En esta guía, se muestra cómo usar Google Mobile Ads SDK para cargar y mostrar anuncios de Chartboost con la Mediación de AdMob, lo que incluye las integraciones en cascada. Además, indica cómo agregar Chartboost a la configuración de mediación de una unidad de anuncios y cómo integrar el SDK y el adaptador de Chartboost en una app para iOS.
Integraciones y formatos de anuncios admitidos
El adaptador de mediación de Chartboost ofrece las siguientes funciones:
| Integración | |
|---|---|
| Ofertas | |
| Cascada | |
| Formatos | |
| Banner | |
| Intersticial | |
| Recompensado | |
| Nativo | |
Requisitos
- Objetivo de implementación de iOS 12.0 o posterior
Lo más reciente de Google Mobile Ads SDK
Completar la guía de introducción a la mediación
Paso 1: Establece los parámetros de configuración en la IU de Chartboost
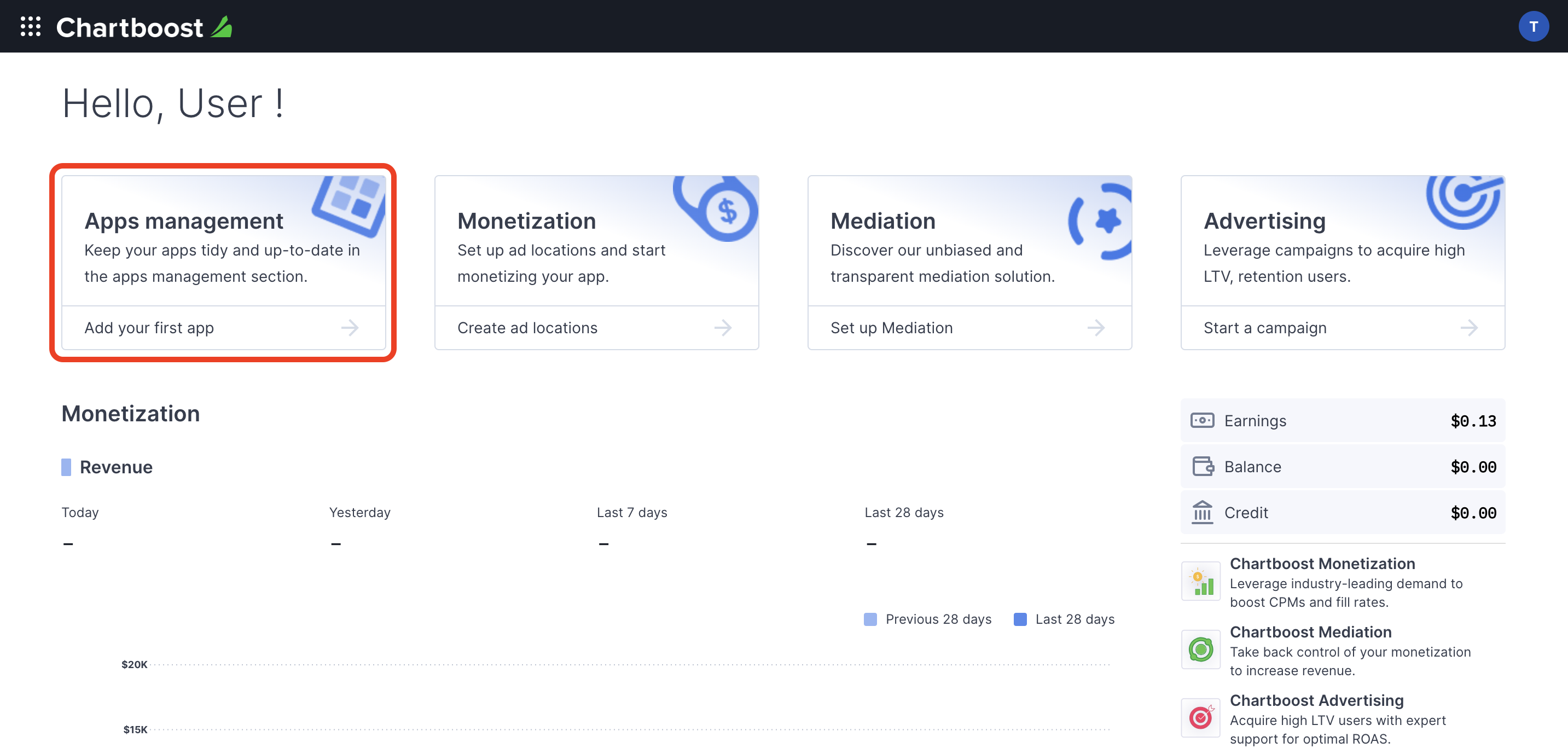
Regístrate para obtener una cuenta de Chartboost y accede a ella una vez que se verifique. Luego, navega a la pestaña Administración de apps.

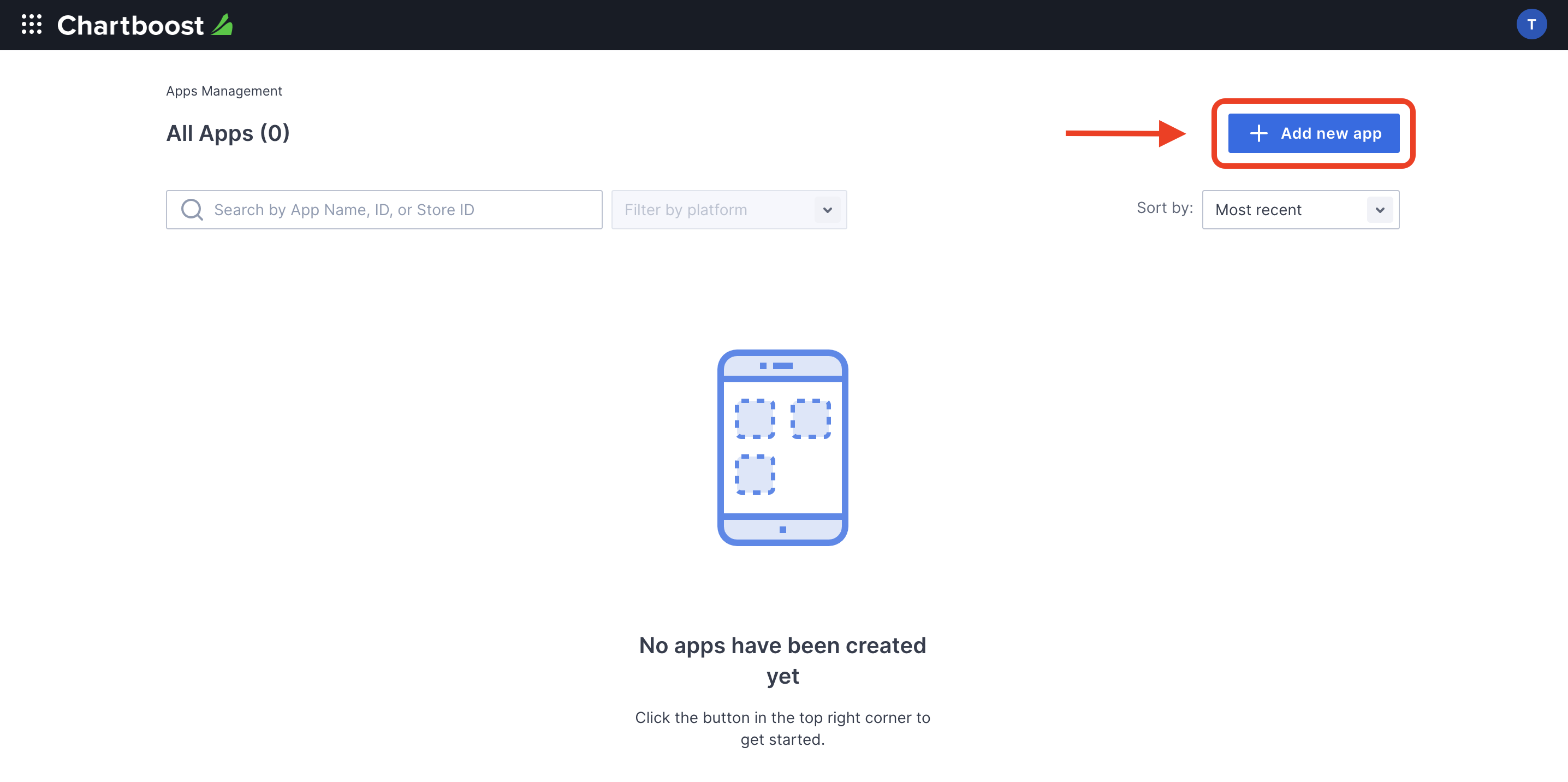
Haz clic en el botón Agregar una app nueva para crear tu app.

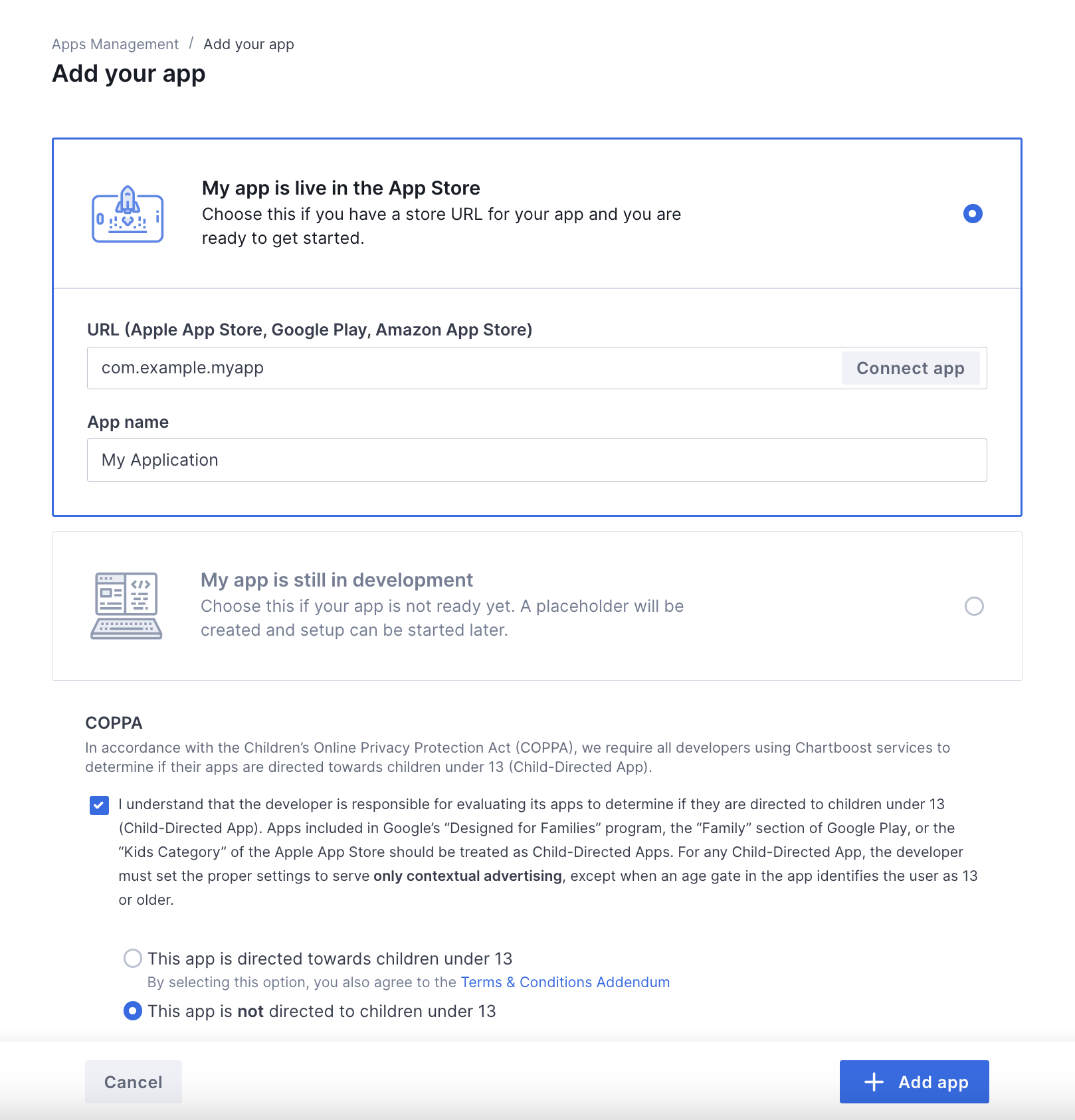
Completa el resto del formulario y haz clic en el botón Add App para finalizar tu app.

