एमएल किट पोज़ डिटेक्शन एपीआई की मदद से, कॉन्टेंट को समझने में आसानी होती है शरीर के अलग-अलग अंगों की पोजिशन की जांच करके पोज़ देते हैं. यह पेज कुछ उदाहरण दिखाता है.
k-NN एल्गोरिदम की मदद से, चीज़ों को कैटगरी में बांटने और उन्हें दोहराने की गिनती करें
आसन का पता लगाने का सबसे सामान्य उपयोग फ़िटनेस ट्रैकिंग है. पोज़ की कैटगरी तय करने वाला ऐसा टूल बनाना जो किसी फ़िटनेस पोज़ और काउंट की पहचान करता हो दोहराव डेवलपर के लिए एक चुनौतीपूर्ण काम हो सकता है.
इस सेक्शन में हमने बताया है कि हमने कस्टम पोज़ कैसे बनाया MediaPipe Colab का इस्तेमाल करके कैटगरी तय करना और हमारे ML किट सैंपल ऐप्लिकेशन में काम करने वाले क्लासिफ़ायर को दिखाने के लिए.
अगर आपको Google Colaboratory के बारे में जानकारी नहीं है, तो कृपया शुरुआती जानकारी वाली गाइड.
आसन की पहचान करने के लिए, हम k-पास के पड़ोसी एल्गोरिदम (k-NN) का इस्तेमाल करते हैं, क्योंकि यह आसान है और इसे शुरू करना आसान है. एल्गोरिदम, ऑब्जेक्ट की क्लास इनके आधार पर तय करता है: सबसे नज़दीकी सैंपल मिलते हैं.
आइडेंटिफ़ायर बनाने और उसे ट्रेनिंग देने के लिए, यह तरीका अपनाएं:
1. इमेज के सैंपल इकट्ठा करें
हमने अलग-अलग सोर्स से, टारगेट से जुड़ी कसरतों की इमेज के सैंपल इकट्ठा किए हैं. बुध हर व्यायाम के लिए कुछ सौ इमेज चुनी, जैसे "ऊपर" और "डाउन ऐरो" स्थितियां का इस्तेमाल किया जाता है. अलग-अलग कैमरे को कवर करने वाले सैंपल इकट्ठा करना ज़रूरी है कोण, पर्यावरण की स्थितियां, शरीर के आकार, और कसरत के वैरिएशन.
 अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
2. सैंपल इमेज पर पोज़ की पहचान करने की सुविधा चलाएं
इससे ट्रेनिंग के लिए इस्तेमाल किए जाने वाले पोज़ लैंडमार्क का एक सेट तैयार होता है. हम नहीं पोज़ की पहचान करने में दिलचस्पी है, क्योंकि हम अपना मॉडल बनाया है.
पसंद के मुताबिक पोज़ की कैटगरी तय करने के लिए, हमने k-NN एल्गोरिदम चुना है हर सैंपल के लिए फ़ीचर वेक्टर रिप्रज़ेंटेशन और कैलकुलेट करने के लिए मेट्रिक पोज़ सैंपल के सबसे नज़दीकी टारगेट को खोजने के लिए, दो वेक्टर के बीच की दूरी. इसका मतलब है कि हमें अभी-अभी मिले पोज़ लैंडमार्क को बदलना होगा.
पोज़ लैंडमार्क को फ़ीचर वेक्टर में बदलने के लिए, हम पेयर के हिसाब से दूरी का इस्तेमाल करते हैं पोज़ जॉइंट की पहले से तय सूचियों के बीच में, जैसे कि कलाई और पुर्ज़ों के बीच की दूरी कंधा, टखना और कूल्हे, और बाईं और दाईं कलाई. इमेज के स्केल से में अंतर हो सकता है. हमने पोज़ को एक जैसा और वर्टिकल टॉरसो के लिए सामान्य कर दिया ओरिएंटेशन बदलने से पहले करें.
3. मॉडल को ट्रेनिंग दें और दोहराव की गिनती करें
हमने क्लासिफ़ायर का कोड ऐक्सेस करने के लिए, MediaPipe Colab का इस्तेमाल किया है और मॉडल को ट्रेनिंग दो.
