In diesem Dokument sind die Anforderungen für Anwendungen aufgeführt, die mit der Geocoding API entwickelt wurden. Die Nutzung der Geocoding API unterliegt Ihrer Vereinbarung mit Google.
Richtlinien
In diesem Abschnitt werden Richtlinien beschrieben, die für die Geocoding API gelten. Richtlinien enthalten praktische Implementierungsrichtlinien und Anforderungen, die Ihnen helfen, den Dienst korrekt und gemäß den Erwartungen der Google Maps Platform zu nutzen.
Ausnahmen von den Caching-Einschränkungen
Die Orts-ID, die zur eindeutigen Identifizierung eines Orts verwendet wird, ist von der Caching-Einschränkung ausgenommen.
Daher können Sie Orts-ID-Werte unbegrenzt speichern.
Die Orts-ID wird im Feld place_id in API-Antworten zurückgegeben. Informationen zum Speichern, Aktualisieren und Verwalten von Orts-IDs finden Sie in diesem Leitfaden.
Länder und Gebiete im Europäischen Wirtschaftsraum
Für dieses Produkt gelten für Kunden mit einer Rechnungsadresse im Europäischen Wirtschaftsraum (EWR) unterschiedliche Nutzungsbedingungen. Außerdem kann es unterschiedliche Funktionen haben. Bevor Sie die Google Maps Platform nutzen, sollten Sie sich die folgenden EWR-spezifischen Nutzungsbedingungen und Informationen ansehen:
- Nutzungsbedingungen für die Google Maps Platform im EWR
- Dienstspezifische Nutzungsbedingungen für die Google Maps Platform für den EWR
- Häufig gestellte Fragen zum EWR
- Google Maps Platform – Anforderungen an die Verkehrssicherheit
Wenn sich Ihre Rechnungsadresse nicht im EWR befindet, gelten für Sie die folgenden Nutzungsbedingungen:
- Nutzungsbedingungen für die Google Maps Platform
- Dienstspezifische Nutzungsbedingungen für die Google Maps Platform
Anforderungen an die Quellenangabe für Google Maps
In diesem Abschnitt finden Sie Anforderungen und Richtlinien zur Quellenangabe für die Darstellung von Google Maps und Inhalten über Ihre Anwendungen.
Google Maps-Quellenangabe anzeigen
Wenn Sie Inhalte aus Google Maps Platform APIs in Ihrer Anwendung oder auf Ihrer Website präsentieren, müssen Sie die Anforderungen an die Quellenangabe für Google Maps einhalten. Wenn die Inhalte auf einer Google-Karte angezeigt werden, auf der die Quellenangabe bereits sichtbar ist, müssen Sie keine zusätzliche Quellenangabe hinzufügen.
Vorhandene Google Maps-Quellenangabe
Für die Google Maps-Quellenangabe, die bereits von der Google Maps Platform in der Benutzeroberfläche bereitgestellt wird, z. B. im Places UI Kit:
- Entfernen Sie die Quellenangabe nicht, unabhängig davon, wo sie angezeigt wird. Ändern, verbergen oder verdecken Sie die Quellenangabe nicht und achten Sie darauf, dass sie sich deutlich vom Hintergrund abhebt.
- Google Maps Platform-Inhalte müssen immer durch UI-Elemente wie Rahmen, Hintergrundfarbe, Schatten oder ausreichend Leerraum visuell von anderen Inhalten abgegrenzt werden.
- Bei visuellen Änderungen müssen Sie alle Anforderungen an die Quellenangabe für Google Maps einhalten.
Quellenangabe durch Google Maps-Logo oder Text
Die Quellenangabe sollte nach Möglichkeit in Form des Google Maps-Logos erfolgen. Wenn der Platz begrenzt ist, ist der Text Google Maps zulässig. Für Endnutzer muss immer klar erkennbar sein, welche Inhalte von Google Maps bereitgestellt werden.

Quellenangabe als Logo
Beachten Sie die folgenden Anforderungen für die Verwendung des Google Maps-Logos in Ihrer Anwendung oder auf Ihrer Website.
