Panduan ini menunjukkan cara menggunakan Google Mobile Ads SDK untuk memuat dan menampilkan iklan dari Meta Audience Network menggunakan Mediasi AdMob, yang mencakup integrasi bidding. Panduan ini mencakup cara menambahkan Meta Audience Network ke konfigurasi mediasi unit iklan, dan cara mengintegrasikan SDK dan adaptor Meta Audience Network ke aplikasi iOS.
Integrasi dan format iklan yang didukung
Adaptor mediasi untuk Meta Audience Network memiliki kemampuan berikut:
| Integrasi | |
|---|---|
| Bidding | |
| Waterfall 1 | |
| Format | |
| Banner | |
| Interstisial | |
| Reward | |
| Interstisial Reward | |
| Native | |
1 Meta Audience Network menjadi khusus bidding pada tahun 2021.
Persyaratan
Google Mobile Ads SDK terbaru.
Selesaikan Panduan memulai mediasi.
Target deployment iOS 13.0 atau yang lebih tinggi
Adaptor Meta Audience Network 5.10.0.0 atau yang lebih tinggi (direkomendasikan versi terbaru)
SDK Meta Audience Network terbaru biasanya memerlukan Xcode versi terbaru
Langkah 1: Siapkan konfigurasi di UI Meta Audience Network
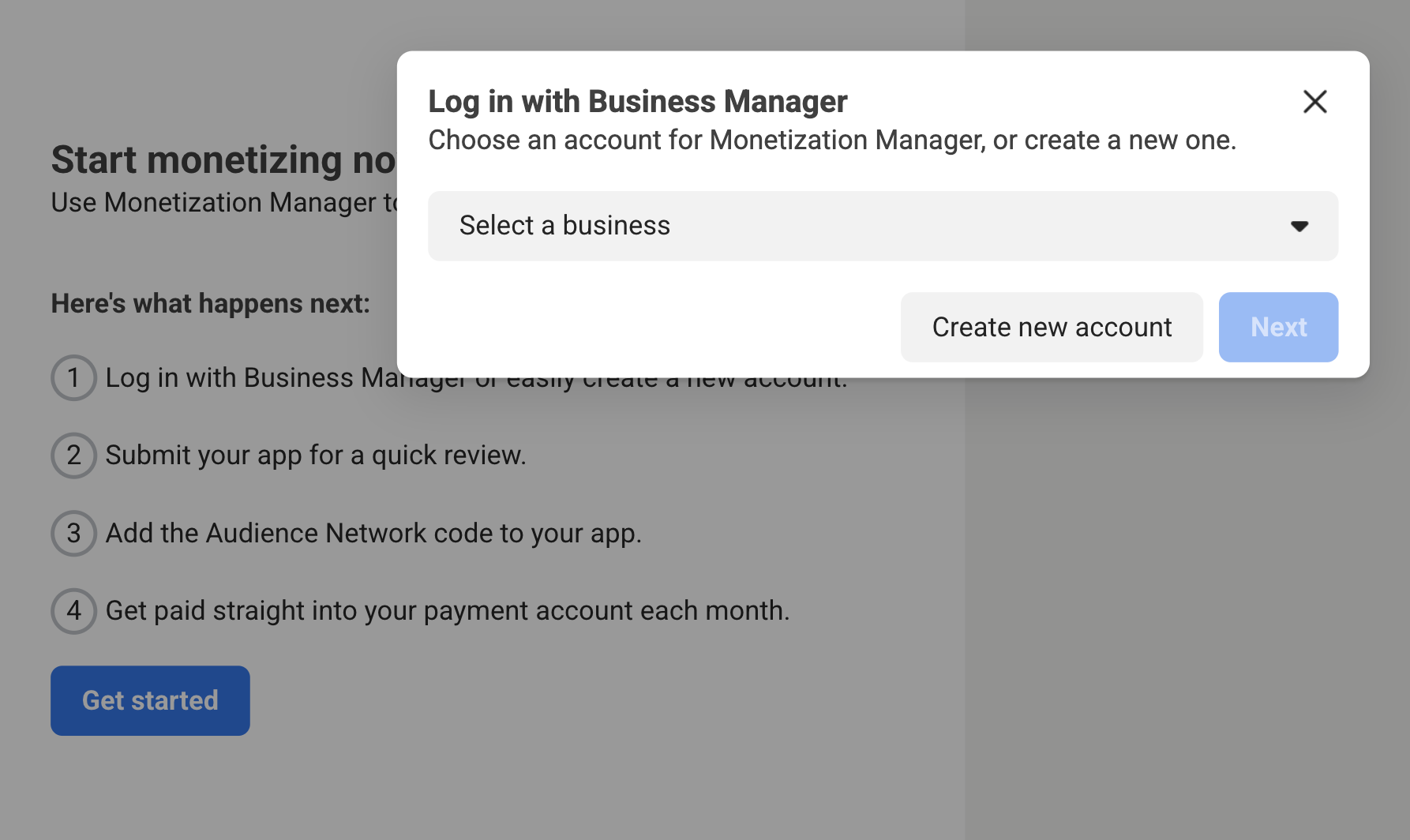
Daftar dan login ke halaman Mulai Pengelola Bisnis.
Klik Mulai, lalu Buat akun baru.

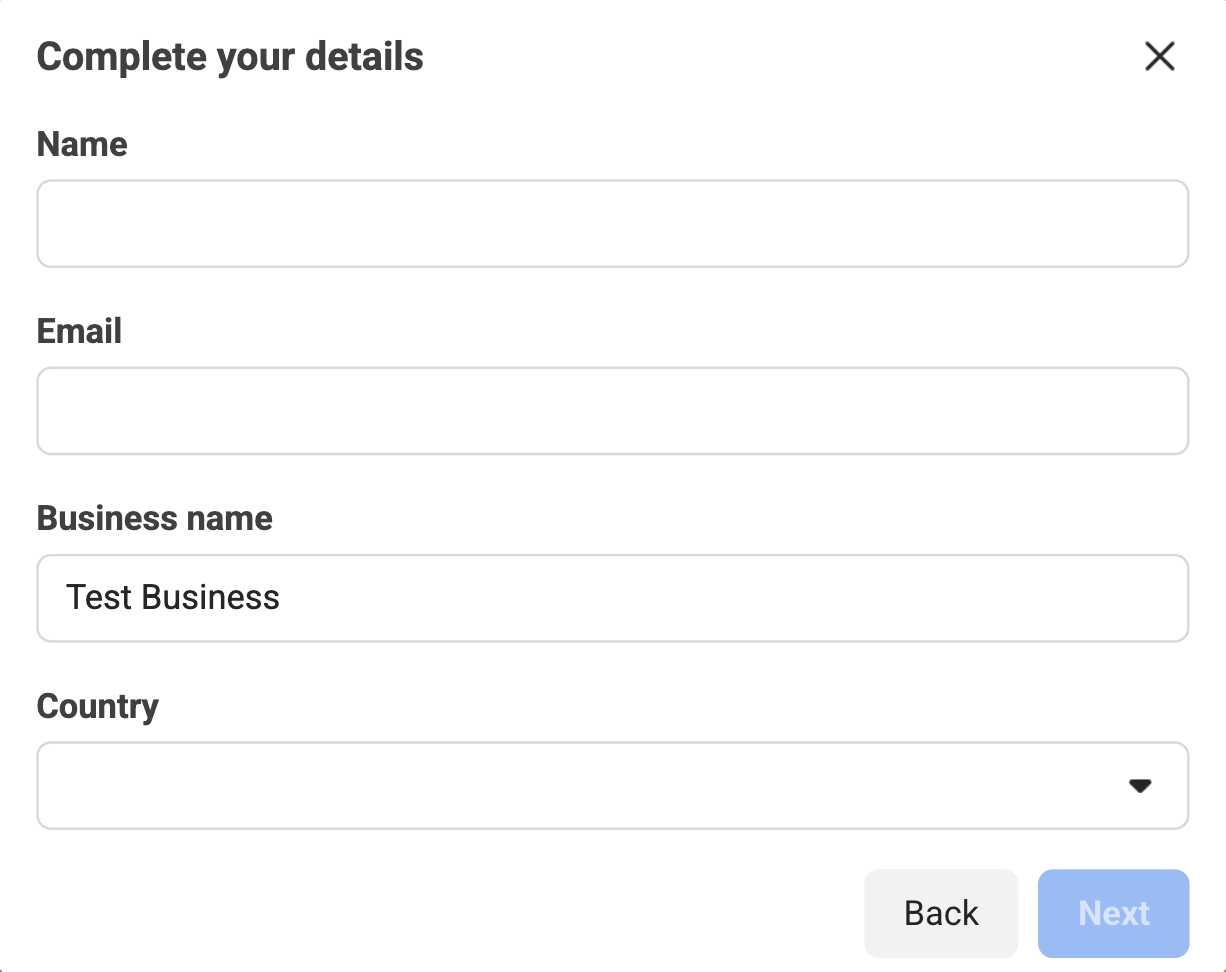
Isi kolom yang wajib diisi dengan detail bisnis Anda, lalu klik Berikutnya.

