Google Pay をアプリ内に導入する場合は、このガイドラインに従ってください。
Google Pay 支払いボタン
Google Pay 支払いボタンをタップすると、Google Pay API が呼び出され、支払い情報の確認画面が表示されます。ユーザーはここでお支払い方法を選択できます。
アセット
Google Pay には、UI デザインに合わせて Google Pay 支払いボタンのテーマ、形状、角の丸みをカスタマイズできる PayButton API が用意されています。
PayButton API を使用すると、次のメリットがあります。
- ブランドの準拠: 最新の Google Pay ブランド ガイドラインに自動的に準拠する Google Pay 支払いボタンをシームレスに統合できます。また、UI デザインに合わせてカスタマイズ可能なオプションも提供されるため、最小限の労力でブランドの準拠を実現できます。
- カスタマイズ可能な形状: ボタンの角の丸みを微調整して、既存のデザインの美しさにシームレスに合わせます。
- ローカライズされたエクスペリエンス: ボタンのキャプションはユーザーのデバイスの言語に自動的に翻訳され、アクセシビリティが向上します。
- ユーザー向けにカスタマイズ: Google Pay ウォレットで利用可能なお支払い方法をユーザーが確認し、購入手続きをすばやく済ませられるようにします。
この便利な方法またはサポートされている言語がお客様のニーズに合わない場合は、Google にご連絡ください。
スタイル
Google Pay 支払いボタンには、ダークとライトの 2 つのバリエーションがあります。それぞれのバリエーションで、「で購入」(Buy with)というテキストが付いているものと、付いていないものがあります。ローカライズした支払いボタンも用意されていますが、Google Pay ブランドは常に翻訳されません。独自にローカライズしたテキストのボタンは作成しないでください。
| ボタンタイプ | ダーク | ライト |
| book |  |
 |
| 購入 |  |
 |
| checkout |  |
 |
| 寄付 |  |
 |
| 注文 |  |
 |
| pay |  |
 |
