En esta guía, se muestra cómo usar Google Mobile Ads SDK para cargar y mostrar anuncios de i-mobile con la Mediación de AdMob, lo que incluye las integraciones en cascada. Además, indica cómo agregar i-mobile a la configuración de mediación de una unidad de anuncios y cómo integrar el SDK y el adaptador de i-mobile en una app para iOS.
La interfaz del panel de i-mobile usa texto en japonés para sus etiquetas, botones y descripciones. Las capturas de pantalla de esta guía no están traducidas. Sin embargo, en las descripciones y las instrucciones de esta guía, las etiquetas y los botones se incluyen junto con su traducción en español entre paréntesis.
Integraciones y formatos de anuncios admitidos
El adaptador de mediación de i-mobile tiene las siguientes capacidades:
| Integración | |
|---|---|
| Ofertas | |
| Cascada | |
| Formatos | |
| Banner | |
| Intersticial | |
| Recompensado | |
| Nativo | |
Requisitos
- Objetivo de implementación de iOS 12.0 o posterior
Lo más reciente de Google Mobile Ads SDK
Completar la guía de introducción a la mediación
Paso 1: Establece los parámetros de configuración en la IU de i-mobile
Regístrate o accede a tu cuenta de i-mobile.
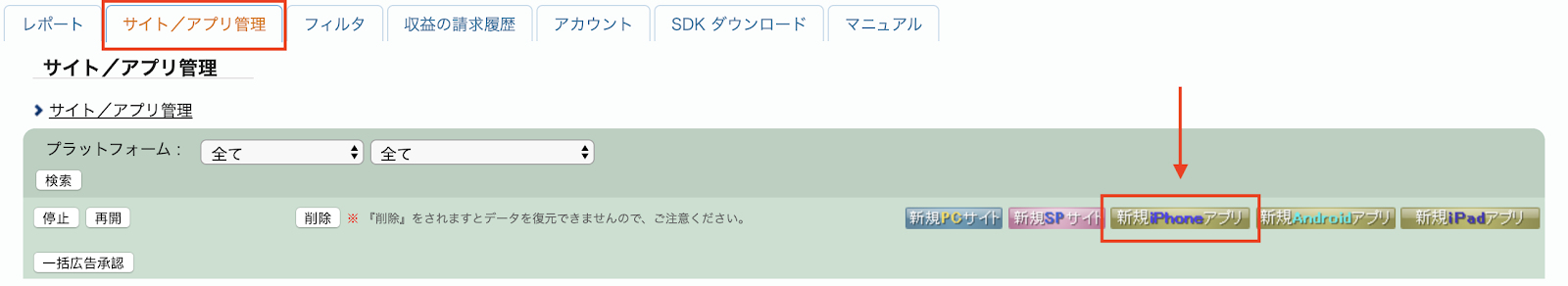
Para agregar tu aplicación al panel de i-mobile, haz clic en la pestaña サイト/アプリ管理 (Administración de sitios o aplicaciones) y en el botón de la plataforma de tu aplicación.

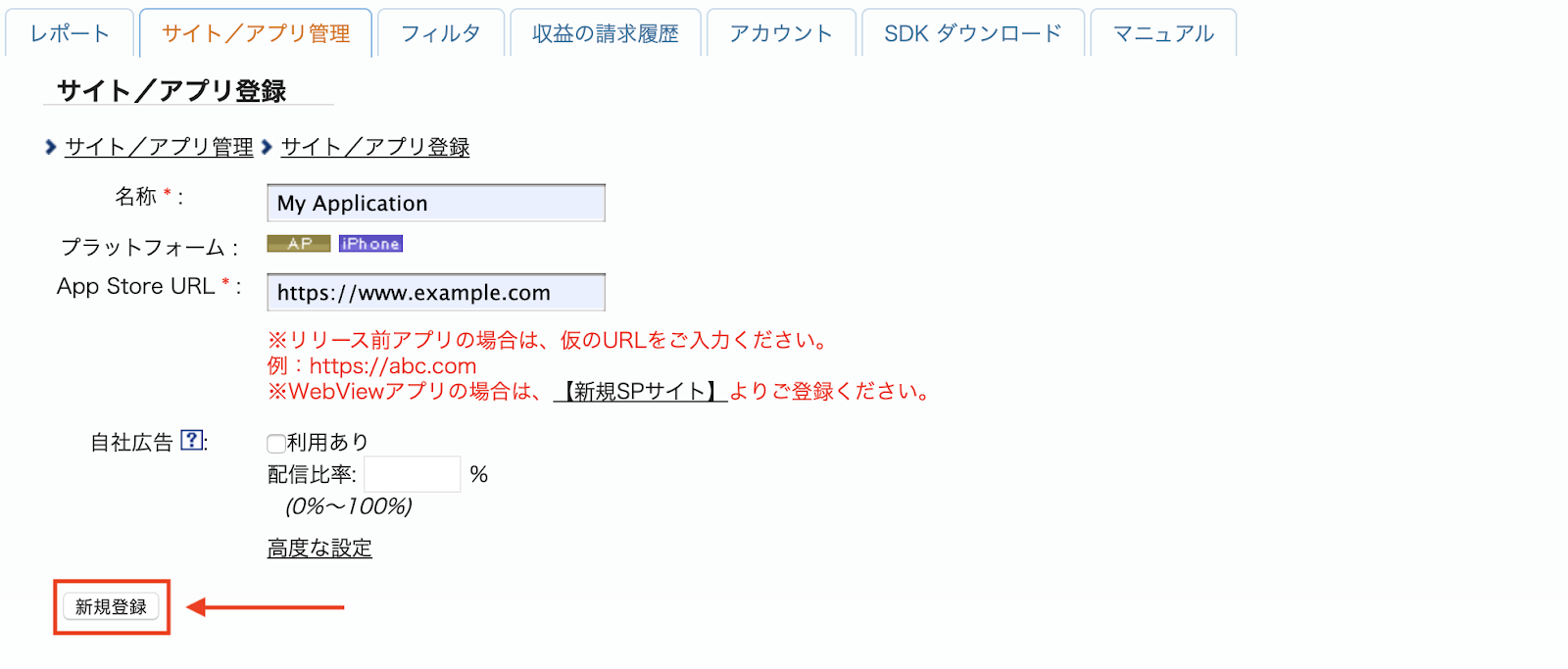
Completa el formulario y haz clic en el botón 新規登録 (Registrarse).

