本指南說明如何使用應用程式內預覽功能,以及 廣告放送檢查器:
應用程式內預覽 可讓您看到自家廣告素材在行動應用程式中呈現的效果 這個預覽對擁有廣告素材的發布商而言特別實用 能與應用程式互動、具有獨特行為,或仰賴應用程式的使用者 部分顯示內容 (包括原生廣告素材和 MRAID)。
交付 檢查器 提供廣告放送了哪些資訊。如果系統放送未預期的廣告 請使用廣告放送檢查器瞭解原因
必要條件
- Google Mobile Ads SDK 7.13.1 以上版本
- Google Ad Manager 帳戶的存取權
- 完成開始使用
備妥應用程式
偵錯作業需要與 SDK 的偵錯選項選單互動。 我們建議在開啟選單時加入函式 然後根據使用者動作觸發
Swift
@IBAction func openDebugOptions(sender: AnyObject) {
// TODO: Replace YOUR_AD_UNIT_ID with your own ad unit ID.
let debugOptionsViewController = DebugOptionsViewController(adUnitID: "YOUR_AD_UNIT_ID")
self.present(debugOptionsViewController, animated: true, completion: nil)
}
Objective-C
- (IBAction)openDebugOptions:(id)sender {
// TODO: Replace YOUR_AD_UNIT_ID with your own ad unit ID.
GADDebugOptionsViewController *debugOptionsViewController =
[GADDebugOptionsViewController debugOptionsViewControllerWithAdUnitID:@"YOUR_AD_UNIT_ID"];
[self presentViewController:debugOptionsViewController animated:YES completion:nil];
}
Ad Manager 帳戶中任何有效的廣告單元都足以開啟 偵錯選項選單
在偵錯選單關閉時接收通知
以程式輔助方式開啟偵錯選項選單時
導入 GADDebugOptionsViewControllerDelegate,以便接收通知
系統就會傳送快訊通知如要這麼做,請將課程設為
下列是授權金鑰:
Swift
import GoogleMobileAds class ViewController: UIViewController, GADDebugOptionsViewControllerDelegate { }
Objective-C
@import GoogleMobileAds; @interface ViewController : UIViewController <GADDebugOptionsViewControllerDelegate> { } @end
在 GADDebugOptionsViewController 上設定委派作業:
Swift
@IBAction func openDebugOptions(sender: AnyObject) { let debugOptionsViewController = GADDebugOptionsViewController(adUnitID: "YOUR_AD_UNIT_ID") debugOptionsViewController.delegate = self self.present(debugOptionsViewController, animated: true, completion: nil) }
Objective-C
- (IBAction)openDebugOptions:(id)sender { GADDebugOptionsViewController *debugOptionsViewController = [GADDebugOptionsViewController debugOptionsViewControllerWithAdUnitID:@"YOUR_AD_UNIT_ID"]; debugOptionsViewController.delegate = self; [self presentViewController:debugOptionsViewController animated:YES completion:nil]; }
最後,實作委派:
Swift
func debugOptionsViewControllerDidDismiss(controller: GADDebugOptionsViewController) {
print("Debug options view controller dismissed.")
