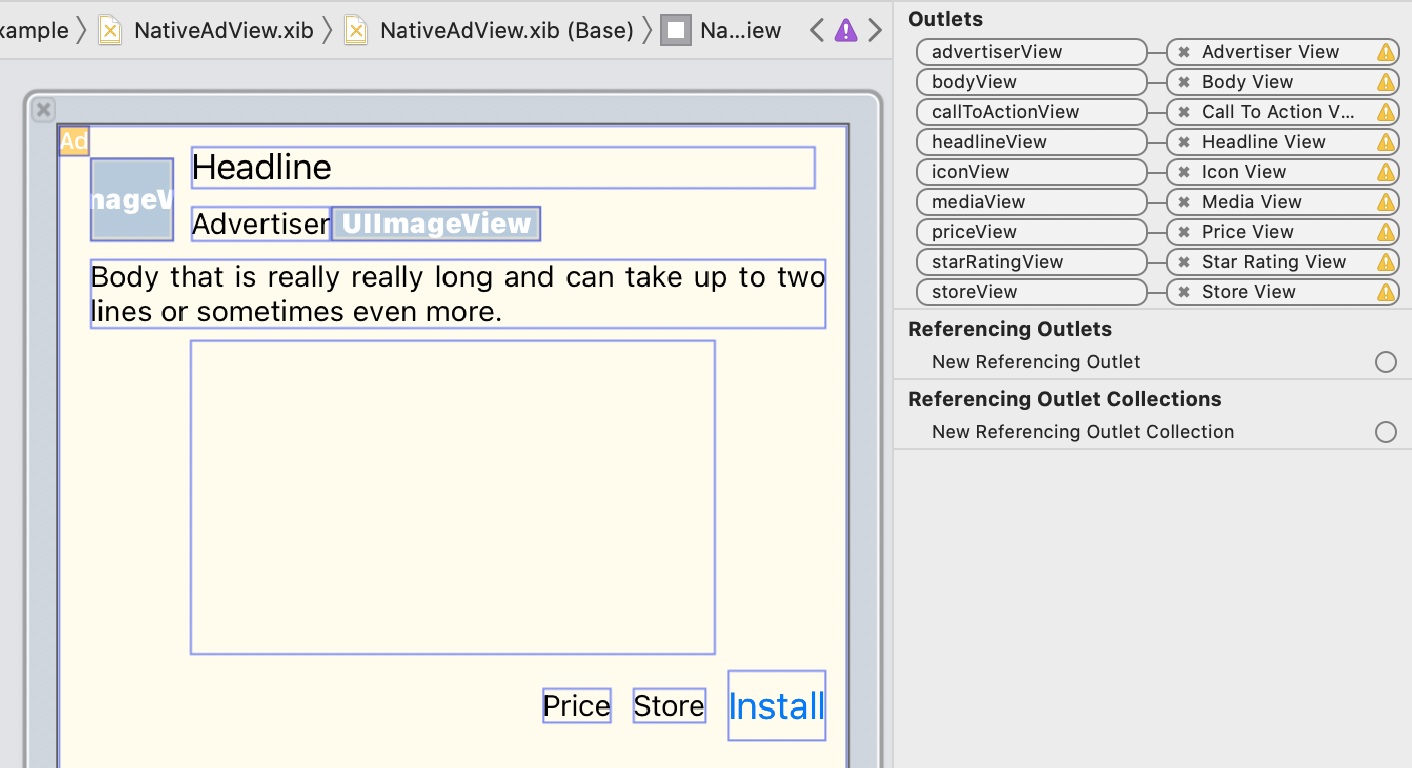
Here's how you might link the ad view's asset outlets to the UIViews created
for an ad:

In the outlet panel, the outlets in GADNativeAdView have been linked to
the UIViews laid out in the Interface Builder. This lets
the SDK know which UIView displays which asset.
It's also important to remember that these outlets represent the views that are
clickable in the ad.
Displaying the ad
Once the layout is complete and the outlets are linked, the last step is to add code to your app that displays an ad once it has loaded. Here's a method to display an ad in the view defined above:
Swift
// Mark: - GADNativeAdLoaderDelegate
func adLoader(_ adLoader: GADAdLoader, didReceive nativeAd: GADNativeAd) {
print("Received native ad: \(nativeAd)")
refreshAdButton.isEnabled = true
// Create and place ad in view hierarchy.
let nibView = Bundle.main.loadNibNamed("NativeAdView", owner: nil, options: nil)?.first
guard let nativeAdView = nibView as? GADNativeAdView else {
return
}
setAdView(nativeAdView)
// Set ourselves as the native ad delegate to be notified of native ad events.
nativeAd.delegate = self
// Populate the native ad view with the native ad assets.
// The headline and mediaContent are guaranteed to be present in every native ad.
(nativeAdView.headlineView as? UILabel)?.text = nativeAd.headline
nativeAdView.mediaView?.mediaContent = nativeAd.mediaContent
// This app uses a fixed width for the GADMediaView and changes its height to match the aspect
// ratio of the media it displays.
if let mediaView = nativeAdView.mediaView, nativeAd.mediaContent.aspectRatio > 0 {
let heightConstraint = NSLayoutConstraint(
item: mediaView,
attribute: .height,
relatedBy: .equal,
toItem: mediaView,
attribute: .width,
multiplier: CGFloat(1 / nativeAd.mediaContent.aspectRatio),
constant: 0)
heightConstraint.isActive = true
}
// These assets are not guaranteed to be present. Check that they are before
// showing or hiding them.