| plain |  |
 |
| 購読 |  |
 |
購入手続きページに最適なボタンの文言を使用します。 |
ダークボタンは、明るい背景でコントラストをつけるときに使用します。 |
ライトボタンは、暗い背景やカラフルな背景の場合に使用します。 |
カスタマイズ
Google Pay アカウントに有効なカードが登録されている場合、[購入] ボタンと [支払い] ボタンにカード ネットワークとカード番号の下 4 桁が表示されます。カード ネットワークは、「Buy with」または「Pay with」のテキストと同じ位置に表示されます。
| ボタンタイプ | ダーク | ライト |
| 購入とお支払い |  |
 |
購入ボタンまたは支払いボタンのタイプを使用して、パーソナライズを有効にします。 |
ダークボタンは、明るい背景でコントラストをつけるときに使用します。 |
ライトボタンは、暗い背景やカラフルな背景の場合に使用します。 |
クリアスペース
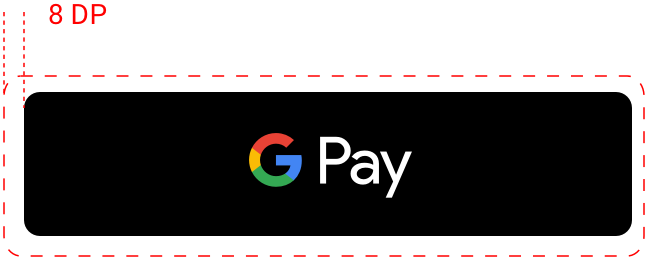
支払いボタンの上下左右には、常に 8 dp 以上のクリアスペースを確保する必要があります。クリアスペースにはグラフィックスやテキストが入らないようにしてください。これは一般的な設計ガイドラインであり、PayButton API の仕様ではありません。

最小の幅
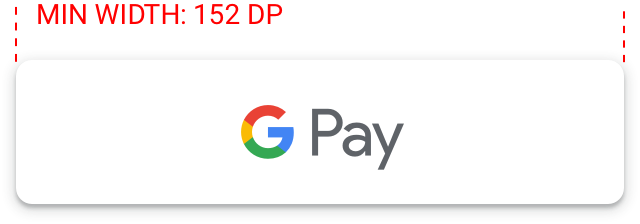
Google Pay ボタンの幅は 90 dp 以上にする必要があります。「Google Pay で購入する」支払いボタンの幅は 152 dp 以上にする必要があります。

推奨事項と禁止事項
| 推奨事項 | 禁止事項 |
|---|---|
|
|
Google Pay マーク
購入手続きで支払い方法として Google Pay を表示する際は、以下に示されている Google Pay マークのみを使用してください。
アセット
Google Pay マークを SVG 形式でダウンロードします。
アセットをダウンロードするマーク
Google Pay をお支払い方法として表示する場合は、次の Google Pay マークを使用してください。