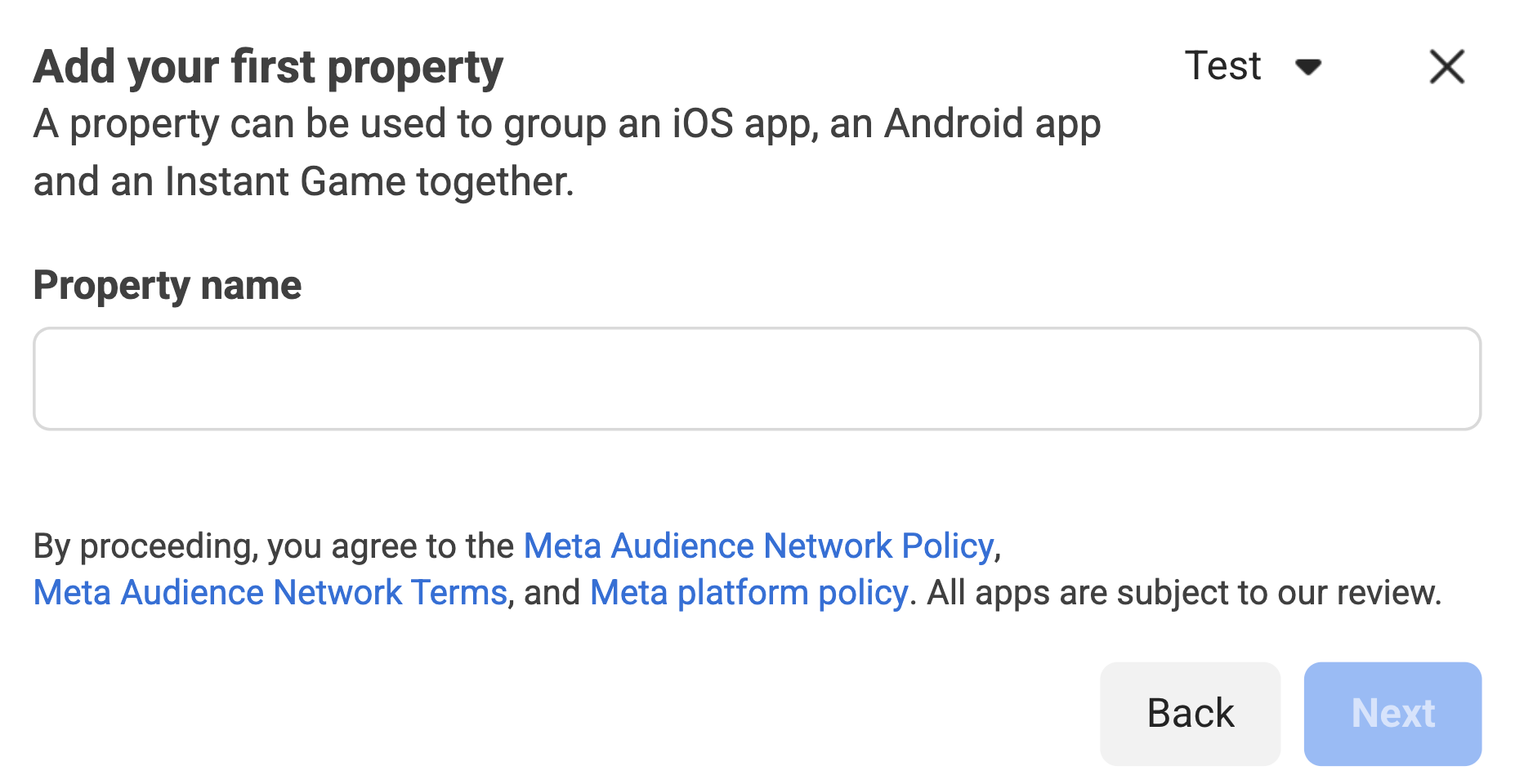
Buat properti
Setelah mengisi informasi yang diperlukan, Anda akan diminta untuk membuat properti untuk aplikasi Anda. Masukkan nama properti yang diinginkan untuk aplikasi Anda, lalu klik Berikutnya.

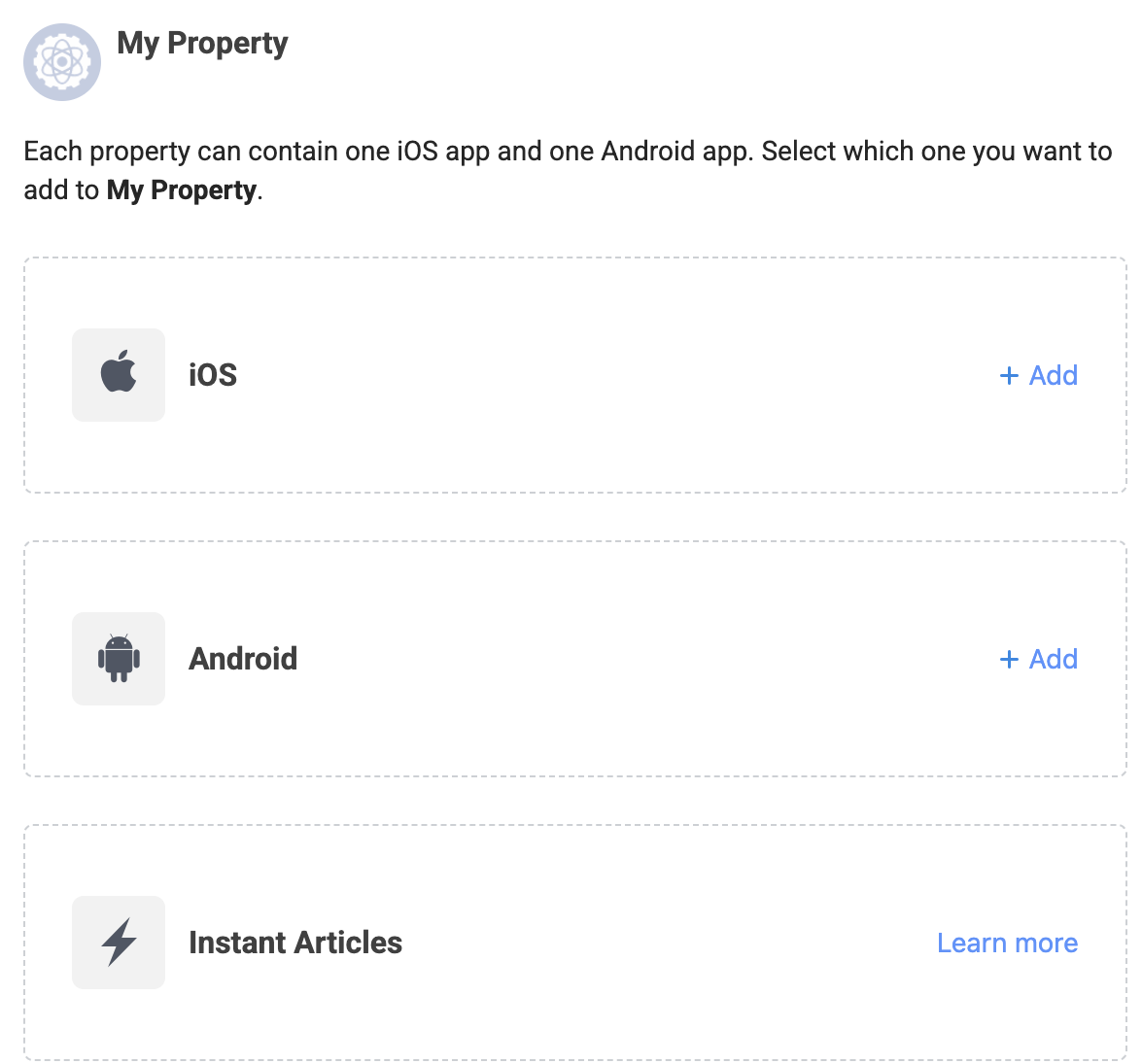
Selanjutnya, pilih platform untuk memonetisasi.

Tambahkan detail aplikasi Anda, lalu klik Berikutnya.

