Page Summary
-
The Mirror API provides building blocks for creating services for Glass.
-
Delivering content to the Glass timeline is a simple and powerful use of the API, as shown by the "Cat Facts" example.
-
Services can process user interactions, such as sharing photos, to create new content, illustrated by "Add a Cat to That".
-
The API can be used to provide location-aware information by subscribing to location updates and searching for nearby places, demonstrated with "Nearby pet stores".
The Mirror API provides a set of building blocks that you can use to build services for Glass. Because Glass services are probably different than other software you have developed, it may not be obvious how to fit features of the Mirror API together.
Many services fall into a few categories of API usage. Here are some stories that illustrate how to combine the features of the Mirror API to create Glass services.
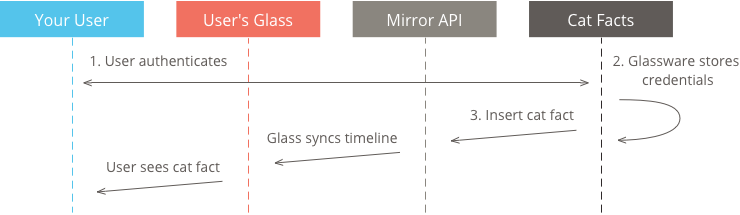
Cat Facts
Delivering content to the Glass timeline is a simple yet powerful use of the Google Mirror API. The Cat Facts sample Glassware delivers facts about cats to users and could potentially follow this flow:
- Your user visits your web application and subscribes by authenticating with OAuth 2.0.
- Every hour, on the hour, your service delivers a new Cat Fact to each of your users' Glass.
Cat Facts would be implemented using the timeline insert method:

- Users subscribe by authenticating with OAuth 2.0
- Cat Facts stores an index of users and their credentials
- Every hour, Cat Facts publishes a new Cat Fact. It does this by iterating through all stored users and inserting a timeline item into their timelines.
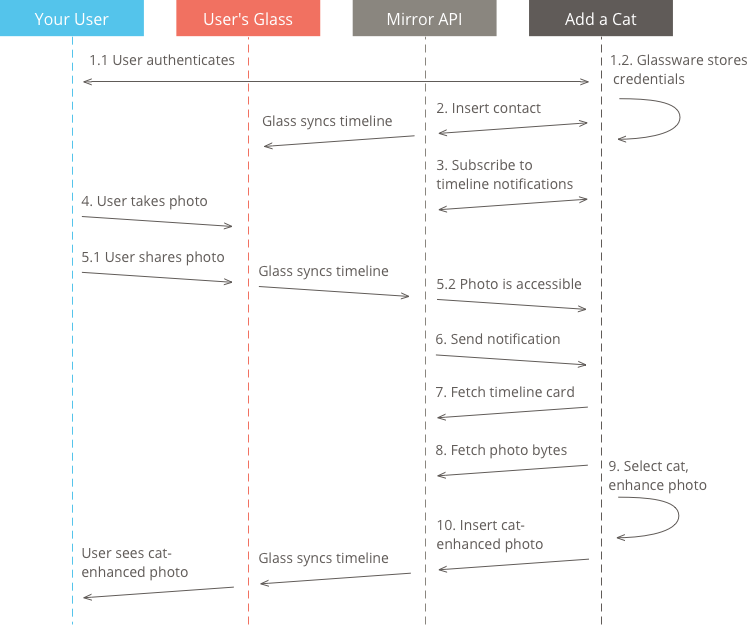
Add a cat to that
Each step in human technological advancement provides improved methods for the distribution of cat photos. Project Glass is no different.
Since every photograph is better with a cat, this service allows users to composite a random cat image and a photograph that they've taken with Glass.
- Your user visits your web application and installs Add a Cat to That by authenticating with OAuth 2.0.
- Your service creates a new contact on your user's Glass called "Add a Cat to That."
- As your user takes photos, they share them with Add a Cat to That.
- Your service composites a random image of a cat on to the shared photograph.
- Finally, your service delivers the cat-enhanced photo to your user's Glass.
Architecturally, this service would follow this API flow:

