इस गाइड में, iPhone X पर विज्ञापनों को सही तरीके से रेंडर करने के लिए, अपने ऐप्लिकेशन को कोड करने के सबसे सही तरीके बताए गए हैं.
ज़रूरी शर्तें
- शुरू करें पर क्लिक करें.
बैनर विज्ञापन
बैनर विज्ञापनों को "सुरक्षित जगह" पर रखा जाना चाहिए, ताकि गोल किए गए कोने, सेंसर हाउसिंग, और होम इंडिकेटर की वजह से विज्ञापन दिखने में दिक्कत न हो. इस पेज पर, आपको बैनर को सुरक्षित जगह में ऊपर या नीचे रखने के लिए सीमाएं जोड़ने के उदाहरण मिलेंगे. स्टोरीबोर्ड और प्रोग्राम के हिसाब से तय की गई पाबंदियों, दोनों को ऐसे एनवायरमेंट में दिखाया गया है जो iOS 9+ और Xcode 9+ के साथ काम करता है. iOS और Xcode के पुराने वर्शन के लिए, समस्या हल करने के तरीके भी बताए गए हैं.
स्टोरीबोर्ड/इंटरफ़ेस बिल्डर
अगर आपका ऐप्लिकेशन Interface Builder का इस्तेमाल करता है, तो सबसे पहले पक्का करें कि आपने सेफ़ एरिया लेआउट गाइड चालू की हों. इसके लिए, आपको Xcode 9+ का इस्तेमाल करना होगा और iOS 9+ को टारगेट करना होगा.
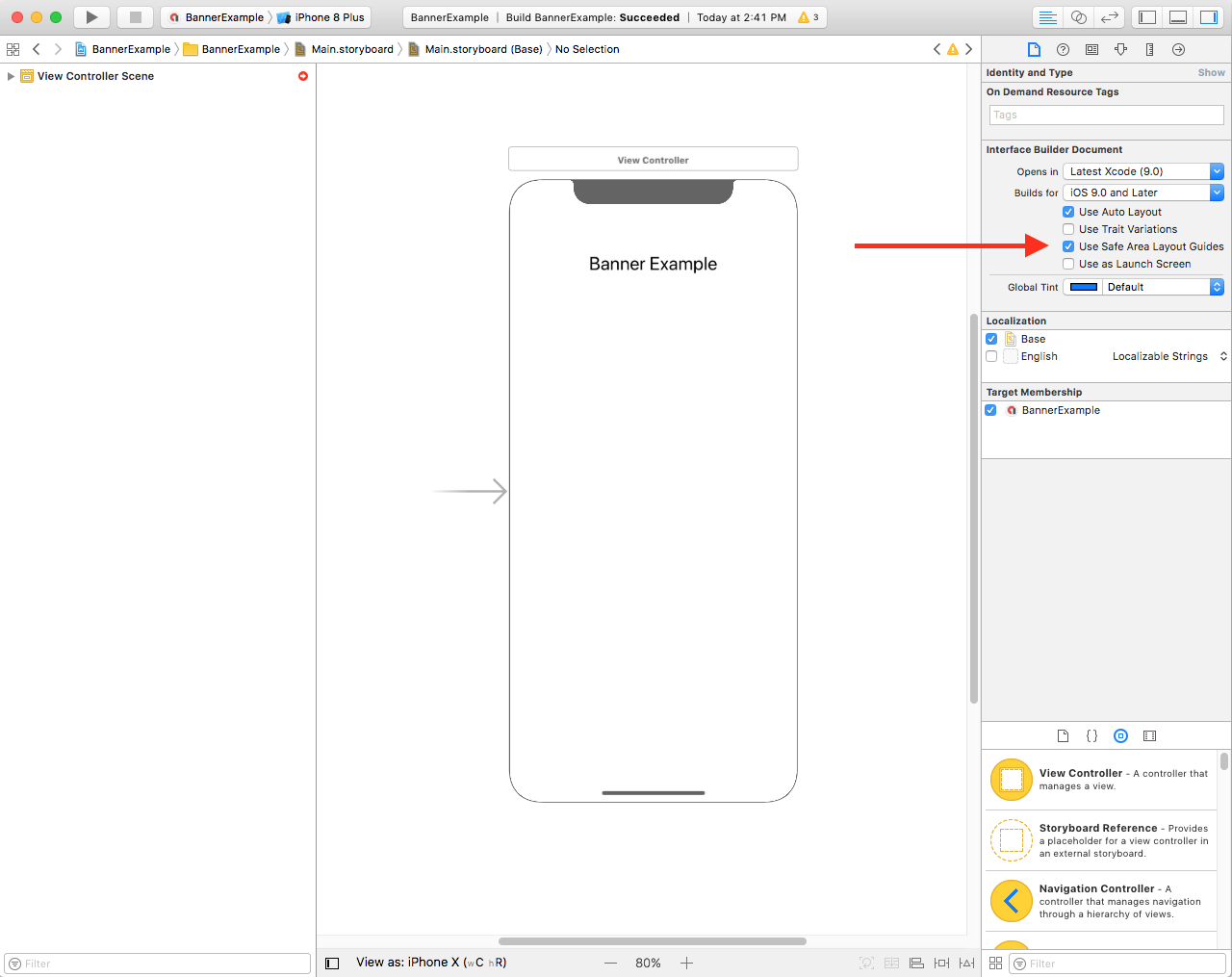
Interface Builder फ़ाइल खोलें और व्यू कंट्रोलर सीन पर क्लिक करें. आपको दाईं ओर, इंटरफ़ेस बिल्डर