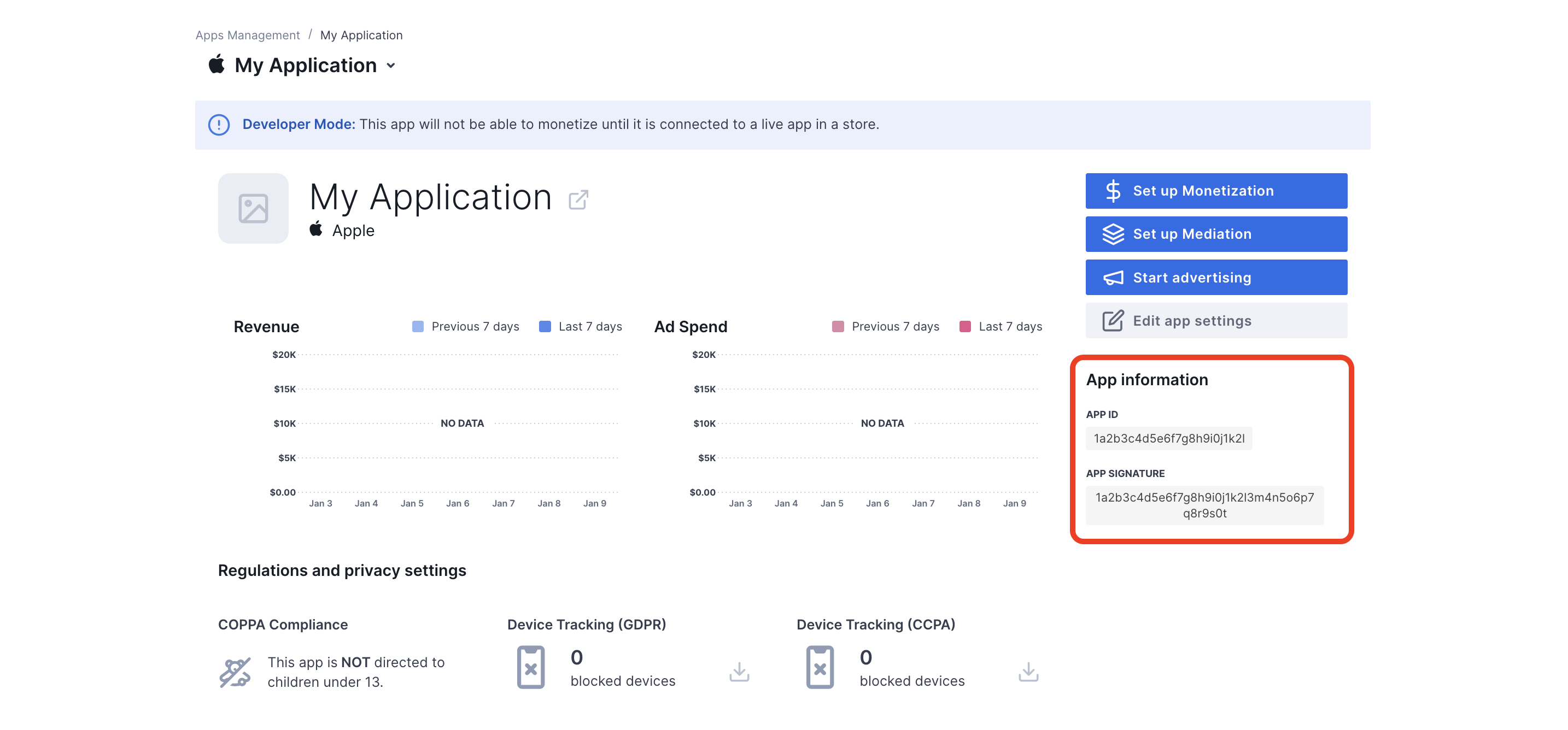
Después de crear la app, se te redireccionará a su panel. Toma nota del ID de la app y la firma de la app.

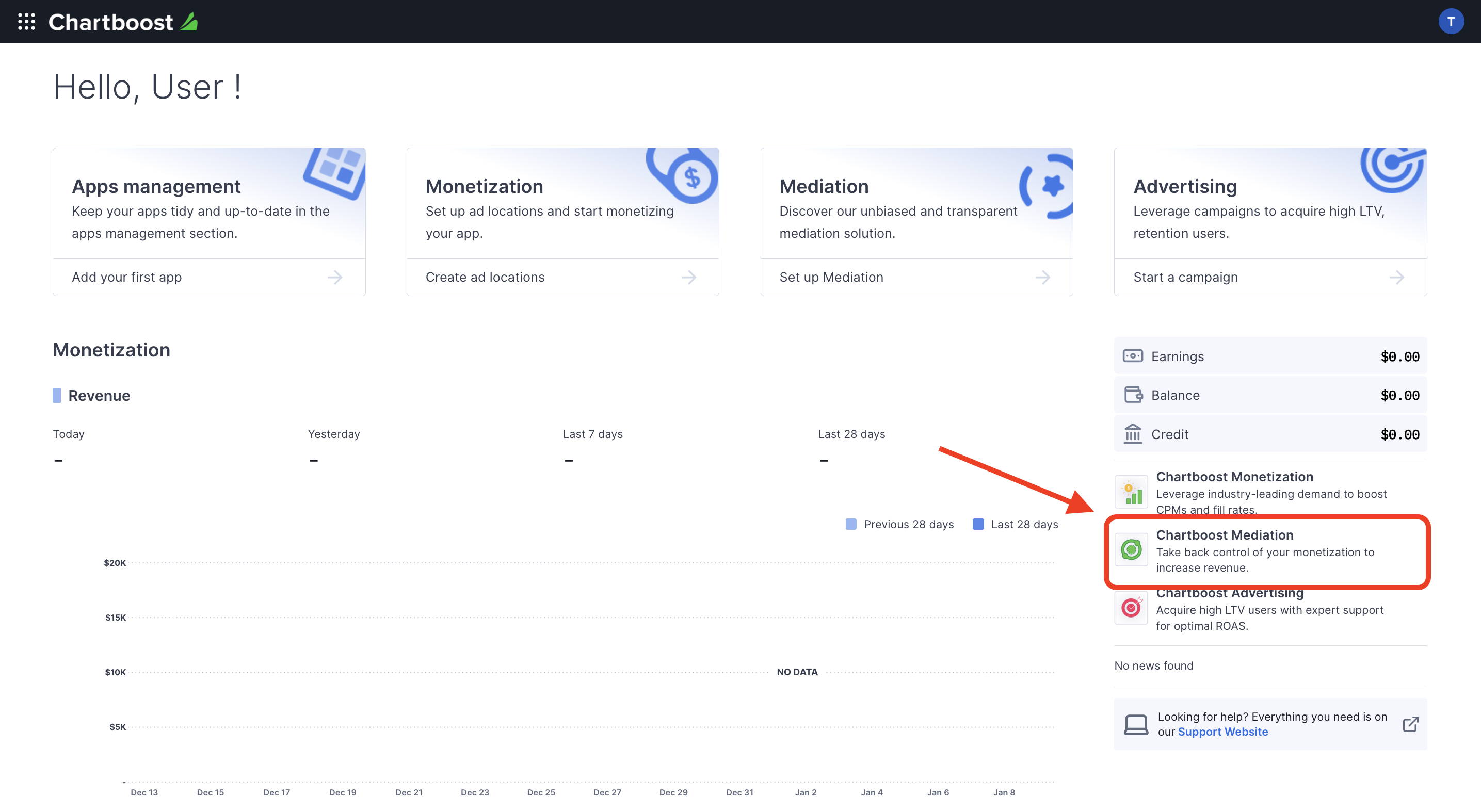
AdMob requiere el ID de usuario y la firma del usuario de Chartboost para configurar tu ID de bloque de anuncios de AdMob. Puedes encontrar estos parámetros haciendo clic en Chartboost mediation en la IU de Chartboost.