दोहराव की गिनती करने के लिए, हमने दूसरे Colab एल्गोरिदम का इस्तेमाल किया है, ताकि गड़बड़ियों को मॉनिटर किया जा सके टारगेट पोज़ पोज़िशन का थ्रेशोल्ड. उदाहरण के लिए:
- जब "डाउन" होने की संभावना हो तय करें कि क्लास, एल्गोरिदम का इस्तेमाल करने वाले लोगों को पहली बार "कम" पर पोज़ क्लास डाली गई.
- जब प्रॉबबिलिटी थ्रेशोल्ड से कम हो जाती है, तो एल्गोरिदम यह बताता है कि "नीचे" पोज़ क्लास को छोड़ दिया गया है और इससे काउंटर बढ़ जाता है.
 अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
4. एमएल किट क्विकस्टार्ट ऐप्लिकेशन के साथ इंटिग्रेट करना
ऊपर दिया गया Colab, एक CSV फ़ाइल बनाता है. इसमें अपने सभी पोज़ (हाव-भाव) इस्तेमाल किए जा सकते हैं सैंपल. इस सेक्शन में, आपको CSV फ़ाइल को ML Kit Android क्विकस्टार्ट ऐप्लिकेशन, ताकि रीयल टाइम में अपनी पसंद के हिसाब से पोज़ की कैटगरी तय की जा सके.
क्विकस्टार्ट ऐप्लिकेशन में, सैंपल के साथ पोज़ देने की सुविधा आज़माएं
- ML Kit Android क्विकस्टार्ट ऐप्लिकेशन प्रोजेक्ट डाउनलोड करें GitHub से जोड़ें और पक्का करें कि यह अच्छी तरह से बनता और चलता है.
LivePreviewActivityपर जाएं और पोज़ डिटेक्शनRun classificationको चालू करें 'सेटिंग' में जाकर पेज. अब पुशअप और स्क्वॉट की कैटगरी तय की जा सकती है.
अपनी CSV जोड़ें
- अपनी CSV फ़ाइल को ऐप्लिकेशन के ऐसेट फ़ोल्डर में जोड़ें.
- PoseClassifierProcessor में,
