Bu belgede, Geocoding API ile geliştirilen uygulamalar için gereksinimler listelenmektedir. Coğrafi Kodlama API'sinin kullanımının Google ile Sözleşmenize tabi olduğunu unutmayın.
Politikalar
Bu bölümde, Geocoding API ile ilgili politikalar açıklanmaktadır. Politikalar, Hizmet'i doğru şekilde ve Google Haritalar PlatformuƏnun beklentileri doğrultusunda kullanmanıza yardımcı olacak pratik uygulama yönergeleri ve şartları sağlar.
Önbelleğe alma kısıtlamalarıyla ilgili istisnalar
Bir yeri benzersiz şekilde tanımlamak için kullanılan yer kimliğinin, önbelleğe alma kısıtlamalarından muaf olduğunu unutmayın.
Bu nedenle, yer kimliği değerlerini süresiz olarak saklayabilirsiniz.
Yer kimliği, API yanıtlarındaki place_id alanında döndürülür. Yer kimliklerini nasıl kaydedeceğinizi, yenileyeceğinizi ve yöneteceğinizi Yer kimlikleri kılavuzundan öğrenebilirsiniz.
Avrupa Ekonomik Alanı ülkeleri ve idari bölgeleri
Bu ürünün, Avrupa Ekonomik Alanı'nda (AEA) fatura adresi olan müşteriler için farklı Hizmet Şartları vardır ve farklı işlevler de sunabilir. Google Haritalar Platformu ile geliştirmeye başlamadan önce aşağıdaki AEA'ya özel şartları ve bilgileri inceleyin:
- Google Haritalar Platformu AEA Hizmet Şartları
- Google Haritalar Platformu AEA Hizmetine Özel Şartları
- AEA ile ilgili sık sorulan sorular (SSS)
- Google Haritalar Platformu Yol Güvenliği Şartları
Fatura adresiniz AEA'da değilse aşağıdaki hizmet şartları sizin için geçerlidir:
Google Haritalar ilişkilendirme koşulları
Bu bölümde, uygulamalarınız aracılığıyla Google Haritalar ve İçerik'in gösterilmesiyle ilgili ilişkilendirme şartları ve yönergeleri verilmektedir.
Google Haritalar ilişkilendirmesini görüntüleme
Uygulamanızda veya web sitenizde Google Haritalar Platformu API'lerinden alınan İçerik'i gösterirken Google Haritalar ilişkilendirme şartlarına uymanız gerekir. İçerik, ilişkilendirmenin zaten görünür olduğu bir Google Haritası'nda gösteriliyorsa ek ilişkilendirme eklemeniz gerekmez.
Google Haritalar ilişkilendirmesi dahil
Kullanıcı arayüzünde (ör. Yerler UI Kit'inde) Google Haritalar Platformu tarafından sağlanan Google Haritalar ilişkilendirmesi için:
- Dahil edilen ilişkilendirmeyi, nerede gösterildiğine bakılmaksızın kaldırmayın. İlişkilendirmeyi değiştirmeyin, gizlemeyin veya kapatmayın ve arka planda net bir şekilde göründüğünden emin olun.
- Google Haritalar Platformu İçeriği'ni her zaman kenarlık, arka plan rengi, gölge veya yeterli boşluk gibi kullanıcı arayüzü işaretlerini kullanarak diğer içeriklerden görsel olarak ayırt edin.
- Görsel değişiklikler yaparken tüm Google Haritalar ilişkilendirme şartlarına uymanız gerekir.
Google Haritalar logosu ve metin atfı
Mümkün olduğunda Google Haritalar logosu kullanılmalıdır. Alan sınırlı olduğunda Google Haritalar metni kabul edilebilir. Son kullanıcılar, Google Haritalar tarafından sağlanan içeriğin hangisi olduğunu her zaman net bir şekilde anlayabilmelidir.

Logo ilişkilendirmesi
Uygulamanızda veya web sitenizde Google Haritalar logosunu kullanmak için aşağıdaki şartlara uyun.
Google Haritalar logolarını indirme
Resmi Google Haritalar logosu dosyalarını kullanın. Aşağıdaki logoları indirin ve bu bölümdeki yönergeleri uygulayın.
Google Haritalar ilişkilendirme öğelerini indirmeGoogle Haritalar logosunu kullanırken aşağıdaki yönergelere uyun.
- Logoyu hiçbir şekilde değiştirmeyin.
- Bozulmayı önlemek için logonun en boy oranını koruyun.
- Harita veya resim gibi yoğun bir arka planda ana hatları çizilmiş logoyu kullanın.
- Ana hatları olmayan logoyu düz bir arka plan üzerinde (ör. düz renk veya ince gradyan) kullanın.
Logo boyutu özelliği
Google Haritalar logosu için aşağıdaki boyut özelliklerini kullanın:- Minimum logo yüksekliği: 16 dp
- Maksimum logo yüksekliği: 19 dp
- Minimum logo boşluğu: Sol, sağ ve üstte 10 dp, altta 5 dp
dp hakkında bilgi edinmek için Materyal Tasarım web sitesindeki Piksel yoğunluğu başlıklı makaleyi inceleyin.

