Web
Create fast, secure sites and apps for the open web.
A powerful web, made easier
Solve common challenges quickly for the open web.
Course
Learn web development
Explore a collection of courses on key web design and development subjects, hosted by Google Chrome and industry experts.
Solution
Building content-driven web applications
Learn what you need to consider when building an ecommerce, newspaper, or blog web application.
Solution
Angular documentation
Get an overview of how to use Angular, the web development framework that works at scale and helps you build with confidence.
Solution
Host a web app with Firebase
Learn how to mix and match Firebase products to create interactive web applications.
Solution
Passkeys: A simple and secure sign in
Make sign in seamless for users. Passkeys created in Chrome on Android are stored in Google Password Manager.
Solution
Google Maps Platform demo gallery
See examples of how you can make our next-generation maps your own.
Trending news
See what's new in Chrome 123
Check out the new light-dark function, Long Animation Frames API, Service Worker Static Routing API, and so much more.
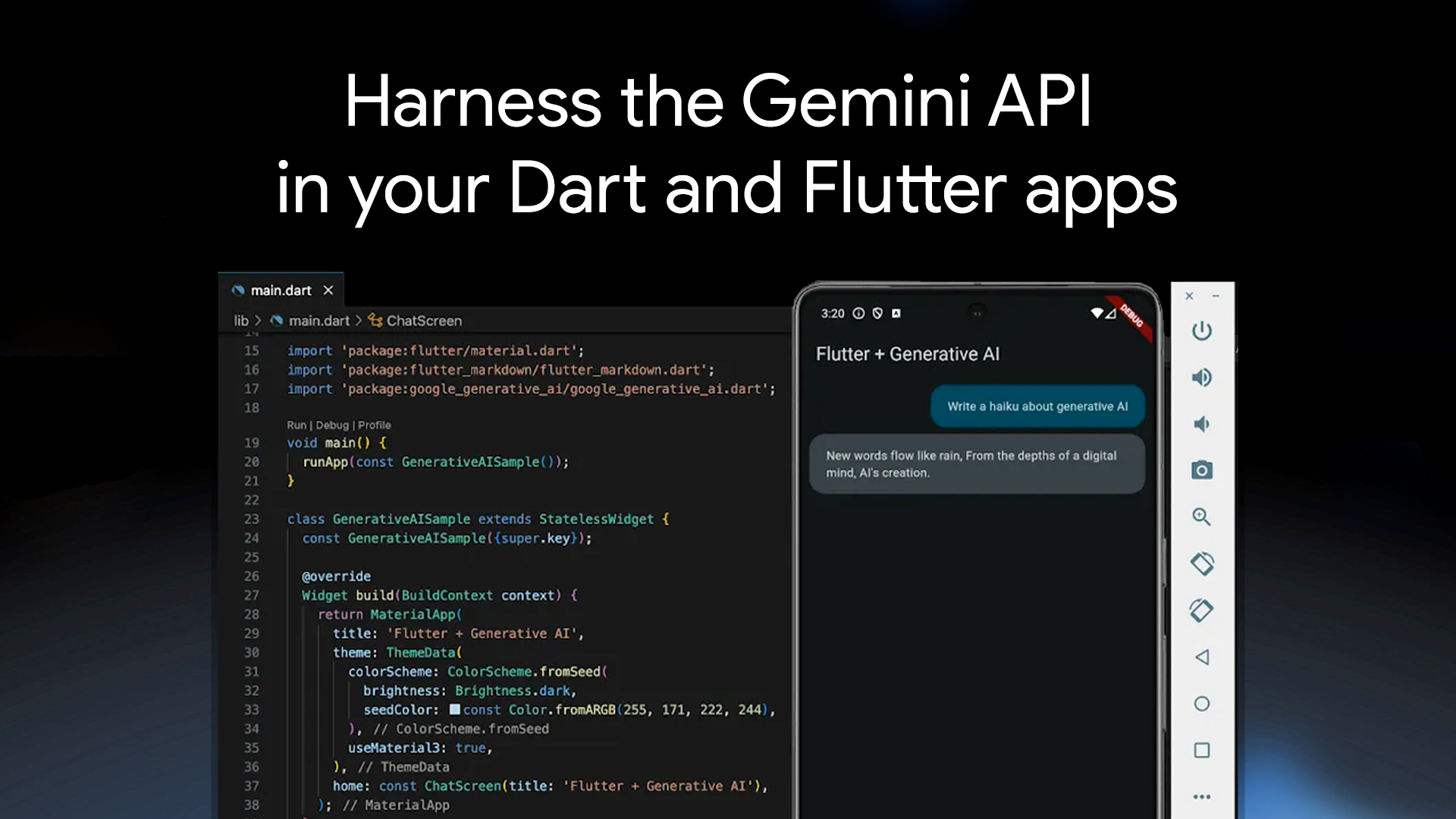
Introducing the Google AI Dart SDK
Seamlessly build your own generative AI-based features into Dart and Flutter apps through an idiomatic Dart integration with the Gemini API.
Build with Gemini models in Project IDX
Project IDX streamlines coding with AI. Get code help, error fixes, and easily integrate AI features using the Gemini API.
What's new in web
Learn the latest in Chrome’s new features
Explore the features in each stable release – updated every four weeks.
See how developers are solving challenges on the web
Explore case studies, articles, interviews, and more.