他のブランドの場合は、マークの横に「Google Pay」とテキストで表示します。マークの輪郭の色や太さを変更しないでください。どのような方法であっても、マークの変更は認められません。Google が提供するマークのみを使用してください。
クリアスペース
Google Pay 対応マークの上下左右には、必ず Super G の高さの半分(0.5x)以上のスペースを確保してください。他のブランド アイデンティティと並べる場合は、このクリアスペースがすべて等しくなるようにしてください。

サイズ
購入手続きで表示する他のブランド アイデンティティに合わせて高さを調整してください。Google Pay マークが他のブランド アイデンティティより小さくならないようにしてください。

推奨事項と禁止事項
| 推奨事項 | 禁止事項 |
|---|---|
|
|
テキストでの Google Pay
文章の中で Google Pay を支払い方法として説明したり、マーケティング コミュニケーションで Google Pay を宣伝したりできます。
「G」と「P」を大文字にする「G」と「P」は必ず大文字にし、それに続く文字は小文字にしてください。UI の字体に合わせる場合を除き、「GOOGLE PAY」のようにすべてを大文字にしないでください。マーケティング コミュニケーションでは、すべて大文字の「GOOGLE PAY」は決して使用しないでください。
Google Pay を省略しない「Google」と「Pay」の語は必ず略さずに書きます。
UI の字体に合わせる「Google Pay」のフォントと字体は、UI の他のテキストと同じにしてください。Google の字体は模倣しないでください。
Google Pay を翻訳しない「Google Pay」は必ず英語で記述してください。他の言語に翻訳しないでください。
マーケティング コミュニケーションでは最初に出現する「Google Pay」に商標マークを使用するマーケティング コミュニケーションで「Google Pay」を使用する場合、最初に出現する箇所または最も目立つ箇所に商標マーク ™ を表示してください。UI で支払い方法として Google Pay を説明する場合は、商標マークを使用しないでください。
 |
 |
 |