Logo erişilebilirliği
Google Haritalar logosu için aşağıdaki erişilebilirlik şartlarına uyun:- Logo ve arka plan arasında erişilebilir bir kontrast sağlayın.
- Google Haritalar metnini içeren bir erişilebilirlik etiketi ekleyin.

Metin ilişkilendirmesi
Arayüzünüzün boyutu Google Haritalar logosunun kullanılmasını desteklemiyorsa metinde Google Haritalar yazabilirsiniz. Bunun için aşağıdaki yönergeleri izleyin:

- Google Haritalar metnini hiçbir şekilde değiştirmeyin:
- Google Haritalar'ın büyük/küçük harf kullanımını değiştirmeyin.
- Google Haritalar'ı birden fazla satıra sarmayın.
- Google Haritalar'ı başka bir dile yerelleştirmeyin.
translate="no"HTML özelliğini kullanarak tarayıcıların Google Haritalar'ı çevirmesini engelleyin.

Google Haritalar metnini aşağıdaki tabloda açıklandığı şekilde stilize edin:
Google Haritalar metin stili koşulları Özellik Stil Yazı tipi ailesi Roboto Yazı tipini yüklemek isteğe bağlıdır. Yedek yazı tipi ailesi Ürününüzde zaten kullanılan herhangi bir sans serif gövde yazı tipi veya varsayılan sistem yazı tipini çağırmak için "Sans-Serif" Yazı tipi stili Normal Yazı tipi kalınlığı 400 Yazı tipi rengi Beyaz, siyah (#1F1F1F) veya gri (#5E5E5E). Arka planla erişilebilir (4.5:1) kontrastı koruyun. Yazı tipi boyutu Minimum yazı tipi boyutu: 12 sp
Maksimum yazı tipi boyutu: 16 sp
sp hakkında bilgi edinmek için Material Design web sitesindeki Yazı tipi boyutu birimleri başlıklı makaleyi inceleyin.Harf aralıkları Normal
Örnek CSS
Aşağıdaki CSS, Google Haritalar'ı beyaz veya açık renkli bir arka planda uygun tipografik stil ve renkle oluşturur.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
Görsel şartlar
Google Haritalar ilişkilendirmesinin görsel işlenmesi için aşağıdaki koşulları karşılayın.Konum ilişkilendirmesini içeriğin üst veya alt kısmına yakın ve aynı görsel kapsayıcı içinde yerleştirin. Tek bir içerik satırı için ilişkilendirme sağa veya sola yerleştirilebilir.
Google Haritalar Platformu İçeriği'ni diğer içeriklerden görsel olarak ayırt etmek için kenarlık, arka plan rengi, gölge veya yeterli boşluk gibi kullanıcı arayüzü işaretleri kullanın.
- Google Haritalar Platformu dışındaki içeriklerle ilişkilendirerek Google Haritalar'ı yanlış tanıtmayın.
- İlişkilendirmenin her zaman görünür ve okunabilir olduğunu doğrulayın. Asla kaldırmayın, gizlemeyin, karartmayın veya değiştirmeyin.
Aşağıdaki resimlerde bu görsel koşullara ilişkin örnekler gösterilmektedir.



