Google Pay API との統合では、ウェブサイトやアプリの購入フロー、ユーザー エクスペリエンス(UX)に応じてさまざまなシナリオが考えられます。UX を向上させるために、次のガイドラインを考慮してください。
- デフォルトのお支払い方法を Google Pay に設定する。
- Google Pay ボタンのカード情報を有効にする。
- クリック数が最小限になるように最適化する。
- Google Pay の配置に関する推奨事項。
- Google Pay を商品ページに追加する。
- Google Pay を購入手続きページに追加する。
- Google Pay をお支払いオプションのリストの一番上に配置する。
- Google Pay を支払い情報の手動入力フィールドの上に配置する。
- Google Pay からユーザーの配送情報を収集する。
- Google Pay で「ログインせずに決済」を有効にする。
- Google Pay を使用して収集するデータは関連性のあるもののみにする。
デフォルトのお支払い方法を Google Pay に設定する
Google Pay をデフォルトのお支払い方法に設定して新しいユーザーをオンボーディングするか、アカウント設定画面をスキップします。 isReadytoPay が true を返す場合は、Google Pay をデフォルトのお支払い方法として設定することをおすすめします。これにより、お客様が保存したお支払い方法が支払い情報と配送情報のデフォルトとして使用されるため、お客様が購入手続きを完了するために必要なクリック数を減らすことができます。
Google Pay ボタンのカード情報を有効にする
Google Pay では、支払いボタンにユーザーのカード ブランド ネットワークとカードの下 4 桁を表示できます。これにより、ユーザーは Google Pay 支払いボタンにカードが関連付けられていることを理解できます。
- カード情報を有効にするには、
createButton()API を実装し、ButtonOptions.buttonTypeをbuyまたはlongに設定します。 - Google Pay 支払いボタンの色は、購入手続きページの背景とのコントラストを考慮して黒(図 1 参照)または白(図 2 参照)に設定します。

buttonType プロパティを long に、buttonColor を black に設定します。

