このガイドでは、iPhone X で広告が適切に表示されるようアプリのコードを記述する方法に関するベスト プラクティスを紹介します。
前提条件
- スタートガイドの手順を完了していること。
バナー広告
バナー広告は、丸みのある角やセンサー部分、ホーム インジケータによって見にくくならないように、「セーフエリア」に配置する必要があります。このページでは、セーフエリアの上端や下端の内側にバナーが収まるように制限を加える方法について、例を挙げて説明します。iOS 9 以降と Xcode 9 以降がサポートされている環境で、ストーリーボードとプログラムの両方を使って制限を指定する方法を紹介します。iOS と Xcode のそれ以前のバージョン向けの回避策についても説明します。
ストーリーボード / Interface Builder
アプリで Interface Builder を使用している場合は、まず、セーフエリアのレイアウト ガイドが有効であることを確認します。それには、Xcode 9 以降を実行し、iOS 9 以降をターゲットに設定する必要があります。
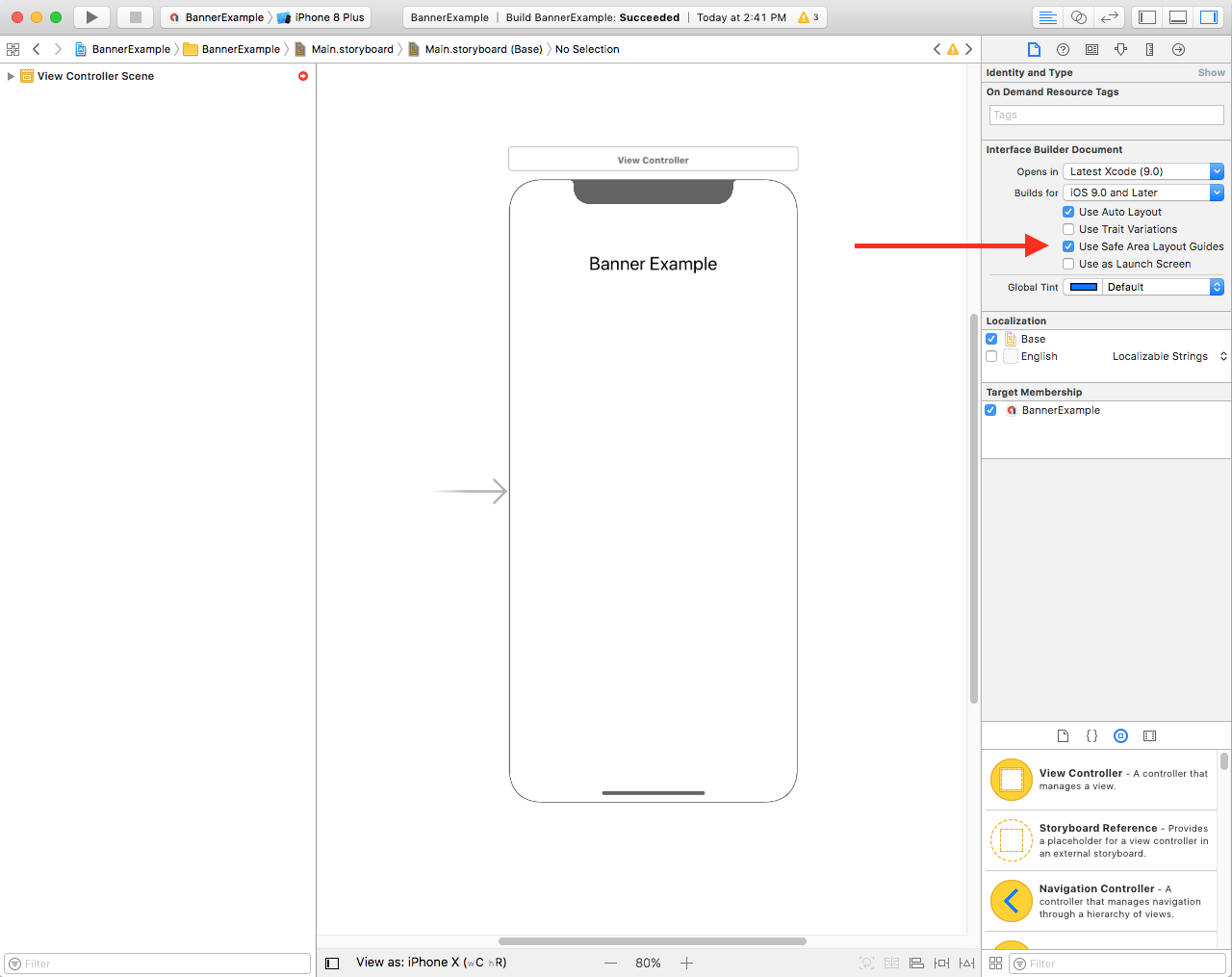
Interface Builder ファイルを開いてビュー コントローラ シーンをクリックすると、右側に [Interface Builder Document] オプションが表示されます。[Use Safe Area Layout Guides] チェックボックスをオンにして、少なくとも「iOS 9.0 以降」向けで作成していることを確認します。

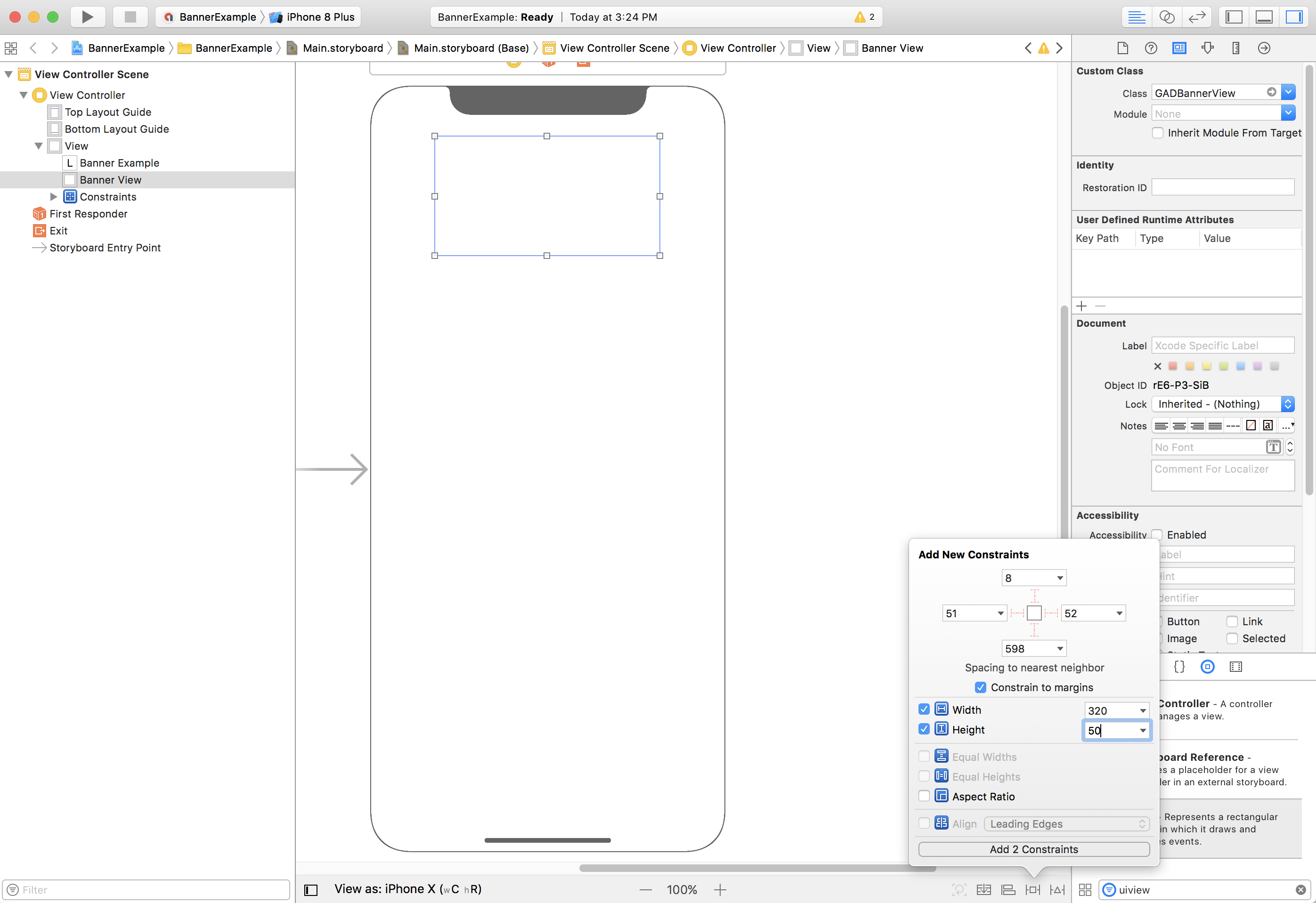
幅と高さの制限を使って、必要なサイズにバナーが収まるように指定することをおすすめします。

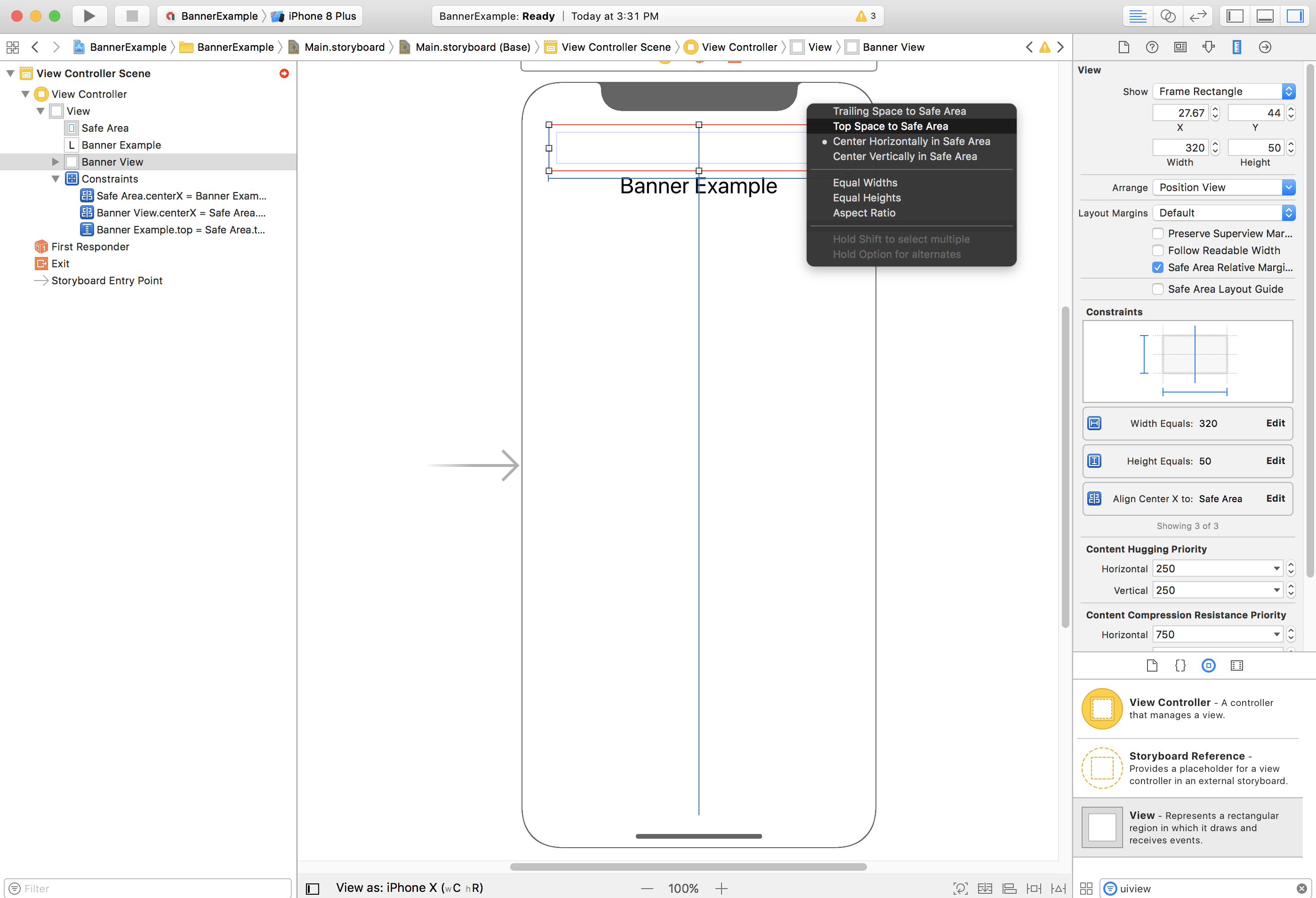
セーフエリアの上端に合わせてバナーを表示することも可能になりました。それには、次のように GAMBannerView の Top プロパティにセーフエリアの上端の制限を指定します。

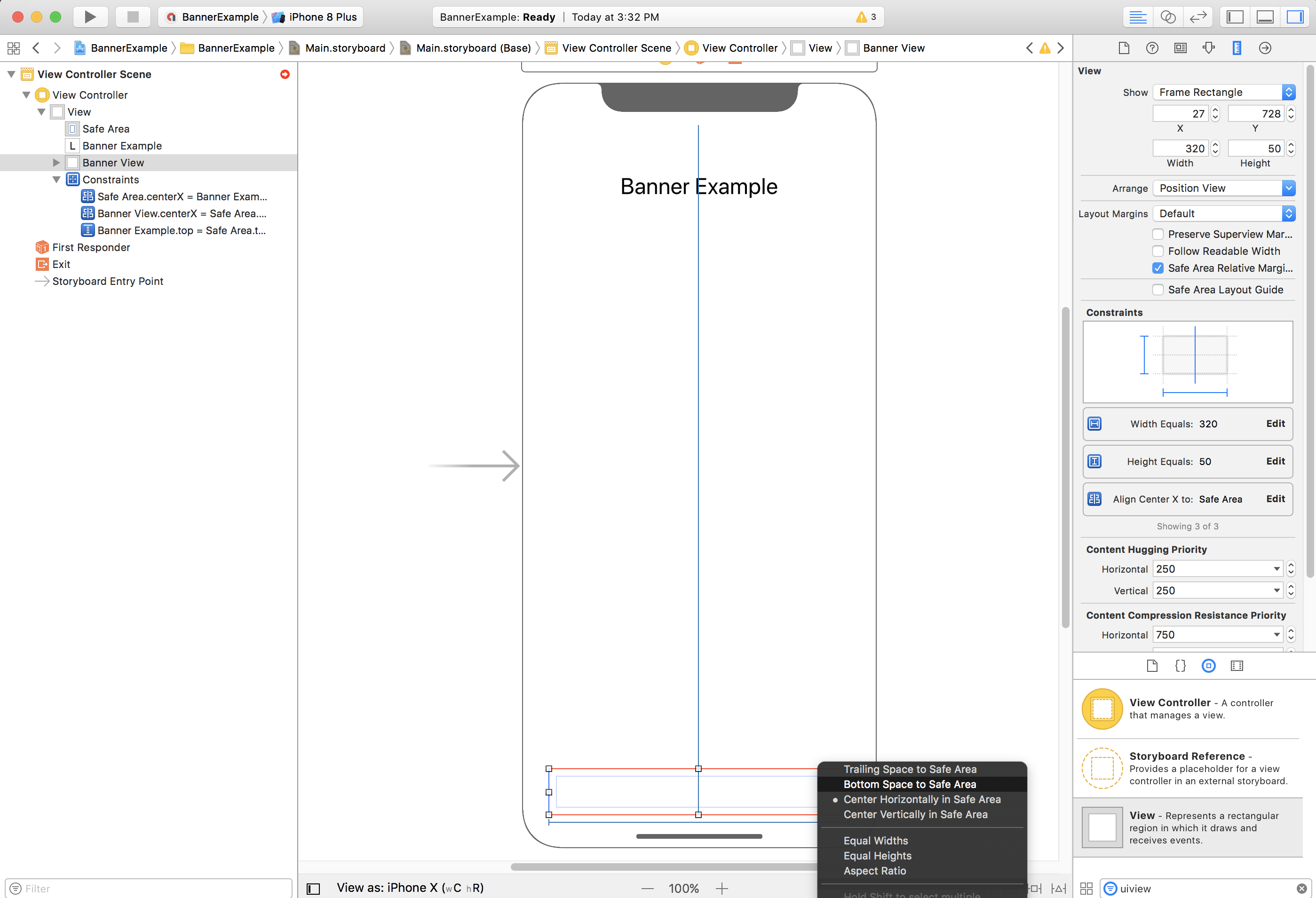
