Выберите URL-адрес на основе данных, собранных в общем хранилище, и визуализируйте содержимое в изолированном фрейме.
С помощью API общего хранилища вы можете выбрать URL-адрес, который будет отображаться в изолированном фрейме с использованием межсайтовых данных. Используйте JavaScript для чтения и записи межсайтовых данных, а затем выберите URL-адрес из предоставленного списка на основе сохраненных данных. Вы можете визуализировать этот URL в изолированном фрейме .
Выбор URL-адреса может включать в себя любой тип контента: рекламу, статьи, изображения, HTML, призывы к действию (например, кнопки) и многое другое.
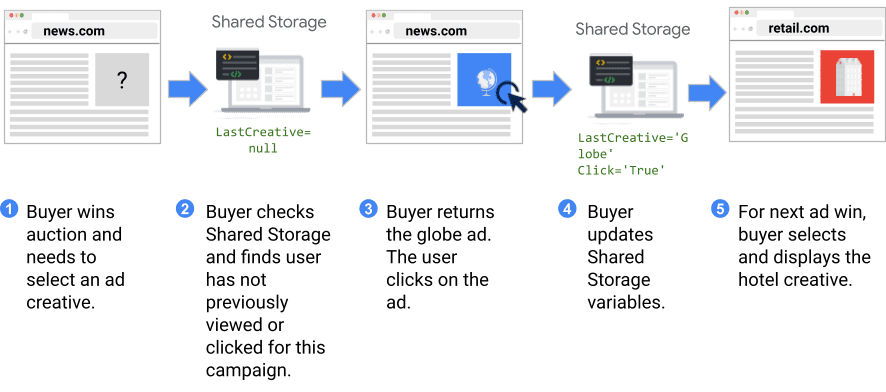
Предположим, вы управляете сайтом о путешествиях и проводите рекламную кампанию с тремя разными рекламными объявлениями. Вы хотите упорядочить эти объявления на основе действий пользователя (просмотр или клик).

Когда пользователь впервые видит выигрышное рекламное место, вы можете сохранить идентификатор и статус клика для этого объявления в общем хранилище. Это означает, что когда вы выигрываете аукцион рекламы на других сайтах, которые посещает этот пользователь, вы можете показывать другое объявление на основе этих данных.

Ваш JavaScript выполняется в ворлете для получения этой информации, но ваш код не может взаимодействовать или обмениваться данными за пределами iframe или изолированного фрейма на родительской странице.
Давайте возьмем другой пример. Допустим, вы хотите проверить, какая статья будет работать лучше во встроенном контексте. Вы можете назначить пользователя в экспериментальную группу, когда увидите этого пользователя на своем сайте, а затем сохранить этот идентификатор группы в общем хранилище, чтобы к нему можно было получить доступ в контексте нескольких сайтов. На другом сайте ваш изолированный фрейм может выбрать URL-адрес на основе экспериментальной группы этого пользователя, хранящейся в общем хранилище.
Общее хранилище позволяет вам принимать обоснованные решения на основе данных между сайтами, не передавая информацию о пользователе (например, историю браузера или другие личные данные) на встраиваемый сайт или не передавая данные на ваши собственные серверы.
Случаи использования
Выбор URL-адреса с помощью общего хранилища поддерживает следующие варианты использования:
- Ротация рекламных креативов . Вы можете хранить такие данные, как идентификатор креатива и взаимодействие с пользователем, чтобы определять, какие креативы пользователи видят на разных сайтах.
- Одним из вариантов использования креативной ротации является частота . Количество просмотров в браузере может храниться в общем хранилище и использоваться для принятия решения о том, какой креатив будет показан пользователю.
- Запустите A/B-тестирование : вы можете назначить пользователя в экспериментальную группу, а затем сохранить этот идентификатор группы в общем хранилище для доступа к нему между сайтами.
- Настройте пользовательский интерфейс для известных клиентов . Вы можете делиться персонализированным контентом и призывами к действию на основе статуса регистрации пользователя или других состояний пользователя.
Попробуйте выбрать URL
Выбор URL-адреса с помощью API общего хранилища доступен для тестирования в Chrome Canary/Dev/Beta M105+.
Для тестирования необходимо включить флаг эксперимента Privacy Sandbox Ads API по chrome://flags/#privacy-sandbox-ads-apis .

Поэкспериментируйте с демо-версией
Доступна демо-версия , и вы можете просмотреть код на GitHub .
Эта демонстрация создана с точки зрения рекламодателя, рекламной технологии, распространителя контента или другой сторонней службы, которая хочет хранить информацию на сайтах разных издателей. В демо-версии один и тот же сторонний код выполняется на сайтах издателя A и издателя B для каждого варианта использования. Посетите страницу каждого издателя, чтобы узнать, как данные передаются в межсайтовом контексте.
Привлекайте и делитесь отзывами
Предложение о совместном хранилище находится в стадии активного обсуждения и может быть изменено в будущем. Если вы попробуете этот API и у вас есть отзывы, мы будем рады их услышать.
- GitHub : Прочитайте предложение , задайте вопросы и участвуйте в обсуждении .
- Объявления об API общего хранилища : присоединяйтесь или просматривайте прошлые объявления в нашем списке рассылки.
- Поддержка разработчиков : задавайте вопросы и присоединяйтесь к обсуждениям в репозитории поддержки разработчиков Privacy Sandbox .