दस्तावेज़ के विकल्प दिखेंगे. सेफ़ एरिया लेआउट गाइड का इस्तेमाल करें को चुनें. साथ ही, पक्का करें कि आपने कम से कम iOS 9.0 और उसके बाद के वर्शन के लिए बिल्ड किया हो.

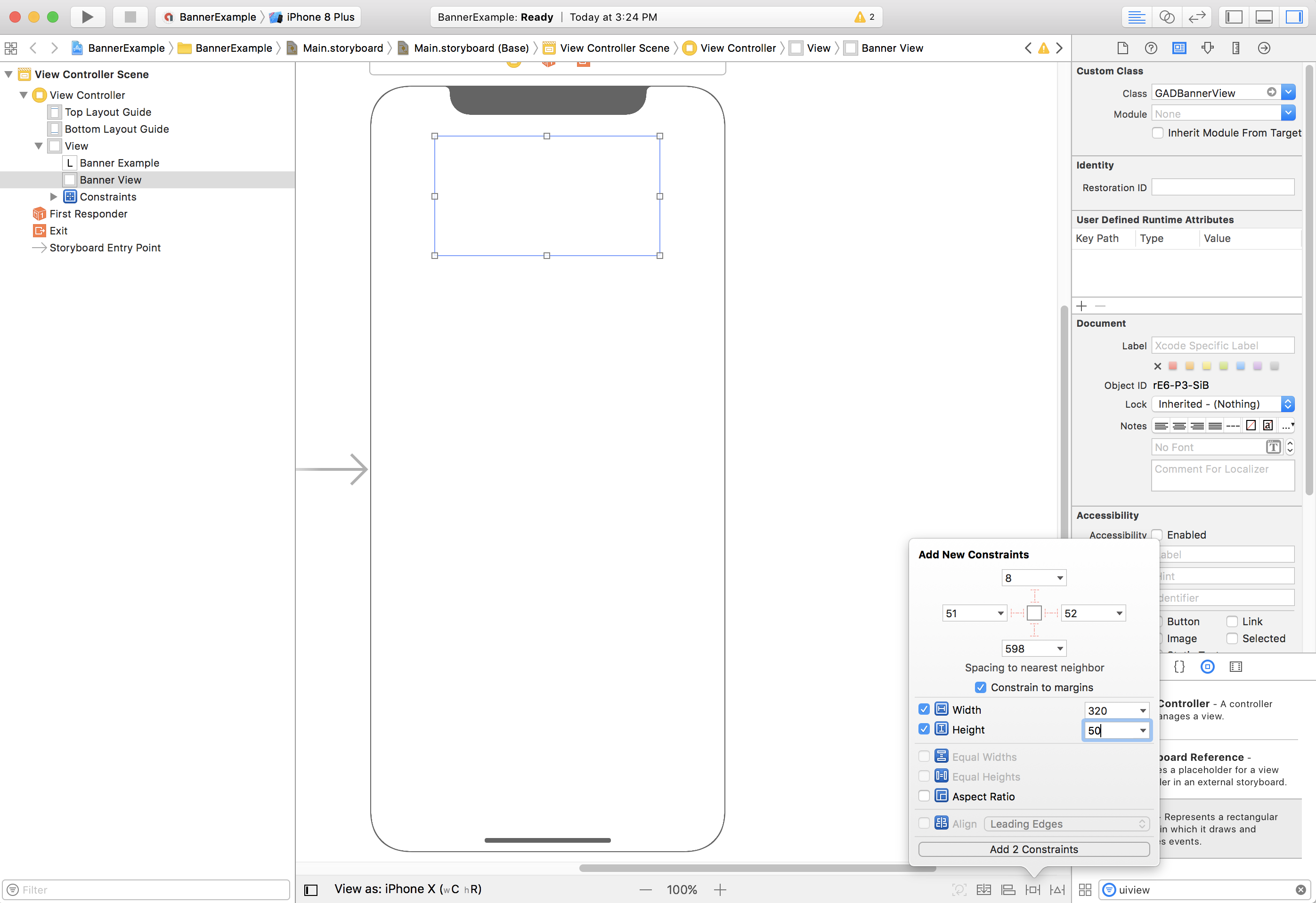
हमारा सुझाव है कि चौड़ाई और ऊंचाई की सीमाओं का इस्तेमाल करके, बैनर को ज़रूरी साइज़ तक सीमित करें.

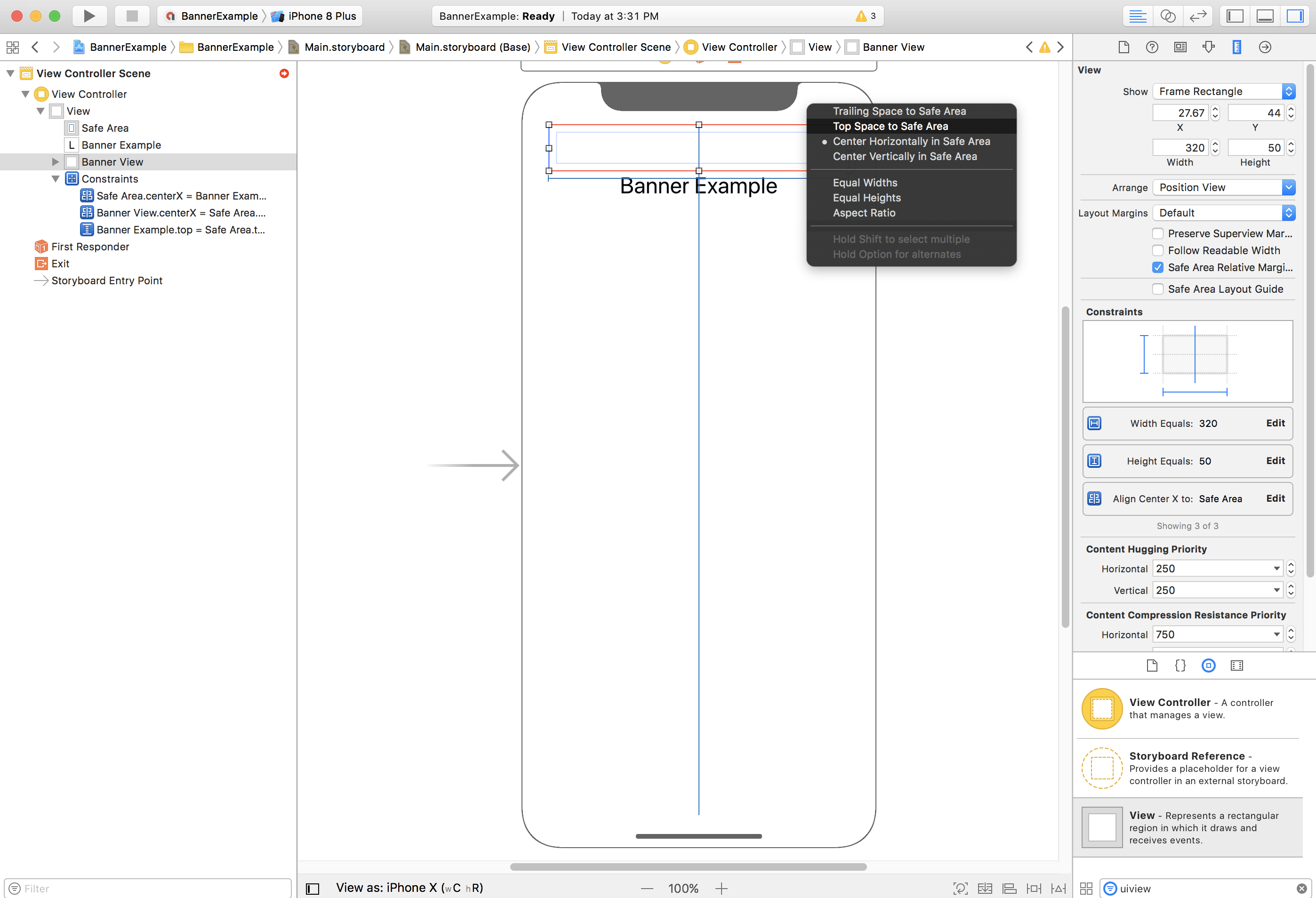
अब बैनर को सुरक्षित जगह के सबसे ऊपर अलाइन किया जा सकता है. इसके लिए, GAMBannerView की टॉप प्रॉपर्टी को सुरक्षित जगह के सबसे ऊपर सेट करें:

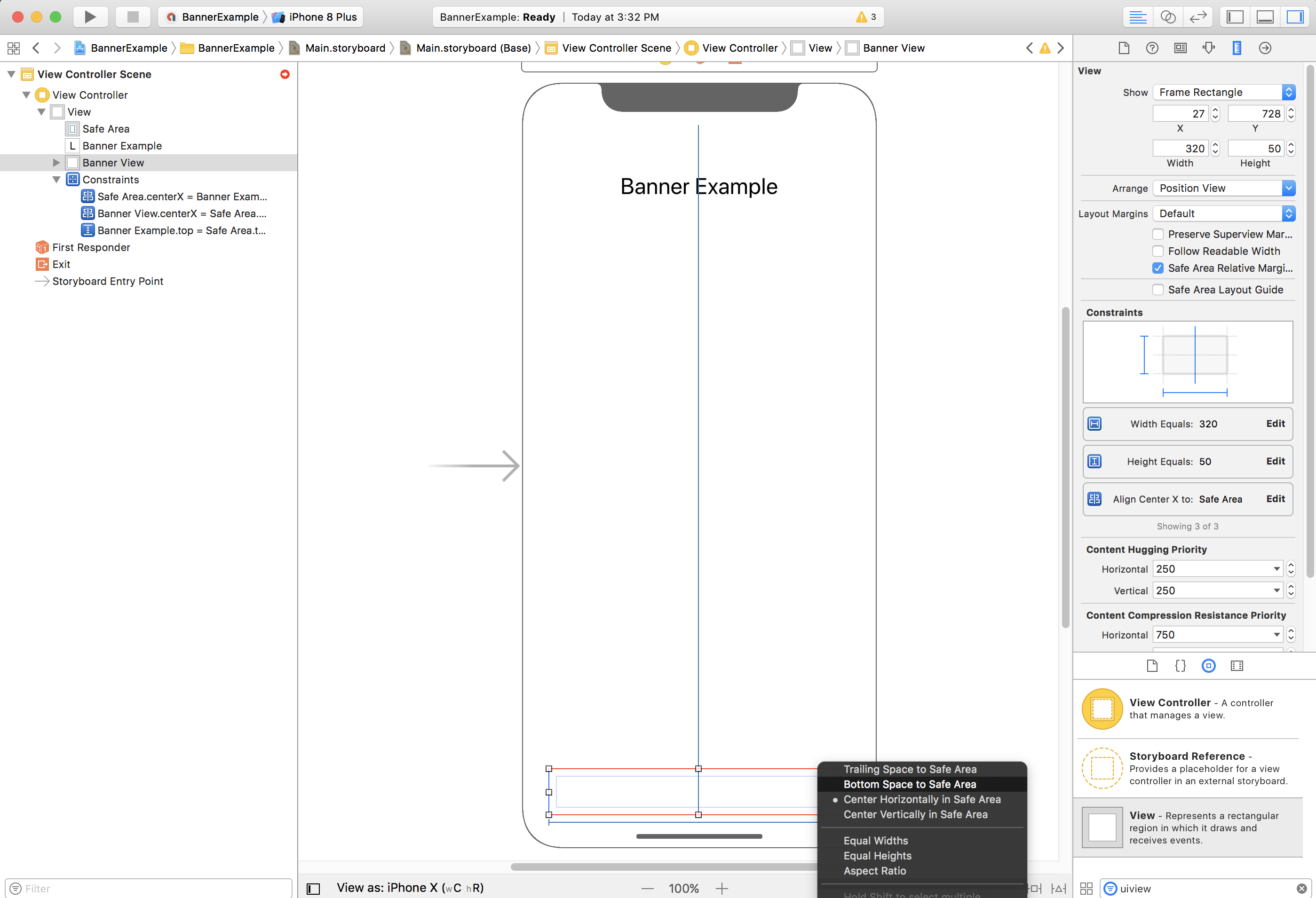
इसी तरह, बैनर को सुरक्षित जगह में सबसे नीचे अलाइन किया जा सकता है. इसके लिए, GAMBannerView की Bottom प्रॉपर्टी को सुरक्षित जगह में सबसे नीचे सेट करें:

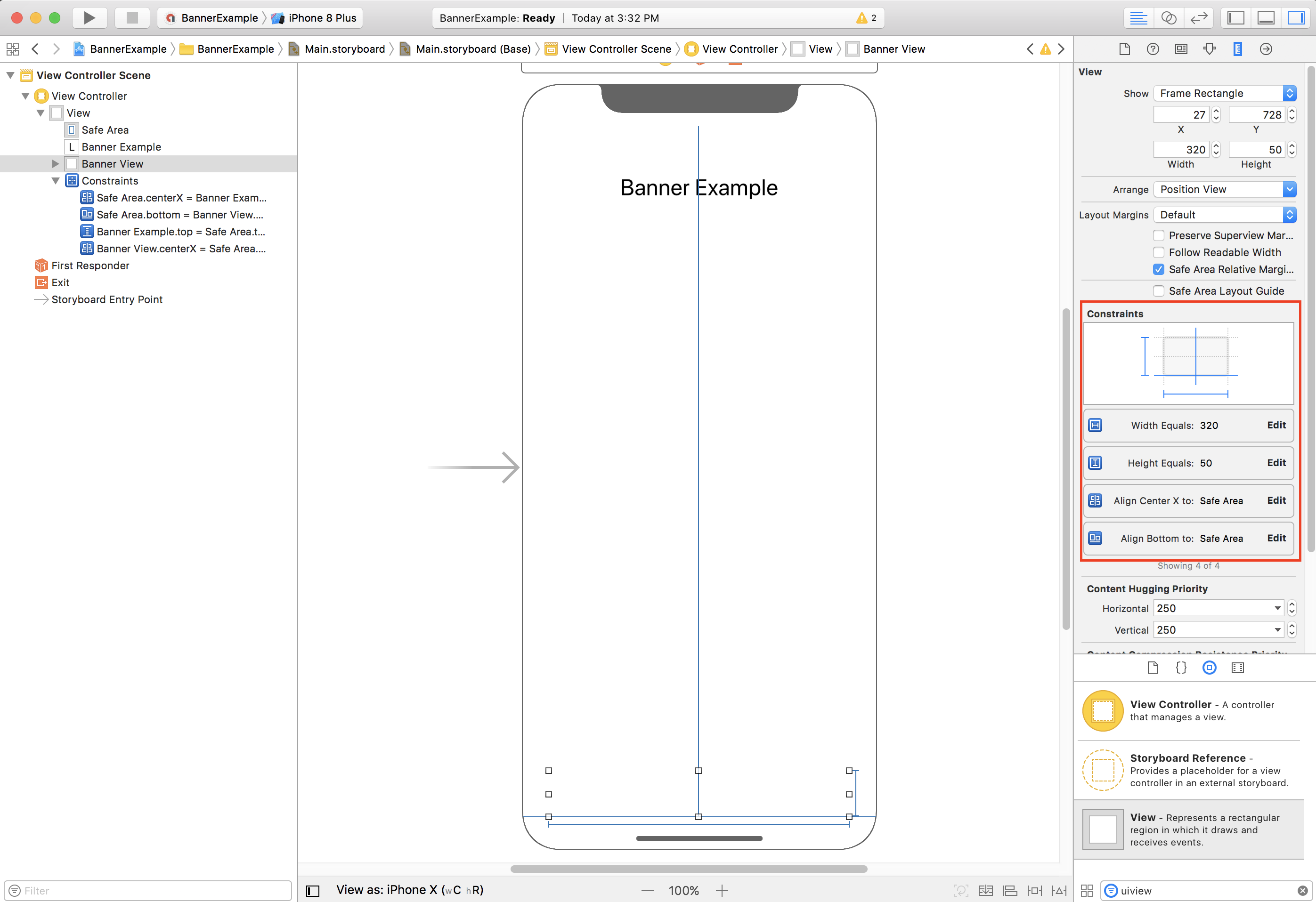
अब आपकी स्क्रीन पर, नीचे दिए गए स्क्रीनशॉट की तरह कॉन्स्ट्रेंट दिखने चाहिए (साइज़/जगह अलग-अलग हो सकती है):

ViewController
यहां व्यू कंट्रोलर का एक सामान्य कोड स्निपेट दिया गया है. इसमें GAMBannerView में बैनर दिखाने के लिए ज़रूरी कम से कम कोड शामिल है. इसे ऊपर दिए गए स्टोरीबोर्ड में कॉन्फ़िगर किया गया है:
Swift
class ViewController: UIViewController { /// The banner view. @IBOutlet var bannerView: AdManagerBannerView! override func viewDidLoad() { super.viewDidLoad() // Replace this ad unit ID with your own ad unit ID. bannerView.adUnitID = "/21775744923/example/adaptive-banner" bannerView.rootViewController = self bannerView.load(AdManagerRequest()) } }
Objective-C
@interface ViewController() @property(nonatomic, strong) IBOutlet GAMBannerView *bannerView; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Replace this ad unit ID with your own ad unit ID. self.bannerView.adUnitID = @"/21775744923/example/adaptive-banner"; self.bannerView.rootViewController = self; GAMRequest *request = [GAMRequest request]; [self.bannerView loadRequest:request]; }
बैनर को सेफ़ एरिया के किनारे पर अलाइन करना
अगर आपको पूरी चौड़ाई वाला, बाईं या दाईं ओर अलाइन किया गया बैनर चाहिए, तो बैनर के बाएं/दाएं किनारे को सेफ़ एरिया के बाएं/दाएं किनारे तक सीमित करें. इसे सुपरव्यू के बाएं/दाएं किनारे तक सीमित न करें.