}
Objective-C
- (void)debugOptionsViewControllerDidDismiss:(GADDebugOptionsViewController *)controller {
NSLog(@"Debug options view controller dismissed.");
}
連結裝置
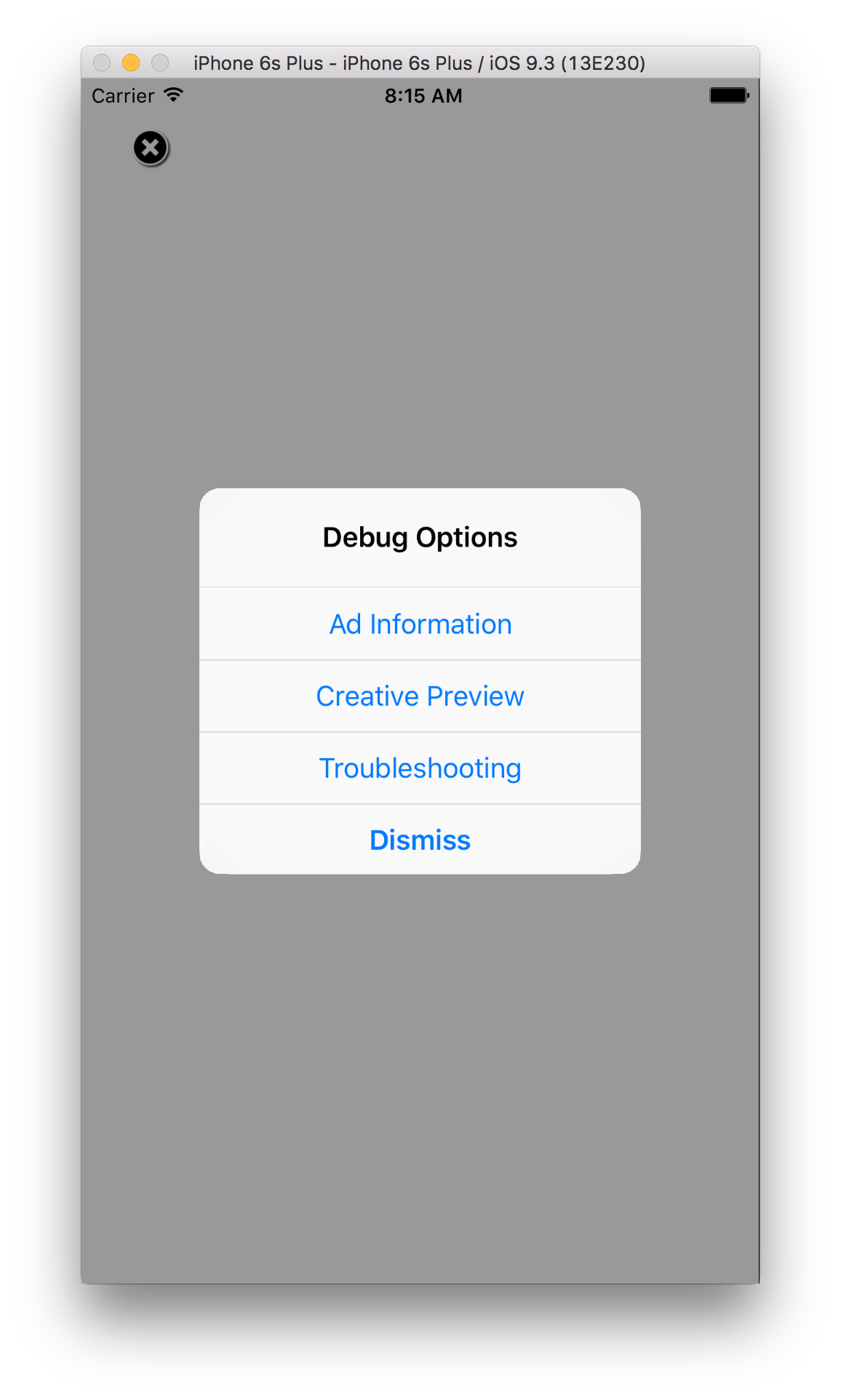
新增開啟偵錯選項選單的功能後,執行 應用程式,並觸發上述函式。系統隨即會開啟以下選單:

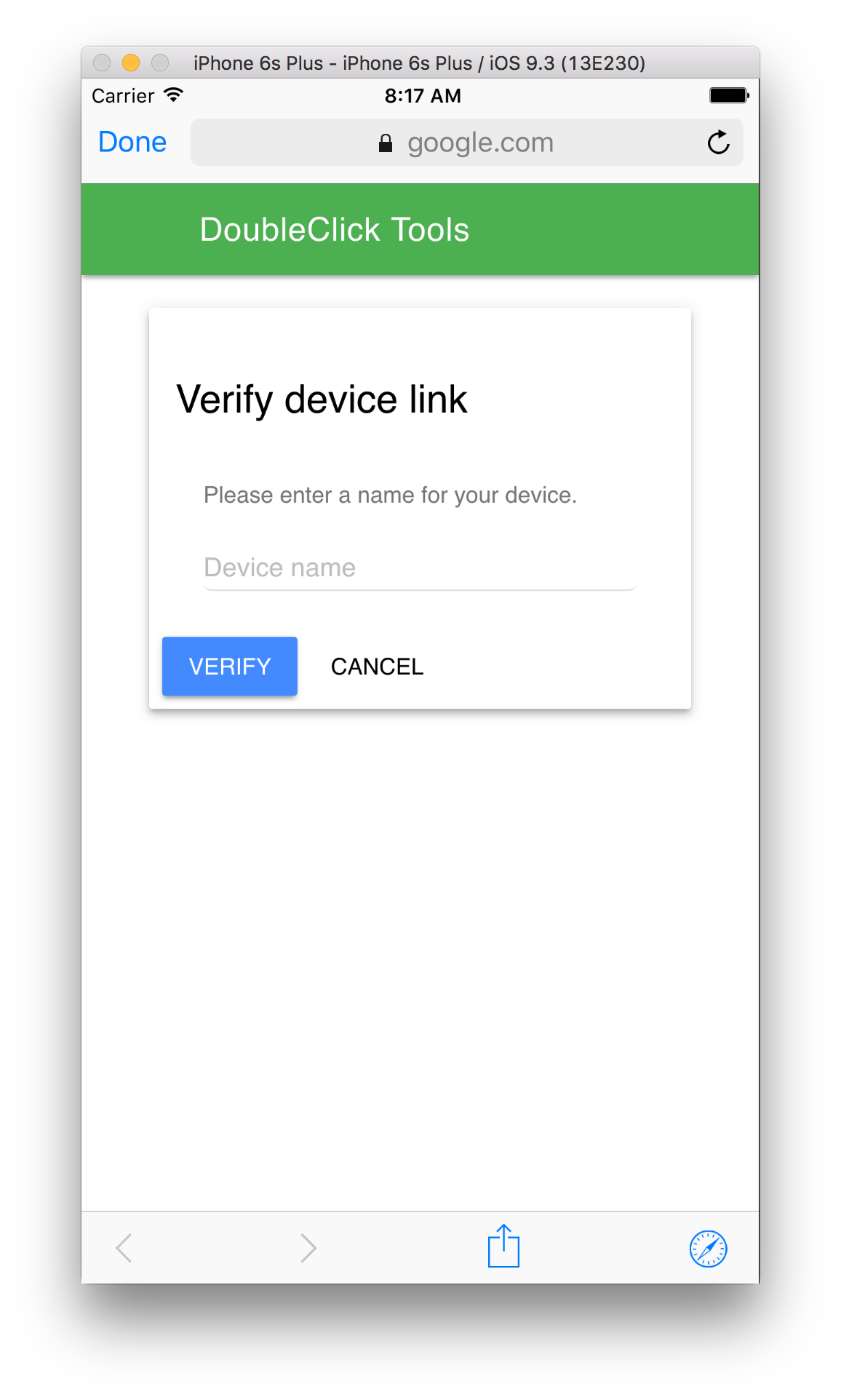
選取「Creative Preview」即可連結裝置。瀏覽器會隨即開啟 並會自動將您連到瀏覽器登入 Ad Manager更新後 成功登入,請為裝置命名,以便將其註冊 Ad Manager 帳戶,然後按一下「驗證」。

您已成功連結裝置!此時,您可以 請在 Ad Manager 前端中連結裝置。 你也可以允許他人存取 裝置。
應用程式內預覽
按照步驟完成 將廣告素材推送至已連結的裝置。 請確定推送的廣告素材屬於有效委刊項 指定到要查看廣告素材的廣告版位
從前端推送廣告素材後,觸發偵錯 再次開啟裝置的選項選單,然後選取「廣告素材預覽」 可以選取「重新建立」,再次生成新的提示這個步驟可讓 SDK 再次檢查 Ad Manager,以驗證 已成功連結裝置,並取得 你推送的廣告素材類型如果先前成功連結裝置 偵錯選單會立即關閉如果失敗了 系統會提示您重新連結帳戶。
最後,請為要預覽的版位載入廣告,即可查看廣告素材!