Üçüncü taraf veri sağlayıcıları
Harita ürünlerimizdeki bazı veriler ve resimler Google dışındaki sağlayıcılardan alınır. Harita Döşemeleri API'si gibi bazı ürünler için üçüncü taraf veri sağlayıcıya gerekli atıfı sağlayabiliriz. Bu durumda, ilişkilendirmenizin metninde "Google Haritalar" adı ve ilgili veri sağlayıcılar(ör. "Harita verileri: Google, Maxar Technologies") belirtilmelidir. Google, üçüncü taraf ilişkilendirmesi sağladığında yalnızca "Google Haritalar" veya Google logosunu eklemek uygun ilişkilendirme değildir.
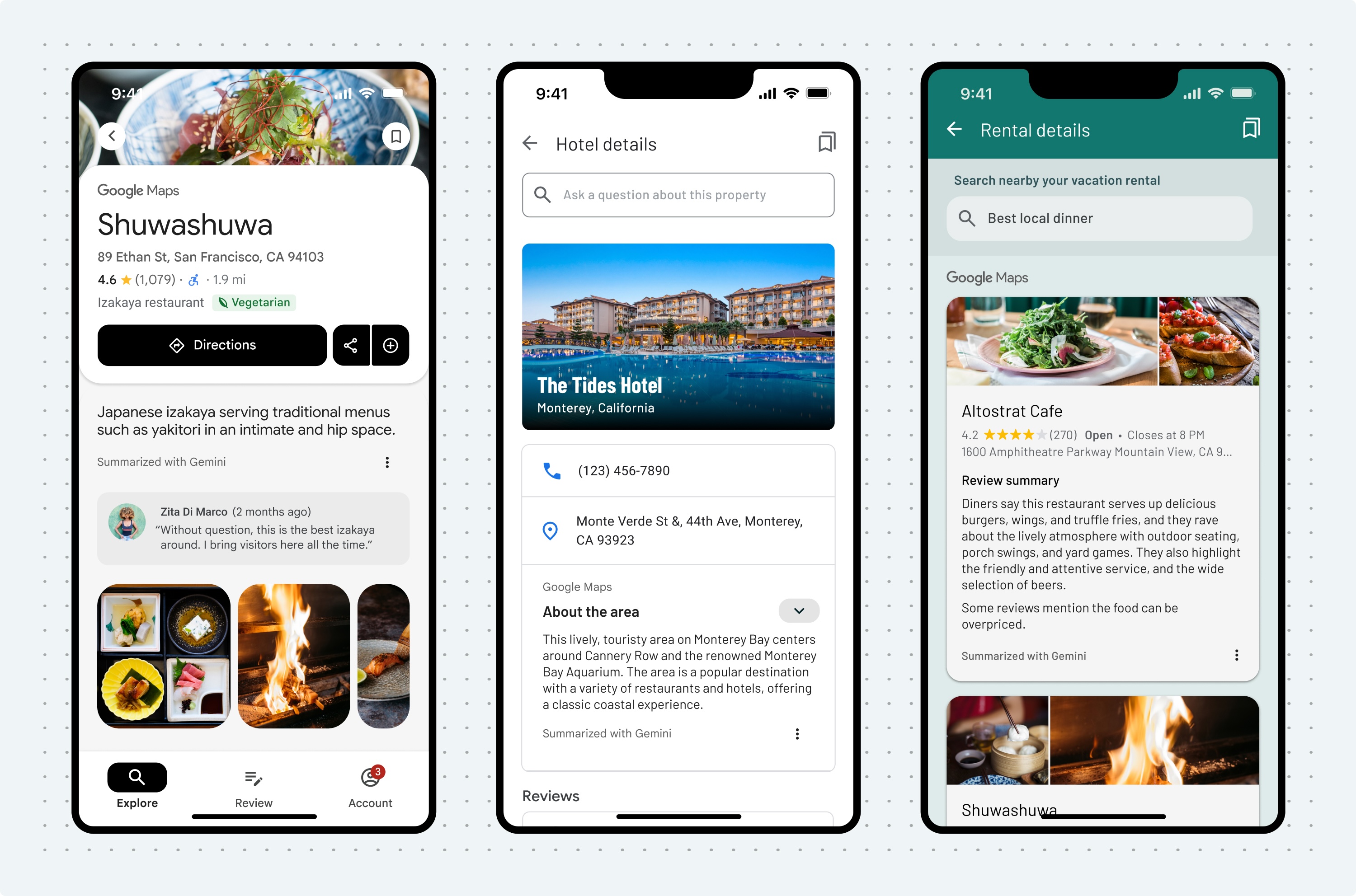
Yapay zeka destekli özetler
Uygulamanızda yapay zeka destekli özetler gösterdiğinizde aşağıdakileri yapmanız gerekir:
- Aşağıda tanımlandığı şekilde gerekli ilişkilendirmeleri, raporlama bağlantılarını ve referans bağlantılarını gösterin.
- Son kullanıcılar, Google Haritalar Platformu tarafından sağlanan özet metninin tamamını okuyabilmelidir.
Yapay zeka destekli özetler açıklama metnini göster
Yapay zeka destekli bir özet gösterirken her zaman özetin hemen altına yerelleştirilmiş açıklama metnini (yanıt gövdesinin disclosure_text alanında sağlanır) ekleyin. API tarafından sağlanan açıklama metnini hiçbir zaman değiştirmeyin veya artırmayın.

