Questa guida illustra come eseguire il debug della pubblicazione di annunci utilizzando l'anteprima in-app e Delivery Inspector.
Anteprima in-app ti consente di vedere il rendering delle tue creatività nell'app mobile. Questa anteprima è particolarmente utile per i publisher con creatività. che interagiscono con l'app, hanno un comportamento unico o si basano sull'app per parte del loro rendering (tra cui creatività native e MRAID).
La pubblicazione Ispettore fornisce informazioni su quali annunci sono stati pubblicati. Quando vengono pubblicati annunci imprevisti, usa Delivery Inspector per scoprire il motivo.
Prerequisiti
- Versione 7.13.1 o successiva dell'SDK Google Mobile Ads
- Accedere a un account Google Ad Manager
- Completa la sezione Inizia
Preparare l'app
Il debug richiede l'interazione con il menu delle opzioni di debug dell'SDK. Il modo consigliato per aprire il menu è includere la funzione di seguito nella tua app e attivalo in base a un'azione dell'utente:
Swift
@IBAction func openDebugOptions(sender: AnyObject) {
// TODO: Replace YOUR_AD_UNIT_ID with your own ad unit ID.
let debugOptionsViewController = DebugOptionsViewController(adUnitID: "YOUR_AD_UNIT_ID")
self.present(debugOptionsViewController, animated: true, completion: nil)
}
Objective-C
- (IBAction)openDebugOptions:(id)sender {
// TODO: Replace YOUR_AD_UNIT_ID with your own ad unit ID.
GADDebugOptionsViewController *debugOptionsViewController =
[GADDebugOptionsViewController debugOptionsViewControllerWithAdUnitID:@"YOUR_AD_UNIT_ID"];
[self presentViewController:debugOptionsViewController animated:YES completion:nil];
}
Qualsiasi unità pubblicitaria valida del tuo account Ad Manager sia sufficiente per aprire lo del menu delle opzioni di debug.
Ricevere una notifica alla chiusura del menu di debug
Quando apri il menu delle opzioni di debug in modo programmatico, puoi scegliere
per implementare GADDebugOptionsViewControllerDelegate per ricevere una notifica
quando il controller di visualizzazione viene ignorato. Per farlo, imposta il tuo corso
sono conformi al delegato:
Swift
import GoogleMobileAds class ViewController: UIViewController, GADDebugOptionsViewControllerDelegate { }
Objective-C
@import GoogleMobileAds; @interface ViewController : UIViewController <GADDebugOptionsViewControllerDelegate> { } @end
Imposta il delegato su GADDebugOptionsViewController:
Swift
@IBAction func openDebugOptions(sender: AnyObject) { let debugOptionsViewController = GADDebugOptionsViewController(adUnitID: "YOUR_AD_UNIT_ID") debugOptionsViewController.delegate = self self.present(debugOptionsViewController, animated: true, completion: nil) }
Objective-C
- (IBAction)openDebugOptions:(id)sender { GADDebugOptionsViewController *debugOptionsViewController = [GADDebugOptionsViewController debugOptionsViewControllerWithAdUnitID:@"YOUR_AD_UNIT_ID"]; debugOptionsViewController.delegate = self; [self presentViewController:debugOptionsViewController animated:YES completion:nil]; }
Infine, implementa il delegato:
Swift
func debugOptionsViewControllerDidDismiss(controller: GADDebugOptionsViewController) {
print("Debug options view controller dismissed.")