buttonType プロパティを long に、buttonColor を white に設定します。クリック数が最小限になるように最適化する
お支払い方法が、Google Pay を呼び出した直後に請求するよう設定されている場合は、次の処理を行います。
- Google Pay を呼び出す前に、最終的な合計価格をユーザーに提示します。
-
CheckoutOptionをCOMPLETE_IMMEDIATE_PURCHASEに設定し、Google Pay セレクタに [続行] ボタンではなく [お支払い] ボタンが表示されるようにします。
これにより、ワンクリックで決済が可能になります。また、ユーザーに請求する前に、期待される動作を正しく設定できるようになります。

Google Pay の配置に関する推奨事項
次の 4 か所のそれぞれに Google Pay を表示します。
- Google Pay を商品ページに追加する。
- Google Pay を購入手続きページに追加する。
- Google Pay をお支払いオプションのリストの一番上に配置する。
- Google Pay を支払い情報の手動入力フィールドの上に配置する。
Google Pay を複数の場所に配置する場合は、すべての場所で IsReadytoPayRequest を一貫した方法で呼び出す必要があります。
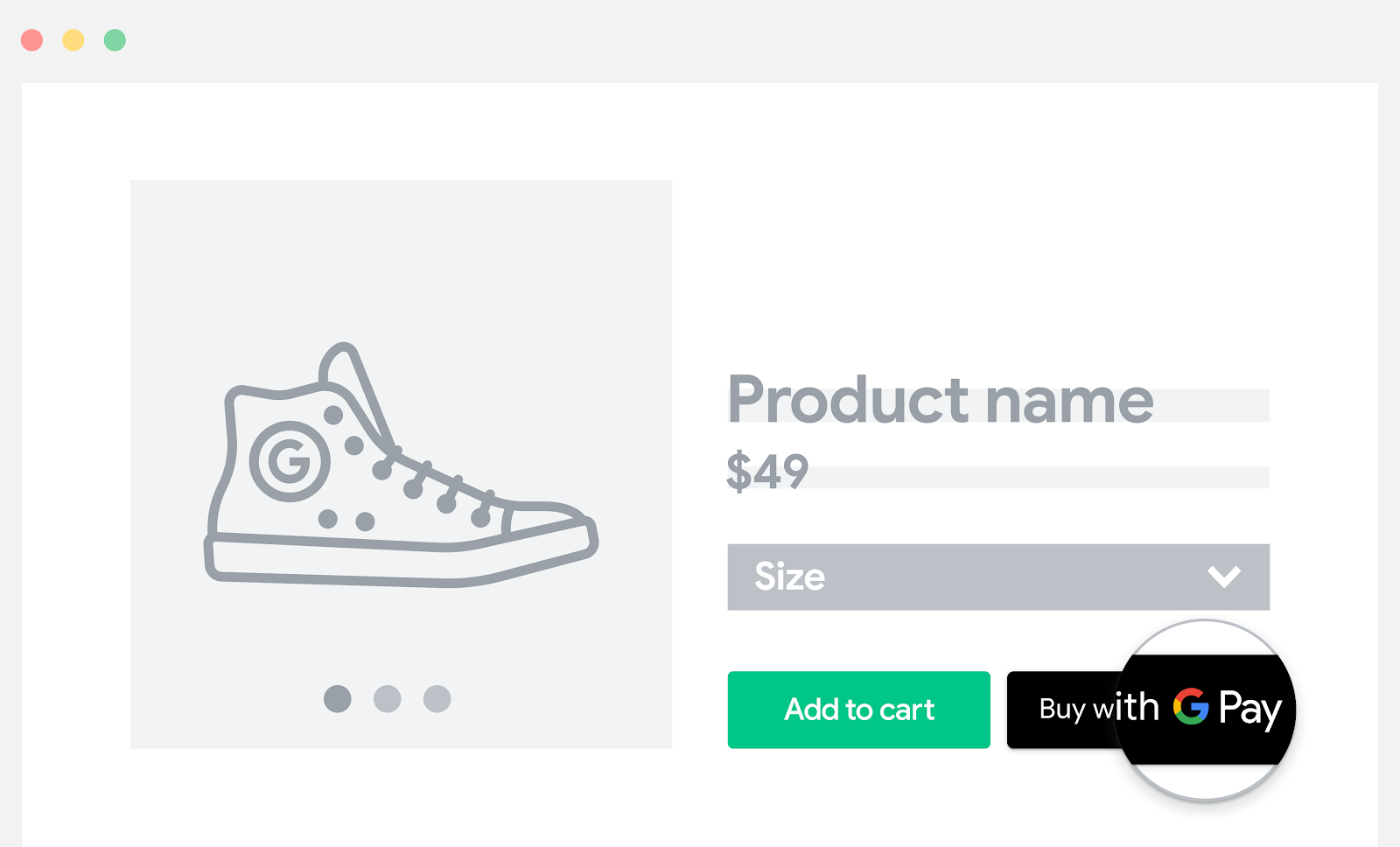
Google Pay を商品ページに追加する
商品やサービスのページに Google Pay を追加し、お客様の [今すぐ購入] を有効にします。これにより、購入手続きの手順が減り、単一商品購入のコンバージョン率が増加します。

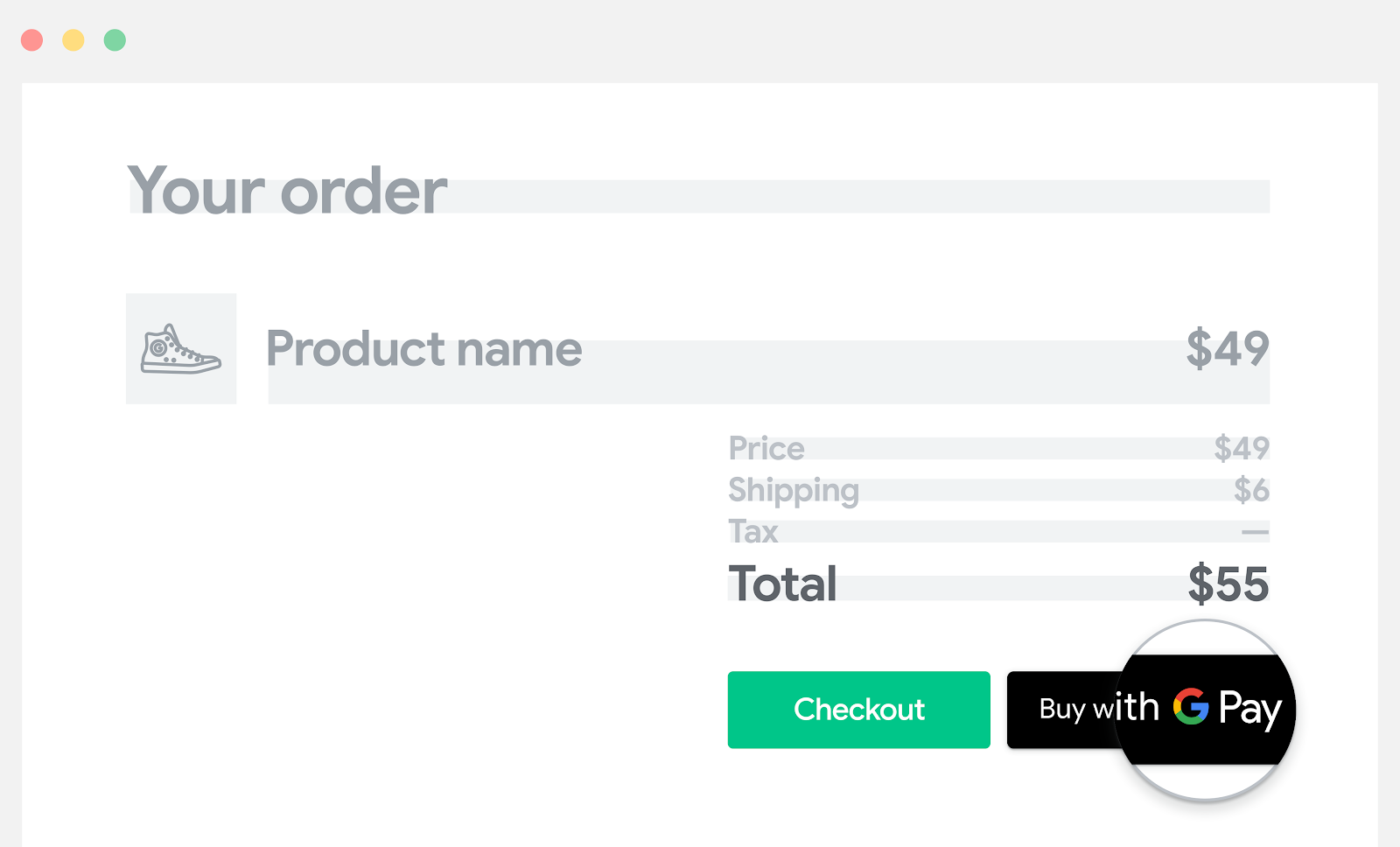
Google Pay を購入手続きページに追加する
購入手続きボタンまたはカート ボタンを提供する場合は、Google Pay を標準の購入手続きオプションの近くに追加します。
この Google Pay の配置を選択すると、お客様にとって次のようなメリットがあります。
- カート内のすべての商品が見やすくなる
- 最終的な合計価格が表示される
- 購入手続きを直ちに行うことができる

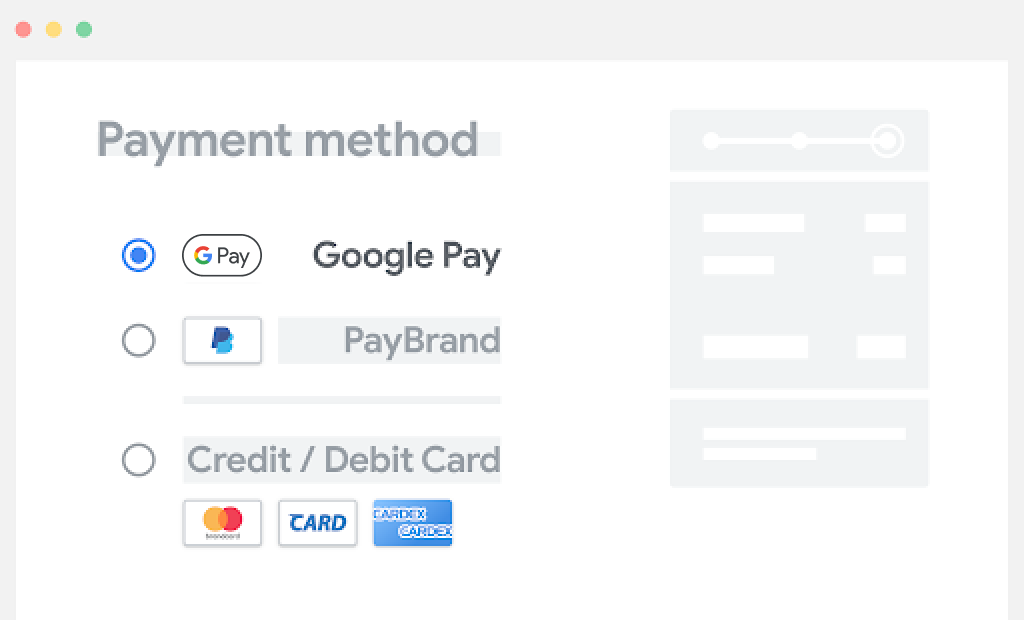
Google Pay をお支払いオプションのリストの一番上に配置する
