На этой странице объясняется, как сторонние разработчики приложений могут использовать службу решения проблем , чтобы создать страницу диагностики внутри приложения для своего бизнеса.
Вы можете использовать API учетных записей, чтобы увидеть проблемы, влияющие на ваш бизнес-аккаунт , а также на любые другие аккаунты, к которым у вас есть доступ.
Вы несёте ответственность за соблюдение правил в отношении рекламы и бесплатных объявлений в Google Покупках . Google Покупки оставляет за собой право применять эти правила и принимать соответствующие меры в случае обнаружения контента или поведения, нарушающих эти правила.
Эту службу можно использовать для создания пользовательских интерфейсов, аналогичных страницам диагностики аккаунта и проблем с продуктами в Merchant Center.
Служба решения проблем предназначена только для сторонних интерфейсов. Запросы должны инициироваться при взаимодействии компании с пользовательским интерфейсом вашего приложения. Чтобы автоматизировать диагностику для вашего бизнес-аккаунта, см. руководство по устранению проблем с аккаунтом .
Мы рекомендуем вам предоставить следующие страницы в вашем приложении, чтобы помочь вашему бизнесу устранять неполадки:
- Диагностика аккаунта
- Диагностика продукта
Различные варианты реализации страницы диагностики
Страницу диагностики можно реализовать различными способами. В зависимости от ваших потребностей выберите вариант, определяющий способ обработки сложных диагностических действий. В запросе можно задать для параметра user_input_action_option один из следующих вариантов:
REDIRECT_TO_MERCHANT_CENTER: Этот параметр используется по умолчанию. Действия, требующие отображения дополнительного контента или получения дополнительных данных от компании, не полностью реализованы в вашем приложении. Для них API предоставляет ссылку для перенаправления на соответствующую страницу в Merchant Center, где компания может выполнить это действие.BUILT_IN_USER_INPUT_ACTIONS: Вы можете реализовать сложные действия, требующие ввода данных пользователем, в качестве внутреннего решения в своем приложении.
Реализовать страницу диагностики
В этом разделе описывается, как реализовать страницу диагностики. Она использует стандартный (простой) вариант для обработки сложных действий, таких как перенаправления в Merchant Center.
Для более расширенной реализации с использованием действий в приложении ознакомьтесь со следующими разделами и ознакомьтесь с разделом Реализация встроенных действий с использованием пользовательского ввода .
Выполнение
Вот как, по нашему мнению, должна выглядеть страница диагностики:
- Компания открывает страницу диагностики в вашем приложении.
- Ваше приложение запрашивает диагностику, обращаясь в службу
issueresolution.
Вот пример запроса:
POST https://merchantapi.googleapis.com/issueresolution/v1/accounts/{ACCOUNT_ID}:renderaccountissues?timeZone=America/Los_Angeles&languageCode=en-GB { }
Замените {ACCOUNT_ID} на уникальный идентификатор учетной записи, для которой вы хотите инициировать обработку действия.
Ваше приложение отображает диагностику и рекомендуемые действия из ответа компании. Вот пример ответа:
{ "renderedIssues": [ { "title": "Misrepresentation", "impact": { "message": "Prevents all products from showing in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Products not showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eBased on the information available about your business, there is reason to believe that customers are being misled on Google. Review the Misrepresentation policy and make changes to your Merchant Center and/or online store.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure your Merchant Center and online store follow the following best practices / guidelines\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eProvide transparency about your business identity, business model, policies and how your customers can interact with you\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003ePromote your online reputation by showing reviews or highlighting any badges or seals of approval\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eUse a professional design for your online store that includes an SSL certificate\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eMake sure it's accessible for all users without any redirects and doesn't have any placeholders for text and images.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eProvide information in the business information settings in your Merchant Center\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eLink any relevant third-party platforms to your Merchant Center and create a Google Business Profile.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eFollow SEO guidelines, improve your eligibility for seller ratings and match your product data in your Merchant Center with your online store\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/6150127?hl=en-US\" class=\"content-element\"\u003eLearn more about the Misrepresentation policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e", "actions": [ { "externalAction": { "type": "REVIEW_ACCOUNT_ISSUE_IN_MERCHANT_CENTER", "uri": "https://merchants.google.com/mc/products/diagnostics/accountissues?a=672911686&hl=en-US" }, "buttonLabel": "Request review", "isAvailable": true } ], "prerenderedOutOfCourtDisputeSettlement": "\u003cdetails class=\"ods-section\"\u003e\u003csummary\u003eShow additional options available to you\u003c/summary\u003e\u003cp class=\"ods-description\"\u003e\u003cspan class=\"segment\"\u003eYou may have the option to request an external appeal. You'll also be asked to provide your routing and reference IDs.