}
Objective-C
- (void)debugOptionsViewControllerDidDismiss:(GADDebugOptionsViewController *)controller {
NSLog(@"Debug options view controller dismissed.");
}
Collega il tuo dispositivo
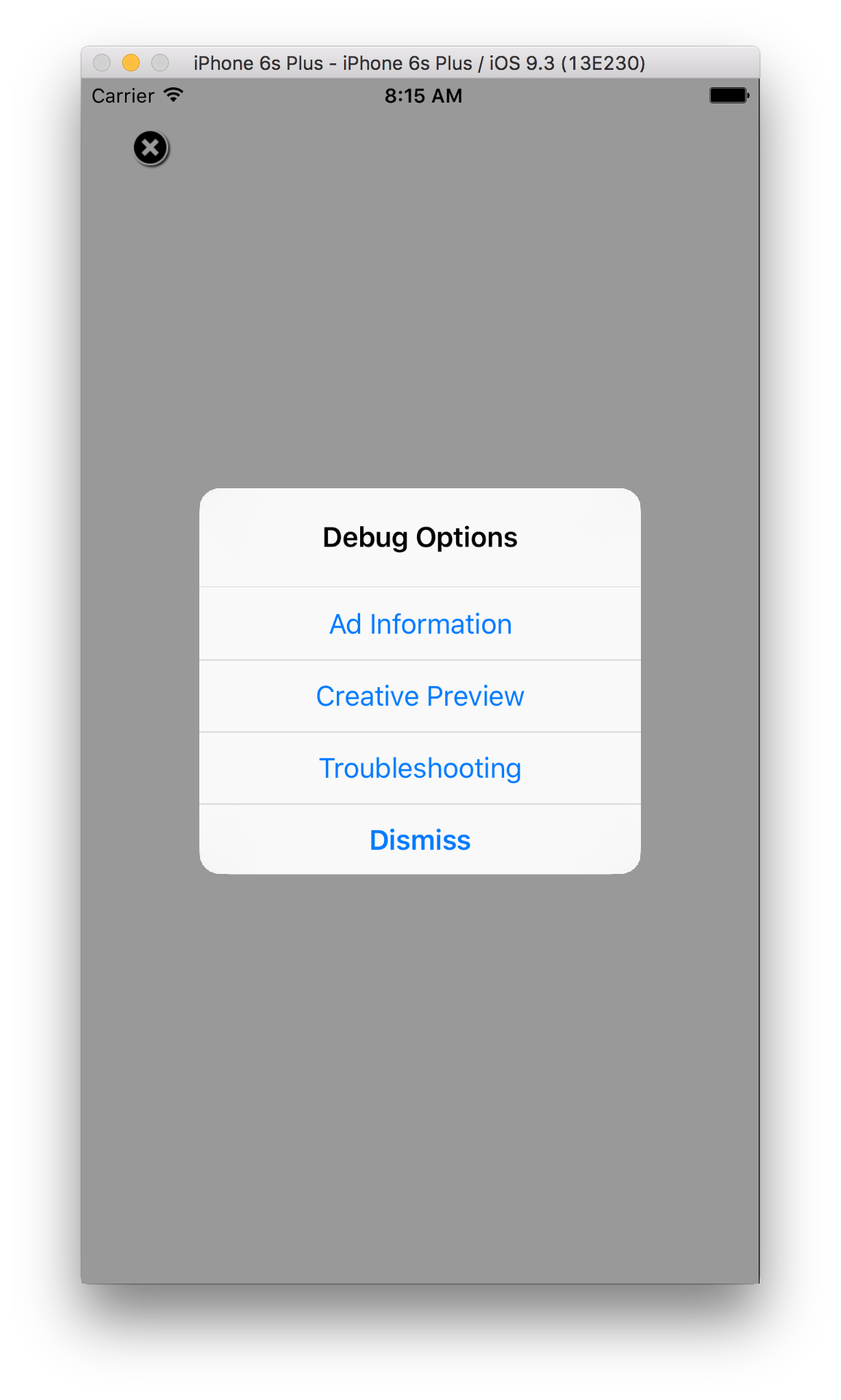
Dopo aver aggiunto la funzionalità per aprire il menu delle opzioni di debug, esegui e attivare la funzione qui sopra. Si apre il seguente menu:

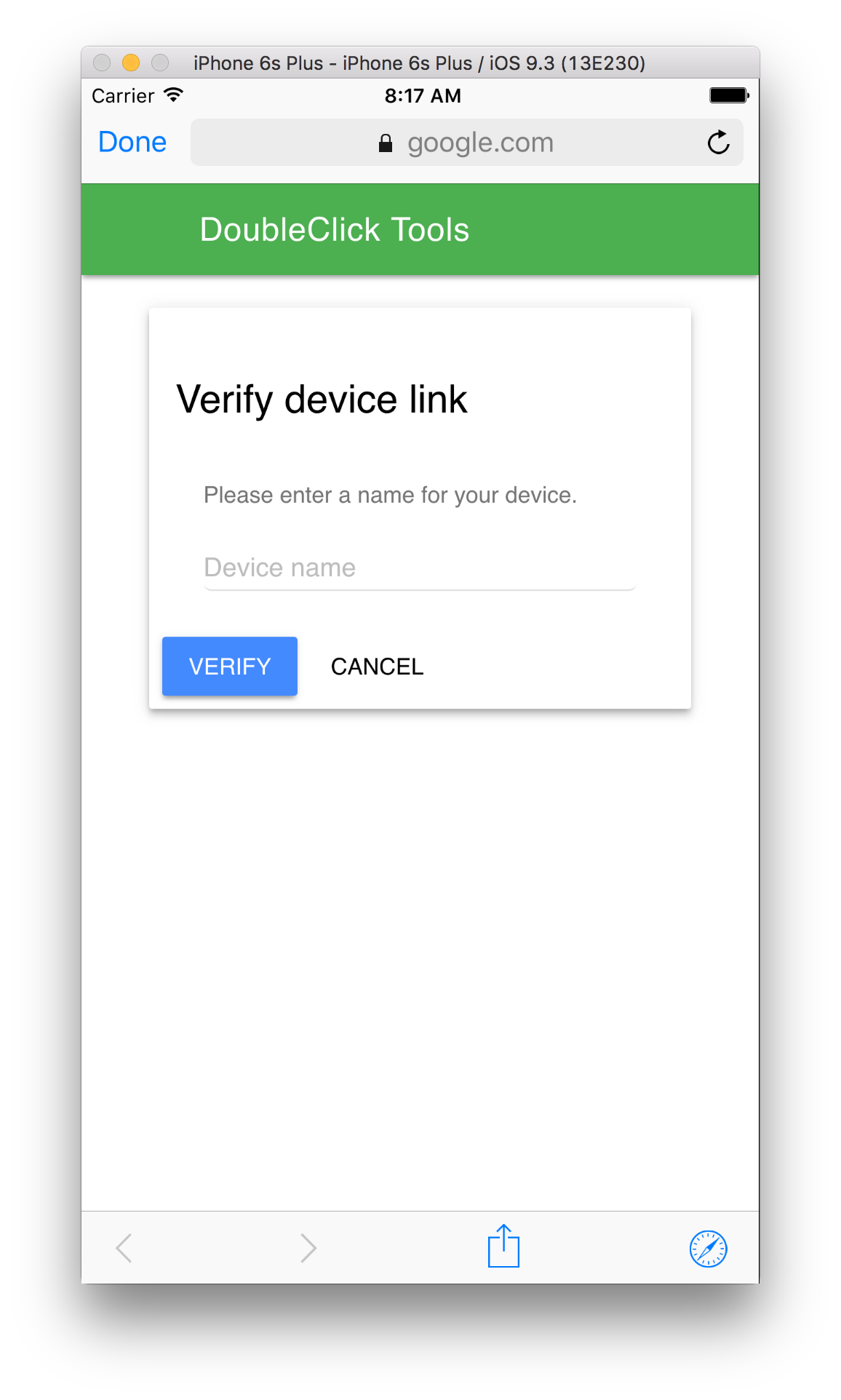
Seleziona Creative Preview per collegare il tuo dispositivo. Si apre un browser e apre automaticamente un browser per accedere ad Ad Manager. Dopo il giorno accedere correttamente, assegnare un nome al dispositivo per registrarlo Account Ad Manager e fai clic su Verifica.

Hai collegato il tuo dispositivo. A questo punto, puoi Vedrai il tuo dispositivo collegato nel front-end di Ad Manager. Puoi anche consentire ad altri di accedere ai tuoi dispositivi mobili.
Anteprima in-app
Segui i passaggi per trasferire una creatività al dispositivo collegato. Assicurati che la creatività trasferita faccia parte di un elemento pubblicitario attivo indirizzato all'area annuncio in cui vuoi vedere la creatività.
Dopo aver inviato una creatività dal front-end, attiva il debug nuovamente il menu opzioni sul dispositivo e seleziona Anteprima creatività. di nuovo. Questo passaggio consente all'SDK di controllare nuovamente Ad Manager per verificare che è stato collegato correttamente e per recuperare alcune informazioni quale creatività hai trasferito. Se in precedenza il collegamento è riuscito, il menu di debug si chiude immediatamente. Se l'operazione non è andata a buon fine, ti viene chiesto di collegare nuovamente l'account.
Infine, carica un annuncio per l'area di cui desideri visualizzare l'anteprima per vedere la creatività.