同様に、セーフエリアの下端に合わせてバナーを表示することもできます。それには次のように GAMBannerView の Bottom プロパティにセーフエリアの下端の制限を指定します。

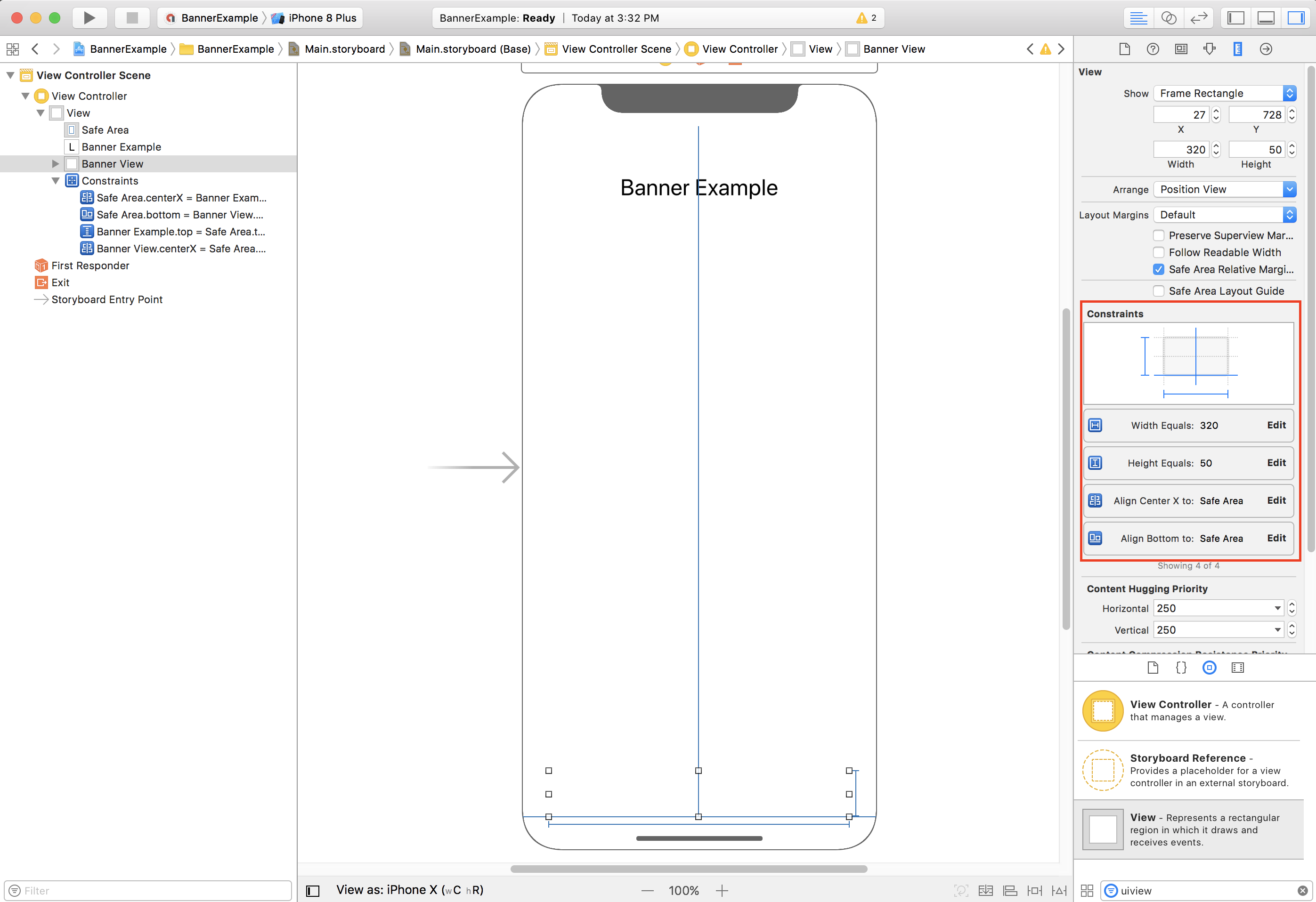
こうした制限を加えると、次のスクリーンショットのような内容が表示されます(表示されるサイズや位置は実際の指定に応じて異なります)。

ViewController
次に示すビュー コントローラのコード スニペットは、上のストーリーボードで設定した GAMBannerView でバナーを表示するために最低限必要な処理を行うコードです。
Swift
class ViewController: UIViewController { /// The banner view. @IBOutlet var bannerView: AdManagerBannerView! override func viewDidLoad() { super.viewDidLoad() // Replace this ad unit ID with your own ad unit ID. bannerView.adUnitID = "/21775744923/example/adaptive-banner" bannerView.rootViewController = self bannerView.load(AdManagerRequest()) } }
Objective-C
@interface ViewController() @property(nonatomic, strong) IBOutlet GAMBannerView *bannerView; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Replace this ad unit ID with your own ad unit ID. self.bannerView.adUnitID = @"/21775744923/example/adaptive-banner"; self.bannerView.rootViewController = self; GAMRequest *request = [GAMRequest request]; [self.bannerView loadRequest:request]; }