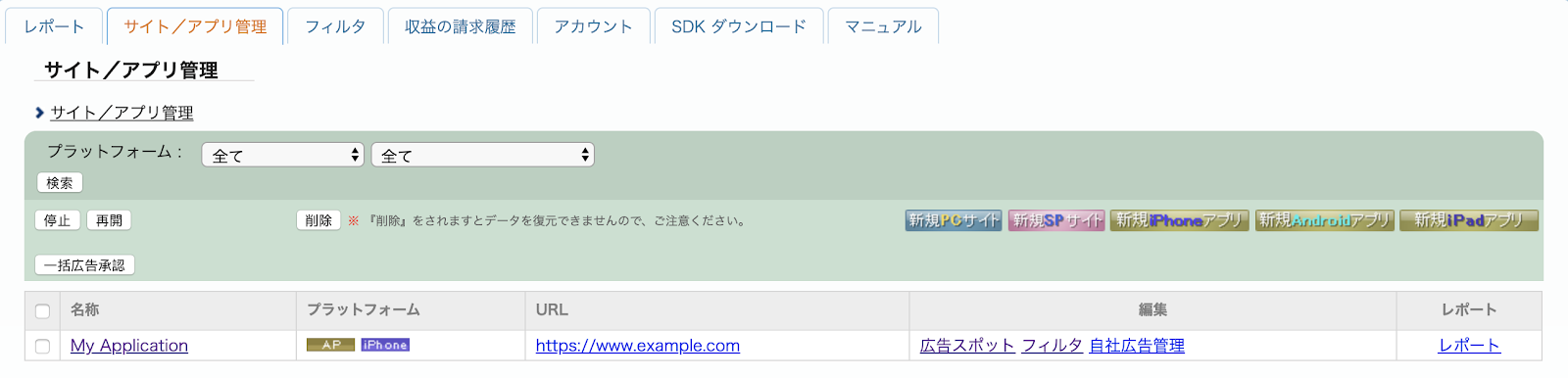
Para crear un nuevo espacio publicitario, selecciona tu aplicación en la pestaña サイト/アプリ管理 (Administración de sitios o aplicaciones).

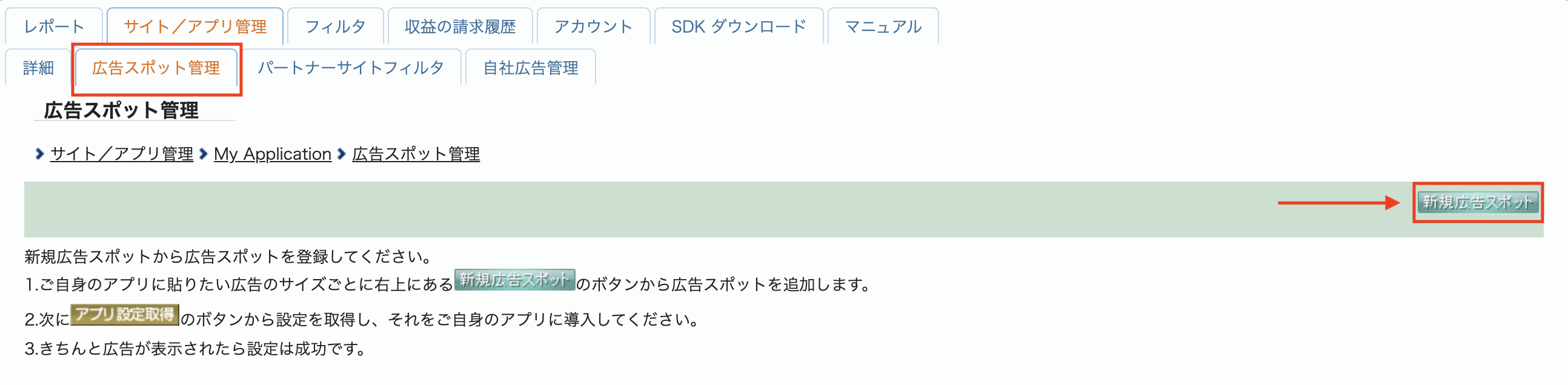
Navega a la pestaña 広告スポット管理 (Administración de grupos de anuncios) y haz clic en el botón 新規広告スポット (Nuevo grupo de anuncios).

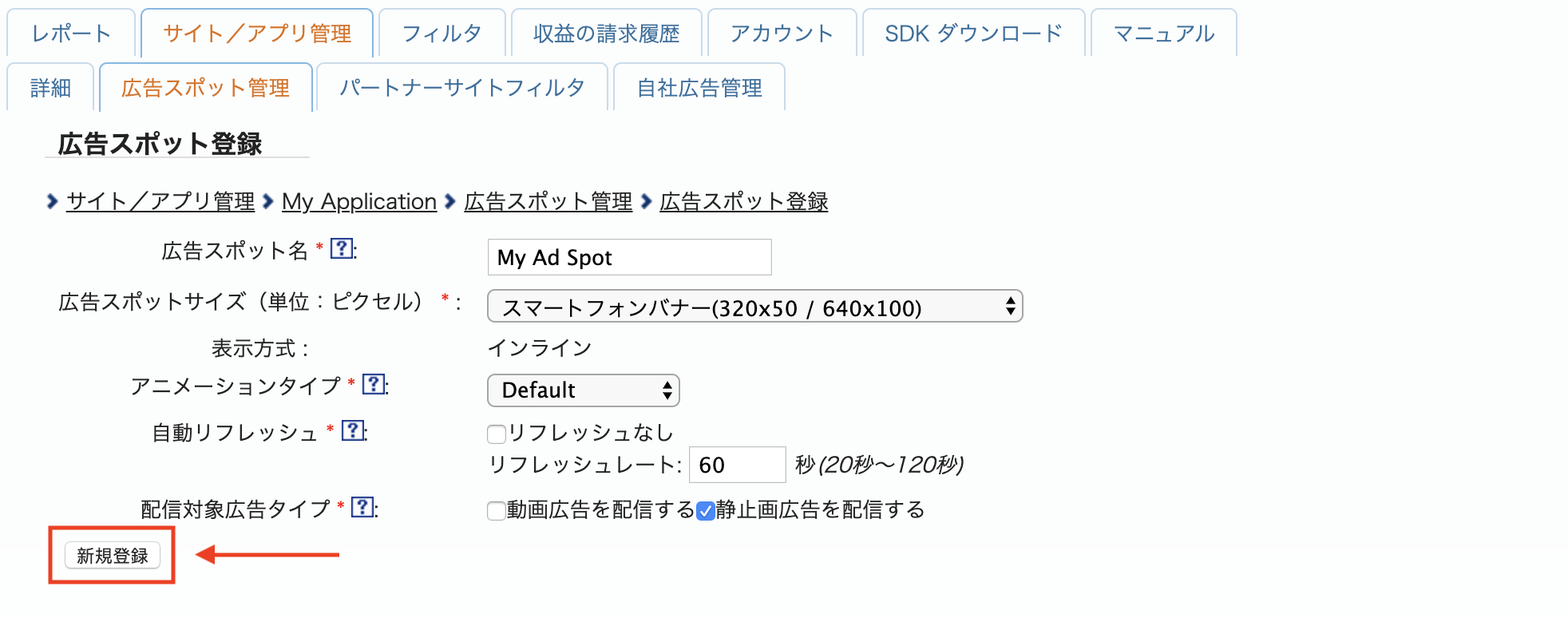
A continuación, completa el formulario con el 広告スポット名 (nombre del espacio publicitario), el 広告スポットサイズ (tamaño del espacio publicitario) y otros detalles. Luego, haz clic en el botón 新規登録 (Registrarse).

