Der Dienst für die automatische Vervollständigung im Places SDK for iOS gibt Ortsvorschläge als Reaktion auf Suchanfragen von Nutzern zurück. Wenn der Nutzer die Eingabe beginnt, gibt der Dienst für die automatische Vervollständigung Vorschläge für Orte wie Unternehmen, Adressen, Plus Codes und POIs zurück.
Sie haben die folgenden Möglichkeiten, Ihrer App eine Funktion zur automatischen Vervollständigung hinzuzufügen:
- Fügen Sie ein UI-Steuerelement für die automatische Vervollständigung hinzu, um Entwicklungszeit zu sparen und für eine einheitliche Nutzerumgebung zu sorgen.
- Ortsvorhersagen programmatisch abrufen, um eine benutzerdefinierte Nutzererfahrung zu schaffen.
UI-Steuerelement für die automatische Vervollständigung hinzufügen

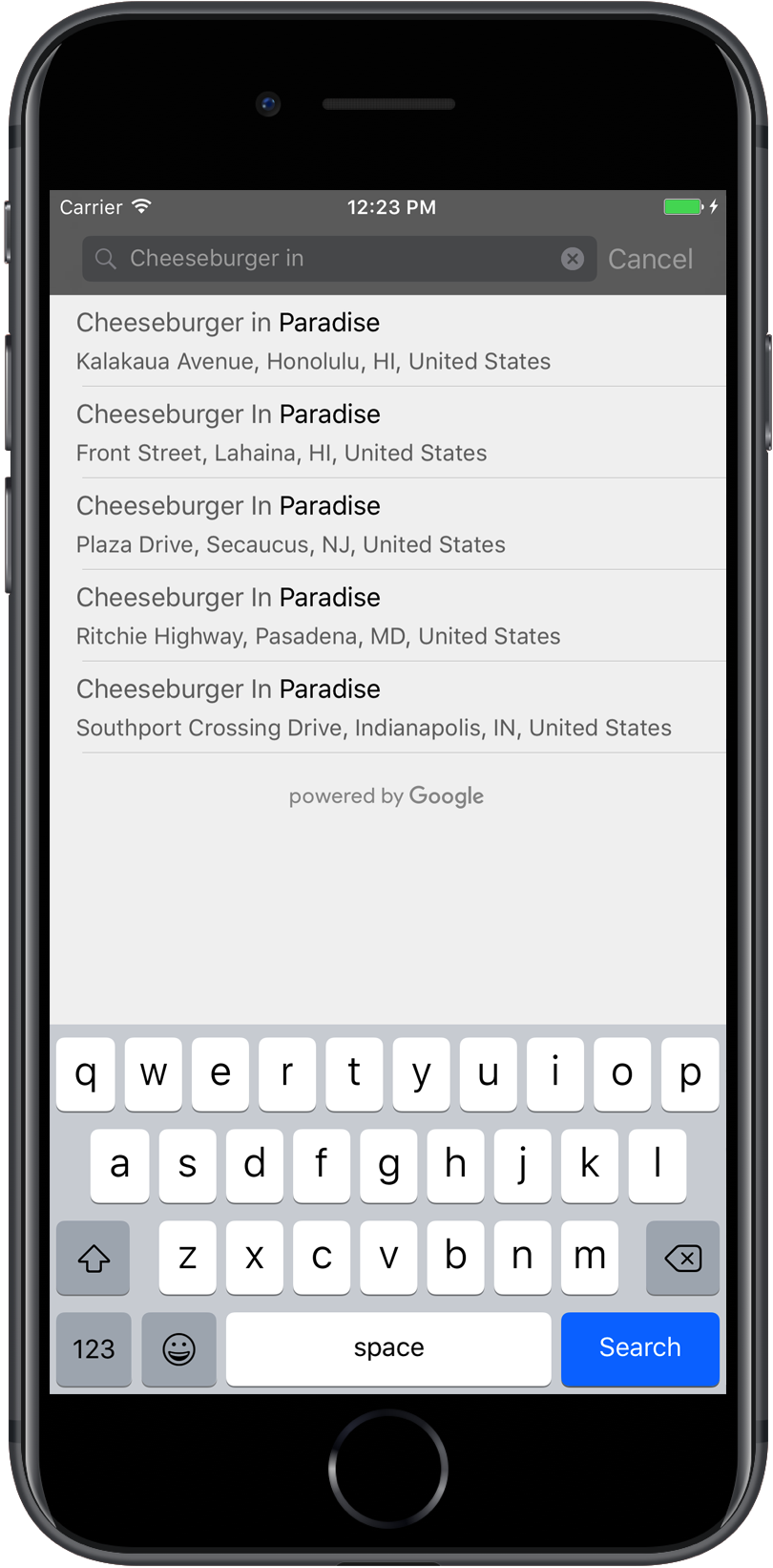
Das UI-Steuerelement für die automatische Vervollständigung ist ein Suchdialogfeld mit integrierter Funktion für die automatische Vervollständigung. Wenn ein Nutzer Suchbegriffe eingibt, wird im Steuerelement eine Liste mit vorgeschlagenen Orten zur Auswahl angezeigt. Wenn der Nutzer eine Auswahl trifft, wird eine GMSPlace-Instanz zurückgegeben, mit der Ihre App dann Details zum ausgewählten Ort abrufen kann.
Sie haben die folgenden Möglichkeiten, Ihrer App das UI-Steuerelement zur automatischen Vervollständigung hinzuzufügen:
Vollbild-Steuerelement hinzufügen
Verwenden Sie das Vollbild-Steuerelement, wenn Sie einen modalen Kontext benötigen, in dem die Benutzeroberfläche für die automatische Vervollständigung vorübergehend die Benutzeroberfläche Ihrer App ersetzt, bis der Nutzer seine Auswahl getroffen hat. Diese Funktion wird von der Klasse GMSAutocompleteViewController bereitgestellt. Sobald der Nutzer einen Ort auswählt, erhält Ihre App einen Callback.
Um Ihrer App ein Vollbildsteuerelement hinzuzufügen, gehen Sie wie folgt vor:
- Erstellen Sie in Ihrer Haupt-App ein UI-Element, um das UI-Steuerelement für die automatische Vervollständigung zu starten, z. B. einen Touch-Handler für ein
UIButton-Element. - Implementieren Sie das
GMSAutocompleteViewControllerDelegate-Protokoll im übergeordneten Ansichts-Controller. - Erstellen Sie eine Instanz von
GMSAutocompleteViewControllerund weisen Sie den übergeordneten Ansichtscontroller als Delegatattribut zu. - Erstellen Sie ein
GMSPlaceField, um die zurückzugebenden Ortsdatentypen zu definieren. - Fügen Sie eine
GMSAutocompleteFilterhinzu, um die Abfrage auf einen bestimmten Ortstyp zu beschränken. - Präsentieren Sie die
GMSAutocompleteViewControllermit[self presentViewController...]. - Behandeln Sie die Auswahl des Nutzers in der
didAutocompleteWithPlace-Delegatenmethode. - Weisen Sie den Controller in den Delegatenmethoden
didAutocompleteWithPlace,didFailAutocompleteWithErrorundwasCancelledab.