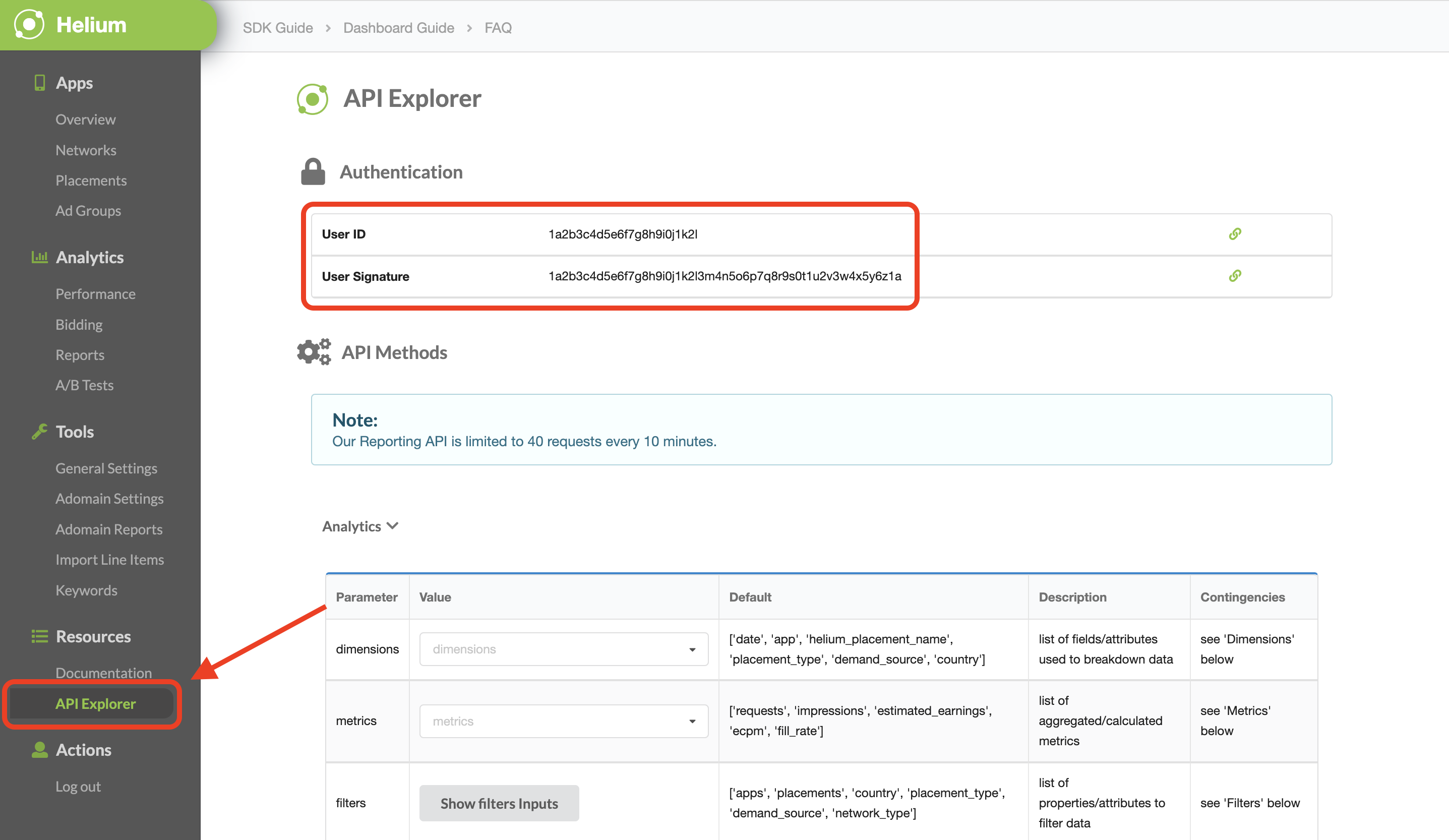
Navega a la pestaña Resources > API Explorer y anota tu ID de usuario y tu firma de usuario, que se encuentran en la sección Autenticación.

Actualiza tu archivo app-ads.txt
El archivo
app-ads.txt de Authorized Sellers for Apps es una iniciativa de IAB Tech Lab que ayuda a garantizar que tu inventario de anuncios de aplicación solo se venda a través de los canales que identificaste como autorizados. Para evitar pérdidas significativas en los ingresos publicitarios, deberás implementar un archivo app-ads.txt.
Si todavía no lo hiciste, configura un archivo app-ads.txt para tu app.
Para implementar app-ads.txt en Chartboost, consulta app-ads.txt.
Activa el modo de prueba
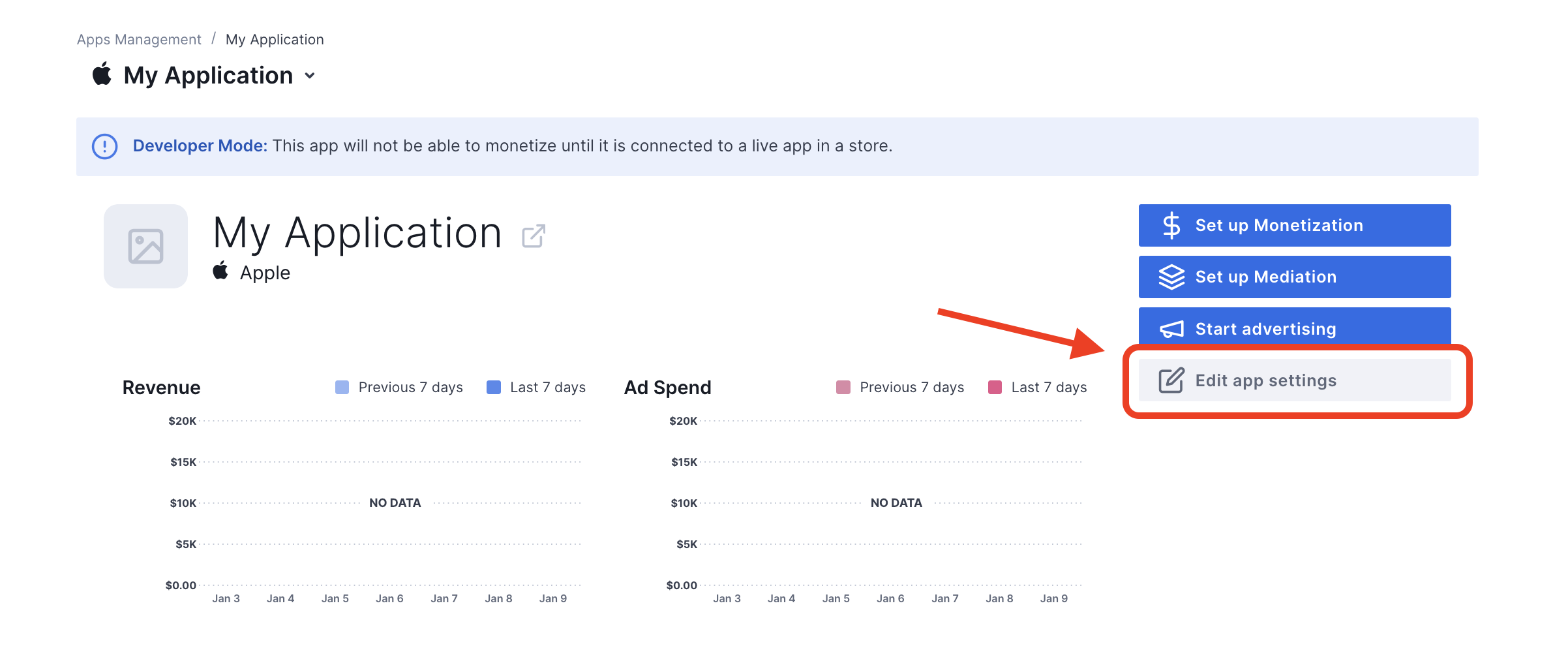
Para habilitar el modo de prueba en tu app, navega a la pestaña Administración de apps en la IU de Chartboost, selecciona tu app de la lista y haz clic en Editar configuración de la app.

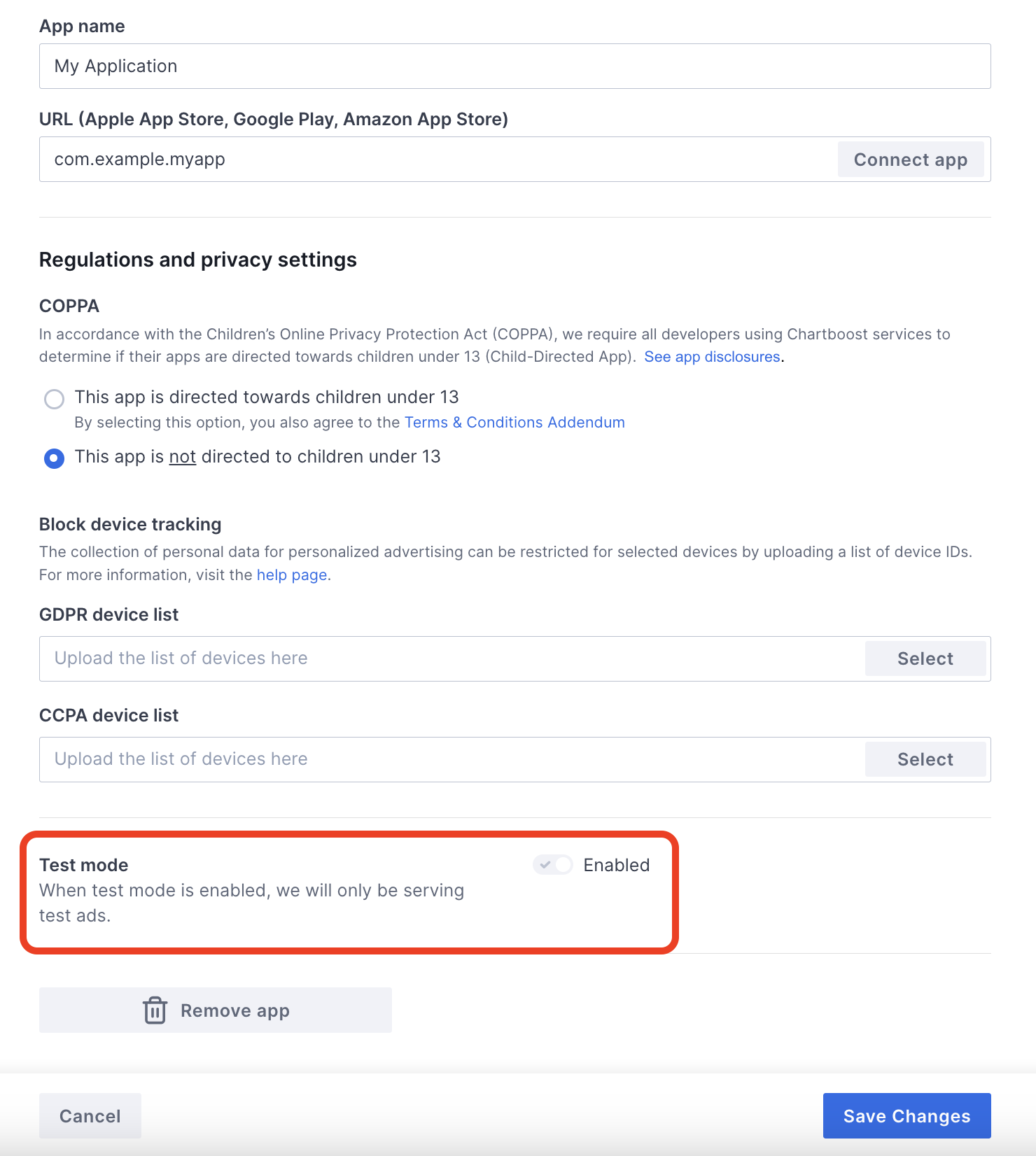
En la configuración de la app, puedes activar el modo de prueba.