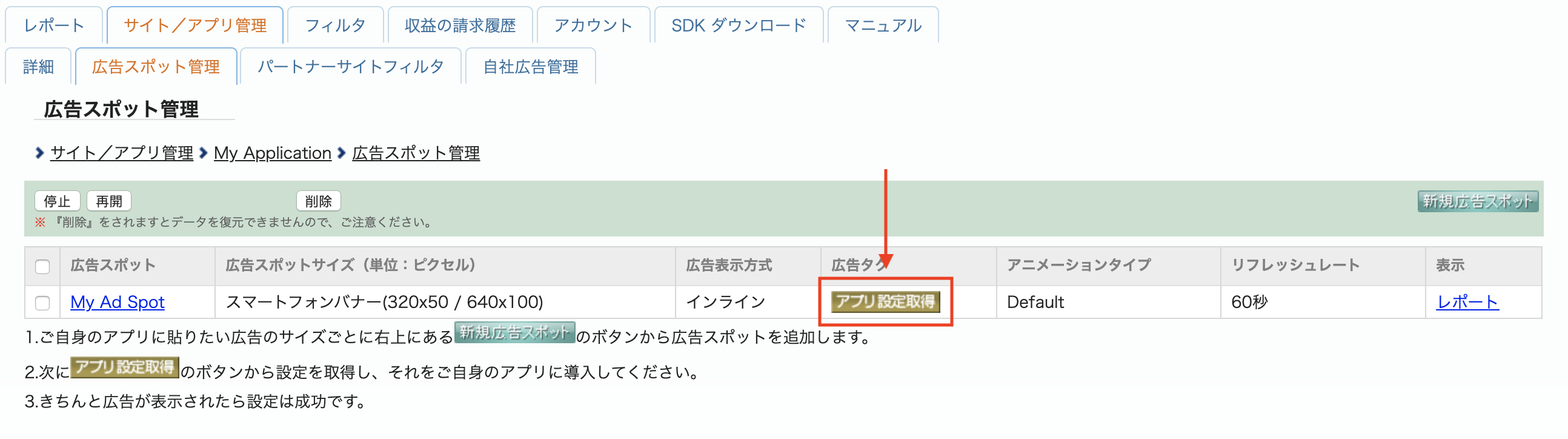
Tu nuevo espacio publicitario está listo. Para ver los detalles de la integración, haz clic en el botón アプリ設定取得 (Get App settings).

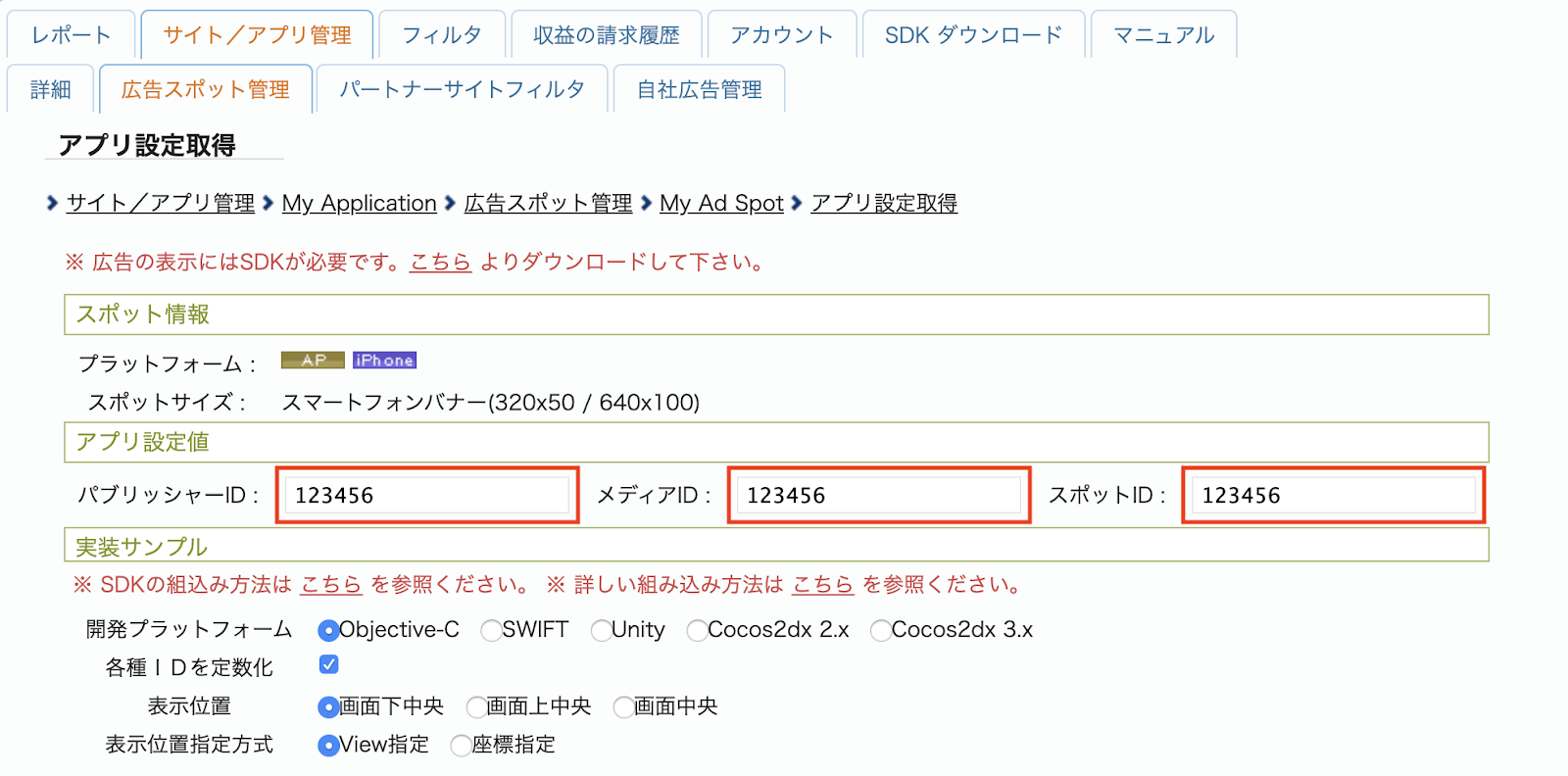
Toma nota del パブリッシャーID (ID de publicador), el メディアID (ID de medio) y el スポットID (ID de posición). Necesitarás estos parámetros más adelante cuando configures i-mobile para la mediación en la IU de AdMob.