Im folgenden Beispiel wird eine Möglichkeit gezeigt, wie GMSAutocompleteViewController gestartet werden kann, wenn der Nutzer auf eine Schaltfläche tippt.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { override func viewDidLoad() { makeButton() } // Present the Autocomplete view controller when the button is pressed. @objc func autocompleteClicked(_ sender: UIButton) { let autocompleteController = GMSAutocompleteViewController() autocompleteController.delegate = self // Specify the place data types to return. let fields: GMSPlaceField = GMSPlaceField(rawValue: UInt(GMSPlaceField.name.rawValue) | UInt(GMSPlaceField.placeID.rawValue))! autocompleteController.placeFields = fields // Specify a filter. let filter = GMSAutocompleteFilter() filter.types = [.address] autocompleteController.autocompleteFilter = filter // Display the autocomplete view controller. present(autocompleteController, animated: true, completion: nil) } // Add a button to the view. func makeButton() { let btnLaunchAc = UIButton(frame: CGRect(x: 5, y: 150, width: 300, height: 35)) btnLaunchAc.backgroundColor = .blue btnLaunchAc.setTitle("Launch autocomplete", for: .normal) btnLaunchAc.addTarget(self, action: #selector(autocompleteClicked), for: .touchUpInside) self.view.addSubview(btnLaunchAc) } } extension ViewController: GMSAutocompleteViewControllerDelegate { // Handle the user's selection. func viewController(_ viewController: GMSAutocompleteViewController, didAutocompleteWith place: GMSPlace) { print("Place name: \(place.name)") print("Place ID: \(place.placeID)") print("Place attributions: \(place.attributions)") dismiss(animated: true, completion: nil) } func viewController(_ viewController: GMSAutocompleteViewController, didFailAutocompleteWithError error: Error) { // TODO: handle the error. print("Error: ", error.localizedDescription) } // User canceled the operation. func wasCancelled(_ viewController: GMSAutocompleteViewController) { dismiss(animated: true, completion: nil) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
#import "ViewController.h" @import GooglePlaces; @interface ViewController () <GMSAutocompleteViewControllerDelegate> @end @implementation ViewController { GMSAutocompleteFilter *_filter; } - (void)viewDidLoad { [super viewDidLoad]; [self makeButton]; } // Present the autocomplete view controller when the button is pressed. - (void)autocompleteClicked { GMSAutocompleteViewController *acController = [[GMSAutocompleteViewController alloc] init]; acController.delegate = self; // Specify the place data types to return. GMSPlaceField fields = (GMSPlaceFieldName | GMSPlaceFieldPlaceID); acController.placeFields = fields; // Specify a filter. _filter = [[GMSAutocompleteFilter alloc] init]; _filter.types = @[ kGMSPlaceTypeBank ]; acController.autocompleteFilter = _filter; // Display the autocomplete view controller. [self presentViewController:acController animated:YES completion:nil]; } // Add a button to the view. - (void)makeButton{ UIButton *btnLaunchAc = [UIButton buttonWithType:UIButtonTypeCustom]; [btnLaunchAc addTarget:self action:@selector(autocompleteClicked) forControlEvents:UIControlEventTouchUpInside]; [btnLaunchAc setTitle:@"Launch autocomplete" forState:UIControlStateNormal]; btnLaunchAc.frame = CGRectMake(5.0, 150.0, 300.0, 35.0); btnLaunchAc.backgroundColor = [UIColor blueColor]; [self.view addSubview:btnLaunchAc]; } // Handle the user's selection. - (void)viewController:(GMSAutocompleteViewController *)viewController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place ID %@", place.placeID); NSLog(@"Place attributions %@", place.attributions.string); } - (void)viewController:(GMSAutocompleteViewController *)viewController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // User canceled the operation. - (void)wasCancelled:(GMSAutocompleteViewController *)viewController { [self dismissViewControllerAnimated:YES completion:nil]; } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictions:(GMSAutocompleteViewController *)viewController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictions:(GMSAutocompleteViewController *)viewController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; } @end
Ergebnis-Controller hinzufügen
Verwenden Sie einen Ergebniscontroller, wenn Sie mehr Kontrolle für die UI zur Texteingabe wünschen. Der Ergebnis-Controller schaltet die Sichtbarkeit der Ergebnisliste dynamisch um, je nachdem, ob der Fokus auf der Eingabe-UI liegt.
Um Ihrer App einen Ergebniscontroller hinzuzufügen, gehen Sie wie folgt vor:
- Erstellen Sie einen
GMSAutocompleteResultsViewController.- Implementieren Sie das
GMSAutocompleteResultsViewControllerDelegate-Protokoll im übergeordneten Ansichtscontroller und weisen Sie den übergeordneten Ansichtscontroller als Delegat-Property zu.
- Implementieren Sie das
- Erstellen Sie ein
UISearchController-Objekt und übergeben SieGMSAutocompleteResultsViewControllerals Argument für den Ergebnis-Controller. - Legen Sie
GMSAutocompleteResultsViewControlleralssearchResultsUpdater-Attribut vonUISearchControllerfest. - Fügen Sie der Benutzeroberfläche Ihrer App die
searchBarfür dieUISearchControllerhinzu. - Behandeln Sie die Auswahl des Nutzers in der
didAutocompleteWithPlace-Delegatenmethode.
Es gibt verschiedene Möglichkeiten, die Suchleiste eines UISearchController in der Benutzeroberfläche Ihrer App zu platzieren:
- Suchleiste in die Navigationsleiste einfügen
- Suchleiste oben in einer Ansicht einfügen
- Suchleiste mit Pop-over-Ergebnissen hinzufügen
Suchleiste in die Navigationsleiste einfügen
Das folgende Codebeispiel zeigt, wie ein Ergebnis-Controller hinzugefügt, die searchBar in die Navigationsleiste eingefügt und die Auswahl des Nutzers verarbeitet wird:
Swift
class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController // Put the search bar in the navigation bar. searchController?.searchBar.sizeToFit() navigationItem.titleView = searchController?.searchBar // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true // Prevent the navigation bar from being hidden when searching. searchController?.hidesNavigationBarDuringPresentation = false } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; // Put the search bar in the navigation bar. [_searchController.searchBar sizeToFit]; self.navigationItem.titleView = _searchController.searchBar; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; // Prevent the navigation bar from being hidden when searching. _searchController.hidesNavigationBarDuringPresentation = NO; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { _searchController.active = NO; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
Oben in einer Ansicht eine Suchleiste einfügen
Im folgenden Codebeispiel wird die searchBar oben in einer Ansicht hinzugefügt.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController let subView = UIView(frame: CGRect(x: 0, y: 65.0, width: 350.0, height: 45.0)) subView.addSubview((searchController?.searchBar)!) view.addSubview(subView) searchController?.searchBar.sizeToFit() searchController?.hidesNavigationBarDuringPresentation = false // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { [super viewDidLoad]; _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; UIView *subView = [[UIView alloc] initWithFrame:CGRectMake(0, 65.0, 250, 50)]; [subView addSubview:_searchController.searchBar]; [_searchController.searchBar sizeToFit]; [self.view addSubview:subView]; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
Standardmäßig wird mit UISearchController die Navigationsleiste beim Präsentieren ausgeblendet. Dies kann deaktiviert werden. Wenn die Navigationsleiste sichtbar und undurchsichtig ist, wird die Platzierung von UISearchController nicht richtig festgelegt.
Verwenden Sie zur Problemumgehung den folgenden Code:
Swift
navigationController?.navigationBar.translucent = false searchController?.hidesNavigationBarDuringPresentation = false // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = true self.edgesForExtendedLayout = .top
Objective-C
self.navigationController.navigationBar.translucent = NO; _searchController.hidesNavigationBarDuringPresentation = NO; // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = YES; self.edgesForExtendedLayout = UIRectEdgeTop;
Suchleiste mit Popover-Ergebnissen hinzufügen
Das folgende Codebeispiel zeigt, wie eine Suchleiste auf der rechten Seite der Navigationsleiste platziert und die Ergebnisse in einem Pop-over angezeigt werden.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController // Add the search bar to the right of the nav bar, // use a popover to display the results. // Set an explicit size as we don't want to use the entire nav bar. searchController?.searchBar.frame = (CGRect(x: 0, y: 0, width: 250.0, height: 44.0)) navigationItem.rightBarButtonItem = UIBarButtonItem(customView: (searchController?.searchBar)!) // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true // Keep the navigation bar visible. searchController?.hidesNavigationBarDuringPresentation = false searchController?.modalPresentationStyle = .popover } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { [super viewDidLoad]; _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; // Add the search bar to the right of the nav bar, // use a popover to display the results. // Set an explicit size as we don't want to use the entire nav bar. _searchController.searchBar.frame = CGRectMake(0, 0, 250.0f, 44.0f); self.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:_searchController.searchBar]; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; // Keep the navigation bar visible. _searchController.hidesNavigationBarDuringPresentation = NO; _searchController.modalPresentationStyle = UIModalPresentationPopover; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
Tabellendatenquelle verwenden
Wenn Ihre App eine benutzerdefinierte Benutzeroberfläche für Suchtext hat, können Sie die Klasse GMSAutocompleteTableDataSource verwenden, um die Tabellenansicht zu steuern, in der die Ergebnisse im Ansichts-Controller angezeigt werden.
