Page Summary
-
Google Maps Platform's Map Tiles API requires adherence to terms of service, including clear attribution, restrictions on content usage, and respect for data privacy.
-
You must display the Google logo and attribution on maps, ensuring they are visible and unaltered, while also attributing third-party data providers when applicable.
-
Content restrictions prohibit unauthorized caching, data extraction, and offline use; however, Place IDs are exempt and can be stored.
-
When using third-party renderers, maintain clear separation between Google's logo and the renderer's logo, and ensure data attributions remain visible.
-
For video creation and photorealistic 3D tiles, specific guidelines apply, including restrictions on content, attribution requirements, and permissible data overlays.
This document lists requirements for applications developed with the Map Tiles API. Note that use of the Map Tiles API is governed by your Agreement with Google.
Policies
This section describes policies relevant to Map Tiles API. Policies provide practical implementation guidelines and requirements to help you use the Service correctly and in line with Google Maps Platform's expectations.
Pre-fetching, caching, or storage of content
Applications using the Map Tiles API are bound by the terms of your Agreement with Google. Subject to the terms of your Agreement, you must not pre-fetch, index, store, or cache any Content except under the limited conditions stated in the terms.
Specifically, applications should use Map Tiles API for map visualizations. You may not use Map Tiles API for any non-visualization use cases, such as:
- Image analysis
- Machine interpretation
- Object detection or identification
- Geodata extraction or resale
- Offline uses, including for any of the above
Map Tiles API responses may include Cache-Control headers which should be
implemented according to the HTTP protocol
documentation
. As an example, your client must respect the max-age value, the
stale-while-revalidate value, the must-revalidate directive, and the
private directive when they are passed in the response.
Map Tiles API responses may also include an ETag header which should also
be implemented according to the HTTP protocol documentation when requesting with
revalidation.
Street View imagery may not be used for print purposes, as outlined in the Street View policies.
European Economic Area countries and territories
This product has different Terms of Service for customers with a billing address in the European Economic Area (EEA), and it may also have different functionality. Before building with Google Maps Platform, review the following EEA-specific terms and information:
- Google Maps Platform EEA Terms of Service
- Google Maps Platform EEA Service Specific Terms
- EEA frequently asked questions (FAQ)
- Google Maps Platform Road Safety Requirements
If your billing address is not in the EEA, the following terms of service apply to you:
Display Google Maps attribution

You must include clear Google Maps attribution when displaying content from Google Maps Platform APIs in your app or website. Attribution should take the form of the Google Maps logo whenever possible. In cases where space is limited, the text Google Maps is acceptable.
Logo attribution

Google Maps logo
Use the official Google Maps logos provided below.
Download the Google Maps attribution assets
When using the Google Maps logo, follow these guidelines.
- Don't modify the logo in any way.
- Maintain the aspect ratio of the logo to avoid distortion.
- Use the outlined logo on a busy background, like a map or image.
- Use the non-outlined logo on a plain background, like a solid color or subtle gradient.
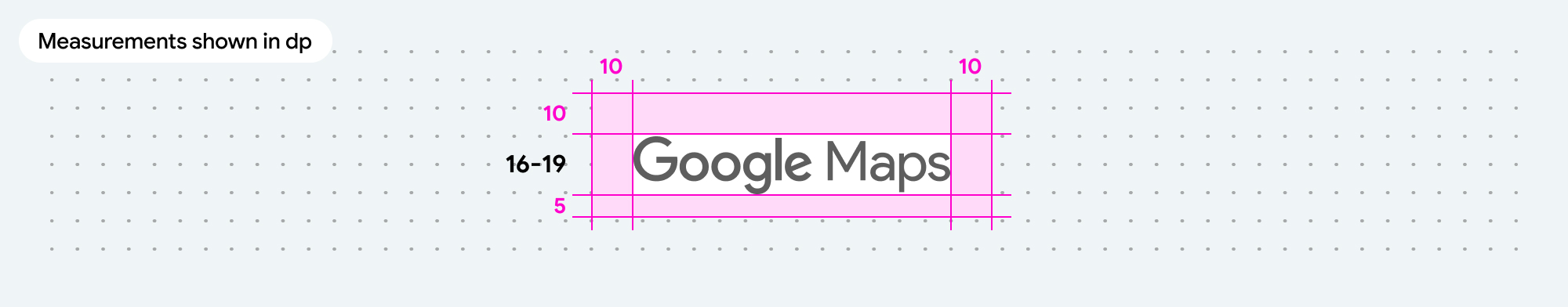
Logo size specification
Follow these size specifications for the Google Maps logo:
- Minimum logo height: 16dp
- Maximum logo height: 19dp
- Minimum logo clear space: 10dp on left, right and top, 5dp on the bottom
To learn about dp, see Pixel density on the Material Design website.