Google Maps-Logos herunterladen
Verwenden Sie die offiziellen Google Maps-Logodateien. Laden Sie die Logos unten herunter und folgen Sie den Richtlinien in diesem Abschnitt.
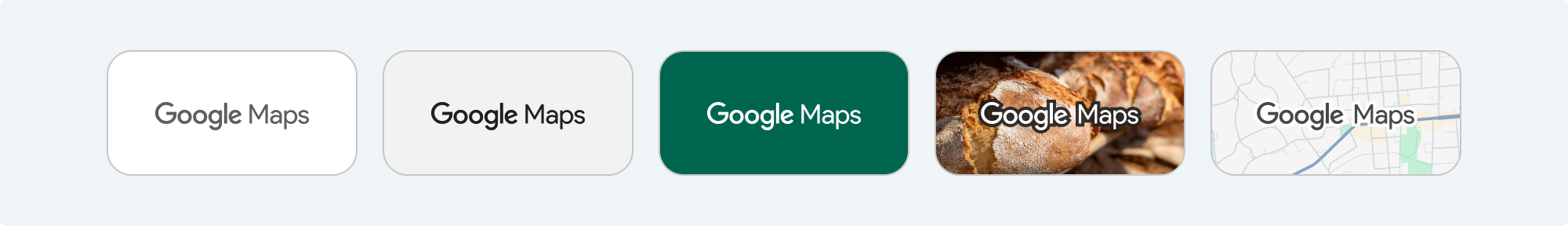
Assets für Google Maps-Quellenangaben herunterladenBeachten Sie die folgenden Richtlinien, wenn Sie das Google Maps-Logo verwenden.
- Das Logo darf nicht verändert werden.
- Achten Sie darauf, das Seitenverhältnis des Logos beizubehalten, damit es nicht verzerrt wird.
- Verwenden Sie das Logo mit Umriss auf einem unruhigen Hintergrund, z. B. einer Karte oder einem Bild.
- Verwenden Sie das nicht umrandete Logo auf einem einfachen Hintergrund, z. B. einer einheitlichen Farbe oder einem dezenten Farbverlauf.
Vorgaben für die Logogröße
Beachten Sie die folgenden Größenangaben für das Google Maps-Logo:- Mindesthöhe des Logos:16 dp
- Maximale Logohöhe:19 dp
- Mindestabstand für das Logo:10 dp links, rechts und oben, 5 dp unten
Weitere Informationen zu dp finden Sie auf der Material Design-Website unter Pixeldichte.

Barrierefreiheit für Logos
Beachten Sie die folgenden Anforderungen an die Barrierefreiheit für das Google Maps-Logo:- Achten Sie auf einen barrierefreien Kontrast zwischen dem Logo und dem Hintergrund.
- Fügen Sie ein Label für die Barrierefreiheit mit dem Text Google Maps ein.

Quellenangabe als Text
Wenn die Größe Ihrer Benutzeroberfläche die Verwendung des Google Maps-Logos nicht zulässt, können Sie Google Maps auch ausschreiben. Befolgen Sie diese Richtlinien:

- Ändern Sie den Text Google Maps nicht:
- Ändern Sie die Groß- und Kleinschreibung von Google Maps nicht.
- Fügen Sie keinen Zeilenumbruch in Google Maps ein.
- Google Maps darf nicht in eine andere Sprache lokalisiert werden.
- Verhindern Sie, dass Browser Google Maps übersetzen, indem Sie das HTML-Attribut
translate="no"verwenden.