So verwenden Sie GMSAutocompleteTableDataSource als Datenquelle und Delegat von UITableView in einem Ansichtscontroller:
- Implementieren Sie die Protokolle
GMSAutocompleteTableDataSourceDelegateundUISearchBarDelegateim Ansichts-Controller. - Erstellen Sie eine
GMSAutocompleteTableDataSource-Instanz und weisen Sie den Ansichtscontroller als Delegat-Property zu. - Legen Sie
GMSAutocompleteTableDataSourceals Datenquelle und Delegat-Properties derUITableView-Instanz im Ansichts-Controller fest. - Rufen Sie im Handler für die Eingabe des Suchtexts
sourceTextHasChangedfürGMSAutocompleteTableDataSourceauf.- Behandeln Sie die Auswahl des Nutzers in der
didAutocompleteWithPlace-Delegatenmethode.
- Behandeln Sie die Auswahl des Nutzers in der
- Schließen Sie den Controller in den Delegatenmethoden
didAutocompleteWithPlace,didFailAutocompleteWithErrorundwasCancelled.
Das folgende Codebeispiel zeigt, wie die Klasse GMSAutocompleteTableDataSource verwendet wird, um die Tabellenansicht eines UIViewController zu steuern, wenn der UISearchBar separat hinzugefügt wird.
Swift
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. import GooglePlaces import UIKit class PlaceAutocompleteViewController: UIViewController { private var tableView: UITableView! private var tableDataSource: GMSAutocompleteTableDataSource! override func viewDidLoad() { super.viewDidLoad() let searchBar = UISearchBar(frame: CGRect(x: 0, y: 20, width: self.view.frame.size.width, height: 44.0)) searchBar.delegate = self view.addSubview(searchBar) tableDataSource = GMSAutocompleteTableDataSource() tableDataSource.delegate = self tableView = UITableView(frame: CGRect(x: 0, y: 64, width: self.view.frame.size.width, height: self.view.frame.size.height - 44)) tableView.delegate = tableDataSource tableView.dataSource = tableDataSource view.addSubview(tableView) } } extension PlaceAutocompleteViewController: UISearchBarDelegate { func searchBar(_ searchBar: UISearchBar, textDidChange searchText: String) { // Update the GMSAutocompleteTableDataSource with the search text. tableDataSource.sourceTextHasChanged(searchText) } } extension PlaceAutocompleteViewController: GMSAutocompleteTableDataSourceDelegate { func didUpdateAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) { // Turn the network activity indicator off. UIApplication.shared.isNetworkActivityIndicatorVisible = false // Reload table data. tableView.reloadData() } func didRequestAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) { // Turn the network activity indicator on. UIApplication.shared.isNetworkActivityIndicatorVisible = true // Reload table data. tableView.reloadData() } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didAutocompleteWith place: GMSPlace) { // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didFailAutocompleteWithError error: Error) { // Handle the error. print("Error: \(error.localizedDescription)") } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didSelect prediction: GMSAutocompletePrediction) -> Bool { return true } }
Objective-C
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. #import "PlaceAutocompleteViewController.h" @import GooglePlaces; @import UIKit; @interface PlaceAutocompleteViewController () <GMSAutocompleteTableDataSourceDelegate, UISearchBarDelegate> @end @implementation PlaceAutocompleteViewController { UITableView *tableView; GMSAutocompleteTableDataSource *tableDataSource; } - (void)viewDidLoad { [super viewDidLoad]; UISearchBar *searchBar = [[UISearchBar alloc] initWithFrame:CGRectMake(0, 20, self.view.frame.size.width, 44)]; searchBar.delegate = self; [self.view addSubview:searchBar]; tableDataSource = [[GMSAutocompleteTableDataSource alloc] init]; tableDataSource.delegate = self; tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 64, self.view.frame.size.width, self.view.frame.size.height - 44)]; tableView.delegate = tableDataSource; tableView.dataSource = tableDataSource; [self.view addSubview:tableView]; } #pragma mark - GMSAutocompleteTableDataSourceDelegate - (void)didUpdateAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource { // Turn the network activity indicator off. UIApplication.sharedApplication.networkActivityIndicatorVisible = NO; // Reload table data. [tableView reloadData]; } - (void)didRequestAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource { // Turn the network activity indicator on. UIApplication.sharedApplication.networkActivityIndicatorVisible = YES; // Reload table data. [tableView reloadData]; } - (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didAutocompleteWithPlace:(GMSPlace *)place { // Do something with the selected place. NSLog(@"Place name: %@", place.name); NSLog(@"Place address: %@", place.formattedAddress); NSLog(@"Place attributions: %@", place.attributions); } - (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didFailAutocompleteWithError:(NSError *)error { // Handle the error NSLog(@"Error %@", error.description); } - (BOOL)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didSelectPrediction:(GMSAutocompletePrediction *)prediction { return YES; } #pragma mark - UISearchBarDelegate - (void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText { // Update the GMSAutocompleteTableDataSource with the search text. [tableDataSource sourceTextHasChanged:searchText]; } @end
Text- und Hintergrundfarben anpassen
Sie können alle Text- und Hintergrundfarben im Steuerelement für die Benutzeroberfläche der automatischen Vervollständigung festlegen, damit das Widget besser zum Erscheinungsbild Ihrer App passt. Es gibt zwei Möglichkeiten, die Farben des UI-Steuerelements festzulegen:
- Durch die Verwendung des integrierten iOS-Protokolls UIAppearance, um UI-Steuerelemente nach Möglichkeit global zu gestalten. Diese Einstellungen gelten für viele, aber nicht alle UI-Steuerelemente.
- Sie verwenden die SDK-Methoden für die Widget-Klassen, um Eigenschaften festzulegen, die nicht vom UIAppearance-Protokoll unterstützt werden.
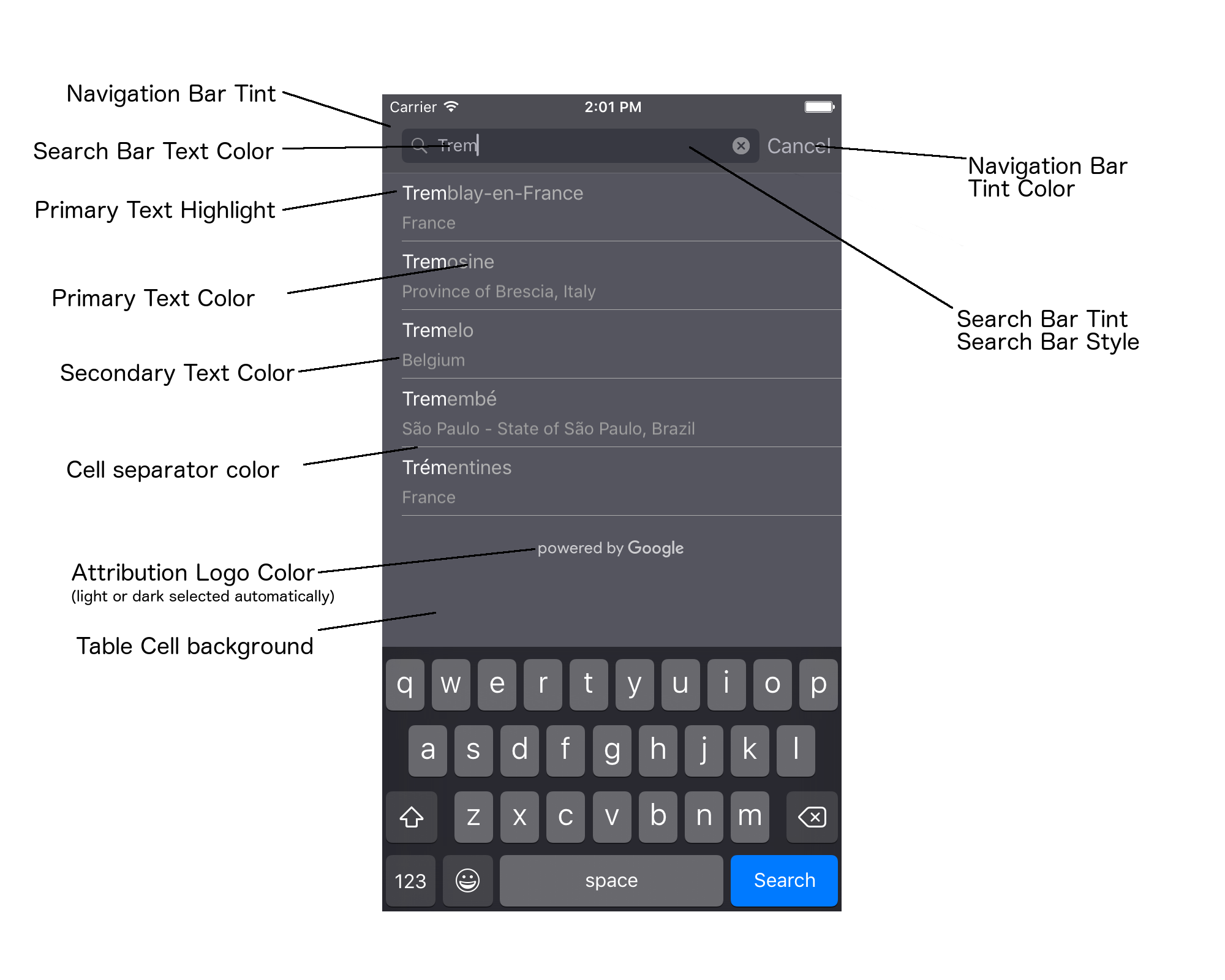
In der Regel verwendet Ihre App eine Kombination aus dem UIAppearance-Protokoll und den SDK-Methoden. In der folgenden Grafik wird gezeigt, welche Elemente Sie formatieren können:

In der folgenden Tabelle sind alle UI-Elemente aufgeführt und es wird angegeben, wie die einzelnen Elemente gestaltet werden sollten (UIAppearance-Protokoll oder SDK-Methode).