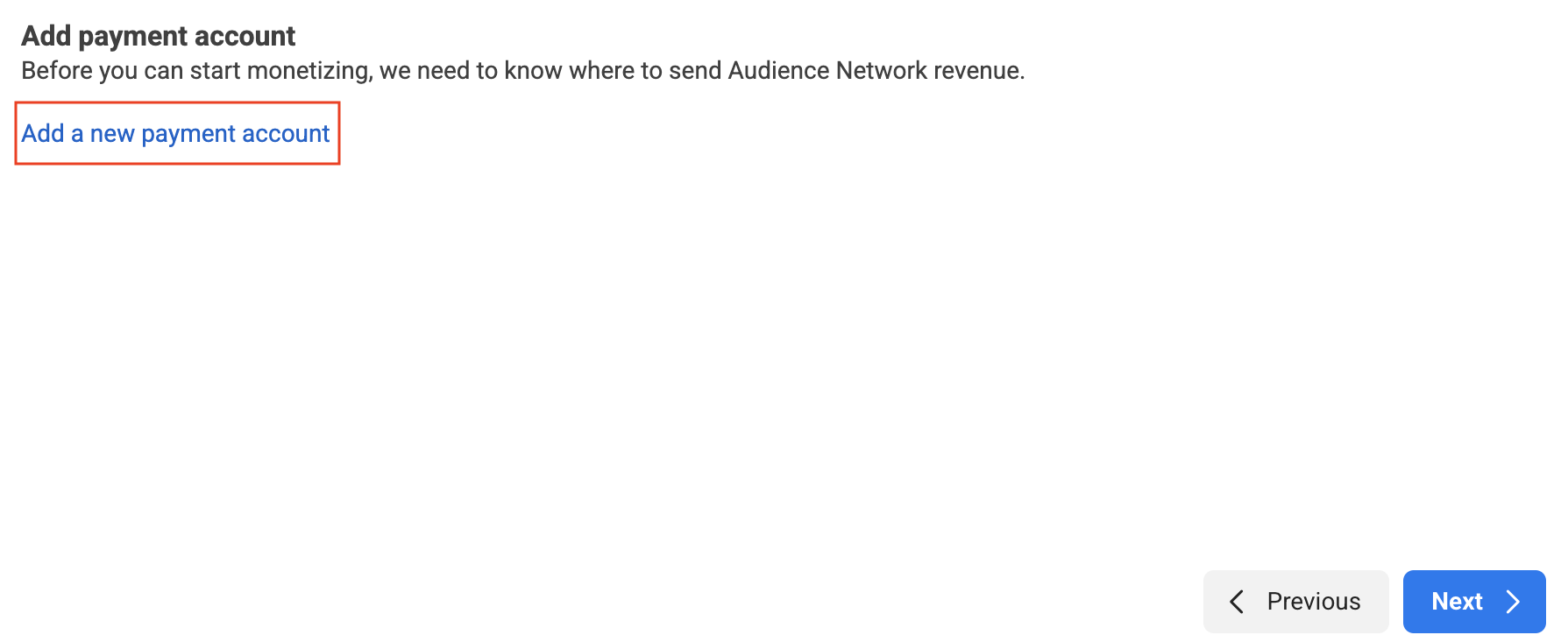
Siapkan akun pembayaran Anda dengan mengklik Tambahkan akun pembayaran baru. Anda akan dialihkan ke halaman baru untuk memasukkan informasi pembayaran. Lengkapi detail yang diperlukan, lalu klik Berikutnya.

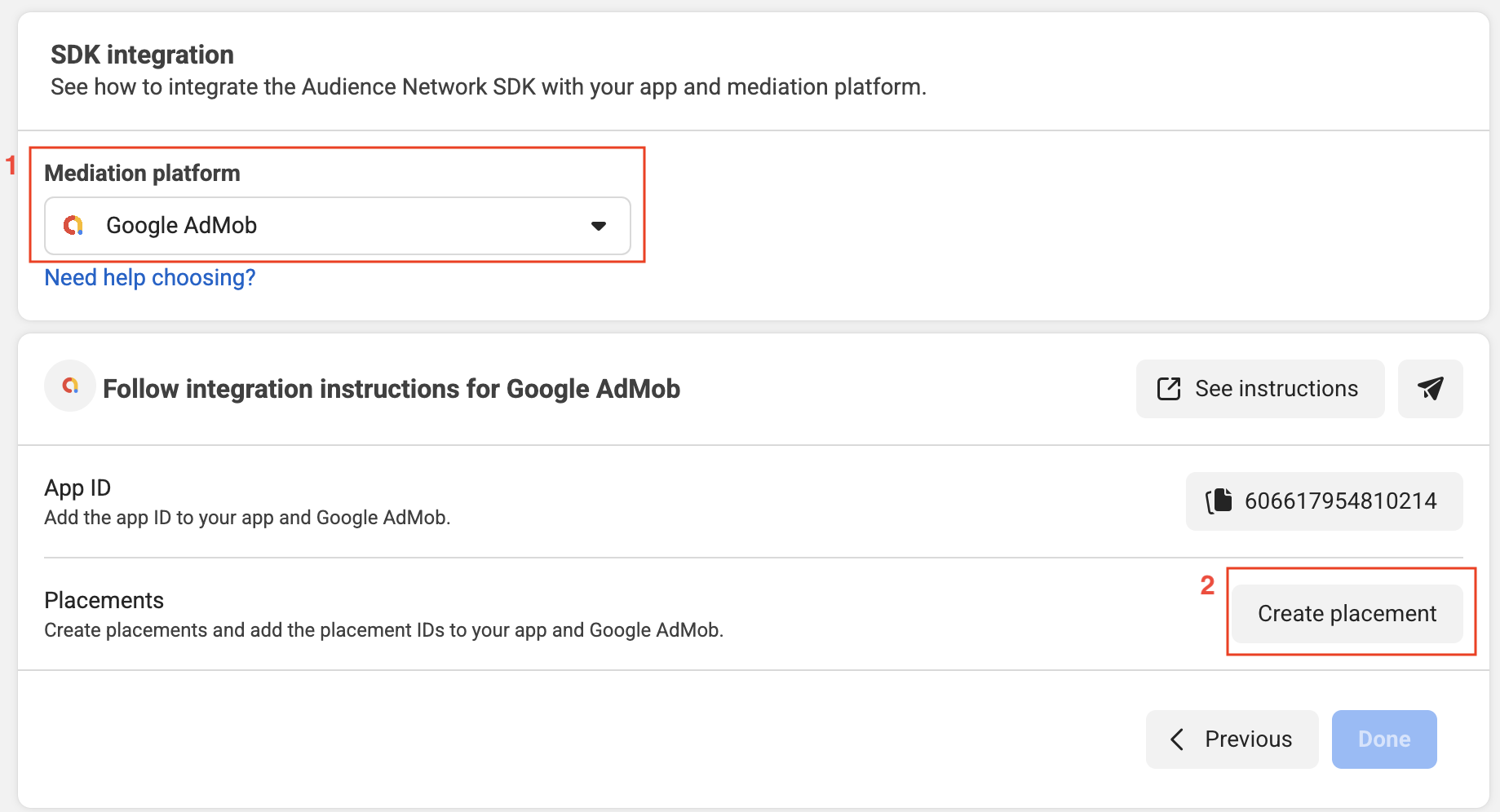
Pilih Google AdMob sebagai Platform mediasi, lalu klik Buat penempatan.

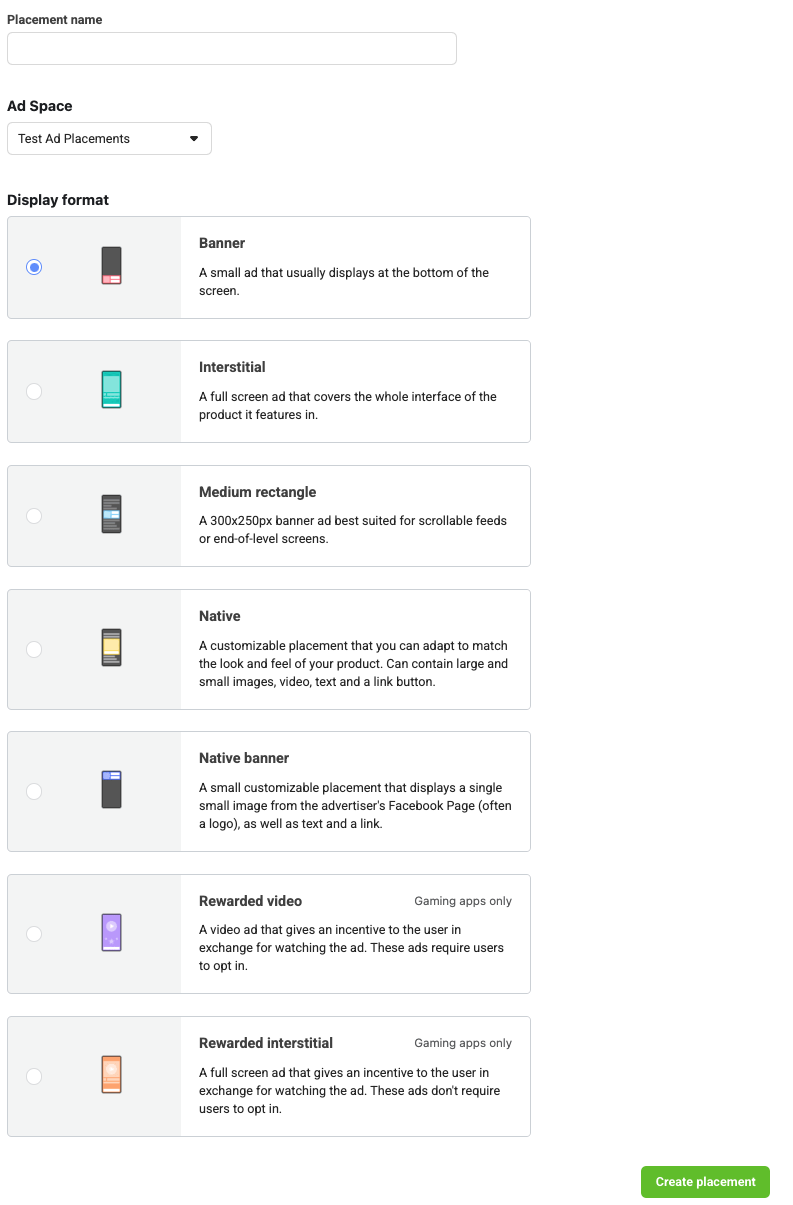
Pilih format, isi formulir, lalu klik Buat.

