Selecionar um URL com base nos dados coletados no armazenamento compartilhado e renderizar o conteúdo em um frame isolado.
Com a API Shared Storage, é possível selecionar o URL a ser renderizado em um frame isolado usando dados entre sites. Use JavaScript para ler e gravar dados entre sites e, em seguida, selecione um URL de uma lista fornecida com base nos dados armazenados. É possível renderizar esse URL em um frame isolado.
A seleção de URL pode incluir qualquer tipo de conteúdo: anúncios, artigos, imagens, HTML, calls-to-action (como botões) e muito mais.
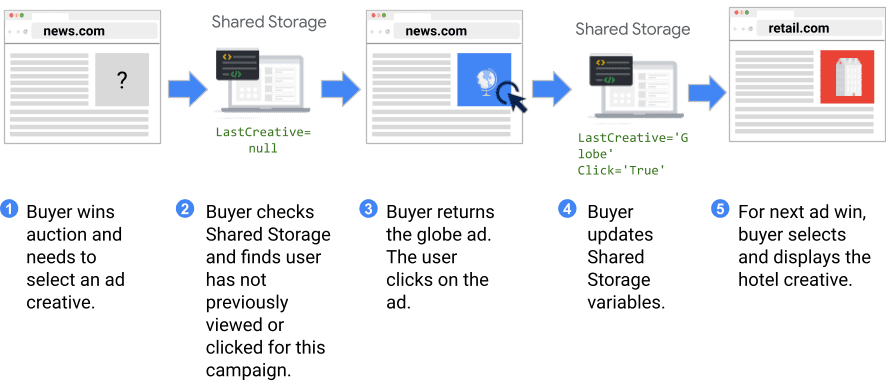
Por exemplo, digamos que você tenha um site de viagens e uma campanha publicitária com três criativos diferentes. Você quer sequenciar esses criativos com base nas interações do usuário (visualização ou clique).

Quando um usuário observa pela primeira vez um espaço de anúncio vencedor, você pode armazenar o ID e o status de clique daquele criativo no armazenamento compartilhado. Isso significa que, ao vencer um leilão de anúncios em outros sites visitados por esse usuário, você pode exibir um anúncio diferente com base nesses dados.

O JavaScript é executado em um worklet para recuperar essas informações, mas o código não pode interagir ou se comunicar fora do iframe ou do frame isolado na página pai.
Vejamos outro exemplo. Digamos que você esteja interessado em testar qual artigo teria melhor performance em um contexto incorporado. Você pode atribuir um usuário a um grupo experimental quando ele aparecer no seu site e, em seguida, armazenar esse ID do grupo no armazenamento compartilhado para ser acessado em um contexto entre sites. Em outro site, seu frame isolado pode selecionar um URL com base no grupo experimental desse usuário, conforme armazenado com o armazenamento compartilhado.
O armazenamento compartilhado permite que você tome decisões informadas com base nos dados entre sites, sem compartilhar informações do usuário (como histórico de navegação ou outros detalhes pessoais) com um site de incorporação ou exfiltrar dados para seus próprios servidores.
Casos de uso
A seleção de URL com armazenamento compartilhado é compatível com os seguintes casos de uso:
- Rotear criativos de anúncios: armazene dados, como o ID do criativo e a interação do usuário, para determinar qual criativo os usuários veem em diferentes sites.
- Um caso de uso da rotação de criativos é a frequência. As contagens de visualizações do navegador podem ser armazenadas no armazenamento compartilhado e usadas para decidir qual criativo é exibido a um usuário.
- Fazer um teste A/B: é possível atribuir um usuário a um grupo experimental e, em seguida, armazenar esse ID com o armazenamento compartilhado para ser acessado entre sites.
- Personalizar a experiência do usuário para clientes conhecidos: você pode compartilhar conteúdo e calls-to-action personalizados com base no status de registro de um usuário ou em outros estados.
Teste a seleção de URL
A seleção de URL com a API Shared Storage está disponível para testes no Chrome Canary/Dev/Beta M105+.
Para testar, é necessário ativar a flag de experimento das APIs de anúncios do Sandbox de privacidade em
chrome://flags/#privacy-sandbox-ads-apis.

Teste a demonstração
Uma demonstração está disponível e você pode revisar o código no GitHub (link em inglês).
Esta demonstração foi criada da perspectiva de um anunciante, adtech, distribuidor de conteúdo ou outro serviço de terceiros que quer armazenar informações em sites de diferentes editores. Na demonstração, o mesmo código de terceiros é executado nos sites do Editor A e do Editor B para cada caso de uso. Acesse a página de cada editor para ver como os dados são compartilhados em um contexto entre sites.
Interaja e compartilhe feedback
A proposta de armazenamento compartilhado está em discussão e sujeita a mudanças no futuro. Se você testar essa API e quiser enviar seu feedback, adoraríamos ouvir.
- GitHub: leia a proposta, faça perguntas e participe de discussões.
- Avisos sobre a API Shared Storage: participe ou confira avisos anteriores na nossa lista de e-mails
- Suporte ao desenvolvedor: faça perguntas e participe de discussões no repositório de suporte para desenvolvedores do Sandbox de privacidade.