| UI-Element | Methode | Styling-Anleitungen |
|---|---|---|
| Farbton der Navigationsleiste (Hintergrund) | UIAppearance-Protokoll | Rufe setBarTintColor im UINavigationBar-Proxy auf. |
| Farbe der Navigationsleiste (Textcursor in der Suchleiste und Schaltfläche „Abbrechen“) | UIAppearance-Protokoll | Rufe setTintColor im UINavigationBar-Proxy auf. |
| Farbe des Suchleistentexts | UIAppearance-Protokoll | Legen Sie NSForegroundColorAttributeName in searchBarTextAttributes fest. |
| Färbungston der Suchleiste | – | Die Suchleiste ist durchscheinend und wird als schattierte Version der Navigationsleiste angezeigt. |
| Farbe des Platzhaltertexts für die Suchleiste (Standardsuchtext) | UIAppearance-Protokoll | Legen Sie NSForegroundColorAttributeName in placeholderAttributes fest. |
| Primärer Text (wird auch auf Fehler- und Nachrichtentext angewendet) | SDK-Methode | Rufen Sie einfach primaryTextColor an. |
| Hervorhebung des primären Texts | SDK-Methode | Rufen Sie einfach primaryTextHighlightColor an. |
| Sekundärer Text | SDK-Methode | Rufen Sie einfach secondaryTextColor an. |
| Fehler- und Meldungstext | SDK-Methode | Rufen Sie einfach primaryTextColor an. |
| Tabellenzellenhintergrund | SDK-Methode | Rufen Sie einfach tableCellBackgroundColor an. |
| Farbe des Trennzeichens für Tabellenzellen | SDK-Methode | Rufen Sie einfach tableCellSeparatorColor an. |
| Schaltfläche „Noch einmal versuchen“ | SDK-Methode | Rufen Sie einfach tintColor an. |
| Aktivitätsanzeige (Fortschritts-Spinner) | UIAppearance-Protokoll | Rufe setColor im UIActivityIndicatorView-Proxy auf. |
| „Powered by Google“-Logo, Bild einer traurigen Wolke | – | Die weiße oder graue Version wird automatisch basierend auf dem Hintergrundkontrast ausgewählt. |
| Lupen- und Text löschen-Symbole im Textfeld der Suchleiste | – | Ersetzen Sie die Standardbilder durch Bilder in der gewünschten Farbe. |
UIAppearance-Protokoll verwenden
Mit dem UIAppearance-Protokoll können Sie den Darstellungs-Proxy für ein bestimmtes UI-Element abrufen und dann die Farbe für das UI-Element festlegen. Wenn eine Änderung vorgenommen wird, sind alle Instanzen eines bestimmten UI-Elements betroffen. Im folgenden Beispiel wird die Textfarbe von UITextField-Klassen, die in einem UISearchBar enthalten sind, global in Grün geändert:
[[UITextField appearanceWhenContainedIn:[UISearchBar class], nil] setDefaultTextAttributes:@{NSForegroundColorAttributeName:[UIColor greenColor]}];
Weitere Informationen zum Definieren von Farbwerten finden Sie in der UIColor Class Reference.
Die folgenden Code-Snippets zeigen alle Proxy-Befehle, die Sie benötigen, um das Autocomplete-UI-Steuerelement im Vollbildmodus zu gestalten. Fügen Sie diesen Code der Methode didFinishLaunchingWithOptions in Appdelegate.m hinzu:
// Define some colors. UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; // Navigation bar background. [[UINavigationBar appearance] setBarTintColor:darkGray]; [[UINavigationBar appearance] setTintColor:lightGray]; // Color of typed text in the search bar. NSDictionary *searchBarTextAttributes = @{ NSForegroundColorAttributeName: lightGray, NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]] }; [UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] .defaultTextAttributes = searchBarTextAttributes; // Color of the placeholder text in the search bar prior to text entry. NSDictionary *placeholderAttributes = @{ NSForegroundColorAttributeName: lightGray, NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]] }; // Color of the default search text. // NOTE: In a production scenario, "Search" would be a localized string. NSAttributedString *attributedPlaceholder = [[NSAttributedString alloc] initWithString:@"Search" attributes:placeholderAttributes]; [UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] .attributedPlaceholder = attributedPlaceholder; // Color of the in-progress spinner. [[UIActivityIndicatorView appearance] setColor:lightGray]; // To style the two image icons in the search bar (the magnifying glass // icon and the 'clear text' icon), replace them with different images. [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x_high"] forSearchBarIcon:UISearchBarIconClear state:UIControlStateHighlighted]; [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x"] forSearchBarIcon:UISearchBarIconClear state:UIControlStateNormal]; [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_search"] forSearchBarIcon:UISearchBarIconSearch state:UIControlStateNormal]; // Color of selected table cells. UIView *selectedBackgroundView = [[UIView alloc] init]; selectedBackgroundView.backgroundColor = [UIColor lightGrayColor]; [UITableViewCell appearanceWhenContainedIn:[GMSAutocompleteViewController class], nil] .selectedBackgroundView = selectedBackgroundView;
Stileigenschaften für UI-Steuerelemente festlegen
Für eine Teilmenge der UI-Steuerelemente gibt es Eigenschaften, die nicht vom UIAppearance-Protokoll betroffen sind und daher direkt festgelegt werden müssen. Im folgenden Codebeispiel wird gezeigt, wie Vordergrund- und Hintergrundfarben definiert und auf eine UI-Steuerelementinstanz mit dem Namen acController angewendet werden. Fügen Sie diesen Code der Methode onLaunchClicked in ViewController.m hinzu:
UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; acController.secondaryTextColor = [UIColor colorWithWhite:1.0f alpha:0.5f]; acController.primaryTextColor = lightGray; acController.primaryTextHighlightColor = [UIColor grayColor]; acController.tableCellBackgroundColor = darkGray; acController.tableCellSeparatorColor = lightGray; acController.tintColor = lightGray;
Ortsvorschläge programmatisch abrufen
Sie können eine benutzerdefinierte Such-UI als Alternative zur UI des Autocomplete-Widgets erstellen. Dazu muss Ihre App programmatisch Ortsvorhersagen abrufen. Ihre App kann auf eine der folgenden Arten eine Liste mit vorhergesagten Ortsnamen und/oder Adressen abrufen:
GMSPlacesClient findAutocompletePredictionsFromQuery: wird angerufen
Wenn Sie eine Liste mit vorhergesagten Ortsnamen und/oder Adressen abrufen möchten, müssen Sie zuerst GMSPlacesClient instanziieren und dann die Methode GMSPlacesClient
findAutocompletePredictionsFromQuery: mit den folgenden Parametern aufrufen:
- Ein
autocompleteQuery-String mit dem vom Nutzer eingegebenen Text. - Eine
GMSAutocompleteSessionToken, mit der jede einzelne Sitzung identifiziert wird. Ihre App sollte für jeden Autocomplete-Anfrageaufruf dasselbe Token übergeben und dieses Token dann zusammen mit einer Orts-ID im nachfolgenden Aufruf vonfetchPlacefromPlaceID:übergeben, um Ortsdetails für den vom Nutzer ausgewählten Ort abzurufen. - A
GMSAutocompleteFilternach:- Ergebnisse für eine bestimmte Region höher gewichten oder auf eine bestimmte Region beschränken.
