क्रॉस-साइट डेटा शेयर किए बिना, पेज पर सुरक्षित तरीके से कॉन्टेंट एम्बेड करें.
लागू किए जाने की स्थिति
यह दस्तावेज़ एक नए एचटीएमएल एलिमेंट के बारे में बताता है: <fencedframe>.
- फ़ेंस किए गए फ़्रेम का प्रपोज़ल अब सामान्य रूप से उपलब्ध है.
- Chrome प्लैटफ़ॉर्म का स्टेटस
| Proposal | Status |
|---|---|
| Web API changes for urn to config Explainer |
Available in Chrome in Q1 2023. |
| Creative Macros in Fenced Frames for Ads Reporting (FFAR) GitHub Issue |
Available in Chrome in Q3 2023. |
| Send Automatic Beacons Once GitHub Issue |
Available in Chrome in Q3 2023. |
| Serializable Fenced Frames Configs GitHub Issue |
Available in Chrome in Q3 2023. |
| Additional Format Option for Protected Audience Ad Size Macros GitHub Issue |
Available in Chrome in Q4 2023. |
| Automatic beacons sending to all registered URLs GitHub Issue | GitHub Issue |
Available in Chrome in Q4 2023. |
| Enable Leaving Ad Interest Groups from Urn iFrames and Ad Component Frames
GitHub issue |
Available in Chrome in Q1 2024 |
| Introduce reserved.top_navigation_start/commit
GitHub issue, GitHub issue |
Available in Chrome in Q1 2024 |
| Do Not Disable Cookie Setting in ReportEvent until 3PCD
GitHub issue |
Available in Chrome in Q1 2024 |
| Add support for automatic beacons in cross-origin subframes
GitHub issue |
Available in Chrome in Q1 2024 |
हमें फ़ेंस किए गए फ़्रेम की ज़रूरत क्यों है?
फ़ेंस्ड फ़्रेम (<fencedframe>), एम्बेड किए गए कॉन्टेंट के लिए एक एचटीएमएल एलिमेंट है. यह iframe की तरह ही होता है. iframes के उलट, फ़ेंस्ड फ़्रेम, एम्बेड करने के कॉन्टेक्स्ट के साथ कम्यूनिकेशन पर पाबंदी लगाता है. इससे फ़्रेम, क्रॉस-साइट डेटा को ऐक्सेस कर पाता है, लेकिन उसे एम्बेड करने वाले कॉन्टेक्स्ट के साथ शेयर नहीं करता. ऐसा हो सकता है कि कुछ प्राइवसी सैंडबॉक्स एपीआई को फ़ेंस किए गए फ़्रेम में रेंडर करने के लिए, चुनिंदा दस्तावेज़ों की ज़रूरत हो.
इसी तरह, एम्बेड किए गए कॉन्टेक्स्ट में पहले पक्ष (ग्राहक) का कोई भी डेटा, फ़ेंस किए गए फ़्रेम के साथ शेयर नहीं किया जा सकता.