Formatieren Sie den Google Maps-Text wie in der folgenden Tabelle beschrieben:
Anforderungen an die Textformatierung in Google Maps Eigenschaft Stil Schriftfamilie Roboto Das Laden der Schriftart ist optional. Fallback-Schriftfamilie Eine beliebige serifenlose Schriftart, die bereits in Ihrem Produkt verwendet wird, oder „Sans-Serif“, um die Standardsystemschriftart aufzurufen Schriftstil Normal Schriftstärke 400 Schriftfarbe Weiß, Schwarz (#1F1F1F) oder Grau (#5E5E5E). Achten Sie auf einen barrierefreien Kontrast von 4,5:1 zum Hintergrund. Schriftgröße Mindestschriftgröße: 12 sp
Maximale Schriftgröße: 16 sp
Weitere Informationen zu „sp“ finden Sie auf der Material Design-Website unter Font size units.Zeichenabstand Normal
Beispiel-CSS
Mit dem folgenden CSS wird Google Maps mit dem entsprechenden typografischen Stil und der entsprechenden Farbe auf einem weißen oder hellen Hintergrund gerendert.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
Visuelle Anforderungen
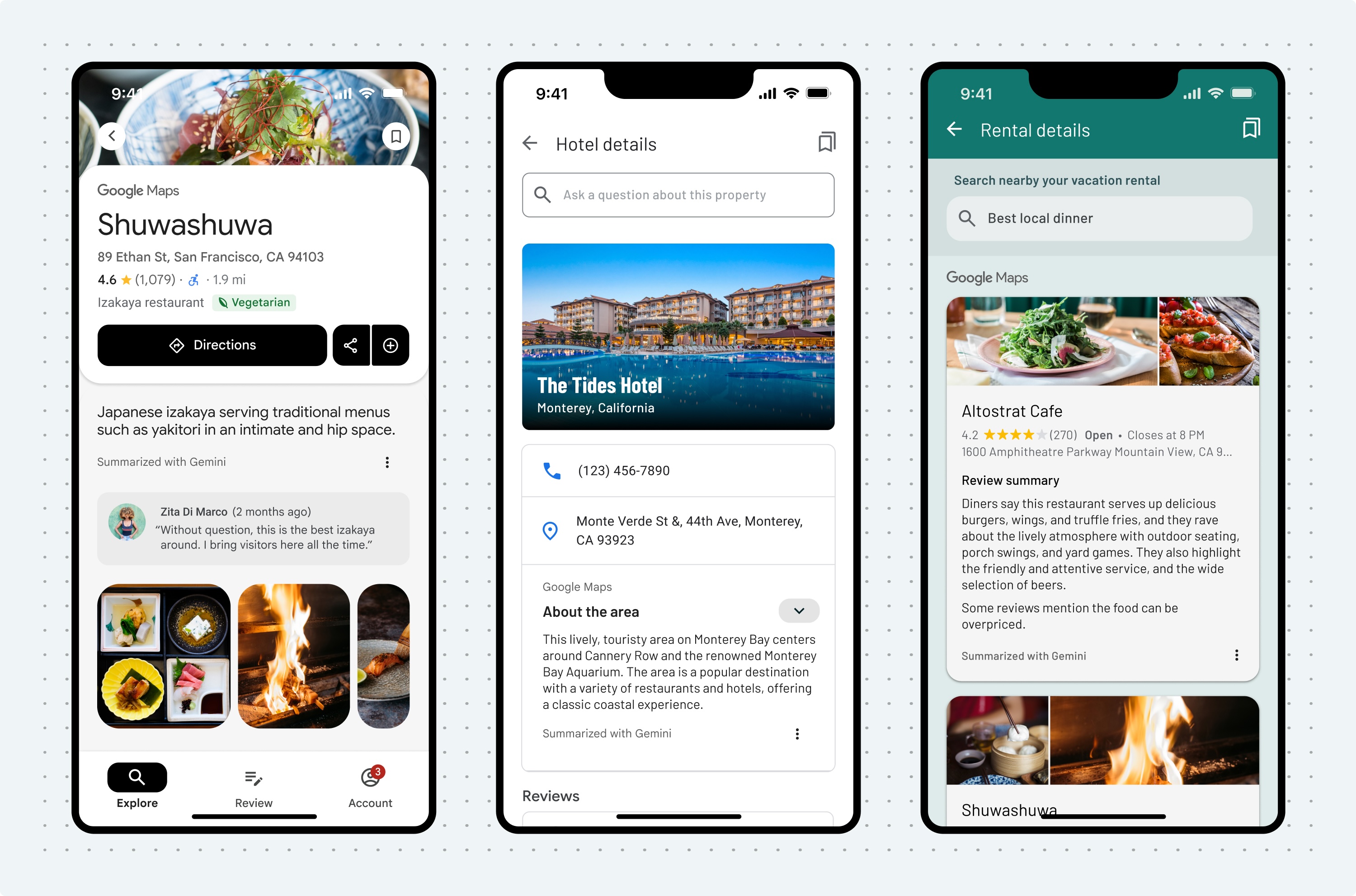
Beachten Sie die folgenden Anforderungen für die visuelle Darstellung von Google Maps-Quellenangaben.Die Quellenangabe muss sich in der Nähe des oberen oder unteren Rands des Inhalts und im selben visuellen Element befinden. Bei einer einzelnen Zeile kann die Quellenangabe rechts oder links positioniert werden.