- Beschränken Sie die Ergebnisse auf einen bestimmten Ortstyp.
- Ein
GMSPlaceLocationBias-/Restriction-Objekt, mit dem die Ergebnisse auf einen bestimmten Bereich eingegrenzt werden, der durch Breiten- und Längengradgrenzen angegeben wird.
- Eine Callback-Methode zum Verarbeiten der zurückgegebenen Vorhersagen.
Die folgenden Codebeispiele zeigen einen Aufruf von findAutocompletePredictionsFromQuery:.
Swift
/** * Create a new session token. Be sure to use the same token for calling * findAutocompletePredictions, as well as the subsequent place details request. * This ensures that the user's query and selection are billed as a single session. */ let token = GMSAutocompleteSessionToken.init() // Create a type filter. let filter = GMSAutocompleteFilter() filter.types = [.bank] filter.locationBias = GMSPlaceRectangularLocationOption( northEastBounds, southWestBounds); placesClient?.findAutocompletePredictions(fromQuery: "cheesebu", filter: filter, sessionToken: token, callback: { (results, error) in if let error = error { print("Autocomplete error: \(error)") return } if let results = results { for result in results { print("Result \(result.attributedFullText) with placeID \(result.placeID)") } } })
Objective-C
/** * Create a new session token. Be sure to use the same token for calling * findAutocompletePredictionsFromQuery:, as well as the subsequent place details request. * This ensures that the user's query and selection are billed as a single session. */ GMSAutocompleteSessionToken *token = [[GMSAutocompleteSessionToken alloc] init]; // Create a type filter. GMSAutocompleteFilter *_filter = [[GMSAutocompleteFilter alloc] init]; _filter.types = @[ kGMSPlaceTypeBank ]; [_placesClient findAutocompletePredictionsFromQuery:@"cheesebu" filter:_filter sessionToken:token callback:^(NSArray<GMSAutocompletePrediction *> * _Nullable results, NSError * _Nullable error) { if (error != nil) { NSLog(@"An error occurred %@", [error localizedDescription]); return; } if (results != nil) { for (GMSAutocompletePrediction *result in results) { NSLog(@"Result %@ with PlaceID %@", result.attributedFullText, result.placeID); } } }];
Die API ruft die angegebene Callback-Methode auf und übergibt ein Array von GMSAutocompletePrediction-Objekten.
Jedes GMSAutocompletePrediction-Objekt enthält die folgenden Informationen:
attributedFullText: Der vollständige Text der Vorhersage in Form einesNSAttributedString. Zum Beispiel „Sydney Opera House, Sydney, New South Wales, Australien“. Jeder Textbereich, der der Nutzereingabe entspricht, hat das AttributkGMSAutocompleteMatchAttribute. Mit diesem Attribut können Sie den übereinstimmenden Text in der Nutzeranfrage hervorheben, wie im Beispiel unten gezeigt.placeID: Die Orts-ID des vorhergesagten Orts. Die Orts-ID ist eine Kennung in Textform, die einen Ort eindeutig definiert. Weitere Informationen zu Orts-IDs finden Sie in der Übersicht zur Orts-ID.distanceMeters: Die Luftlinie vom angegebenenoriginzum Ziel. Wenn die Eigenschaftoriginnicht festgelegt ist, wird kein Distanzwert zurückgegeben.
Das folgende Codebeispiel zeigt, wie Sie mit enumerateAttribute die Teile des Ergebnisses, die mit Text in der Anfrage des Nutzers übereinstimmen, fett formatieren:
Swift
let regularFont = UIFont.systemFont(ofSize: UIFont.labelFontSize) let boldFont = UIFont.boldSystemFont(ofSize: UIFont.labelFontSize) let bolded = prediction.attributedFullText.mutableCopy() as! NSMutableAttributedString bolded.enumerateAttribute(kGMSAutocompleteMatchAttribute, in: NSMakeRange(0, bolded.length), options: []) { (value, range: NSRange, stop: UnsafeMutablePointer<ObjCBool>) -> Void in let font = (value == nil) ? regularFont : boldFont bolded.addAttribute(NSFontAttributeName, value: font, range: range) } label.attributedText = bolded
Objective-C
UIFont *regularFont = [UIFont systemFontOfSize:[UIFont labelFontSize]]; UIFont *boldFont = [UIFont boldSystemFontOfSize:[UIFont labelFontSize]]; NSMutableAttributedString *bolded = [prediction.attributedFullText mutableCopy]; [bolded enumerateAttribute:kGMSAutocompleteMatchAttribute inRange:NSMakeRange(0, bolded.length) options:0 usingBlock:^(id value, NSRange range, BOOL *stop) { UIFont *font = (value == nil) ? regularFont : boldFont; [bolded addAttribute:NSFontAttributeName value:font range:range]; }]; label.attributedText = bolded;
Fetcher verwenden
Wenn Sie ein eigenes Autocomplete-Steuerelement von Grund auf erstellen möchten, können Sie GMSAutocompleteFetcher verwenden, das die Methode autocompleteQuery für GMSPlacesClient umschließt. Der Fetcher drosselt Anfragen und gibt nur Ergebnisse für den zuletzt eingegebenen Suchtext zurück. Er stellt keine UI-Elemente bereit.
So implementieren Sie GMSAutocompleteFetcher:
- Implementieren Sie das
GMSAutocompleteFetcherDelegate-Protokoll. - Erstellen Sie ein
GMSAutocompleteFetcher-Objekt. - Rufen Sie
sourceTextHasChangedfür den Fetcher auf, während der Nutzer tippt. - Verarbeiten Sie Vorhersagen und Fehler mit den Protokollmethoden
didAutcompleteWithPredictionsunddidFailAutocompleteWithError.