\u003c/span\u003e \u003ca href=\"https://support.google.com/european-union-digital-services-act-redress-options?hl=en-GB\" target=\"_blank\" class=\"segment\"\u003eLearn more about external appeals\u003c/a\u003e\u003c/p\u003e\u003cp class=\"ods-param ods-routing-id\"\u003e\u003cspan class=\"segment ods-param-header\"\u003eRouting ID:\u003c/span\u003e \u003cspan class=\"segment ods-param-value\"\u003eRDAX\u003c/span\u003e\u003c/p\u003e\u003cp class=\"ods-param ods-reference-id\"\u003e\u003cspan class=\"segment ods-param-header\"\u003eReference ID:\u003c/span\u003e \u003cspan class=\"segment ods-param-value\"\u003e672911686\u003c/span\u003e\u003c/p\u003e\u003c/details\u003e" }, { "title": "Adult-oriented content", "impact": { "message": "Prevents all products from showing in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Products not showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"callout-banners\"\u003e\u003cdiv class=\"callout-banner callout-banner-info\"\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eReview requested on Aug 9, 2023. It can take a few days to complete.u003c/span\u003e\u003c/p\u003e\u003c/div\u003e\u003c/div\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eThere was a problem identified with the sale of prohibited adult products on your online store. In the case that you are intentionally selling adult items, enable Adult content in Settings in your Merchant Center. In your product file, use the \u003c/span\u003e\u003cspan class=\"segment segment-attribute\"\u003eadult\u003c/span\u003e\u003cspan class=\"segment\"\u003e attribute for specific products.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure the products meet the policy requirements\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eAdult oriented content may be prohibited or restricted depending on the product sold and the country it is sold\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eSee a full list of countries in the HelpCenter\u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eDon't list sexually explicit content that is intended to arouse or includes content such as text, image, audio, or video of graphic sexual acts intended to arouse\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eExamples: Graphic depictions of sexual acts in progress, including hardcore pornography, any type of genital, anal, or oral sexual activity; graphic depictions of masturbation or genital arousal and language explicitly referencing arousal, masturbation, cartoon porn, or hentai\u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/6150138?hl=en-US#wycd-restricted-adult-content\" class=\"content-element\"\u003eLearn more about the Adult-oriented content policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e" }, { "title": "Missing return and refund policy", "impact": { "message": "Limits visibility of all products in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Limited visibility for products showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eThere was a problem identified with the return and/or refund policy of your online store. Update your return or refund policy to provide customers a transparent shopping experience.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure your products meet the Shopping policy requirements\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eIt's available on your online store\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eWe recommend that you have a separate landing page for your policy and link to it from the other pages on your online store, so that it's easy to find.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eIt's available in the language of the country you're selling in or in English\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eMake sure that the return and/or refund policy is available in the target language or in English. Ideally, users should be given the option to select the return and/or refund policy in their own language.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eIt's accessible to everyone visiting your online store, without having to log in, sign up or enter any personal information\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/9158778?hl=en-US\" class=\"content-element\"\u003eLearn more about Missing return and refund policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e", "actions": [ { "externalAction": { "type": "REVIEW_ACCOUNT_ISSUE_IN_MERCHANT_CENTER", "uri": "https://merchants.google.com/mc/products/diagnostics/accountissues?a=672911686&hl=en-US" }, "buttonLabel": "Request review", "isAvailable": true } ] } ] }Мы рекомендуем отображать проблемы в порядке их поступления, с указанием
titleиimpact.message. Мы также рекомендуем отображатьimpact.breakdownsпроблемы, когда компания наводит указатель мыши на заголовок или описание проблемы.Предприятие выбирает задачу из списка.
Ваше приложение отображает подробную информацию о
impactкаждой проблемы в разрезеcountry,destination,prerendered_content,prerendered_out_of_court_dispute_settlementспора, а также кнопки дляactionsкомпания может предпринять для решения проблемы. Существуют различные типы действий:- Внешние действия : укажите внешнюю страницу, например, в Merchant Center, где компания может решить проблему.
- Встроенные простые действия : укажите страницу в вашем приложении, где компания может решить проблему.
- Встроенные действия с пользовательским вводом : открытие диалогового окна, в котором компания может предоставить необходимую информацию и запросить действие. Этот тип действия доступен только при запросе
BUILT_IN_USER_INPUT_ACTIONS.
