Panduan ini menunjukkan cara menggunakan Google Mobile Ads SDK untuk memuat dan menampilkan iklan dari Chartboost menggunakan Mediasi AdMob, yang mencakup integrasi waterfall. Bagian ini membahas cara menambahkan Chartboost ke konfigurasi mediasi unit iklan, dan cara mengintegrasikan SDK dan adapter Chartboost ke dalam aplikasi iOS.
Integrasi dan format iklan yang didukung
Adaptor mediasi untuk Chartboost memiliki kemampuan berikut:
| Integrasi | |
|---|---|
| Bidding | |
| Air Terjun | |
| Format | |
| Banner | |
| Interstisial | |
| Reward | |
| Native | |
Persyaratan
- Target deployment iOS 12.0 atau yang lebih tinggi
Google Mobile Ads SDK Terbaru
Selesaikan Panduan memulai mediasi
Langkah 1: Siapkan konfigurasi di UI Chartboost
Daftar untuk akun Chartboost dan login setelah akun Anda diverifikasi. Kemudian, buka tab Pengelolaan aplikasi.

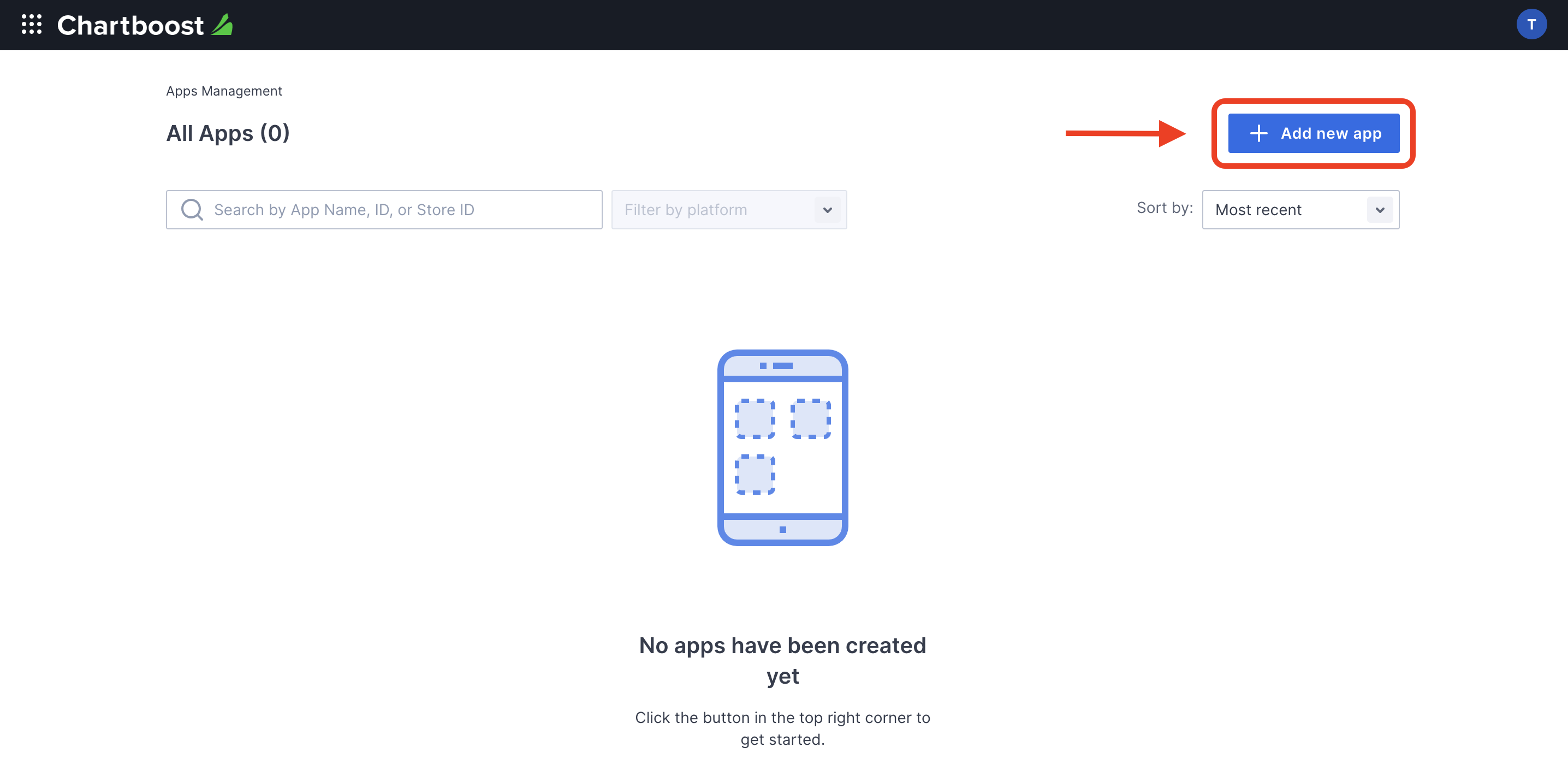
Klik tombol Tambahkan aplikasi baru untuk membuat aplikasi Anda.

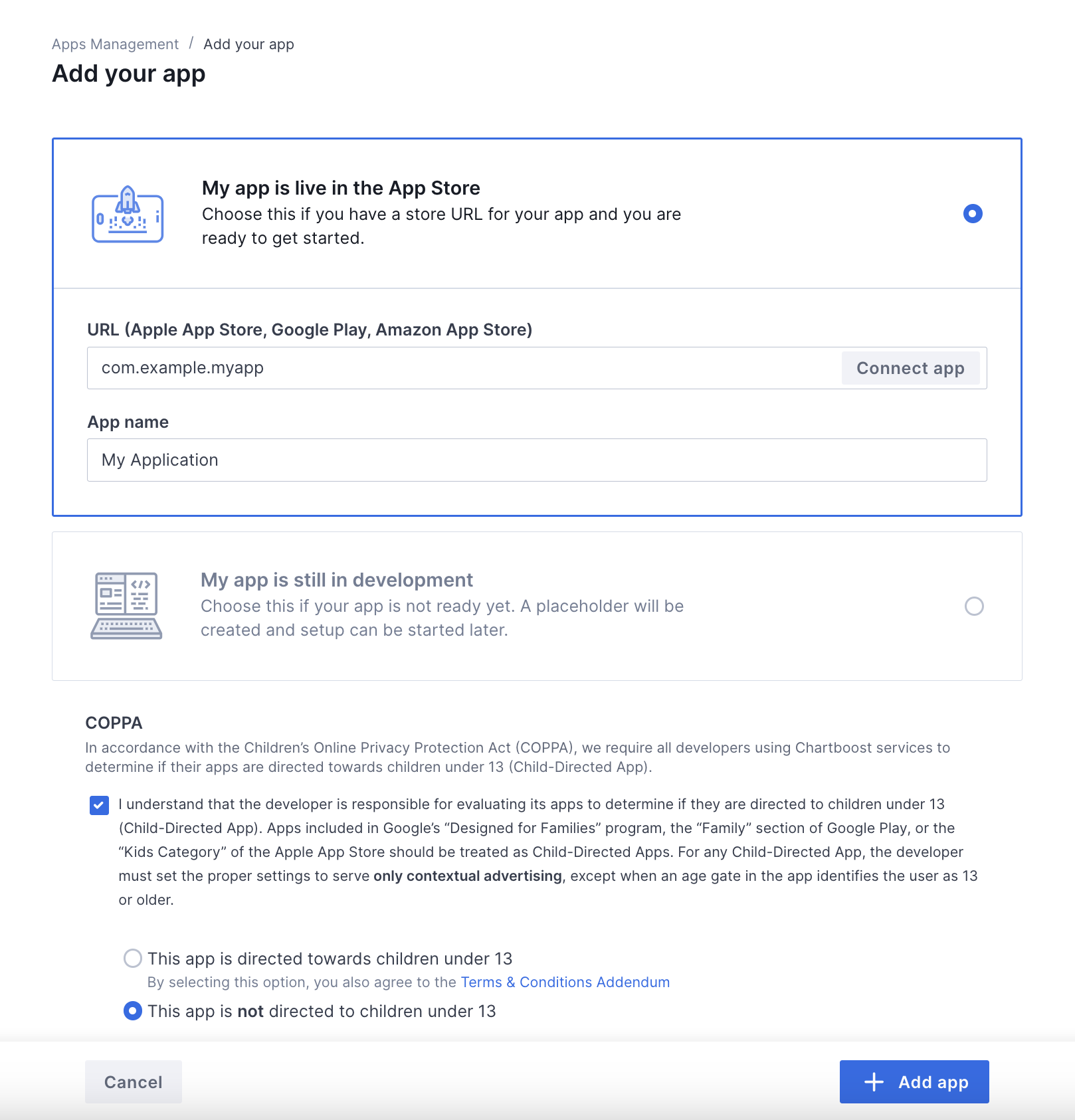
Isi bagian formulir lainnya, lalu klik tombol Tambahkan Aplikasi untuk menyelesaikan aplikasi Anda.