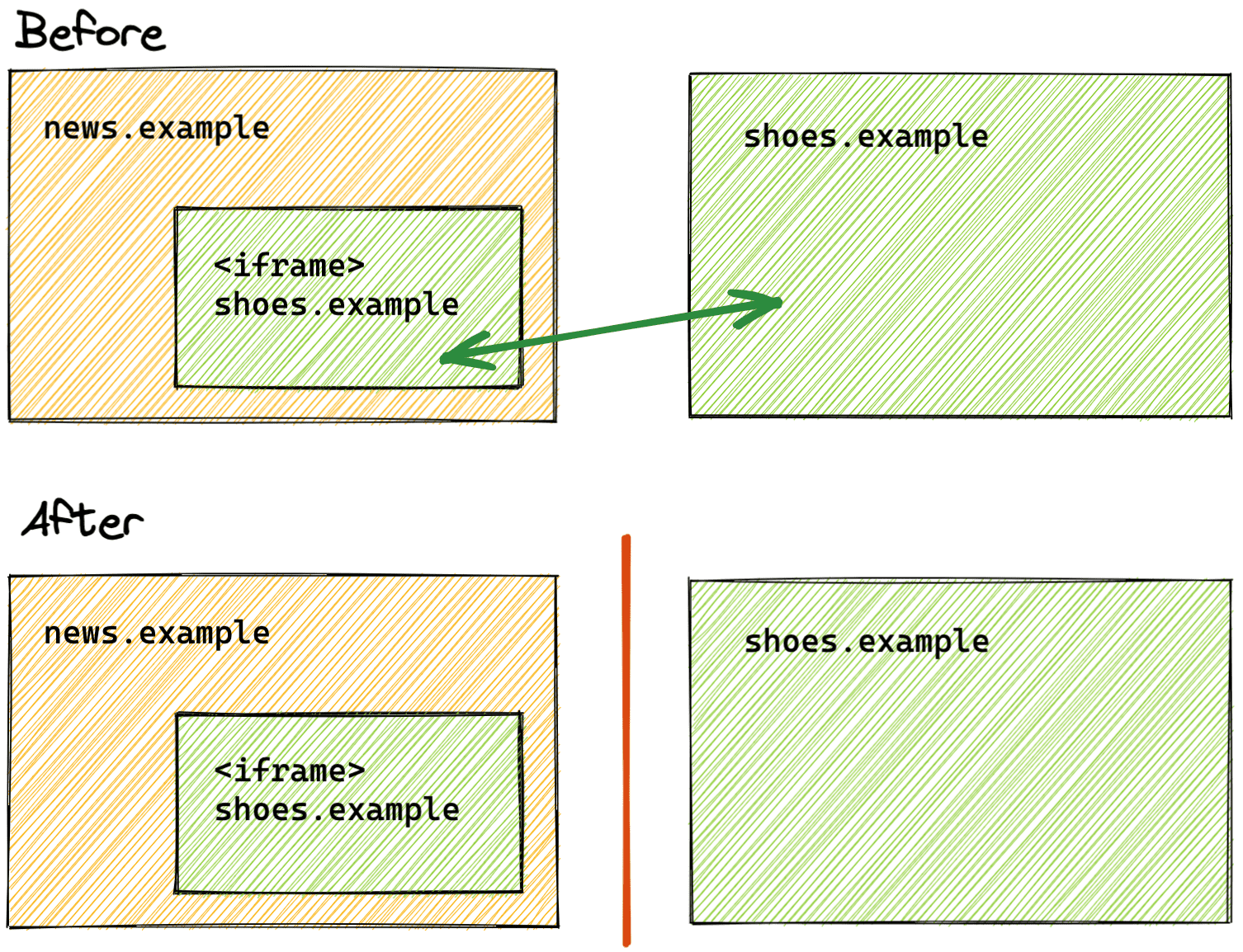
उदाहरण के लिए, मान लें कि news.example (एम्बेड करने वाला कॉन्टेक्स्ट), shoes.example के किसी विज्ञापन को फ़ेंस किए गए फ़्रेम में एम्बेड करता है. news.example, shoes.example विज्ञापन के डेटा को और shoes.example को news.example से पहले पक्ष (ग्राहक) का डेटा नहीं दिखा सकता.
स्टोरेज के पार्टीशन करके क्रॉस-साइट निजता को मज़बूत बनाएं
वेब ब्राउज़ करते समय, शायद आपने किसी एक साइट के प्रॉडक्ट देखे हों और फिर आपको उन्हें किसी दूसरी साइट पर विज्ञापन में दोबारा दिखते हों.
फ़िलहाल, विज्ञापन की यह तकनीक मुख्य रूप से ट्रैकिंग टेक्नोलॉजी के ज़रिए हासिल की गई है. यह टेक्नोलॉजी, कई साइटों पर जानकारी शेयर करने के लिए तीसरे पक्ष की कुकी का इस्तेमाल करती है. यह ऐसी टेक्नोलॉजी है जिसे Chrome ने धीरे-धीरे बंद किया और उसकी जगह निजता बनाए रखने वाले ज़्यादा वैरिएंट जोड़े.