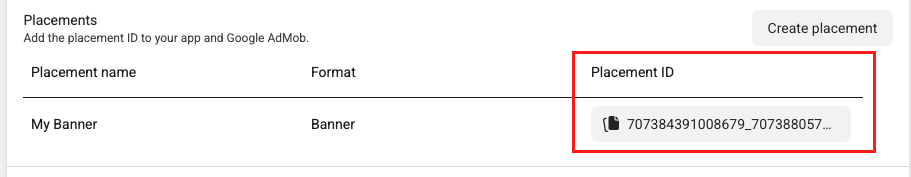
Catat ID Penempatan.

Klik Selesai.
Memperbarui app-ads.txt
Authorized Sellers for Apps app-ads.txt adalah inisiatif IAB Tech Lab yang membantu memastikan inventaris iklan aplikasi Anda hanya dijual melalui saluran yang telah Anda identifikasi sebagai resmi. Untuk mencegah kerugian pendapatan iklan yang signifikan, Anda harus menerapkan file app-ads.txt.
Jika Anda belum melakukannya,
siapkan file app-ads.txt untuk aplikasi Anda.
Untuk menerapkan app-ads.txt untuk Meta Audience Network, lihat
Mengidentifikasi Penjual Resmi dengan app-ads.txt.
Mengaktifkan mode pengujian
Lihat Panduan Pengujian Implementasi Audience Network untuk mengetahui petunjuk mendetail tentang cara mengaktifkan iklan percobaan Meta Audience Network.
Langkah 2: Siapkan permintaan Meta Audience Network di UI AdMob
Mengonfigurasi setelan mediasi untuk unit iklan
Anda perlu menambahkan Meta Audience Network ke konfigurasi mediasi untuk unit iklan Anda.
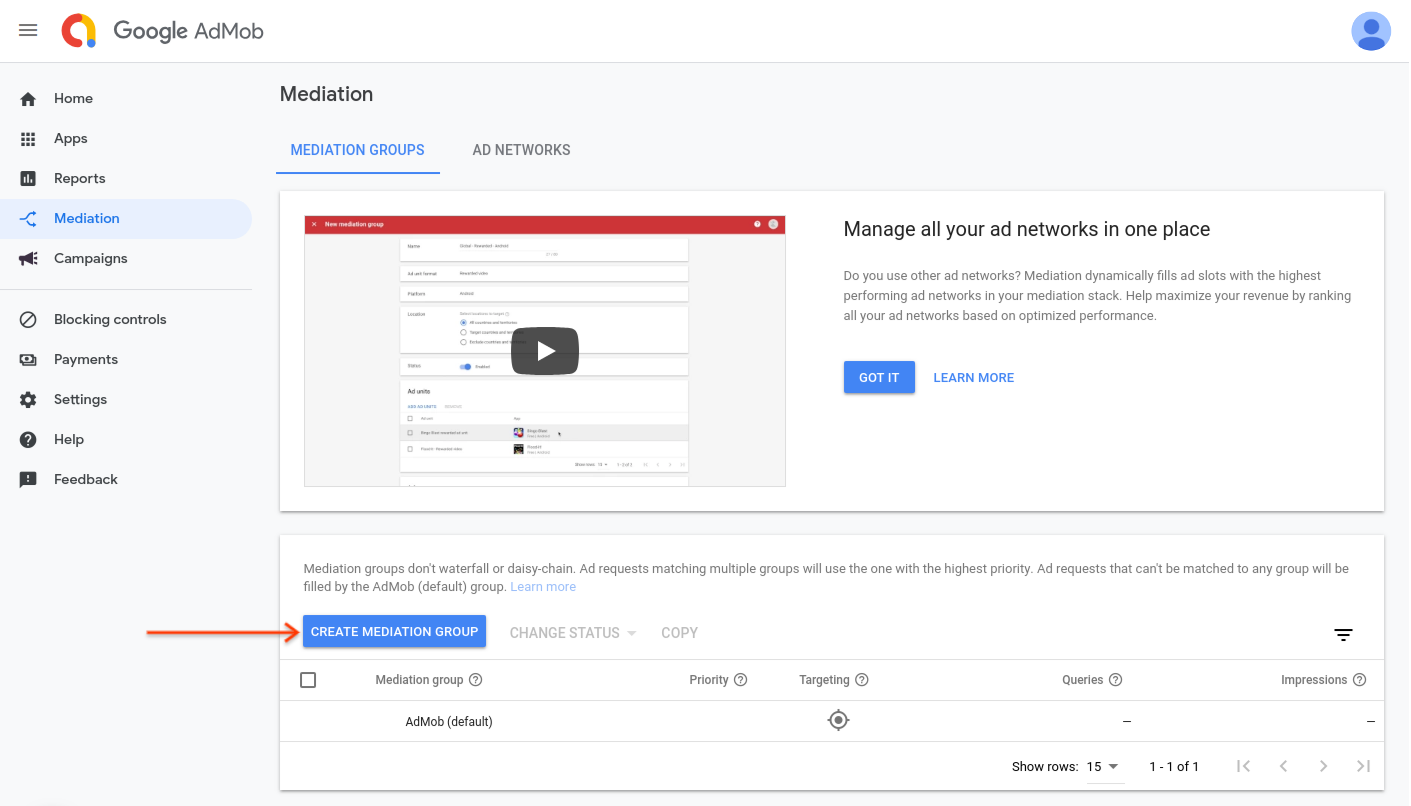
Pertama, login ke akun AdMob Anda. Selanjutnya, buka tab Mediasi. Jika Anda memiliki grup mediasi yang ingin diubah, klik nama grup mediasi tersebut untuk mengeditnya, lalu lanjutkan ke Menambahkan Meta Audience Network sebagai sumber iklan.
Untuk membuat grup mediasi baru, pilih Buat Grup Mediasi.

Masukkan format dan platform iklan Anda, lalu klik Lanjutkan.

Beri nama grup mediasi Anda, lalu pilih lokasi yang akan ditargetkan. Selanjutnya, tetapkan status grup mediasi ke Diaktifkan, lalu klik Tambahkan Unit Iklan.

Kaitkan grup mediasi ini dengan satu atau beberapa unit iklan AdMob yang ada. Kemudian, klik Done.

Sekarang Anda akan melihat kartu unit iklan yang diisi dengan unit iklan yang Anda pilih:

Menambahkan Meta Audience Network sebagai sumber iklan
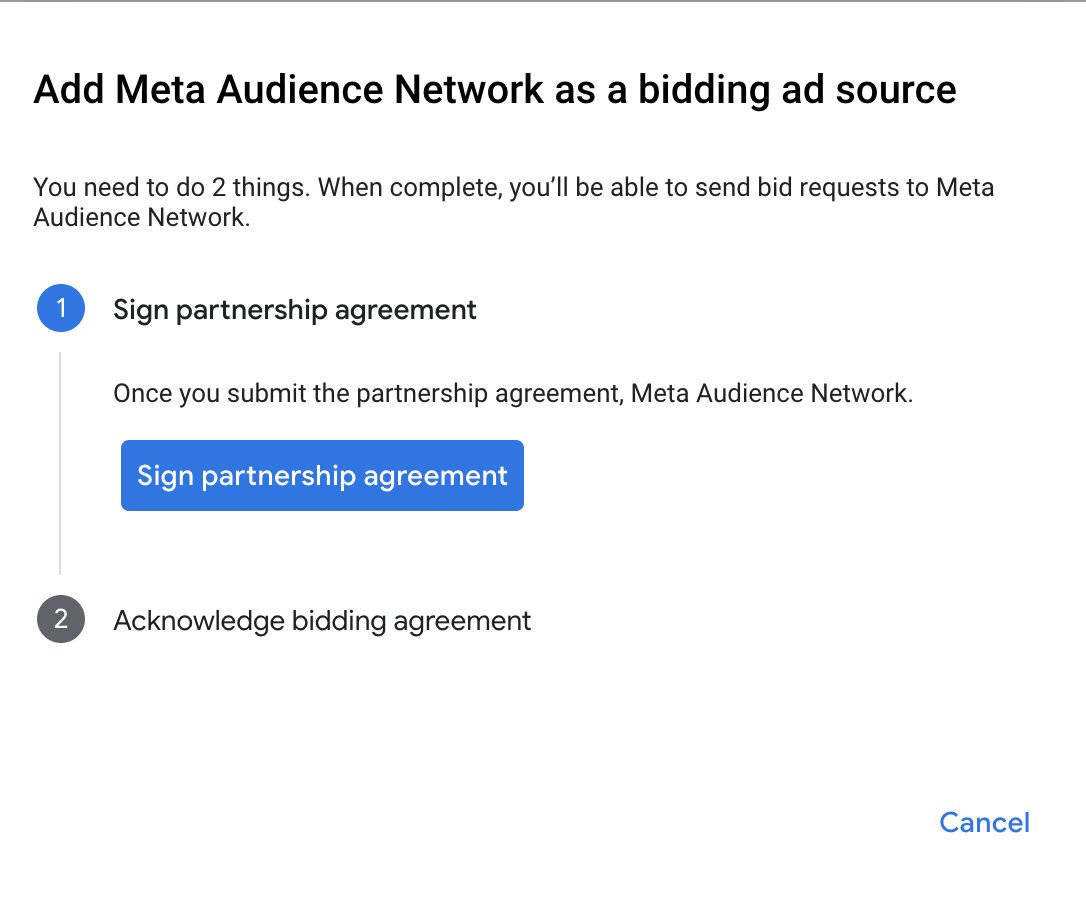
Di kartu Bidding di bagian Sumber Iklan, pilih Tambahkan sumber iklan. Kemudian, pilih Meta Audience Network .Klik Cara menandatangani perjanjian kemitraan dan siapkan kemitraan bidding dengan Meta Audience Network.

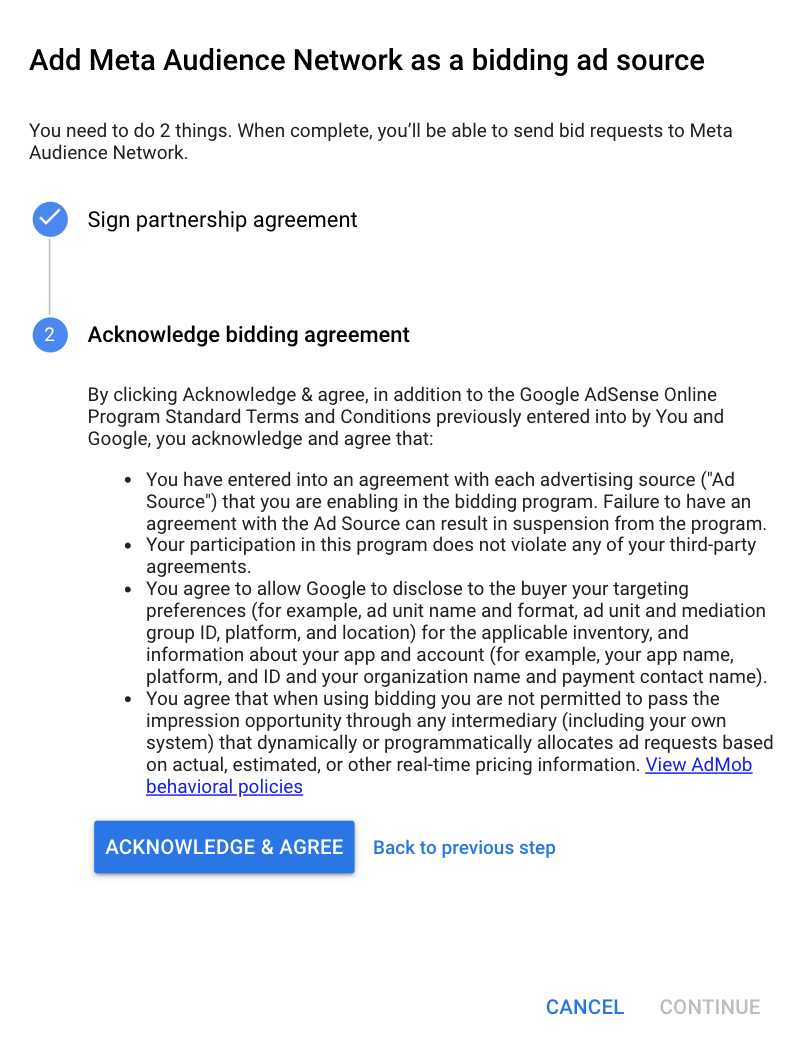
Klik Pahami & setujui, lalu klik Lanjutkan.

Jika sudah memiliki pemetaan untuk Meta Audience Network, Anda dapat memilihnya. Jika tidak, klik Tambahkan pemetaan.

Selanjutnya, masukkan ID Penempatan yang diperoleh di bagian sebelumnya. Kemudian, klik Selesai.