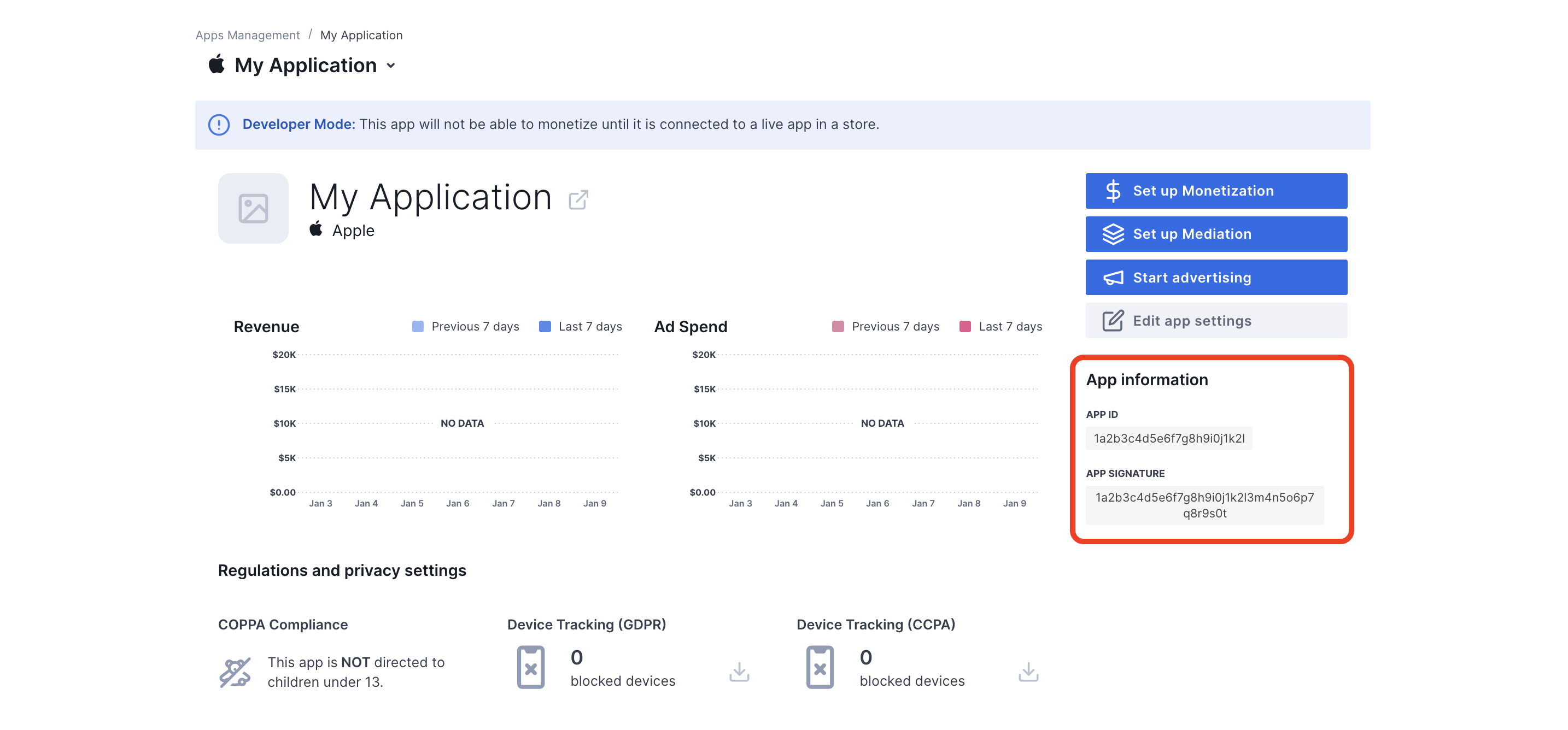
Setelah aplikasi dibuat, Anda akan diarahkan ke dasbornya. Catat ID Aplikasi dan Tanda Tangan Aplikasi aplikasi Anda.

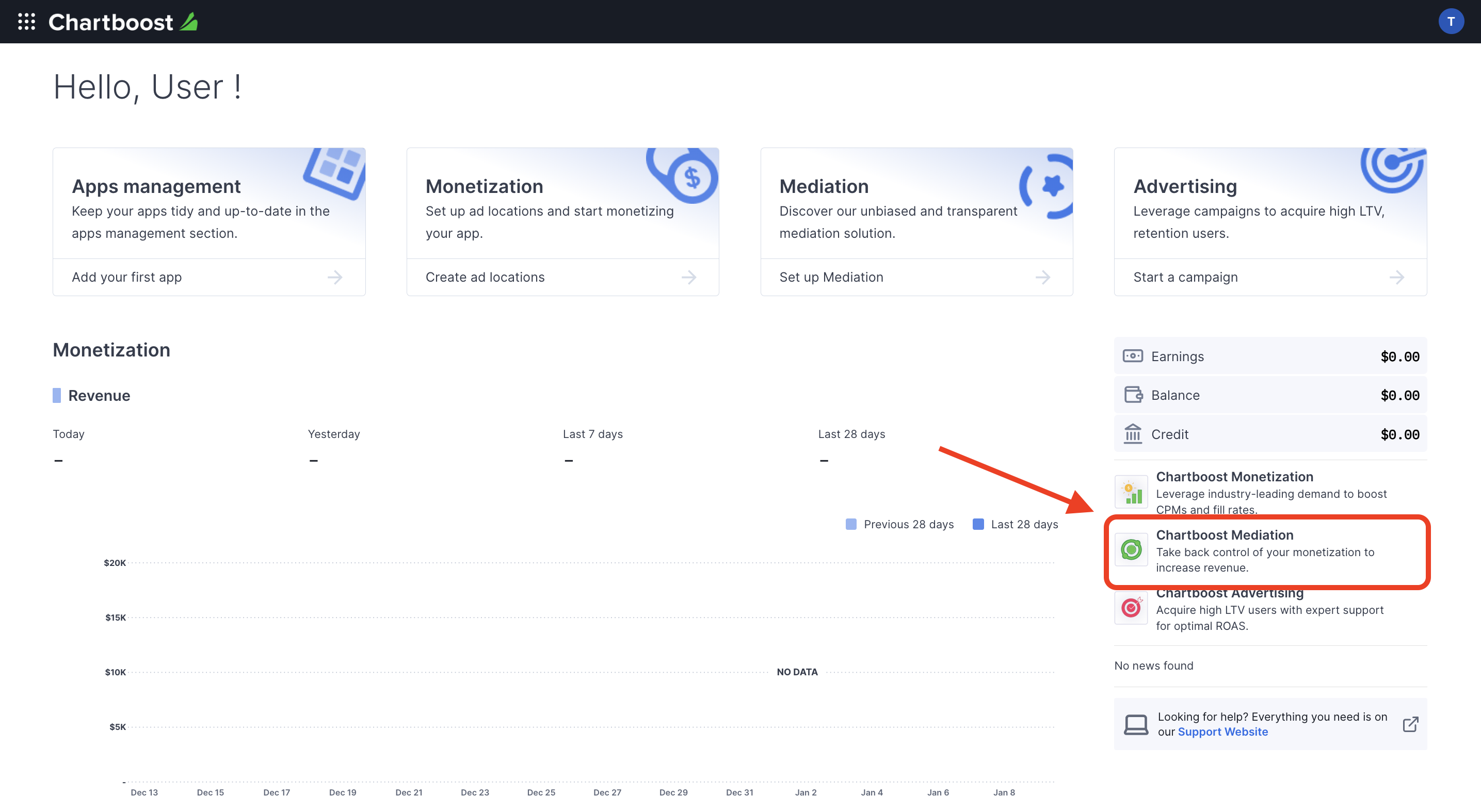
AdMob memerlukan ID Pengguna dan Tanda Tangan Pengguna Chartboost untuk menyiapkan ID unit iklan AdMob Anda. Anda dapat menemukan parameter ini dengan mengklik Chartboost mediation di UI Chartboost.