他の支払い方法のロゴを表示しない場合は、「Google Pay」をテキストで表記してください。 |
「Google Pay」のフォントと字体は、UI の他のテキストと同じにしてください。 |
確認ページやメールの領収書に支払い情報を表示する場合は、顧客が Google Pay で支払ったことを明示する必要があります。 |
Google Pay のベスト プラクティス
購入手続きや支払い情報の確認画面で、顧客が支払い情報や購入内容を簡単に確認できるようにすることで、コンバージョン数を最大限に高めましょう。
ベスト プラクティスは次のとおりです。
Google Pay をメインのお支払い方法にする可能な限り、Google Pay ボタンはわかりやすい場所に表示してください。また、Google Pay ボタンをデフォルトのお支払い方法、または唯一のお支払い方法にすることもご検討ください。
アカウントがなくても購入できるようにするアカウントの作成は購入手続きを煩雑にし、カートの放棄につながる可能性があります。Google Pay を使用して、ログインせずに迅速に決済できるようにします。顧客にアカウントを作成してほしい場合は、購入手続きの完了後に作成できるようにします。
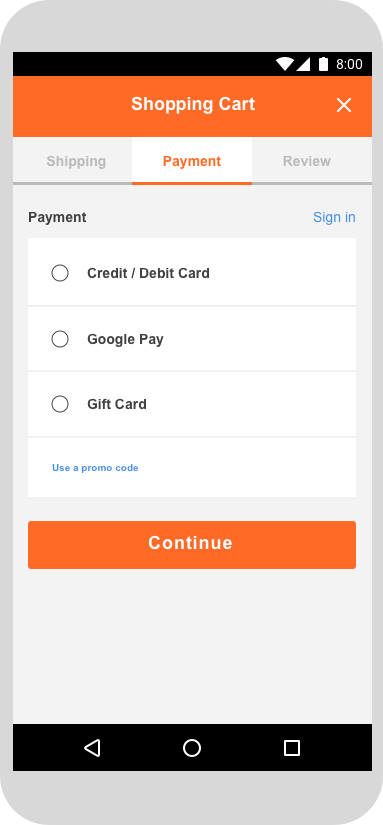
レジに進むときに Google Pay を使用して支払いを開始するGoogle Pay ボタンをタップすると支払い情報の確認画面が表示されます。支払い情報の確認画面で顧客ができることは、お支払い方法の選択と確認のみです。顧客が Google Pay ボタンを選択する画面を表示する前に、その他の必須情報をすべて取得しておく必要があります。次のような情報が含まれます。
- 商品アイテムのサイズ、色、数量
- 追加されたギフト メッセージ(ある場合)
- プロモーション コード(ある場合)
- 希望の配送速度
- 商品アイテムごとの配送先
顧客から取得できなかった必須情報がある場合は、支払い情報の確認画面を表示する前にリアルタイムのフィードバックを提示して、情報が不足している旨を顧客に知らせます。