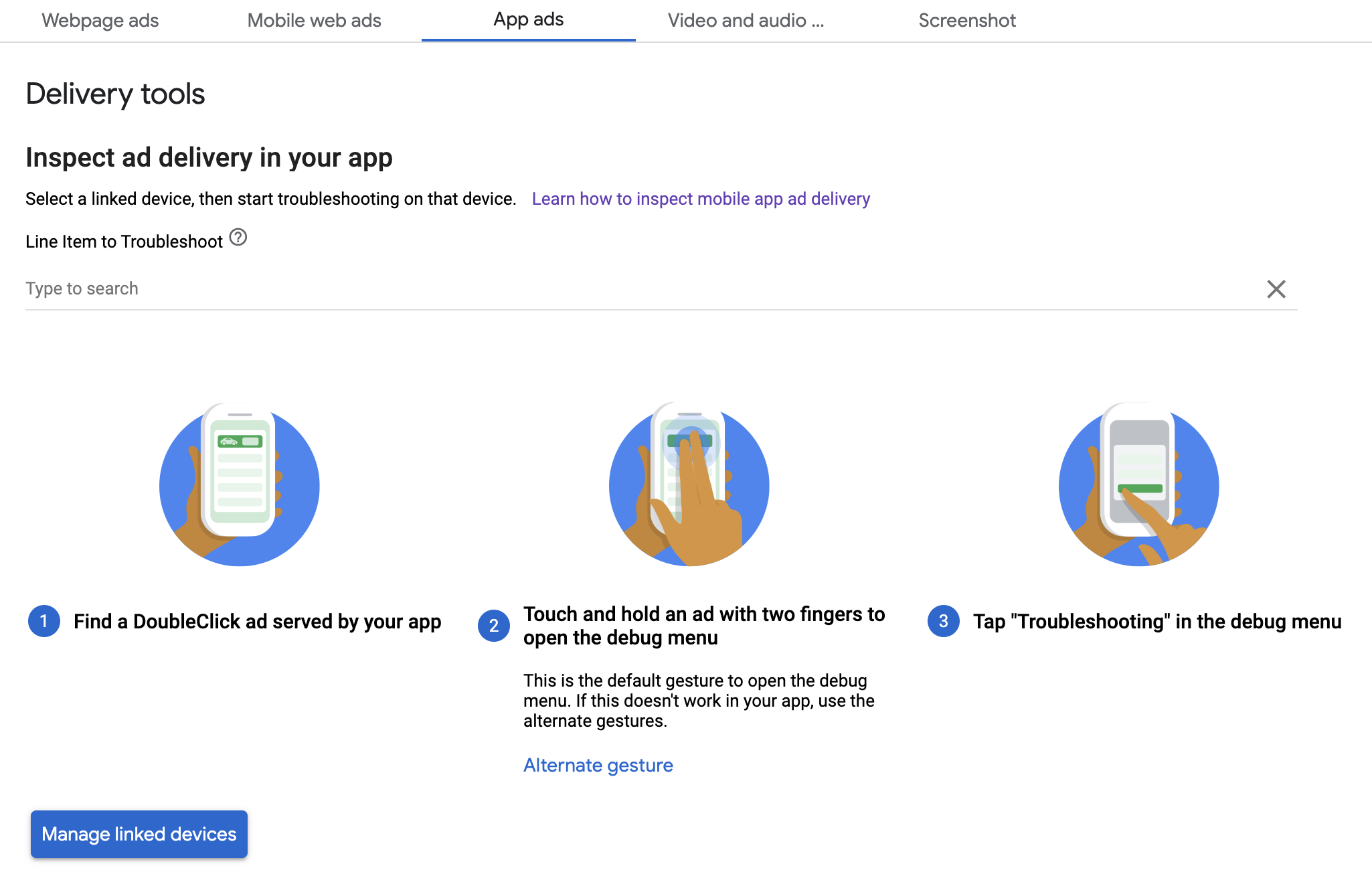
Delivery Inspector
Segui l'articolo Iniziare la risoluzione dei problemi relativi all'app. passaggi per risolvere i problemi della tua app. Se completi correttamente la procedura, verrà mostrata nel frontend di Ad Manager e potrai visualizzare maggiori informazioni sull'annuncio che è stato pubblicato.