शेयर किए गए स्टोरेज से इकट्ठा किए गए डेटा के हिसाब से यूआरएल चुनें और कॉन्टेंट को फ़ेंस किए गए फ़्रेम में रेंडर करें.
Shared Storage API की मदद से, क्रॉस-साइट डेटा का इस्तेमाल करके, उस यूआरएल को चुना जा सकता है जिसे फ़ेंस किए गए फ़्रेम में रेंडर करना है. क्रॉस-साइट डेटा पढ़ने और लिखने के लिए, JavaScript का इस्तेमाल करें. इसके बाद, सेव किए गए डेटा के आधार पर दी गई सूची में से कोई यूआरएल चुनें. उस यूआरएल को फ़ेंस किए गए फ़्रेम में रेंडर किया जा सकता है.
यूआरएल चुनने में किसी भी तरह का कॉन्टेंट शामिल हो सकता है: विज्ञापन, लेख, इमेज, एचटीएमएल, कॉल-टू-ऐक्शन (जैसे, बटन) वगैरह.
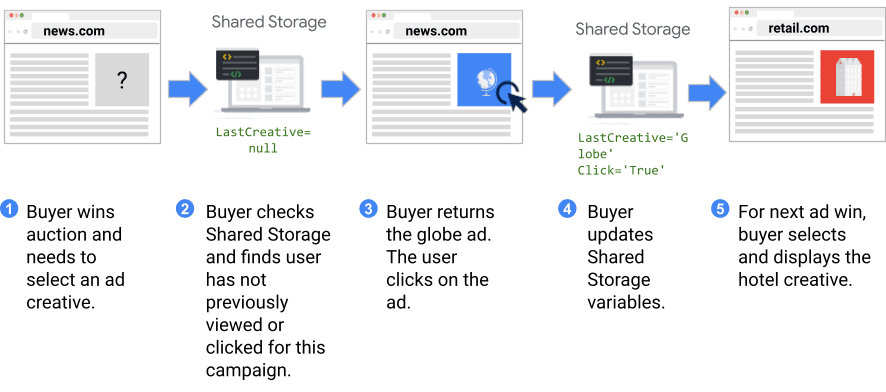
उदाहरण के लिए, मान लें कि आपकी एक ट्रैवल साइट है और तीन अलग-अलग विज्ञापन क्रिएटिव के साथ एक विज्ञापन कैंपेन चलाया जा रहा है. आपको इन क्रिएटिव को उपयोगकर्ता के इंटरैक्शन (देखें या क्लिक) के आधार पर क्रम में लगाना है.

जब कोई उपयोगकर्ता पहली बार विनिंग विज्ञापन स्पेस को देखता है, तो उस क्रिएटिव के लिए शेयर किए गए स्टोरेज में आईडी और क्लिक का स्टेटस सेव किया जा सकता है. इसका मतलब है कि जब यह उपयोगकर्ता दूसरी साइटों पर विज्ञापन नीलामी जीतता है, तो उस डेटा के आधार पर आपके पास एक अलग विज्ञापन दिखाने का विकल्प होता है.