अगर आपने सुरक्षित एरिया लेआउट गाइड का इस्तेमाल करें सुविधा चालू की है, तो इंटरफ़ेस बिल्डर, व्यू में कंस्ट्रेंट जोड़ते समय डिफ़ॉल्ट रूप से सुरक्षित एरिया के किनारों का इस्तेमाल करेगा.
iOS 8 और इससे पहले के वर्शन पर काम करता है
अगर आपको Interface Builder का इस्तेमाल करके iOS 8 या इससे पहले के वर्शन के लिए सहायता देनी है, तो आपको Interface Builder की फ़ाइलों और स्टोरीबोर्ड के लिए, Use Safe Area Layout Guides से सही का निशान हटाना होगा.
अब टॉप लेआउट गाइड के नीचे की ओर सीमाएं जोड़ी जा सकती हैं. इसके लिए, सुरक्षित जगह के ऊपर की ओर सीमाएं जोड़ने के बजाय यह तरीका अपनाएं:

इसके अलावा, बॉटम लेआउट गाइड के सबसे ऊपर भी सीमाएं जोड़ें (सुरक्षित जगह के सबसे नीचे के बजाय):

फ़ुल-विड्थ बैनर (इन पर लैंडस्केप मोड में सिर्फ़ सुरक्षित जगह का असर पड़ता है) के लिए, ये लेआउट गाइड उपलब्ध नहीं हैं. Interface Builder में सुरक्षित विकल्प, आपके बाएँ और दाएँ किनारे की सीमाओं को मार्जिन के हिसाब से तय करता है:

इससे बैनर का किनारा, सुपरव्यू/सुरक्षित जगह के किनारे से थोड़ा हट जाएगा. इससे यह पक्का हो जाएगा कि iPhone X पर लैंडस्केप ओरिएंटेशन में आपका बैनर नहीं दिखेगा. प्रोग्राम के हिसाब से भी मनमुताबिक नतीजे पाए जा सकते हैं.
प्रोग्रामेटिक
अगर आपका ऐप्लिकेशन, प्रोग्राम के हिसाब से बैनर विज्ञापन बनाता है, तो कोड में बैनर विज्ञापन की जगह तय की जा सकती है. साथ ही, उसके लिए सीमाएं तय की जा सकती हैं. इस उदाहरण में (iOS 7.0 और इसके बाद के वर्शन के लिए), बैनर को सुरक्षित जगह के नीचे बीच में हॉरिज़ॉन्टल तौर पर अलाइन करने का तरीका बताया गया है:
Swift
class ViewController: UIViewController { var bannerView: AdManagerBannerView! override func viewDidLoad() { super.viewDidLoad() // Instantiate the banner view with your desired banner size. bannerView = AdManagerBannerView(adSize: AdSizeBanner) addBannerViewToView(bannerView) bannerView.rootViewController = self // Set the ad unit ID to your own ad unit ID here. bannerView.adUnitID = "/21775744923/example/adaptive-banner" bannerView.load(AdManagerRequest()) } func addBannerViewToView(_ bannerView: UIView) { bannerView.translatesAutoresizingMaskIntoConstraints = false view.addSubview(bannerView) if #available(iOS 11.0, *) { positionBannerAtBottomOfSafeArea(bannerView) } else { positionBannerAtBottomOfView(bannerView) } } @available (iOS 11, *) func positionBannerAtBottomOfSafeArea(_ bannerView: UIView) { // Position the banner. Stick it to the bottom of the Safe Area. // Centered horizontally. let guide: UILayoutGuide = view.safeAreaLayoutGuide NSLayoutConstraint.activate( [bannerView.centerXAnchor.constraint(equalTo: guide.centerXAnchor), bannerView.bottomAnchor.constraint(equalTo: guide.bottomAnchor)] ) } func positionBannerAtBottomOfView(_ bannerView: UIView) { // Center the banner horizontally. view.addConstraint(NSLayoutConstraint(item: bannerView, attribute: .centerX, relatedBy: .equal, toItem: view, attribute: .centerX, multiplier: 1, constant: 0)) // Lock the banner to the top of the bottom layout guide. view.addConstraint(NSLayoutConstraint(item: bannerView, attribute: .bottom, relatedBy: .equal, toItem: self.bottomLayoutGuide, attribute: .top, multiplier: 1, constant: 0)) } }