Menambahkan Meta ke daftar partner iklan peraturan GDPR dan negara bagian Amerika Serikat
Ikuti langkah-langkah di setelan peraturan Eropa dan setelan peraturan negara bagian AS untuk menambahkan Meta ke daftar partner iklan peraturan Eropa dan negara bagian AS di UI AdMob.
Langkah 3: Impor SDK dan adaptor Meta Audience Network
Menggunakan Swift Package Manager
Sebelum melanjutkan, Anda harus memiliki versi adaptor minimum yang didukung, yaitu 6.20.1.0.
Untuk menambahkan dependensi paket ke project Anda, ikuti langkah-langkah berikut:
Di Xcode, buka File > Add Package Dependencies....
Di perintah yang muncul, telusuri URL paket berikut:
https://github.com/googleads/googleads-mobile-ios-mediation-meta.gitDi Dependency Rule, pilih Branch.
Di kolom teks, masukkan
main.
Menggunakan CocoaPods
Tambahkan baris berikut ke Podfile project Anda:
pod 'GoogleMobileAdsMediationFacebook'Dari command line, jalankan:
pod install --repo-update
Integrasi manual
Download versi terbaru Meta Audience Network SDK for iOS dan tautkan
FBAudienceNetwork.frameworkdi project Anda.Download versi terbaru adapter Meta Audience Network dari link download di Changelog dan tautkan
MetaAdapter.frameworkdi project Anda.
Langkah 4: Terapkan setelan privasi di Meta Audience Network SDK
Izin Uni Eropa dan GDPR
Untuk mematuhi Kebijakan Izin Pengguna Uni Eropa Google, Anda harus membuat pengungkapan tertentu kepada pengguna di Wilayah Ekonomi Eropa (EEA), Inggris Raya, dan Swiss, serta mendapatkan izin mereka untuk penggunaan cookie atau penyimpanan lokal lainnya jika diwajibkan secara hukum, dan untuk pengumpulan, pembagian, serta penggunaan data pribadi untuk personalisasi iklan. Kebijakan ini mencerminkan persyaratan dalam ePrivacy Directive dan General Data Protection Regulation (GDPR) Uni Eropa. Anda bertanggung jawab untuk memverifikasi bahwa izin diteruskan ke setiap sumber iklan dalam rantai mediasi Anda. Google tidak dapat meneruskan pilihan izin pengguna ke jaringan tersebut secara otomatis.
Meta tidak terdaftar di Global Vendor List (GVL) IAB Eropa. Sebagai gantinya, Anda harus menggunakan spesifikasi teknis Izin Tambahan. Untuk mengetahui detail selengkapnya, lihat Komponen Izin Tambahan. Spesifikasi Izin Tambahan berfungsi bersama dengan Transparency & Consent Framework (TCF) versi 2 IAB Eropa. Spesifikasi ini memungkinkan Anda, bersama dengan Platform Pengelolaan Izin (CMP) dan partnernya, mengumpulkan dan mengirimkan sinyal izin tambahan untuk perusahaan yang tercantum dalam daftar Penyedia Teknologi Iklan (ATP) Google, tetapi belum menjadi bagian dari GVL IAB Eropa.
Ikuti panduan dalam dokumentasi Meta untuk GDPR dan iklan Meta.
Hukum privasi negara bagian Amerika Serikat
Hukum privasi negara bagian AS mewajibkan pemberian hak kepada pengguna untuk memilih tidak ikut "penjualan" "informasi pribadi" mereka (sebagaimana istilah tersebut didefinisikan oleh hukum), dengan pilihan tidak ikut yang disediakan melalui link "Jangan Jual Informasi Pribadi Saya" yang terlihat jelas di halaman beranda pihak "penjual". Panduan kepatuhan terhadap hukum privasi negara bagian Amerika Serikat menawarkan kemampuan untuk mengaktifkan pemrosesan data yang dibatasi untuk penayangan iklan Google, tetapi Google tidak dapat menerapkan setelan ini ke setiap jaringan iklan dalam rantai mediasi Anda. Oleh karena itu, Anda harus mengidentifikasi setiap jaringan iklan dalam rangkaian mediasi yang mungkin berpartisipasi dalam penjualan informasi pribadi dan mengikuti panduan dari setiap jaringan tersebut untuk memastikan kepatuhan.
Ikuti panduan dalam dokumentasi Meta untuk opsi pemrosesan data bagi pengguna di California.
Langkah 5: Tambahkan kode yang diperlukan
Error kompilasi
Swift
Tidak ada kode tambahan yang diperlukan untuk integrasi Swift.
Objective-C
Untuk adaptor Meta Audience Network 6.9.0.0 atau yang lebih tinggi, Anda harus mengikuti langkah-langkah di bawah untuk menambahkan jalur Swift ke Setelan Build target guna mencegah error kompilasi.
Tambahkan jalur berikut ke Setelan Build target di bagian Jalur Penelusuran Library:
$(TOOLCHAIN_DIR)/usr/lib/swift/$(PLATFORM_NAME)
$(SDKROOT)/usr/lib/swift
Tambahkan jalur berikut ke Setelan Build target di bagian Runpath Search Paths:
/usr/lib/swift
Pelacakan iklan diaktifkan
Jika Anda membangun untuk iOS 14 atau yang lebih baru, Meta Audience Network mewajibkan Anda untuk menetapkan flag Pelacakan Iklan Diaktifkan secara eksplisit menggunakan kode berikut:
Swift
// Set the flag as true.
FBAdSettings.setAdvertiserTrackingEnabled(true)
Objective-C
// Set the flag as true.
[FBAdSettings setAdvertiserTrackingEnabled:YES];
Integrasi SKAdNetwork
Ikuti dokumentasi Meta Audience Network
untuk menambahkan ID SKAdNetwork ke file Info.plist project Anda.
Langkah 6: Uji penerapan Anda
Mengaktifkan iklan pengujian
Pastikan Anda mendaftarkan perangkat pengujian untuk AdMob dan mengaktifkan mode pengujian di UI Meta Audience Network.
Memverifikasi iklan percobaan
Untuk memverifikasi bahwa Anda menerima iklan percobaan dari Meta Audience Network, aktifkan pengujian sumber iklan tunggal di pemeriksa iklan menggunakan sumber iklan Meta Audience Network (Bidding).
Langkah opsional
Iklan native
Beberapa aset
iklan native Meta Audience Network
tidak dipetakan satu per satu ke aset iklan native Google. Aset tersebut diteruskan kembali ke penayang dalam properti extraAssets dari GADNativeAd. Adaptor
mendukung penerusan aset berikut:
| Parameter dan nilai permintaan | |
|---|---|
GADFBSubtitle
|
String. Subtitel iklan |
GADFBSocialContext
|
String. Konteks sosial iklan |
Berikut adalah contoh kode yang menunjukkan cara mengekstrak aset ini:
Swift
let socialContext = nativeAd.extraAssets?[GADFBSocialContext] as? String
Objective-C
NSString *socialContext = nativeAd.extraAssets[GADFBSocialContext];
Menggunakan iklan native Meta Audience Network tanpa MediaView
Format iklan native Meta Audience Network memerlukan rendering aset
GADMediaView. Jika Anda berencana merender iklan native tanpa aset tersebut, pastikan untuk menggunakan format iklan
banner native
Meta Audience Network.
Untuk menggunakan iklan banner native Meta Audience Network, Anda harus memilih format
Native Banner saat menyiapkan Meta Audience Network dan
adapter akan otomatis memuat format iklan native yang sesuai.
Rendering iklan
Adaptor Jaringan Audiens menampilkan iklan native-nya sebagai objek
GADNativeAd. Kolom ini mengisi
Deskripsi kolom iklan native
untuk
GADNativeAd.
| Kolom | Diisi oleh adaptor Meta Audience Network |
|---|---|
| Judul | |
| Gambar | 1 |
| Isi | |
| Ikon aplikasi | |
| Pesan ajakan (CTA) | |
| Nama Pengiklan | |
| Rating bintang | |
| Penyimpanan | |
| Harga |
1 Adaptor Meta Audience Network tidak memberikan akses langsung ke aset gambar utama untuk iklan native-nya. Sebagai gantinya, adaptor mengisi
GADMediaView
dengan video atau gambar.
Pelacakan tayangan dan klik
Tabel berikut menunjukkan kapan tayangan dan klik iklan native dicatat oleh Google Mobile Ads SDK.
| Perekaman tayangan iklan | Klik rekaman |
|---|---|
| Aset iklan native Meta Audience Network 1 px di layar + persyaratan rendering aset | Callback SDK Meta Audience Network |
Meta Audience Network memiliki persyaratan rendering aset tertentu agar tayangan iklan dianggap valid, bergantung pada apakah Anda memilih format Native atau Banner Native saat menyiapkan Meta Audience Network.
| Format native Meta Audience Network | Aset yang diperlukan | Class rendering yang diperlukan |
|---|---|---|
| Native | Tampilan Media |
GADMediaView
|
| Banner Native | Ikon aplikasi |
UIImageView
|
Kode error
Jika adaptor gagal menerima iklan dari Audience Network, Anda dapat memeriksa
error yang mendasarinya dari respons iklan menggunakan
GADResponseInfo.adNetworkInfoArray
di bawah class berikut:
GADMAdapterFacebook
GADMediationAdapterFacebook
Berikut adalah kode dan pesan yang ditampilkan oleh adaptor Audience Network saat iklan gagal dimuat:
| Kode error | Alasan |
|---|---|
| 101 | Parameter server tidak valid (misalnya, ID Penempatan tidak ada). |
| 102 | Ukuran iklan yang diminta tidak sesuai dengan ukuran banner yang didukung Meta Audience Network. |
| 103 | Objek iklan Meta Audience Network gagal diinisialisasi. |
| 104 | SDK Meta Audience Network gagal menampilkan iklan interstisial/rewarded. |
| 105 | Pengontrol tampilan root iklan banner adalah nil. |
| 106 | SDK Meta Audience Network gagal diinisialisasi. |