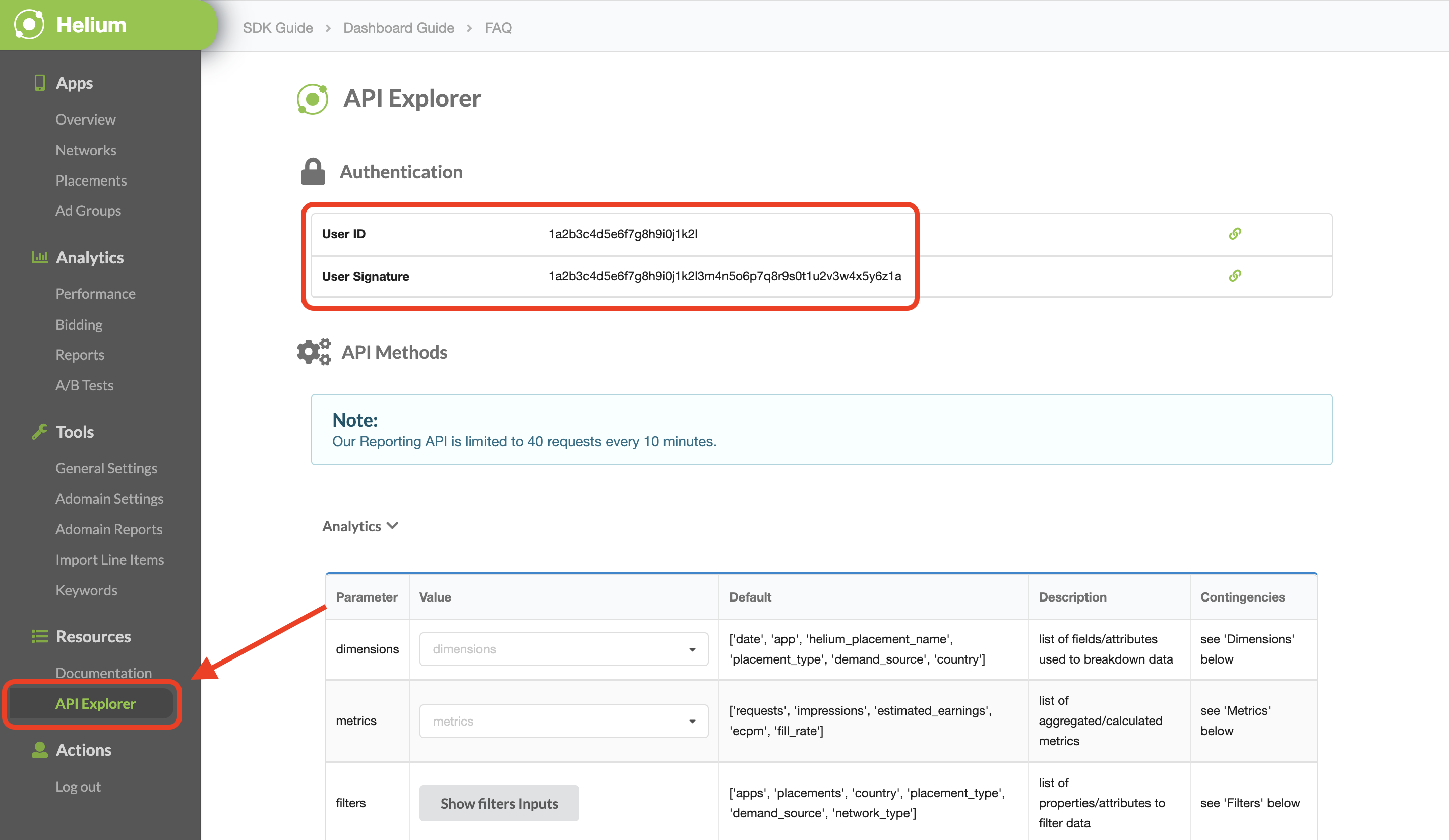
Buka tab Resources > API Explorer dan catat ID Pengguna dan Tanda Tangan Pengguna yang ada di bagian Authentication.

Memperbarui app-ads.txt
Authorized Sellers for Apps app-ads.txt adalah inisiatif IAB Tech Lab yang membantu memastikan inventaris iklan aplikasi Anda hanya dijual melalui saluran yang telah Anda identifikasi sebagai resmi. Untuk mencegah kerugian pendapatan iklan yang signifikan, Anda harus menerapkan file app-ads.txt.
Jika Anda belum melakukannya,
siapkan file app-ads.txt untuk aplikasi Anda.
Untuk menerapkan app-ads.txt untuk Chartboost, lihat
app-ads.txt.
Mengaktifkan mode pengujian
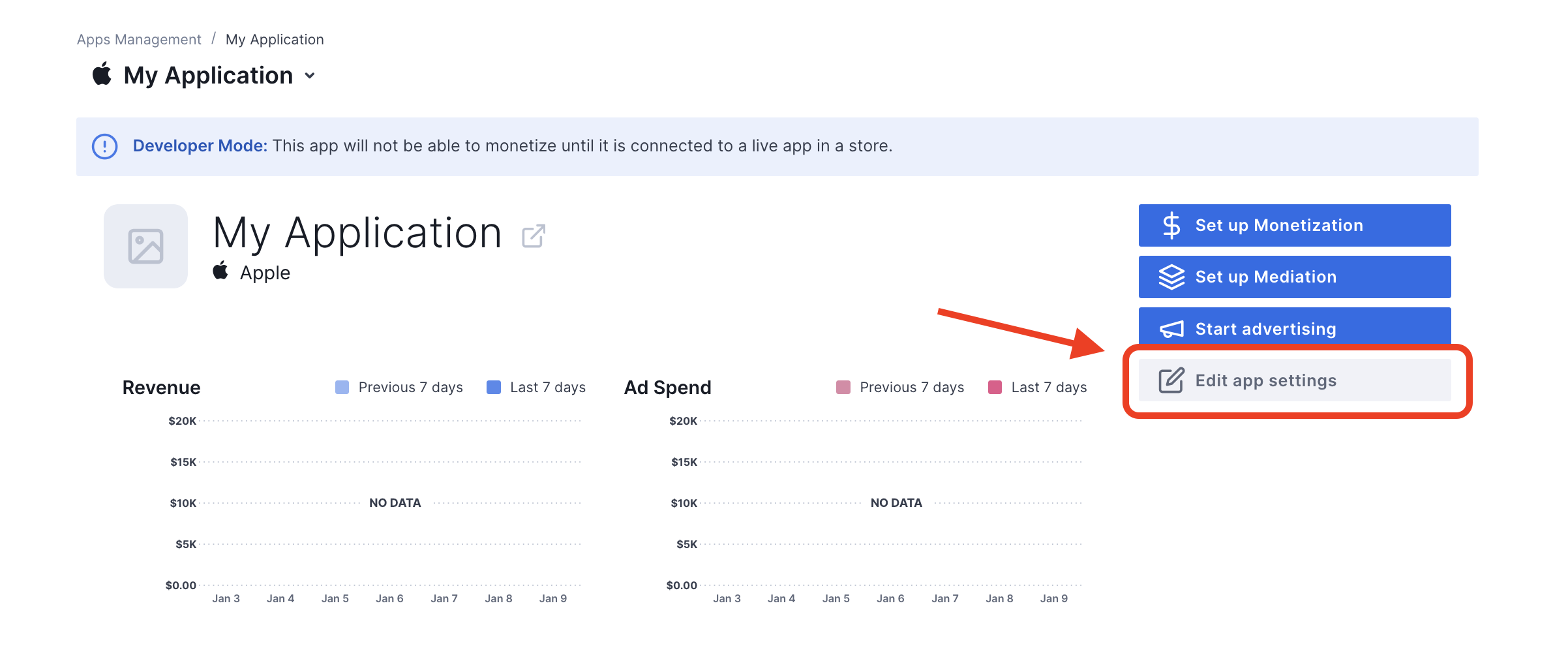
Anda dapat mengaktifkan mode pengujian di aplikasi dengan membuka tab Pengelolaan aplikasi dari UI Chartboost, memilih aplikasi dari daftar, lalu mengklik Edit setelan aplikasi.