इस जानकारी को फिर से पाने के लिए, आपका JavaScript वर्कलेट में चलता है. हालांकि, आपका कोड, पैरंट पेज पर मौजूद iframe या फ़ेंस किए गए फ़्रेम के बाहर, उसके साथ इंटरैक्ट या कम्यूनिकेट नहीं कर सकता.
आइए एक और उदाहरण लेते हैं. मान लें कि आपको यह जांच करनी है कि एम्बेड किए गए कॉन्टेक्स्ट में, कौनसा लेख बेहतर परफ़ॉर्म कर सकता है. अपनी साइट पर किसी उपयोगकर्ता को दिखने पर, उसे एक्सपेरिमेंट ग्रुप के लिए असाइन किया जा सकता है. इसके बाद, उस ग्रुप आईडी को क्रॉस-साइट कॉन्टेक्स्ट में ऐक्सेस करने के लिए, शेयर किए गए स्टोरेज में सेव किया जा सकता है. किसी दूसरी साइट पर, आपका फ़ेंस्ड फ़्रेम, उपयोगकर्ता के शेयर किए गए स्टोरेज के साथ स्टोर किए गए प्रयोग के ग्रुप के आधार पर यूआरएल चुन सकता है.
शेयर किए गए स्टोरेज की मदद से, एम्बेड की गई साइट के साथ उपयोगकर्ता की जानकारी (जैसे कि ब्राउज़र इतिहास या अन्य निजी जानकारी) शेयर किए बिना या आपके सर्वर पर डेटा बाहर निकाले बिना, क्रॉस-साइट डेटा के आधार पर सोच-समझकर फ़ैसले लिए जा सकते हैं.
इस्तेमाल के उदाहरण
शेयर किए गए स्टोरेज की सुविधा का इस्तेमाल करके, यूआरएल चुनने की सुविधा, इन मामलों में इस्तेमाल की जा सकती है:
- विज्ञापन के क्रिएटिव घुमाएं:
क्रिएटिव आईडी और उपयोगकर्ता के इंटरैक्शन जैसा डेटा स्टोर किया जा सकता है. इससे यह तय किया जा सकता है कि अलग-अलग साइटों पर कौनसे क्रिएटिव उपयोगकर्ता
अपनी साइट को दिखाते हैं.
- क्रिएटिव रोटेशन का एक इस्तेमाल का उदाहरण frequency है. ब्राउज़र व्यू की संख्या को शेयर किए गए स्टोरेज में सेव किया जा सकता है. इससे यह तय किया जा सकता है कि उपयोगकर्ता को कौनसा क्रिएटिव दिखाया जाए.
- A/B टेस्टिंग चलाएं: किसी उपयोगकर्ता को एक्सपेरिमेंट ग्रुप में असाइन किया जा सकता है. इसके बाद, उस ग्रुप आईडी को शेयर किए गए स्टोरेज के साथ स्टोर किया जा सकता है, ताकि इसे क्रॉस-साइट ऐक्सेस किया जा सके.
- जाने-पहचाने ग्राहकों के लिए, उपयोगकर्ता अनुभव को पसंद के मुताबिक बनाना: उपयोगकर्ता के रजिस्ट्रेशन की स्थिति या उपयोगकर्ता की अन्य स्थितियों के आधार पर, कस्टम कॉन्टेंट और कॉल-टू-ऐक्शन शेयर किया जा सकता है.
यूआरएल चुनने की सुविधा को आज़माएं
Shared Storage API से यूआरएल चुनने की सुविधा Chrome कैनरी/डेव/बीटा M105+ में जांच के लिए उपलब्ध है.
इसकी जांच करने के लिए, आपको chrome://flags/#privacy-sandbox-ads-apis पर जाकर Privacy Sandbox Ads API प्रयोग फ़्लैग को चालू करना होगा.

डेमो के साथ प्रयोग करें
डेमो उपलब्ध है और GitHub पर कोड की समीक्षा की जा सकती है.
यह डेमो, विज्ञापन देने वाले, विज्ञापन टेक्नोलॉजी, कॉन्टेंट डिस्ट्रिब्यूटर या तीसरे पक्ष की ऐसी अन्य सेवा को ध्यान में रखकर बनाया गया है जो अलग-अलग पब्लिशर की साइटों पर जानकारी सेव करना चाहती है. डेमो में, इस्तेमाल के हर उदाहरण के लिए पब्लिशर A और पब्लिशर B, दोनों की साइटों पर तीसरे पक्ष का एक ही कोड चलता है. हर पब्लिशर के पेज पर जाकर देखें कि क्रॉस-साइट कॉन्टेक्स्ट में डेटा कैसे शेयर किया जाता है.
लोगों से जुड़ें और सुझाव, शिकायत या राय शेयर करें
शेयर किए गए स्टोरेज के प्रपोज़ल पर अभी चर्चा चल रही है. आने वाले समय में, इसमें बदलाव हो सकता है. अगर आप इस एपीआई को आज़माते हैं और आपके पास कोई सुझाव, राय या शिकायत है, तो हमें खुशी होगी.
- GitHub: प्रस्ताव पढ़ें, सवाल उठाएं, और चर्चा में हिस्सा लें.
- Shared Storage API से जुड़ी सूचनाएं: हमारी मेलिंग सूची में शामिल हों या पिछली सूचनाएं देखें
- डेवलपर सहायता: प्राइवसी सैंडबॉक्स डेवलपर सहायता रेपो पर सवाल पूछें और होने वाली चर्चाओं में शामिल हों.