Actualiza tu archivo app-ads.txt
El archivo
app-ads.txt de Authorized Sellers for Apps es una iniciativa de IAB Tech Lab que ayuda a garantizar que tu inventario de anuncios de aplicación solo se venda a través de los canales que identificaste como autorizados. Para evitar pérdidas significativas en los ingresos publicitarios, deberás implementar un archivo app-ads.txt.
Si todavía no lo hiciste, configura un archivo app-ads.txt para tu app.
Para implementar app-ads.txt en i-mobile, consulta sus Preguntas frecuentes.
Paso 2: Configura la demanda de i-mobile en la IU de AdMob
Configura los parámetros de la mediación para tu unidad de anuncios
Debes agregar i-mobile a la configuración de mediación de tu unidad de anuncios.
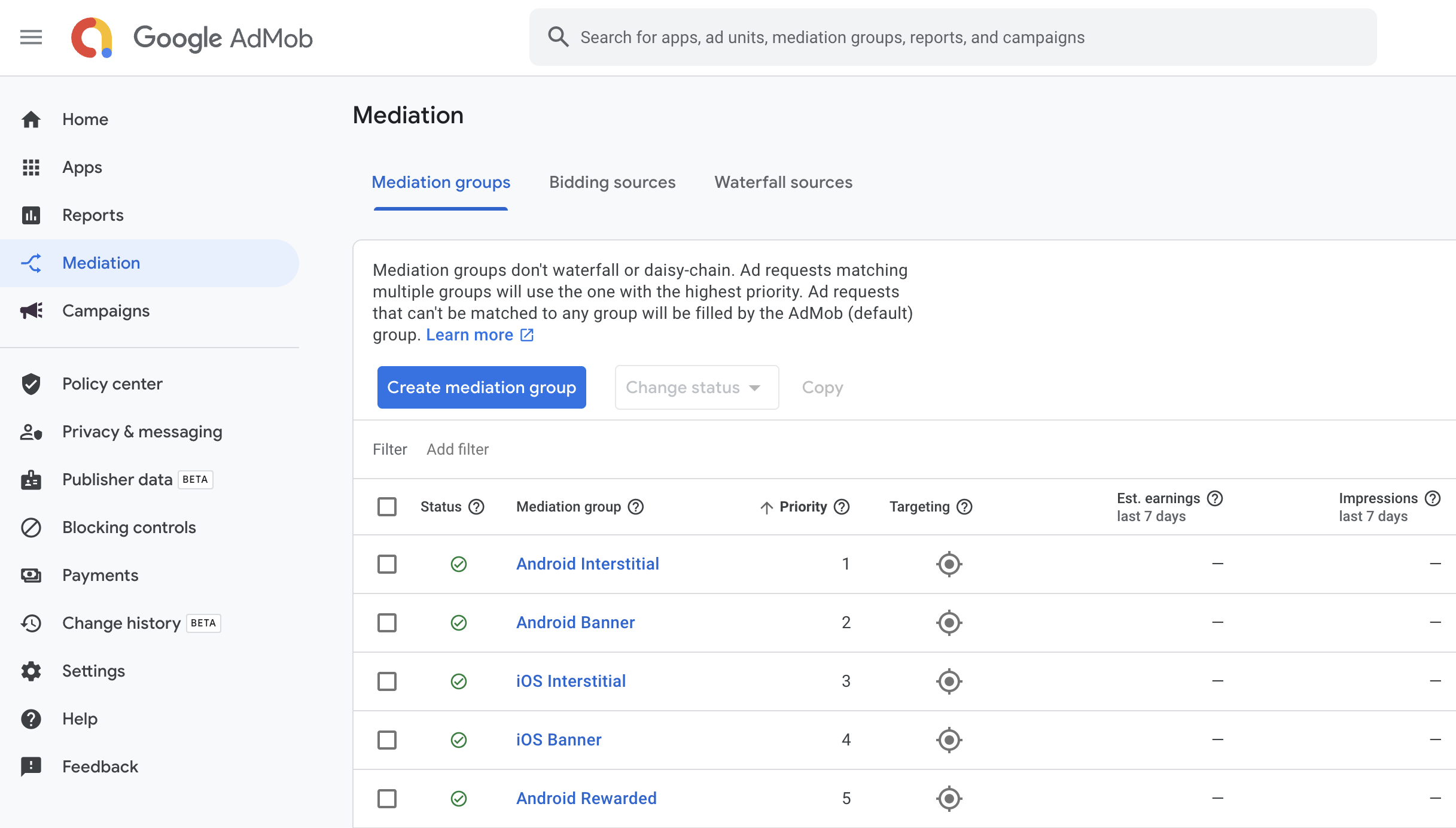
Primero, accede a tu cuenta de AdMob. A continuación, navega a la pestaña Mediación. Si tienes un grupo de mediación existente que deseas modificar, haz clic en su nombre para editarlo y pasa directamente a la sección Agrega i-mobile como fuente de anuncios.
Para crear un grupo de mediación nuevo, selecciona Crear grupo de mediación.

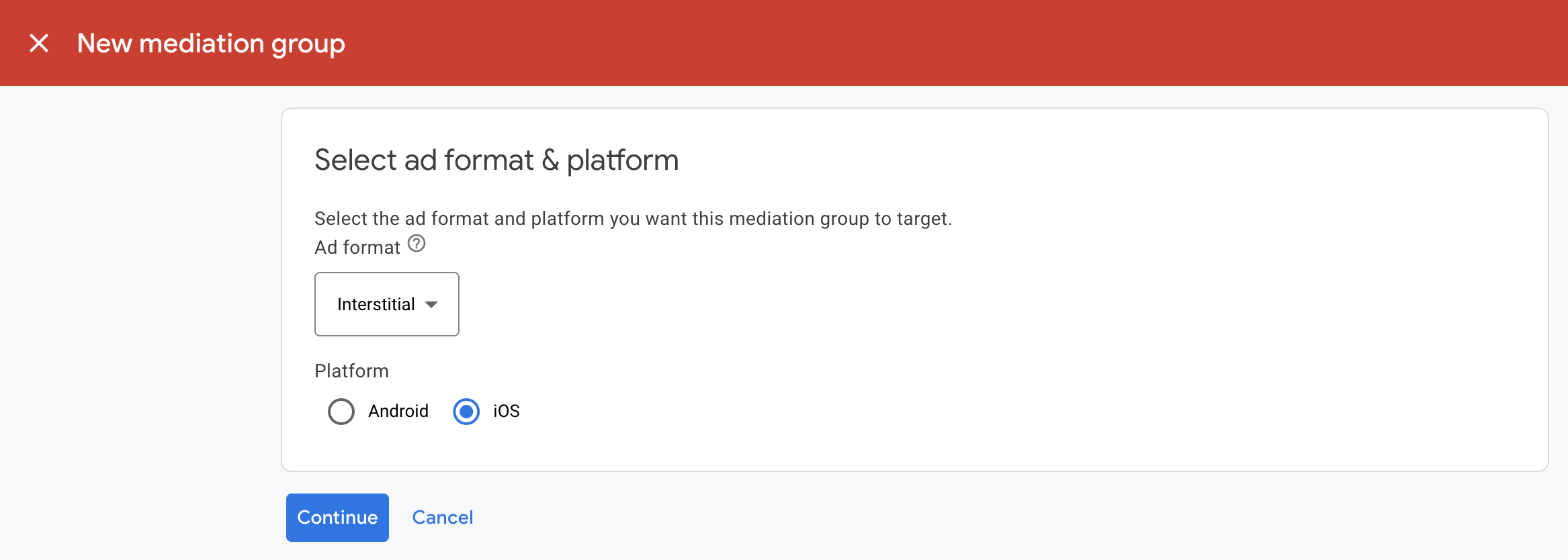
Ingresa el formato de anuncios y la plataforma. Luego, haz clic en Continuar.