Google Maps Platform-Inhalte müssen immer durch UI-Elemente wie Rahmen, Hintergrundfarbe, Schatten oder ausreichend Leerraum visuell von anderen Inhalten abgegrenzt werden.
- Google Maps darf nicht falsch dargestellt werden, indem Inhalte, die nicht zur Google Maps Platform gehören, Google Maps zugeordnet werden.
- Achten Sie darauf, dass die Quellenangabe immer sichtbar und gut lesbar ist. Sie dürfen sie niemals entfernen, verbergen, verdecken oder ändern.
Die folgenden Abbildungen zeigen Beispiele für diese visuellen Anforderungen.



Drittanbieter von Daten
Einige der Daten und Bilder in unseren Kartierungsprodukten stammen von anderen Anbietern als Google. Bei einigen Produkten, z. B. der Map Tiles API, stellen wir Ihnen möglicherweise die erforderliche Quellenangabe für den Drittanbieter von Daten zur Verfügung. Wenn wir das tun, muss der Text Ihrer Quellenangabe den Namen „Google Maps“ sowie alle relevanten Datenanbieter enthalten, beispielsweise „Kartendaten: Google, Maxar Technologies“. Stellt Google Quellenangaben von Drittanbietern bereit, ist die Quellenangabe nicht korrekt, wenn nur „Google Maps“ oder das Google-Logo angegeben ist.
KI-basierte Zusammenfassungen
Wenn Sie KI-basierte Zusammenfassungen in Ihrer App anzeigen, müssen Sie Folgendes tun:
- Die erforderlichen Quellenangaben, Berichtslinks und Referenzlinks müssen wie unten beschrieben angezeigt werden.
- Endnutzer müssen den vollständigen Zusammenfassungstext lesen können, wie er von der Google Maps Platform bereitgestellt wird.
Offenlegungstext für KI‑basierte Zusammenfassungen anzeigen
Wenn Sie eine KI-basierte Zusammenfassung anzeigen, fügen Sie immer den lokalisierten Offenlegungstext (im Feld disclosure_text des Antworttexts) direkt unter der Zusammenfassung ein. Ändern oder ergänzen Sie den von der API bereitgestellten Offenlegungstext nicht.