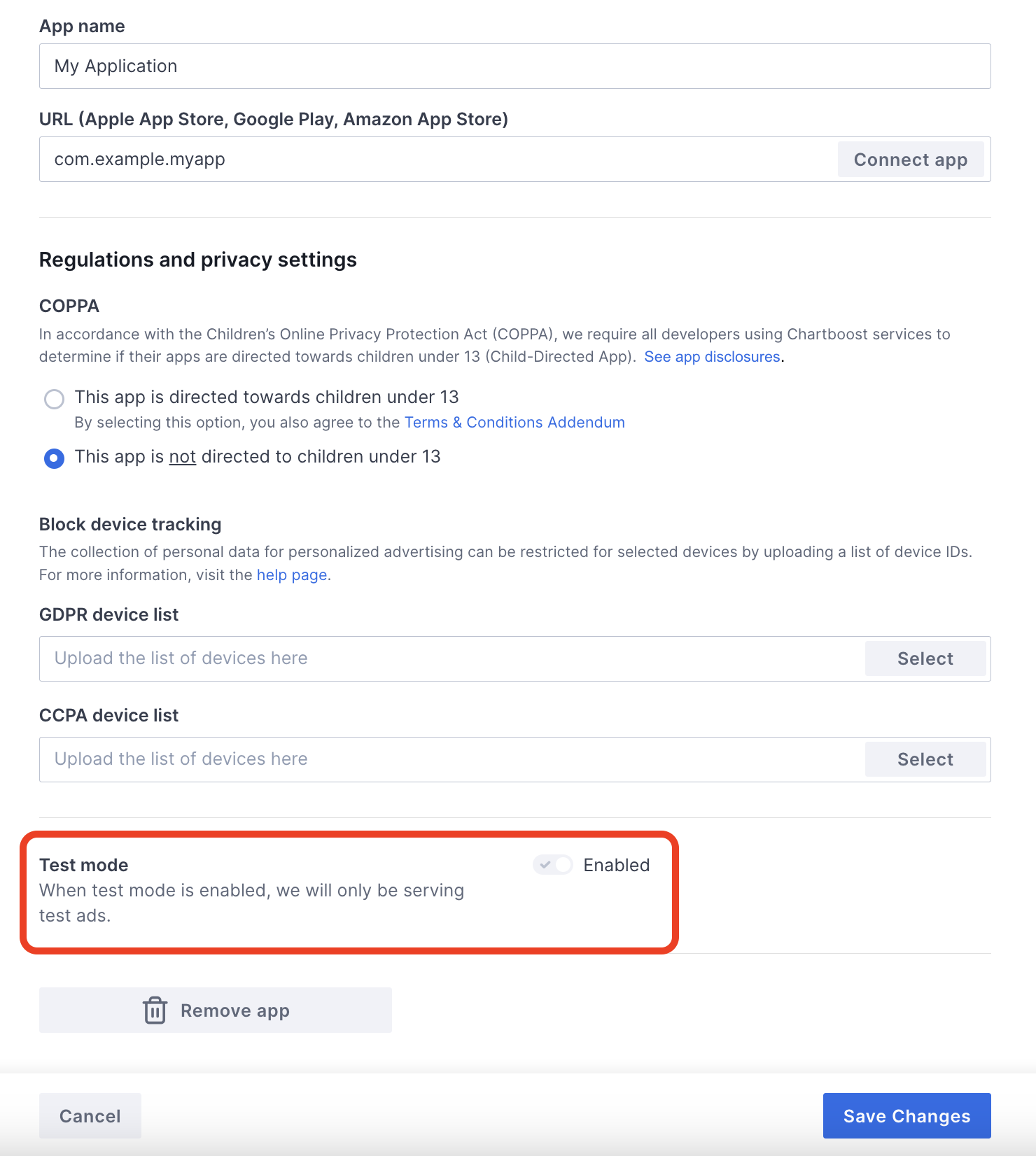
Dari setelan aplikasi, Anda dapat mengaktifkan Mode pengujian di aplikasi.

Setelah mode pengujian diaktifkan, Anda dapat meminta iklan menggunakan ID unit iklan yang dibuat sebelumnya dan menerima iklan percobaan Chartboost.
Setelah Anda dapat menerima iklan percobaan Chartboost, aplikasi Anda akan ditempatkan di Peninjauan Aplikasi Penayang Chartboost. Agar monetisasi di Chartboost berfungsi, peninjauan aplikasi penayang harus disetujui oleh Chartboost.
Langkah 2: Siapkan permintaan Chartboost di UI AdMob
Mengonfigurasi setelan mediasi untuk unit iklan
Anda perlu menambahkan Chartboost ke konfigurasi mediasi untuk unit iklan Anda.
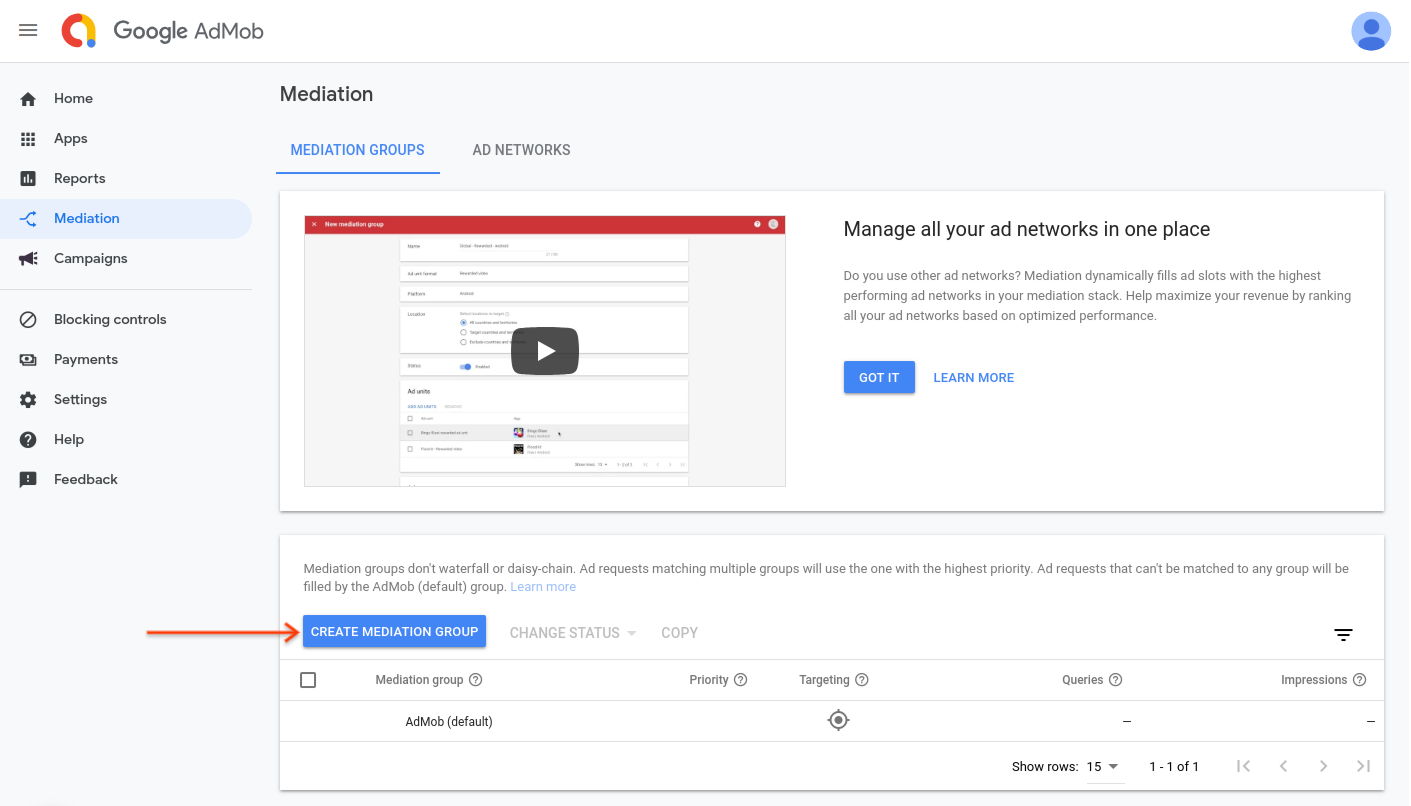
Pertama, login ke akun AdMob Anda. Selanjutnya, buka tab Mediasi. Jika Anda memiliki grup mediasi yang ingin diubah, klik nama grup mediasi tersebut untuk mengeditnya, lalu lanjutkan ke Menambahkan Chartboost sebagai sumber iklan.
Untuk membuat grup mediasi baru, pilih Buat Grup Mediasi.

Masukkan format dan platform iklan Anda, lalu klik Lanjutkan.