Chrome, स्टोरेज के पार्टीशन पर काम कर रहा है. यह हर साइट के लिए, ब्राउज़र के स्टोरेज को अलग करता है. फ़िलहाल, अगर shoes.example से कोई iframe news.example पर एम्बेड किया गया है और iframe किसी वैल्यू को स्टोरेज में सेव करता है, तो उस वैल्यू को shoes.example साइट पर जाकर पढ़ा जा सकता है. स्टोरेज का बंटवारा हो जाने
के बाद, क्रॉस-साइट iframe, स्टोरेज शेयर नहीं करेंगे. इसलिए,
shoes.example, iframe में सेव की गई जानकारी को ऐक्सेस नहीं कर पाएगा. अगर
iframe को *.shoes.example से दिखाया जाता है और
*.shoes.example पर एम्बेड किया जाता है, तो ब्राउज़र का स्टोरेज शेयर किया जाएगा. ऐसा इसलिए होगा, क्योंकि इन्हें एक ही साइट माना जाएगा.

स्टोरेज का पार्टीशन, स्टैंडर्ड स्टोरेज एपीआई पर लागू होगा. इनमें LocalStorage, IndexedDB, और कुकी शामिल हैं. दो हिस्सों में बंटे हुए बदलावों में, पहले पक्ष (ग्राहक) के स्टोरेज में जानकारी लीक होने की संख्या बहुत कम हो जाएगी.
क्रॉस-साइट डेटा के साथ काम करना
फ़ेंस किए गए फ़्रेम एक प्राइवसी सैंडबॉक्स सुविधा है. इससे यह पता चलता है कि टॉप-लेवल की साइटों को डेटा को बांटना चाहिए. प्राइवसी सैंडबॉक्स के कई प्रस्तावों और एपीआई का मकसद, तीसरे पक्ष की कुकी या ट्रैकिंग के अन्य तरीकों के बिना, क्रॉस-साइट इस्तेमाल के उदाहरणों को संतुष्ट करना है. उदाहरण के लिए:
- Protected Audience API, निजता को बनाए रखते हुए दिलचस्पी के आधार पर विज्ञापन दिखाता है.
- शेयर किए गए स्टोरेज की मदद से, एक सुरक्षित एनवायरमेंट में ऐसे क्रॉस-साइट डेटा को ऐक्सेस किया जा सकता है जिसे बांटा नहीं गया है.
अब देखते हैं कि Protected Audience API, के साथ फ़ेंस किए गए फ़्रेम कैसे काम कर सकते हैं. Protected Audience API की मदद से, विज्ञापन देने वाले की साइट पर उपयोगकर्ता की दिलचस्पियों को दिलचस्पी वाले ग्रुप में रजिस्टर किया जाता है. साथ ही, उसे दिलचस्पी के मुताबिक विज्ञापन भी दिखाए जाते हैं. इसके बाद, एक अलग साइट पर ("पब्लिशर"), काम के इंटरेस्ट ग्रुप में रजिस्टर किए गए विज्ञापनों की नीलामी की जाती है और सबसे अच्छा परफ़ॉर्म करने वाले विज्ञापन को एक फ़्रेम में दिखाया जाता है.
अगर पब्लिशर, जीतने वाले विज्ञापन को iframe में दिखाता है और स्क्रिप्ट,
iframe के src एट्रिब्यूट को पढ़ सकती है, तो पब्लिशर उस विज्ञापन के यूआरएल से, वेबसाइट पर आने वाले लोगों की
दिलचस्पी के बारे में जानकारी का अनुमान लगा सकता है. इससे निजता की सुरक्षा नहीं होती.
फ़ेंस किए गए फ़्रेम की मदद से, पब्लिशर ऐसा विज्ञापन दिखा सकता है जो वेबसाइट पर आने वाले लोगों की
दिलचस्पी से मेल खाता हो. हालांकि, src और इंटरेस्ट ग्रुप की जानकारी, विज्ञापन देने वाले को सिर्फ़ फ़्रेम में दिख रही होगी. पब्लिशर इस जानकारी को ऐक्सेस नहीं कर सका.
फ़ेंस किए गए फ़्रेम कैसे काम करते हैं?
