Dokumen ini membahas beberapa praktik terbaik untuk desain dan penyampaian informasi. Ikuti panduan ini jika berlaku untuk memastikan pengalaman pengguna terbaik.
Desain terlebih dahulu, kode kedua
Pelajari prinsip dan pola desain sebelum Anda mulai mengembangkan aplikasi di Glass. Untuk informasi selengkapnya, baca panduan Desain.
Untuk mendapatkan masukan desain awal, buat dan kirimkan desain Glassware Flow Anda ke tim peninjau.
Jangan gunakan item linimasa yang disematkan sebagai peluncur
Dua cara utama bagi pengguna untuk memanggil Glassware dan fiturnya adalah dengan menggunakan perintah suara atau sentuh dari menu utama ok Glass atau melalui menu kontekstual dari kartu linimasa.
Anda tidak boleh memaksa pengguna untuk menyematkan kartu linimasa dengan item menu untuk meluncurkan Glassware. Mirror API dirancang untuk notifikasi berkala berdasarkan setelan yang dikonfigurasi pengguna.
Anda dapat menyediakan item menu untuk meluncurkan GDK Glassware atau memanggil Mirror API selama pengalamannya konsisten dengan pola desain notifikasi berkala dan tidak menggunakan Mirror API untuk interaktivitas langsung.
Misalnya, Glassware adopsi hewan peliharaan tidak boleh menyisipkan kartu linimasa dan memaksa pengguna menyematkannya agar dapat mengakses fitur di lain waktu (misalnya, ke "Cari", "Telusuri kucing", "Cari burung", dan sebagainya). Sebagai gantinya, Glassware harus memungkinkan pengguna menetapkan kriteria untuk hewan peliharaan yang mereka inginkan dan secara berkala mengirimkan kartu yang memenuhi kriteria ini. Kartu ini kemudian dapat berisi item menu untuk melakukan tindakan seperti "Baca biografi" dan "Adopsi hewan peliharaan".
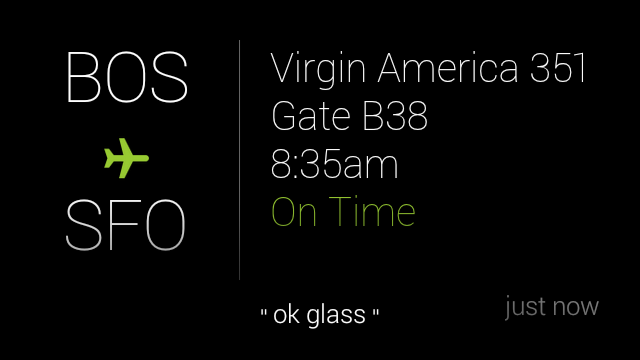
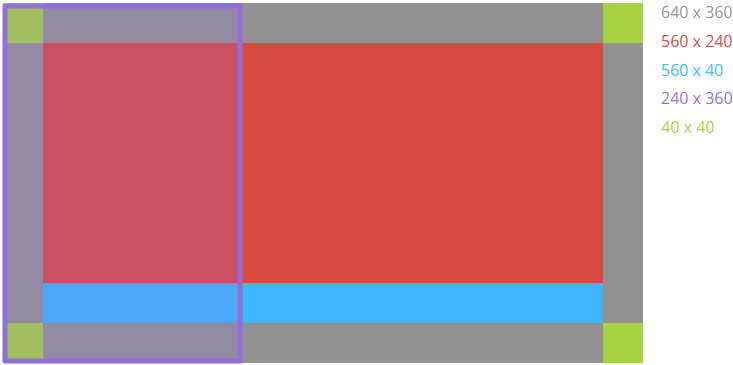
Ikuti desain dan template kartu standar
Jika memungkinkan, gunakan desain kartu dan template yang disetujui. Jika template tidak berfungsi:
- Gunakan gaya di base_style.css jika Anda menggunakan Mirror API.
- Ikuti aturan umum untuk padding dan spasi sebagai template bawaan.

Mematuhi persyaratan media
Jika mengirimkan media, ikuti panduan berikut:
- Semua video publik di-streaming dan tidak dilampirkan ke item linimasa.
- Rasio tinggi lebar video adalah 16:9.
- Resolusi video adalah 640 × 360 piksel.
- Format H.264
Kelompokkan dan beri nomor halaman dengan benar
Paket dan penomoran halaman memungkinkan Anda mengelompokkan kartu, tetapi Anda harus menggunakannya dengan benar dalam situasi berikut.
Bundles
- Gunakan paket untuk kelompok kartu yang serupa, tetapi tidak boleh berada di kartu yang sama.
- Desain kartu sampul paket agar ringkasan yang secara visual berbeda dari kartu yang dimuat paket.