Beri nama grup mediasi Anda, lalu pilih lokasi yang akan ditargetkan. Selanjutnya, tetapkan status grup mediasi ke Diaktifkan, lalu klik Tambahkan Unit Iklan.

Kaitkan grup mediasi ini dengan satu atau beberapa unit iklan AdMob yang ada. Kemudian, klik Done.

Sekarang Anda akan melihat kartu unit iklan yang diisi dengan unit iklan yang Anda pilih:

Menambahkan Chartboost sebagai sumber iklan
Di bagian kartu Waterfall di bagian Sumber Iklan, pilih Tambahkan Sumber Iklan.
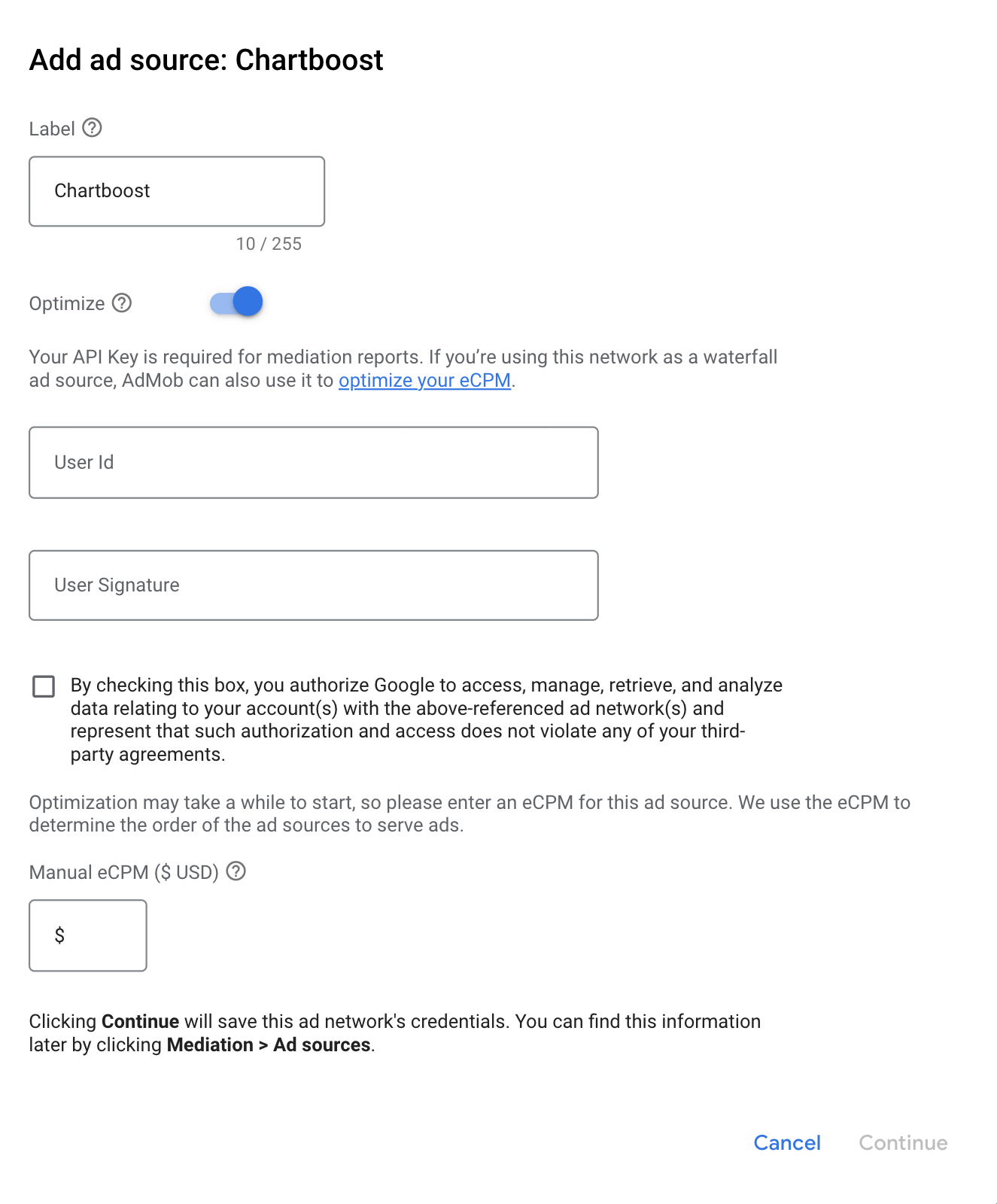
Pilih Chartboost dan aktifkan tombol Optimize. Masukkan ID Pengguna dan Tanda Tangan Pengguna yang diperoleh di bagian sebelumnya untuk menyiapkan pengoptimalan sumber iklan untuk Chartboost. Kemudian, masukkan nilai eCPM untuk Chartboost, lalu klik Lanjutkan.

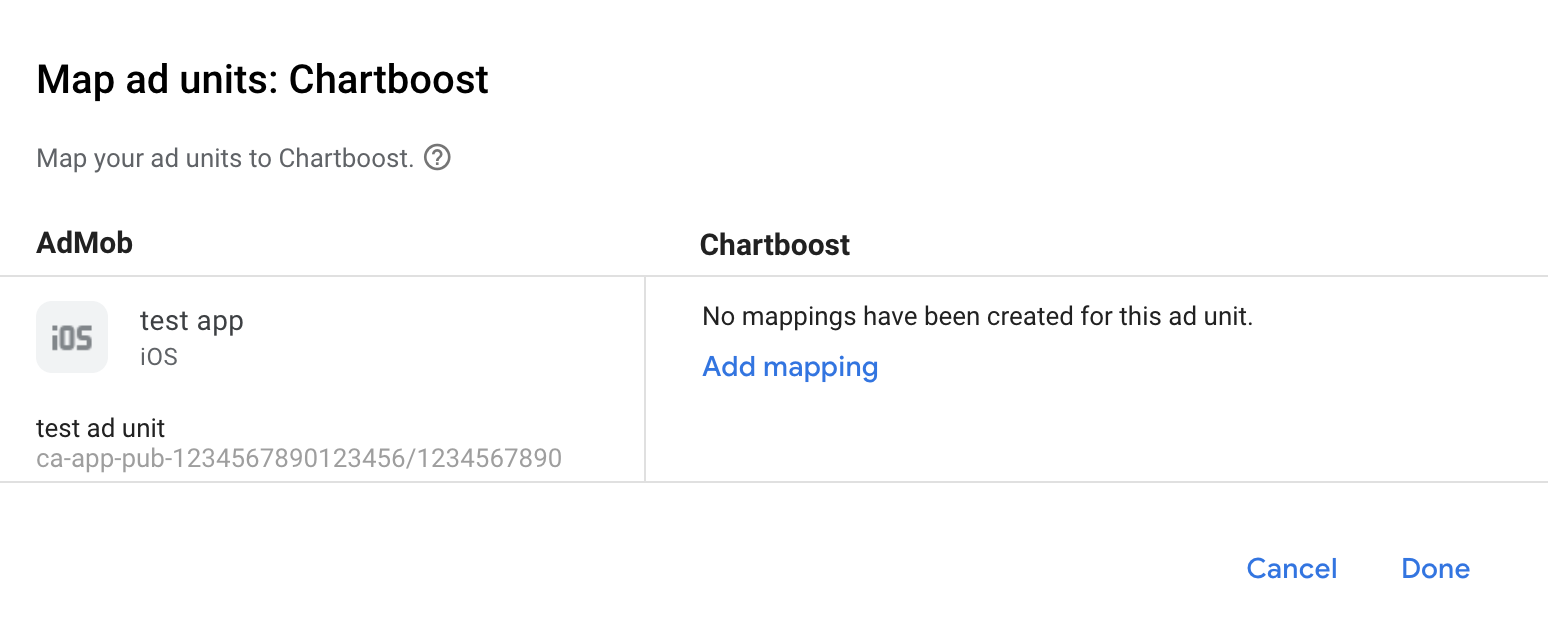
Jika sudah memiliki pemetaan untuk Chartboost, Anda dapat memilihnya. Jika tidak, klik Tambahkan pemetaan.