फ़ेंस किए गए फ़्रेम, नेविगेशन के लिए FencedFrameConfig ऑब्जेक्ट का इस्तेमाल करते हैं. इस ऑब्जेक्ट को, Protected Audience API की नीलामी या Shared Storage के यूआरएल चुनने की कार्रवाई के ज़रिए दिखाया जा सकता है. इसके बाद, कॉन्फ़िगरेशन ऑब्जेक्ट को फ़ेंस किए गए फ़्रेम एलिमेंट पर config एट्रिब्यूट के तौर पर सेट किया जाता है. यह iframe से अलग होता है, जिसमें src एट्रिब्यूट के लिए, यूआरएल या ओपेक URN को असाइन किया जाता है. FencedFrameConfig ऑब्जेक्ट में, रीड-ओनली url प्रॉपर्टी है. हालांकि, मौजूदा इस्तेमाल के उदाहरणों में, इंटरनल रिसॉर्स का असल यूआरएल छिपाना ज़रूरी है. इसलिए, प्रॉपर्टी पढ़ने पर, opaque स्ट्रिंग देती है.
फ़ेंस्ड फ़्रेम, अपने एम्बेडर से कम्यूनिकेट करने के लिए postMessage का इस्तेमाल नहीं कर सकता. हालांकि, फ़ेंस किया गया फ़्रेम, postMessage का इस्तेमाल, फ़ेंस किए गए फ़्रेम के अंदर iframe के साथ कर सकता है.
फ़ेंस किए गए फ़्रेम को दूसरे तरीकों से पब्लिशर के डिवाइस से अलग कर दिया जाएगा. उदाहरण के लिए,
पब्लिशर के पास फ़ेंस किए गए फ़्रेम के अंदर मौजूद डीओएम का ऐक्सेस नहीं होगा. साथ ही, फ़ेंस किए गए फ़्रेम से पब्लिशर के डीओएम को ऐक्सेस नहीं किया जा सकता. इसके अलावा,
name जैसे एट्रिब्यूट, फ़ेंस किए गए फ़्रेम में उपलब्ध नहीं होते हैं. जैसे,
पब्लिशर, इस वैल्यू को किसी भी वैल्यू पर सेट कर सकते हैं और देख सकते हैं.
फ़ेंस किए गए फ़्रेम, टॉप लेवल ब्राउज़िंग कॉन्टेक्स्ट की तरह काम करते हैं, जैसे कि ब्राउज़र टैब. हालांकि, इस्तेमाल के कुछ उदाहरणों (जैसे कि opaque-ads) में फ़ेंस किए गए फ़्रेम में क्रॉस-साइट डेटा (जैसे, Protected Audience API इंटरेस्ट ग्रुप) हो सकता है, लेकिन फ़्रेम, बांटा गया स्टोरेज या कुकी ऐक्सेस नहीं कर सकता. opaque-ads फ़ेंस किए गए फ़्रेम से, नॉन्स पर आधारित यूनीक कुकी और स्टोरेज पार्टीशन को ऐक्सेस किया जा सकता है.
फ़ेंस किए गए फ़्रेम की विशेषताओं के बारे में ज़्यादा जानकारी एक्सप्लेनेशंस में दी गई है.
फ़ेंस किए गए फ़्रेम और iframes की तुलना कैसे की जाती है?
अब जब आप जानते हैं कि फ़ेंस किए गए फ़्रेम क्या करेंगे और क्या नहीं, तो मौजूदा iframe सुविधाओं से तुलना करना फ़ायदेमंद होगा.
| सुविधा | iframe |
fencedframe |
|---|---|---|
| कॉन्टेंट एम्बेड करें | हां | हां |
| एम्बेड किया गया कॉन्टेंट, एम्बेड किए गए कॉन्टेक्स्ट डीओएम को ऐक्सेस कर सकता है | हां | नहीं |
| एम्बेड किया गया कॉन्टेक्स्ट, एम्बेड किए गए कॉन्टेंट के डीओएम को ऐक्सेस कर सकता है | हां | नहीं |
ऐसे एट्रिब्यूट जिनका पता लगाया जा सकता है, जैसे कि name |
हां | नहीं |
यूआरएल (http://example.com) |
हां | हां (इस्तेमाल के उदाहरण पर निर्भर करता है) |
ब्राउज़र से मैनेज किया गया ओपेक सोर्स (urn:uuid) |
नहीं | हां |
| क्रॉस-साइट डेटा का ऐक्सेस | नहीं | हां (इस्तेमाल के उदाहरण के हिसाब से) |
फ़ेंस किए गए फ़्रेम, निजता बनाए रखने के लिए, बाहरी कम्यूनिकेशन के कम विकल्पों का इस्तेमाल करते हैं.