Das folgende Codebeispiel zeigt, wie der Fetcher verwendet wird, um Nutzereingaben zu erfassen und passende Orte in einer Textansicht anzuzeigen. Die Funktion zum Auswählen eines Orts wurde entfernt. FetcherSampleViewController wird von UIViewController in FetcherSampleViewController.h abgeleitet.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var textField: UITextField? var resultText: UITextView? var fetcher: GMSAutocompleteFetcher? override func viewDidLoad() { super.viewDidLoad() view.backgroundColor = .white edgesForExtendedLayout = [] // Set bounds to inner-west Sydney Australia. let neBoundsCorner = CLLocationCoordinate2D(latitude: -33.843366, longitude: 151.134002) let swBoundsCorner = CLLocationCoordinate2D(latitude: -33.875725, longitude: 151.200349) // Set up the autocomplete filter. let filter = GMSAutocompleteFilter() filter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner) // Create a new session token. let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init() // Create the fetcher. fetcher = GMSAutocompleteFetcher(bounds: nil, filter: filter) fetcher?.delegate = self fetcher?.provide(token) textField = UITextField(frame: CGRect(x: 5.0, y: 10.0, width: view.bounds.size.width - 5.0, height: 64.0)) textField?.autoresizingMask = .flexibleWidth textField?.addTarget(self, action: #selector(textFieldDidChange(textField:)), for: .editingChanged) let placeholder = NSAttributedString(string: "Type a query...") textField?.attributedPlaceholder = placeholder resultText = UITextView(frame: CGRect(x: 0, y: 65.0, width: view.bounds.size.width, height: view.bounds.size.height - 65.0)) resultText?.backgroundColor = UIColor(white: 0.95, alpha: 1.0) resultText?.text = "No Results" resultText?.isEditable = false self.view.addSubview(textField!) self.view.addSubview(resultText!) } @objc func textFieldDidChange(textField: UITextField) { fetcher?.sourceTextHasChanged(textField.text!) } } extension ViewController: GMSAutocompleteFetcherDelegate { func didAutocomplete(with predictions: [GMSAutocompletePrediction]) { let resultsStr = NSMutableString() for prediction in predictions { resultsStr.appendFormat("\n Primary text: %@\n", prediction.attributedPrimaryText) resultsStr.appendFormat("Place ID: %@\n", prediction.placeID) } resultText?.text = resultsStr as String } func didFailAutocompleteWithError(_ error: Error) { resultText?.text = error.localizedDescription } }
Objective-C
#import "FetcherSampleViewController.h" #import <GooglePlaces/GooglePlaces.h> @interface FetcherSampleViewController () <GMSAutocompleteFetcherDelegate> @end @implementation FetcherSampleViewController { UITextField *_textField; UITextView *_resultText; GMSAutocompleteFetcher* _fetcher; } - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor whiteColor]; self.edgesForExtendedLayout = UIRectEdgeNone; // Set bounds to inner-west Sydney Australia. CLLocationCoordinate2D neBoundsCorner = CLLocationCoordinate2DMake(-33.843366, 151.134002); CLLocationCoordinate2D swBoundsCorner = CLLocationCoordinate2DMake(-33.875725, 151.200349); GMSAutocompleteFilter *autocompleteFilter = [[GMSAutocompleteFilter alloc] init]; autocompleteFilter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner); // Create the fetcher. _fetcher = [[GMSAutocompleteFetcher alloc] initWithBounds:nil filter:filter]; _fetcher.delegate = self; // Set up the UITextField and UITextView. _textField = [[UITextField alloc] initWithFrame:CGRectMake(5.0f, 0, self.view.bounds.size.width - 5.0f, 44.0f)]; _textField.autoresizingMask = UIViewAutoresizingFlexibleWidth; [_textField addTarget:self action:@selector(textFieldDidChange:) forControlEvents:UIControlEventEditingChanged]; _resultText =[[UITextView alloc] initWithFrame:CGRectMake(0, 45.0f, self.view.bounds.size.width, self.view.bounds.size.height - 45.0f)]; _resultText.backgroundColor = [UIColor colorWithWhite:0.95f alpha:1.0f]; _resultText.text = @"No Results"; _resultText.editable = NO; [self.view addSubview:_textField]; [self.view addSubview:_resultText]; } - (void)textFieldDidChange:(UITextField *)textField { NSLog(@"%@", textField.text); [_fetcher sourceTextHasChanged:textField.text]; } #pragma mark - GMSAutocompleteFetcherDelegate - (void)didAutocompleteWithPredictions:(NSArray *)predictions { NSMutableString *resultsStr = [NSMutableString string]; for (GMSAutocompletePrediction *prediction in predictions) { [resultsStr appendFormat:@"%@\n", [prediction.attributedPrimaryText string]]; } _resultText.text = resultsStr; } - (void)didFailAutocompleteWithError:(NSError *)error { _resultText.text = [NSString stringWithFormat:@"%@", error.localizedDescription]; } @end
Sitzungstokens
Sitzungstokens fassen die Abfrage- und Auswahlphasen einer Nutzeranfrage zur automatischen Vervollständigung zu Abrechnungszwecken zu einer separaten Sitzung zusammen. Die Sitzung wird gestartet, wenn der Nutzer mit der Eingabe beginnt, und endet, wenn er einen Ort auswählt. Jede Sitzung kann mehrere Abfragen und eine Ortsauswahl umfassen. Sobald eine Sitzung beendet wird, ist das Token nicht mehr gültig. Ihre App muss für jede Sitzung ein neues Token generieren. Wir empfehlen, Sitzungstokens für alle programmatischen Sitzungen zur automatischen Vervollständigung zu verwenden. Wenn Sie den Vollbild- oder den Ergebnis-Controller verwenden, übernimmt die API dies automatisch.
Das Places SDK for iOS verwendet eine GMSAutocompleteSessionToken, um jede Sitzung zu identifizieren. Ihre App sollte zu Beginn jeder neuen Sitzung ein neues Sitzungstoken übergeben und dieses Token dann zusammen mit einer Orts-ID im nachfolgenden Aufruf von fetchPlacefromPlaceID: übergeben, um Ortsdetails für den vom Nutzer ausgewählten Ort abzurufen.
Weitere Informationen zu Sitzungstokens
Verwenden Sie den folgenden Code, um ein neues Sitzungstoken zu generieren:
let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init()
Nutzungslimits
- Die Verwendung der Methode
GMSPlacesClient findAutocompletePredictionsFromQueryunterliegt stufenweisen Abfragelimits. Weitere Informationen finden Sie in der Dokumentation zu Nutzungslimits.
Quellenangaben in Ihrer App anzeigen
- Wenn Ihre App den Autocomplete-Dienst programmatisch verwendet, muss in der Benutzeroberfläche entweder die Quellenangabe „Powered by Google“ angezeigt werden oder die Benutzeroberfläche muss in einer Karte mit Google-Branding eingebettet sein.
- Wenn in Ihrer App das UI-Steuerelement für die automatische Vervollständigung verwendet wird, sind keine zusätzlichen Maßnahmen erforderlich, da die erforderliche Quellenangabe standardmäßig angezeigt wird.
- Wenn Sie nach dem Abrufen eines Orts anhand der ID zusätzliche Ortsinformationen abrufen und anzeigen, müssen Sie auch Drittanbieter-Quellenangaben einblenden.
Weitere Informationen finden Sie in der Dokumentation zu Attributionen.
Netzwerkaktivitätsanzeige steuern
Wenn Sie die Netzwerksymbolanzeige in der Statusleiste der Anwendung steuern möchten, müssen Sie die entsprechenden optionalen Delegatenmethoden für die von Ihnen verwendete Autocomplete-Klasse implementieren und die Netzwerksymbolanzeige selbst aktivieren und deaktivieren.
- Für
GMSAutocompleteViewControllermüssen Sie die DelegatenmethodendidRequestAutocompletePredictions:unddidUpdateAutocompletePredictions:implementieren. - Für
GMSAutocompleteResultsViewControllermüssen Sie die DelegatenmethodendidRequestAutocompletePredictionsForResultsController:unddidUpdateAutocompletePredictionsForResultsController:implementieren. - Für
GMSAutocompleteTableDataSourcemüssen Sie die DelegatenmethodendidRequestAutocompletePredictionsForTableDataSource:unddidUpdateAutocompletePredictionsForTableDataSource:implementieren.
Wenn Sie diese Methoden implementieren und [UIApplication
sharedApplication].networkActivityIndicatorVisible auf YES und NO festlegen, stimmt die Statusleiste mit der Benutzeroberfläche für die automatische Vervollständigung überein.
Ergebnisse der automatischen Vervollständigung einschränken
Sie können das UI-Steuerelement für die automatische Vervollständigung so einstellen, dass die Ergebnisse auf eine bestimmte geografische Region beschränkt und/oder nach einem oder mehreren Ortstypen oder nach einem oder mehreren bestimmten Ländern gefiltert werden. So schränken Sie die Ergebnisse ein:
- Wenn Sie Ergebnisse innerhalb der definierten Region bevorzugen (gewichten) möchten, legen Sie
locationBiasfürGMSAutocompleteFilterfest. Es können weiterhin einige Ergebnisse außerhalb der definierten Region zurückgegeben werden. Wenn auchlocationRestrictionfestgelegt ist, wirdlocationBiasignoriert. Wenn Sie nur Ergebnisse innerhalb der definierten Region anzeigen möchten, legen Sie
locationRestrictionfürGMSAutocompleteFilterfest. In diesem Fall werden nur Ergebnisse innerhalb der definierten Region zurückgegeben.- Hinweis:Diese Einschränkung gilt nur für ganze Routen. Künstlich erzeugte Ergebnisse außerhalb der rechteckigen Grenzen können auf der Grundlage einer Route zurückgegeben werden, die sich mit der Standortbeschränkung überschneidet.
Wenn Sie nur Ergebnisse zurückgeben möchten, die einem bestimmten Ortstyp entsprechen, legen Sie
typesfürGMSAutocompleteFilterfest. Wenn Sie beispielsweise TypeFilter.ADDRESS angeben, gibt das Widget nur Ergebnisse mit einer genauen Adresse zurück.Wenn Sie nur Ergebnisse aus bis zu fünf angegebenen Ländern zurückgeben möchten, legen Sie
countriesfürGMSAutocompleteFilterfest.