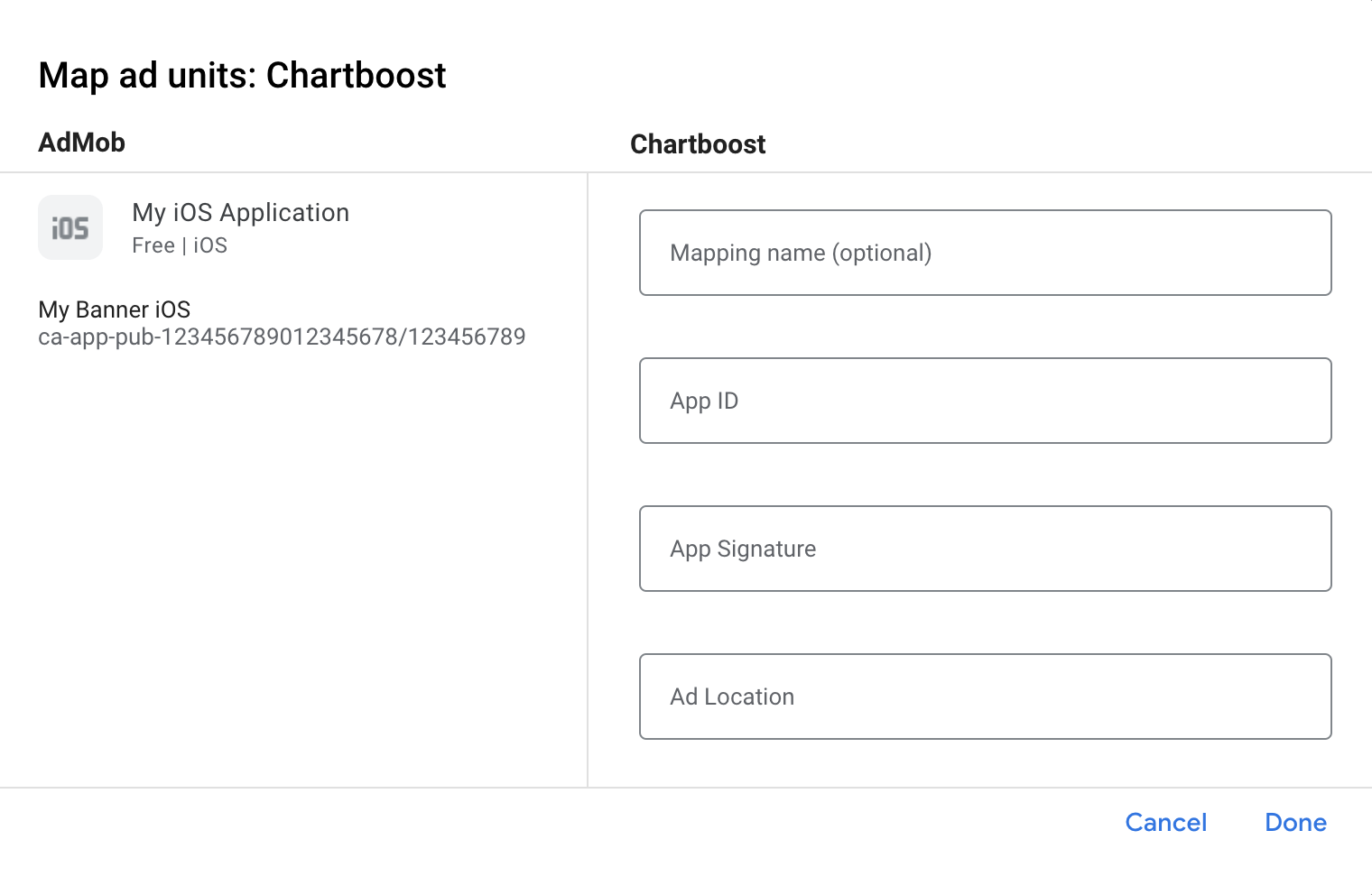
Selanjutnya, masukkan ID Aplikasi, Tanda Tangan Aplikasi, dan Lokasi Iklan yang diperoleh di bagian sebelumnya. Kemudian, klik Selesai.