Logo accessibility
Follow these accessibility requirements for the Google Maps logo:
- Maintain an accessible contrast between the logo and the background.
- Include an accessibility label with the text Google Maps.
Display the Google Maps logo with third-party renderers
When you use the Map Tiles API to display Google Maps using a third-party renderer, you must not overlap or obscure the Google logo with any other logo, such as the renderer's logo. Maintain a reasonable buffer distance between the Google logo and the third-party logo so that they appear as independent logos. No logo may overlap or obscure the data attribution provided by the API response.

Display Google's data attributions
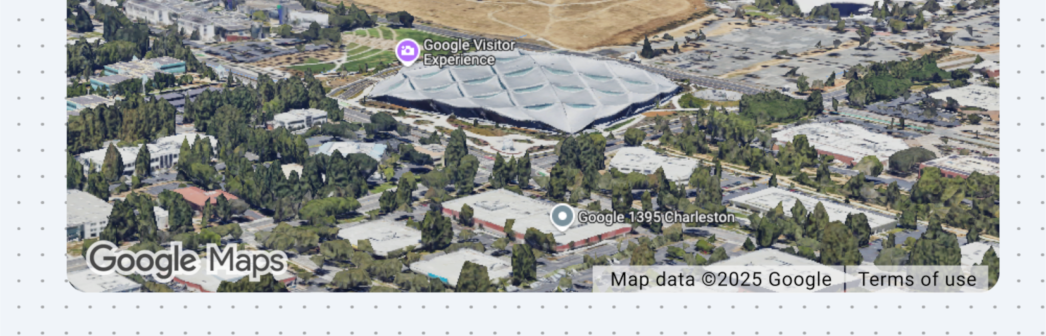
Data returned from the Map Tiles API requires the display of attribution and copyright information from the appropriate metadata or viewport information requests. You should display this information, in full as provided in the appropriate location, usually the bottom right corner of the displayed set of tiles, or in the 3D renderer view. Note that the attribution strings are variable, depending on the map data requested by the renderer's viewport.
If it's infeasible to display data attributions in full due to viewport size constraints, consider adding a hover-over or clickable UI element labeled "Data sources", which opens within the map window to provide attribution information. Always aim to maintain good cartographic practices.

Display third-party data attributions
Some of the data and images on our mapping products come from providers other than Google. For some products, such as Map Tiles API, we may provide you with the required attribution to the third-party data provider. When we do, the text of your attribution must say the name "Google Maps" and the relevant data provider(s), such as "Map data: Google, Maxar Technologies." When Google provides third-party attribution, only including "Google Maps" or the Google logo is not proper attribution.
When you use the Map Tiles API to display Google Maps data as a basemap and overlay third-party (non-Google) geospatial data, you must not overlap or obscure the Google data attribution in any way with the data attribution of the third-party data. The attribution of third-party data must clearly be disassociated from Google's data attributions. In addition, it must be clear that the Google Maps logo and Google's data attribution are associated with the basemap and with each other.
Display logo and data attributions in hybrid visualizations
When you use Google Maps data as a basemap while overlaying your own map data, you must ensure your audience fully understands which portion of the map visualization is attributed to Google and which portions are attributed to your own map data. Additionally, follow the guidelines in Display Google Maps Attribution above.