- Предприятие следует инструкциям по решению проблемы.
- Компания перезагружает страницу диагностики в вашем приложении.
- Ваше приложение отправляет еще один запрос в службу
IssueResolutionи отображает обновленный список проблем.
Вы можете сравнить информацию, отображаемую вашим готовым приложением, со страницами диагностики в Merchant Center, чтобы проверить правильность его реализации.
макеты пользовательского интерфейса
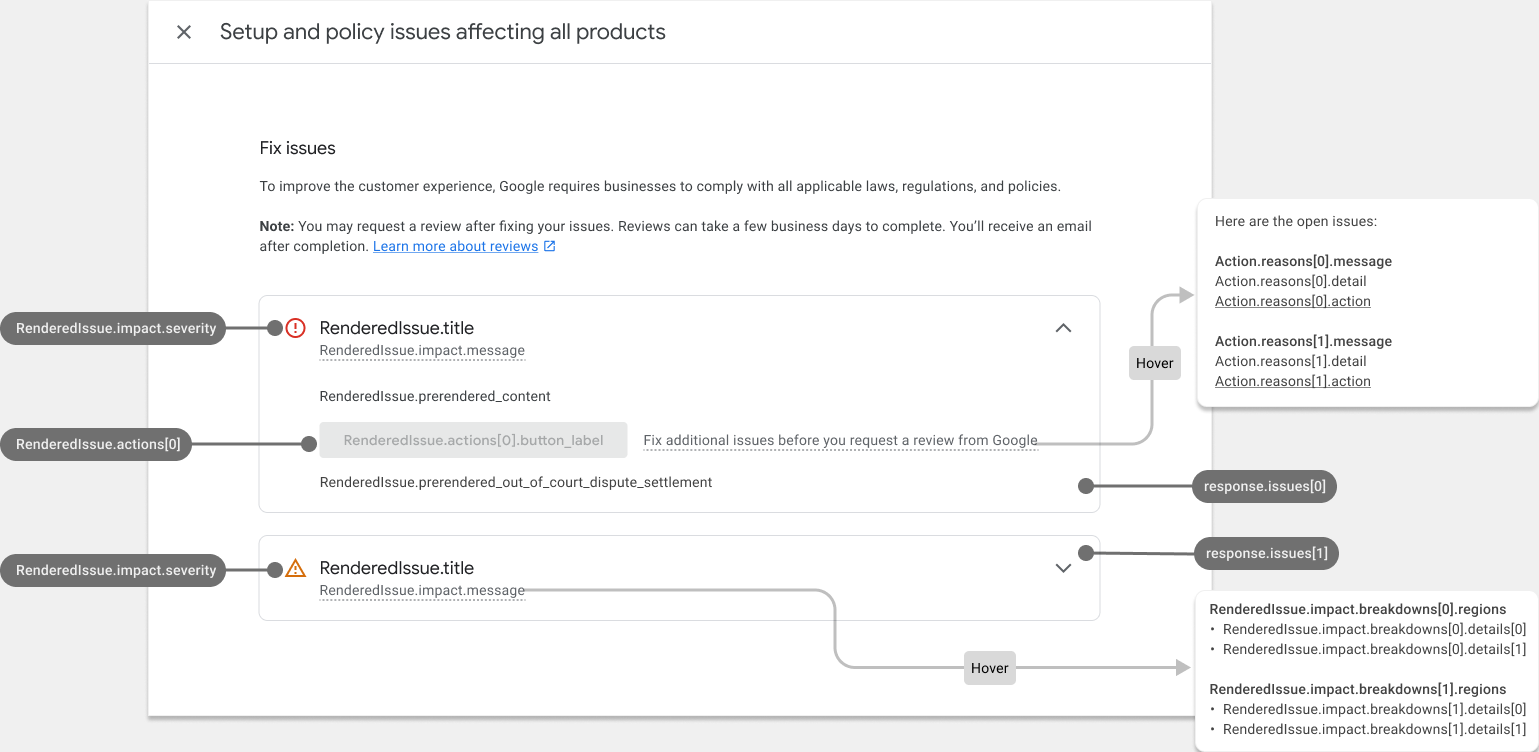
Вот пример того, как можно отобразить информацию из ответа renderaccountissues на странице диагностики вашей учётной записи. Объекты в пользовательском интерфейсе сопоставляются с соответствующими полями API в макете. Вы можете создать аналогичную страницу для проблем с продуктом.