セーフエリアの端に沿ってバナーを表示する
バナーを全幅、左揃え、または右揃えにする場合は、バナーの左端または右端の制限として、superview ではなくセーフエリアの左端または右端を指定します。
[Use Safe Area Layout Guides] を有効にしている場合は、ビューに制限を指定すると、セーフエリアの端がデフォルトで使われます。
iOS 8 以前をサポートする
Interface Builder を使って iOS 8 以前をサポートする場合は、Interface Builder ファイルとストーリーボードで [Use Safe Area Layout Guides] チェックボックスをオフにします。
次に、(明確に見えるエリアの上部ではなく)上部レイアウト ガイドの下部に収まるように制限を加えます。

また、(明確に見えるエリアの下部ではなく)下部レイアウト ガイドの上部にも収まるように制限を加えます。

全幅表示のバナー(横向きで明確に見えるエリアのみによる影響を受けます)については、このようなレイアウト ガイドがありません。Interface Builder では、余白との比較に基づいて左端と右端の制限を設定するのが安全です。

これにより、バナーの端が superview または明確に見えるエリアの端よりも少し内側になり、iPhone X を横向きにしてもバナーが隠れなくなります。プログラムを使ってご希望の配置を指定することもできます。
プログラムで行う場合
バナー広告をプログラムで作成している場合は、制限を定義してバナー広告をコード内に配置できます。次の例(iOS バージョン 7.0 以降の場合)では、バナーが明確に見えるエリアの下部に中央揃えで横向きに表示されるように制限を加える方法を示しています。
Swift