Objective-C
@interface ViewController() @property(nonatomic, strong) GAMBannerView *bannerView; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Instantiate the banner view with your desired banner size. self.bannerView = [[GAMBannerView alloc] initWithAdSize:kGADAdSizeBanner]; [self addBannerViewToVIew:self.bannerView]; // Replace this ad unit ID with your own ad unit ID. self.bannerView.adUnitID = @"/21775744923/example/adaptive-banner"; self.bannerView.rootViewController = self; GAMRequest *request = [GAMRequest request]; [self.bannerView loadRequest:request]; } #pragma mark - view positioning -(void)addBannerViewToView:(UIView *_Nonnull)bannerView { self.bannerView.translatesAutoresizingMaskIntoConstraints = NO; [self.view addSubview:self.bannerView]; if (@available(ios 11.0, *)) { [self positionBannerViewAtBottomOfSafeArea:bannerView]; } else { [self positionBannerViewAtBottomOfView:bannerView]; } } - (void)positionBannerViewAtBottomOfSafeArea:(UIView *_Nonnull)bannerView NS_AVAILABLE_IOS(11.0) { // Position the banner. Stick it to the bottom of the Safe Area. // Centered horizontally. UILayoutGuide *guide = self.view.safeAreaLayoutGuide; [NSLayoutConstraint activateConstraints:@[ [bannerView.centerXAnchor constraintEqualToAnchor:guide.centerXAnchor], [bannerView.bottomAnchor constraintEqualToAnchor:guide.bottomAnchor] ]]; } - (void)positionBannerViewAtBottomOfView:(UIView *_Nonnull)bannerView { [self.view addConstraint:[NSLayoutConstraint constraintWithItem:bannerView attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterX multiplier:1 constant:0]]; [self.view addConstraint:[NSLayoutConstraint constraintWithItem:bannerView attribute:NSLayoutAttributeBottom relatedBy:NSLayoutRelationEqual toItem:self.bottomLayoutGuide attribute:NSLayoutAttributeTop multiplier:1 constant:0]]; } @end
ऊपर दी गई तकनीकों का इस्तेमाल करके, सुरक्षित क्षेत्र के सबसे ऊपर आसानी से कॉन्टेंट रखा जा सकता है. इसके लिए, इस्तेमाल किए गए एट्रिब्यूट और ऐंकर में बदलाव करना होगा.
नेटिव विज्ञापन
अगर आपका ऐप्लिकेशन, नेटिव विज्ञापनों को स्क्रीन पर सबसे ऊपर या सबसे नीचे पिन करता है, तो नेटिव विज्ञापनों पर वही सिद्धांत लागू होते हैं जो बैनर विज्ञापनों पर लागू होते हैं.
मुख्य अंतर यह है कि सेफ़ एरिया लेआउट गाइड का पालन करने के लिए, आपको GAMBannerView में कंस्ट्रेंट जोड़ने के बजाय, अपने GADNativeAppInstallAdView और GADNativeContentAdView (या विज्ञापन के लिए व्यू शामिल करने वाले) में कंस्ट्रेंट जोड़ने होंगे. हमारा सुझाव है कि नेटिव व्यू के लिए, साइज़ से जुड़ी पाबंदियों के बारे में ज़्यादा जानकारी दें.
इंटरस्टीशियल और इनाम वाले विज्ञापन
फ़ुल स्क्रीन वाले विज्ञापन फ़ॉर्मैट, जैसे कि इंटरस्टीशियल और इनाम वाले विज्ञापन, Google Mobile Ads SDK रेंडर करता है. Google Mobile Ads SDK SDK टूल को अपडेट किया जाएगा, ताकि यह पक्का किया जा सके कि विज्ञापन एलिमेंट, जैसे कि बंद करें बटन सही जगह पर रेंडर हो. यह बदलाव उपलब्ध होने पर, हम रिलीज़ नोट और इस दस्तावेज़ पेज को अपडेट कर देंगे.