Вот как выглядит заполненная страница диагностики аккаунта:

Стиль предварительно отрисованного HTML
Ответ на вызов службы разрешения проблем включает поле prerendered_content с подробной информацией о каждой проблеме в формате HTML. Вы можете встроить этот HTML-контент непосредственно в свой пользовательский интерфейс, чтобы отобразить проблему в удобном для чтения формате.
Вы можете увидеть HTML-элементы с классом new-element . Класс new-element применяется к элементам, добавляемым в HTML после интеграции со службой IssueResolution . Мы рекомендуем скрывать элементы с классом new-element , чтобы вы могли оформить их до того, как они будут отображены пользователям вашего приложения.
Вот пример значения поля prerendered_content :
<div class="issue-detail">
<div class="callout-banners">
<div class="callout-banner callout-banner-info"><p><span class="segment">Review requested on Aug 9, 2023. It can take a few days to complete.</span>
</p></div>
</div>
<div class="issue-content"><p class="content-element"><span class="segment">There was a problem identified with the sale of prohibited adult products on your online store. In the case that you are intentionally selling adult items, enable Adult content in Settings in your Merchant Center. In your product file, use the </span><span
class="segment segment-attribute">adult</span><span class="segment"> attribute for specific products.</span>
</p>
<p class="content-element root-causes-intro"><span class="segment">Make sure the products meet the policy requirements</span>
</p>
<ul class="content-element root-causes">
<li><p class="tooltip tooltip-style-info"><span class="segment">Adult oriented content may be prohibited or restricted depending on the product sold and the country it is sold</span><span
class="tooltip-icon"><br></span><span class="tooltip-text"><span class="segment">See a full list of countries in the HelpCenter</span></span>
</p></li>
<li><p class="tooltip tooltip-style-info"><span class="segment">Don't list sexually explicit content that is intended to arouse or includes content such as text, image, audio, or video of graphic sexual acts intended to arouse</span><span
class="tooltip-icon"><br></span><span class="tooltip-text"><span class="segment">Examples: Graphic depictions of sexual acts in progress, including hardcore pornography, any type of genital, anal, or oral sexual activity; graphic depictions of masturbation or genital arousal and language explicitly referencing arousal, masturbation, cartoon porn, or hentai</span></span>
</p></li>
</ul>
<a href="https://support.google.com/merchants/answer/6150138?hl=en-US#wycd-restricted-adult-content"
class="content-element">Learn more about the Adult-oriented content policy</a></div>
</div>
Вот как это будет выглядеть, если вы встроите предыдущий HTML-код prerendered_content в свое приложение без какого-либо оформления:

Вы можете использовать несколько CSS-классов для настройки отображения контента в вашем пользовательском интерфейсе. Вот пример CSS, который вы можете использовать:
issue-detail {
text-align: left;
width: 700px;
border-radius: 8px;
background: white;
margin: 16px;
padding: 16px;
}
.content-element {
margin: 8px 0 8px 0;
display: block;
}
/* callout banners */
.callout-banners {
margin: 0 0 16px 0;
}
.callout-banner {
display: block;
padding: 16px 16px 6px 16px;
margin: 0 0 8px 0;
border-radius: 8px;
}
.callout-banner-info {
background: #e8f0fe;
}
.callout-banner-warning {
background: #fef7e0;
}
.callout-banner-error {
background: #fce8e6;
}
/* add an icon to the callout banner */
.callout-banner p {
background-repeat: no-repeat;
padding-left: 32px;
}
.callout-banner-error p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/error/default/20px.svg");
}
.callout-banner-warning p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/warning/default/20px.svg");
}
.callout-banner-info p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/search/default/20px.svg");
}
/* segments with style */
.segment-attribute {
color: #198639;
font-family: monospace, monospace;
}
.segment-bold {
font-weight: bold;
}
.segment-italic {
font-style: italic;
}
/* tooltip */
.tooltip {
position: relative;
}
.tooltip-style-info .tooltip-icon:before {
content: '(i)';
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-left: 5px;
}
.tooltip-style-question .tooltip-icon:before {
content: '(?)';
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-left: 5px;
}
.tooltip .tooltip-text {
visibility: hidden;
text-align: left;
background: white;
border-radius: 8px;
padding: 5px 0;
border: 1px solid;
padding: 10px;
box-shadow: 3px 7px 12px #c1c1c1;
position: absolute;
z-index: 1;
}
.tooltip:hover .tooltip-text {
visibility: visible;
}
/* table */
table.content-element {
margin: 16px 0 16px 0;
border: 1px solid #ccc;
border-collapse: collapse;
margin: 1em 0;
}
table.content-element th {
background-color: #eee;
}
table.content-element th, table td {
border: 1px solid #ddd;
font-size: 0.9em;
padding: 0.3em 1em;
}
/* hidde elements added in future, until they are supported in your application */
.new-element {
visibility: hidden;
}
Вот как будет выглядеть отображаемый контент, если использовать предыдущий CSS:

Вы также можете настроить и отобразить всплывающие подсказки с помощью CSS:

Реализуйте встроенные действия с пользовательским вводом
Встроенное действие с пользовательским вводом позволяет реализовать сложную диагностическую функцию в виде встроенного решения в вашем приложении. Мы рекомендуем реализовать его в виде диалога, в котором компания может внести свои данные, ознакомиться с дополнительной информацией и подтвердить запрос.