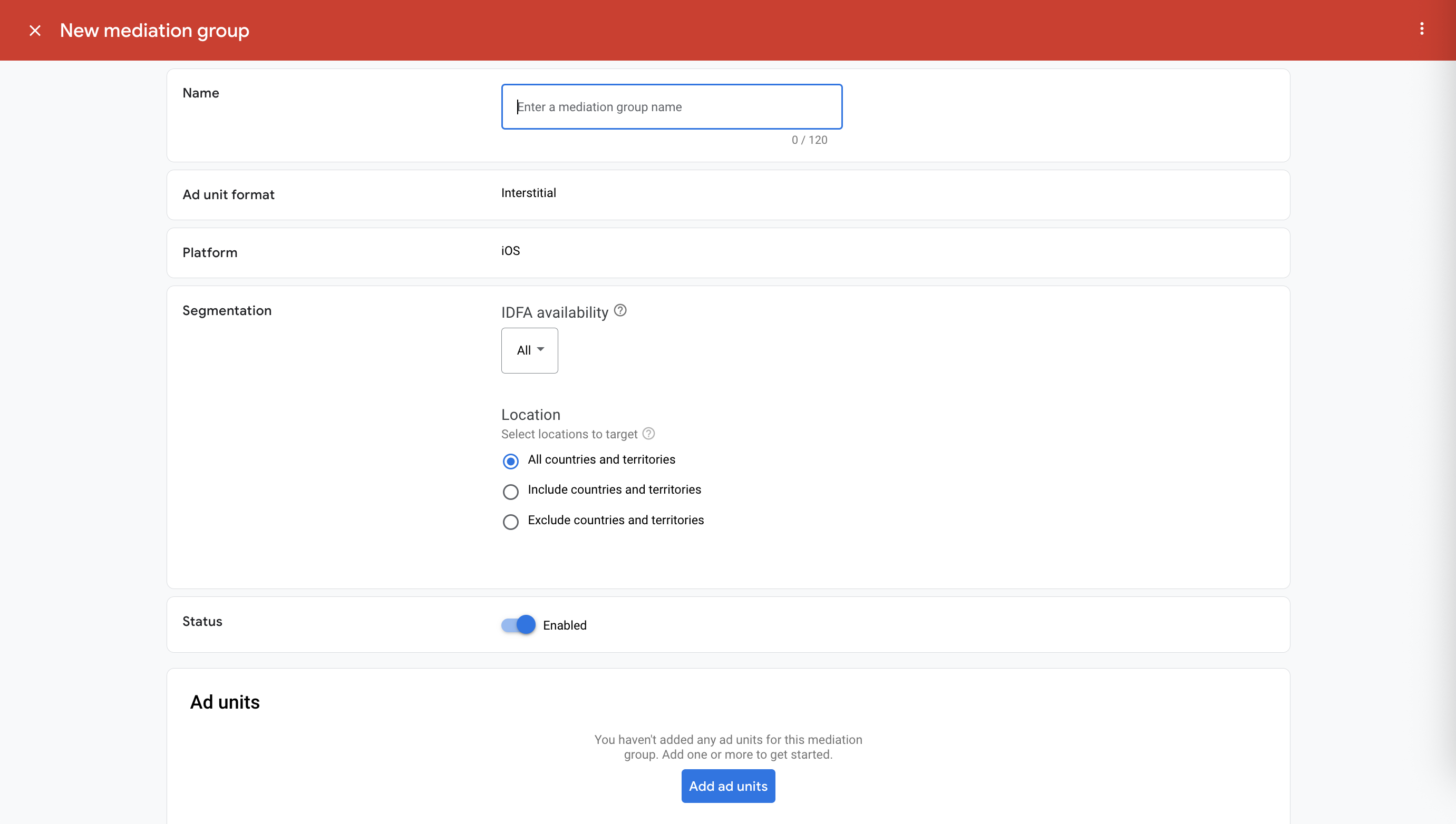
Asigna un nombre a tu grupo de mediación y selecciona las ubicaciones de segmentación. A continuación, establece el estado del grupo de mediación como Habilitado y haz clic en Agregar unidades de anuncios.

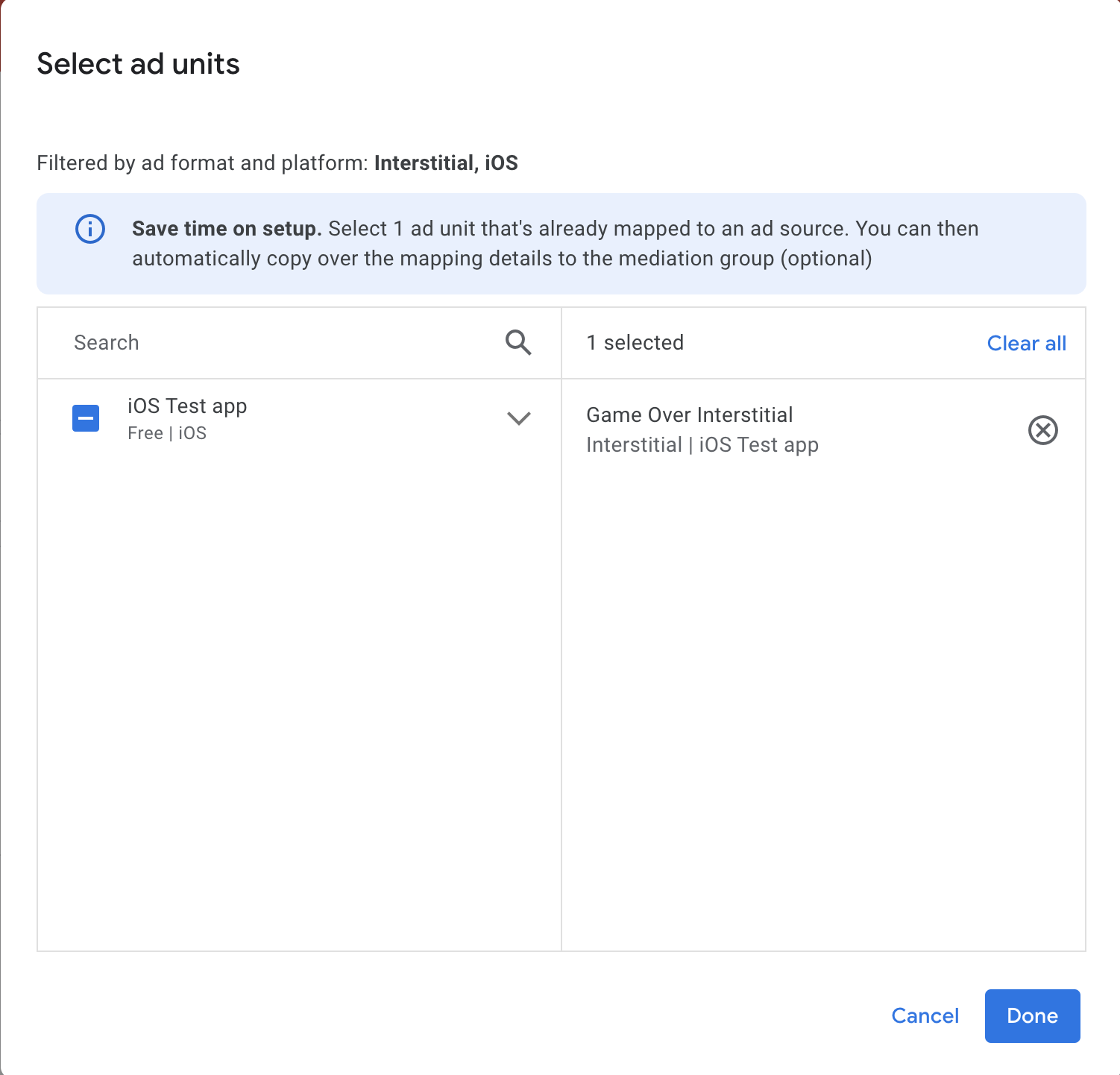
Asocia este grupo de mediación a una o más de tus unidades de anuncios de AdMob existentes. Luego, haz clic en Listo.

