本文將介紹設計及提供資訊的幾項最佳做法。在適用情況下,請遵守下列規範,確保使用者能享有最佳體驗。
從設計著手,編寫程式碼
開始透過 Google Glass 進行開發前,請先瞭解設計原則和模式。 詳情請參閱設計指南。
如要取得早期設計意見回饋,請建立 Glassware Flow 設計並提交給審查團隊。
請勿使用固定的時間軸項目做為啟動器
使用者叫用 Glassware 及其功能時的主要方式有兩種,一種是使用語音或觸控指令,透過 ok Glass 主選單,或是透過時間軸資訊卡的內容選單。
您絕不為了啟動 Glassware 的目的,強制使用者固定含有選單項目的時間軸資訊卡。Mirror API 專為根據使用者配置的設定定期通知而設計。
提供選單項目以啟動 GDK Glassware 或呼叫 Mirror API,前提是體驗必須與定期通知設計模式一致,且未使用 Mirror API 進行立即互動。
舉例來說,寵物領養 Glassware 不應插入時間軸資訊卡,並強迫使用者將其固定以存取功能,例如「搜尋狗」、「搜尋貓」、「搜尋鳥類」等。反之,Glasware 應允許使用者設定想要的寵物條件,並定期提供符合此標準的卡片。這些資訊卡就能包含可執行「讀取生物」的選單項目和「認養寵物」等動作。
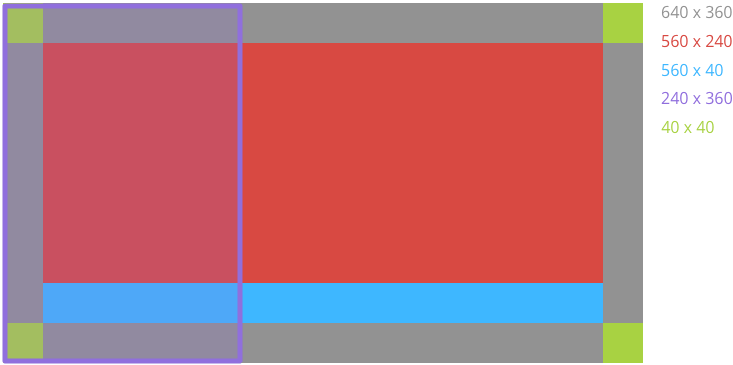
遵循標準卡片設計與範本
- 如果您使用的是 Mirror API,請使用 base_style.css 中的樣式。
- 遵循一般規則做為內建範本的邊框間距和間距。

遵守媒體相關規定
如要提交媒體內容,請遵守下列規範:
- 所有公開影片均為串流,不會附加至時間軸項目。
- 影片長寬比為 16:9。
- 影片解析度為 640 × 360 像素。
- H.264 格式
正確組合及分頁
套件和分頁功能可讓您將資訊卡分組,但應該在下列情況下正確使用。
組合
- 針對相似但不應出現在同一張資訊卡中的資訊卡群組,使用組合。
- 設計套件封面資訊卡,以與套件所含的資訊卡在視覺上不同。
- 針對每個郵件分類,只向使用者發出一次通知音效。
組合可帶來良好成效的情況:
- 電子郵件串或簡短訊息
- 與同一人互傳三則簡訊
- 五張相片彼此在一小時內
- 一次插入所有相關文章
- 目前運動賽事的重要事件和分數更新清單
套裝組合無法正常運作的情況:
- 你服務中的所有內容
- 一天當中許多頭條新聞傳送到 Glass
分頁
如果時間軸項目因空間限製而超出單一資訊卡,請使用分頁功能,否則應置於同一張資訊卡上。
分頁仍可順利運作的情況:
- 單一電子郵件、新聞報導或無法以一張資訊卡呈現的類似內容
分頁無法正常運作的情況:
- 一組不同的資訊卡,例如多篇新聞報導或電子郵件
遵循標準選單設計
自訂選單項目
- 每個選單項目動作都必須有相關聯的 50 × 50 圖示。請使用 Glass 選單圖示,使其與 Glass UI 保持一致。
- 請盡可能將顯示名稱限制為包含幾個字。使用命令式動詞 (無論是否包含物件)。
- 除非是使用不同的選單項目,否則請為內建選單項目使用預設圖示和顯示名稱。
- 圖示全為白色,且背景是透明。
- 使用簡短易懂的選單項目顯示名稱。命令式動詞無論是否包含物件,都非常有效,如下列範例所示。
- 「關閉」選單項目只會從時間軸中移除時間軸資訊卡,因此請僅在需要時建立自訂選單項目。一般來說,您應讓時間軸項目隨著時間自然下降,而不需要使用者積極管理應用程式。
- 名稱長度不得超過 15 個半形字元。例如:
| 不佳 | 不錯 |
|---|---|
| 延長錄音時間 | 擴充影片 |
| 傳送訊息給小喬 | 傳送訊息 |
內建選單項目
回覆或回覆所有人 - 語音回覆旨在透過語音擷取任意形式的輸入內容。請勿使用語音回覆來擷取少量選項,例如遊戲中的可能動作。
刪除 - 關閉時間軸資訊卡,並刪除所有儲存時間軸資訊卡的內容 (本機和伺服器儲存空間)。如果您提供的功能為「關閉」,請勿提供「刪除」選單項目,以免讓使用者感到混淆。
請勿使用 Mirror API 立即互動
Mirror API 的設計並非用於接收使用者的要求,並無法即時或低延遲。如果需要,請使用 GDK。
舉例來說,Mirror API Glassware 可與「Take a note」(新增附註) 指令搭配使用,因為使用者叫用指令後就不必等待 Glassware 的回應。
相較之下,「尋找食譜, 義大利麵」不適用於 Mirror API Glassware,因為使用者希望搜尋結果會立即顯示。使用 Mirror API 時,使用者需要等待一段時間才能將資訊卡插入時間軸,以便繼續使用 Glassware,這對於使用者體驗不佳。
這項限制適用於 Glass 首頁資訊卡的主要語音指令,以及資訊卡和沈浸式選單項目。
適當製作內容
建立資訊卡內容時,每張資訊卡都必須簡明扼要,且包含一項邏輯資訊。此外:
- 盡可能使用圖像取代文字
- 以原始長寬比顯示圖片 (可以裁剪)。
- 將資訊卡頁尾的中間區域留空。ok Glass 內容相關語音選單會顯示在這裡,並封鎖其下方的任何內容。
- 如有需要,可以使用
auto-resizeCSS 類別,根據您的內容自動調整字型大小。 - 請遵守編寫規範。