क्या फ़ेंस किए गए फ़्रेम, iframe की जगह लेंगे?
आम तौर पर, फ़ेंस किए गए फ़्रेम, iframe की जगह नहीं ले सकते और आपको उनका इस्तेमाल नहीं करना पड़ेगा. फ़ेंस किए गए फ़्रेम तब इस्तेमाल के लिए ज़्यादा निजी फ़्रेम होते हैं, जब अलग-अलग टॉप लेवल सेगमेंट का डेटा एक ही पेज पर दिखाया जाता है.
एक ही साइट के iframe (कभी-कभी फ़्रेंडली iframe के नाम से भी जाने जाते हैं) को भरोसेमंद कॉन्टेंट माना जाता है.
फ़ेंस किए गए फ़्रेम का इस्तेमाल करें
फ़ेंस किए गए फ़्रेम, प्राइवसी सैंडबॉक्स के अन्य एपीआई के साथ काम करेंगे. इससे उन्हें स्टोरेज के अलग-अलग हिस्सों के दस्तावेज़ों को एक ही पेज पर दिखाया जा सकेगा. संभावित एपीआई अभी चर्चा में हैं.
इस संयोजन के लिए मौजूदा उम्मीदवारों में शामिल हैं:
- TURTLEDOVE API फ़ैमिली (जो Protected Audience API का आधार है) से, फ़ेंस किए गए फ़्रेम शेयर किए गए स्टोरेज का इस्तेमाल करके, कन्वर्ज़न लिफ़्ट मेज़रमेंट के साथ काम कर सकते हैं.
- दूसरा विकल्प यह है कि फ़ेंस किए गए फ़्रेम को रीड-ओनली या सेगमेंट नहीं किए गए स्टोरेज को ऐक्सेस किया जा सके.
ज़्यादा जानकारी के लिए, फ़ेंस किए गए फ़्रेम के इस्तेमाल के उदाहरण की जानकारी देखें.
उदाहरण
फ़ेंस्ड फ़्रेम config ऑब्जेक्ट पाने के लिए, आपको Protected Audience API के runAdAuction() कॉल या Shared Storage के selectURL() कॉल में, resolveToConfig: true में पास करना होगा. अगर प्रॉपर्टी नहीं जोड़ी गई है या false पर सेट है, तो मिलने वाला प्रॉमिस यूआरएन में बदल जाएगा जिसका इस्तेमाल सिर्फ़ iframe में किया जा सकता है.
const frameConfig = await navigator.runAdAuction({
// ...auction configuration
resolveToConfig: true
});
const frameConfig = await sharedStorage.selectURL('operation-name', {
resolveToConfig: true
});
कॉन्फ़िगरेशन हासिल करने के बाद, आपके पास इसे फ़ेंस किए गए फ़्रेम के config एट्रिब्यूट को असाइन करने का विकल्प होता है. इससे फ़्रेम को, कॉन्फ़िगरेशन से दिखाए गए संसाधन पर नेविगेट किया जा सकता है. Chrome के पुराने वर्शन, resolveToConfig प्रॉपर्टी के साथ काम नहीं करते. इसलिए, नेविगेट करने से पहले आपको इस बात की पुष्टि करनी होगी कि प्रॉमिस का समाधान FencedFrameConfig पर हुआ था:
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
}
ज़्यादा जानने के लिए, फ़ेंस किए गए फ़्रेम और फ़ेंस किए गए फ़्रेम के कॉन्फ़िगरेशन की जानकारी देने वाले वीडियो देखें.
हेडर
फ़ेंस किए गए फ़्रेम और iframe से आने वाले उन अनुरोधों के लिए, ब्राउज़र Sec-Fetch-Dest: fencedframe को सेट करेंगे जो फ़ेंस किए गए फ़्रेम में एम्बेड किए गए हैं.