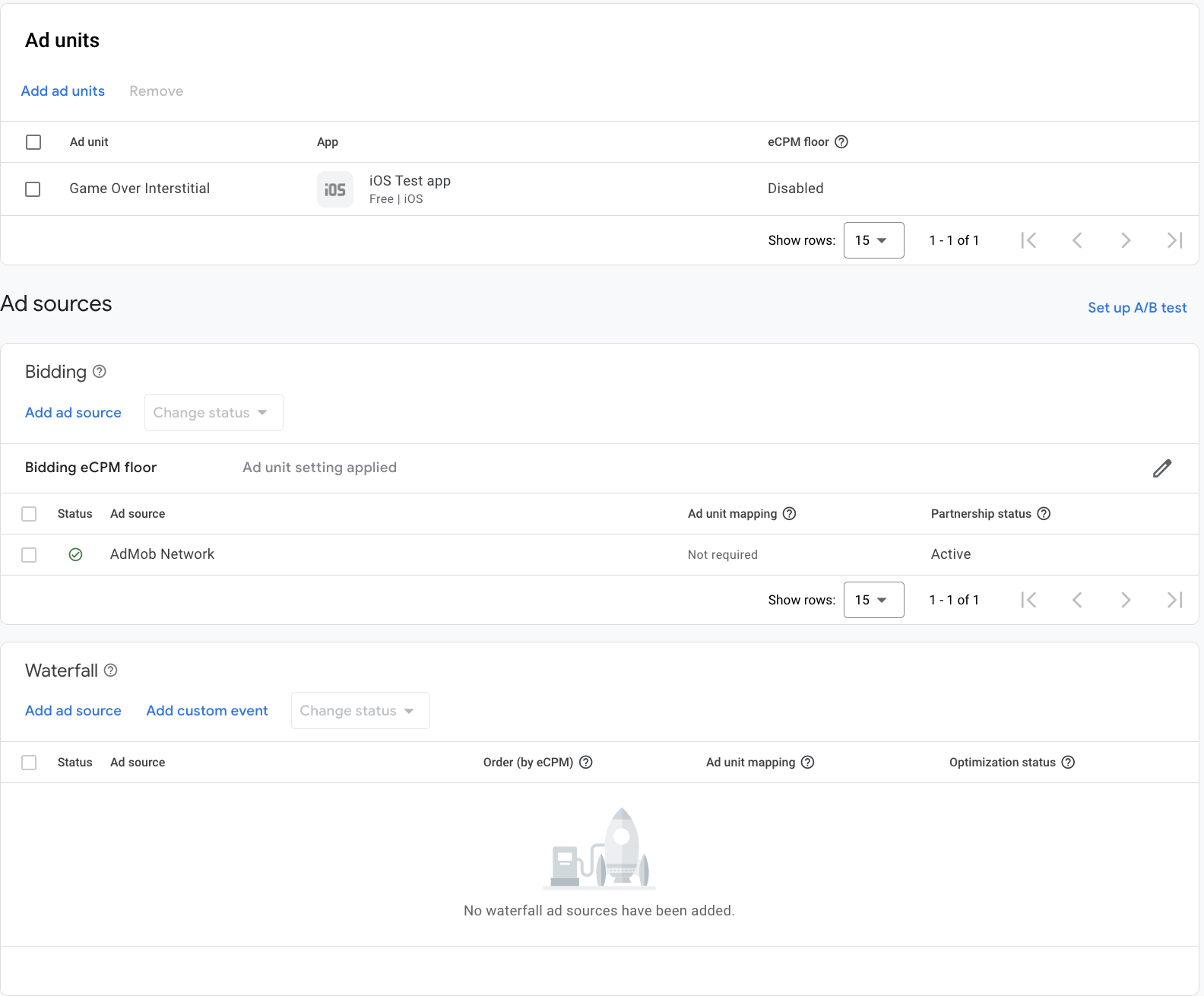
Ahora deberías ver la tarjeta de unidades de anuncios completada con las unidades de anuncios que seleccionaste:

Agrega i-mobile como fuente de anuncios
En la tarjeta Cascada de la sección Fuentes de anuncios, selecciona Agregar fuente de anuncios.
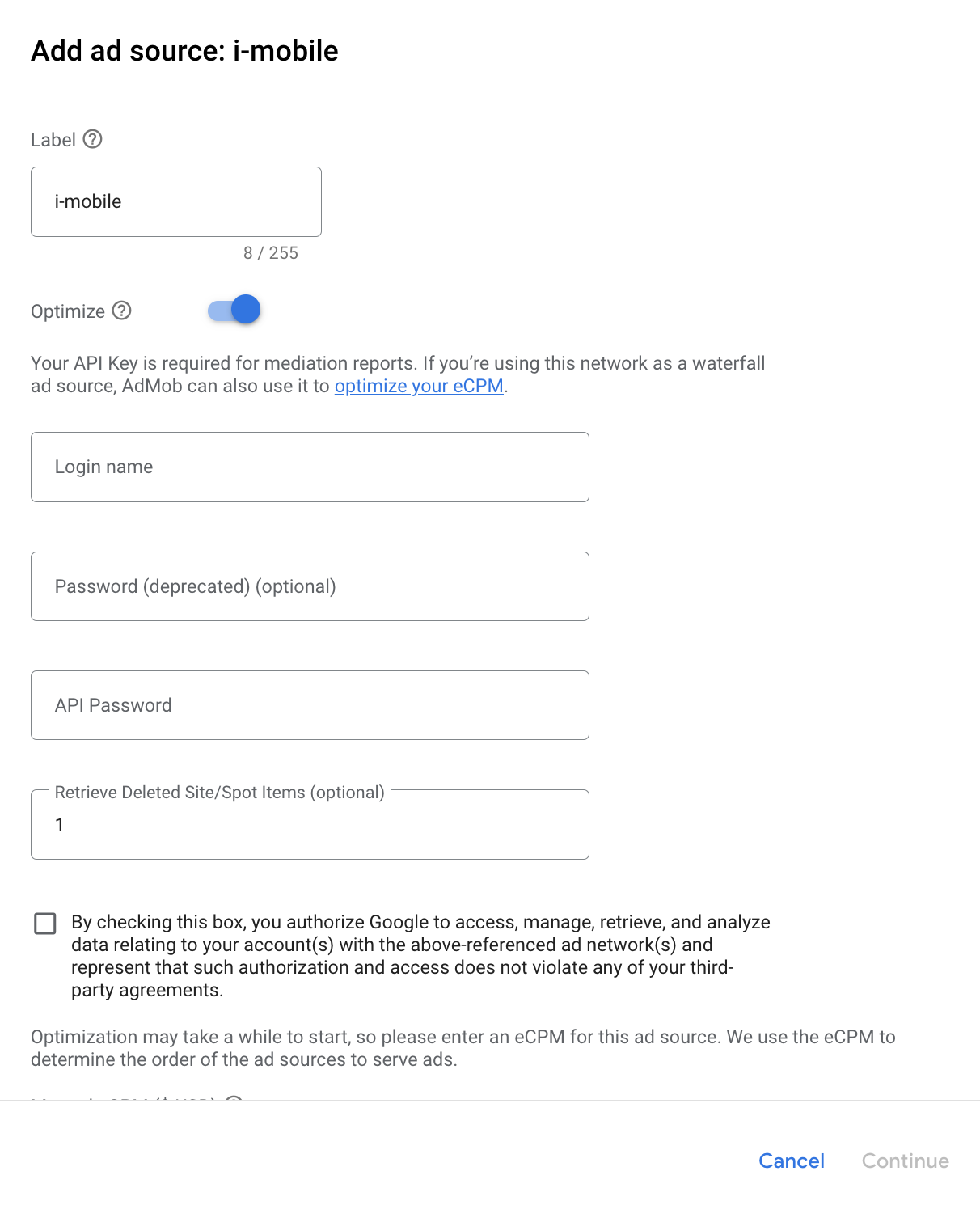
Selecciona i-mobile y habilita el interruptor Optimizar (Optimize). Ingresa el Nombre de acceso y la Contraseña de la API que obtuviste en la sección anterior para configurar la optimización de la fuente de anuncios para i-mobile. Luego, ingresa un valor de eCPM para i-mobile y haz clic en Continuar.