レジに進むときの画面に加えて商品詳細ページにも Google Pay ボタンを追加する単一の商品アイテムの購入手続きをすばやく行えるように、顧客が個々の商品アイテムを商品の詳細ページから直接購入できるようにします。顧客がこの方法で購入する場合は、ショッピング カートに入っている他の商品アイテムを除外する必要があります。これは、顧客が支払い情報の確認画面で確認できるのが支払い情報と配送情報のみであるためです。
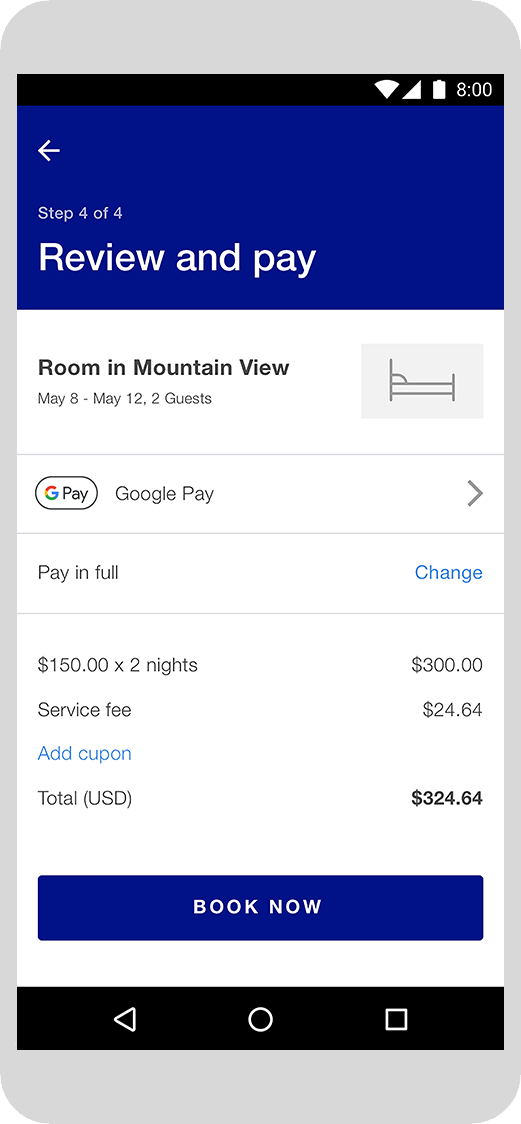
確認ページと領収書に Google Pay を含める確認ページやメールでの領収書に支払い情報を表示する場合は、顧客が Google Pay で支払ったことを明示し、他のお支払い方法の表示と同様に Google Pay が一貫して表示されていることを確認してください。口座番号全桁、有効期限、その他のお支払い方法の詳細情報は表示しないでください。お支払い方法を識別する場合は、Google Pay API から返された説明文を必ず使用してください。
例を次にいくつか挙げます。
- 「ネットワーク •••• 1234 は Google Pay で支払いました」
- 「ネットワーク •••• 1234(Google Pay)」
- 「Google Pay(ネットワーク •••• 1234)」
- 「PayPal abc...d@gmail.com (Google Pay)」
- 「お支払い方法: Google Pay」
- 「Google Pay で支払いました」
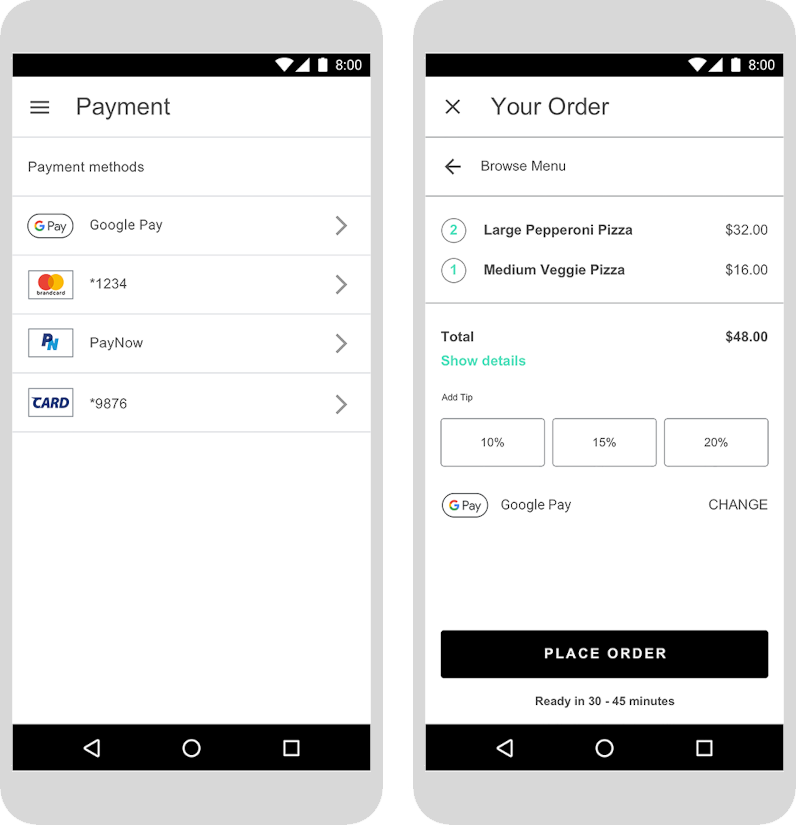
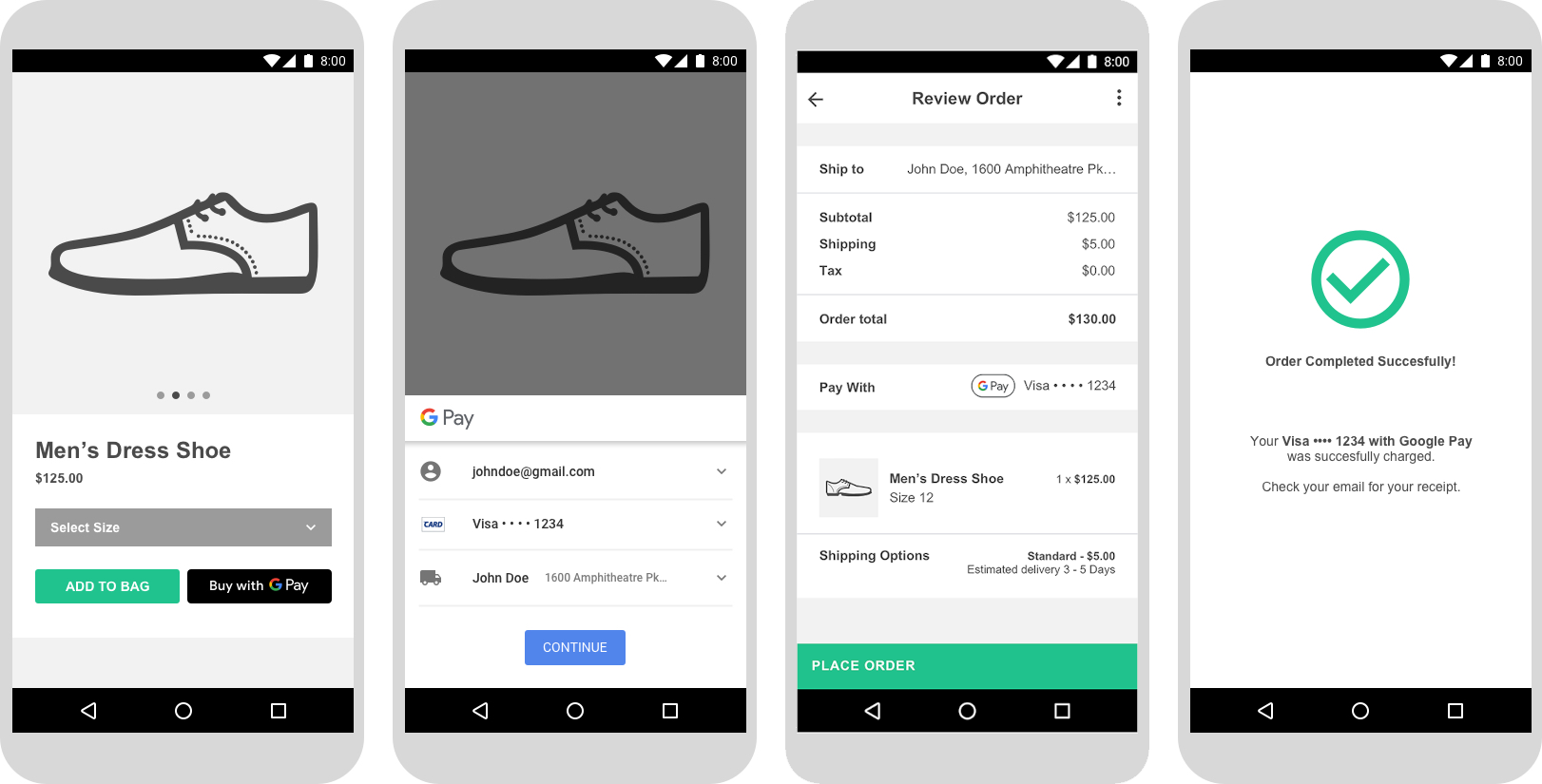
まとめ
統合が完了した画面のスクリーンショットは次のとおりです。統合には他にも、アイテムの選択 / 購入前ステップ、トランザクション ステップ、Google Pay 選択ダイアログ ステップ、購入後ステップが含まれます。

承認を受ける
Google Pay API を統合したら、本番環境へのアクセスを得るために、UI 内で Google Pay を表示または参照するすべての場所について承認を受ける必要があります。
統合のチェックリストを完成させて、アプリとの統合内容を送信し、審査を受けます。承認またはフィードバックは 1 営業日以内に届きます。
