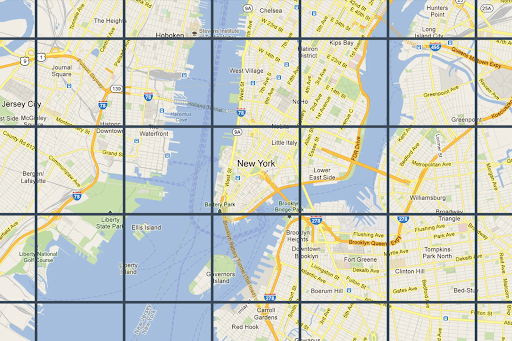
 ชิ้นส่วนแผนที่เป็นการแบ่งส่วนโลกออกเป็นตารางกริดที่มีการจัดทำดัชนี ซึ่งช่วยให้คุณเข้าถึงและใช้ข้อมูลแผนที่ได้อย่างมีประสิทธิภาพและไดนามิกในสเกลแผนที่ต่างๆ Map Tiles API ให้คุณเข้าถึงชุดข้อมูลทางภูมิศาสตร์ที่มีธีมที่หลากหลาย รวมถึงชุดข้อมูลที่ Google ดูแลจัดการ ดังนี้
ชิ้นส่วนแผนที่เป็นการแบ่งส่วนโลกออกเป็นตารางกริดที่มีการจัดทำดัชนี ซึ่งช่วยให้คุณเข้าถึงและใช้ข้อมูลแผนที่ได้อย่างมีประสิทธิภาพและไดนามิกในสเกลแผนที่ต่างๆ Map Tiles API ให้คุณเข้าถึงชุดข้อมูลทางภูมิศาสตร์ที่มีธีมที่หลากหลาย รวมถึงชุดข้อมูลที่ Google ดูแลจัดการ ดังนี้
ชิ้นส่วนรูปภาพแผนกลยุทธ์ที่อิงตามข้อมูลภูมิประเทศแบบเวกเตอร์ที่มีการจัดรูปแบบการทำแผนที่ของ Google
ภาพถ่ายมุมฉากที่ถ่ายโดยกล้องดาวเทียมและกล้องทางอากาศ ซึ่งจะแสดงภาพจากมุมสูง (จุดต่ำสุด) ของโลก
แผนที่เส้นชั้นยอดบริเวณเนินเขา
ชิ้นส่วนแผนที่ 2 มิติจะมีการอ้างอิงทางภูมิศาสตร์และจัดแนวเดียวกันทั้งหมด โดยระบบจะเลือกรายการเหล่านี้ตามขอบเขตทางภูมิศาสตร์ของวิวพอร์ตและระดับการซูม ระดับการซูม มีตั้งแต่ 0 (เพื่อดูโลกทั้งใบ) ถึง 22 (เพื่อดูถนนและบล็อก)
ธีมแผนที่
คุณสามารถรับชิ้นส่วนแผนที่สำหรับธีมแผนที่ต่อไปนี้
| ธีมแผนที่ | คำอธิบาย |
|---|---|
| แผนกลยุทธ์ | ถนน อาคาร จุดที่น่าสนใจ และขอบเขตทางการเมือง |
| ดาวเทียม | ภาพที่ถ่ายจากอวกาศ |
| ภูมิประเทศ | แผนที่รูปทรงโค้งที่แสดงลักษณะทางธรรมชาติ เช่น พืชพันธุ์ |
หากต้องการขอชิ้นส่วนแผนที่จาก Map Tiles API คุณต้องขอโทเค็นเซสชันก่อน โทเค็นเซสชันจะติดตามสถานะปัจจุบันของแผนที่และวิวพอร์ต เมื่อตั้งค่าโทเค็นเซสชัน คุณต้องตั้งค่า mapType ให้ตรงกับธีมแผนที่ที่ต้องการ
จากนั้น คุณต้องรวมโทเค็นเซสชันในคำขอไปยัง Map Tiles API แต่ละรายการ
คำขอข้อมูลวิวพอร์ต
วิวพอร์ตจะกำหนดขนาดของช่องที่ใช้เฟรมฉากโลก คำขอข้อมูลวิวพอร์ตจะแสดงรายละเอียดเกี่ยวกับชิ้นส่วนแผนที่ที่ประกอบกันเป็นวิวพอร์ตปัจจุบันของคุณ เหตุผลที่คุณขอข้อมูลวิวพอร์ตคือเพื่อให้แน่ใจว่าคุณหลีกเลี่ยงการขอภาพในระดับการซูมที่ไม่มีอยู่
ตัวอย่างเช่น เมืองส่วนใหญ่มีภาพที่ระดับการซูม 22 แต่ไม่ใช่มหาสมุทรเพราะระบบจะแสดงสี่เหลี่ยมสีน้ำเงินที่ไม่มีสิ่งสวยงาม