Каждое действие содержит один или несколько потоков действий. Для некоторых действий может быть несколько потоков. Например, может быть отдельный поток действий, когда компания запрашивает дополнительную проверку, поскольку не согласна с решением, и отдельный поток действий, когда проблема уже устранена.
Чтобы запросить данные для реализации сложных действий с пользовательским вводом, необходимо установить поле user_input_action_option в значение BUILT_IN_USER_INPUT_ACTIONS.
POST https://merchantapi.googleapis.com/issueresolution/v1/accounts/{ACCOUNT_ID}:renderaccountissues?timeZone=America/Los_Angeles&languageCode=en-GB
{
"user_input_action_option": "BUILT_IN_USER_INPUT_ACTIONS"
}
Замените {ACCOUNT_ID} на уникальный идентификатор учетной записи, для которой вы хотите инициировать обработку действия.
Выполнение
Вот как, по нашему мнению, должна выглядеть страница диагностики, запрашивающая ввод данных пользователем:
Пользователь нажимает кнопку действия.
- Если доступно несколько потоков, ваше приложение предложит их все, чтобы пользователь мог выбрать один в зависимости от своих намерений.
- Пользователь выбирает поток.
Ваше приложение отображает заголовок, сообщение, выноску и форму ввода данных для выбранного потока действий. Мы рекомендуем отображать эти данные в диалоговом окне.
- Выноска, если она есть, содержит важную информацию, которая поможет пользователю лучше понять, как работает действие и что нужно сделать для его успешного выполнения. Мы рекомендуем выделить это сообщение и оформить его в соответствии с важностью выноски.
- Если в потоке есть поля ввода, их необходимо отобразить, чтобы пользователь мог ввести значения. Если поле ввода отмечено как обязательное , ваше приложение не должно позволять компании отправлять запрос до ввода значения.
Пользователь считывает информацию и предоставляет запрошенные значения.
Пользователь подтверждает свой запрос нажатием кнопки.
Ваше приложение запускает обработку действия, вызывая службу разрешения проблем. Вот пример запроса:
POST https://merchantapi.googleapis.com/issueresolution/v1/accounts/{ACCOUNT_ID}:triggeraction { actionContext: "ActionContextValue=", actionInput: { actionFlowId: "flow1", inputValues: [ { input_field_id: "input1", checkbox_input_value: { value: true } } ] }Замените {ACCOUNT_ID} на уникальный идентификатор учетной записи, для которой вы хотите инициировать обработку действия.
Чтобы получить доступ к методу
triggeractionдляBuiltInUserInputAction, отправьте запрос, используя эту форму .Ваше приложение отображает сообщение с подтверждением, возвращенное службой
IssueResolution.- Если сервис возвращает ошибку проверки со статусом
INVALID_ARGUMENT, она содержит подробную информацию и локализованное сообщение об ошибке, которые следует показать компании. Мы рекомендуем отображать такую ошибку рядом с соответствующим полем ввода. Вот пример ответа:
{ "error": { "code": 400, "message": "[actionInput.inputValues] Invalid user input", "status": "INVALID_ARGUMENT", "details": [ { "@type": "type.googleapis.com/google.rpc.ErrorInfo", "reason": "invalid", "domain": "global" }, { "@type": "type.googleapis.com/google.rpc.BadRequest", "fieldViolations": [ { "field": "actionInput.inputValues.input", "description": "The field is required" } ] } ] } }- Если служба возвращает недопустимое состояние или внутреннюю ошибку, обозначенные статусами
FAILED_PRECONDITIONиINTERNAL, приложение должно указать бизнесу перезагрузить страницу или повторить попытку позже.
- Если сервис возвращает ошибку проверки со статусом