Sec-Fetch-Dest: fencedframe
किसी दस्तावेज़ को फ़ेंस किए गए फ़्रेम में लोड करने के लिए, सर्वर को Supports-Loading-Mode: fenced-frame रिस्पॉन्स हेडर सेट करना होगा. फ़ेंस किए गए फ़्रेम में मौजूद किसी भी iframe के लिए भी हेडर मौजूद होना चाहिए.
Supports-Loading-Mode: fenced-frame
शेयर किए गए स्टोरेज का कॉन्टेक्स्ट
आप चाहें, तो एम्बेडर के काम के डेटा से जुड़े फ़ेंस किए गए फ़्रेम में, इवेंट-लेवल डेटा को रिपोर्ट करने के लिए निजी एग्रीगेशन का इस्तेमाल कर सकते हैं. fencedFrameConfig.setSharedStorageContext() तरीके का इस्तेमाल करके, एम्बेड किए गए डिवाइस से, Protected Audience API से शुरू किए गए, शेयर किए गए स्टोरेज वर्कलेट में, काम के हिसाब से कुछ डेटा पास किया जा सकता है. जैसे, इवेंट आईडी.
यहां दिए गए उदाहरण में, हम एम्बेड किए गए पेज पर उपलब्ध कुछ डेटा और शेयर किए गए स्टोरेज में फ़ेंस किए गए फ़्रेम में मौजूद कुछ डेटा को सेव करते हैं. एम्बेडर पेज से, शेयर किए गए स्टोरेज कॉन्टेक्स्ट के तौर पर एक मॉक इवेंट आईडी सेट किया जाता है. फ़ेंस किए गए फ़्रेम से, फ़्रेम इवेंट का डेटा पास किया जाता है.
एम्बेड किए गए पेज पर जाकर, कॉन्टेंट के डेटा को शेयर किए गए स्टोरेज कॉन्टेक्स्ट के तौर पर सेट किया जा सकता है:
const frameConfig = await navigator.runAdAuction({ resolveToConfig: true });
// Data from the embedder that you want to pass to the shared storage worklet
frameConfig.setSharedStorageContext('some-event-id');
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
फ़ेंस किए गए फ़्रेम से, इवेंट-लेवल के डेटा को फ़्रेम से शेयर किए गए स्टोरेज वर्कलेट में भेजा जा सकता है (ऊपर दिए गए एम्बेडर के काम के डेटा से अलग):
const frameData = {
// Data available only inside the fenced frame
}
await window.sharedStorage.worklet.addModule('reporting-worklet.js');
await window.sharedStorage.run('send-report', {
data: {
frameData
},
});
एम्बेड करने वाले व्यक्ति के काम की जानकारी, sharedStorage.context से और फ़्रेम के इवेंट-लेवल का डेटा, data ऑब्जेक्ट से पढ़ें. इसके बाद, निजी एग्रीगेशन की मदद से उसकी रिपोर्ट करें:
class ReportingOperation {
convertEventIdToBucket(eventId) { ... }
convertEventPayloadToValue(info) { ... }
async run(data) {
// Data from the embedder
const eventId = sharedStorage.context;
// Data from the fenced frame
const eventPayload = data.frameData;
privateAggregation.sendHistogramReport({
bucket: convertEventIdToBucket(eventId),
value: convertEventPayloadToValue(eventPayload)
});
}
}
register('send-report', ReportingOperation);
फ़ेंस किए गए फ़्रेम कॉन्फ़िगरेशन ऑब्जेक्ट में, एम्बेडर के कॉन्टेक्स्ट के बारे में ज़्यादा जानने के लिए, एक्सप्लेनेशंस देखें.