| 1000-9999 | Meta Audience Network menampilkan error khusus SDK. Lihat dokumentasi Meta Audience Network untuk mengetahui detail selengkapnya. |
Log Perubahan Adaptor Mediasi iOS Meta Audience Network
Versi 6.21.0.0
- Sekarang memerlukan versi iOS minimum
13.0. - Kompatibilitas terverifikasi dengan Meta Audience Network SDK 6.21.0.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 12.7.0.
- Meta Audience Network SDK versi 6.21.0.
Versi 6.20.1.0
- Kompatibilitas terverifikasi dengan Meta Audience Network SDK 6.20.1.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 12.7.0.
- Meta Audience Network SDK versi 6.20.1.
Versi 6.20.0.0
- Kompatibilitas yang terverifikasi dengan Meta Audience Network SDK 6.20.0.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 12.6.0.
- Meta Audience Network SDK versi 6.20.0.
Versi 6.17.1.0
- Kompatibilitas yang terverifikasi dengan Meta Audience Network SDK 6.17.1.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 12.1.0.
- Meta Audience Network SDK versi 6.17.1.
Versi 6.17.0.0
- Kompatibilitas terverifikasi dengan Meta Audience Network SDK 6.17.0.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 12.0.0.
- Meta Audience Network SDK versi 6.17.0.
Versi 6.16.0.1
- Sekarang memerlukan Google Mobile Ads SDK versi 12.0.0 atau yang lebih tinggi.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 12.0.0.
- Meta Audience Network SDK versi 6.16.0.
Versi 6.16.0.0
- Kompatibilitas yang terverifikasi dengan Meta Audience Network SDK 6.16.0. ` Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 11.11.0.
- Meta Audience Network SDK versi 6.16.0.
Versi 6.15.2.1
- Memperbarui
CFBundleShortVersionStringagar memiliki tiga komponen, bukan empat.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 11.10.0.
- Meta Audience Network SDK versi 6.15.2.
Versi 6.15.2.0
- Kompatibilitas terverifikasi dengan Meta Audience Network SDK 6.15.2.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 11.8.0.
- Meta Audience Network SDK versi 6.15.2.
Versi 6.15.1.0
- Kompatibilitas terverifikasi dengan Meta Audience Network SDK 6.15.1.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 11.2.0.
- Meta Audience Network SDK versi 6.15.1.
Versi 6.15.0.0
- Kompatibilitas yang terverifikasi dengan Meta Audience Network SDK 6.15.0.
- Sekarang memerlukan iOS versi 12.0 minimum.
- Sekarang memerlukan Google Mobile Ads SDK versi 11.0 atau yang lebih tinggi.
- Menyertakan
Info.plistdalam framework diMetaAdapter.xcframework. - Menghapus metode delegasi
willBackgroundApplicationyang tidak digunakan lagi dari perender banner dan iklan interstisial. - Mengganti metode
GADMobileAds.sharedInstance.sdkVersionyang tidak digunakan lagi denganGADMobileAds.sharedInstance.versionNumber.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 11.2.0.
- Meta Audience Network SDK versi 6.15.0.
Versi 6.14.0.0
- Kompatibilitas yang terverifikasi dengan Meta Audience Network SDK 6.14.0.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 10.9.0.
- Meta Audience Network SDK versi 6.14.0.
Versi 6.12.0.2
- Menghapus semua pemeriksaan bidding di adaptor.
- Menghapus dukungan arsitektur
armv7. - Sekarang memerlukan iOS versi 11.0 minimum.
- Sekarang memerlukan Google Mobile Ads SDK versi 10.4.0 atau yang lebih tinggi.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 10.7.0.
- Meta Audience Network SDK versi 6.12.0.
Versi 6.12.0.1
- Sekarang memerlukan Google Mobile Ads SDK versi 10.0.0 atau yang lebih tinggi.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 10.0.0.
- Meta Audience Network SDK versi 6.12.0.
Versi 6.12.0.0
- Menghapus dukungan waterfall dari adaptor.
- Memperbarui adaptor untuk menggunakan
didRewardUserAPI. - Sekarang memerlukan Google Mobile Ads SDK versi 9.8.0 atau yang lebih tinggi.
- Kompatibilitas yang terverifikasi dengan Meta Audience Network SDK 6.12.0.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 9.11.0.
- Meta Audience Network SDK versi 6.12.0.
Versi 6.11.2.0
- Kompatibilitas terverifikasi dengan Meta Audience Network SDK 6.11.2.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 9.7.0.
- Meta Audience Network SDK versi 6.11.2.
Versi 6.11.1.0
- Kompatibilitas terverifikasi dengan Meta Audience Network SDK 6.11.1.
- Log adaptor kini merujuk adaptor sebagai "Meta Audience Network".
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 9.5.0.
- Meta Audience Network SDK versi 6.11.1.
Versi 6.11.0.0
- Kompatibilitas yang terverifikasi dengan FAN SDK 6.11.0.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 9.4.0.
- FAN SDK versi 6.11.0.
Versi 6.10.0.0
- Kompatibilitas terverifikasi dengan FAN SDK 6.10.0.
- Menambahkan dukungan untuk meneruskan callback klik dan tayangan iklan dalam iklan bidding.
- Menambahkan pesan peringatan untuk penghentian penggunaan mediasi waterfall. Lihat blog Meta Audience Network untuk mengetahui informasi selengkapnya.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 9.3.0.
- FAN SDK versi 6.10.0.
Versi 6.9.0.1
- Kompatibilitas yang terverifikasi dengan Google Mobile Ads SDK versi 9.0.0.
- Sekarang memerlukan Google Mobile Ads SDK versi 9.0.0 atau yang lebih tinggi.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 9.0.0.
- FAN SDK versi 6.9.0.
Versi 6.9.0.0
- Kompatibilitas terverifikasi dengan FAN SDK 6.9.0.
- Khusus untuk aplikasi Objective-C, Anda kini harus menambahkan jalur Swift ke
Build Settingstarget untuk mencegah error kompilasi. Lihat dokumentasi developer untuk mengetahui detail selengkapnya.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 8.12.0.
- FAN SDK versi 6.9.0.
Versi 6.8.0.0
- Kompatibilitas yang terverifikasi dengan FAN SDK 6.8.0.
- Sekarang memerlukan iOS versi 10.0 minimum.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 8.12.0.
- FAN SDK versi 6.8.0.
Versi 6.7.0.0
- Kompatibilitas terverifikasi dengan FAN SDK 6.7.0.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 8.10.0.
- FAN SDK versi 6.7.0.
Versi 6.6.0.0
- Kompatibilitas terverifikasi dengan FAN SDK 6.6.0.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 8.9.0.
- FAN SDK versi 6.6.0.
Versi 6.5.1.0
- Kompatibilitas terverifikasi dengan FAN SDK 6.5.1.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 8.6.0.
- FAN SDK versi 6.5.1.
Versi 6.5.0.0
- Kompatibilitas terverifikasi dengan FAN SDK 6.5.0.
- Dependensi yang lebih fleksibel ke Google Mobile Ads SDK versi 8.0.0 atau yang lebih tinggi.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 8.5.0.
- FAN SDK versi 6.5.0.
Versi 6.4.1.0
- Kompatibilitas terverifikasi dengan FAN SDK 6.4.1.
- Sekarang memerlukan Google Mobile Ads SDK versi 8.4.0 atau yang lebih tinggi.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 8.4.0.
- FAN SDK versi 6.4.1.
Versi 6.3.1.0
- Kompatibilitas terverifikasi dengan FAN SDK 6.3.1.
- Sekarang memerlukan Google Mobile Ads SDK versi 8.2.0 atau yang lebih tinggi.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 8.2.0.
- FAN SDK versi 6.3.1.
Versi 6.3.0.0
- Kompatibilitas terverifikasi dengan FAN SDK 6.3.0.
- Sekarang memerlukan Google Mobile Ads SDK versi 8.1.0 atau yang lebih tinggi.
- Menghapus dukungan untuk arsitektur
arm64untuk simulator iOS, karena Facebook Audience Network SDK belum mendukungnya.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 8.1.0.
- FAN SDK versi 6.3.0.
Versi 6.2.1.2
- Menambahkan dukungan untuk arsitektur
arm64untuk simulator iOS.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 8.0.0.
- FAN SDK versi 6.2.1.
Versi 6.2.1.1
- Memperbarui adaptor untuk menggunakan format
.xcframework. - Sekarang memerlukan Google Mobile Ads SDK versi 8.0.0 atau yang lebih tinggi.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 8.0.0.
- FAN SDK versi 6.2.1.
Versi 6.2.1.0
- Kompatibilitas terverifikasi dengan FAN SDK 6.2.1.
- Sekarang memerlukan Google Mobile Ads SDK versi 7.69.0 atau yang lebih tinggi.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 7.69.0.
- FAN SDK versi 6.2.1.
Versi 6.2.0.0
- Kompatibilitas terverifikasi dengan FAN SDK 6.2.0.
- Sekarang memerlukan Google Mobile Ads SDK versi 7.67.0 atau yang lebih tinggi.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 7.67.0.
- FAN SDK versi 6.2.0.
Versi 6.0.0.0
- Kompatibilitas terverifikasi dengan FAN SDK 6.0.0.
- Sekarang memerlukan Google Mobile Ads SDK versi 7.66.0 atau yang lebih tinggi.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 7.66.0.