Ergebnisse für eine bestimmte Region höher gewichten
Wenn Sie Ergebnisse innerhalb der definierten Region bevorzugen (bias) möchten, legen Sie locationBias für GMSAutocompleteFilter fest, wie hier gezeigt:
northEast = CLLocationCoordinate2DMake(39.0, -95.0); southWest =
CLLocationCoordinate2DMake(37.5, -100.0); GMSAutocompleteFilter *filter =
[[GMSAutocompleteFilter alloc] init]; filter.locationBias =
GMSPlaceRectangularLocationOption(northEast, southWest);
Ergebnisse auf eine bestimmte Region beschränken
Wenn Sie nur Ergebnisse innerhalb der definierten Region anzeigen lassen möchten, legen Sie locationRestriction für GMSAutocompleteFilter fest, wie hier gezeigt:
northEast = CLLocationCoordinate2DMake(39.0, -95.0); southWest =
CLLocationCoordinate2DMake(37.5, -100.0); GMSAutocompleteFilter *filter =
[[GMSAutocompleteFilter alloc] init]; filter.locationRestriction =
GMSPlaceRectangularLocationOption(northEast, southWest);
Ergebnisse nach Land filtern
Wenn Sie die Ergebnisse auf bis zu fünf angegebene Länder filtern möchten, legen Sie countries für GMSAutocompleteFilter fest, wie hier gezeigt:
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.countries = @[ @"au", @"nz" ];
Ergebnisse nach Ortstyp oder Typensammlung filtern
Sie können die Ergebnisse auf einen bestimmten Typ oder eine bestimmte Typensammlung beschränken, indem Sie die types-Eigenschaft von GMSAutoCompleteFilter festlegen.
Mit diesem Attribut können Sie Filter angeben, die in den Tabellen 1, 2 und 3 unter Ortstypen aufgeführt sind. Wurde nichts angegeben, werden alle Typen zurückgegeben.
So geben Sie einen Typ- oder Typensammlungsfilter an:
Verwenden Sie die Eigenschaft
types, um bis zu fünf type-Werte aus Tabelle 1 und Tabelle 2 unter Ortstypen anzugeben. Die Typwerte werden durch die Konstanten inGMSPlaceTypedefiniert.Verwenden Sie die Eigenschaft
types, um eine Typsammlung aus Tabelle 3 unter Ortstypen anzugeben. Die Typ-Sammlungswerte werden durch die Konstanten inGMSPlaceTypedefiniert.In der Anfrage ist nur ein einziger Typ aus Tabelle 3 zulässig. Wenn Sie einen Wert aus Tabelle 3 angeben, darf kein Wert aus Tabelle 1 oder Tabelle 2 angegeben werden. Andernfalls tritt ein Fehler auf.
Wenn Sie beispielsweise nur Ergebnisse zurückgeben möchten, die einem bestimmten Ortstyp entsprechen, legen Sie types für GMSAutocompleteFilter fest. Im folgenden Beispiel wird der Filter so festgelegt, dass nur Ergebnisse mit einer genauen Adresse zurückgegeben werden:
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.types = @[ kGMSPlaceTypeAirport, kGMSPlaceTypeAmusementPark ];
Place Autocomplete (Legacy) optimieren
Hier finden Sie Best Practices, damit Sie den Place Autocomplete-Dienst (Legacy) optimal nutzen können.
Allgemeine Richtlinien:
- Am schnellsten lässt sich eine funktionsfähige Benutzeroberfläche mit dem Place Autocomplete (Legacy)-Widget der Maps JavaScript API, dem Place Autocomplete (Legacy)-Widget des Places SDK for Android oder dem Place Autocomplete (Legacy)-UI-Steuerelement des Places SDK for iOS entwickeln.
- Machen Sie sich zu Beginn mit den wichtigsten Datenfeldern von Place Autocomplete (Legacy) vertraut.
- Die Felder zur Standortgewichtung und Standortbeschränkung sind optional, können aber erhebliche Auswirkungen auf die Leistung der automatischen Vervollständigung haben.
- Verwenden Sie die Fehlerbehandlung, wenn die API einen Fehler zurückgibt, damit die Anwendung fehlertolerant reagiert.
- Die Anwendung sollte Anfragen weiter verarbeiten und weiter funktionieren, auch wenn keine Auswahl getroffen wird.
Best Practices für die Kostenoptimierung
Einfache Kostenoptimierung
Wenn Sie die Kosten für die Nutzung des Place Autocomplete-Dienstes (Legacy) optimieren möchten, verwenden Sie Feldmasken in Place Details- (Legacy) und Place Autocomplete-Widgets (Legacy), damit nur die erforderlichen Datenfelder für Place Autocomplete (Legacy) zurückgegeben werden.
Erweiterte Kostenoptimierung
Wenn Sie Place Autocomplete (Legacy) programmatisch implementieren, erhalten Sie Zugriff auf die SKU: Autocomplete – Preise pro Anfrage und können Geocoding API-Ergebnisse für den ausgewählten Ort anstelle von Place Details (Legacy)-Ergebnissen anfordern. Wenn Sie die Kosten pro Anfrage mit der Geocoding API kombinieren, ist das kosteneffizienter als die Verwendung von Kosten pro Sitzung (sitzungsbasiert), sofern die beiden folgenden Bedingungen erfüllt werden:
- Wenn Sie nur den Breiten- und Längengrad oder die Adresse des vom Nutzer ausgewählten Orts abrufen möchten, erhalten Sie entsprechende Informationen über die Geocoding API, für die weniger Kosten anfallen als bei einem Place Details (Legacy)-Aufruf.
- Wenn Nutzer eine automatische Vervollständigung bei durchschnittlich maximal 4 entsprechenden Anfragen auswählen, ist der Preis pro Anfrage möglicherweise kosteneffizienter als der Preis pro Sitzung.
Benötigt Ihre Anwendung weitere Informationen als Adresse und Breiten-/Längengrad des ausgewählten Vorschlags?
Ja, weitere Details sind erforderlich.
Verwenden Sie das sitzungsbasierte Place Autocomplete-Modell (alt) mit Place Details (alt).
Da für Ihre Anwendung „Place Details (Legacy)“ wie Ortsname, Unternehmensstatus oder Öffnungszeiten erforderlich sind, sollte für die Implementierung von „Place Autocomplete (Legacy)“ ein Sitzungstoken (programmatisch oder in die JavaScript-, Android- oder iOS-Widgets integriert) pro Sitzung sowie die entsprechenden Places Data-SKUs verwendet werden, je nachdem, welche Ortsdatenfelder Sie anfordern.1
Widget-Implementierung
Die Sitzungsverwaltung ist automatisch in das
JavaScript,
Android oder iOS
integriert. Das umfasst sowohl Place Autocomplete (Legacy)-Anfragen als auch die Place Details (Legacy)-Anfrage für den ausgewählten Vorschlag. Der fields-Parameter muss festgelegt werden, damit nur die erforderlichen Datenfelder für die automatische Vervollständigung von Orten (Legacy) angefordert werden.
Programmatische Implementierung
Verwenden Sie für Place Autocomplete-Anfragen (Legacy) ein Sitzungstoken. Binden Sie die folgenden Parameter ein, wenn Sie Details zum Ort (Legacy) für den ausgewählten Vorschlag anfordern:
- Die Orts-ID aus der Place Autocomplete (Legacy)-Antwort
- Das Sitzungstoken, das in der Place Autocomplete-Anfrage (Legacy) verwendet wird
- Den
fields-Parameter, mit dem die erforderlichen Datenfelder von Place Autocomplete (Legacy) angegeben werden
Nein, es sind nur Adresse und Standort erforderlich.
Wenn Sie Place Autocomplete (Legacy) in Ihrer Anwendung stark nutzen, kann es kostengünstiger sein, anstelle von Place Details (Legacy) die Geocoding API zu verwenden. Die Effizienz der Place Autocomplete-Funktion (Legacy) jeder Anwendung hängt davon ab, was die Nutzer eingeben, wo die Anwendung verwendet wird und ob die Best Practices zur Leistungsoptimierung implementiert wurden.
