Seleziona un URL in base ai dati raccolti nello spazio di archiviazione condiviso ed esegui il rendering dei contenuti in un frame isolato.
Con l'API Shared Storage, puoi selezionare l'URL di cui eseguire il rendering in un frame isolato utilizzando i dati cross-site. Utilizza JavaScript per leggere e scrivere dati tra siti, quindi seleziona un URL da un elenco fornito in base ai dati memorizzati. Puoi eseguire il rendering dell'URL in un frame recintato.
La selezione degli URL può includere qualsiasi tipo di contenuti: annunci, articoli, immagini, HTML, inviti all'azione (come i pulsanti) e altro ancora.
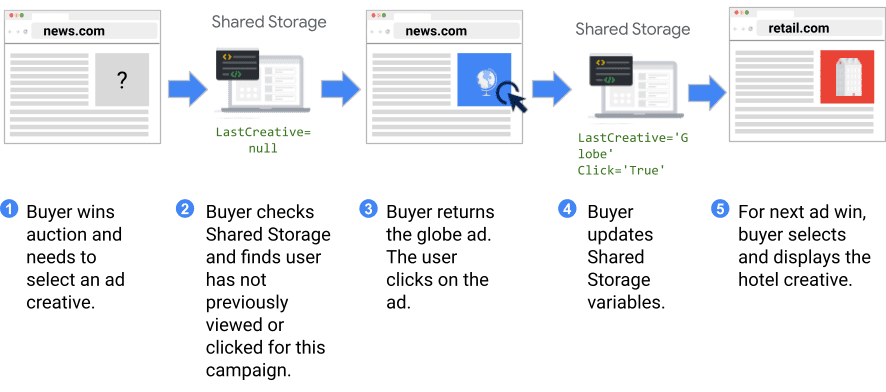
Ad esempio, supponiamo che tu abbia un sito di viaggi e una campagna pubblicitaria con tre diverse creatività. Vuoi mettere in sequenza queste creatività in base alle interazioni dell'utente (visualizzazione o clic).

Quando un utente osserva per la prima volta uno spazio pubblicitario vincente, puoi memorizzare un ID e lo stato di clic per quella creatività nello spazio di archiviazione condiviso. Ciò significa che quando vinci un'asta dell'annuncio su altri siti visitati da questo utente, puoi pubblicare un annuncio diverso in base a questi dati.

Il codice JavaScript viene eseguito in un worklet per recuperare queste informazioni, ma il codice non può interagire o comunicare al di fuori dell'iframe o del frame recintato nella pagina principale.
Facciamo un altro esempio. Supponiamo che ti interessi testare quale articolo otterrebbe un rendimento migliore in un contesto incorporato. Puoi assegnare un utente a un gruppo di esperimento quando lo vedi sul tuo sito e poi memorizzare l'ID gruppo in Archiviazione condivisa per accedervi in un contesto tra siti. Su un altro sito, il frame recintato può selezionare un URL in base al gruppo sperimentale di quell'utente archiviato con lo spazio di archiviazione condiviso.
Lo spazio di archiviazione condiviso ti consente di prendere decisioni informate in base ai dati tra siti, senza condividere le informazioni degli utenti (come la cronologia del browser o altri dettagli personali) con un sito di incorporamento o l'esfiltrazione di dati ai tuoi server.
casi d'uso
La selezione degli URL con lo spazio di archiviazione condiviso supporta i seguenti casi d'uso:
- Pubblicazione delle creatività degli annunci:
puoi memorizzare dati quali ID creatività e interazione dell'utente, per stabilire
quale creatività verranno visualizzate dagli utenti sui diversi siti.
- Un caso d'uso della rotazione creatività è la frequenza. I conteggi delle visualizzazioni del browser possono essere archiviati nello spazio di archiviazione condiviso e utilizzati per decidere quale creatività mostrare a un utente.
- Esegui un test A/B: puoi assegnare un utente a un gruppo sperimentale e poi archiviare l'ID gruppo con lo spazio di archiviazione condiviso in modo che sia accessibile tra siti.
- Personalizzare l'esperienza utente per i clienti noti: puoi condividere contenuti e inviti all'azione personalizzati in base allo stato di registrazione di un utente o ad altri stati dell'utente.
Prova la selezione dell'URL
La selezione degli URL con l'API Shared Storage è disponibile per i test in Chrome Canary/Dev/Beta M105 e versioni successive.
Per eseguire il test, devi attivare il flag Esperimento API annunci Privacy Sandbox all'indirizzo
chrome://flags/#privacy-sandbox-ads-apis.

Sperimenta con la demo
È disponibile una demo e puoi esaminare il codice su GitHub.
Questa demo è creata dal punto di vista di un inserzionista, di un ad tech, di un distributore di contenuti o di un altro servizio di terze parti che vuole archiviare informazioni sui siti di diversi publisher. Nella demo, lo stesso codice di terze parti viene eseguito su entrambi i siti dell'Editore A e dell'Editore B per ogni caso d'uso. Visita la pagina di ogni publisher per vedere come i dati vengono condivisi in un contesto tra siti.
Interagisci e condividi il tuo feedback
La proposta di spazio di archiviazione condiviso è in fase di discussione attiva e soggetta a modifiche in futuro. Se provi questa API e hai un feedback, ci farebbe piacere conoscere la tua opinione.
- GitHub: leggi la proposta, solleva le domande e partecipa alla discussione.
- Annunci relativi all'API Shared Storage: visualizza o partecipa agli annunci precedenti nella nostra mailing list
- Assistenza per gli sviluppatori: poni domande e partecipa alle discussioni sul repository dell'assistenza per gli sviluppatori di Privacy Sandbox.