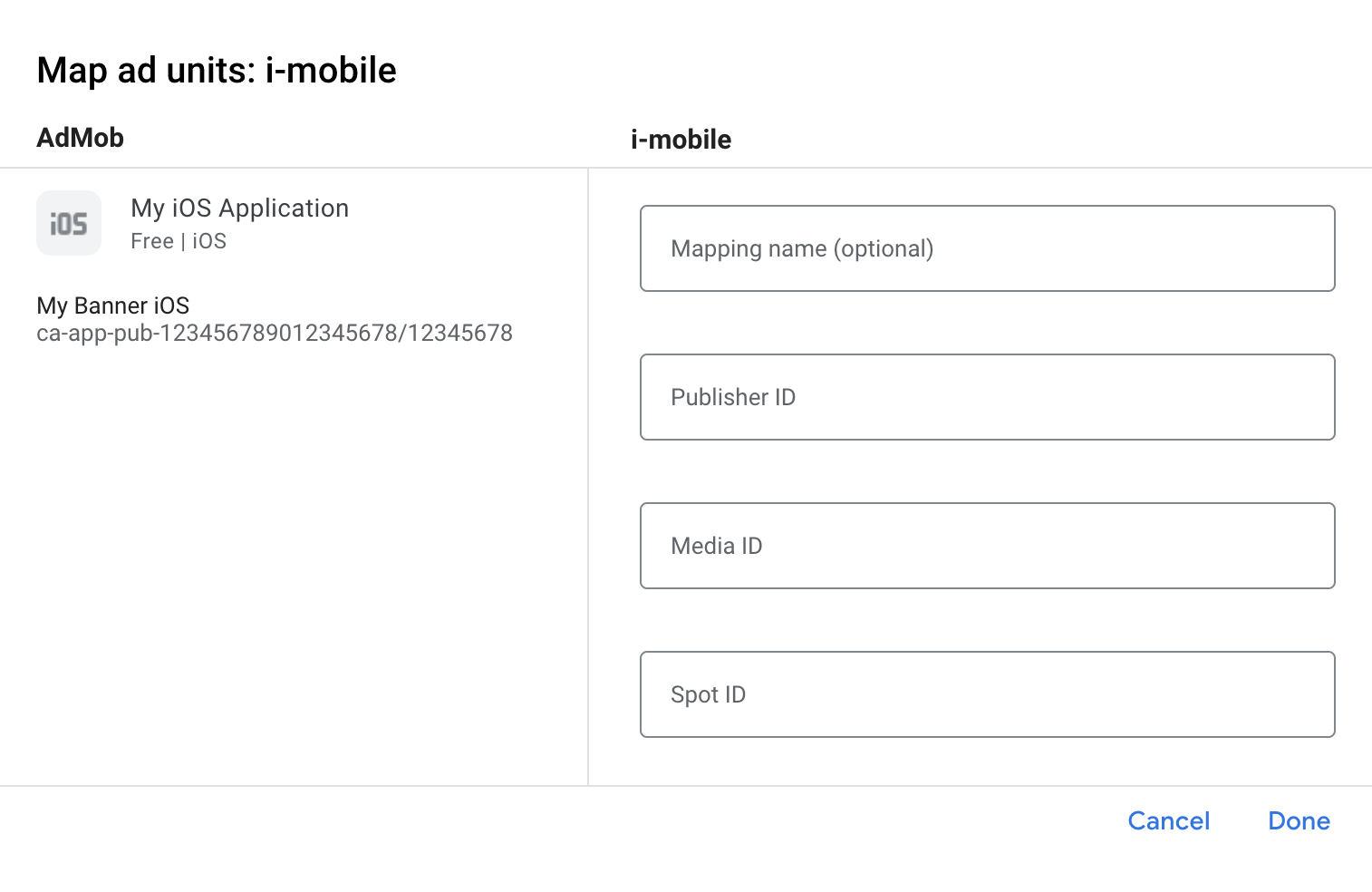
Si ya tienes una asignación para i-mobile, puedes seleccionarla. De lo contrario, haz clic en Agregar asignación.

A continuación, ingresa el ID de publicador, el ID de medio y el ID de posición que obtuviste en la sección anterior. Luego, haz clic en Listo.