Um die folgende Frage beantworten zu können, analysieren Sie, wie viele Zeichen Nutzer durchschnittlich eingeben, bevor sie in Ihrer Anwendung einen Place Autocomplete-Vorschlag (Legacy) auswählen.
Wählen Ihre Nutzer durchschnittlich bei 4 oder weniger Anfragen einen Place Autocomplete-Vorschlag (Legacy) aus?
Ja
Implementieren Sie Place Autocomplete (Legacy) programmatisch ohne Sitzungstokens und rufen Sie die Geocoding API für den ausgewählten Ortsvorschlag auf.
Über die Geocoding API erhalten Sie Adressen und Breiten-/Längenkoordinaten.
Wenn 4 Autocomplete-Anfragen mit Preis pro Anfrage ausgeführt werden, fallen Kosten von 0,01132 $ an. Die Gesamtkosten der 4 Anfragen plus die Kosten für einen Geocoding API-Aufruf zum ausgewählten Ortsvorschlag betragen 0,01632 $, also weniger als der Preis pro Sitzung mit automatischer Vervollständigung von Orten (Legacy) von 0,017 $ pro Sitzung.1
Wenn Sie die Best Practices zur Leistung beachten, erhalten Ihre Nutzer bereits mit weniger eingegebenen Zeichen passende Vorschläge.
Nein
Verwenden Sie das sitzungsbasierte Place Autocomplete-Modell (alt) mit Place Details (alt).
Da die durchschnittliche Anzahl der Anfragen, die Sie voraussichtlich stellen, bevor ein Nutzer einen Place Autocomplete (Legacy)-Vorschlag auswählt, die Kosten für die Preisgestaltung pro Sitzung übersteigt, sollten Sie für die Implementierung von Place Autocomplete (Legacy) ein Sitzungstoken sowohl für die Place Autocomplete (Legacy)-Anfragen als auch für die zugehörige Place Details (Legacy)-Anfrage verwenden.
1
Widget-Implementierung
Die Sitzungsverwaltung ist automatisch in das
JavaScript,
Android oder iOS
integriert. Das umfasst sowohl Place Autocomplete (Legacy)-Anfragen als auch die Place Details (Legacy)-Anfrage für den ausgewählten Vorschlag. Der fields-Parameter muss festgelegt werden, damit nur die erforderlichen Felder angefordert werden.
Programmatische Implementierung
Verwenden Sie für Place Autocomplete-Anfragen (Legacy) ein Sitzungstoken.
Binden Sie die folgenden Parameter ein, wenn Sie Details zum Ort (Legacy) für den ausgewählten Vorschlag anfordern:
- Die Orts-ID aus der Place Autocomplete (Legacy)-Antwort
- Das Sitzungstoken, das in der Place Autocomplete-Anfrage (Legacy) verwendet wird
- Den
fields-Parameter, mit dem grundlegende Datenfelder wie das Feld „Adresse“ oder „Geometrie“ angegeben werden
Place Autocomplete-Anfragen (Legacy) verzögern
Sie können Place Autocomplete-Anfragen (Legacy) verzögern, bis der Nutzer die ersten 3 oder 4 Zeichen eingegeben hat, damit weniger Anfragen über die Anwendung gestellt werden. Wenn Sie beispielsweise Place Autocomplete-Anfragen (Legacy) für jedes Zeichen nach dem dritten Zeichen des Nutzers senden, bedeutet das, dass bei einer Eingabe von sieben Zeichen und einer Auswahl eines Vorschlags, für den Sie eine Geocoding API-Anfrage senden, die Gesamtkosten für 4 Place Autocomplete-Anfragen (Legacy) mit Preis pro Anfrage + Geocoding anfallen.1
Wenn sich durch das Verzögern von Anfragen Ihre durchschnittliche Anzahl programmatischer Anfragen auf unter 4 senken lässt, empfehlen wir, die Anleitung für eine leistungsstarke Place Autocomplete-Funktion (Legacy) mit Geocoding API-Implementierung zu beachten. Das Verzögern von Anfragen wird vom Nutzer, der evtl. bei jedem eingegebenen Zeichen mit Vorschlägen rechnet, möglicherweise als Latenz wahrgenommen.
Wenn Sie die Best Practices zur Leistung beachten, erhalten Ihre Nutzer bereits mit weniger eingegebenen Zeichen passende Vorschläge.
-
Informationen zu den Kosten finden Sie in den Preislisten für die Google Maps Platform.
Best Practices für die Leistung
Im Folgenden finden Sie Tipps zum Optimieren der Place Autocomplete (Legacy)-Leistung:
- Binden Sie in Ihre Place Autocomplete (Legacy)-Implementierung länderspezifische Einschränkungen, eine Standortgewichtung und (bei programmatischen Implementierungen) eine Spracheinstellung ein. Die Spracheinstellung ist bei Widgets nicht erforderlich, weil bei ihnen die Spracheinstellungen aus dem Browser oder vom Mobilgerät des Nutzers übernommen werden.
- Wenn Place Autocomplete (Legacy) mit einer Karte kombiniert wird, können Sie den Standort anhand des Darstellungsbereichs der Karte gewichten.
- Wenn ein Nutzer keinen der Vorschläge von Place Autocomplete (Legacy) auswählt, was in der Regel geschieht, wenn es sich bei keinem Vorschlag um die gewünschte Adresse handelt, können Sie anhand der ursprünglichen Nutzereingabe versuchen, relevantere Ergebnisse zu erhalten:
- Wenn der Nutzer voraussichtlich nur Adressinformationen eingibt, können Sie die ursprüngliche Nutzereingabe bei einem Aufruf der Geocoding API noch einmal verwenden.
- Wenn Sie davon ausgehen, dass der Nutzer Abfragen für einen bestimmten Ort mithilfe von Name oder Adresse eingibt, verwenden Sie eine Place Details-Anfrage (Legacy). Wenn nur in einer bestimmten Region Ergebnisse erwartet werden, nutzen Sie die Standortgewichtung.
- Nutzer geben Adressen für untergeordnete Gebäude ein, z. B. Adressen für bestimmte Einheiten oder Wohnungen innerhalb eines Gebäudes. So wird bei der tschechischen Adresse „Stroupežnického 3191/17, Praha“ z. B. eine teilweise Vervollständigung in Place Autocomplete (Legacy) ausgegeben.
- Wenn Nutzer Adressen mit Präfixen für Straßenabschnitte eingeben, z. B. „23-30 29th St, Queens“ in New York City oder „47-380 Kamehameha Hwy, Kaneohe“ auf der Insel Kauai in Hawaii
Standortgewichtung
Wenn Sie die Parameter location und radius weitergeben, können Sie die Ergebnisse zugunsten eines festgelegten Bereichs gewichten. Dadurch wird Place Autocomplete (Legacy) angewiesen, vorzugsweise Ergebnisse innerhalb des definierten Bereichs anzuzeigen. Ergebnisse außerhalb dieses Bereichs können aber trotzdem angezeigt werden. Mit dem Parameter includedRegionCodes können Sie die Ergebnisse filtern, sodass nur Orte in einem bestimmten Land angezeigt werden.
Standorteinschränkung
Sie können die Ergebnisse auf einen bestimmten Bereich beschränken, indem Sie einen locationRestriction-Parameter übergeben.
Sie können die Ergebnisse auch auf die Region beschränken, die durch location und einen radius-Parameter definiert wird, indem Sie den Parameter strictbounds hinzufügen. Dadurch wird der Place Autocomplete-Dienst (Legacy) angewiesen, nur Ergebnisse innerhalb dieser Region zurückzugeben.
Fehlerbehebung
Es können zwar viele verschiedene Fehler auftreten, die meisten Fehler, die in Ihrer App auftreten, werden jedoch in der Regel durch Konfigurationsfehler (z. B. falscher API-Schlüssel oder falsch konfigurierter API-Schlüssel) oder Kontingentfehler (Ihre App hat das Kontingent überschritten) verursacht. Weitere Informationen zu Kontingenten finden Sie unter Nutzungsbegrenzungen.
Fehler, die bei der Verwendung der Autocomplete-Steuerelemente auftreten, werden in der Methode didFailAutocompleteWithError() der verschiedenen Delegatenprotokolle zurückgegeben. Die Eigenschaft code des bereitgestellten NSError-Objekts ist auf einen der Werte der GMSPlacesErrorCode-Aufzählung festgelegt.