POSE_SAMPLES_FILEऔरPOSE_CLASSESवैरिएबल को अपडेट करके, अपने CSV फ़ाइल और पोज़ के सैंपल. - ऐप्लिकेशन बनाएं और चलाएं.
ध्यान दें कि ज़रूरत के मुताबिक सैंपल न होने पर, हो सकता है कि डेटा को अलग-अलग कैटगरी में बांटने की सुविधा ठीक से काम न करे. आम तौर पर, आपको हर पोज़ क्लास के लिए करीब 100 सैंपल की ज़रूरत होती है.
ज़्यादा जानने और इसे खुद आज़माने के लिए, MediaPipe Colab पर जाएं और MediaPipe के क्लासिफ़िकेशन की गाइड पढ़ें.
लैंडमार्क दूरी की गणना करके आसान जेस्चर को पहचानना
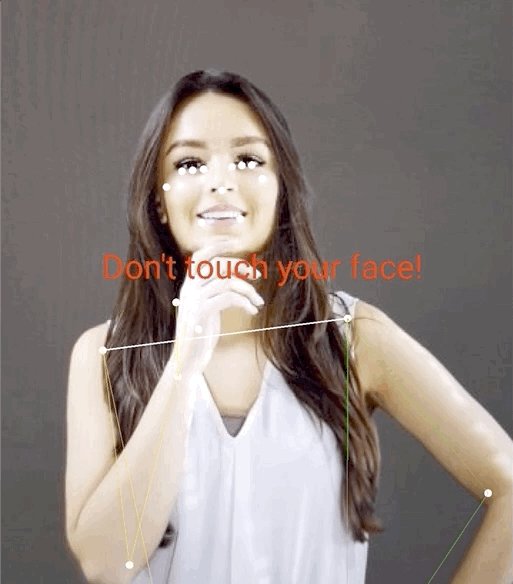
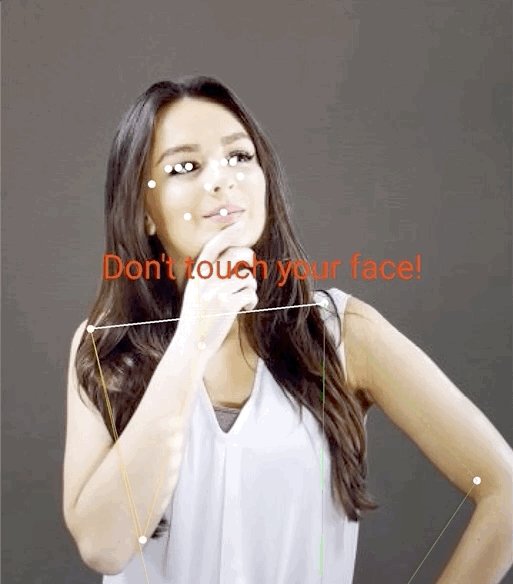
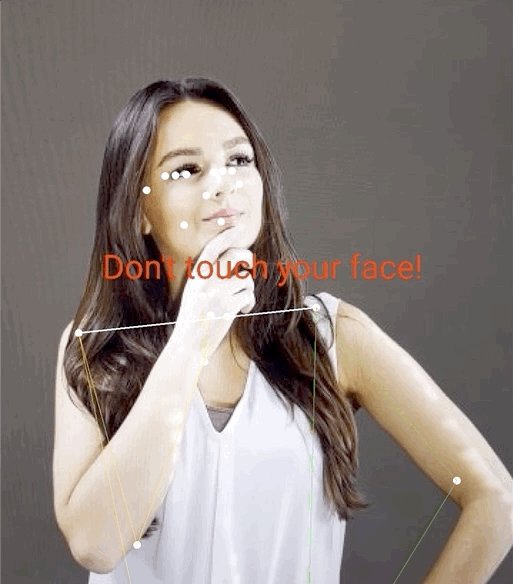
जब दो या दो से ज़्यादा लैंडमार्क एक-दूसरे के पास हों, तो उनका इस्तेमाल इन कामों के लिए किया जा सकता है जेस्चर को पहचानता है. उदाहरण के लिए, जब लैंडमार्क हाथ नाक के लैंडमार्क के करीब है, तो यह अनुमान लगाया जा सकता है कि उपयोगकर्ता सबसे ज़्यादा अपने चेहरे को छू सकते हो.
 अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
अलग-अलग ऐंगल की कसरत के साथ योग के पोज़ की पहचान करना
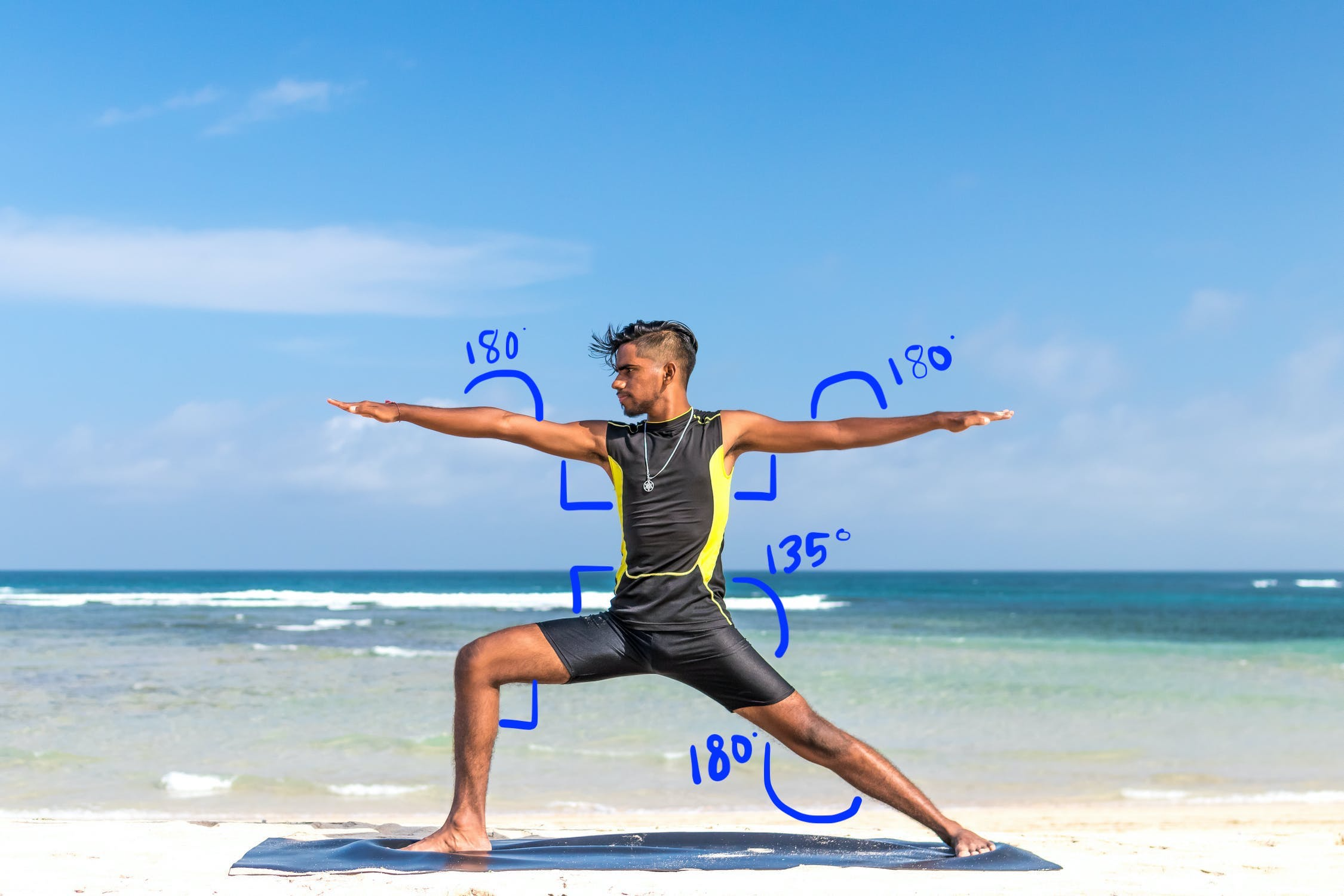
अलग-अलग जोड़ों के कोणों का हिसाब लगाकर, योग के किसी आसन की पहचान की जा सकती है. इसके लिए उदाहरण के लिए, नीचे दी गई इमेज में योद्धा II की योग मुद्रा दिखाई गई है. अनुमानित कोण जो इस पोज़ की पहचान करते हैं, वे इसमें लिखे गए हैं:
 अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
इस पोज़ को शरीर की अनुमानित बनावट के इस तरह के मेल के तौर पर बताया जा सकता है पार्ट के कोण:
- दोनों कंधों पर 90 डिग्री का कोण
- दोनों कोहनी पर 180 डिग्री
- आगे के पैर और कमर पर 90 डिग्री का कोण
- घुटने के पिछले हिस्से पर 180 डिग्री का कोण
- कमर पर 135 डिग्री का कोण
इन कोणों का पता लगाने के लिए, पोज़ लैंडमार्क का इस्तेमाल किया जा सकता है. उदाहरण के लिए, कोण आपके सामने के दाएं पैर और कमर पर, दाईं ओर से लाइन के बीच का ऐंगल है कंधे से दाएं कूल्हे तक और दाएं कूल्हे से दाएं घुटने तक.
पोज़ की पहचान करने के लिए सभी ज़रूरी कोणों का पता लगाने के बाद, आपको ताकि यह देखा जा सके कि कोई मैच है या नहीं. इस स्थिति में आपने पोज़ को पहचान लिया हो.
नीचे दिया गया कोड स्निपेट X और Y कोऑर्डिनेट का इस्तेमाल करके शरीर के दो अंगों के बीच का कोण पता करें. डेटा की कैटगरी तय करने का यह तरीका की कुछ सीमाएं हैं. सिर्फ़ X और Y को चुनने पर, आपके दिए गए फ़ॉर्मूला के आधार पर तैयार किए गए कोण बदल सकते हैं ऑब्जेक्ट और कैमरे के बीच के ऐंगल के हिसाब से तय होता है. आपको एक लेवल, सीधे आगे की ओर, हेड-ऑन इमेज के साथ सबसे अच्छे नतीजे मिलते हैं. आप ये भी कर सकते हैं इस एल्गोरिदम का इस्तेमाल करके, Z कोऑर्डिनेट और देखें कि वह आपके इस्तेमाल के उदाहरण के लिए बेहतर परफ़ॉर्म करता है या नहीं.