Anforderungen für die Zusammenfassung der Ankunft
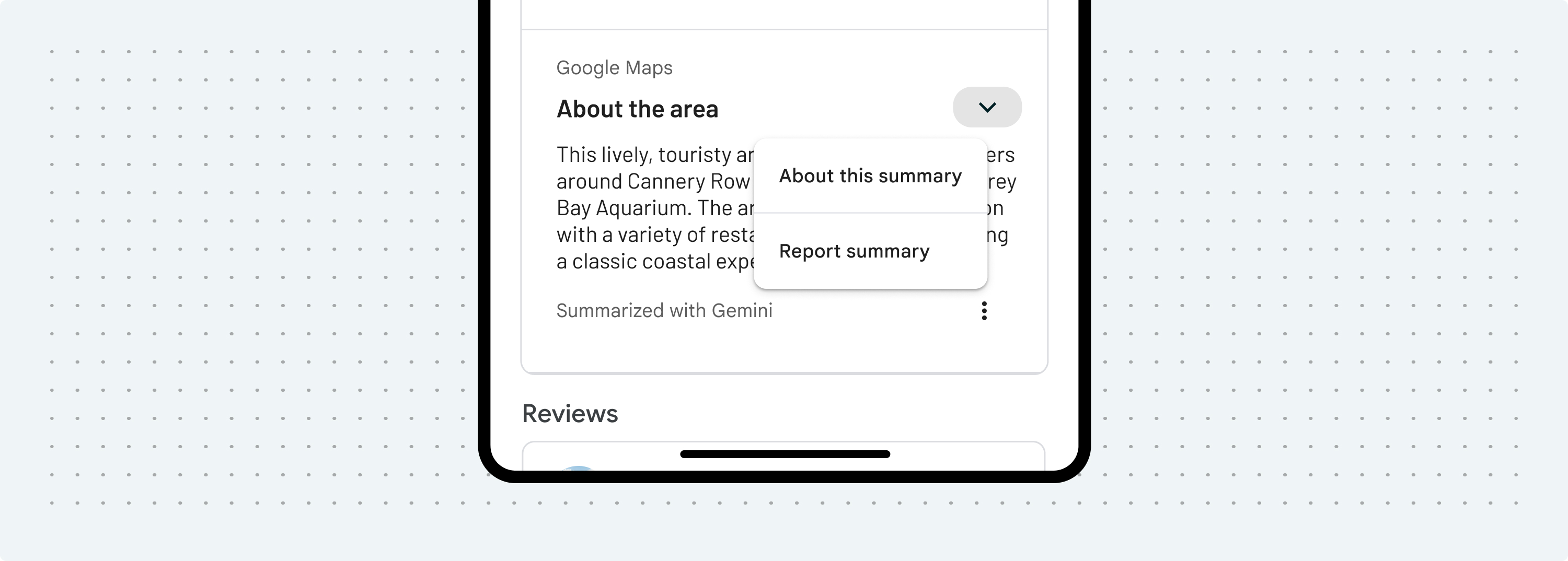
Zusammenfassungen der Ankunft, die in Ihrer App angezeigt werden, müssen den folgenden Text und die erforderlichen Links enthalten:
| Text | Anforderung |
|---|---|
| Informationen zu dieser Zusammenfassung | Unter folgendem Link finden Sie Informationen dazu, wie Google Informationen in lokalen Einträgen erhebt und verwendet: https://support.google.com/local-listings/answer/9851099. |
| Zusammenfassung melden |
Verwenden Sie den Link im Feld Hinweis:KI-basierte Zusammenfassungen, die über die Geocoding API bereitgestellt werden, unterliegen weltweit den Inhalts- und Produktrichtlinien von Google. Sie müssen Ihre Endnutzer darüber informieren, dass sie Inhalte, die gemäß anwendbarem Recht aus den Diensten von Google entfernt werden sollten, über die bereitgestellte URL zum Melden von Inhalten ( |

Anzeigeempfehlungen für Automotive-Anwendungsfälle
Zur Sicherheit des Fahrers empfiehlt Google, KI-basierte Zusammenfassungen für Automotive-Anwendungen nur im geparkten Modus zu rendern. Wenn Zusammenfassungen im Fahrmodus gerendert werden, sollten die Informationen auf dem Bildschirm klar und prägnant sein, damit die Aufmerksamkeit des Fahrers schnell wieder der Straße gilt:
- Maximal 3 Zeilen
- Maximal 120 Zeichen oder 24 Wörter
- Mindestschriftgröße von 24 dp
Insbesondere im Automobilbereich ist der Entwickler dafür verantwortlich, KI-basierte Zusammenfassungen so darzustellen, dass sie sicher sind und allen lokalen Gesetzen und Bestimmungen entsprechen.