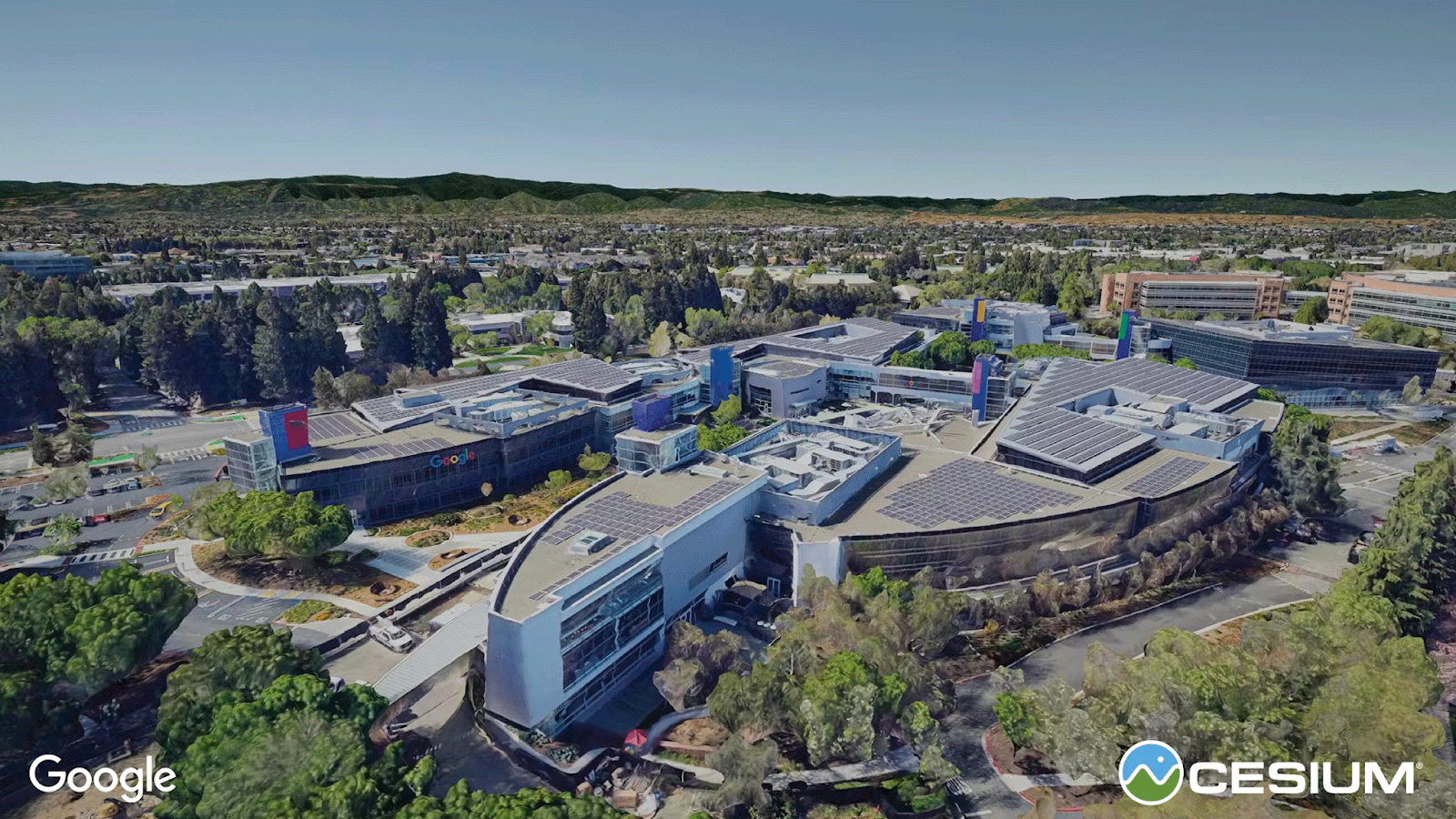
As an example, consider combining Photorealistic 3D Tiles (as background filler) with your own photorealistic models (in the foreground). Users could be confused regarding which components of the scene originate from Google Maps data. In such cases, you must clearly state in your UI attribution string or user flow which part of the scene originates from Google Maps data. You're responsible for complying with any third-party attribution requirements that may apply to data sources that you use with Google Maps data.
Geodata overlays with Photorealistic 3D Tiles
You may overlay your own 3D objects on Photorealistic 3D Tiles as long as the 3D objects aren't extracted, traced, or otherwise derived by hand or machine from Photorealistic 3D Tiles.
Video creation featuring Map Tiles API
- Promotional Videos: You may create promotional videos subject to the terms of the Agreement and the following:
- The promotional video must not include Street View imagery.
- The promotional video must be no more than 30 seconds in length.
- The promotional video must be about the capabilities of your application(s).
- The promotional video must be clearly marked, "for promotional purposes only" and must comply with Display Google Maps Attribution guidelines.