Android पर लैंडमार्क ऐंगल की गिनती करना
नीचे दिया गया तरीका, तीनों के बीच के कोण की गणना करता है लैंडमार्क. यह पक्का करता है कि लौटाया गया कोण इनके बीच है 0 और 180 डिग्री.
Kotlin
fun getAngle(firstPoint: PoseLandmark, midPoint: PoseLandmark, lastPoint: PoseLandmark): Double { var result = Math.toDegrees(atan2(lastPoint.getPosition().y - midPoint.getPosition().y, lastPoint.getPosition().x - midPoint.getPosition().x) - atan2(firstPoint.getPosition().y - midPoint.getPosition().y, firstPoint.getPosition().x - midPoint.getPosition().x)) result = Math.abs(result) // Angle should never be negative if (result > 180) { result = 360.0 - result // Always get the acute representation of the angle } return result }
Java
static double getAngle(PoseLandmark firstPoint, PoseLandmark midPoint, PoseLandmark lastPoint) { double result = Math.toDegrees( atan2(lastPoint.getPosition().y - midPoint.getPosition().y, lastPoint.getPosition().x - midPoint.getPosition().x) - atan2(firstPoint.getPosition().y - midPoint.getPosition().y, firstPoint.getPosition().x - midPoint.getPosition().x)); result = Math.abs(result); // Angle should never be negative if (result > 180) { result = (360.0 - result); // Always get the acute representation of the angle } return result; }
यहां दाईं ओर के कोण से कोण की गणना करने का तरीका बताया गया है:
Kotlin
val rightHipAngle = getAngle( pose.getPoseLandmark(PoseLandmark.Type.RIGHT_SHOULDER), pose.getPoseLandmark(PoseLandmark.Type.RIGHT_HIP), pose.getPoseLandmark(PoseLandmark.Type.RIGHT_KNEE))
Java
double rightHipAngle = getAngle( pose.getPoseLandmark(PoseLandmark.Type.RIGHT_SHOULDER), pose.getPoseLandmark(PoseLandmark.Type.RIGHT_HIP), pose.getPoseLandmark(PoseLandmark.Type.RIGHT_KNEE));
iOS पर लैंडमार्क ऐंगल की गिनती करना
नीचे दिया गया तरीका, तीनों के बीच के कोण की गणना करता है लैंडमार्क. यह पक्का करता है कि लौटाया गया कोण इनके बीच है 0 और 180 डिग्री.
Swift
func angle( firstLandmark: PoseLandmark, midLandmark: PoseLandmark, lastLandmark: PoseLandmark ) -> CGFloat { let radians: CGFloat = atan2(lastLandmark.position.y - midLandmark.position.y, lastLandmark.position.x - midLandmark.position.x) - atan2(firstLandmark.position.y - midLandmark.position.y, firstLandmark.position.x - midLandmark.position.x) var degrees = radians * 180.0 / .pi degrees = abs(degrees) // Angle should never be negative if degrees > 180.0 { degrees = 360.0 - degrees // Always get the acute representation of the angle } return degrees }
Objective-C
(CGFloat)angleFromFirstLandmark:(MLKPoseLandmark *)firstLandmark midLandmark:(MLKPoseLandmark *)midLandmark lastLandmark:(MLKPoseLandmark *)lastLandmark { CGFloat radians = atan2(lastLandmark.position.y - midLandmark.position.y, lastLandmark.position.x - midLandmark.position.x) - atan2(firstLandmark.position.y - midLandmark.position.y, firstLandmark.position.x - midLandmark.position.x); CGFloat degrees = radians * 180.0 / M_PI; degrees = fabs(degrees); // Angle should never be negative if (degrees > 180.0) { degrees = 360.0 - degrees; // Always get the acute representation of the angle } return degrees; }
यहां दाईं ओर के कोण से कोण की गणना करने का तरीका बताया गया है:
Swift
let rightHipAngle = angle( firstLandmark: pose.landmark(ofType: .rightShoulder), midLandmark: pose.landmark(ofType: .rightHip), lastLandmark: pose.landmark(ofType: .rightKnee))
Objective-C
CGFloat rightHipAngle = [self angleFromFirstLandmark:[pose landmarkOfType:MLKPoseLandmarkTypeRightShoulder] midLandmark:[pose landmarkOfType:MLKPoseLandmarkTypeRightHip] lastLandmark:[pose landmarkOfType:MLKPoseLandmarkTypeRightKnee]];