Paso 3: Importa el SDK y el adaptador de i-mobile
Usa Swift Package Manager
Antes de continuar, debes tener la versión mínima compatible del adaptador 2.3.4.2.
Para agregar una dependencia de paquete a tu proyecto, sigue estos pasos:
En Xcode, navega a File > Add Package Dependencies….
En la instrucción que aparece, busca la siguiente URL del paquete:
https://github.com/googleads/googleads-mobile-ios-mediation-imobile.gitEn Dependency Rule, selecciona Branch.
En el campo de texto, ingresa
main.
Usar CocoaPods
Agrega la siguiente línea al archivo Podfile de tu proyecto:
pod 'GoogleMobileAdsMediationIMobile'Desde la línea de comandos, ejecuta lo siguiente:
pod install --repo-update
Integración manual
- Descarga la versión más reciente del SDK de i-mobile y vincula
ImobileSdkAds.frameworken tu proyecto. - Descarga la versión más reciente del adaptador de i-mobile desde el vínculo de descarga que se encuentra en el Registro de cambios y vincula
IMobileAdapter.frameworken tu proyecto.
Paso 4: Agrega el código requerido
Integración de SKAdNetwork
Sigue la documentación de i-mobile para agregar los identificadores de SKAdNetwork al archivo Info.plist de tu proyecto.
Paso 5: Prueba tu implementación
Habilita los anuncios de prueba
Asegúrate de registrar tu dispositivo de prueba para AdMob. i-mobile proporciona ID de posición, ID de contenido multimedia y ID de publicador de prueba que puedes encontrar aquí.
Verifica los anuncios de prueba
Para verificar que recibes anuncios de prueba de i-mobile, habilita la prueba de una única fuente de anuncios seleccionando i-mobile (Waterfall) en el inspector de anuncios.
Pasos opcionales
Uso de anuncios nativos
Renderización de anuncios
El adaptador de i-mobile completa las siguientes descripciones de los campos de los anuncios nativos avanzados para un GADNativeAd.
| Campo | Recursos que siempre incluye el adaptador de i-mobile |
|---|---|
| Título | |
| Imagen | |
| Cuerpo | |
| Ícono de la aplicación | 1 |
| Llamado a la acción | |
| Calificación por estrellas | |
| Tienda | |
| Precio |
1 En el caso de los anuncios nativos, el SDK de i-mobile no proporciona un recurso de ícono de la app. En cambio, el adaptador de i-mobile completa el ícono de la app con una imagen transparente.
Códigos de error
Si el adaptador no recibe un anuncio de i-mobile, los publicadores pueden verificar el error subyacente en la respuesta de solicitud de anuncio con GADResponseInfo.adNetworkInfoArray en las siguientes clases:
| Formato | Nombre de clase |
|---|---|
| Banner | IMobileAdapter |
| Intersticial | IMobileAdapter |
| Nativo | GADMediationAdapterIMobile |
A continuación, se indican los códigos y los mensajes correspondientes que arroja el adaptador de i-mobile cuando no se carga un anuncio:
| Código de error | Motivo |
|---|---|
| 0-10 | El SDK de i-mobile devolvió un error. Consulta el código para obtener más detalles. |
| 101 | Faltan parámetros del servidor de i-mobile configurados en la IU de AdMob o no son válidos. |
| 102 | El tamaño del anuncio solicitado no coincide con un tamaño de banner admitido por i-mobile. |
| 103 | i-mobile no pudo mostrar un anuncio. |
| 104 | i-mobile devolvió un array de anuncios nativos vacío. |
| 105 | i-mobile no pudo descargar los recursos del anuncio nativo. |
| 106 | i-mobile no admite la solicitud de varios anuncios intersticiales con el mismo ID de posición. |
Registro de cambios del adaptador de mediación de i-mobile para iOS
Versión 2.3.4.3
- Se corrigieron los nombres del encabezado del framework y del paraguas en el mapa del módulo
IMobileAdapter.
Se compiló y probó con lo siguiente:
- Versión 12.12.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 2.3.4 del SDK de i-mobile
Versión 2.3.4.2
- Ahora se requiere la versión 12.0.0 o una posterior del SDK de anuncios de Google para dispositivos móviles.
Se compiló y probó con lo siguiente:
- Versión 12.0.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 2.3.4 del SDK de i-mobile
Versión 2.3.4.1
- Se actualizó
CFBundleShortVersionStringpara que tenga tres componentes en lugar de cuatro.
Se compiló y probó con lo siguiente:
- Versión 11.10.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 2.3.4 del SDK de i-mobile
Versión 2.3.4.0
- Se verificó la compatibilidad con la versión 2.3.4 del SDK de i-mobile.
- Se agregó compatibilidad para devolver la versión del SDK de i-mobile en
adSDKVersion.
Se compiló y probó con lo siguiente:
- Versión 11.2.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 2.3.4 del SDK de i-mobile
Versión 2.3.3.0
- Se verificó la compatibilidad con la versión 2.3.3 del SDK de i-mobile.
Se compiló y probó con lo siguiente:
- Versión 11.1.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 2.3.3 del SDK de i-mobile
Versión 2.3.2.1
- Se quitó el método de delegado
willBackgroundApplicationobsoleto de las implementaciones de anuncios de banner, intersticiales y nativos. - Ahora se requiere la versión mínima de iOS 12.0.
- Ahora se requiere la versión 11.0 o una posterior del SDK de anuncios de Google para dispositivos móviles.
- Se incluye
Info.plisten los frameworks dentro deIMobileAdapter.xcframework.
Se compiló y probó con lo siguiente:
- Versión 11.0.1 del SDK de anuncios de Google para dispositivos móviles
- Versión 2.3.2 del SDK de i-mobile
Versión 2.3.2.0
- Se verificó la compatibilidad con la versión 2.3.2 del SDK de i-mobile.
- Se quitó la compatibilidad con la arquitectura
armv7. - Ahora se requiere la versión mínima de iOS 11.0.
- Ahora se requiere la versión 10.4.0 o una posterior del SDK de anuncios de Google para dispositivos móviles.
Se compiló y probó con lo siguiente:
- Versión 10.4.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 2.3.2 del SDK de i-mobile
Versión 2.3.1.0
- Se verificó la compatibilidad con la versión 2.3.1 del SDK de i-mobile.
Se compiló y probó con lo siguiente:
- Versión 10.3.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 2.3.1 del SDK de i-mobile
Versión 2.3.0.1
- Ahora se requiere la versión 10.0.0 o una posterior del SDK de anuncios de Google para dispositivos móviles.
Se compiló y probó con lo siguiente:
- Versión 10.0.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 2.3.0 del SDK de i-mobile
Versión 2.3.0.0
- Se verificó la compatibilidad con la versión 2.3.0 del SDK de i-mobile.
- Ahora se requiere la versión 9.8.0 o una posterior del SDK de anuncios de Google para dispositivos móviles.
Se compiló y probó con lo siguiente:
- Versión 9.13.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 2.3.0 del SDK de i-mobile
Versión 2.2.0.1
- Ahora se requiere la versión 9.0.0 o una posterior del SDK de anuncios de Google para dispositivos móviles.
Se compiló y probó con lo siguiente:
- Versión 9.0.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 2.2.0 del SDK de i-mobile
Versión 2.2.0.0
- Se verificó la compatibilidad con la versión 2.2.0 del SDK de i-mobile.
Se compiló y probó con lo siguiente:
- Versión 8.13.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 2.2.0 del SDK de i-mobile
Versión 2.1.0.1
- Se relajó la dependencia a la versión 8.0.0 o posterior del SDK de anuncios de Google para dispositivos móviles.
Se compiló y probó con lo siguiente:
- Versión 8.4.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 2.1.0 del SDK de i-mobile
Versión 2.1.0.0
- Se verificó la compatibilidad con la versión 2.1.0 del SDK de i-mobile.
- Ahora se requiere la versión 8.1.0 o una posterior del SDK de anuncios de Google para dispositivos móviles.
- Se actualizó el adaptador para usar el formato
.xcframework.
Se compiló y probó con lo siguiente:
- Versión 8.1.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 2.1.0 del SDK de i-mobile
Versión 2.0.33.1
- Se agregaron mensajes y códigos de error estandarizados del adaptador.
- Ahora, el adaptador limita la solicitud de varios anuncios intersticiales con el mismo ID de Spot de i-mobile.
- Ahora, el adaptador reenvía la devolución de llamada
-nativeAdWillLeaveApplication:cuando se presionan los anuncios nativos. - Ahora se requiere la versión 7.68.0 o una posterior del SDK de anuncios de Google para dispositivos móviles.
Se compiló y probó con lo siguiente:
- Versión 7.68.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 2.0.33 del SDK de i-mobile
Versión 2.0.33.0
- Se verificó la compatibilidad con la versión 2.0.33 del SDK de i-mobile.
- Ahora se requiere la versión 7.65.0 o una posterior del SDK de anuncios de Google para dispositivos móviles.
- Ahora requiere la versión mínima de iOS 9.0.
Se compiló y probó con lo siguiente:
- Versión 7.65.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 2.0.33 del SDK de i-mobile
Versión 2.0.32.0
- Se verificó la compatibilidad con la versión 2.0.32 del SDK de i-mobile.
- Ahora se requiere la versión 7.60.0 o una posterior del SDK de anuncios de Google para dispositivos móviles.
- Se agregó compatibilidad para escalar anuncios de 320 x 50 y 320 x 100 para que se ajusten mejor a los tamaños de solicitud de banner adaptable.
- Se quitó la compatibilidad con la arquitectura i386.
Se compiló y probó con lo siguiente:
- Versión 7.60.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 2.0.32 del SDK de i-mobile
Versión 2.0.31.0
- Se verificó la compatibilidad con la versión 2.0.31 del SDK de i-mobile.
Se compiló y probó con lo siguiente:
- Versión 7.53.1 del SDK de anuncios de Google para dispositivos móviles
- Versión 2.0.31 del SDK de i-mobile
Versión 2.0.29.0
- Versión inicial
- Se agregó compatibilidad con anuncios de banner, intersticiales y nativos.
Se compiló y probó con lo siguiente:
- Versión 7.52.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 2.0.29 del SDK de i-mobile