- FAN SDK versi 6.0.0.
Versi 5.10.1.0
- Kompatibilitas terverifikasi dengan FAN SDK 5.10.1.
- Sekarang memerlukan Google Mobile Ads SDK versi 7.62.0 atau yang lebih tinggi.
- Memperbaiki bug yang menyebabkan adapterWillLeaveApplication: tidak dipanggil untuk iklan interstisial untuk mediasi waterfall.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 7.62.0.
- FAN SDK versi 5.10.1.
Versi 5.10.0.0
- Kompatibilitas terverifikasi dengan FAN SDK 5.10.0.
- Sekarang memerlukan Google Mobile Ads SDK versi 7.61.0 atau yang lebih tinggi.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 7.61.0.
- FAN SDK versi 5.10.0.
Versi 5.9.0.1
- Menambahkan dukungan untuk iklan interstisial reward.
- Sekarang memerlukan Google Mobile Ads SDK versi 7.60.0 atau yang lebih tinggi.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 7.60.0.
- FAN SDK versi 5.9.0.
Versi 5.9.0.0
- Kompatibilitas yang terverifikasi dengan FAN SDK 5.9.0.
- Sekarang memerlukan Google Mobile Ads SDK versi 7.59.0 atau yang lebih tinggi.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 7.59.0.
- FAN SDK versi 5.9.0.
Versi 5.8.0.2
- Adaptor kini memanggil adapterWillPresentScreen: yang segera diikuti dengan adapterDidDismissScreen: jika iklan interstisial gagal ditampilkan.
- Memperbaiki bug yang menyebabkan beberapa permintaan banner gagal dengan alasan "Format tampilan tidak cocok".
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 7.58.0.
- FAN SDK versi 5.8.0.
Versi 5.8.0.1
- Memperbaiki bug yang muncul di 5.6.1.0 saat
tagForChildDirectedTreatmentdipetakan secara salah ke metodesetMixedAudienceFacebook.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 7.57.0.
- FAN SDK versi 5.8.0
Versi 5.8.0.0 (Tidak digunakan lagi, gunakan 5.8.0.1 atau yang lebih baru)
- Kompatibilitas terverifikasi dengan FAN SDK 5.8.0.
- Adapter kini menampilkan rasio aspek
mediaContentbukan nol, terlepas dari apakah tampilan media dirender atau tidak.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 7.57.0.
- FAN SDK versi 5.8.0.
Versi 5.7.1.2 (Tidak digunakan lagi, gunakan 5.8.0.1 atau yang lebih baru)
- Menambahkan kode dan pesan error adaptor standar.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 7.56.0.
- FAN SDK versi 5.7.1.
Versi 5.7.1.1 (Tidak digunakan lagi, gunakan 5.8.0.1 atau yang lebih baru)
- Dukungan untuk arsitektur i386 telah dihapus.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 7.56.0.
- FAN SDK versi 5.7.1.
Versi 5.7.1.0 (Tidak digunakan lagi, gunakan 5.8.0.1 atau yang lebih baru)
- Kompatibilitas terverifikasi dengan FAN SDK 5.7.1.
- Menambahkan dukungan untuk iklan banner native Facebook saat menggunakan bidding.
- Iklan native kini menampilkan
GADNativeAdImageuntuk aset ikon.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 7.55.1.
- FAN SDK versi 5.7.1.
Versi 5.7.0.0 (Tidak digunakan lagi, gunakan 5.8.0.1 atau yang lebih baru)
- Kompatibilitas yang terverifikasi dengan FAN SDK 5.7.0.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 7.55.1.
- FAN SDK versi 5.7.0.
Versi 5.6.1.0 (Tidak digunakan lagi, gunakan 5.8.0.1 atau yang lebih baru)
- Kompatibilitas yang terverifikasi dengan FAN SDK 5.6.1.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 7.53.1.
- FAN SDK versi 5.6.1.
Versi 5.6.0.0
- Kompatibilitas terverifikasi dengan FAN SDK 5.6.0.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 7.51.0.
- FAN SDK versi 5.6.0.
Versi 5.5.1.1
- Adapter kini menampilkan rasio aspek
mediaContentbukan nol setelah tampilan media dirender dalam tampilan. - Menambahkan logging tambahan untuk bidding.
Versi 5.5.1.0
- Kompatibilitas yang terverifikasi dengan FAN SDK 5.5.1.
Versi 5.5.0.0
- Kompatibilitas terverifikasi dengan FAN SDK 5.5.0.
- Sekarang memerlukan Google Mobile Ads SDK versi 7.46.0 atau yang lebih tinggi.
- Menambahkan dukungan untuk iklan banner native Facebook.
- Menambahkan kode untuk menangani pengendali penyelesaian dengan benar setelah dipanggil.
- Mengubah kode untuk mengikuti gaya kode Objective-C Google.
Versi 5.4.0.0
- Kompatibilitas terverifikasi dengan FAN SDK 5.4.0.
Versi 5.3.2.0
- Kompatibilitas terverifikasi dengan FAN SDK 5.3.2.
Versi 5.3.0.0
- Mengubah string layanan mediasi untuk menyertakan versi adaptor.
- Memperbaiki bug untuk iklan native saat AdOptions tidak diinisialisasi dengan benar.
Versi 5.2.0.2
- Menambahkan kemampuan bidding ke adapter untuk semua format iklan.
Versi 5.2.0.1
- Memperbarui adaptor untuk menggunakan API reward baru.
- Sekarang memerlukan Google Mobile Ads SDK versi 7.41.0 atau yang lebih tinggi.
Versi 5.2.0.0
- Kompatibilitas terverifikasi dengan FAN SDK 5.2.0.
- Mengganti FBAdChoicesView dengan FBAdOptionsView.
Versi 5.1.1.1
- Menambahkan dukungan untuk mengisi aset nama pengiklan untuk Iklan Native Terpadu.
Versi 5.1.1.0
- Kompatibilitas terverifikasi dengan FAN SDK 5.1.1.
Versi 5.1.0.0
- Kompatibilitas terverifikasi dengan FAN SDK 5.1.0.
Versi 5.0.1.0
- Kompatibilitas terverifikasi dengan FAN SDK 5.0.1.
Versi 5.0.0.0
- Kompatibilitas terverifikasi dengan FAN SDK 5.0.0.
Versi 4.99.3.0
- Kompatibilitas yang terverifikasi dengan FAN SDK 4.99.3.
Versi 4.99.2.0
- Kompatibilitas terverifikasi dengan FAN SDK 4.99.2.
Versi 4.99.1.0
- Kompatibilitas terverifikasi dengan FAN SDK 4.99.1.
Versi 4.28.1.2
- Menambahkan callback
adapterDidCompletePlayingRewardBasedVideoAd:ke adaptor.
Versi 4.28.1.1
- Tetapkan layanan mediasi untuk adaptor Facebook.
Versi 4.28.1.0
- Kompatibilitas terverifikasi dengan FAN SDK 4.28.1.
- Memperbarui metode delegasi video reward.
Versi 4.28.0.0
- Kompatibilitas terverifikasi dengan FAN SDK 4.28.0.
- Menambahkan dukungan untuk Iklan Native Terpadu Google.
Versi 4.27.2.0
- Kompatibilitas terverifikasi dengan FAN SDK 4.27.2.
Versi 4.27.1.0
- Kompatibilitas terverifikasi dengan FAN SDK 4.27.1.
Versi 4.27.0.0
- Kompatibilitas terverifikasi dengan FAN SDK 4.27.0.
Versi 4.26.1.0
- Kompatibilitas terverifikasi dengan FAN SDK 4.26.1.
Versi 4.26.0.0
- Menambahkan dukungan untuk iklan video reward.
- Menambahkan dukungan untuk iklan video native.
- Kompatibilitas terverifikasi dengan FAN SDK 4.26.0.
Versi 4.25.0.0
- Memperbarui pelacakan tampilan adaptor untuk iklan native guna mendaftarkan tampilan aset individual dengan Facebook SDK, bukan tampilan iklan secara keseluruhan. Artinya, klik latar belakang (atau "ruang kosong") pada iklan native tidak akan lagi menghasilkan klik-tayang.
- Kompatibilitas terverifikasi dengan FAN SDK v4.25.0.
Versi 4.24.0.0
- Kompatibilitas terverifikasi dengan FAN SDK 4.24.0.
Versi 4.23.0.1
- Menambahkan dukungan untuk properti
backgroundShowndi tampilan AdChoices Facebook melalui ekstra jaringan. - Memperbarui perilaku ikon AdChoices default. Adaptor memungkinkan Facebook menetapkan perilaku default jika tidak ada tambahan yang diberikan.
Versi 4.23.0.0
- Kompatibilitas yang terverifikasi dengan FAN SDK 4.23.0.
Versi 4.22.1.0
- Kompatibilitas terverifikasi dengan FAN SDK 4.22.1.
- Menghapus dukungan untuk arsitektur
armv7s.
Versi 4.22.0.0
- Kompatibilitas terverifikasi dengan FAN SDK 4.22.0.
Versi 4.21.0.0
- Kompatibilitas terverifikasi dengan FAN SDK 4.21.0.
Versi 4.20.2.0
- Kompatibilitas terverifikasi dengan FAN SDK 4.20.2.
Versi 4.20.1.0
- Kompatibilitas terverifikasi dengan FAN SDK 4.20.1.
Versi 4.20.0.0
- Kompatibilitas terverifikasi dengan FAN SDK 4.20.0.
Versi 4.19.0.0
- Kompatibilitas terverifikasi dengan FAN SDK 4.19.0.
Versi 4.18.0.0
- Kompatibilitas yang terverifikasi dengan FAN SDK 4.18.0.
- Memperbaiki bug untuk iklan native yang menyebabkan ikon AdChoices dirender di luar batas.
Versi 4.17.0.0
- Mengubah sistem penamaan versi menjadi [versi SDK FAN].[versi patch adaptor].
- Memperbarui Google Mobile Ads SDK minimum yang diperlukan ke v7.12.0.
- Menambahkan dukungan untuk iklan native.
Versi 1.4.0
- Memerlukan Google Mobile Ads SDK 7.8.0 atau yang lebih tinggi.
- Memerlukan FAN SDK 4.13.1 atau yang lebih tinggi.
- Adapter kini menggunakan [kFBAdSizeInterstitial] dan bukan [kFBAdSizeInterstital].
- Mengaktifkan bitcode.
Versi 1.2.1
- Memperbaiki bug saat callback aplikasi yang menampilkan dan meninggalkan iklan interstisial tidak dipanggil dengan benar.
Versi 1.2.0
- Mengirim callback saat iklan ditampilkan dan ditutup.
Versi 1.1.0
- Menambahkan dukungan untuk format lebar penuh x 250 saat permintaan
adalah untuk
kGADAdSizeMediumRectangle.
Versi 1.0.1
- Menambahkan dukungan untuk
kGADAdSizeSmartBanner.
Versi 1.0.0
- Rilis awal.