Google Pay が目立つように表示され、ワンクリックで購入手続きを行うことができることをユーザーがわかるようにします。

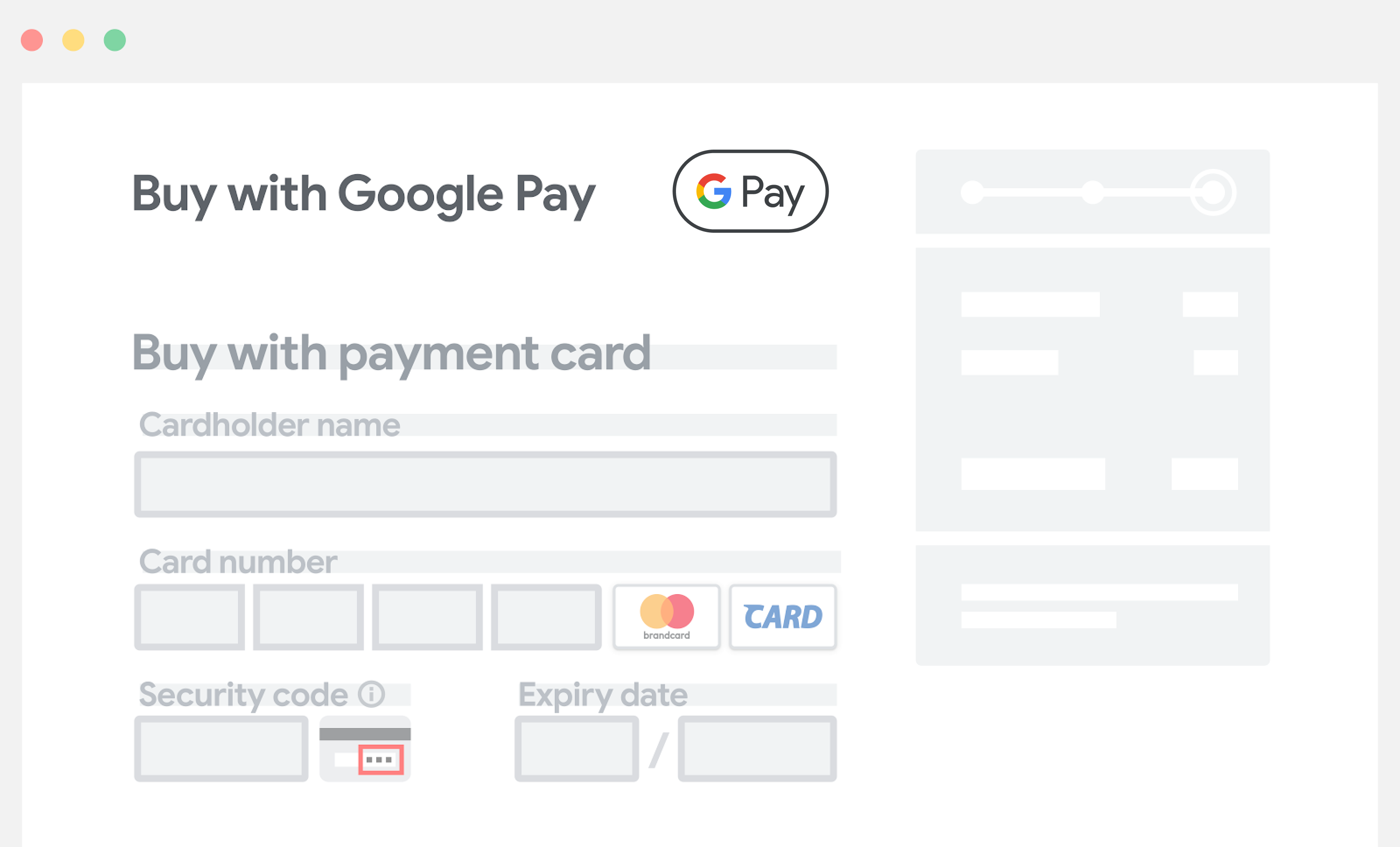
Google Pay を支払い情報の手動入力フィールドの上に配置する
支払い情報の手動入力フィールドの上の目立つ場所に Google Pay が配置され、お客様の支払い情報や配送先住所が登録済みであれば、お客様はこれらの情報を手動で入力する必要がありません。手動による入力が減り、コンバージョン率が上がります。

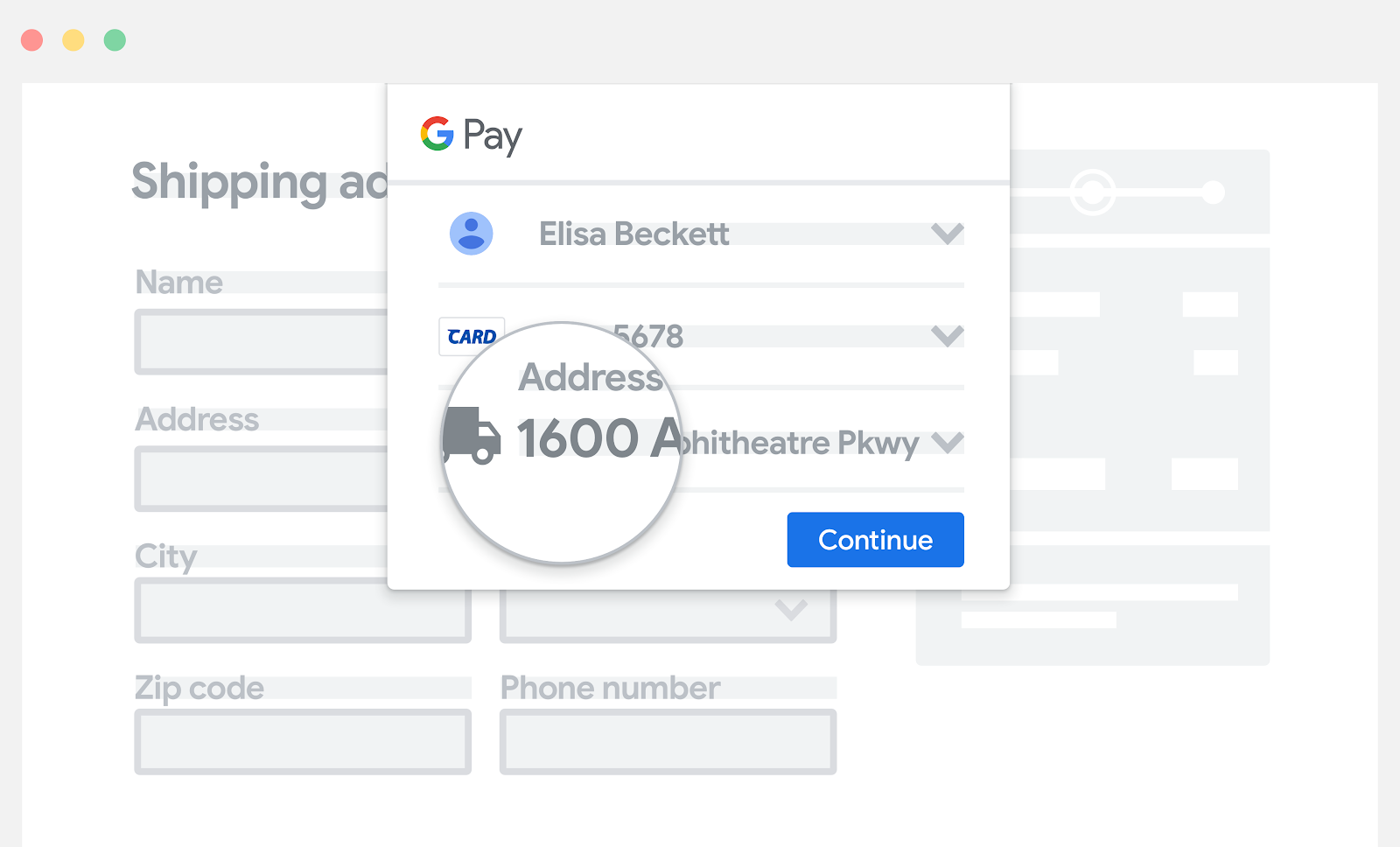
Google Pay からユーザーの配送情報を収集する
配送情報が必要な場合、お客様は Google Pay 画面内で支払い情報と配送先住所を確認できます。お客様は住所を手動で入力する必要はありません。Google Pay API からのレスポンスには、配送情報と支払い情報の両方が含まれます。

Google Pay で「ログインせずに決済」を有効にする
Google Pay で購入手続きを簡単に行うことができます。お客様がアカウントを作成する必要はありません。 Google Pay API へのリクエストで、ご購入手続きに必要な支払い情報と住所情報をリクエストします。
アカウントを作成する場合は、Google Pay API から提供される支払い情報と住所情報を使用して、アカウントの作成に必要な支払い情報と住所情報を取得します。アカウントの作成は購入後にのみ行うことをおすすめします。
この情報を Google Pay API でリクエストする場合、ご購入手続きに必要な情報を手動で入力する必要はありません。これにより、購入手続きをスムーズに進めることができます。
Google Pay を使用して収集するユーザーデータは関連性のあるもののみにする
Google Pay API から返されたデータを収集する場合は、お客様の現在の取引にのみ使用する必要があります。これには、注文確認、配送通知、配送追跡、注文キャンセル、払い戻し、払い戻し通知の情報が含まれます。
たとえば、 PaymentDataRequest オブジェクトで emailRequired を true に設定すると、Google Pay API からメールアドレスを取得できます。
この方針を維持すると、お客様の信頼感と購入のリピート回数を高めることができます。