Lokasi Iklan Chartboost (Lokasi Bernama) adalah nama sederhana yang mewakili tempat di aplikasi tempat Anda ingin menampilkan iklan. AdMob mengirim permintaan ke lokasi yang ditentukan dalam setelan. Setelah permintaan dikirim, Chartboost akan menambahkan lokasi ke platformnya untuk tujuan pelaporan. Pengguna juga dapat membuat lokasi iklan baru langsung di platform Chartboost sebelum memanggilnya di game mereka.
Di UI Chartboost, Lokasi Iklan Anda dapat ditampilkan di halaman Setelan Dasar dengan mengklik Setelan Lanjutan. Lihat panduan [Named Locations](//docs.chartboost.com/en/monetization/publishing/ad-locations/) Chartboost untuk mengetahui detail selengkapnya.
Terakhir, klik Selesai untuk menambahkan Chartboost sebagai sumber iklan, lalu klik Simpan.
Menambahkan Chartboost ke daftar partner iklan GDPR dan peraturan negara bagian Amerika Serikat
Ikuti langkah-langkah di Setelan peraturan Eropa dan Setelan peraturan negara bagian AS untuk menambahkan Chartboost ke daftar partner iklan peraturan Eropa dan negara bagian AS di UI AdMob.
Langkah 3: Impor Chartboost SDK dan adaptor
Menggunakan CocoaPods (direkomendasikan)
Tambahkan baris berikut ke Podfile project Anda:
pod 'GoogleMobileAdsMediationChartboost'Dari command line, jalankan:
pod install --repo-update
Integrasi manual
Download versi terbaru Chartboost SDK, dan tautkan Chartboost.framework dan CHAMoatMobileAppKit.framework di project Anda.
Download versi terbaru adapter Chartboost dari link download di Changelog dan tautkan ChartboostAdapter.framework di project Anda.
Tambahkan framework berikut ke project Anda:
StoreKitFoundationCoreGraphicsWebKitAVFoundationUIKit
Langkah 4: Terapkan setelan privasi di Chartboost SDK
Izin Uni Eropa dan GDPR
Untuk mematuhi Kebijakan Izin Pengguna Uni Eropa Google, Anda harus membuat pengungkapan tertentu kepada pengguna di Wilayah Ekonomi Eropa (EEA), Inggris Raya, dan Swiss, serta mendapatkan izin mereka untuk penggunaan cookie atau penyimpanan lokal lainnya jika diwajibkan secara hukum, dan untuk pengumpulan, pembagian, serta penggunaan data pribadi untuk personalisasi iklan. Kebijakan ini mencerminkan persyaratan dalam ePrivacy Directive dan General Data Protection Regulation (GDPR) Uni Eropa. Anda bertanggung jawab untuk memverifikasi bahwa izin diteruskan ke setiap sumber iklan dalam rantai mediasi Anda. Google tidak dapat meneruskan pilihan izin pengguna ke jaringan tersebut secara otomatis.
Pada SDK versi 8.2.0, Chartboost menambahkan metode addDataUseConsent. Contoh
kode berikut menetapkan izin penggunaan data ke CHBGDPRConsentNonBehavioral. Jika
Anda memilih untuk memanggil metode ini, sebaiknya lakukan sebelum
meminta iklan melalui Google Mobile Ads SDK.
Swift
let dataUseConsent = CHBDataUseConsent.GDPR(CHBDataUseConsent.GDPR.Consent.nonBehavioral)
Chartboost.addDataUseConsent(dataUseConsent)
Objective-C
CHBGDPRDataUseConsent *dataUseConsent = [CHBGDPRDataUseConsent gdprConsent:CHBGDPRConsentNonBehavioral];
[Chartboost addDataUseConsent:dataUseConsent];
Lihat artikel GDPR Chartboost dan Metode Privasi iOS untuk mengetahui detail selengkapnya dan nilai yang dapat diberikan di setiap metode.
Hukum privasi negara bagian Amerika Serikat
Hukum privasi negara bagian AS mewajibkan pemberian hak kepada pengguna untuk memilih tidak ikut "penjualan" "informasi pribadi" mereka (sebagaimana istilah tersebut didefinisikan oleh hukum), dengan pilihan tidak ikut yang disediakan melalui link "Jangan Jual Informasi Pribadi Saya" yang terlihat jelas di halaman beranda pihak "penjual". Panduan kepatuhan terhadap hukum privasi negara bagian Amerika Serikat menawarkan kemampuan untuk mengaktifkan pemrosesan data yang dibatasi untuk penayangan iklan Google, tetapi Google tidak dapat menerapkan setelan ini ke setiap jaringan iklan dalam rantai mediasi Anda. Oleh karena itu, Anda harus mengidentifikasi setiap jaringan iklan dalam rangkaian mediasi yang mungkin berpartisipasi dalam penjualan informasi pribadi dan mengikuti panduan dari setiap jaringan tersebut untuk memastikan kepatuhan.
Pada SDK versi 8.2.0, Chartboost menambahkan metode addDataUseConsent. Contoh
kode berikut menetapkan izin penggunaan data ke CHBCCPAConsentOptInSale. Jika Anda memilih untuk memanggil metode ini, sebaiknya lakukan sebelum meminta iklan melalui Google Mobile Ads SDK.
Swift
let dataUseConsent = CHBDataUseConsent.CCPA(CHBDataUseConsent.CCPA.Consent.optInSale)
Chartboost.addDataUseConsent(dataUseConsent)
Objective-C
CHBCCPADataUseConsent *dataUseConsent = [CHBCCPADataUseConsent ccpaConsent:CHBCCPAConsentOptInSale];
[Chartboost addDataUseConsent:dataUseConsent];
Lihat artikel CCPA Chartboost dan Metode Privasi iOS untuk mengetahui detail selengkapnya dan nilai yang dapat diberikan di setiap metode.
Langkah 5: Tambahkan kode yang diperlukan
Integrasi SKAdNetwork
Ikuti dokumentasi Chartboost
untuk menambahkan ID SKAdNetwork ke file Info.plist project Anda.
Setelan project
Tetapkan Allow Non-modular Includes in Framework Modules ke YES di bagian Build
Settings target Anda.
Tambahkan nilai -ObjC di Other Linker Flags pada Build Settings project Anda untuk Debug dan Rilis.
Langkah 6: Uji penerapan Anda
Mengaktifkan iklan pengujian
Pastikan Anda mendaftarkan perangkat pengujian untuk AdMob dan mengaktifkan mode pengujian di UI Chartboost.
Memverifikasi iklan percobaan
Untuk memverifikasi bahwa Anda menerima iklan percobaan dari Chartboost, aktifkan pengujian sumber iklan tunggal di pemeriksa iklan menggunakan sumber iklan Chartboost (Waterfall).
Kode error
Jika adaptor gagal menerima iklan dari Chartboost, Anda dapat memeriksa
error yang mendasarinya dari respons iklan menggunakan
GADResponseInfo.adNetworkInfoArray
di bawah class berikut:
GADMAdapterChartboost
GADMediationAdapterChartboost
Berikut adalah kode dan pesan yang menyertainya yang ditampilkan oleh adaptor Chartboost saat iklan gagal dimuat:
| Kode error | Alasan |
|---|---|
| 101 | Parameter server Chartboost yang dikonfigurasi di UI AdMob tidak ada/tidak valid. |
| 102 | Chartboost SDK menampilkan error inisialisasi. |
| 103 | Iklan Chartboost tidak di-cache pada waktu penayangan. |
| 104 | Ukuran iklan yang diminta tidak sesuai dengan ukuran banner yang didukung Chartboost. |
| 105 | Versi OS perangkat lebih rendah dari versi OS minimum yang didukung oleh Chartboost SDK. |
| 200-299 | Error cache Chartboost SDK. Lihat code untuk mengetahui detail selengkapnya. |
| 300-399 | Error tampilan Chartboost SDK. Lihat code untuk mengetahui detail selengkapnya. |
| 400-499 | Error klik SDK Chartboost. Lihat code untuk mengetahui detail selengkapnya. |
Log Perubahan Adaptor Mediasi iOS Chartboost
Versi 9.11.0.1
- Bendera perlakuan untuk anak-anak Google Mobile Ads kini akan diteruskan ke status izin Chartboost.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 12.14.0.
- Chartboost SDK versi 9.11.0.
Versi 9.11.0.0
- Kompatibilitas yang terverifikasi dengan Chartboost SDK versi 9.11.0.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 12.14.0.
- Chartboost SDK versi 9.11.0.
Versi 9.10.1.0
- Kompatibilitas terverifikasi dengan Chartboost SDK versi 9.10.1.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 12.12.0.
- Chartboost SDK versi 9.10.1.
Versi 9.10.0.0
- Kompatibilitas yang terverifikasi dengan Chartboost SDK versi 9.10.0.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 12.11.0.
- Chartboost SDK versi 9.10.0.
Versi 9.9.3.0
- Kompatibilitas terverifikasi dengan Chartboost SDK versi 9.9.3.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 12.11.0.
- Chartboost SDK versi 9.9.3.
Versi 9.9.2.0
- Kompatibilitas terverifikasi dengan Chartboost SDK versi 9.9.2.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 12.8.0.
- Chartboost SDK versi 9.9.2.
Versi 9.9.1.0
- Kompatibilitas terverifikasi dengan Chartboost SDK versi 9.9.1.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 12.7.0.
- Chartboost SDK versi 9.9.1.
Versi 9.9.0.0
- Kompatibilitas yang terverifikasi dengan Chartboost SDK versi 9.9.0.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 12.5.0.
- Chartboost SDK versi 9.9.0.
Versi 9.8.1.0
- Kompatibilitas terverifikasi dengan Chartboost SDK versi 9.8.1.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 12.0.0.
- Chartboost SDK versi 9.8.1.
Versi 9.8.0.1
- Sekarang memerlukan Google Mobile Ads SDK versi 12.0.0 atau yang lebih tinggi.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 12.0.0.
- Chartboost SDK versi 9.8.0.
Versi 9.8.0.0
- Kompatibilitas terverifikasi dengan Chartboost SDK versi 9.8.0.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 11.11.0.
- Chartboost SDK versi 9.8.0.
Versi 9.7.0.1
- Memperbarui
CFBundleShortVersionStringagar memiliki tiga komponen, bukan empat.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 11.10.0.
- Chartboost SDK versi 9.7.0.
Versi 9.7.0.0
- Kompatibilitas yang terverifikasi dengan Chartboost SDK versi 9.7.0.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 11.2.0.
- Chartboost SDK versi 9.7.0.
Versi 9.6.0.1
- Sekarang memerlukan iOS versi 12.0 minimum.
- Sekarang memerlukan Google Mobile Ads SDK versi 11.0 atau yang lebih tinggi.