คำขอวิวพอร์ตเป็นคำขอ HTTPS GET ในแบบฟอร์มต่อไปนี้
curl "https://tile.googleapis.com/tile/v1/viewport?session=YOUR_SESSION_TOKEN &key=YOUR_API_KEY &zoom=zoom &north=north &south=south &east=east &west=west"
โดยคําขอจะมีช่องต่อไปนี้
zoom- ระดับการซูมของวิวพอร์ต
north,south,east,west- จุดเหนือ ใต้ ตะวันออก และตะวันตกที่ไกลที่สุดในวิวพอร์ต ซึ่งแสดงในหน่วยองศา ทิศเหนือและทิศใต้ต้องอยู่ในช่วง (-90,90) ส่วนตะวันออกและตะวันตกต้องอยู่ในช่วง (-180, 180) หากต้องการแสดงขอบเขตข้ามแอนติเมริเดียน ตะวันตกอาจเป็นค่าบวก (เช่น 170) และทิศตะวันออกเป็นค่าลบได้ (เช่น -170) ต้องระบุพารามิเตอร์ทั้งหมด
การตอบกลับเกี่ยวกับข้อมูลวิวพอร์ต
การตอบสนองของวิวพอร์ตจะบอกคุณว่าพื้นที่ใดมีภาพและในระดับการซูมใด การตอบสนองของข้อมูลวิวพอร์ตมีรูปแบบต่อไปนี้
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 9,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 14,
"north": 84.375,
"south": -84.375,
"east": 180,
"west": -180
}, ...
]
}
เนื้อหาของการตอบกลับจะมีช่องต่อไปนี้
copyright- มีสตริงการระบุแหล่งที่มาที่ต้องแสดงบนแผนที่เมื่อแสดงแผนกลยุทธ์และชิ้นส่วนแผนที่ดาวเทียม ดูข้อมูลเพิ่มเติมได้ที่นโยบาย Map Tiles API
maxZoomRect- มีอาร์เรย์ของสี่เหลี่ยมผืนผ้าที่มีขอบซึ่งซ้อนทับกับวิวพอร์ตปัจจุบัน นอกจากนี้ยังมีระดับการซูมสูงสุดที่ใช้ได้ในสี่เหลี่ยมแต่ละอัน
ฟังก์ชันพิกัดของชิ้นส่วนแผนที่
เครื่องมือ (ฟังก์ชันง่ายๆ) มีให้บริการในภาษาโปรแกรมส่วนใหญ่เพื่อแปลงจากคู่ละติจูด/ลองจิจูดเป็นพิกัดไทล์ที่ระดับการย่อ/ขยายที่เฉพาะเจาะจง
ลองดูตัวอย่างโค้ด JavaScript ต่อไปนี้ที่แปลงจาก latLng เป็นจุดก่อน แล้วจึงแปลงจากพิกัดจุดเป็นชิ้นส่วน
var TILE_SIZE = 256;
function fromLatLngToPoint(latLng) {
var mercator = -Math.log(Math.tan((0.25 + latLng.lat() / 360) * Math.PI));
return {
x: TILE_SIZE * (latLng.lng() / 360 + 0.5),
y: TILE_SIZE / 2 * (1 + mercator / Math.PI)
};
}
function fromLatLngToTileCoord(latLng, zoom) {
var point = fromLatLngToPoint(latLng);
var scale = Math.pow(2, zoom);
return {
x: Math.floor(point.x * scale / TILE_SIZE),
y: Math.floor(point.y * scale / TILE_SIZE),
z: zoom
};
}