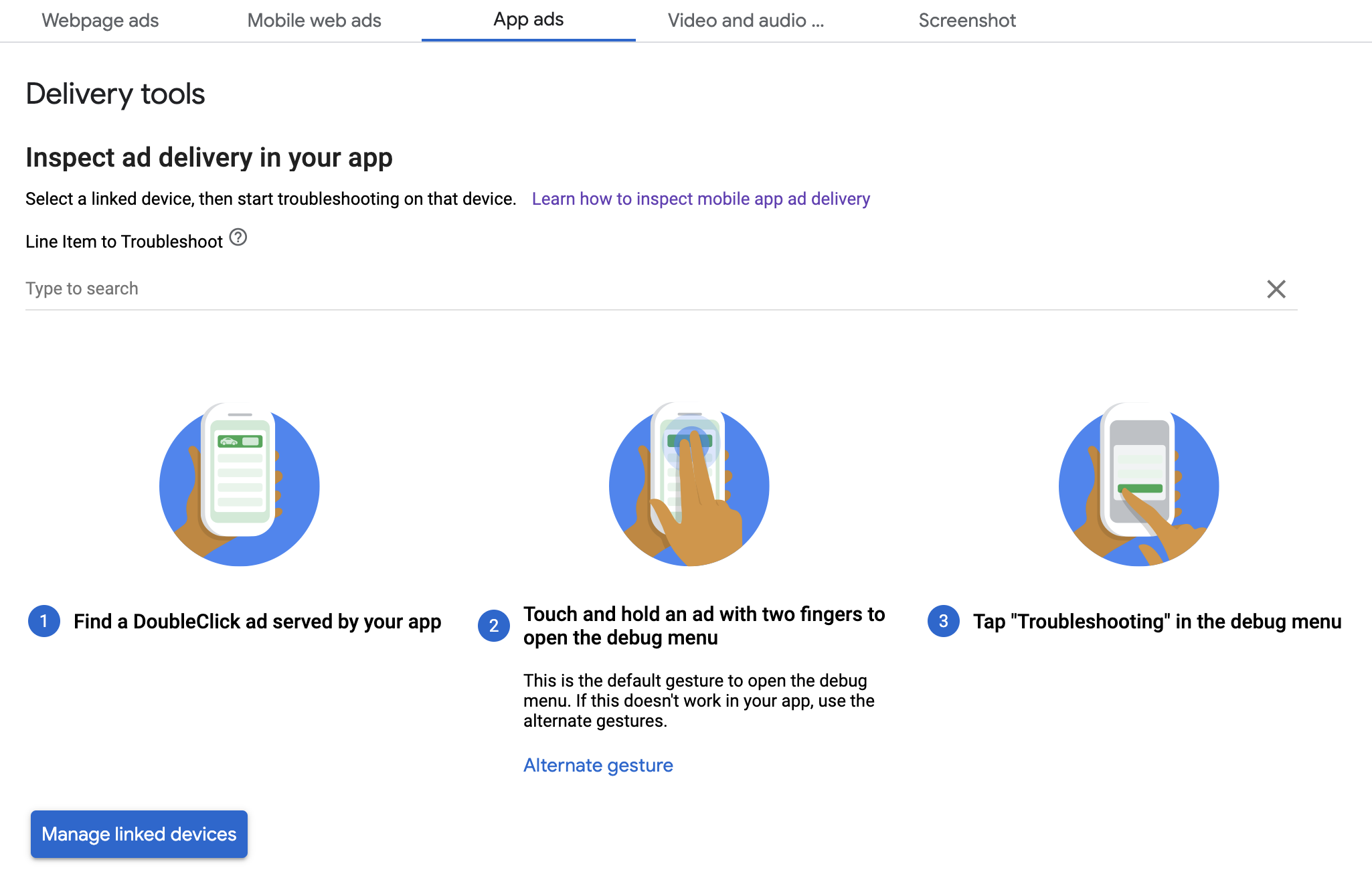
廣告放送檢查器
請按照開始排解應用程式問題的說明操作 疑難排解步驟。如果您已成功完成步驟, 廣告請求會顯示在 Ad Manager 前端,您可查看更多關於廣告的資訊 以及放送中的廣告