- The promotional video may not be resold separately or as part of the software, application, or user experience.
- Takedown: You are responsible to comply with all requests to takedown the Promotional Video, including requests from third parties.
Retrieving attribution and copyright information
Get attribution and copyright information from the copyright field
in the responses of the following API calls, depending on the service you're
using:
2D tiles
Roadmap, Satellite and Terrain tiles
Copyright and attribution information is available from the viewport information response, as shown in the following example.
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
...
]
}
Street View Tiles
Copyright and attribution information is available from the Street View metadata response. For example:
{
"panoId": "rZ9KeTyhA11i0VppYNzsSg",
"lat": 37.420864219339165,
"lng": -122.08446528377291,
"imageHeight": 6656,
"imageWidth": 13312,
"tileHeight": 512,
"tileWidth": 512,
"heading": 94.35,
"tilt": 88.39652,
"roll": 1.7181772,
"imageryType": "outdoor",
"date": "2023-01",
"copyright": "© 2023 Google",
"reportProblemLink": "https://cbks0.googleapis.com/cbk?output=report&panoid=rZ9KeTyhA11i0VppYNzsSg&cb_client=api&cbp=1,0,,0,0",
…
}
The panorama ID, which is used to uniquely identify a Street View panorama, is
exempt from the caching restriction. Therefore, you can store panorama ID values
indefinitely. Panorama ID values are returned in the panoId field in Street
View Static API responses.
You must display the reportProblemLink hyperlink in the bottom right-hand
corner of the image, and it must include link text that says something like
"Report a problem with this image".
Photorealistic 3D Tiles
For Photorealistic 3D Tiles, attribution data is returned in each tile request.
You must aggregate, sort, and display in a line, all attributions for displayed
tiles; usually along the bottom of the rendering. For example, you can find the
data attributions in a glTF
tile by looking under
asset, copyright.
{
"asset": {
"version": "2.0",
"generator": "draco_decoder",
"copyright": "Data SIO, NOAA, U.S. Navy, NGA, GEBCO;Landsat / Copernicus"
}
}
CesiumJS
If you're using CesiumJS as your renderer, then to display
attributions, you need to enable showCreditsOnScreen in your rendering HTML.
// Add Photorealistic 3D Tiles tileset.
const tileset = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
url: "https://tile.googleapis.com/v1/3dtiles/root.json?key=YOUR_API_KEY",
// This property is needed to appropriately display attributions
// as required.
showCreditsOnScreen: true,
}));
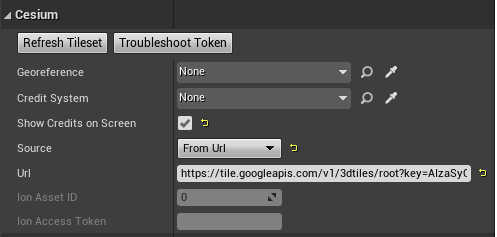
Cesium for Unreal
If you're using Cesium for Unreal as your renderer, then to display attributions, you need to enable the Show Credits On Screen field in the World Outliner.

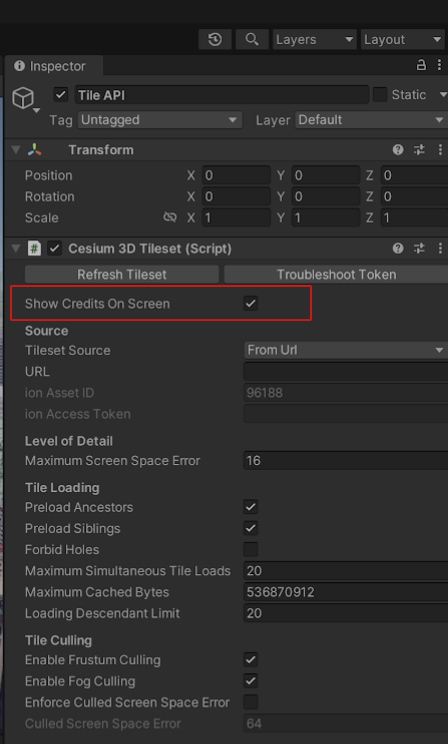
Cesium for Unity
If you're using Cesium for Unity as your renderer, then to display attributions, you need to enable the Show Credits On Screen field in the Inspector console.