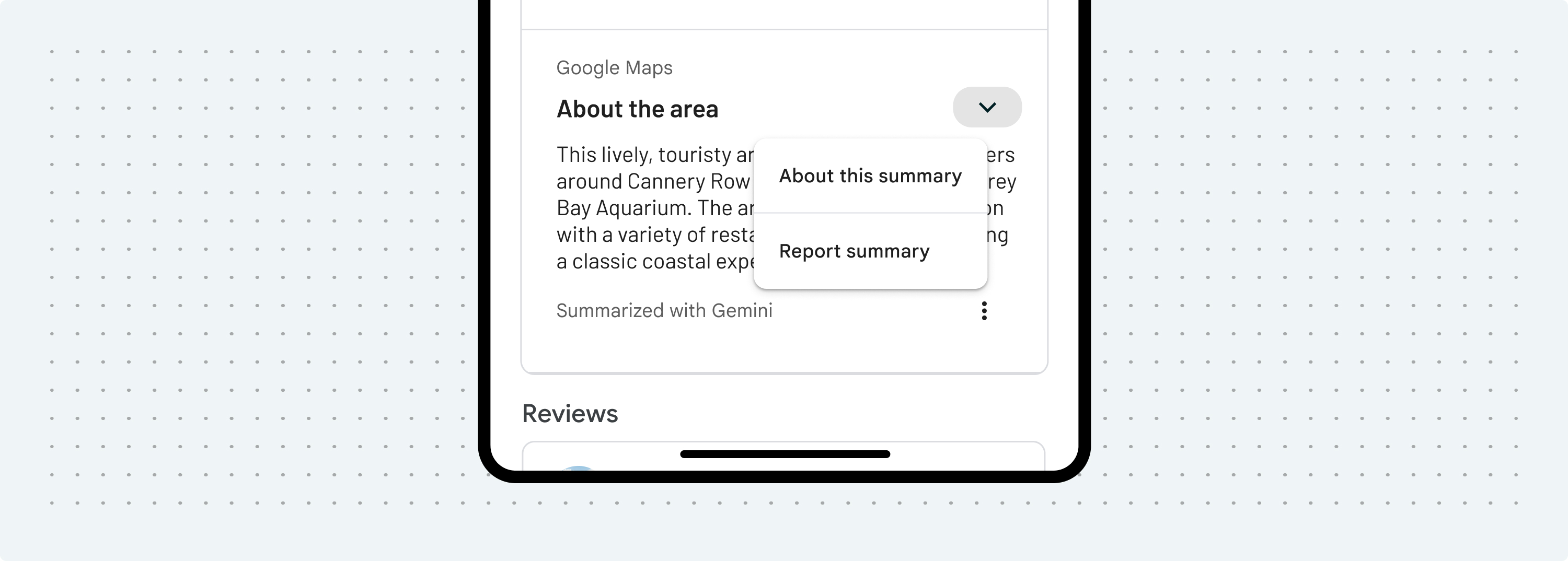
Varış özeti şartları
Uygulamanızda gösterilen varış özetlerine aşağıdaki metin ve gerekli bağlantılar eklenmelidir:
| Metin | Gereksinim |
|---|---|
| Bu özet hakkında | "Google, yerel girişlerdeki bilgileri nasıl bulup kullanır?" başlıklı makaleye ulaşmak için şu bağlantıyı kullanın: https://support.google.com/local-listings/answer/9851099. |
| Rapor özeti |
Bir özetin içeriğiyle ilgili sorunu Google'a bildirmeyi etkinleştirmek için yanıttaki Not: Coğrafi Kodlama API'si aracılığıyla sağlanan yapay zeka destekli özetler, dünyanın neresinde olursanız olun Google'ın içerik ve ürün politikalarına tabidir. Son kullanıcılarınıza, geçerli yasalar uyarınca Google'ın hizmetlerinden kaldırılması gerektiğini düşündükleri içerikleri bildirmek için sağlanan "İçeriği bildir" URL'sini ( |

Otomotiv kullanım alanları için ekran yönergeleri
Google, sürücü güvenliği için otomotiv deneyimlerinde yapay zeka destekli özetlerin park modunda oluşturulmasını önerir. Sürüş modunda özetler oluşturuluyorsa sürücünün dikkatini hızlıca yola vermesini sağlamak için ekrandaki bilgiler net ve kısa olmalıdır:
- En fazla 3 satır
- En fazla 120 karakter veya 24 kelime
- Minimum 24 dp ön boyut
Özellikle otomotiv bağlamlarında, yapay zeka destekli özetleri güvenli bir şekilde ve tüm yerel yasalara ve düzenlemelere uygun olarak oluşturmak geliştiricinin sorumluluğundadır.