Una vez que se habilite el modo de prueba, podrás solicitar anuncios con el ID de unidad de anuncios que creaste anteriormente y recibir un anuncio de prueba de Chartboost.
Después de que puedas recibir anuncios de prueba de Chartboost, tu app se colocará en la Revisión de apps para publicadores de Chartboost. Para que la monetización en Chartboost funcione, Chartboost deberá aprobar la revisión de la app del publicador.
Paso 2: Configura la demanda de Chartboost en la IU de AdMob
Configura los parámetros de la mediación para tu unidad de anuncios
Debes agregar Chartboost a la configuración de mediación de tu unidad de anuncios.
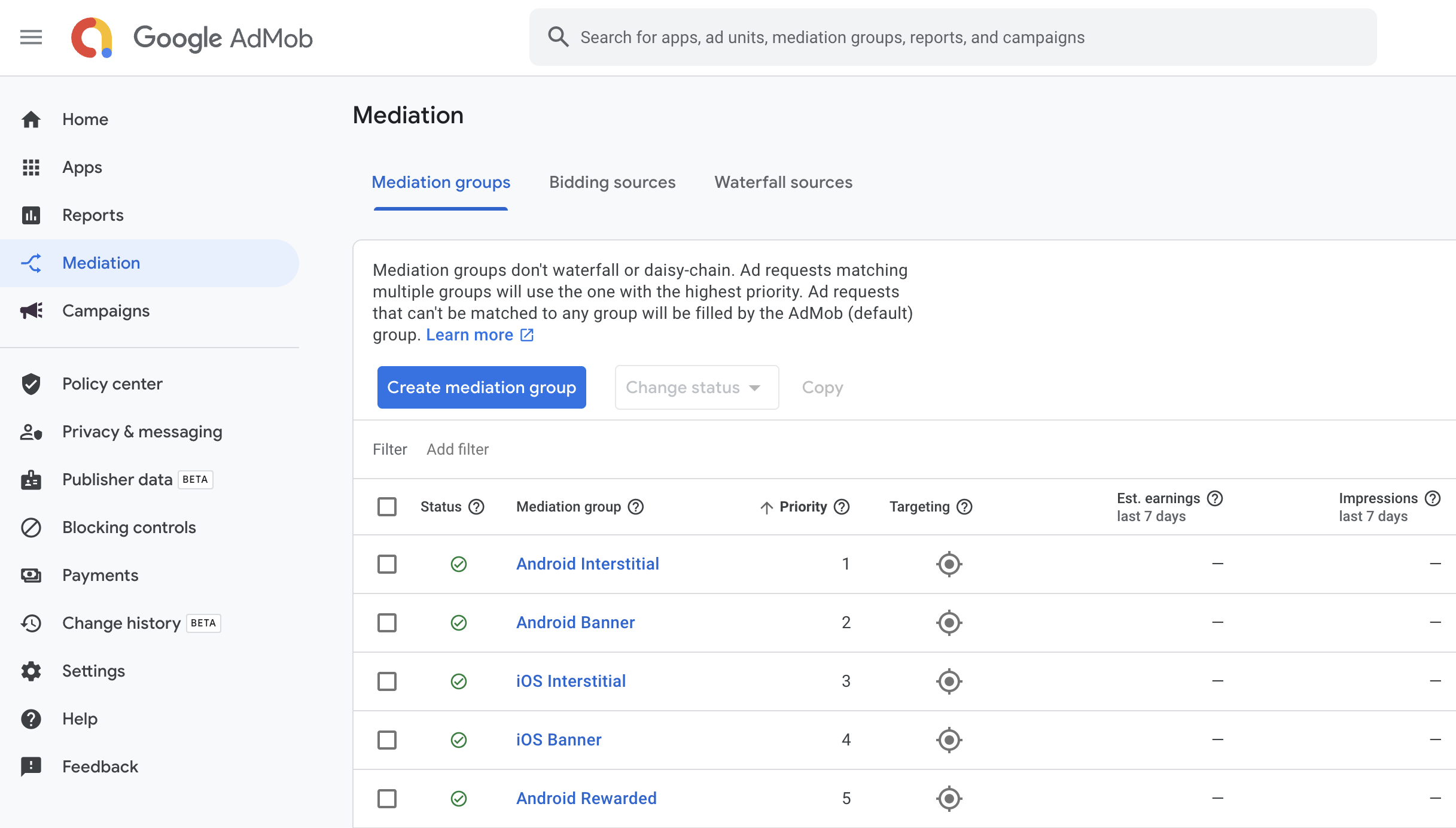
Primero, accede a tu cuenta de AdMob. A continuación, navega a la pestaña Mediación. Si tienes un grupo de mediación existente que deseas modificar, haz clic en su nombre para editarlo y pasa directamente a la sección Agrega Chartboost como fuente de anuncios.
Para crear un grupo de mediación nuevo, selecciona Crear grupo de mediación.

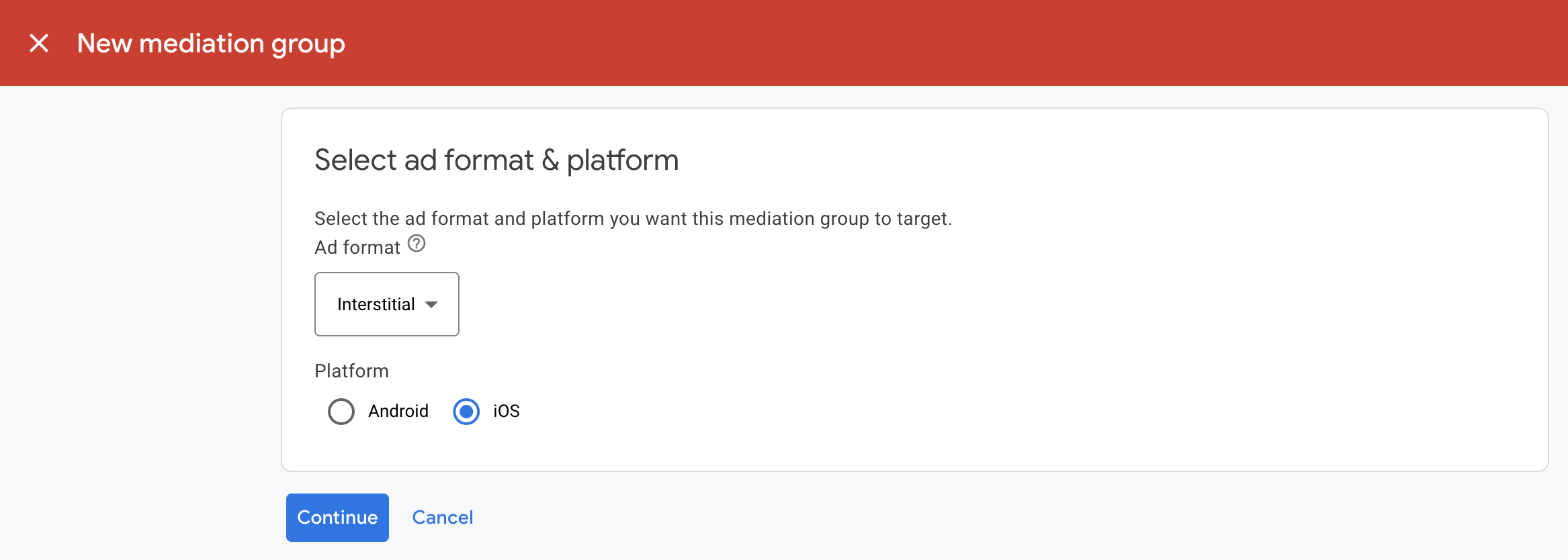
Ingresa el formato de anuncios y la plataforma. Luego, haz clic en Continuar.

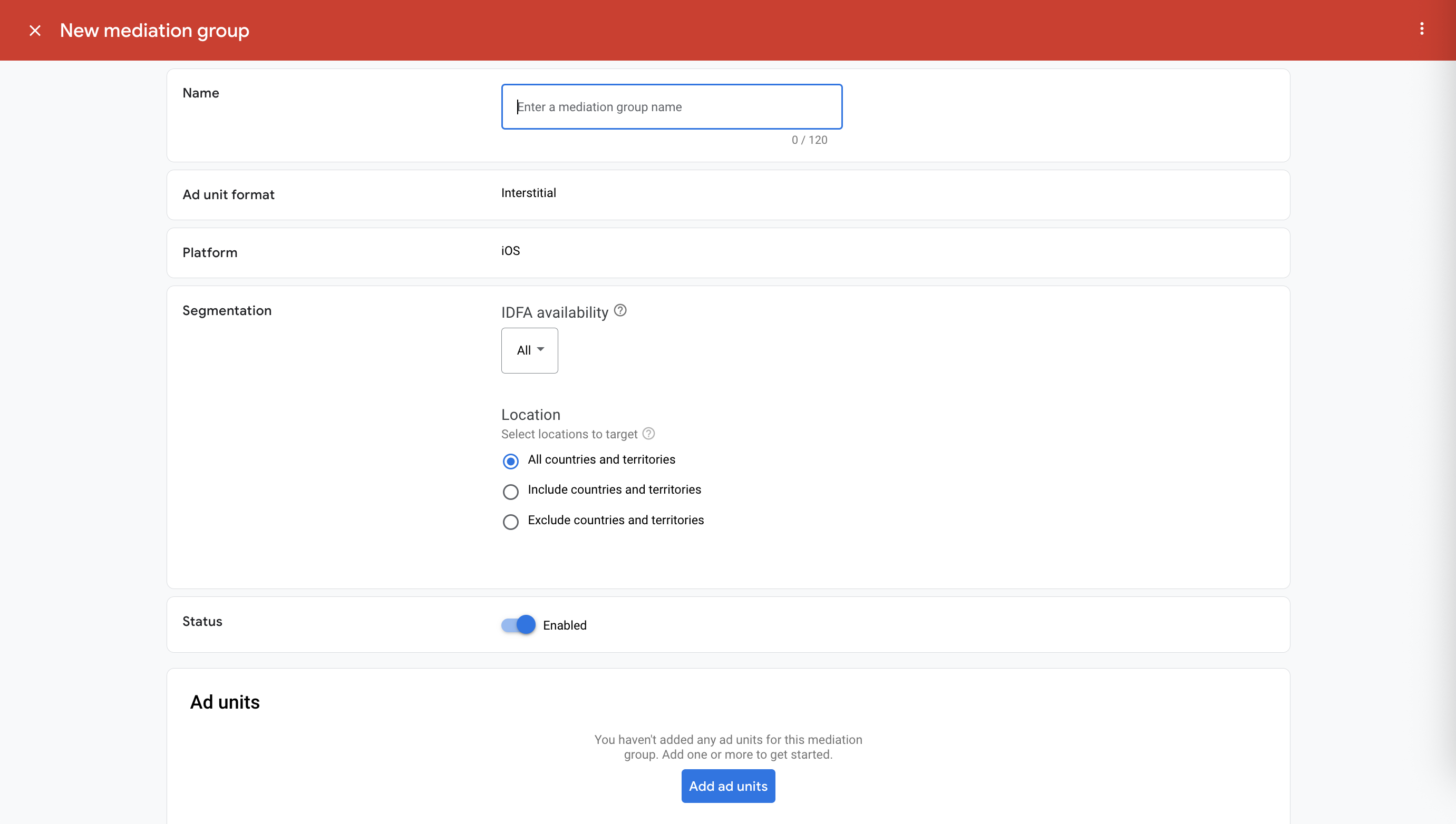
Asigna un nombre a tu grupo de mediación y selecciona las ubicaciones de segmentación. A continuación, establece el estado del grupo de mediación como Habilitado y haz clic en Agregar unidades de anuncios.