फ़ेंस किए गए फ़्रेम आज़माएं
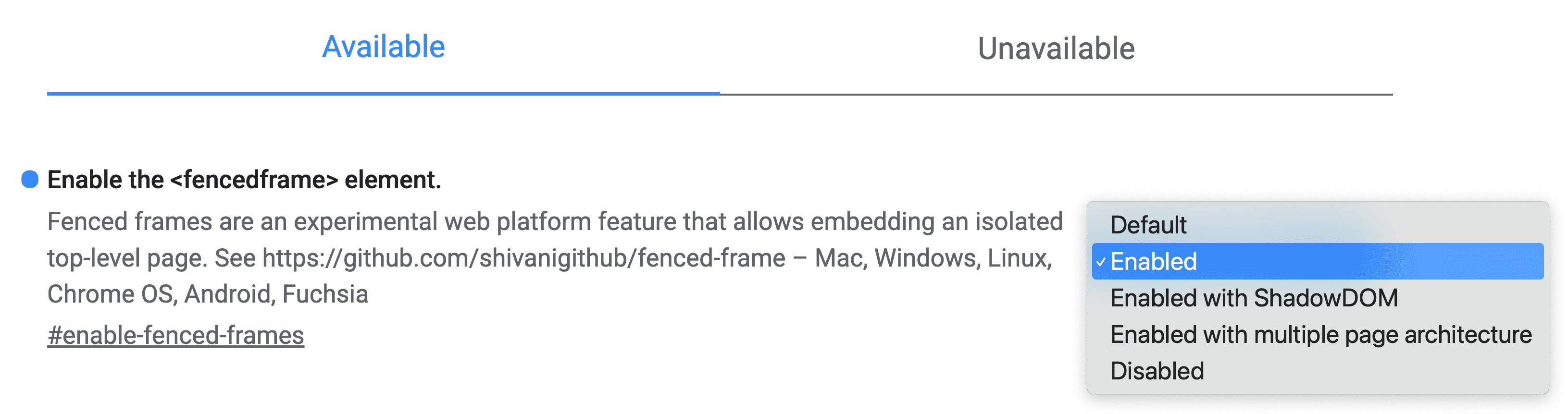
chrome://flags/#enable-fenced-frames पर फ़ेंस किए गए फ़्रेम एपीआई को चालू करने के लिए, Chrome फ़्लैग का इस्तेमाल करें.

डायलॉग बॉक्स में कई विकल्प होते हैं. हमारा सुझाव है कि आप *चालू करें* चुनें. इससे, नए आर्किटेक्चर के उपलब्ध होते ही Chrome अपने-आप उसमें अपडेट हो जाएगा.
अन्य विकल्प, ShadowDOM के साथ चालू किए गए और एक से ज़्यादा पेज आर्किटेक्चर के साथ चालू किए गए हैं, लागू करने की अलग-अलग रणनीतियां देते हैं, जो सिर्फ़ ब्राउज़र इंजीनियर के लिए काम की होती हैं. फ़िलहाल, चालू करें ठीक उसी तरह काम करता है जैसे ShadowDOM के साथ चालू किया जाता है. आने वाले समय में, चालू करें विकल्प को एक से ज़्यादा पेज आर्किटेक्चर से चालू करें पर मैप किया जाएगा.
सुविधा की पहचान करने की सुविधा
यह तय करने के लिए कि फ़ेंस किए गए फ़्रेम तय किए गए हैं या नहीं:
if (window.HTMLFencedFrameElement) {
// The fenced frame element is defined
}
यह तय करने के लिए कि फ़ेंस किए गए फ़्रेम का कॉन्फ़िगरेशन उपलब्ध है या नहीं:
js
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
// The fenced frame config is available
}
ब्राउज़र समर्थन
<fencedframe> एलिमेंट अब भी एक्सपेरिमेंट वाले मोड में है. इसलिए, फ़िलहाल यह Chrome 97 और उसके बाद के वर्शन पर काम करता है. फ़िलहाल, यह दूसरे ब्राउज़र पर काम नहीं करता.
दिलचस्पी दिखाएं और सुझाव/राय दें या शिकायत करें
फ़ेंस किए गए फ़्रेम पर अभी चर्चा चल रही है और आने वाले समय में इसमें बदलाव हो सकते हैं. अगर आप इस एपीआई का इस्तेमाल करते हैं और आपको कोई सुझाव या राय देनी है या शिकायत करनी है, तो हमें ज़रूर बताएं.
- GitHub: जानकारी पढ़ें, सवालों को पूछें, और चर्चा को फ़ॉलो करें.
- डेवलपर के लिए सहायता: प्राइवसी सैंडबॉक्स डेवलपर सहायता रेपो पर सवाल पूछें और चर्चा में शामिल हों.