class ViewController: UIViewController { var bannerView: AdManagerBannerView! override func viewDidLoad() { super.viewDidLoad() // Instantiate the banner view with your desired banner size. bannerView = AdManagerBannerView(adSize: AdSizeBanner) addBannerViewToView(bannerView) bannerView.rootViewController = self // Set the ad unit ID to your own ad unit ID here. bannerView.adUnitID = "/21775744923/example/adaptive-banner" bannerView.load(AdManagerRequest()) } func addBannerViewToView(_ bannerView: UIView) { bannerView.translatesAutoresizingMaskIntoConstraints = false view.addSubview(bannerView) if #available(iOS 11.0, *) { positionBannerAtBottomOfSafeArea(bannerView) } else { positionBannerAtBottomOfView(bannerView) } } @available (iOS 11, *) func positionBannerAtBottomOfSafeArea(_ bannerView: UIView) { // Position the banner. Stick it to the bottom of the Safe Area. // Centered horizontally. let guide: UILayoutGuide = view.safeAreaLayoutGuide NSLayoutConstraint.activate( [bannerView.centerXAnchor.constraint(equalTo: guide.centerXAnchor), bannerView.bottomAnchor.constraint(equalTo: guide.bottomAnchor)] ) } func positionBannerAtBottomOfView(_ bannerView: UIView) { // Center the banner horizontally. view.addConstraint(NSLayoutConstraint(item: bannerView, attribute: .centerX, relatedBy: .equal, toItem: view, attribute: .centerX, multiplier: 1, constant: 0)) // Lock the banner to the top of the bottom layout guide. view.addConstraint(NSLayoutConstraint(item: bannerView, attribute: .bottom, relatedBy: .equal, toItem: self.bottomLayoutGuide, attribute: .top, multiplier: 1, constant: 0)) } }
Objective-C
@interface ViewController() @property(nonatomic, strong) GAMBannerView *bannerView; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Instantiate the banner view with your desired banner size. self.bannerView = [[GAMBannerView alloc] initWithAdSize:kGADAdSizeBanner]; [self addBannerViewToVIew:self.bannerView]; // Replace this ad unit ID with your own ad unit ID. self.bannerView.adUnitID = @"/21775744923/example/adaptive-banner"; self.bannerView.rootViewController = self; GAMRequest *request = [GAMRequest request]; [self.bannerView loadRequest:request]; } #pragma mark - view positioning -(void)addBannerViewToView:(UIView *_Nonnull)bannerView { self.bannerView.translatesAutoresizingMaskIntoConstraints = NO; [self.view addSubview:self.bannerView]; if (@available(ios 11.0, *)) { [self positionBannerViewAtBottomOfSafeArea:bannerView]; } else { [self positionBannerViewAtBottomOfView:bannerView]; } } - (void)positionBannerViewAtBottomOfSafeArea:(UIView *_Nonnull)bannerView NS_AVAILABLE_IOS(11.0) { // Position the banner. Stick it to the bottom of the Safe Area. // Centered horizontally. UILayoutGuide *guide = self.view.safeAreaLayoutGuide; [NSLayoutConstraint activateConstraints:@[ [bannerView.centerXAnchor constraintEqualToAnchor:guide.centerXAnchor], [bannerView.bottomAnchor constraintEqualToAnchor:guide.bottomAnchor] ]]; } - (void)positionBannerViewAtBottomOfView:(UIView *_Nonnull)bannerView { [self.view addConstraint:[NSLayoutConstraint constraintWithItem:bannerView attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterX multiplier:1 constant:0]]; [self.view addConstraint:[NSLayoutConstraint constraintWithItem:bannerView attribute:NSLayoutAttributeBottom relatedBy:NSLayoutRelationEqual toItem:self.bottomLayoutGuide attribute:NSLayoutAttributeTop multiplier:1 constant:0]]; } @end
上記の手法は、使用する属性とアンカーを変更すれば、セーフエリアの上端に収まるよう制限する場合にも簡単に利用できます。
ネイティブ広告
アプリでネイティブ広告を画面の上端か下端に固定する場合は、バナー広告と同じ手法を適用できます。主な違いは、セーフエリアのレイアウト ガイドに準拠するために、GAMBannerView ではなく GADNativeAppInstallAdView と GADNativeContentAdView(またはその広告を含むビュー)に制限を加える必要がある点です。ネイティブ ビューでは、サイズの制限をより明示的に指定することをおすすめします。
インタースティシャル広告とリワード広告
インタースティシャル広告やリワード広告などの全画面広告フォーマットは、Google Mobile Ads SDK によってレンダリングされます。Google Mobile Ads SDK ではアップデートが行われ、閉じるボタンなどの広告要素を適切な位置にレンダリングできるようになる予定です。この変更が適用され次第、リリースノートとこのドキュメント ページは更新されます。