- Your user authorizes with OAuth 2.0. Your service stores their credentials.
- Just after the OAuth 2.0 dance completes, your service inserts a contact called "Add a Cat to That".
- Next, your service subscribes to updates in this user's timeline by inserting a subscription for the
timelinecollection. Add a Cat to That is now fully set up. - Over time, your user takes photographs.
- Your user shares a photo with Add a Cat to That. This makes the timeline card associated with this photo accessible to your service.
- Because your service is subscribed to timeline updates, a notification is sent to your service. This notification links to the timeline item containing the shared photo.
- Your service examines the notification and uses the included
idto fetch the timeline card that contains the photo. - Next, your service examines the timeline item and uses the attachment ID to fetch the bytes of the photograph.
- Your service selects a random image of a cat, and composites it into the shared photograph.
- Finally, your service constructs a new timeline card and inserts it into your user's timeline card with the cat-enhanced photo attached.
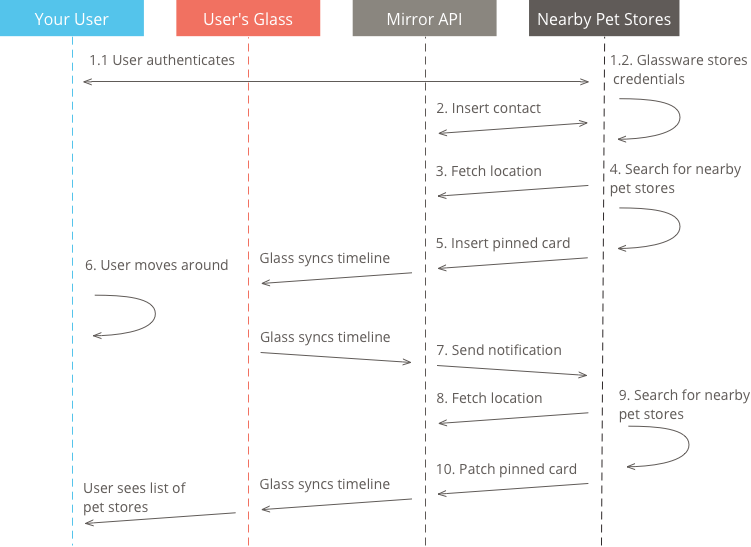
Nearby pet stores
There's only one thing better than facts about cats or pictures of cats, and that's actual, physical, furry cats. The Mirror API can make this easier by making sure you always know where the nearest pet store is.
Usage follows this flow:
- Your user visits your web application and subscribes by authenticating with OAuth 2.0.
- Your service determines the user's location.
- Your service searches for pet stores near that location.
- Your service inserts a card to the left of the clock that lists these nearby pet stores.
- Glass notifies your service about your user's location.
- For each notification, your service repeats the pet store search and updates the pinned card to reflect the new set of nearest pet stores.
Implementing this service follows this API flow:

- Your user authorizes with OAuth 2.0. In addition to the usual
glass.timelinescope, your application also requests theglass.locationscope access. - Just after the OAuth 2.0 dance completes, your service subscribes to updates on your user's location.
- Next, your service fetches your user's latest location from the location endpoint.
- Your service searches for pet stores near your user.
- Your service creates a
timelinecard that lists the pet store search results. To keep this card on the left side of the clock screen, your service pins this card. - As your user moves around, their latest location is updated.
- Because your service is subscribed to location updates, a notification is sent to your service. This notification links to the
latestitem in thelocationcollection. - Based on the notification, your service fetches your user's
latestlocationfrom thelocationcollection. - Next, your service searches for pet stores near your user.
- Finally, your service uses the
patchmethod to update the body of the timeline item inserted in step 5.