- Beri tahu pengguna dengan suara notifikasi hanya sekali untuk setiap paket.
Kasus saat paket berfungsi dengan baik:
- Rangkaian email atau pesan singkat
- Tiga pesan SMS antara orang yang sama
- Lima foto diambil dalam waktu 1 jam
- Artikel terkait disisipkan sekaligus
- Daftar peristiwa penting dan info terbaru skor untuk pertandingan olahraga yang sedang berlangsung
Kasus saat paket tidak berfungsi dengan baik:
- Semua konten dari layanan Anda
- Banyak judul berita yang dikirim ke Glass dalam sehari
Penomoran halaman
Gunakan penomoran halaman untuk item linimasa yang tidak muat di satu kartu karena batasan ruang, tetapi seharusnya berada di kartu yang sama.
Kasus dengan penomoran halaman berfungsi dengan baik:
- Satu email, artikel berita, atau konten serupa yang tidak dapat dimuat di satu kartu
Kasus dengan penomoran halaman tidak berfungsi dengan baik:
- Sekelompok kartu yang berbeda, seperti beberapa artikel berita atau email
Ikuti desain menu standar
Item menu kustom
- Setiap tindakan item menu harus dikaitkan dengan ikon berukuran 50×50. Gunakan Ikon menu Glass agar tetap konsisten dengan UI Glass.
- Batasi beberapa kata pada nama tampilan jika memungkinkan. Gunakan kata kerja imperatif dengan atau tanpa objek.
- Gunakan ikon dan nama tampilan default untuk item menu bawaan, kecuali jika Anda menggunakan item menu untuk sesuatu yang sangat berbeda.
- Ikon berwarna putih sepenuhnya dan pada latar belakang transparan.
- Gunakan nama tampilan item menu yang singkat dan dapat ditindaklanjuti. Kata kerja imperatif dengan atau tanpa objek akan sangat cocok, seperti dalam contoh berikut.
- Item menu "Tutup" akan menghapus kartu linimasa hanya dari linimasa, jadi buat item menu kustom untuk hal ini hanya jika Anda memerlukannya. Secara umum, Anda harus membiarkan item linimasa menurun secara alami seiring waktu dan tidak mengharuskan pengguna untuk mengelola aplikasi secara aktif.
- Batasi panjang nama hingga 15 karakter atau kurang. Contoh:
| Buruk | Baik |
|---|---|
| Perpanjang perekaman | Perpanjang video |
| Kirim pesan kepada Joko | Kirim pesan |
Item menu bawaan
Reply atau Reply All - Balasan suara dimaksudkan untuk menangkap input bentuk bebas dengan suara. Jangan gunakan balasan suara untuk merekam serangkaian opsi terbatas, seperti kemungkinan gerakan dalam game.
Delete - Menutup kartu linimasa dan menghapus konten yang sesuai dengan kartu linimasa di mana pun kartu tersebut disimpan (penyimpanan lokal dan server). Jangan membingungkan pengguna dengan menawarkan item menu "Hapus" jika fungsi yang Anda tawarkan adalah "Tutup".
Jangan gunakan Mirror API untuk interaktivitas langsung
Mirror API tidak dirancang untuk menerima permintaan dari pengguna dan merespons secara real time atau dengan latensi rendah. Jika ini merupakan persyaratan, gunakan GDK.
Misalnya, Mirror API Glassware berfungsi baik dengan perintah "buat catatan", karena pengguna tidak perlu menunggu respons dari Glassware setelah memanggil perintah.
Sebaliknya, opsi "temukan resep, spageti" tidak berfungsi dengan baik dengan Mirror API Glassware, karena pengguna mengharapkan hasil penelusuran segera ditampilkan. Dengan Mirror API, pengguna harus menunggu beberapa saat sampai kartu dimasukkan ke linimasa untuk terus menggunakan Glassware, yang bukan pengalaman pengguna yang baik.
Batasan ini berlaku untuk perintah suara utama pada kartu Glass Home serta item menu pada kartu dan imersif.
Buat konten dengan tepat
Saat membuat konten untuk kartu, setiap kartu harus ringkas dan berisi satu informasi logis. Selain itu:
- Gunakan gambar, bukan teks, jika memungkinkan
- Tampilkan gambar dalam rasio aspek aslinya (tidak masalah jika dipangkas).
- Kosongkan area tengah footer kartu. Menu suara kontekstual ok kaca akan muncul di sini dan memblokir konten apa pun di bawahnya.
- Jika diinginkan, gunakan class CSS
auto-resizeuntuk otomatis mengubah ukuran font berdasarkan konten Anda. - Ikuti panduan penulisan kami.