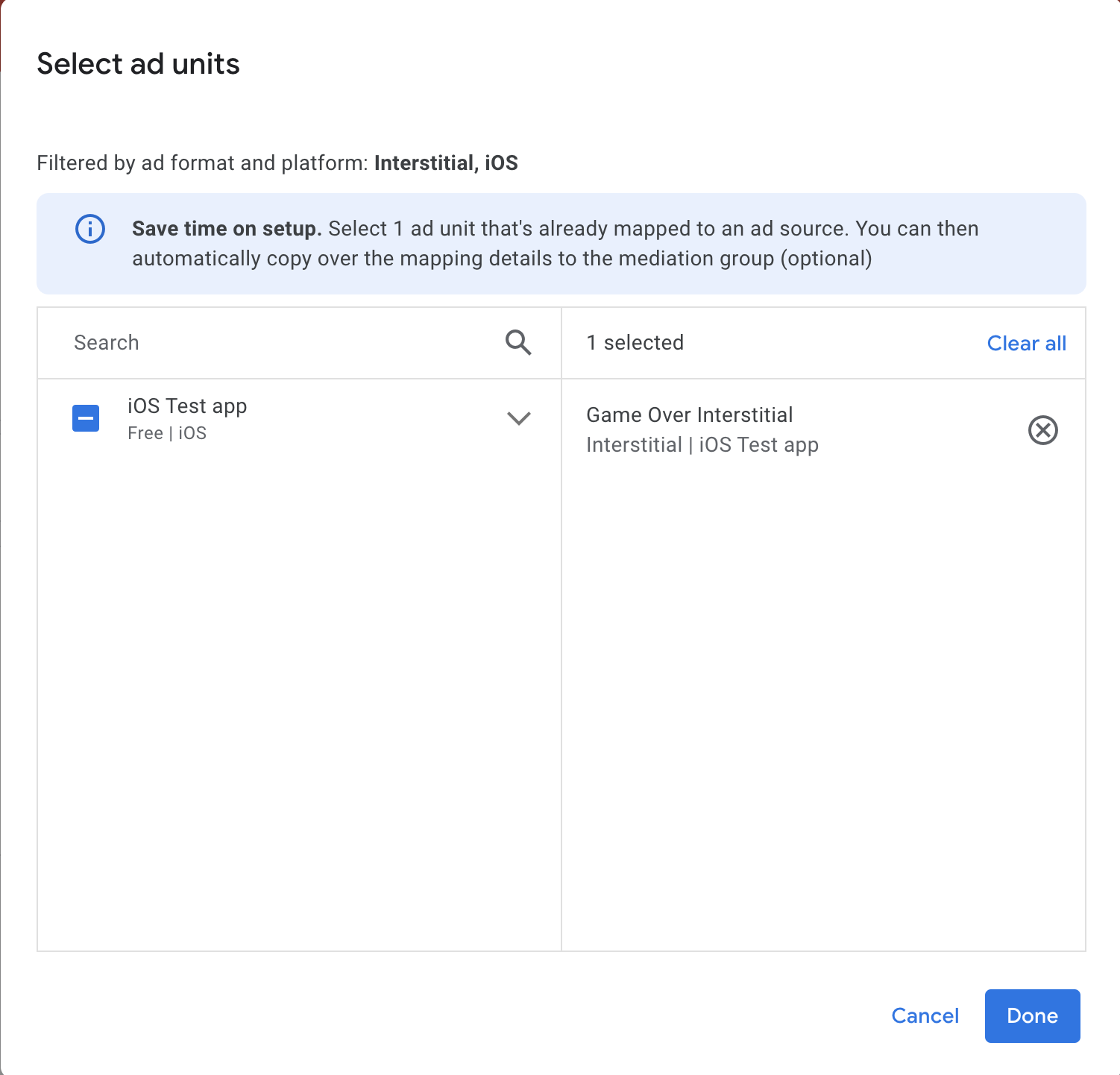
Asocia este grupo de mediación a una o más de tus unidades de anuncios de AdMob existentes. Luego, haz clic en Listo.

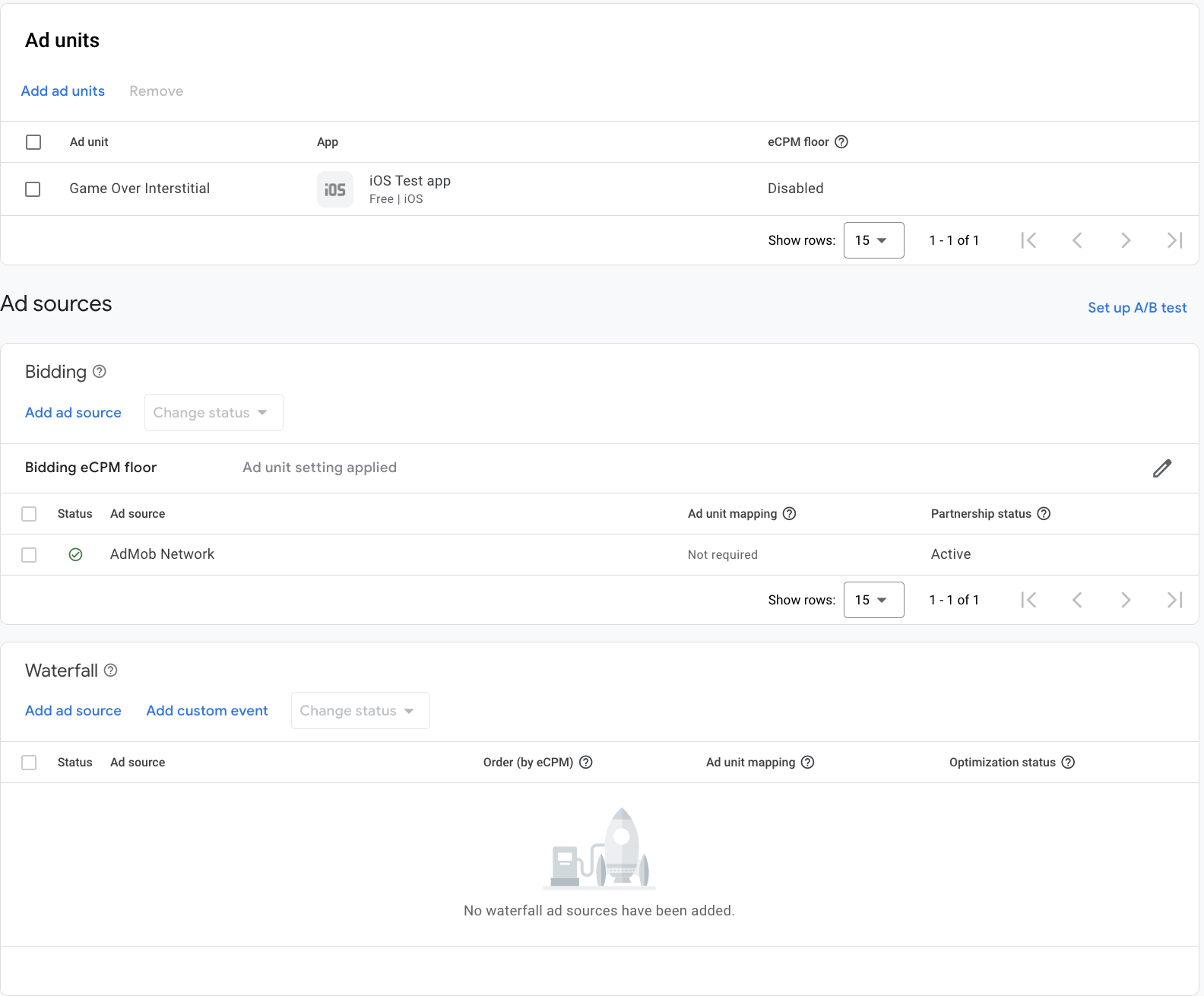
Ahora deberías ver la tarjeta de unidades de anuncios completada con las unidades de anuncios que seleccionaste:

Agrega Chartboost como una fuente de anuncios
En la tarjeta Cascada de la sección Fuentes de anuncios, selecciona Agregar fuente de anuncios.
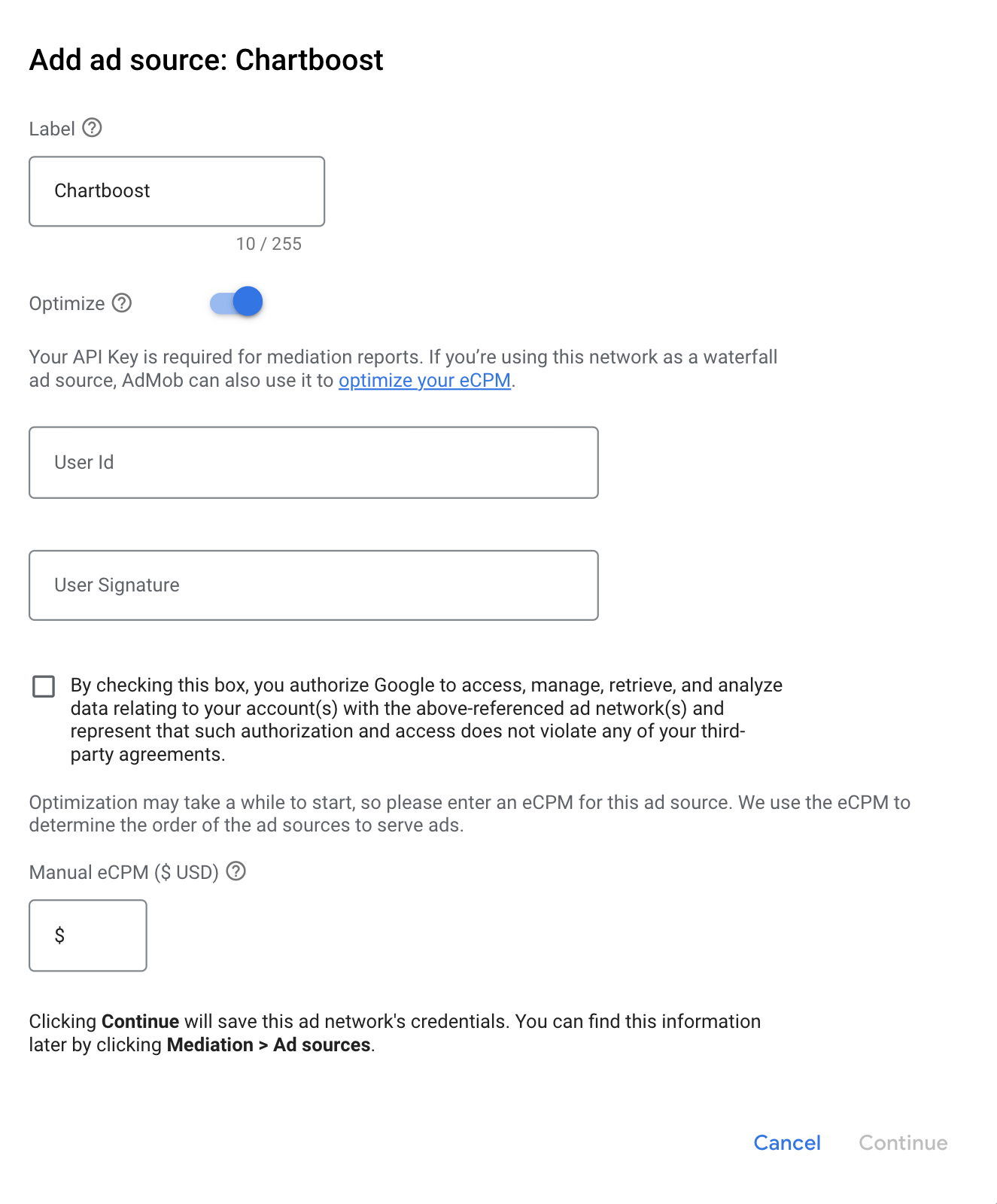
Selecciona Chartboost y habilita el interruptor Optimizar (Optimize). Ingresa el ID de usuario y la Firma del usuario que obtuviste en la sección anterior para configurar la optimización de la fuente de anuncios para Chartboost. Luego, ingresa un valor de eCPM para Chartboost y haz clic en Continuar.