(nativeAdView.bodyView as? UILabel)?.text = nativeAd.body
nativeAdView.bodyView?.isHidden = nativeAd.body == nil
(nativeAdView.callToActionView as? UIButton)?.setTitle(nativeAd.callToAction, for: .normal)
nativeAdView.callToActionView?.isHidden = nativeAd.callToAction == nil
(nativeAdView.iconView as? UIImageView)?.image = nativeAd.icon?.image
nativeAdView.iconView?.isHidden = nativeAd.icon == nil
(nativeAdView.starRatingView as? UIImageView)?.image = imageOfStars(
fromStarRating: nativeAd.starRating)
nativeAdView.starRatingView?.isHidden = nativeAd.starRating == nil
(nativeAdView.storeView as? UILabel)?.text = nativeAd.store
nativeAdView.storeView?.isHidden = nativeAd.store == nil
(nativeAdView.priceView as? UILabel)?.text = nativeAd.price
nativeAdView.priceView?.isHidden = nativeAd.price == nil
(nativeAdView.advertiserView as? UILabel)?.text = nativeAd.advertiser
nativeAdView.advertiserView?.isHidden = nativeAd.advertiser == nil
// In order for the SDK to process touch events properly, user interaction should be disabled.
nativeAdView.callToActionView?.isUserInteractionEnabled = false
// Associate the native ad view with the native ad object. This is
// required to make the ad clickable.
// Note: this should always be done after populating the ad views.
nativeAdView.nativeAd = nativeAd
}
Objective-C
#pragma mark GADNativeAdLoaderDelegate implementation
- (void)adLoader:(GADAdLoader *)adLoader didReceiveNativeAd:(GADNativeAd *)nativeAd {
NSLog(@"Received native ad: %@", nativeAd);
self.refreshButton.enabled = YES;
// Create and place ad in view hierarchy.
GADNativeAdView *nativeAdView =
[[NSBundle mainBundle] loadNibNamed:@"NativeAdView" owner:nil options:nil].firstObject;
[self setAdView:nativeAdView];
// Set the mediaContent on the GADMediaView to populate it with available
// video/image asset.
nativeAdView.mediaView.mediaContent = nativeAd.mediaContent;
// Populate the native ad view with the native ad assets.
// The headline is guaranteed to be present in every native ad.
((UILabel *)nativeAdView.headlineView).text = nativeAd.headline;
// These assets are not guaranteed to be present. Check that they are before
// showing or hiding them.
((UILabel *)nativeAdView.bodyView).text = nativeAd.body;
nativeAdView.bodyView.hidden = nativeAd.body ? NO : YES;
[((UIButton *)nativeAdView.callToActionView)setTitle:nativeAd.callToAction
forState:UIControlStateNormal];
nativeAdView.callToActionView.hidden = nativeAd.callToAction ? NO : YES;
((UIImageView *)nativeAdView.iconView).image = nativeAd.icon.image;
nativeAdView.iconView.hidden = nativeAd.icon ? NO : YES;
((UIImageView *)nativeAdView.starRatingView).image = [self imageForStars:nativeAd.starRating];
nativeAdView.starRatingView.hidden = nativeAd.starRating ? NO : YES;
((UILabel *)nativeAdView.storeView).text = nativeAd.store;
nativeAdView.storeView.hidden = nativeAd.store ? NO : YES;
((UILabel *)nativeAdView.priceView).text = nativeAd.price;
nativeAdView.priceView.hidden = nativeAd.price ? NO : YES;
((UILabel *)nativeAdView.advertiserView).text = nativeAd.advertiser;
nativeAdView.advertiserView.hidden = nativeAd.advertiser ? NO : YES;
// In order for the SDK to process touch events properly, user interaction
// should be disabled.
nativeAdView.callToActionView.userInteractionEnabled = NO;
// Associate the native ad view with the native ad object. This is
// required to make the ad clickable.
nativeAdView.nativeAd = nativeAd;
}
Our GitHub repository has the complete implementations for Native Advanced ads written in both Swift and Objective-C.
Download Native Advanced ExampleGADMediaView
Image and video assets are displayed to users via
GADMediaView.
This is a UIView that can be defined in a xib file or constructed dynamically.
It should be placed within the view hierarchy of a GADNativeAdView, as with
any other asset view.
As with all asset views, the media view needs to have its content
populated. This is set using the
mediaContent
property on GADMediaView. The
mediaContent property of
GADNativeAd
contains media content that can be passed to a
GADMediaView.
Here's a snippet from the
Native Advanced example
(Swift |
Objective-C)
that shows how to populate the GADMediaView with the native ad assets using
GADMediaContent from GADNativeAd:
Swift
nativeAdView.mediaView?.mediaContent = nativeAd.mediaContent
Objective-C
nativeAdView.mediaView.mediaContent = nativeAd.mediaContent;
Ensure that in your interface builder file for your native ad view that you have
the views custom class set to GADMediaView and you have connected it to the
mediaView outlet.
Changing Image Content Mode
The GADMediaView class respects the UIView
contentMode
property when displaying images. If you want to change how an image is scaled in
the GADMediaView, set the corresponding
UIViewContentMode
on the contentMode property of the GADMediaView to achieve this.
For example, to fill the GADMediaView when an image is displayed (ad has no
video):
Swift
nativeAdView.mediaView?.contentMode = .aspectFill
Objective-C
nativeAdView.mediaView.contentMode = UIViewContentModeAspectFill;
GADMediaContent
The GADMediaContent
class holds the data related to the media content of the native ad, which is
displayed using the GADMediaView class. When set on the GADMediaView
mediaContent property:
If a video asset is available, it's buffered and starts playing inside the
GADMediaView. You can tell if a video asset is available by checkinghasVideoContent.If the ad does not contain a video asset, the
mainImageasset is downloaded and placed inside theGADMediaViewinstead.
Next steps
Learn more about user privacy.