- Menyertakan
Info.plistdalam framework diChartboostAdapter.xcframework.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 11.0.1.
- Chartboost SDK versi 9.6.0.
Versi 9.6.0.0
- Kompatibilitas terverifikasi dengan Chartboost SDK versi 9.6.0.
- Mengganti metode
GADMobileAds.sharedInstance.sdkVersionyang tidak digunakan lagi denganGADMobileAds.sharedInstance.versionNumber. - Menambahkan penerapan
GADMediationInterstitialAd.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 10.14.0.
- Chartboost SDK versi 9.6.0.
Versi 9.5.1.0
- Kompatibilitas terverifikasi dengan Chartboost SDK versi 9.5.1.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 10.12.0.
- Chartboost SDK versi 9.5.1.
Versi 9.4.0.0
- Kompatibilitas terverifikasi dengan Chartboost SDK versi 9.4.0.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 10.7.0.
- Chartboost SDK versi 9.4.0.
Versi 9.3.1.0
- Kompatibilitas terverifikasi dengan Chartboost SDK versi 9.3.1.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 10.7.0.
- Chartboost SDK versi 9.3.1.
Versi 9.3.0.0
- Kompatibilitas terverifikasi dengan Chartboost SDK versi 9.3.0.
- Sekarang memerlukan iOS versi 11.0 minimum.
- Sekarang memerlukan Google Mobile Ads SDK versi 10.4.0 atau yang lebih tinggi.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 10.4.0.
- Chartboost SDK versi 9.3.0.
Versi 9.2.0.0
- Menghapus impor
GADMChartboostExtrasdalam file headerChartboostAdapter. - Kompatibilitas yang terverifikasi dengan Chartboost SDK versi 9.2.0.
- Sekarang memerlukan Google Mobile Ads SDK versi 10.0.0 atau yang lebih tinggi.
- Menghapus dukungan untuk arsitektur
armv7. - Sekarang memerlukan versi iOS minimum 11.0.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 10.0.0.
- Chartboost SDK versi 9.2.0.
Versi 9.1.0.0
- Kompatibilitas yang terverifikasi dengan Chartboost SDK versi 9.1.0.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 9.11.0.
- Chartboost SDK versi 9.1.0.
Versi 9.0.0.0
- Kompatibilitas yang terverifikasi dengan Chartboost SDK versi 9.0.0.
- Kompatibilitas terverifikasi dengan Google Mobile Ads SDK versi 9.10.0.
- Memperbarui adaptor untuk menggunakan
didRewardUserAPI. - Sekarang memerlukan Google Mobile Ads SDK versi 9.8.0 atau yang lebih tinggi.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 9.10.0.
- Chartboost SDK versi 9.0.0.
Versi 8.5.0.2
- Kompatibilitas yang terverifikasi dengan Google Mobile Ads SDK versi 9.0.0.
- Sekarang memerlukan Google Mobile Ads SDK versi 9.0.0 atau yang lebih tinggi.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 9.0.0.
- Chartboost SDK versi 8.5.0.
Versi 8.5.0.1.0
- Kompatibilitas yang diverifikasi dengan Chartboost SDK 8.5.0 yang merujuk ke versi 8.5.0.1 di CocoaPods.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 8.13.0.
- Chartboost SDK versi 8.5.0.
Versi 8.5.0.0
- Kompatibilitas terverifikasi dengan Chartboost SDK 8.5.0.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 8.12.0.
- Chartboost SDK versi 8.5.0.
Versi 8.4.2.0
- Kompatibilitas terverifikasi dengan Chartboost SDK 8.4.2.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 8.6.0.
- Chartboost SDK versi 8.4.2.
Versi 8.4.1.1
- Dependensi yang lebih fleksibel ke Google Mobile Ads SDK versi 8.0.0 atau yang lebih tinggi.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 8.4.0.
- Chartboost SDK versi 8.4.1.
Versi 8.4.1.0
- Kompatibilitas terverifikasi dengan Chartboost SDK 8.4.1.
- Sekarang memerlukan Google Mobile Ads SDK versi 8.1.0 atau yang lebih tinggi.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 8.1.0.
- Chartboost SDK versi 8.4.1.
Versi 8.4.0.1
- Menambahkan kode dan pesan error adaptor standar.
- Memperbarui adaptor untuk menggunakan format
.xcframework. - Sekarang memerlukan Google Mobile Ads SDK versi 8.0.0 atau yang lebih tinggi.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 8.0.0.
- Chartboost SDK versi 8.4.0.
Versi 8.4.0.0
- Kompatibilitas terverifikasi dengan Chartboost SDK 8.4.0.
- Sekarang memerlukan Google Mobile Ads SDK versi 7.68.0 atau yang lebih tinggi.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 7.68.0.
- Chartboost SDK versi 8.4.0.
Versi 8.3.1.0
- Kompatibilitas terverifikasi dengan Chartboost SDK 8.3.1.
- Sekarang memerlukan Google Mobile Ads SDK versi 7.66.0 atau yang lebih tinggi.
- Sekarang memerlukan versi iOS minimum 10.0.
- Memperbarui adaptor untuk mendukung permintaan banner adaptif.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 7.66.0.
- Chartboost SDK versi 8.3.1.
Versi 8.2.1.0
- Kompatibilitas terverifikasi dengan Chartboost SDK 8.2.1.
- Sekarang memerlukan Google Mobile Ads SDK versi 7.64.0 atau yang lebih tinggi.
- Sekarang memerlukan versi iOS minimum 9.0.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 7.64.0.
- Chartboost SDK versi 8.2.1.
Versi 8.2.0.0
- Kompatibilitas terverifikasi dengan Chartboost SDK 8.2.0.
- Sekarang memerlukan Google Mobile Ads SDK versi 7.61.0 atau yang lebih tinggi.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 7.61.0.
- Chartboost SDK versi 8.2.0.
Versi 8.1.0.1
- Memperbarui versi minimum Google Mobile Ads SDK yang diperlukan menjadi 7.60.0.
- Memperbarui adapter untuk menggunakan API baru Chartboost dan menghapus API yang tidak digunakan lagi.
- Adapter kini mendukung pemuatan beberapa iklan dengan format yang sama menggunakan lokasi Chartboost yang sama.
- Jika reward tidak diganti di UI AdMob atau Ad Manager, nilai reward untuk iklan reward kini adalah nilai yang ditentukan di UI Chartboost, bukan
0.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 7.60.0.
- Chartboost SDK versi 8.1.0.
Versi 8.1.0.0
- Kompatibilitas terverifikasi dengan Chartboost SDK 8.1.0.
- Memperbarui versi minimum Google Mobile Ads SDK yang diperlukan menjadi 7.59.0.
- Dukungan untuk arsitektur i386 telah dihapus.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 7.59.0.
- Chartboost SDK versi 8.1.0.
Versi 8.0.4.0
- Kompatibilitas terverifikasi dengan Chartboost SDK 8.0.4.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 7.52.0.
- Chartboost SDK versi 8.0.4.
Versi 8.0.1.1
- Memperbaiki masalah saat meminta iklan banner tidak menampilkan pengisian.
Versi 8.0.1.0
- Kompatibilitas terverifikasi dengan Chartboost SDK 8.0.1.
- Menambahkan dukungan untuk meminta iklan banner.
Versi 7.5.0.1
- Menambahkan kode untuk menginisialisasi Chartboost SDK dengan benar.
Versi 7.5.0.0
- Kompatibilitas yang terverifikasi dengan Chartboost SDK 7.5.0.
- Memperbarui adaptor untuk menggunakan API reward baru.
- Memperbarui adapter untuk menangani beberapa permintaan iklan interstisial.
- Sekarang memerlukan Google Mobile Ads SDK versi 7.42.2 atau yang lebih tinggi.
Versi 7.3.0.0
- Kompatibilitas terverifikasi dengan Chartboost SDK 7.3.0.
Versi 7.2.0.1
- Menambahkan callback
adapterDidCompletePlayingRewardBasedVideoAd:ke adaptor.
Versi 7.2.0.0
- Kompatibilitas terverifikasi dengan Chartboost SDK 7.2.0.
Versi 7.1.2.0
- Kompatibilitas terverifikasi dengan Chartboost SDK 7.1.2.
Versi 7.1.1.0
- Kompatibilitas terverifikasi dengan Chartboost SDK 7.1.1.
Versi 7.1.0.0
- Kompatibilitas terverifikasi dengan Chartboost SDK 7.1.0.
Versi 7.0.4.0
- Kompatibilitas terverifikasi dengan Chartboost SDK 7.0.4.
Versi 7.0.3.0
- Kompatibilitas terverifikasi dengan Chartboost SDK 7.0.3.
Versi 7.0.2.0
- Kompatibilitas terverifikasi dengan Chartboost SDK 7.0.2.
- Menambahkan dukungan untuk dua kode error Chartboost baru.
Versi 7.0.1.0
- Kompatibilitas terverifikasi dengan Chartboost SDK 7.0.1.
Versi 7.0.0.0
- Kompatibilitas terverifikasi dengan Chartboost SDK 7.0.0.
Versi 6.6.3.0
- Kompatibilitas terverifikasi dengan Chartboost SDK 6.6.3.
- Menghapus dukungan untuk arsitektur 'armv7s'.
- Memperbaiki bug yang menyebabkan penayang mengalami masalah kompilasi di Swift saat mengimpor
ChartboostAdapter.frameworksebagai modul yang mengimpor Chartboost SDK non-modular.
Versi 6.6.2.0
- Kompatibilitas terverifikasi dengan Chartboost SDK 6.6.2.
Versi 6.6.1.0
- Kompatibilitas terverifikasi dengan Chartboost SDK 6.6.1.
Versi 6.6.0.0
- Kompatibilitas terverifikasi dengan Chartboost SDK 6.6.0.
Versi 6.5.2.1
- Mengaktifkan dukungan bitcode.
- Sekarang mendistribusikan adapter Chartboost sebagai framework.
- Untuk mengimpor
ChartboostAdapter.frameworkdi project Anda, pastikan untuk menyetelAllow Non-modular Includes in Framework ModuleskeYESdi bagian Setelan Build target Anda.
Versi 6.5.2.0
- Mengubah sistem penamaan versi menjadi [Versi SDK Chartboost].[versi patch adaptor].
- Memperbarui SDK Chartboost minimum yang diperlukan ke v6.5.1.
- Memperbarui Google Mobile Ads SDK minimum yang diperlukan ke v7.10.1.
- Memperbaiki bug untuk mendukung beberapa lokasi iklan Chartboost.
- Aplikasi kini mendapatkan callback
interstitialWillDismissScreen:saat iklan interstitial akan ditutup. - Aplikasi kini mendapatkan callback
rewardBasedVideoAdDidOpen:saat iklan video berbasis reward dibuka.
Versi 1.1.0
- Menghapus Lokasi Iklan Chartboost dari ekstra Chartboost. Lokasi Iklan kini ditentukan di konsol AdMob saat mengonfigurasi Chartboost untuk mediasi.
Versi 1.0.0
- Rilis awal. Mendukung iklan video berbasis reward dan iklan interstisial.