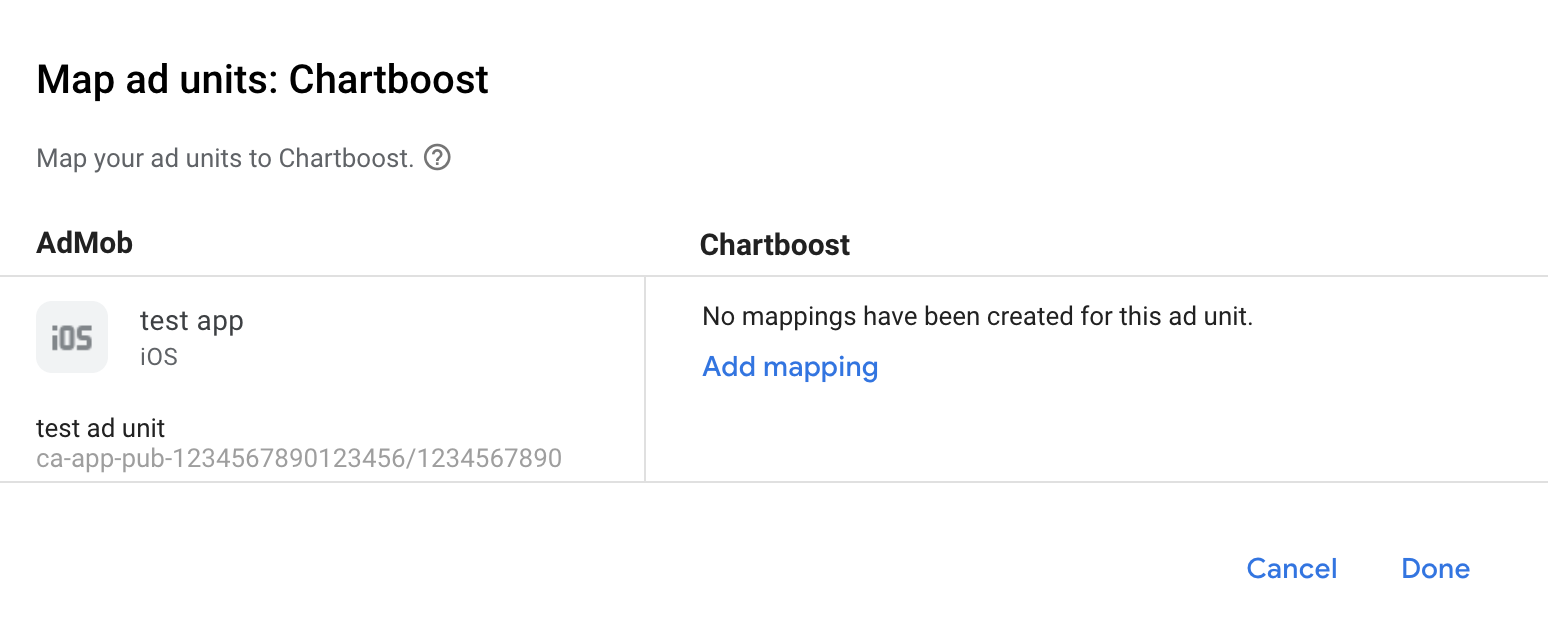
Si ya tienes una asignación para Chartboost, puedes seleccionarla. De lo contrario, haz clic en Agregar asignación.

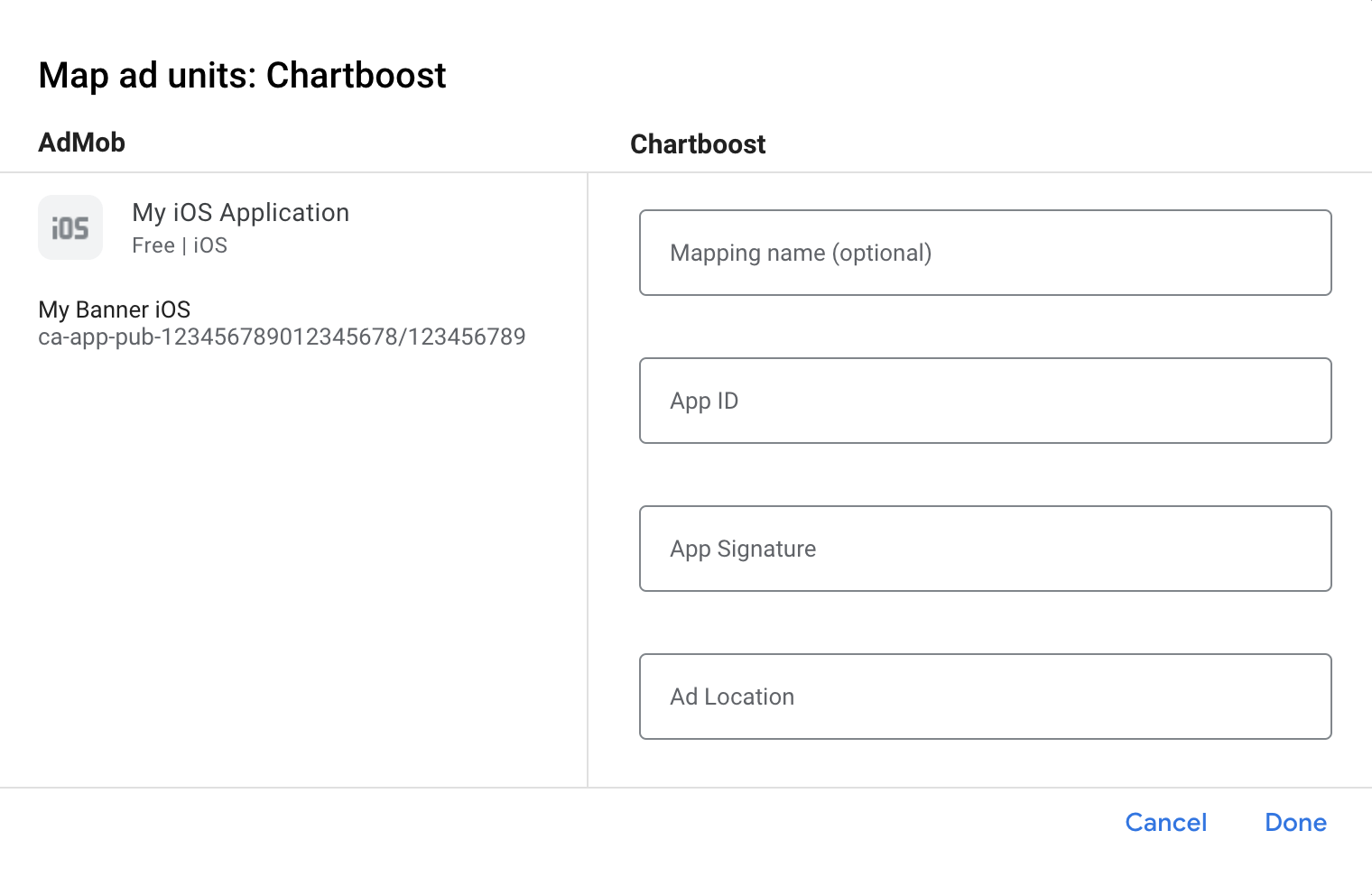
A continuación, ingresa el ID de la aplicación, la firma de la aplicación y la ubicación del anuncio que obtuviste en la sección anterior. Luego, haz clic en Listo.

Las ubicaciones de anuncios de Chartboost (ubicaciones con nombre) son nombres simples que representan un lugar en tu aplicación en el que deseas mostrar un anuncio. AdMob envía solicitudes a la ubicación especificada en la configuración. Una vez que se envían las solicitudes, Chartboost agrega la ubicación a su plataforma para fines de generación de informes. Los usuarios también pueden crear nuevas ubicaciones de anuncios directamente en la plataforma de Chartboost antes de llamarlas en sus juegos.
En la IU de Chartboost, puedes ver tus ubicaciones de anuncios en la página Configuración básica haciendo clic en Configuración avanzada. Consulta la guía de [Ubicaciones con nombre](//docs.chartboost.com/en/monetization/publishing/ad-locations/) de Chartboost para obtener más detalles.
Por último, haz clic en Listo para agregar Chartboost como fuente de anuncios y, luego, en Guardar.
Agrega Chartboost a la lista de socios publicitarios que cumplen con el RGPD y las reglamentaciones estatales de EE.UU.
Sigue los pasos que se indican en Configuración de los reglamentos europeos y Configuración de las reglamentaciones estatales de EE.UU. para agregar Chartboost a la lista de socios publicitarios que cumplen con los reglamentos europeos y las reglamentaciones estatales de EE.UU. en la IU de AdMob.
Paso 3: Importa el SDK y el adaptador de Chartboost
Usa CocoaPods (recomendado)
Agrega la siguiente línea al archivo Podfile de tu proyecto:
pod 'GoogleMobileAdsMediationChartboost'Desde la línea de comandos, ejecuta lo siguiente:
pod install --repo-update
Integración manual
Descarga la versión más reciente del SDK de Chartboost y vincula Chartboost.framework y CHAMoatMobileAppKit.framework en tu proyecto.
Descarga la versión más reciente del adaptador de Chartboost desde el vínculo de descarga que se encuentra en el Registro de cambios y vincula ChartboostAdapter.framework en tu proyecto.
Agrega los siguientes frameworks a tu proyecto:
StoreKitFoundationCoreGraphicsWebKitAVFoundationUIKit
Paso 4: Implementa la configuración de privacidad en el SDK de Chartboost
RGPD y consentimiento de usuarios de la UE
Para cumplir con la Política de Consentimiento de Usuarios de la UE de Google, debes divulgar cierta información a tus usuarios del Espacio Económico Europeo (EEE), el Reino Unido y Suiza, y obtener su consentimiento para el uso de cookies o cualquier otro almacenamiento local cuando sea obligatorio por ley, y para la recopilación, el uso y el intercambio de datos personales para la personalización de anuncios. Esta política refleja los requisitos de la Directiva de Privacidad Electrónica y del Reglamento General de Protección de Datos (RGPD) de la UE. Tú eres responsable de verificar que el consentimiento se propague a cada fuente de anuncios de tu cadena de mediación. Google no puede pasar automáticamente a esas redes las selecciones de consentimiento de los usuarios.
En la versión 8.2.0 del SDK, Chartboost agregó el método addDataUseConsent. En el siguiente código de ejemplo, se establece el consentimiento para el uso de datos en CHBGDPRConsentNonBehavioral. Si decides llamar a este método, te recomendamos que lo hagas antes de solicitar anuncios a través de Google Mobile Ads SDK.
Swift
let dataUseConsent = CHBDataUseConsent.GDPR(CHBDataUseConsent.GDPR.Consent.nonBehavioral)
Chartboost.addDataUseConsent(dataUseConsent)
Objective-C
CHBGDPRDataUseConsent *dataUseConsent = [CHBGDPRDataUseConsent gdprConsent:CHBGDPRConsentNonBehavioral];
[Chartboost addDataUseConsent:dataUseConsent];
Consulta el artículo sobre el RGPD y los métodos de privacidad para iOS de Chartboost para obtener más detalles y conocer los valores que se pueden proporcionar en cada método.
Leyes de privacidad estatales de EE.UU.
Las leyes de privacidad de los estados de EE.UU. exigen otorgar a los usuarios el derecho a rechazar la "venta" de su "información personal" (según la definición de esos términos en la ley), con la opción de rechazo ofrecida a través de un vínculo destacado con la leyenda "No vender mi información personal" en la página principal del "vendedor". La guía de cumplimiento de las leyes de privacidad estatales de EE.UU. ofrece la posibilidad de habilitar el procesamiento de datos restringido para la publicación de anuncios de Google, pero Google no puede aplicar este parámetro de configuración a cada red de publicidad de tu cadena de mediación. Por lo tanto, debes identificar cada red de publicidad en tu cadena de mediación que pueda participar en la venta de información personal y seguir las instrucciones de cada una de esas redes para garantizar el cumplimiento.
En la versión 8.2.0 del SDK, Chartboost agregó el método addDataUseConsent. En el siguiente código de ejemplo, se establece el consentimiento para el uso de datos en CHBCCPAConsentOptInSale. Si decides llamar a este método, te recomendamos que lo hagas antes de solicitar anuncios a través de Google Mobile Ads SDK.
Swift
let dataUseConsent = CHBDataUseConsent.CCPA(CHBDataUseConsent.CCPA.Consent.optInSale)
Chartboost.addDataUseConsent(dataUseConsent)
Objective-C
CHBCCPADataUseConsent *dataUseConsent = [CHBCCPADataUseConsent ccpaConsent:CHBCCPAConsentOptInSale];
[Chartboost addDataUseConsent:dataUseConsent];
Consulta el artículo sobre la CCPA de Chartboost y sus métodos de privacidad para iOS para obtener más detalles y conocer los valores que se pueden proporcionar en cada método.
Paso 5: Agrega el código requerido
Integración de SKAdNetwork
Sigue la documentación de Chartboost para agregar los identificadores de SKAdNetwork al archivo Info.plist de tu proyecto.
Configuración del proyecto
Establece Allow Non-modular Includes in Framework Modules en YES en Build Settings de tu destino.
Agrega el valor -ObjC en Other Linker Flags en la configuración de compilación de tu proyecto para Debug y Release.
Paso 6: Prueba tu implementación
Habilita los anuncios de prueba
Asegúrate de registrar tu dispositivo de prueba para AdMob y habilitar el modo de prueba en la IU de Chartboost.
Verifica los anuncios de prueba
Para verificar que recibes anuncios de prueba de Chartboost, habilita la prueba de una única fuente de anuncios seleccionando Chartboost (Waterfall) en el inspector de anuncios.
Códigos de error
Si el adaptador no recibe un anuncio de Chartboost, puedes verificar el error subyacente en la respuesta de solicitud de anuncio con GADResponseInfo.adNetworkInfoArray en las siguientes clases:
GADMAdapterChartboost
GADMediationAdapterChartboost
A continuación, se indican los códigos y los mensajes correspondientes que arroja el adaptador de Chartboost cuando no se carga un anuncio:
| Código de error | Motivo |
|---|---|
| 101 | Faltan parámetros del servidor de Chartboost configurados en la IU de AdMob o no son válidos. |
| 102 | El SDK de Chartboost devolvió un error de inicialización. |
| 103 | El anuncio de Chartboost no se almacena en caché en el momento de la publicación. |
| 104 | El tamaño de anuncio solicitado no coincide con un tamaño de banner admitido por Chartboost. |
| 105 | La versión del SO del dispositivo es inferior a la versión mínima del SO compatible con el SDK de Chartboost. |
| 200-299 | Son errores de caché del SDK de Chartboost. Consulta el código para obtener más detalles. |
| 300-399 | El SDK de Chartboost muestra errores. Consulta el código para obtener más detalles. |
| 400-499 | Son errores de clics del SDK de Chartboost. Consulta el código para obtener más detalles. |
Registro de cambios del adaptador de mediación de Chartboost para iOS
Próxima versión
- Es una marca secundaria del SDK de GMA de Maps que se asigna al estado de consentimiento de Chartboost.
Versión 9.11.0.0
- Se verificó la compatibilidad con la versión 9.11.0 del SDK de Chartboost.
Se compiló y probó con lo siguiente:
- Versión 12.14.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 9.11.0 del SDK de Chartboost
Versión 9.10.1.0
- Se verificó la compatibilidad con la versión 9.10.1 del SDK de Chartboost.
Se compiló y probó con lo siguiente:
- Versión 12.12.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 9.10.1 del SDK de Chartboost
Versión 9.10.0.0
- Se verificó la compatibilidad con la versión 9.10.0 del SDK de Chartboost.
Se compiló y probó con lo siguiente:
- Versión 12.11.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 9.10.0 del SDK de Chartboost
Versión 9.9.3.0
- Se verificó la compatibilidad con la versión 9.9.3 del SDK de Chartboost.
Se compiló y probó con lo siguiente:
- Versión 12.11.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 9.9.3 del SDK de Chartboost
Versión 9.9.2.0
- Se verificó la compatibilidad con la versión 9.9.2 del SDK de Chartboost.
Se compiló y probó con lo siguiente:
- Versión 12.8.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 9.9.2 del SDK de Chartboost
Versión 9.9.1.0
- Se verificó la compatibilidad con la versión 9.9.1 del SDK de Chartboost.
Se compiló y probó con lo siguiente:
- Versión 12.7.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 9.9.1 del SDK de Chartboost
Versión 9.9.0.0
- Se verificó la compatibilidad con la versión 9.9.0 del SDK de Chartboost.
Se compiló y probó con lo siguiente:
- Versión 12.5.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 9.9.0 del SDK de Chartboost
Versión 9.8.1.0
- Se verificó la compatibilidad con la versión 9.8.1 del SDK de Chartboost.
Se compiló y probó con lo siguiente:
- Versión 12.0.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 9.8.1 del SDK de Chartboost
Versión 9.8.0.1
- Ahora se requiere la versión 12.0.0 o una posterior del SDK de anuncios de Google para dispositivos móviles.
Se compiló y probó con lo siguiente:
- Versión 12.0.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 9.8.0 del SDK de Chartboost
Versión 9.8.0.0
- Se verificó la compatibilidad con la versión 9.8.0 del SDK de Chartboost.
Se compiló y probó con lo siguiente:
- Versión 11.11.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 9.8.0 del SDK de Chartboost
Versión 9.7.0.1
- Se actualizó
CFBundleShortVersionStringpara que tenga tres componentes en lugar de cuatro.
Se compiló y probó con lo siguiente:
- Versión 11.10.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 9.7.0 del SDK de Chartboost
Versión 9.7.0.0
- Se verificó la compatibilidad con la versión 9.7.0 del SDK de Chartboost.
Se compiló y probó con lo siguiente:
- Versión 11.2.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 9.7.0 del SDK de Chartboost
Versión 9.6.0.1
- Ahora se requiere la versión mínima de iOS 12.0.
- Ahora se requiere la versión 11.0 o una posterior del SDK de anuncios de Google para dispositivos móviles.
- Se incluye
Info.plisten los frameworks dentro deChartboostAdapter.xcframework.
Se compiló y probó con lo siguiente:
- Versión 11.0.1 del SDK de anuncios de Google para dispositivos móviles
- Versión 9.6.0 del SDK de Chartboost
Versión 9.6.0.0
- Se verificó la compatibilidad con la versión 9.6.0 del SDK de Chartboost.
- Se reemplazó el método obsoleto
GADMobileAds.sharedInstance.sdkVersionconGADMobileAds.sharedInstance.versionNumber. - Se agregó la implementación de
GADMediationInterstitialAd.
Se compiló y probó con lo siguiente:
- Versión 10.14.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 9.6.0 del SDK de Chartboost
Versión 9.5.1.0
- Se verificó la compatibilidad con la versión 9.5.1 del SDK de Chartboost.
Se compiló y probó con lo siguiente:
- Versión 10.12.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 9.5.1 del SDK de Chartboost
Versión 9.4.0.0
- Se verificó la compatibilidad con la versión 9.4.0 del SDK de Chartboost.
Se compiló y probó con lo siguiente:
- Versión 10.7.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 9.4.0 del SDK de Chartboost
Versión 9.3.1.0
- Se verificó la compatibilidad con la versión 9.3.1 del SDK de Chartboost.
Se compiló y probó con lo siguiente:
- Versión 10.7.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 9.3.1 del SDK de Chartboost
Versión 9.3.0.0
- Se verificó la compatibilidad con la versión 9.3.0 del SDK de Chartboost.
- Ahora se requiere la versión mínima de iOS 11.0.
- Ahora se requiere la versión 10.4.0 o una posterior del SDK de anuncios de Google para dispositivos móviles.
Se compiló y probó con lo siguiente:
- Versión 10.4.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 9.3.0 del SDK de Chartboost
Versión 9.2.0.0
- Se quitó la importación de
GADMChartboostExtrasen el archivo de encabezadoChartboostAdapter. - Se verificó la compatibilidad con la versión 9.2.0 del SDK de Chartboost.
- Ahora se requiere la versión 10.0.0 o una posterior del SDK de anuncios de Google para dispositivos móviles.
- Se quitó la compatibilidad con la arquitectura
armv7. - Ahora requiere la versión mínima de iOS 11.0.
Se compiló y probó con lo siguiente:
- Versión 10.0.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 9.2.0 del SDK de Chartboost
Versión 9.1.0.0
- Se verificó la compatibilidad con la versión 9.1.0 del SDK de Chartboost.
Se compiló y probó con lo siguiente:
- Versión 9.11.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 9.1.0 del SDK de Chartboost
Versión 9.0.0.0
- Se verificó la compatibilidad con la versión 9.0.0 del SDK de Chartboost.
- Se verificó la compatibilidad con la versión 9.10.0 del SDK de anuncios de Google para dispositivos móviles.
- Se actualizó el adaptador para usar la API de
didRewardUser. - Ahora se requiere la versión 9.8.0 o una posterior del SDK de anuncios de Google para dispositivos móviles.
Se compiló y probó con lo siguiente:
- Versión 9.10.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 9.0.0 del SDK de Chartboost
Versión 8.5.0.2
- Se verificó la compatibilidad con la versión 9.0.0 del SDK de anuncios de Google para dispositivos móviles.
- Ahora se requiere la versión 9.0.0 o una posterior del SDK de anuncios de Google para dispositivos móviles.
Se compiló y probó con lo siguiente:
- Versión 9.0.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 8.5.0 del SDK de Chartboost
Versión 8.5.0.1.0
- Se verificó la compatibilidad con la versión 8.5.0 del SDK de Chartboost, que hace referencia a la versión 8.5.0.1 en CocoaPods.
Se compiló y probó con lo siguiente:
- Versión 8.13.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 8.5.0 del SDK de Chartboost
Versión 8.5.0.0
- Se verificó la compatibilidad con la versión 8.5.0 del SDK de Chartboost.
Se compiló y probó con lo siguiente:
- Versión 8.12.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 8.5.0 del SDK de Chartboost
Versión 8.4.2.0
- Se verificó la compatibilidad con la versión 8.4.2 del SDK de Chartboost.
Se compiló y probó con lo siguiente:
- Versión 8.6.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 8.4.2 del SDK de Chartboost
Versión 8.4.1.1
- Se relajó la dependencia a la versión 8.0.0 o posterior del SDK de anuncios de Google para dispositivos móviles.
Se compiló y probó con lo siguiente:
- Versión 8.4.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 8.4.1 del SDK de Chartboost
Versión 8.4.1.0
- Se verificó la compatibilidad con la versión 8.4.1 del SDK de Chartboost.
- Ahora se requiere la versión 8.1.0 o una posterior del SDK de anuncios de Google para dispositivos móviles.
Se compiló y probó con lo siguiente:
- Versión 8.1.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 8.4.1 del SDK de Chartboost
Versión 8.4.0.1
- Se agregaron mensajes y códigos de error estandarizados del adaptador.
- Se actualizó el adaptador para usar el formato
.xcframework. - Ahora se requiere la versión 8.0.0 o una posterior del SDK de anuncios de Google para dispositivos móviles.
Se compiló y probó con lo siguiente:
- Versión 8.0.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 8.4.0 del SDK de Chartboost
Versión 8.4.0.0
- Se verificó la compatibilidad con la versión 8.4.0 del SDK de Chartboost.
- Ahora se requiere la versión 7.68.0 o una posterior del SDK de anuncios de Google para dispositivos móviles.
Se compiló y probó con lo siguiente:
- Versión 7.68.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 8.4.0 del SDK de Chartboost
Versión 8.3.1.0
- Se verificó la compatibilidad con la versión 8.3.1 del SDK de Chartboost.
- Ahora se requiere la versión 7.66.0 o una posterior del SDK de anuncios de Google para dispositivos móviles.
- Ahora requiere una versión mínima de iOS 10.0.
- Se actualizó el adaptador para admitir solicitudes de banners adaptables.
Se compiló y probó con lo siguiente:
- Versión 7.66.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 8.3.1 del SDK de Chartboost
Versión 8.2.1.0
- Se verificó la compatibilidad con la versión 8.2.1 del SDK de Chartboost.
- Ahora se requiere la versión 7.64.0 o una posterior del SDK de anuncios de Google para dispositivos móviles.
- Ahora requiere la versión mínima de iOS 9.0.
Se compiló y probó con lo siguiente:
- Versión 7.64.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 8.2.1 del SDK de Chartboost
Versión 8.2.0.0
- Se verificó la compatibilidad con la versión 8.2.0 del SDK de Chartboost.
- Ahora se requiere la versión 7.61.0 o una posterior del SDK de anuncios de Google para dispositivos móviles.
Se compiló y probó con lo siguiente:
- Versión 7.61.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 8.2.0 del SDK de Chartboost
Versión 8.1.0.1
- Se actualizó la versión mínima requerida del SDK de anuncios de Google para dispositivos móviles a la 7.60.0.
- Se actualizó el adaptador para usar la nueva API de Chartboost y se quitaron las APIs obsoletas.
- Ahora, el adaptador admite la carga de varios anuncios del mismo formato con la misma ubicación de Chartboost.
- Si no se anula la recompensa en la IU de AdMob o Ad Manager, el valor de la recompensa para los anuncios recompensados ahora es el valor especificado en la IU de Chartboost en lugar de
0.
Se compiló y probó con lo siguiente:
- Versión 7.60.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 8.1.0 del SDK de Chartboost
Versión 8.1.0.0
- Se verificó la compatibilidad con la versión 8.1.0 del SDK de Chartboost.
- Se actualizó la versión mínima requerida del SDK de anuncios de Google para dispositivos móviles a la 7.59.0.
- Se quitó la compatibilidad con la arquitectura i386.
Se compiló y probó con lo siguiente:
- Versión 7.59.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 8.1.0 del SDK de Chartboost
Versión 8.0.4.0
- Se verificó la compatibilidad con la versión 8.0.4 del SDK de Chartboost.
Se compiló y probó con lo siguiente:
- Versión 7.52.0 del SDK de anuncios de Google para dispositivos móviles
- Versión 8.0.4 del SDK de Chartboost
Versión 8.0.1.1
- Se solucionó un problema por el que las solicitudes de anuncios de banner no devolvían ninguna publicación.
Versión 8.0.1.0
- Se verificó la compatibilidad con la versión 8.0.1 del SDK de Chartboost.
- Se agregó compatibilidad para solicitar anuncios de banner.
Versión 7.5.0.1
- Se agregó código para inicializar correctamente el SDK de Chartboost.
Versión 7.5.0.0
- Se verificó la compatibilidad con la versión 7.5.0 del SDK de Chartboost.
- Se actualizó el adaptador para usar la nueva API de recompensas.
- Se actualizó el adaptador para controlar varias solicitudes de anuncios intersticiales.
- Ahora se requiere la versión 7.42.2 o una posterior del SDK de anuncios de Google para dispositivos móviles.
Versión 7.3.0.0
- Se verificó la compatibilidad con la versión 7.3.0 del SDK de Chartboost.
Versión 7.2.0.1
- Se agregó la devolución de llamada
adapterDidCompletePlayingRewardBasedVideoAd:al adaptador.
Versión 7.2.0.0
- Se verificó la compatibilidad con la versión 7.2.0 del SDK de Chartboost.
Versión 7.1.2.0
- Se verificó la compatibilidad con la versión 7.1.2 del SDK de Chartboost.
Versión 7.1.1.0
- Se verificó la compatibilidad con la versión 7.1.1 del SDK de Chartboost.
Versión 7.1.0.0
- Se verificó la compatibilidad con la versión 7.1.0 del SDK de Chartboost.
Versión 7.0.4.0
- Se verificó la compatibilidad con la versión 7.0.4 del SDK de Chartboost.
Versión 7.0.3.0
- Se verificó la compatibilidad con la versión 7.0.3 del SDK de Chartboost.
Versión 7.0.2.0
- Se verificó la compatibilidad con la versión 7.0.2 del SDK de Chartboost.
- Se agregó compatibilidad con dos nuevos códigos de error de Chartboost.
Versión 7.0.1.0
- Se verificó la compatibilidad con la versión 7.0.1 del SDK de Chartboost.
Versión 7.0.0.0
- Se verificó la compatibilidad con la versión 7.0.0 del SDK de Chartboost.
Versión 6.6.3.0
- Se verificó la compatibilidad con la versión 6.6.3 del SDK de Chartboost.
- Se quitó la compatibilidad con la arquitectura "armv7s".
- Se corrigió un error por el que los publicadores tenían un problema de compilación en Swift cuando importaban
ChartboostAdapter.frameworkcomo un módulo que importaba el SDK de Chartboost no modular.
Versión 6.6.2.0
- Se verificó la compatibilidad con la versión 6.6.2 del SDK de Chartboost.
Versión 6.6.1.0
- Se verificó la compatibilidad con la versión 6.6.1 del SDK de Chartboost.
Versión 6.6.0.0
- Se verificó la compatibilidad con la versión 6.6.0 del SDK de Chartboost.
Versión 6.5.2.1
- Se habilitó la compatibilidad con bitcode.
- Ahora se distribuye el adaptador de Chartboost como framework.
- Para importar
ChartboostAdapter.frameworken tu proyecto, asegúrate de establecerAllow Non-modular Includes in Framework ModulesenYESen la configuración de compilación de tu destino.
Versión 6.5.2.0
- Se cambió el sistema de nomenclatura de versiones a [versión del SDK de Chartboost].[versión del parche del adaptador].
- Se actualizó la versión mínima requerida del SDK de Chartboost a la versión 6.5.1.
- Se actualizó la versión mínima requerida del SDK de anuncios de Google para dispositivos móviles a la versión 7.10.1.
- Se corrigió un error para admitir varias ubicaciones de anuncios de Chartboost.
- Ahora, las apps reciben la devolución de llamada
interstitialWillDismissScreen:cuando el anuncio intersticial está a punto de descartarse. - Ahora, las apps reciben la devolución de llamada
rewardBasedVideoAdDidOpen:cuando se abre un anuncio de video basado en recompensas.
Versión 1.1.0
- Se quitó la ubicación de anuncios de Chartboost de los extras de Chartboost. La ubicación del anuncio ahora se especifica en la consola de AdMob cuando se configura Chartboost para la mediación.
Versión 1.0.0
- Versión inicial Admite anuncios intersticiales y de video basados en recompensas.
